Testowanie doładowania Reaguj aplikacje za pomocą Wallaby.js
Opublikowany: 2022-03-10Uwaga : aby móc kontynuować, musisz znać testy JavaScript i mieć praktyczną wiedzę na temat tworzenia aplikacji React.
Ten artykuł został życzliwie poparty przez naszych drogich przyjaciół z Wallaby, którzy tworzą niesamowite narzędzia programistyczne, które przesuwają granice tego, co jest technicznie możliwe, a dzięki temu sprawiają, że programiści są bardziej wydajni, skuteczni i szczęśliwsi. Dziękuję Ci!
Jedną z rzeczy, którą odkryjesz bardzo szybko, gdy zaczniesz pisać testy dla aplikacji, jest to, że chcesz, aby testy były wykonywane przez cały czas podczas kodowania. Konieczność przełączania się między edytorem kodu a oknem terminala (lub, w przypadku VS Code, zintegrowanym terminalem) zwiększa obciążenie i zmniejsza produktywność podczas tworzenia aplikacji. W idealnym świecie będziesz mieć natychmiastową informację zwrotną na temat swoich testów bezpośrednio w edytorze podczas pisania kodu. Wpisz Wallaby.js.
Co to jest Wallaby.js?
Wallaby.js to inteligentny program uruchamiający testy dla JavaScriptu, który stale uruchamia Twoje testy. Raportuje pokrycie kodu i inne wyniki bezpośrednio do edytora kodu natychmiast po zmianie kodu (nawet bez zapisywania pliku). Narzędzie jest dostępne jako rozszerzenie edytora dla VS Code, IntelliJ Editors (takich jak WebStorm i IntelliJ IDEA), Atom, Sublime Text i Visual Studio.

Dlaczego Wallaby.js?
Jak wspomniano wcześniej, Wallaby.js ma na celu poprawę Twojej produktywności w codziennym programowaniu JavaScript. W zależności od przepływu pracy programistycznej Wallaby może zaoszczędzić wiele godzin tygodniowo, zmniejszając przełączanie kontekstu. Wallaby zapewnia również raportowanie pokrycia kodu, raportowanie błędów i inne funkcje oszczędzające czas, takie jak debugowanie podróży w czasie i historie testów.
Pierwsze kroki z Wallaby.js w kodzie VS
Zobaczmy, jak możemy uzyskać korzyści z Wallaby.js za pomocą VS Code.
Uwaga: jeśli nie korzystasz z VS Code, możesz sprawdzić tutaj instrukcje dotyczące konfiguracji dla innych edytorów.
Zainstaluj rozszerzenie Wallaby.js VS Code
Aby rozpocząć, zainstalujemy rozszerzenie Wallaby.js VS Code.
Po zainstalowaniu rozszerzenia podstawowe środowisko wykonawcze Wallaby.js zostanie automatycznie pobrane i zainstalowane.
Licencja Wallaby
Wallaby zapewnia licencję Open Source dla projektów open source, które chcą korzystać z Wallaby.js. Odwiedź tutaj, aby uzyskać licencję typu open source. Możesz użyć licencji open-source z repozytorium demo dla tego artykułu.
Możesz również uzyskać w pełni funkcjonalną 15-dniową licencję próbną, odwiedzając tutaj.
Jeśli chcesz używać Wallaby.js w projekcie innym niż open source poza 15-dniowym okresem licencji próbnej, możesz uzyskać klucz licencyjny ze strony Wallaby.
Dodaj klucz licencyjny do kodu VS
Po uzyskaniu klucza licencyjnego przejdź do VS Code i na palecie poleceń wyszukaj „Wallaby.js: Zarządzaj kluczem licencyjnym”, kliknij polecenie, a zostanie wyświetlone pole wprowadzania klucza licencyjnego, a następnie naciśnij enter i otrzymasz powiadomienie, że Wallaby.js został pomyślnie aktywowany.
Wallaby.js i React
Teraz, gdy mamy już skonfigurowaną Wallaby.js w naszym edytorze VS Code, doładujmy testowanie aplikacji React za pomocą Wallaby.js.
Do naszej aplikacji React dodamy prostą funkcję upvote/downvote i napiszemy kilka testów dla naszej nowej funkcji, aby zobaczyć, jak Wallaby.js sprawdza się w miksie.
Tworzenie aplikacji React
Uwaga : Możesz sklonować repozytorium demo, jeśli chcesz, lub możesz postępować zgodnie z poniższymi instrukcjami.
Stworzymy naszą aplikację React za pomocą narzędzia CLI create-react-app.
npx create-react-app wallaby-js-demoNastępnie otwórz nowo utworzony projekt React w VS Code.
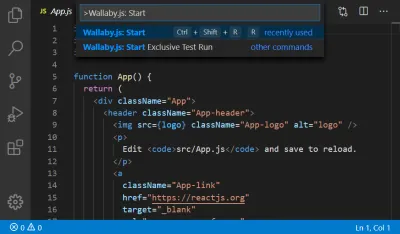
Otwórz src/App.js i uruchom Wallaby.js, uruchamiając: „Wallaby.js: Start” w palecie poleceń VS Code (alternatywnie możesz użyć kombinacji skrótów — Ctrl + Shift + R R na komputerze z systemem Windows lub Linux lub Cmd + Shift + R R , jeśli korzystasz z komputera Mac).

