Zestaw narzędzi Styleguide — szablony, zestawy interfejsu użytkownika, narzędzia i generatory
Opublikowany: 2020-06-02Styleguides są niezbędnym narzędziem zapewniającym, że wszyscy w organizacji są na tej samej stronie. W końcu utrzymanie spójnego stylu ma kluczowe znaczenie dla rozpoznawalności, czytelności marki i po prostu wygląda bardziej profesjonalnie.
Wspaniałą rzeczą w tych zasobach Styleguide jest to, że bez wątpienia istnieje taki, który pozwoli Ci pracować tak, jak chcesz. Niezależnie od tego, czy chcesz ręcznie tworzyć makiety stylów za pomocą ulubionego edytora obrazów, czy automatycznie generować je za pomocą przeglądarki, każdy znajdzie tu coś dla siebie.
Oto kilka zasobów, które pomogą Ci w dążeniu do spójności!
Szybki skok: szablony UI Styleguide, szablony stron internetowych Styleguide, narzędzia do generowania przewodnika po stylach, narzędzia do tworzenia przewodnika po stylach i generatory przewodnika po stylach.
Szablony interfejsu użytkownika Styleguide
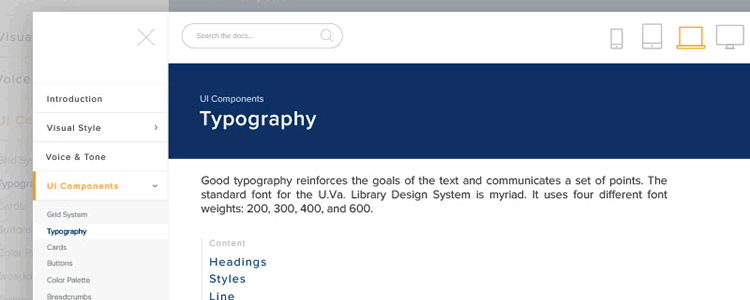
Szablon podglądu przewodnika po stylach (szkic) autorstwa Tony'ego Jonesa
Jeśli korzystasz z aplikacji Sketch, ten darmowy szablon podglądu przewodnika po stylach pomoże Ci opracować ładny, przejrzysty przewodnik po stylach.

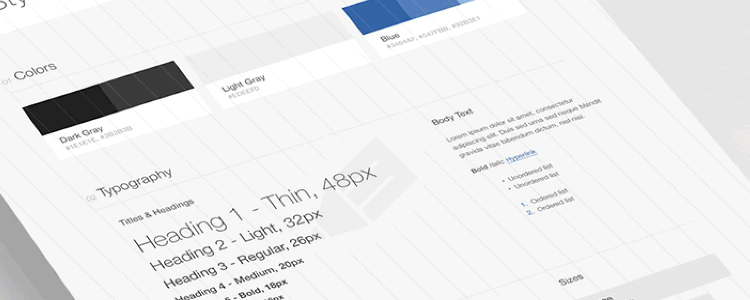
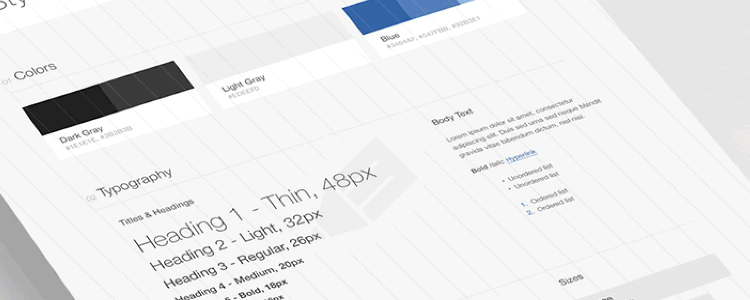
Szablon przewodnika po stylu interfejsu użytkownika (PSD) autorstwa Tony'ego Thomasa
Szablon przewodnika po stylu interfejsu użytkownika to szablon programu Photoshop (PSD) zawierający próbki kolorów, typografię, ikonografię, formularze i elementy interfejsu użytkownika.

