Niezbędne wysublimowane rozszerzenia tekstowe dla programistów internetowych
Opublikowany: 2021-04-28Świat oprogramowania IDE jest ogromny z programami dla każdego systemu operacyjnego. Moim osobistym faworytem jest Sublime Text i używam go do wszystkich moich projektów kodowania.
Oprócz wielu opcjonalnych motywów, skrótów klawiaturowych i błyskawicznego przepływu pracy, Sublime ma również ogromną społeczność programistów, którzy tworzą rozszerzenia, dzięki którym oprogramowanie jest jeszcze lepsze i łatwiejsze w użyciu.
Jeśli poszukasz, znajdziesz setki rozszerzeń do wyboru. W tym poście wybrałem jedne z najlepszych rozszerzeń Sublime, które pozwolą zaoszczędzić czas i wysiłek w każdym przepływie pracy dla programistów internetowych.
Jeśli szukasz rozszerzeń Sublime Text dla WordPress, wypróbuj tę kolekcję.
1. Rozszerzenie Emmeta

Sublime Text i Emmet to praktycznie to samo. Rozszerzenie Emmet nie służy tylko jednej funkcji lub celowi.
To ogromny zestaw narzędzi dla twórców stron internetowych z wieloma przydatnymi funkcjami kodowania, dodatkowymi skrótami klawiaturowymi i funkcjami do automatyzacji przepływu pracy. Może to pomóc w zarządzaniu fragmentami kodu lub dodaniu dodatkowych funkcji, takich jak atrybuty automatycznego obrazu.

Jeśli przejrzysz obszerną dokumentację Emmeta, na pewno znajdziesz wiele przydatnych rzeczy, które możesz zaadoptować. Trzeba trochę dostosować, aby stało się to normalną częścią twojego przepływu pracy, ale w końcu warto się tego nauczyć.
Nie ma lepszego rozszerzenia dla Sublime Text niż Emmet. Szczególnie dla wszystkich, którzy często kodują strony internetowe od podstaw.
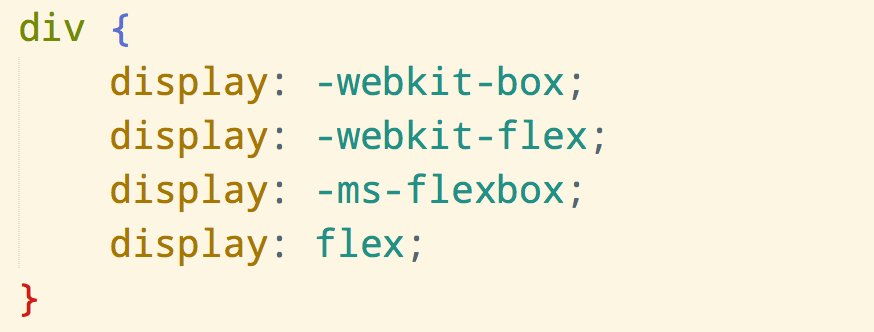
2. Autoprefiks

Wiele nowszych właściwości CSS3 ma przedrostki do obsługi różnych silników renderujących. Są one używane głównie w silnikach WebKit, Gecko i Microsoft, które są zgrupowane jako prefiksy dostawcy.
Nie każda właściwość wymaga już tych prefiksów. Przeglądarki przeszły długą drogę w ciągu kilku krótkich lat, a większość właściwości CSS3 może działać bez kodu z przedrostkiem.
Ale jeśli chcesz wesprzeć jak największą grupę odbiorców, będziesz potrzebować Autoprefixera. Można go zainstalować za pomocą menedżera pakietów Sublime za pomocą zaledwie kilku kliknięć, a dodanie go do bazy kodu jest jeszcze łatwiejsze.
3. Imra