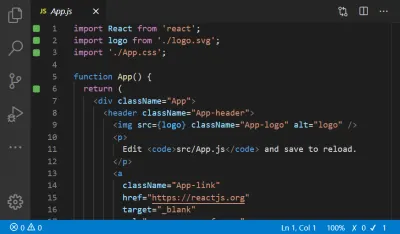
Po uruchomieniu Wallaby.js powinieneś zobaczyć jego wskaźniki pokrycia testami po lewej stronie edytora, podobnie jak na poniższym zrzucie ekranu:

Wallaby.js zapewnia 5 różnych kolorowych wskaźników na lewym marginesie edytora kodu:
- Szary: oznacza, że wiersz kodu nie jest wykonywany przez żaden z twoich testów.
- Żółty: oznacza, że część kodu w danej linii została wykonana, a inne nie.
- Zielony: oznacza, że cały kod w linii został wykonany przez twoje testy.
- Różowy: oznacza, że wiersz kodu znajduje się na ścieżce wykonania nieudanego testu.
- Czerwony: oznacza, że wiersz kodu jest źródłem błędu lub nieudanego oczekiwania, lub na stosie błędu.
Jeśli spojrzysz na pasek stanu, zobaczysz metryki Wallaby.js dla tego pliku i pokazuje, że mamy 100% pokrycie testem dla src/App.js i pojedynczy test zaliczony bez żadnego testu. Skąd Wallaby.js to wie? Kiedy uruchomiliśmy Wallaby.js, wykryliśmy, że src/App.js ma plik testowy src/App.test.js , następnie uruchamia dla nas te testy w tle i wygodnie przekazuje nam informacje zwrotne za pomocą wskaźników kolorów, a także dając nam podsumowanie wyników naszych testów na pasku stanu.
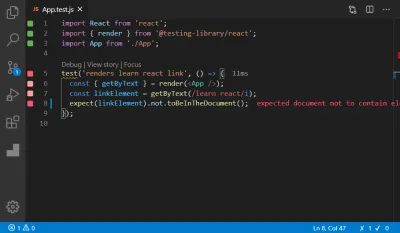
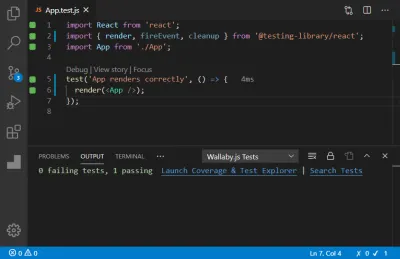
Gdy otworzysz również src/App.test.js , zobaczysz podobną informację zwrotną od Wallaby.js