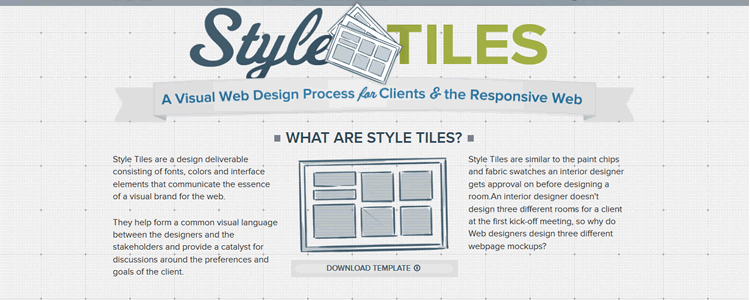
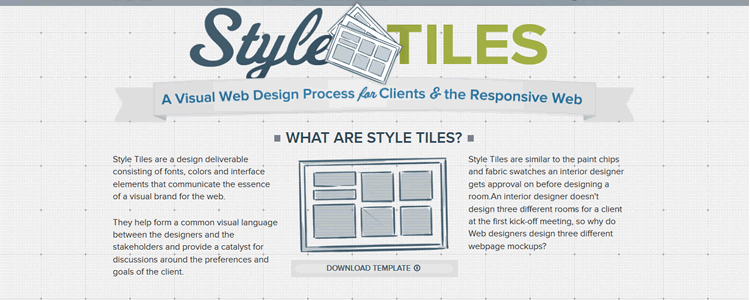
Style Tiles (PSD) autorstwa Samanthy Warren
Płytki Style są interesujące, ponieważ mają być bardziej katalizatorem dyskusji na początku procesu projektowania, zanim zostanie ustalony ostateczny wygląd. Świetny sposób na pokazanie klientom możliwości, zanim zdecydują się na projekt.

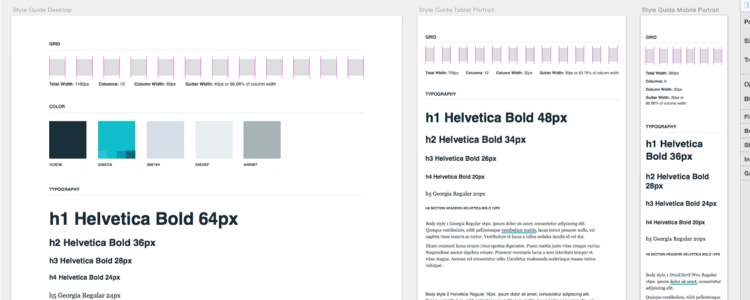
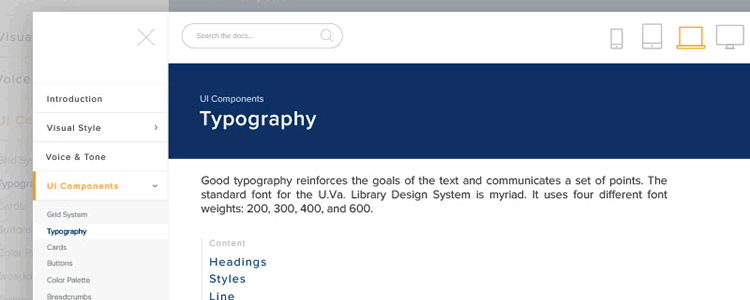
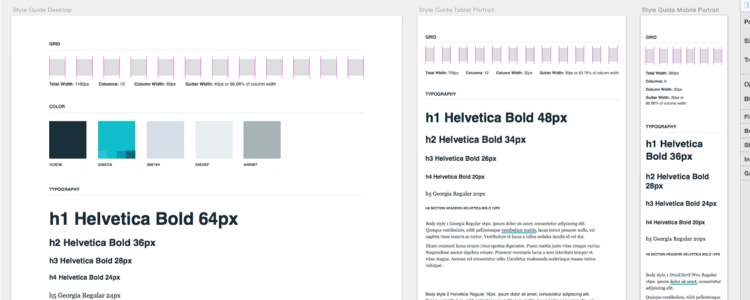
Responsive Digital Style Guide (Sketch) autorstwa Marka Ludemanna
Czasami myślimy o przewodnikach po stylach tylko jako o uniwersalnej palecie ogólnej. Responsive Digital Style Guide idzie o krok dalej i definiuje style dla urządzeń mobilnych.

