Ponad 20 imponujących efektów i samouczków SVG
Opublikowany: 2016-03-09SVG lub skalowalna grafika wektorowa może być używana w szeregu animacji i interaktywnych projektów. Wspaniałą cechą filtrów SVG jest to, że umożliwiają manipulowanie tekstem poprzez stosowanie wielu obramowań, różnych kolorów, dodawanie wzorów, tekstur i efektów 3D i wiele więcej. Dodatkowo pozwalają manipulować obrazami i ożywiać je. Zasadniczo SVG są używane do dodawania ton fajnych efektów do dowolnego elementu HTML.
Istnieje niezliczona ilość niesamowitych projektów, które możesz wymyślić i włączyć do strony internetowej lub dowolnego innego projektu projektowego za pomocą SVG, takich jak obracające się zegary, timery, układanki, animowane teksty, animowane ikony i wektory, animowane przyciski hamburgerów, pola wyboru i przyciski ładowania, interaktywne mapy i diagramy i wiele więcej.
Nie znasz efektów SVG lub chcesz się nauczyć, jak je tworzyć, istnieją niezliczone samouczki online i pliki do pobrania, które mogą Ci pomóc, takie jak Animate Plus, biblioteka JavaScript do animowania właściwości CSS i atrybutów SVG lub SVG Draggy. js, biblioteka JavaScript do przeciągania elementów SVG. W tym artykule przedstawiamy ponad 20 imponujących efektów SVG i samouczków , które doskonale zilustrują niesamowite rzeczy, które możesz zbudować i które poprowadzą Cię w tworzeniu własnego projektu.
Czy chcesz również zobaczyć, jak za pomocą SVG tworzyć niesamowite, pięknie animowane projekty stron internetowych? Przewiń w dół i zobacz naszą starannie wybraną kolekcję stron internetowych opartych na SVG.
Zsynchronizowana animacja i dźwięk
Za pomocą SVG możesz dosłownie stworzyć wszystko, czy to w celach rozrywkowych, estetycznych czy edukacyjnych. Oto samouczek, który pokazuje, jak stworzyć zsynchronizowaną animację i dźwięk za pomocą SVG.
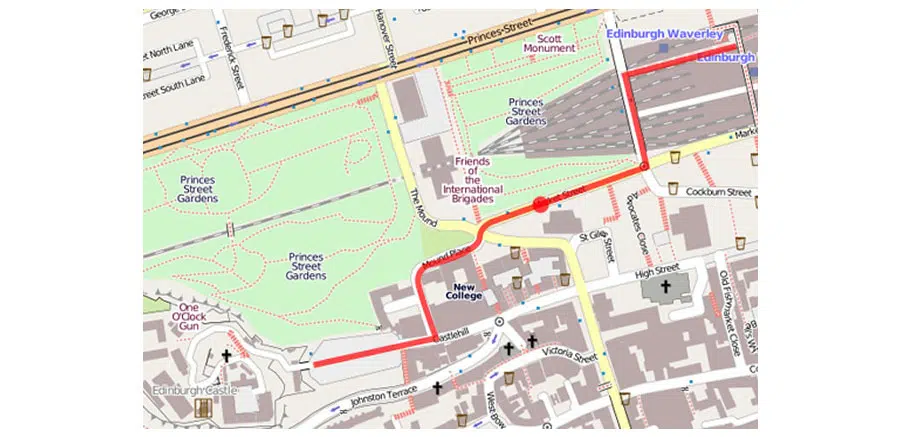
Trasy mapy ze śledzeniem ścieżki za pomocą SVG i Raphael
Format SVG jest lepszy od obrazów rastrowych, takich jak GIF, ze względu na jego potężne możliwości animacji, jednak musi być używany z odpowiednimi obrazami, ponieważ większe pliki, takie jak zdjęcia lub złożone ilustracje wektorowe, będą zbyt duże dla SVG, dzięki czemu działa lepiej w formacie obrazu rastrowego. Ten projekt jest doskonałym przykładem możliwości SVG. Oto, w jaki sposób możesz tworzyć trasy mapy ze śledzeniem ścieżki za pomocą SVG.
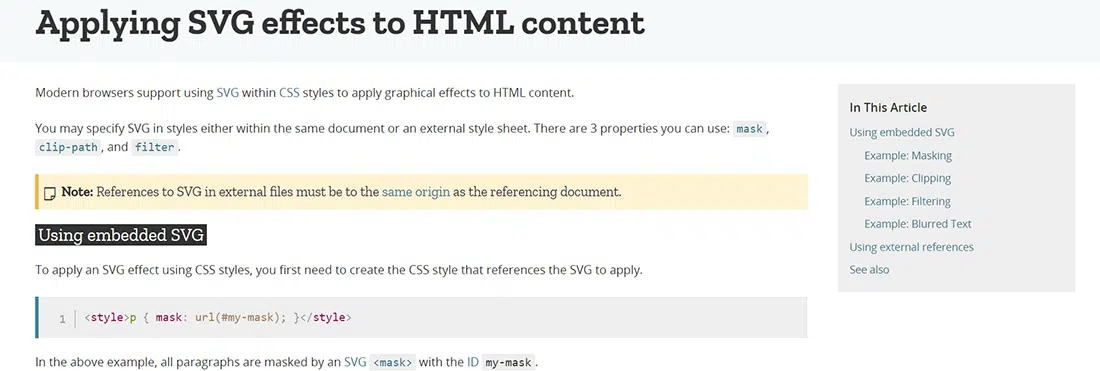
Stosowanie efektów SVG do zawartość HTML
Efekty SVG mogą być używane do różnych celów i z pewnością poprawią wygląd i użyteczność strony internetowej, ponieważ są wysoce interaktywne i zabawne. Oto jak zastosować efekty SVG do zawartości HTML.