Obecnie wszystkie testy przechodzą w tej chwili, więc otrzymujemy wszystkie zielone wskaźniki. Zobaczmy, jak Wallaby.js radzi sobie z nieudanymi testami. W src/App.test.js , aby test się nie powiódł, zmieniając oczekiwanie testu w następujący sposób:
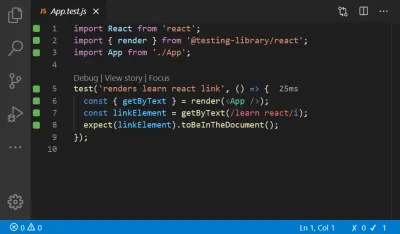
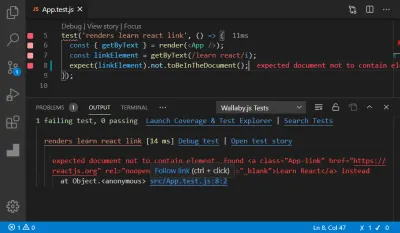
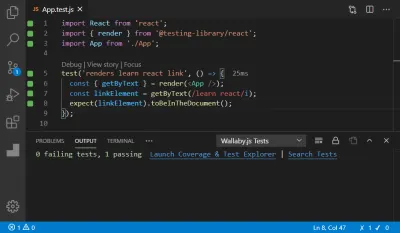
// src/App.test.js expect(linkElement).not.toBeInTheDocument(); Poniższy zrzut ekranu pokazuje, jak Twój edytor będzie teraz wyglądał z otwartym src/App.test.js :

W przypadku nieudanych testów wskaźniki zmienią się na czerwony i różowy. Zauważ też, że nie musieliśmy zapisywać pliku, aby Wallaby.js wykrył, że dokonaliśmy zmiany.
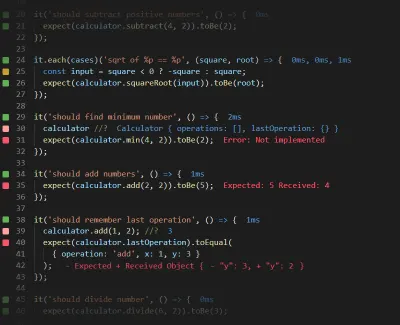
Zauważysz również wiersz w swoim edytorze w src/App.test.js , który wyświetla błąd testu. Odbywa się to dzięki zaawansowanemu rejestrowaniu Wallaby.js. Korzystając z zaawansowanego rejestrowania Wallaby.js, możesz również raportować i eksplorować wartości środowiska wykonawczego obok kodu za pomocą console.log , specjalnego formatu komentarza //? i polecenie VS Code, Wallaby.js: Show Value .
Zobaczmy teraz przepływ pracy Wallaby.js do naprawiania nieudanych testów. Kliknij wskaźnik testu Wallaby.js na pasku stanu, aby otworzyć okno danych wyjściowych Wallaby.js. („✗ 1 ✓ 0”)

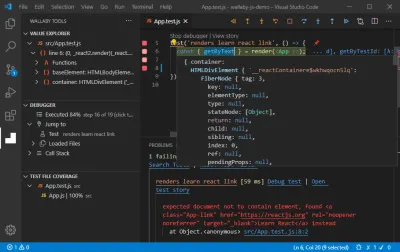
W oknie wyjściowym Wallaby.js, tuż obok nieudanego testu, powinieneś zobaczyć link „Test debugowania”. Naciśnięcie klawisza Ctrl i kliknięcie tego linku uruchomi debugger podróży w czasie Wallaby.js. Gdy to zrobimy, okno Narzędzia Wallaby.js otworzy się z boku edytora i powinieneś zobaczyć sekcję debuggera Wallaby.js, a także sekcje Eksplorator wartości i Pokrycie pliku testowego.
Jeśli chcesz zobaczyć wartość zmiennej lub wyrażenia w czasie wykonywania, wybierz wartość w edytorze, a Wallaby.js wyświetli ją za Ciebie.

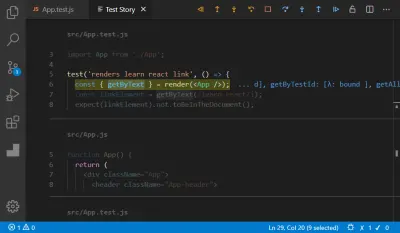
Zwróć także uwagę na link "Otwórz historię testową" w oknie wyjściowym. Historia testu Wallby.js pozwala zobaczyć wszystkie testy i kod, który testują, w jednym widoku w edytorze.
Zobaczmy to w akcji. Naciśnij Ctrl i kliknij link — powinieneś być w stanie zobaczyć historię testową Wallaby.js otwartą w edytorze. Przeglądarka historii testów Wallaby zapewnia unikalny i skuteczny sposób sprawdzania, jaki kod jest wykonywany przez test, w jednym logicznym widoku.

