8 doskonałych przykładów wykorzystania ułożonych bloków tekstowych w projektowaniu stron internetowych
Opublikowany: 2021-04-03Niezwykle ekscytujące jest badanie nowoczesnych projektów stron internetowych i natykanie się na małe rzeczy, które programiści uważają za urocze. „Drobne szczegóły robią różnicę” – słyszymy to ostatnio bardzo często.
Rzeczywiście, to prawda. Te małe unikalne rozwiązania i triki sprawiają, że projekty wyróżniają się z tłumu. Sprawiają, że doświadczenia są oryginalne, a interfejsy użytkownika są ekscytujące i niezapomniane. W dzisiejszych czasach małe trendy przeważają nad dużymi.
Deweloperzy nie skupiają się na jednej wielkiej rzeczy; eksperymentują z wieloma mniejszymi pomysłami. Dlatego możemy być świadkami oszałamiających mikroskopijnych rozwiązań, które sprawiają, że sieć jest różnorodna. Jednym z tych małych trendów są ułożone bloki tekstu na stronie głównej.
Więcej niż tylko słowa
Ułożone bloki tekstu można zobaczyć wszędzie. Ale problem z nimi polega na tym, że czasami projektanci mogą dać się ponieść emocjom i zawierać bogactwo informacji, co skutkuje treścią podobną do TL; DR. Nikt nie chce tego czytać. Jednak z dwiema linijkami to inna historia. Zwięzłość jest duszą dowcipu. To zawsze działa. Po prostu wybierz słowa kluczowe, skomponuj chwytliwy slogan i voila, jesteś gotowy, aby zdobyć klientów. Jest tak elegancki, prosty i skuteczny. Nic dziwnego, że wielu projektantów daje się nabrać na ten trik.

Jednak artyści nie polegają tylko na sprytnych frazach. Bawią się jego wyglądem, doprawiając go ciekawymi funkcjami i dyskretnie podkreślając sprytnymi poprawkami. W grę wchodzą różne techniki, na przykład:
- Różne kroje pisma;
- Różne kolory dla każdej linii;
- Kolor, który kontrastuje z tłem lub inną treścią;
- Duże, prawie przytłaczające rozmiary czcionek;
- Pogrubione kroje pisma;
- Różne style czcionek;
- Dzieła sztuki oparte na kroju pisma;
- W pełni podświetlony tekst;
- I nawet to sprawdzone w czasie i niespodziewanie nie tak nudne, jak nam się wydaje.
Przeanalizujemy wszystkie te opcje, abyś mógł zobaczyć potencjał każdej z nich i wybrać najlepsze dopasowanie do konkretnego przypadku.
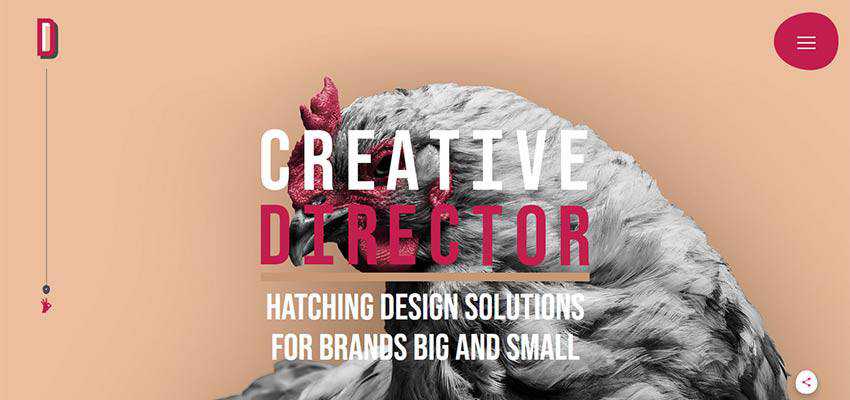
Projekt Denton
Zacznijmy od jednego z najjaśniejszych przedstawicieli tego nurtu w mainstreamie – Denton Design Nathana Dentona. Stworzony przez Rene Hernandeza i Ryana Haskell-Glatza to prawdziwe arcydzieło, które fascynuje oryginalnością i dziwacznością.
„Reżyser kreatywny” to dwa słowa, które spotykają się z publicznością, wyznaczając początek dialogu. Wszystkie litery są pisane wielkimi literami i mają stosunkowo duży rozmiar czcionki. Malowane są w dwóch podstawowych kolorach: białym i rubinowym. Tutaj dwuwierszowy blok jest nie tylko powitaniem. Jest to integralna część projektu, która dopełnia zespół i krzyczy o zawodzie Nathana.