Blobular
Oto kolejne zastosowanie SVG w projektowaniu stron internetowych. Możesz ich używać do tworzenia interaktywnych stron internetowych, a nawet gier!
Animowany zegar SVG
Sprawdź ten ruchomy animowany zegar SVG, który pokazuje możliwości SVG!
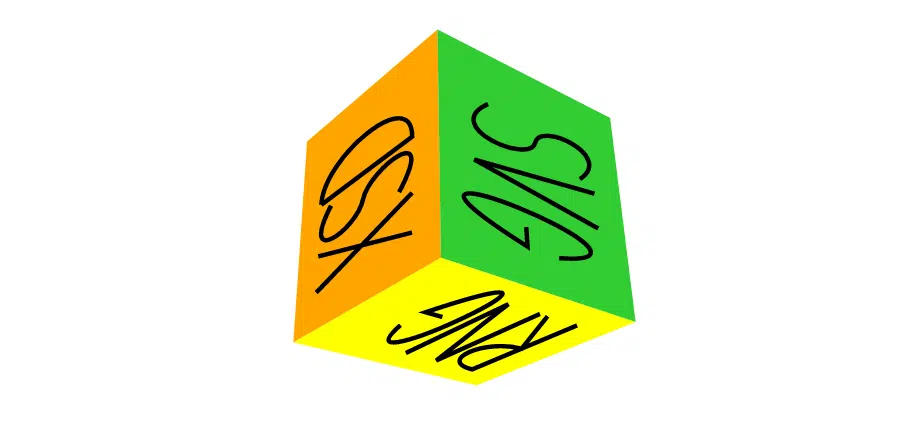
Dodanie trzeciego wymiaru do grafiki SVG
Obrazy SVG można modyfikować programowo i ładować wraz ze stroną internetową. Ten samouczek nauczy Cię, jak zadeklarować płaskie ścieżki SVG, a następnie dodać do nich trzeci wymiar za pomocą javascript.
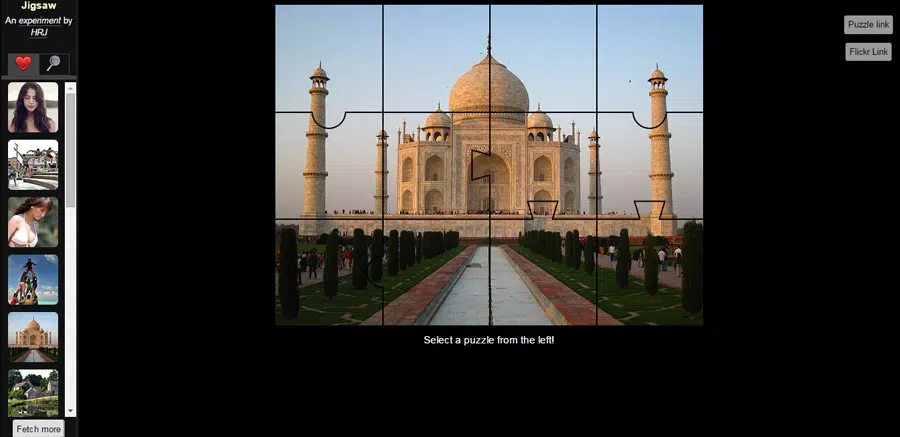
Interaktywna układanka SVG
Obrazy najbardziej zgodne z formatem SVG to nieskomplikowane ilustracje wektorowe, elementy sterujące interfejsu użytkownika, logo i ikony oraz infografiki. Możesz nimi manipulować w dowolny sposób. Oto na przykład, jak stworzyć układankę SVG.
Stosowanie masek SVG na wideo HTML5
SVG (lub Scalable Vector Graphics) to format pliku oparty na XML, który zawiera dwuwymiarowe wektory i pozwala programistom tworzyć niesamowite grafiki i aplikacje graficzne, które są dynamiczne i animowane. W tym samouczku dowiesz się, jak nakładać maski SVG na filmy HTML5.
Dekonstrukcja kolumn Trajana za pomocą SVG
SVG to potężny format obrazu, który można manipulować za pomocą kodu, w edytorze tekstu lub CSS / JS i jest coraz częściej używany w projektowaniu stron internetowych. Oto wyjątkowy sposób, w jaki możesz z niego korzystać. Założę się, że o tym nie pomyślałeś!
Animowane teksty w SVG
Tak, możesz nawet tworzyć animowane teksty w SVG. Wyobraź sobie możliwości personalizacji!