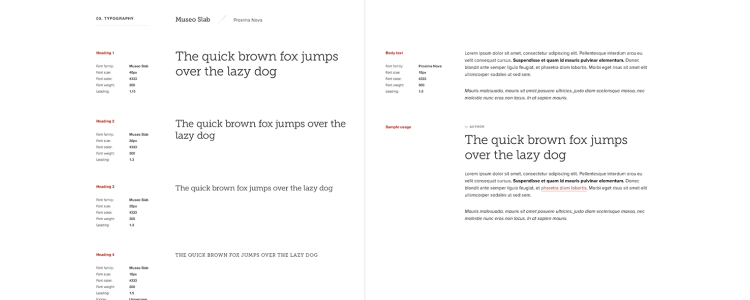
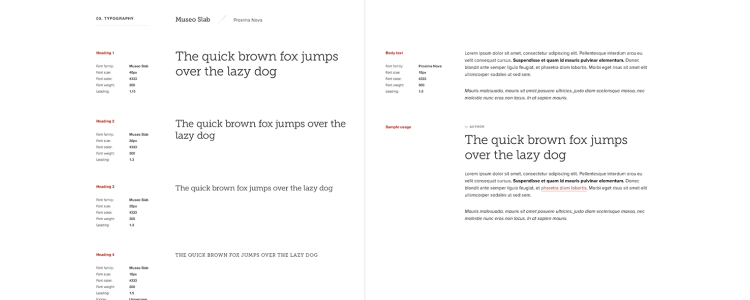
Web Style Guide (PSD) autorstwa Rafała Tomala
Web Style Guide ma na celu dostarczenie prostej „ściągawki” dla zapracowanych projektantów, aby zachować spójność w swoich projektach.

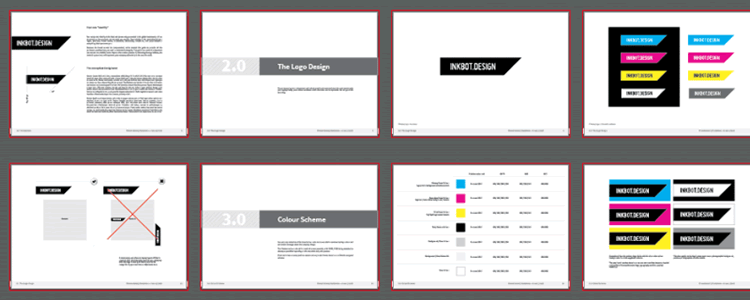
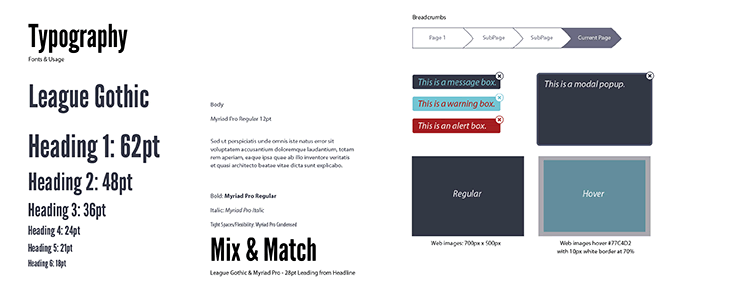
Podstawowy szablon pięciostronicowego przewodnika po stylach (AI) autorstwa Jamesa George'a
Podstawowy szablon pięciostronicowego przewodnika po stylach to przyjemna grupa szablonów, których można używać w programie Adobe Illustrator.

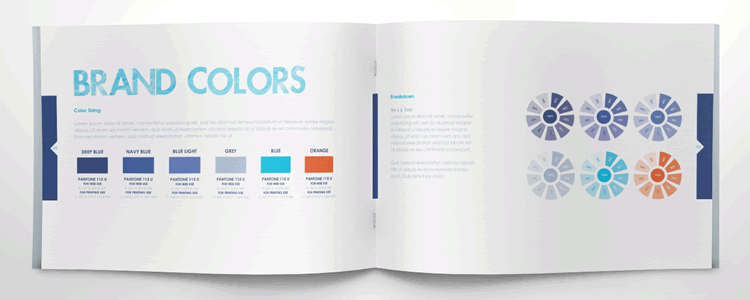
Szablon wytycznych dotyczących marki (AI)
Szablon wytycznych dotyczących marki to źródło, które możesz przekazać klientom, zawierające jasne instrukcje dotyczące kolorów, czcionek i przykłady tego, czego nie należy robić.