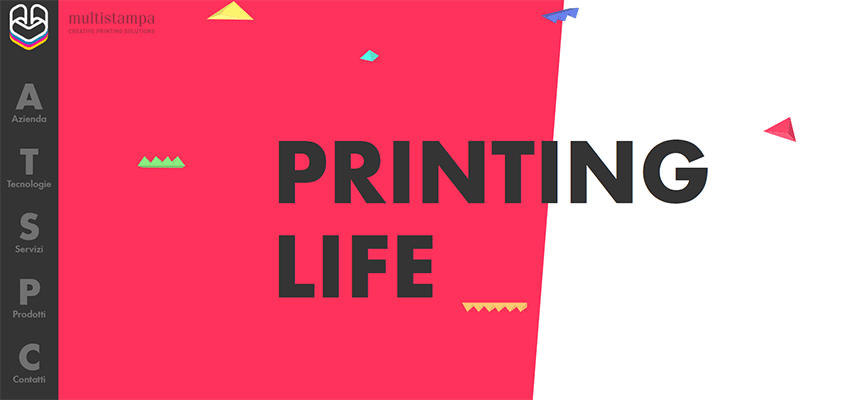
Multiznaczek
Zespół odpowiedzialny za Multistampę stawia na wielkie litery, duże rozmiary i neutralne kolory, które kontrastują z tłem. W rezultacie fraza „Drukowanie życia” jest tutaj naturalnym punktem uwagi, która doskonale łączy się z estetyką inspirowaną geometrią.

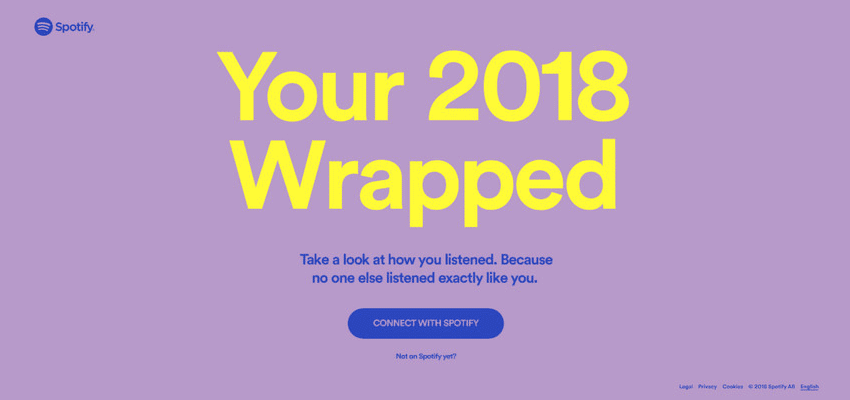
Opakowane Spotify
To wielkie nazwisko w naszej kolekcji. Spotify słynie z pionierskich rozwiązań, co jest dowodem na to, że wyznacza trendy w sferze internetowej. Ten najnowszy przykład pokazuje, że bichromia i jasna kolorystyka wciąż ekscytują umysły działu kreatywnego.
Po raz kolejny możemy zobaczyć na ich stronie internetowej dwuwierszowy blok tekstowy. Są dwa bloki umieszczone jeden nad drugim. Pierwsza jest duża i wydatna, a druga mała. jeszcze przyciągające wzrok. Piękny żółty kolor dobrze komponuje się z storczykiem Pantone użytym jako kolor tła. Slogan jest delikatny, a jednocześnie odważny.