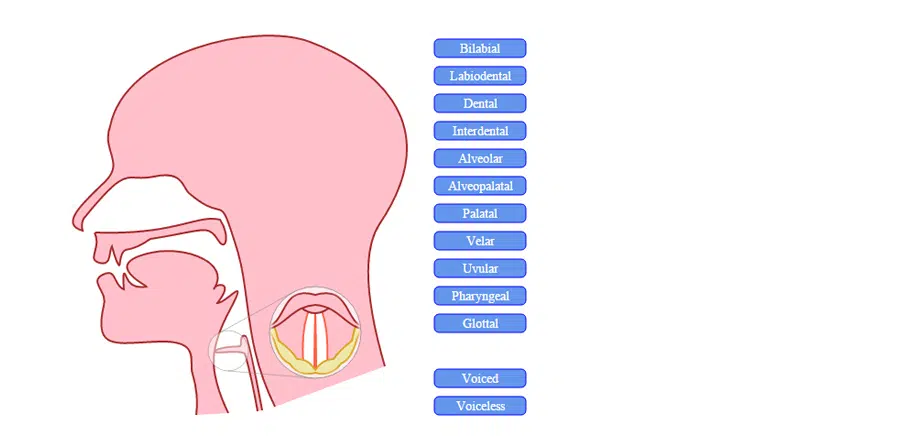
Przerażające usta w SVG
Jednym z największych plusów SVG jest to, że może wyglądać ostro we wszystkich rozdzielczościach ekranu. Może zawierać bardzo małe rozmiary plików i może być łatwo edytowany i modyfikowany. Oto jak możesz używać SVG do tworzenia niesamowitych animacji na stronach internetowych!
Animowane rysowanie linii w SVG
Obrazy SVG oferują o wiele większą swobodę, jeśli chodzi o rozmiar używanych obrazów, a także sposób ich interakcji z ostatecznym projektem. Oto świetny przykład!
Sztuka filtrów SVG i dlaczego jest niesamowita
Dowiedz się wszystkiego o sztuce filtrów SVG i o tym, dlaczego są tak niesamowite, z tego obszernego artykułu autorstwa Smashing Magazine.
Animowane pliki SVG: niestandardowe wygładzanie i synchronizacja
Możesz także użyć SVG do tworzenia interaktywnych, animowanych wykresów i wykresów. Oto świetny przykład!
Animacja rysunku SVG
Wyobraź sobie, że w ten sposób przedstawiasz swoim klientom koncepcje projektowania aplikacji!
Animowane ikony SVG z Snap.svg
W tym artykule omówiono, co można zrobić z SVG i uczymy, jak animować niektóre ikony SVG jako praktyczny przykład.
Samouczek SVG
Ta strona jest również wyposażona w edytor „Wypróbuj sam”, dzięki czemu możesz edytować SVG i kliknąć przycisk, aby wyświetlić wynik!

Kompletny przewodnik po SVG
Ten przewodnik nauczy Cię wielu przydatnych rzeczy na temat mocy SVG. Dowiedz się, jak używać SVG do osadzania obrazu na stronie internetowej, skalowania tej strony do dowolnego rozmiaru i nigdy nie trać jakości obrazu!
Svgtutorial
To elementarz SVG dla każdego, stworzony przez Mijingo. Możesz się z tego wiele nauczyć!
Jak pracować z ikonami SVG
Istnieje wiele sposobów używania ikon SVG w HTML i CSS, a ten samouczek nauczy Cię, jak pracować z ikonami SVG.
Optymalizacja SVG do użytku w Internecie — część 1
Ten dwuczęściowy artykuł omawia podstawowe koncepcje optymalizacji ścieżki SVG, ważne dla każdego projektanta i programisty stron internetowych.
Wbudowane SVG a czcionki ikon
Przeczytaj ten samouczek przed zbudowaniem systemu ikon dla witryny. To będzie dla Ciebie bardzo przydatne!
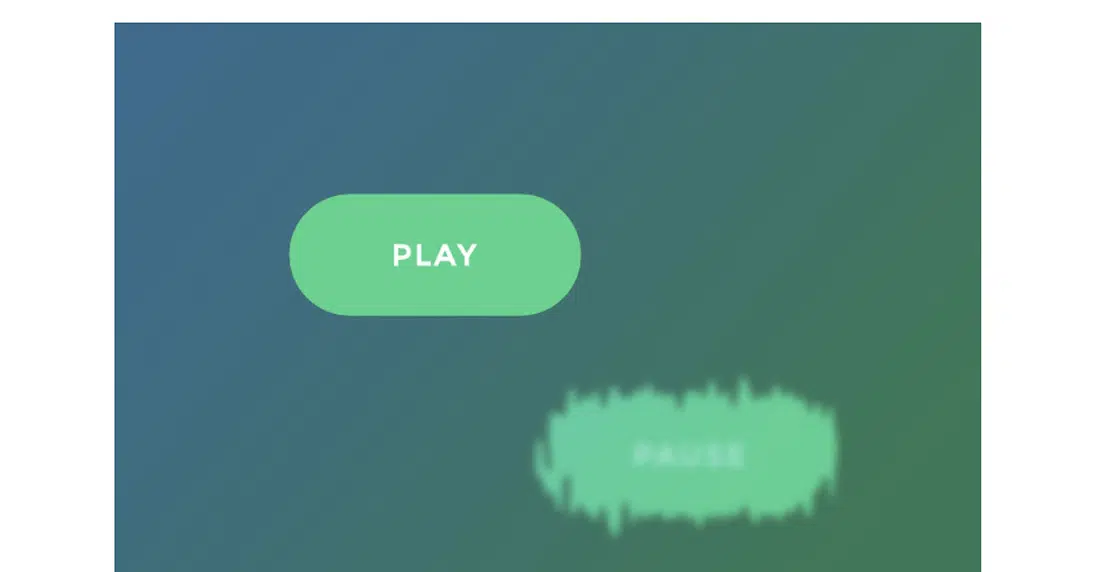
Zniekształcone efekty przycisków z filtrami SVG
Oto zestaw wysoce eksperymentalnych efektów zniekształcenia przycisków korzystających z filtrów SVG. Jak wykorzystasz je w swoich projektach?