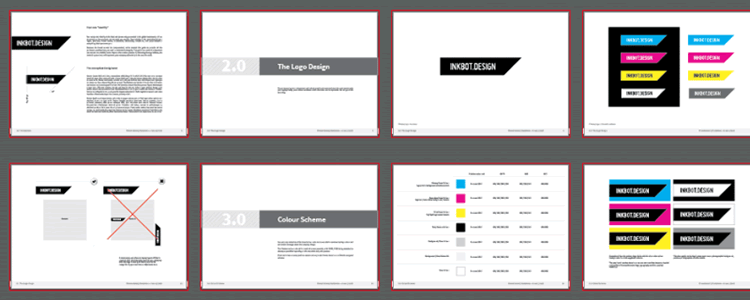
Brandbooks Darmowy szablon wytycznych dotyczących marki (AI i InDesign) autorstwa ZippyPixels
Brandbooks Free Brand Guidelines Template to imponująca kolekcja plików, których możesz użyć do wydrukowania ośmiostronicowej broszury zawierającej style brandingu i dokumentację.

Szablony stron internetowych Styleguide
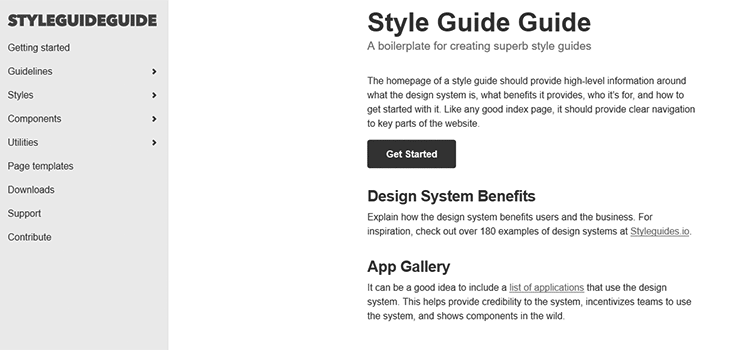
Przewodnik po stylu autorstwa Brada Frosta
Style Guide Guide to szablon do tworzenia doskonałych przewodników po stylu.

Szablon przewodnika stylów w CSS autorstwa CodyHouse
Szablon Style Guide w CSS został stworzony z myślą o elastyczności i łatwych aktualizacjach.

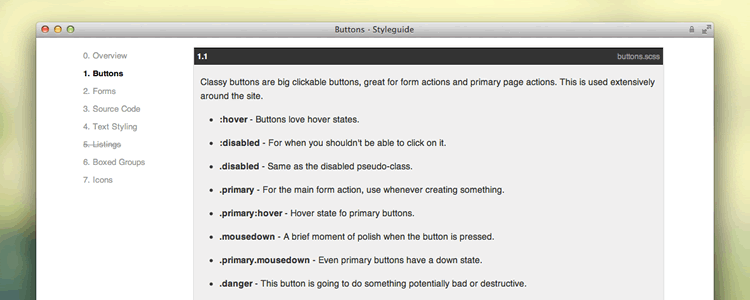
Style Guide Boilerplate autorstwa Bretta Jankorda
Style Guide Boilerplate zapewnia interaktywny sposób wyświetlania standardowych czcionek, kolorów, podstawowych stylów i wzorów dla twojego projektu internetowego.

Bootstrap Style Guide Boilerplate autorstwa Kemie Guaida
Bootstrap Style Guide Boilerplate korzysta z popularnego frameworka, aby umożliwić efektywne tworzenie Styleguide.

Narzędzia do generowania przewodnika stylów
StylDocco
Używając Node.js, StyleDocco odczyta Twój CSS i wygeneruje dla Ciebie wizualny przewodnik po stylach.
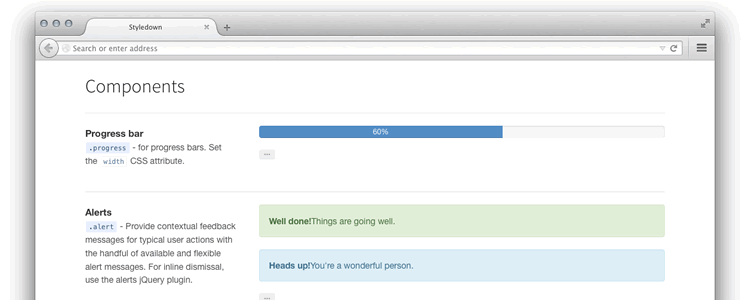
Styl w dół
Styledown umożliwia tworzenie przewodnika po stylach przy użyciu przecen w plikach CSS.