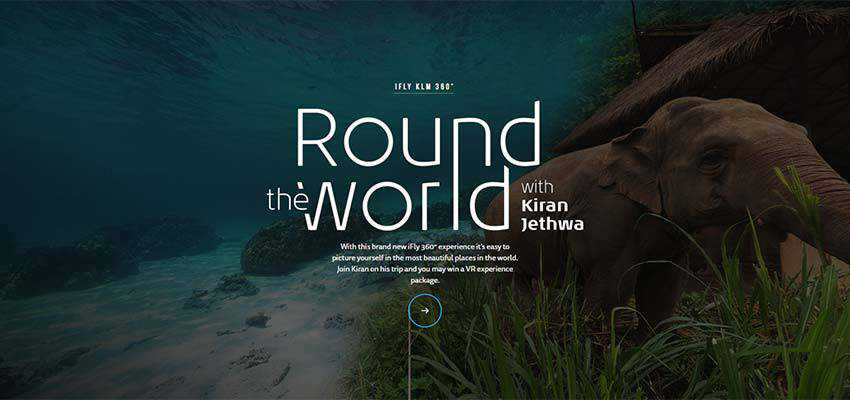
iFly KLM 360 stopni
Zespół odpowiedzialny za projekt iFly KLM 360 stopni wykorzystuje piękno typograficznych elementów centralnych, które niestety są obecnie rzadkością. „Dookoła świata z Kiran Jethwa” od razu przykuwa naszą uwagę. To artystyczne podejście do dwuwierszowego tekstu spiętrzonego jest po prostu niesamowite. Cienkie, eleganckie linie liter, duży rozmiar i misterna gra słów sprawiają, że ta fraza jest absolutnym zwycięzcą w naszych oczach.

Claudia Noronha
Jeśli nie masz do dyspozycji artystów typografii, Claudia Noronha oferuje słuszną alternatywę – użyj pięknego kroju pisma. Jej elegancki, gładki i nieco tłusty krój pisma ładnie współgra z resztą treści. Jednocześnie pozostaje wierny kobiecej aurze interfejsu użytkownika – ładnie przyczyniając się do ogólnej kobiecej atmosfery. Prosty, piękny i skuteczny.

Laboratorium bicia serca
Zespół Heartbeat Labs wybiera przestarzałe rozwiązanie, które zakłada podkreślanie słów. Tutaj działa świetnie. Chociaż rozmiar czcionki jest niewielki, jasna gruba linia, która błyszczy na czystym, monochromatycznym, ciemnoniebieskim tle, stawia frazę w centrum uwagi.

SiR Mary
SiR MaRy przedstawia kolejny absolutny klasyk w naszej kolekcji. Tutaj hasła są podkreślone pogrubionymi czarnymi liniami. Choć może się to wydawać nieco brutalne i ordynarne w porównaniu z powyższymi przykładami, to jednak sztuczka daje temu sloganowi solidną podstawę, skutecznie go nakreślając.

Elasto
Zespół odpowiedzialny za Elastos pokazuje nam, jak używać dwuwierszowego bloku tekstu, gdy masz wymyślne tło. Mimo, że fraza jest ułożona bardzo wąskim krojem pisma, nadal przyciąga wzrok. Powodów jest kilka.
Przede wszystkim rozmiar czcionki zwiększa jej wyeksponowanie. Po drugie, czyste tło i biała przestrzeń ustępują miejsca wszystkiemu na pierwszym planie. Po trzecie, fraza jest umieszczona po lewej stronie – dokładnie tam, gdzie naturalnie zaczynamy czytać. Wreszcie sama grafika wskazuje dosłownie na tekst.

Andres Soler
Andres Soler, multidyscyplinarny artysta, dzieli swoje nazwisko na dwie linijki. Koncepcja dwóch linii pozostaje również na najmniejszych ekranach urządzeń, więc pierwszą rzeczą, którą czytasz na telefonie komórkowym, jest „Andres Soler”. Tutaj fraza wygląda jak odważne stwierdzenie, które nie wymaga żadnych wizualnych „podpór” ani dodatkowego otoczenia.

Kiedy dwoje jest lepsze niż jeden
Jeśli uważasz, że trendy wpływają tylko na istotne elementy designu, pomyśl jeszcze raz. Wszystkie elementy projektowania stron internetowych (niezależnie od tego, czy są małe, czy duże) podlegają trendom. Trzeba uważnie się przyjrzeć, zwracając uwagę na najdrobniejsze szczegóły.
Nawet nudna rzecz, taka jak blok tekstu, ulegnie zmianom i ulepszeniom w zakresie projektowania i doświadczenia użytkownika. Dzisiaj byliśmy świadkami trendu używania ułożonych dwuwierszowych sloganów, które są pięknie podkreślone.
Uderzają prosto w punkt i dodają ogólnej estetyki. Co najważniejsze, odpowiadają preferencjom użytkownika dotyczącym skanowania tekstu na stronie internetowej, a nie czytania go. To trend, który łączy pragmatyzm i kreatywność.