Wskazówki dotyczące korzystania ze skalowalnej grafiki wektorowej
Ten samouczek zawiera kilka profesjonalnych wskazówek dotyczących korzystania z plików SVG. Dowiesz się, jak skalowalną grafikę wektorową można wykorzystać nie tylko do tworzenia i animowania kształtów.
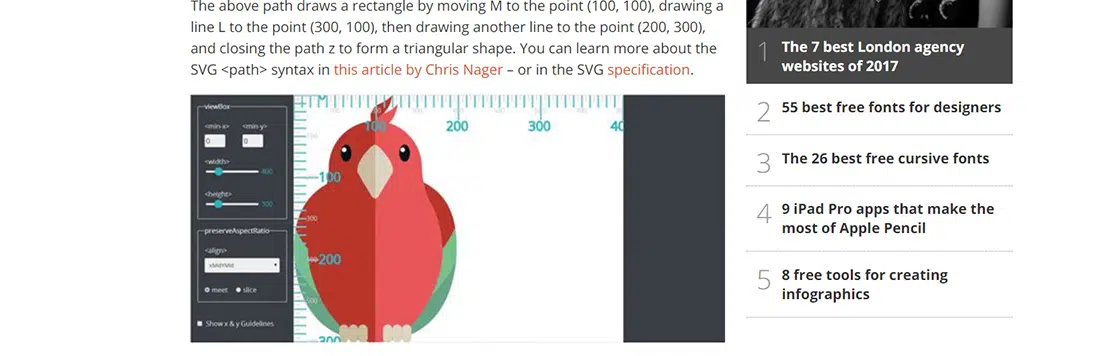
Praktyczny przewodnik po SVG dla początkujących
Dlaczego pliki SVG są tak popularne? Dowiedz się wszystkiego o nich w tym fajnym przewodniku po SVG.
Projekty stron internetowych z obsługą SVG
Poświęćmy chwilę na skupienie się na niektórych z najbardziej inspirujących i ekscytujących stron internetowych, które wykorzystują moc SVG . Cieszyć się!
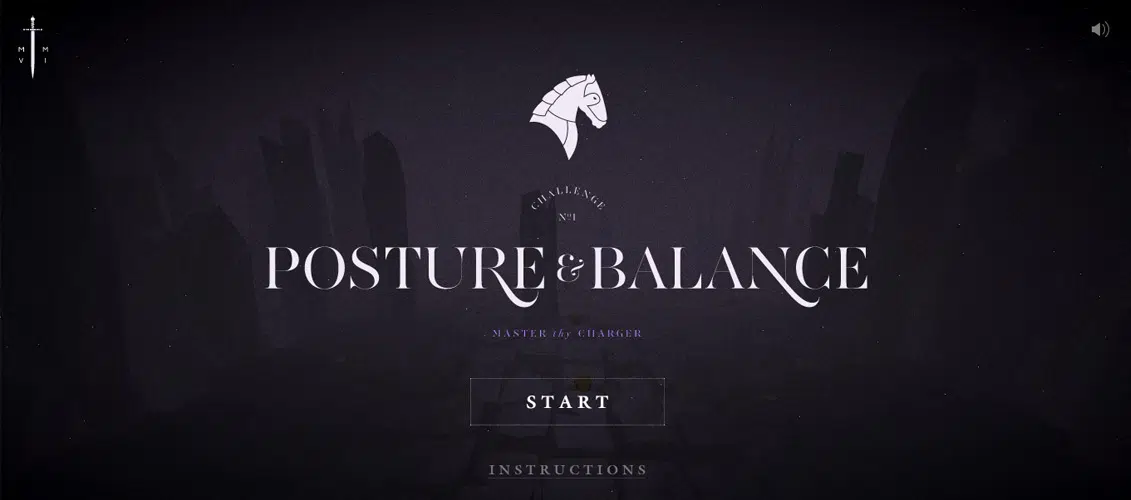
Cavalier: zdobywca doskonałości
Te serie gier zostały stworzone przy użyciu SVG do animacji i grafiki. Posture & Balance to pierwsza gra stworzona na platformę Cavalier, która została zaprojektowana z wykorzystaniem innowacyjnych technologii.
Poignee de main virile
Ta animowana i fotograficzna nowa strona internetowa została stworzona dla francuskiego studia graficznego i kreatywnego Poignee de main virile. Wynik jest niesamowity!
