12 pięknych stron internetowych z kolorami inspirowanymi wschodem słońca
Opublikowany: 2020-07-25Co kieruje Cię przy wyborze kolorystyki do Twojego projektu? Założę się, że masz jakieś argumenty i zasady. Na przykład wszyscy zdajemy sobie sprawę z tego, że każdy kolor ma swoją osobowość i podtekst psychologiczny – sprawia, że jest odpowiedzialny za wywoływanie określonych emocji.
Na przykład niebieski budzi zaufanie i jest powszechnie kojarzony z biznesem. Dlatego wiele firm i agencji wybiera go jako główny. Czerwień rozpala apetyt – dlatego większość goliatów z branży spożywczej używa jej w swoich logotypach. Zielony jest używany do wszystkiego, co naturalne i przyjazne dla środowiska i tak dalej. Czy nam się to podoba, czy nie, kolor wpływa na naszą podświadomość. Jest to ważna kwestia do rozważenia.
Nie zapominajmy też o tak ważnych rzeczach jak user experience, tożsamość marki i Pantone. Jeśli chodzi o UX, kolorowanie odgrywa kluczową rolę w osiągnięciu optymalnego poziomu czytelności. Z punktu widzenia tożsamości marki ogólny wizerunek Twojej firmy w realnym świecie z pewnością wpływa na jej obecność w sieci. A jeśli chodzi o Pantone i ich „Kolor Roku”, szczerze mówiąc, ta nominacja prawie nie wpływa na świat interfejsów internetowych i mobilnych. Czasami jednak warto pójść za mainstreamem i stworzyć coś, co jest uważane za modne (przynajmniej w tym roku).
Skrót do sedna: Jest wiele punktów do rozważenia, zanim ostatecznie zdecydujesz się na paletę kolorów. Z reguły większość zespołów kieruje się zdrowym rozsądkiem i nie ma odwagi eksperymentować z kolorystyką. Zamiast tego wybierają stare, ale gadżety, takie jak neutralne palety, czarno-białe, niebieskie przyciski jako CTA itp.

Dzisiaj przyjrzymy się kilkunastu stronom internetowym, które wzbogacono o kolorystykę inspirowaną wschodem słońca. Dlaczego wschód słońca? Przede wszystkim jest wyjątkowy i nietuzinkowy. Po drugie, wschód słońca to początek nowego dnia. Dla niektórych może to być nowy początek; dla innych może być kontynuacją. I wreszcie, zawiera całą gamę tonów i odcieni, począwszy od lekkiego bladoróżowego, a skończywszy na niespokojnym ciemnoniebieskim.
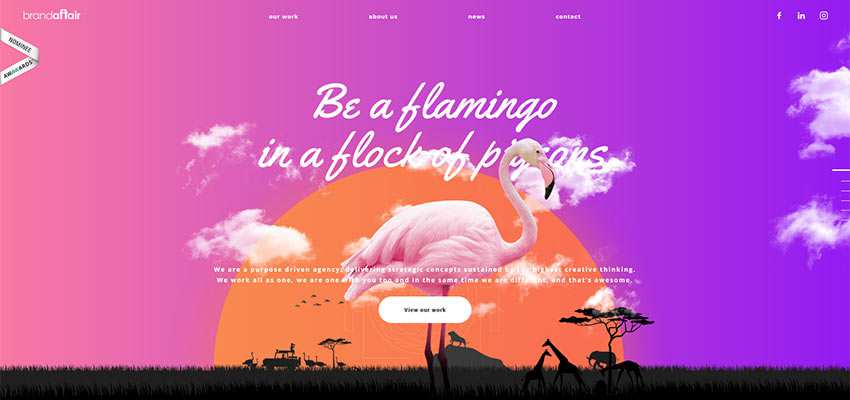
Brandaffair
Zaczniemy od Brandaffair, który dzięki wspaniałemu poziomemu gradientowi przyciąga wzrok od samego początku. Aura tutaj jest całkowicie hipnotyzująca. Gradient inspirowany wschodem słońca nie tylko dobrze komponuje się z projektem, ale także wzmacnia hasło i wzmacnia całe wrażenie.