Kolejną rzeczą, którą zbadamy przed naprawieniem naszego testu, który nie powiódł się, jest aplikacja Wallaby.js. Zwróć uwagę na link w oknie wyjściowym Wallaby.js: „Uruchom zasięg i Eksplorator testów”. Kliknięcie linku uruchomi aplikację Wallaby.js, która zapewni Ci kompaktowy widok z lotu ptaka na wszystkie testy w Twoim projekcie.

Następnie kliknij link i uruchom aplikację Wallaby.js w domyślnej przeglądarce za pośrednictwem https://localhost:51245/ . Wallaby.js szybko wykryje, że mamy otwarty projekt demonstracyjny w naszym edytorze, który następnie automatycznie załaduje go do aplikacji.
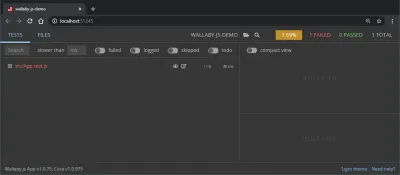
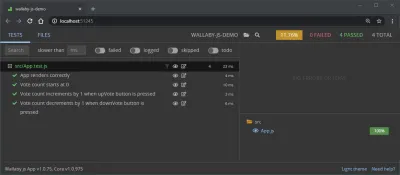
Oto jak aplikacja powinna teraz wyglądać:

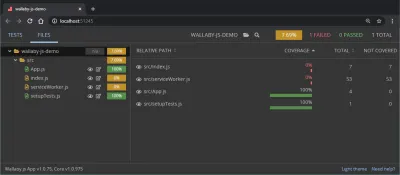
Powinieneś być w stanie zobaczyć metryki testu w górnej części aplikacji Wallaby.js. Domyślnie zakładka Testy w aplikacji jest otwarta. Klikając na zakładkę Pliki , powinieneś być w stanie zobaczyć pliki w swoim projekcie, a także ich raporty dotyczące pokrycia testami.

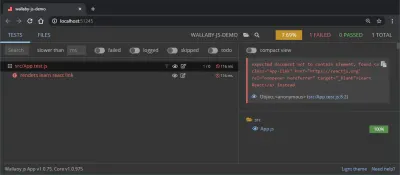
Wróć do zakładki Testy , kliknij test i powinieneś zobaczyć funkcję raportowania błędów Wallaby.js po prawej stronie:

Teraz omówiliśmy to wszystko, wróć do edytora i napraw nieudany test, aby uszczęśliwić Wallaby.js, cofając wiersz, który zmieniliśmy wcześniej, do tego:
expect(linkElement).toBeInTheDocument();Okno wyjściowe Wallaby.js powinno teraz wyglądać tak, jak na poniższym zrzucie ekranu, a wskaźniki pokrycia testu powinny teraz zniknąć.

Wdrażanie naszej funkcji
Zbadaliśmy Wallaby.js w domyślnej aplikacji stworzonej dla nas przez create-react-app . Zaimplementujmy naszą funkcję upvote/downvote i napiszmy do tego testy.
Nasz interfejs aplikacji powinien zawierać dwa przyciski, jeden do głosowania za, a drugi do głosowania w dół, oraz jeden licznik, który będzie zwiększany lub zmniejszany w zależności od przycisku, który kliknie użytkownik. Zmodyfikujmy src/App.js , aby wyglądał tak.
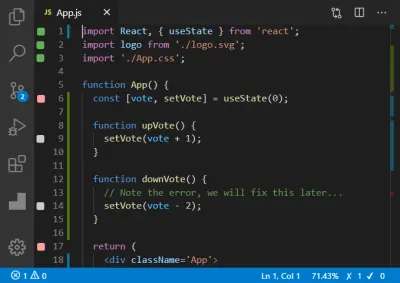
// src/App.js import React, { useState } from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const [vote, setVote] = useState(0); function upVote() { setVote(vote + 1); } function downVote() { // Note the error, we will fix this later... setVote(vote - 2); } return ( <div className='App'> <header className='App-header'> <img src={logo} className='App-logo' alt='logo' /> <p className='vote' title='vote count'> {vote} </p> <section className='votes'> <button title='upVote' onClick={upVote}> <span role='img' aria-label='Up vote'> </span> </button> <button title='downVote' onClick={downVote}> <span role='img' aria-label='Down vote'> </span> </button> </section> </header> </div> ); } export default App; Zmodyfikujemy również nieco interfejs użytkownika. Dodaj następujące reguły do src/index.css
.votes { display: flex; justify-content: space-between; } p.vote { font-size: 4rem; } button { padding: 2rem 2rem; font-size: 2rem; border: 1px solid #fff; margin-left: 1rem; border-radius: 100%; transition: all 300ms; cursor: pointer; } button:focus, button:hover { outline: none; filter: brightness(40%); } Jeśli spojrzysz na src/App.js , zauważysz szare wskaźniki z Wallaby.js sugerujące, że jakaś część naszego kodu nie została jeszcze przetestowana. Zauważysz również, że nasz początkowy test w src/App.test.js się niepowodzeniem, a wskaźnik paska stanu Wallaby.js pokazuje, że zasięg naszego testu spadł.