Łgarz
Fabricator to narzędzie Node.js, które umożliwia łatwe pisanie dokumentacji projektowej i tworzenie interaktywnego przewodnika po stylach.

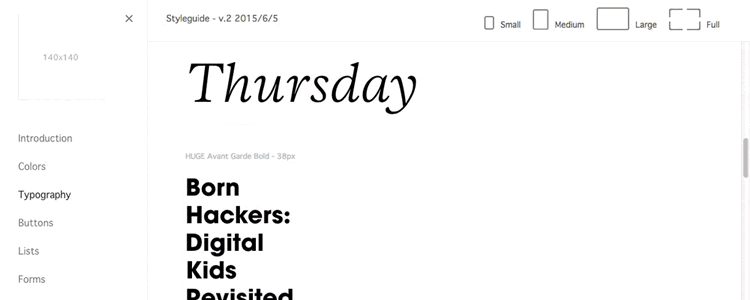
Przewodnik po stylach autorstwa Huge
Styleguide może być używany razem z Twoim projektem, aby stworzyć na żywo, automatycznie aktualizowane repozytorium stylów.

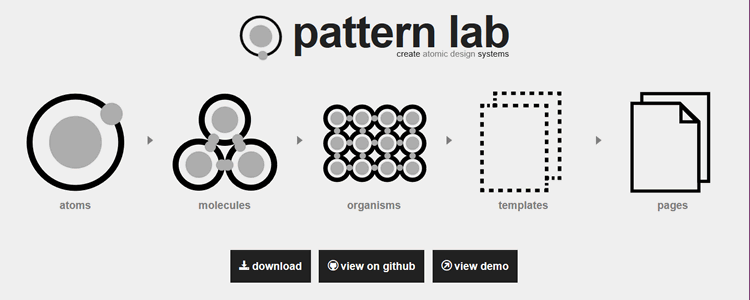
Laboratorium wzorów
Atomic Design to termin, którego używa Pattern Lab do opisania opartego na komponentach systemu Styleguide. Oznacza to, że jest nieco bardziej dogłębny, obejmując najdrobniejsze szczegóły twojego projektu.

Narzędzia przewodnika po stylach życia
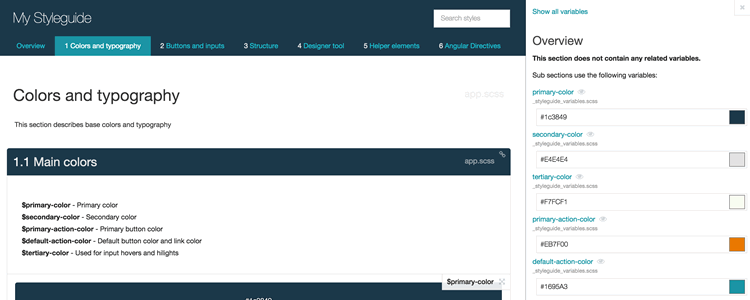
Generator przewodnika po stylu SC5
SC5 Style Guide Generator umożliwia tworzenie i edycję Style Guide bezpośrednio w przeglądarce internetowej.

KSS – Arkusze stylów Knyle
KSS generuje Living Styleguide przy użyciu Ruby lub innych frameworków, które używają klejnotów.

DokumentCSS
DocumentCSS pomaga tworzyć przewodniki stylów na żywo, które zmieniają się wraz z witryną.

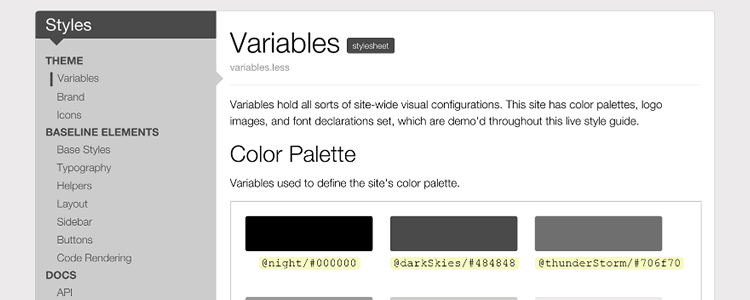
LivingStyleGem przewodnika
LivingStyleGuide Gem stworzy przewodnik po stylach z Sass i Markdown, używając między innymi Ruby, Middleman lub Padrino.

