Jak dodać certyfikat SSL do swojej witryny WordPress?
Opublikowany: 2021-08-12Ponieważ bezpieczeństwo nadal jest głównym problemem dla wszystkich zaangażowanych, korzystanie z SSL na stronie WordPress staje się coraz bardziej powszechne każdego dnia. W rzeczywistości, według corocznego adresu Matta Mullenwega „State of the Word” na 2017 r., liczba witryn WordPress korzystających z SSL podwoiła się do 36 procent w porównaniu z 2016 r.
Wzrost ten jest spowodowany dostępnością bezpłatnych i niedrogich certyfikatów oraz faktem, że przeglądarki takie jak Chrome i Firefox zaczęły wywoływać witryny, które nie działają w ramach protokołu HTTPS. Google uwzględnił również użycie SSL w wynikach wyszukiwania.
Wszystko to oznacza, że SSL nie jest już obowiązkową funkcją tylko dla witryn skupiających się na handlu elektronicznym. Szybko staje się standardem dla praktycznie wszystkich rodzajów stron internetowych.
Omówmy niektóre korzyści płynące z używania SSL z WordPress. Następnie podzielimy się wskazówkami, jak wdrożyć go we własnej witrynie.
Bezpieczeństwo dla użytkowników i administratorów
Znamy zalety SSL z perspektywy użytkownika. Wszelkie informacje, które udostępniają Twojej witrynie za pośrednictwem formularza, koszyka na zakupy itp., są szyfrowane – dzięki czemu są chronione przed wzrokiem ciekawskich. Ale czy wiesz, że te same zasady dotyczą administratorów witryn?
Ogromną zaletą jest również uruchomienie administratora WordPressa w HTTPS. Pomyśl o wszystkich poufnych informacjach, które rutynowo wprowadzasz do WordPressa. Twoje własne dane logowania, informacje o nowym koncie użytkownika, dane dotyczące zamówień itp. wymagają ochrony. Szyfrowanie tych danych jest niezbędne dla każdej witryny WordPress.
Jeśli potrzebujesz certyfikatu i masz ograniczony budżet, Let's Encrypt to dobra opcja. Jedynym minusem jest to, że te bezpłatne certyfikaty muszą być odnawiane co trzy miesiące. Jeśli Twój host to obsługuje, może istnieć opcja ich automatycznego odnawiania. W przeciwnym razie na rynku dostępnych jest kilka opcji tanich certyfikatów, które sprawdzą się dobrze w większości sytuacji.
Zwróć uwagę, że witryny eCommerce mogą być lepiej wyposażone w certyfikaty wyższego poziomu, które oferują funkcje takie jak weryfikacja tożsamości, które informują klientów, że jesteś tym, za kogo się podajesz.
Krótko mówiąc, nie ma powodu, aby nie inwestować trochę czasu i pieniędzy w certyfikat SSL. Teraz spójrzmy, jak zintegrować go z instalacją WordPress.
HTTPS Twój WordPress
Założymy, że masz już zainstalowany certyfikat SSL na swoim serwerze. W większości przypadków konfiguracja WordPressa do korzystania z połączenia https jest dość prosta. Aby tak się stało, musimy wykonać następujące czynności:

- Utwórz kopię zapasową witryny!
- Zmień adres URL witryny
- Upewnij się, że wszystkie wewnętrzne linki i załączniki używają https
- Uruchom administratora WordPressa w https
- Automatycznie przesyłaj żądania http do https
Zmień adres URL witryny
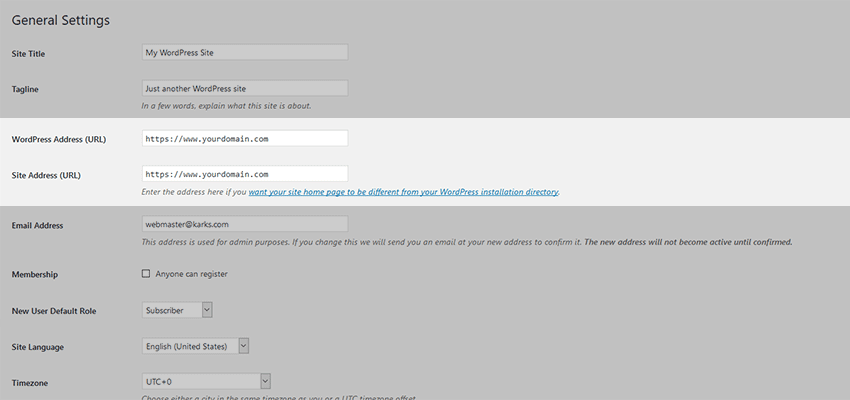
Najpierw przejdź do Ustawienia> Ogólne w obszarze administracyjnym WordPress. Zmień adres WordPress (URL) i adres witryny (URL) z „ http ://www.yourdomain.com ” na „ https ://www.yourdomain.com ”.
Przewiń w dół i zapisz zmiany, gdy skończysz. Po zapisaniu ta zmiana najprawdopodobniej wyloguje Cię z WordPressa. Następnie możesz zalogować się ponownie, korzystając z nowo zabezpieczonego adresu URL.