Te wizualne wskazówki opracowane przez Wallaby.js są wygodne dla programowania opartego na testach (TDD), ponieważ otrzymujemy natychmiastową informację zwrotną na temat stanu naszej aplikacji w zakresie testów.
Testowanie naszego kodu aplikacji
Zmodyfikujmy src/App.test.js , aby sprawdzić, czy aplikacja renderuje się poprawnie.
Uwaga : w naszym teście będziemy używać biblioteki React Testing, która wychodzi z pudełka po uruchomieniu create-react-app . Zapoznaj się z dokumentacją, aby zapoznać się z przewodnikiem użytkowania.
Będziemy potrzebować kilku dodatkowych funkcji z @testing-library/react , zaktualizuj swój import @testing-library/react do:
import { render, fireEvent, cleanup } from '@testing-library/react'; Następnie zamieńmy pojedynczy test w src/App.js na:
test('App renders correctly', () => { render(<App />); }); Natychmiast zobaczysz, że wskaźnik zmieni kolor na zielony zarówno w linii src/App.test.js , w której testujemy renderowanie aplikacji, jak i w miejscu, w którym wywołujemy render w naszym src/App.js .

Następnie przetestujemy, czy początkowa wartość stanu vote wynosi zero(0).
it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); });Następnie sprawdzimy, czy kliknięcie przycisku „Zagłosuj” zwiększa głos:
it('Vote increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); });Przetestujemy również interakcję downvote w następujący sposób:
it('Vote decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); Ups, ten test kończy się niepowodzeniem. Dowiedzmy się dlaczego. Nad testem kliknij link View story lub link Debug Test w oknie danych wyjściowych Wallaby.js i użyj debugera, aby przejść do funkcji downVote . Mamy błąd… powinniśmy byli zmniejszyć liczbę głosów o 1, ale zamiast tego zmniejszamy o 2. Naprawmy nasz błąd i zmniejszmy o 1.
src/App.js function downVote() { setVote(vote - 1); }Zobacz teraz, jak wskaźniki Wallaby stają się zielone i wiemy, że wszystkie nasze testy kończą się pomyślnie:
Nasz src/App.test.js powinien wyglądać tak:
import React from 'react'; import { render, fireEvent, cleanup } from '@testing-library/react'; import App from './App'; test('App renders correctly', () => { render(<App />); }); it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); }); it('Vote count increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); }); it('Vote count decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); afterEach(cleanup);Po napisaniu tych testów Wallaby.js pokazuje nam, że brakujące ścieżki kodu, które początkowo zidentyfikowaliśmy przed napisaniem jakichkolwiek testów, zostały teraz wykonane. Widzimy też, że zwiększył się nasz zasięg. Ponownie zauważysz, jak pisanie testów z natychmiastową informacją zwrotną z Wallaby.js pozwala zobaczyć, co dzieje się z testami bezpośrednio w przeglądarce, co z kolei poprawia Twoją produktywność.

Wniosek
Z tego artykułu dowiedziałeś się, jak Wallaby.js poprawia Twoje wrażenia programistyczne podczas testowania aplikacji JavaScript. Zbadaliśmy kilka kluczowych funkcji Wallaby.js, ustawiliśmy je w VS Code, a następnie przetestowaliśmy aplikację React z Wallaby.js.
Dalsze zasoby
- Samouczek VS Code, Wallaby.js
- Aplikację demonstracyjną dla tego projektu można znaleźć na GitHub.