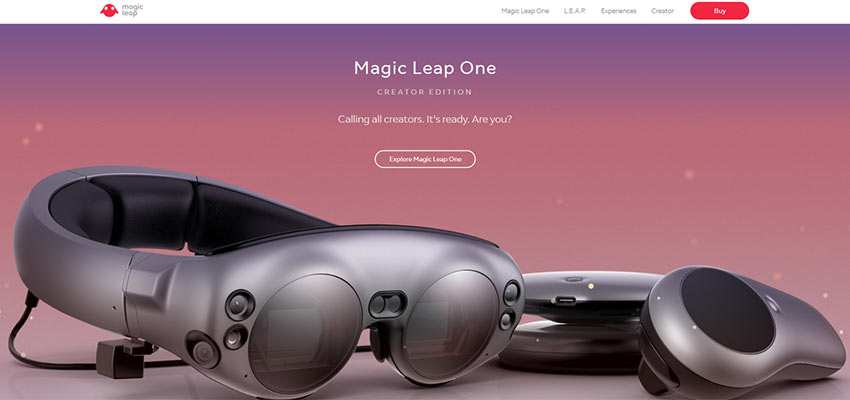
Magiczny skok
Gradient pionowy na pierwszej stronie Magic Leap nie jest tak promienny i radosny, jak w poprzednim przykładzie. Jednak wydaje się bardziej naturalny i realistyczny. Emanuje kreatywnością i odrobiną magii – dokładnie tego, co jest potrzebne do wspierania tytułu, który głosi „Magic Leap One”.

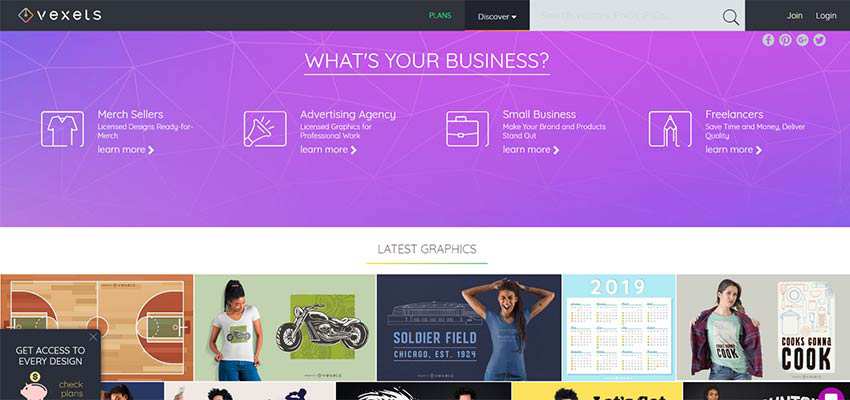
Vexels
Vexels jest mistrzem tradycyjnej realizacji gradientu poziomego, który zaczyna się od koloru niebieskiego, a kończy na fuksji. Wiele z tego widzieliśmy kilka lat temu. Co zaskakujące, w dzisiejszych czasach nie wygląda na przestarzały ani bez smaku. Rzeczywiście jest jak powiew świeżego powietrza, który idealnie dopełnia ogólną estetykę światła. Dodaje uroku i pikanterii doznaniu.