Upewnij się, że wszystkie wewnętrzne linki/załączniki używają https
Zmiana adresu URL witryny nie gwarantuje, że każdy link, obraz lub adres URL załącznika w całym WordPressie przełączy się na HTTPS. Możesz łatwo się tym zająć, przeszukując i podmieniając swoją bazę danych. Zanim cokolwiek zrobisz, utwórz kopię zapasową swojej witryny na wypadek, gdyby coś poszło nie tak.
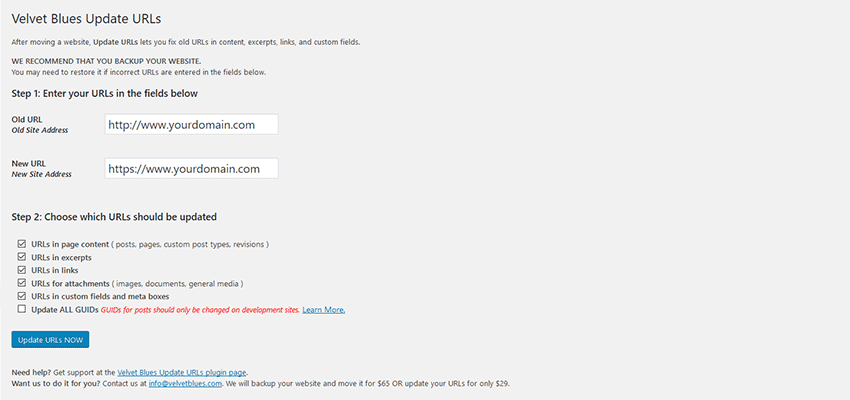
Istnieje kilka wtyczek wyszukiwania i zamiany dostępnych dla WordPress, ale jednym z łatwych rozwiązań są adresy URL Velvet Blues Update. Zaletą tej wtyczki jest to, że dotyka ona tylko tych obszarów bazy danych, które wymagają zmiany. Więc jest bardzo mała szansa na zmianę niewłaściwej rzeczy. Po zainstalowaniu i aktywacji wtyczki przejdź do Narzędzia> Aktualizuj adresy URL, aby rozpocząć.
Korzystanie z wtyczki jest tak proste, jak dodanie starych i nowych adresów URL do swojej witryny. Pamiętaj, że NIE powinieneś zaznaczać pola „Aktualizuj WSZYSTKIE identyfikatory GUID”. Wszystkie inne pola można sprawdzić w zależności od potrzeb.
Upewnij się, że wszystkie ustawienia wyglądają poprawnie i kliknij „Aktualizuj adresy URL teraz”, gdy będziesz gotowy. Wtyczka zajmie się resztą. Gdy adresy URL zostaną zastąpione, na ekranie pojawi się raport informujący, ile adresów URL zostało zmienionych i gdzie wtyczka je znalazła.

Uruchom administratora WordPressa w https
Aby upewnić się, że backend WordPress zawsze używa https, pobierz najnowszą wersję pliku wp-config.php swojej witryny i dodaj następujący wiersz tuż nad „ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ ”:
Zapisz i prześlij plik na swój serwer.
Automatycznie przekieruj żądania http do https
Na koniec chcemy się upewnić, że w naszej witrynie używane są tylko adresy URL https. Pobierz najnowszą kopię pliku .htaccess swojej witryny i dodaj następujące informacje tuż pod wierszem „ RewriteEngine On ”:
Zapisz i prześlij plik na swój serwer. Aby to przetestować, spróbuj wprowadzić adres URL HTTP swojej witryny w przeglądarce. Jeśli wszystko działa poprawnie, powinno automatycznie przekierować Cię do wersji HTTPS. Pamiętaj, że być może będziesz musiał znaleźć inne sposoby, aby to zadziałało, ponieważ każdy serwer jest inaczej skonfigurowany. Jeśli napotkasz problemy, skontaktuj się z usługodawcą hostingowym w celu uzyskania sugestii.
Rozwiązywanie problemów z „uszkodzoną” blokadą
Jeśli zauważysz, że niektóre lub wszystkie strony w Twojej witrynie wyświetlają ikonę uszkodzonej kłódki na pasku adresu przeglądarki i/lub ostrzeżenia o mieszanej zawartości, oznacza to, że coś próbuje załadować się z adresu HTTP.
Zwykle winowajcą jest skrypt lub inny zewnętrzny zasób wywoływany z motywu witryny lub CSS. Na przykład starsza witryna, która importuje czcionki Google, może to robić za pośrednictwem adresu HTTP. Poszukaj wszystkiego, co nie korzysta z protokołu HTTPS, edytuj je (możesz nawet całkowicie usunąć „HTTP” i rozpocząć wywołanie zasobu za pomocą odwrotnych ukośników, tj. „ //www.resourcedomain.com/script.js ”). Odśwież stronę i sprawdź, czy to rozwiąże problem.
Jeśli nadal masz problemy, odwiedź stronę Dlaczego bez kłódki? i wprowadź adres URL, który chcesz przeanalizować. Usługa wyszuka niezabezpieczone zasoby i wyświetli je dla Ciebie. Stamtąd możesz dokonać wszelkich niezbędnych zmian i ponownie przetestować.
Prosty sposób na bezpieczniejszą sieć
SSL nigdy nie był łatwiejszy i bardziej przystępny cenowo do wdrożenia. Faktem jest, że przeglądarki i wyszukiwarki są teraz (w pewnym sensie) zawstydzającymi witrynami, które nie używają HTTPS. To powinno skłonić nas wszystkich do korzystania z niego. Oprócz poczucia winy, dodanie tej dodatkowej warstwy bezpieczeństwa jest słuszne.
Konsumenci chcą widzieć tę zieloną kłódkę w swojej przeglądarce, ponieważ oznacza to, że poważnie traktujesz ich prywatne informacje. Dzięki temu chętniej coś od Ciebie kupią, a nawet wypełnią prosty formularz kontaktowy.
We współczesnej sieci nie ma już wymówki, by nie używać HTTPS. Kilka minut konfiguracji może oznaczać duże korzyści dla Twojej witryny i jej użytkowników.