Generatory przewodników stylów
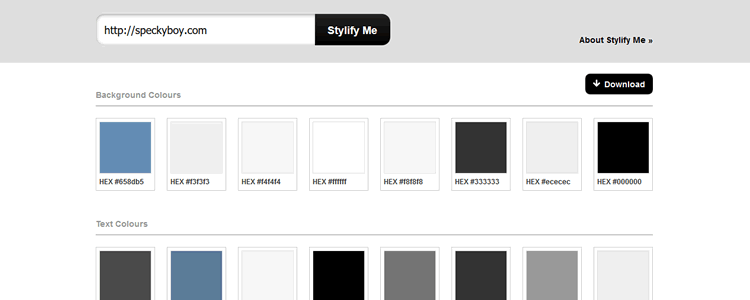
Stylizuj mnie
Szukasz naprawdę szybkiego sposobu na stworzenie przewodnika po stylu? Po prostu wpisz swój adres URL w Stylify Me , a w ciągu kilku sekund go otrzymasz!

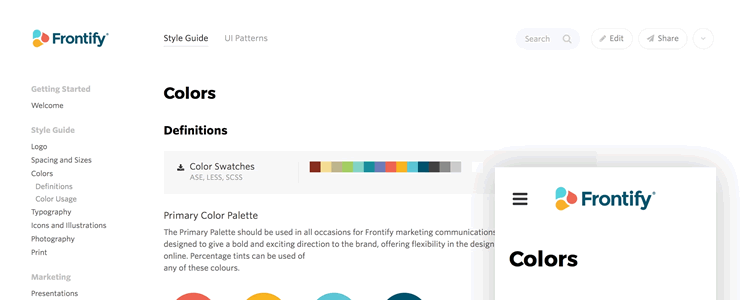
Przewodnik po stylach Frontify
Przewodnik po stylach Frontify wykracza poza podstawy, umożliwiając tworzenie i modyfikowanie przewodnika po stylach za pomocą ich usługi online.

Szablon podglądu przewodnika po stylach (szkic) autorstwa Tony'ego Jonesa
Jeśli korzystasz z aplikacji Sketch, ten darmowy szablon podglądu przewodnika po stylach pomoże Ci opracować ładny, przejrzysty przewodnik po stylach.

Szablon przewodnika po stylu interfejsu użytkownika (PSD) autorstwa Tony'ego Thomasa
Szablon przewodnika po stylu interfejsu użytkownika to szablon programu Photoshop (PSD) zawierający próbki kolorów, typografię, ikonografię, formularze i elementy interfejsu użytkownika.

Style Tiles (PSD) autorstwa Samanthy Warren
Płytki Style są interesujące, ponieważ mają być bardziej katalizatorem dyskusji na początku procesu projektowania, zanim zostanie ustalony ostateczny wygląd. Świetny sposób na pokazanie klientom możliwości, zanim zdecydują się na projekt.

Responsive Digital Style Guide (Sketch) autorstwa Marka Ludemanna
Czasami myślimy o przewodnikach po stylach tylko jako o uniwersalnej palecie ogólnej. Responsive Digital Style Guide idzie o krok dalej i definiuje style dla urządzeń mobilnych.

Web Style Guide (PSD) autorstwa Rafała Tomala
Web Style Guide ma na celu dostarczenie prostej „ściągawki” dla zapracowanych projektantów, aby zachować spójność w swoich projektach.

Podstawowy szablon pięciostronicowego przewodnika po stylach (AI) autorstwa Jamesa George'a
Podstawowy szablon pięciostronicowego przewodnika po stylach to przyjemna grupa szablonów, których można używać w programie Adobe Illustrator.

Szablon wytycznych dotyczących marki (AI)
Szablon wytycznych dotyczących marki to źródło, które możesz przekazać klientom, zawierające jasne instrukcje dotyczące kolorów, czcionek i przykłady tego, czego nie należy robić.

Brandbooks Darmowy szablon wytycznych dotyczących marki (AI i InDesign) autorstwa ZippyPixels
Brandbooks Free Brand Guidelines Template to imponująca kolekcja plików, których możesz użyć do wydrukowania ośmiostronicowej broszury zawierającej style brandingu i dokumentację.

Podsumowując
Zrób dodatkowy krok dla swoich klientów i dla siebie, tworząc przewodniki po stylach dla swoich projektów. Daj nam znać w komentarzach, jak ich używasz!
Jeśli szukasz inspiracji do stylistyki, zajrzyj do tego postu: Inspirujące przykłady przewodników po stylach UI.