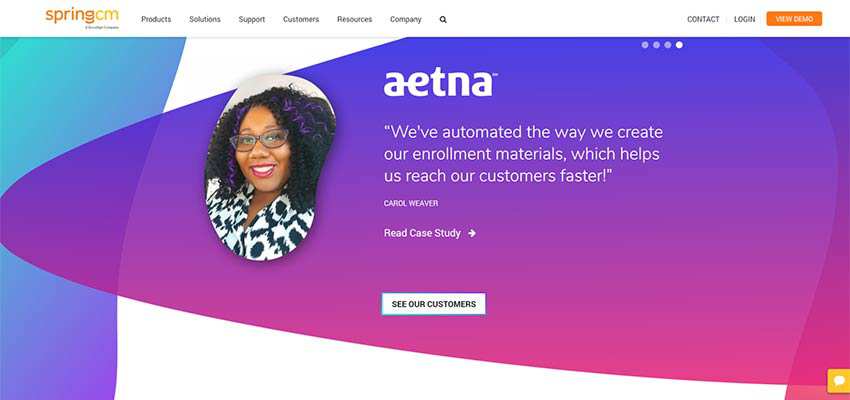
WiosnaCM
Podobnie jak w poprzednim przykładzie, SpringCM wykorzystuje również gradient inspirowany wschodem słońca jako tło dla sekcji. Jednak z kilkoma małymi sztuczkami, które sugerują półprzezroczyste obszary nakładek. Chronią rozwiązanie przed poczuciem banalności.

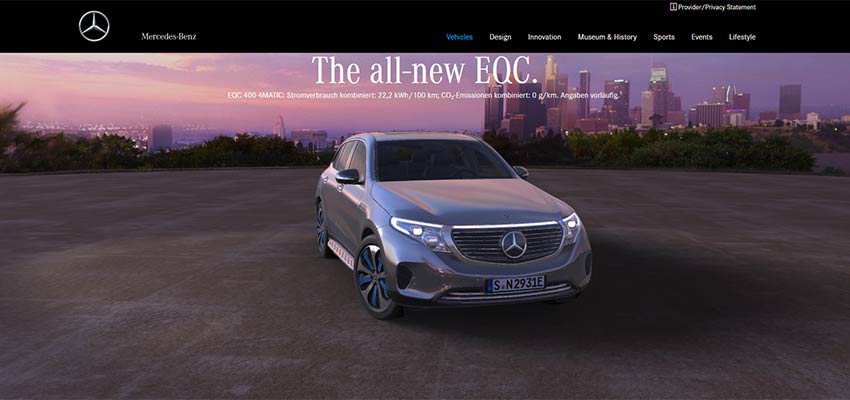
Mercedes-Benz EQC
Oficjalna strona internetowa Mercedes-Benz EQC odznacza się pięknym naturalnym nachyleniem. Strona główna przedstawia wspaniałe tło zdjęcia zrobione o świcie. Kolory są po prostu wspaniałe.

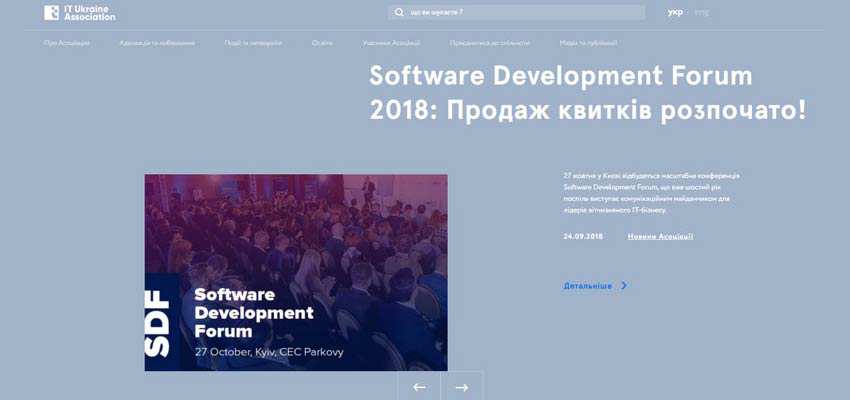
Stowarzyszenie IT Ukraina
Strona internetowa Stowarzyszenia IT Ukraina przyjmuje klasyczny sposób wykorzystania gradientu muśniętego słońcem. Jest nakładany jako półprzezroczysty ekran nakładki nad obrazem. Z jednej strony nadaje tytułowi solidne tło – uwydatniając liternictwo. Z drugiej strony umiejętnie oddziela obraz od kontekstu.