Sublime zawiera kilka domyślnych motywów z pewnymi stylami podświetlania składni. Ale możesz chcieć dodać więcej do swojego arsenału i właśnie w tym może pomóc Themr.
Ten niewielki dodatek umożliwia sortowanie dostępnych motywów interfejsu użytkownika i porządkowanie ich według ulubionych, a nawet przypisywanie skrótów klawiaturowych w razie potrzeby.
Ponadto możesz dodawać nowe motywy w miarę ich znajdowania i organizować je wszystkie razem. Twoje „ulubione” motywy można nawet zapisać jako ustawienia wstępne w oparciu o dowolne typy plików, których używasz (np. pliki HTML, JS i PHP).
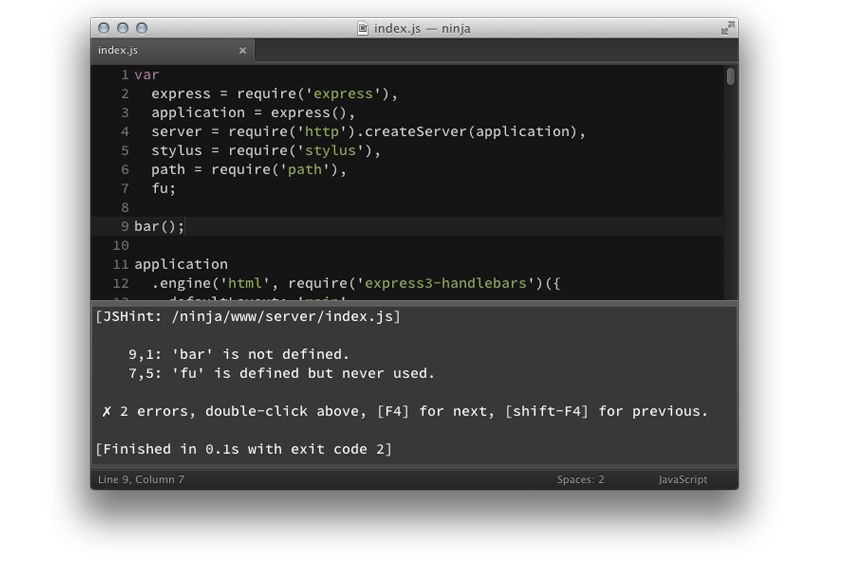
4. Rozszerzenie JSHint

Debugowanie JavaScript jest uciążliwe. Jeśli ćwiczysz debugowanie, naturalnie będziesz lepszy w tym procesie, ale nadal nie jest to łatwe.
Dzięki rozszerzeniu JSHint firmy Sublime możesz przenieść debugowanie JavaScript bezpośrednio do swojego IDE. Ten prosty dodatek umożliwia testowanie kodu JavaScript z dowolnego pliku JS.
W środowisku IDE pojawia się nowe okno konsoli, w którym można przeszukiwać błędy, znajdować ich znaczenie i szybko je poprawiać.
Możesz nawet uruchomić to z okna terminala, jeśli chcesz sprawdzić plik poza Sublime. Doskonałe narzędzie dla programistów, którzy nieustannie pracują w JavaScript.
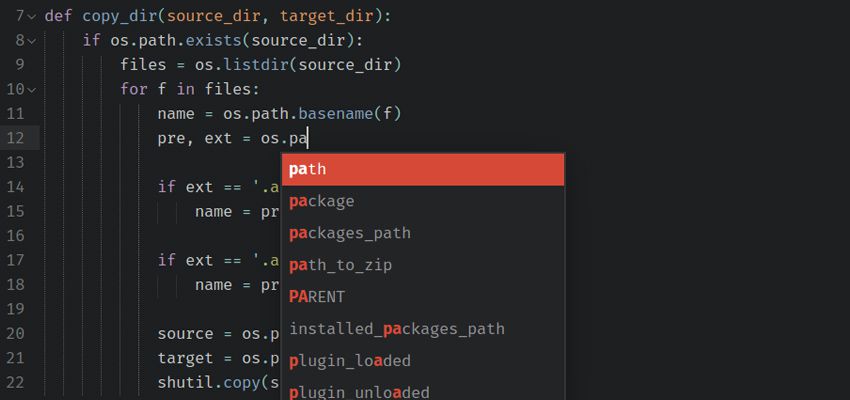
5. Automatyczna nazwa pliku
Prawie każda strona internetowa odwołuje się do innych plików gdzieś w kodzie. Pliki te mogą być obrazami, skryptami JS, arkuszami stylów, a nawet innymi dynamicznymi stronami, takimi jak pliki .php.
Dzięki automatycznej nazwie pliku zaoszczędzisz mnóstwo czasu na ręcznym wpisywaniu tych plików. Po prostu zacznij wpisywać nazwę, a to rozszerzenie zajmie się resztą za pomocą pola autouzupełniania. Działa dla wszystkich elementów w kodzie HTML, dzięki czemu możesz szybko dodawać ścieżki katalogów dla obrazów, plików CSS, wtyczek JavaScript, nazwij to.
6. Ulepszenia paska bocznego
Sublime Text ma opcjonalny widok paska bocznego, który działa jak katalog. Jest to przydatne, gdy pracujesz nad większym projektem z wieloma plikami i dołączeniami.
Ulepszenia paska bocznego przyjmują domyślny pasek boczny Sublime i, cóż… ulepsza go! Daje to wiele widoków folderów, więcej opcji w menu kontekstowym po kliknięciu prawym przyciskiem myszy, łatwe kopiowanie identyfikatorów URI ścieżek i inne przydatne opcje, takie jak „otwórz za pomocą” dla grafiki.
Nie każdy programista korzysta z funkcji paska bocznego. Wyłączam go nawet, kiedy edytuję pojedyncze pliki. Ale jeśli stale korzystasz z paska bocznego Sublime, to rozszerzenie okaże się nieocenione dla twojego przepływu pracy.
7. Wybór koloru