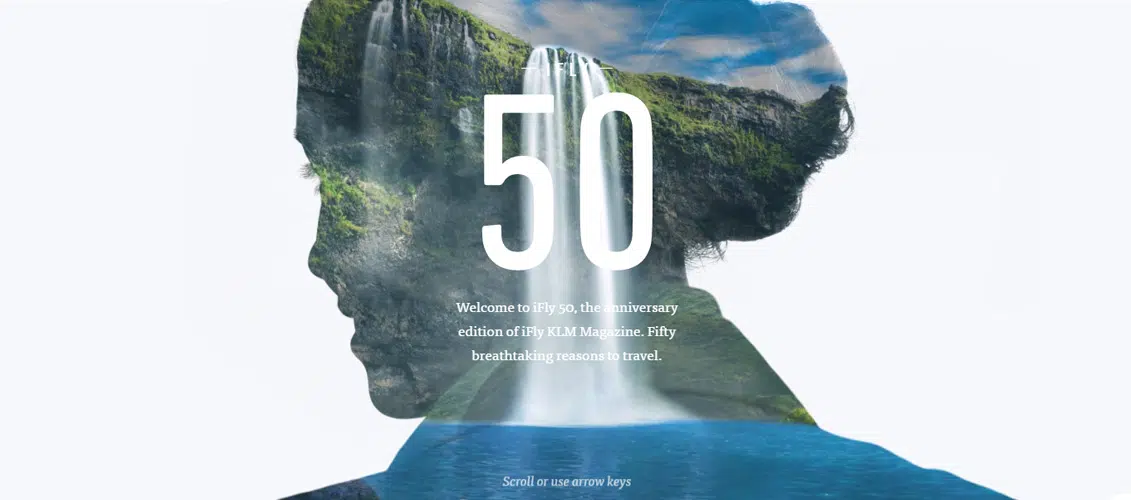
iFly50
Kiedy FLY KLM Magazine świętował swoje pięćdziesiąte wydanie, zaprojektował intensywnie animowaną witrynę dla najlepszej kolekcji podróżniczej. W ten sposób zaprezentowano 50 najpiękniejszych, fascynujących miejsc na Ziemi.
ARK: Star Citizen Starmap
Korzystając z niesamowitego interfejsu ARK, ta strona internetowa przedstawia Robert's Space Industries, producenta statków kosmicznych, w grze „Star Citizen”. To portal z informacjami, aktualizacjami i zakupami własnego statku kosmicznego, dzięki któremu możesz chronić mieszkańców Star Citizen.
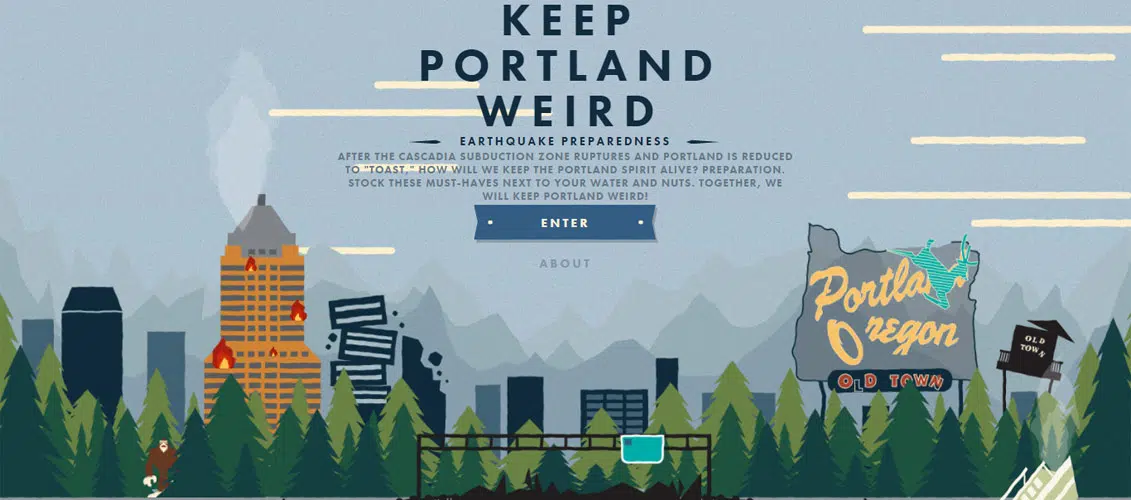
Zachowaj dziwne trzęsienia ziemi
Keep Earthquakes Weird to platforma stworzona z oszałamiającymi efektami graficznymi SVG, które zostały zbudowane w celu przygotowania populacji Portland na wypadek trzęsienia ziemi. Treść jest bardzo pouczająca.
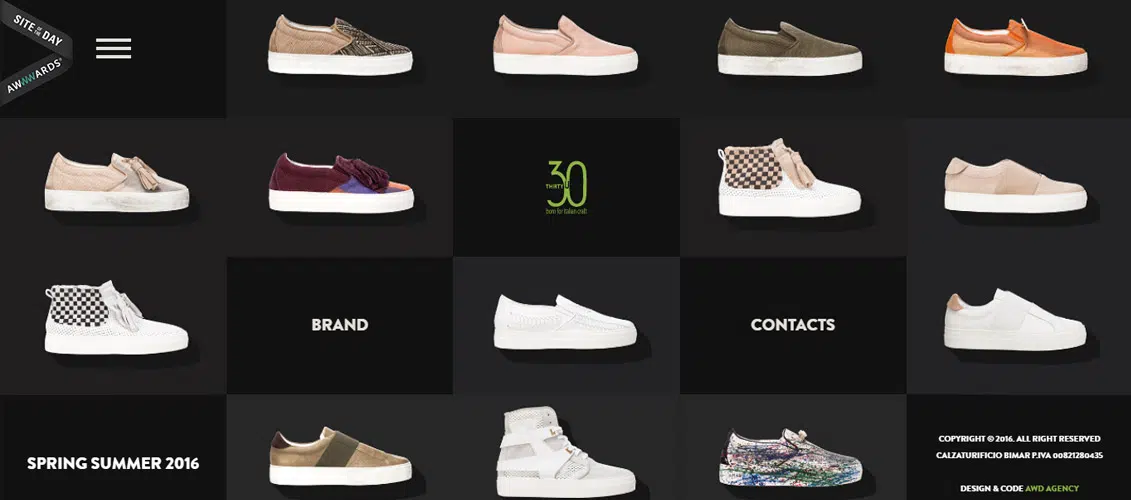
30u
30u to e-sklep, który sprzedaje buty na stronie stworzonej przez programistów, którzy przywiązują wagę do stylu i wykorzystują kilka ciekawych funkcji SVG.