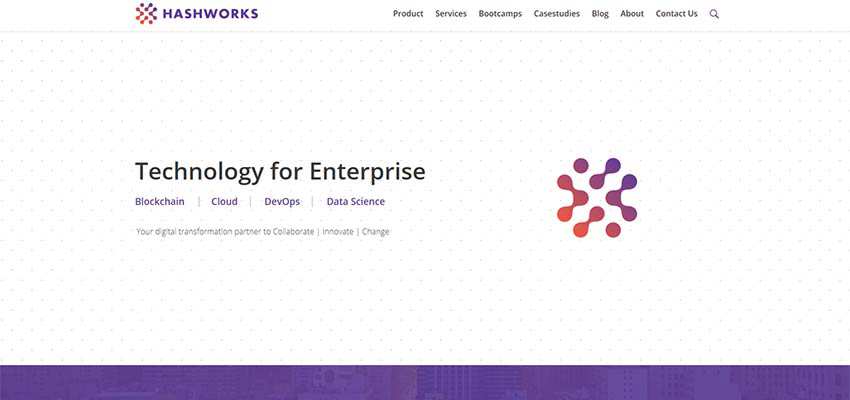
Hashworks
Hashworks jest konserwatywny pod względem kolorystyki. Podczas gdy biel jest używana jako ton podstawowy, niebieski i magenta nie były tutaj nawet drugorzędne. Wykorzystywane są głównie jako akcenty, które pomagają ustawić punkty centralne – dyskretnie zwracając uwagę zwiedzających na istotne rzeczy, takie jak logo.

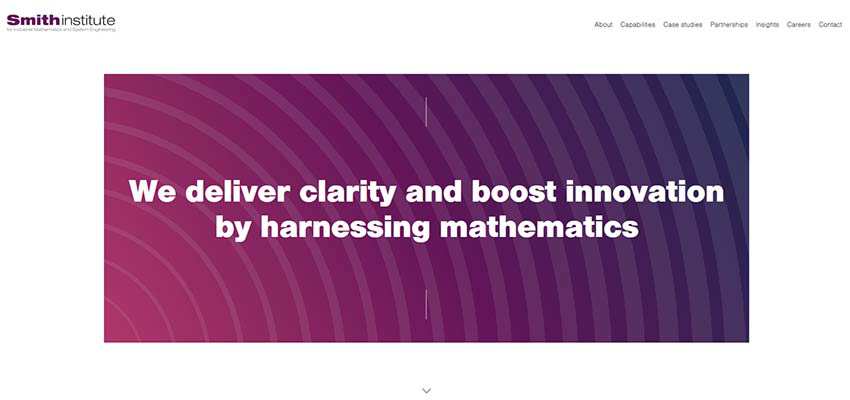
Smith Institute / Rouge on Blue / Evoulve
Obszar bohaterów Instytutu Smitha wykorzystuje gradient inspirowany wschodem słońca, aby wzmocnić zaawansowany technologicznie klimat projektu. Zespoły stojące za Rouge on Blue i Evoulve podążają tą samą trasą. Łączą również gradientowe i najnowocześniejsze rozwiązania 3D, uzyskując ciekawy efekt.

W ten sposób zespół stojący za Rouge on Blue może stworzyć innowacyjną atmosferę. Ekran główny ich strony internetowej wita odwiedzających fantastyczną sferą opartą na cząsteczkach, która jest zawsze w ruchu. Nie ma wyraźnego nachylenia. Jednak dzięki rozproszeniu cząsteczek wydaje się, że linia między dwoma tonami zaciera się.

Sercem Evoulve jest interaktywna kula ziemska. Podczas gdy obraca się wokół własnej osi, kolor zmienia się od jasnoniebieskiego do miękkiej fuksji. To uczucie jest dość innowacyjne i techniczne.