Większość z nas zna narzędzia do wybierania kolorów w programach takich jak Photoshop. Działają świetnie i często są wszystkim, czego potrzebujemy do solidnego procesu interfejsu użytkownika.
Rozszerzenie ColorPicker firmy Sublime pozwala przenieść proces wyboru koloru bezpośrednio do środowiska IDE. Oczywiście istnieje wiele darmowych kolorowych aplikacji internetowych, na których możesz polegać. Ale ta wtyczka jest świetna, ponieważ działa bezpośrednio w oknie kodu.
8. Git

Jeśli nigdy nie korzystałeś z kontroli wersji Git, może to być długa droga do nauczenia. Odpowiednie zasoby pomogą, a kiedy w pełni zrozumiesz Git, nigdy nie będziesz chciał do niego wracać.
Jednym z najlepszych zasobów, z których możesz skorzystać, jest rozszerzenie Git dla Sublime. Automatyzuje to przepływ pracy kontroli wersji Git i bardzo ułatwia zarządzanie pakietami z poziomu IDE.
To bardzo prosta wtyczka do pracy i jest kompatybilna ze wszystkimi systemami operacyjnymi. Wielu programistów woli używać wiersza poleceń do zarządzania Git, ale Sublime to kolejny realny wybór.
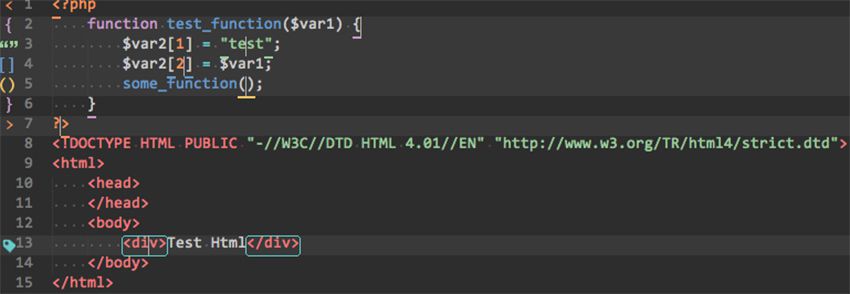
9. Podświetlacz wspornika

Oto pożądana funkcja, która jest zdecydowanie przydatna podczas kodowania dużych stron. Rozszerzenie Bracket Highlighter automatycznie podświetla nawiasy otwierające i zamykające w kodzie. Wszystko, co musisz zrobić, to umieścić kursor w nawiasie początkowym (lub końcowym), a następnie przeszukać plik, aby znaleźć pasujący tag.
Pomoże Ci zwizualizować kontenery HTML na Twojej stronie i zobaczyć, które elementy są zawarte w innych elementach. Sublime ma funkcję podświetlania małych nawiasów za pomocą Emmeta, ale wolę to rozszerzenie, ponieważ podświetlenie jest znacznie wyraźniejsze.