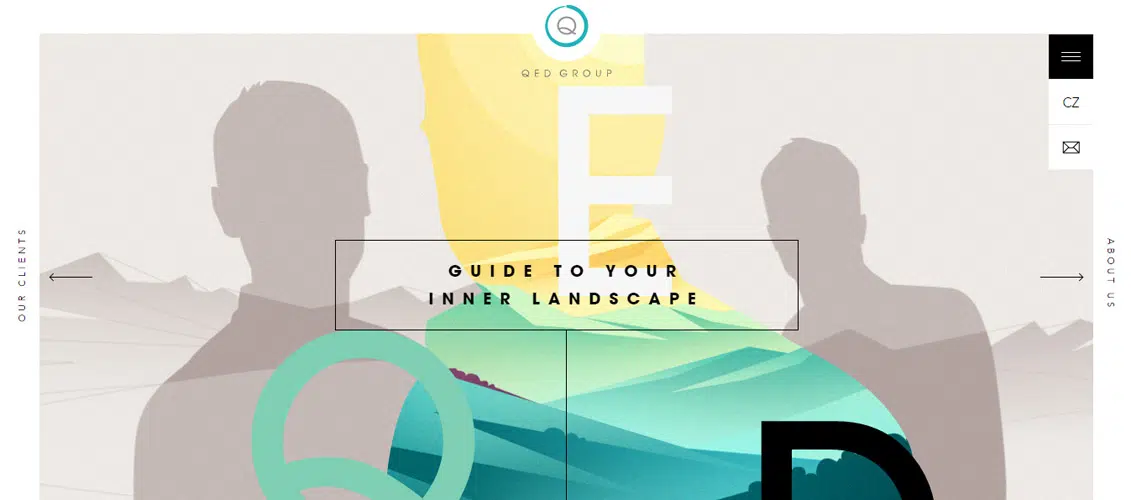
Grupa QED
Witryna QED GROUP zawiera niesamowite, sugestywne ilustracje, które zapewnią Ci doskonałą nawigację. Układ strony jest elegancki i elegancki.
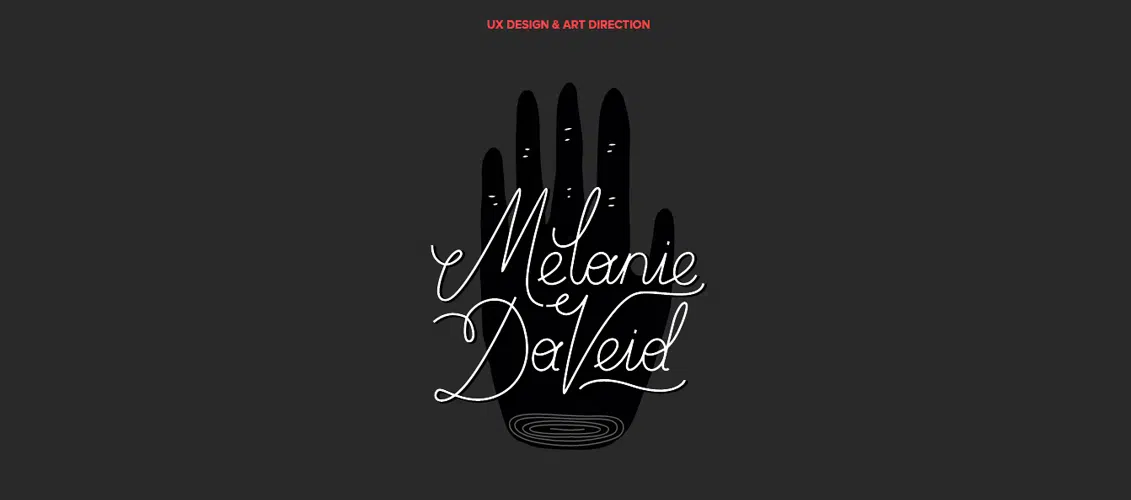
Melanie Daveid
Witryna Melanie Daveid jest jedną z najładniejszych witryn z portfolio, jakie można znaleźć w sieci. Strona zawiera płynne przejścia i wspaniałe ilustracje rąk
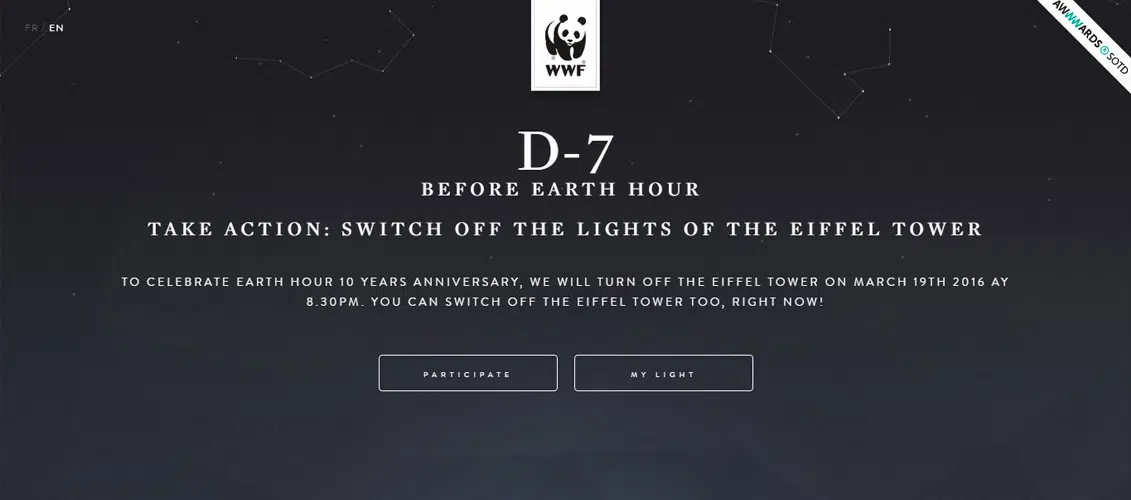
WWF Francja – Godzina dla Ziemi Paryż
Ta animowana strona została stworzona dla WWF France i została wykorzystana do ogłoszenia, że 19 marca światła na Wieży Eiffla zostaną wyłączone na godzinę dla Ziemi.