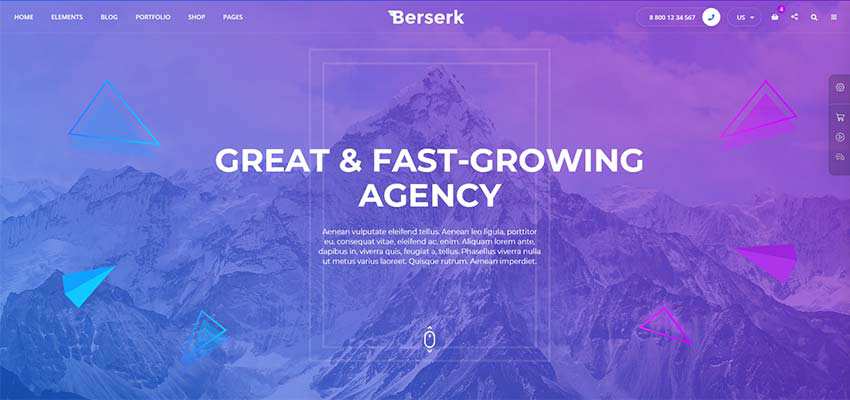
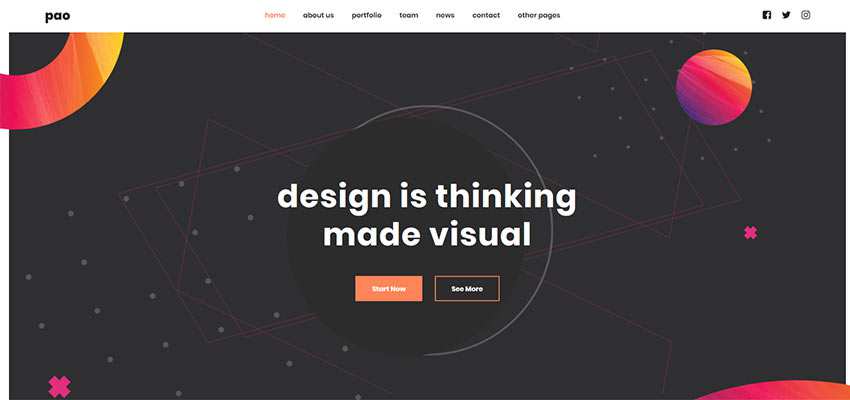
Szał / PAO
Trend rozszerzył się również na twórców motywów WordPress. Rzućmy okiem na PAO i agencję kreatywną Berserk. Oba produkty czerpią swoje piękno z skąpanej w słońcu palety kolorów, choć mają różne odcienie.
Motyw Berserk autorstwa NikaDevs wykorzystuje nieco chłodny schemat inspirowany wschodem słońca, który można zobaczyć głównie zimą. Niemniej jednak wybór leży w ich rękach, ponieważ produkt wygląda biznesowo z odrobiną kreatywności.

Wręcz przeciwnie, motyw PAO Studio opowiada się za jasnymi i rozbrykanymi tonami, co daje innowacyjny i energetyczny charakter. Od razu przykuwa uwagę.

Choć to tylko dema tematyczne, przemyślana kolorystyka wybrana do prezentacji jest jednym z czynników, które mogą pomóc w zdobyciu klientów. W obu przypadkach paleta pomaga w oddzieleniu tematów od konkurencji i doprowadzeniu do odpowiedniej gamy emocji.
Koncepcja kolorystyczna z dużą elastycznością
Kolorystyka inspirowana wschodem słońca jest narzędziem wielofunkcyjnym. Może wywoływać różne emocje. Niezależnie od tego, czy potrzebujesz stworzyć radosną i pogodną atmosferę, jak w przypadku Brandaffair, atmosferę high-tech, jak w przypadku Evoulve, czy też biznesową atmosferę, jak w przypadku Berserk. Każdy z nich pozwala wyróżnić projekt z tłumu i przykuć uwagę użytkowników.