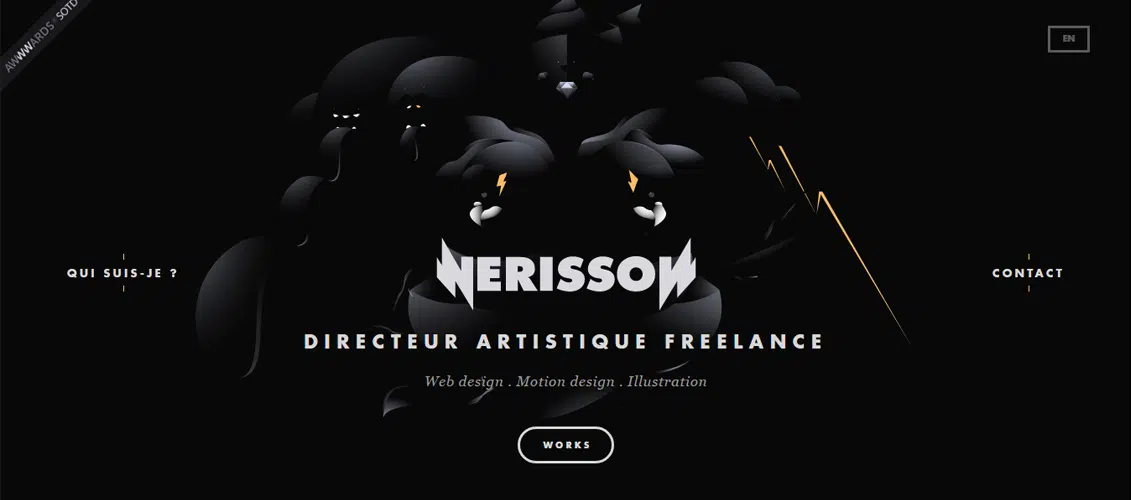
Nerisson
Nerisson aka Jimmy Raheriarisoa jest francuskim dyrektorem artystycznym specjalizującym się w projektowaniu stron internetowych/mobilnych, ilustracji i projektowania ruchu. To świetna strona z portfolio, z ładnymi ilustracjami i funkcjami graficznymi.
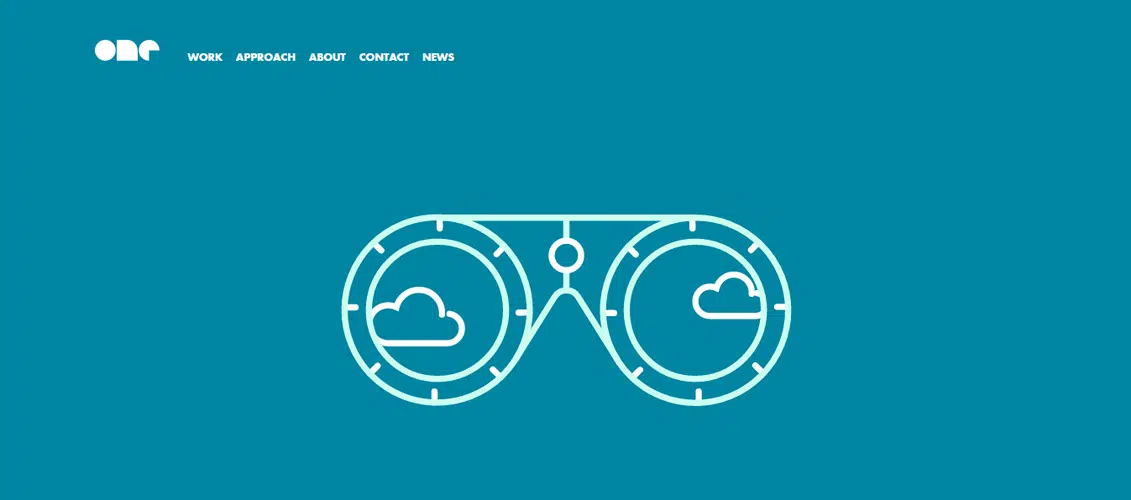
Jedna firma projektowa
One Design Company to doświadczony i entuzjastyczny zespół projektantów, programistów, kierowników projektów, pisarzy i artystów. Ich strona jest żywa i interaktywna, oparta na wyraźnych obrazach SVG.
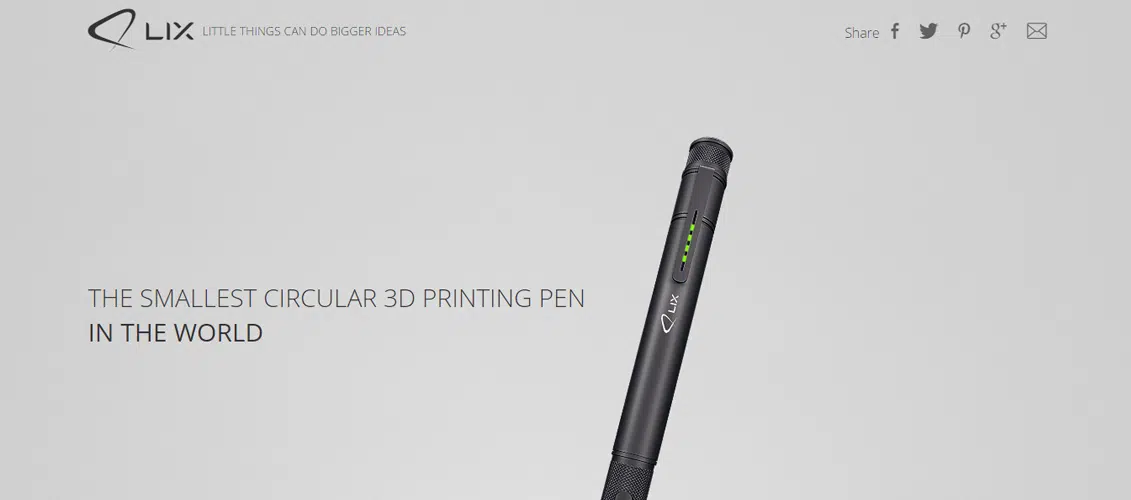
LIX – Najmniejszy długopis do druku 3D na świecie
LIX to najmniejsze i inteligentniejsze pióro do drukowania 3D na rynku. Za pomocą sugestywnej animacji umieszczonej na stronie głównej serwisu możesz przekonać się, jak ciekawy jest druk 3D.
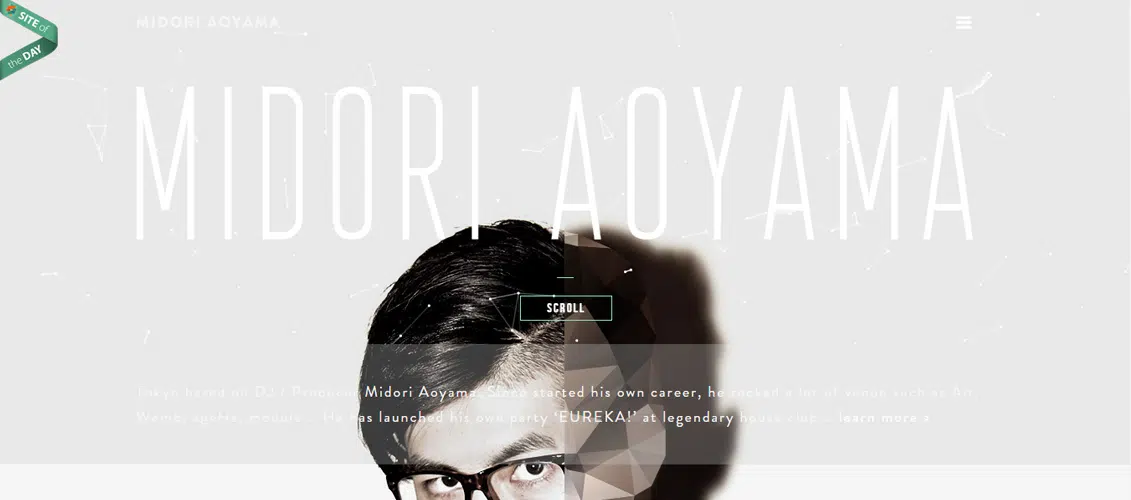
MIDORI AOYAMA
Midori Aoyama to pochodząca z Tokio DJ i producentka. Założył własną imprezę „EUREKA!” to wciąż jedna z najlepszych imprez muzyki house w Japonii. Jego strona jest również innowacyjna, jest ciekawym przykładem SVG i tego, jak możesz z niego skorzystać jako użytkownik.






















![Wbudowane SVG a czcionki ikon [CAGEMATCH] _ Sztuczki CSS](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)