Używanie „nierównych” teł w projektowaniu stron internetowych, aby przyciągnąć uwagę
Opublikowany: 2020-04-15Dobra strona internetowa składa się z drobiazgów. Liczy się każdy szczegół, choć może się wydawać, że jedyną rolą, jaką ma pełnić, jest pozostawanie w cieniu. Dziś nasz reflektor błyszczy w tle.
Minęło trochę czasu, odkąd rozmawialiśmy o pochodzeniu w kategoriach trendów. Twórcy mają obsesję na punkcie rzeczy, które są na pierwszym planie, ponieważ pomagają zrobić pierwsze wrażenie. Jednak kluczowe elementy interfejsu są zawsze ważne. Przypominają nam o sobie za każdym razem, gdy budujemy coś nowego. I to tylko kwestia czasu, zanim ponownie staną się przedmiotem uwagi.
Nadszedł więc czas, aby zrobić coś ciekawego na jednym i jedynym tle. Główną kwestią sporną jest to, że zapewnia solidną podstawę dla całego projektu, więc podjęcie drastycznych środków jest trudne. Trzeba balansować między częściami pragmatycznymi i rozrywkowymi, aby stworzyć coś ekstrawaganckiego, a jednocześnie nie zrujnować wszystkiego.
I wydaje się, że projektanci poniżej znaleźli idealne rozwiązanie – nierówne tła. Spełniają oba wymagania i wyglądają jak powiew świeżego powietrza, deklarując się jako mały trend. Przyjrzyjmy się bliżej.
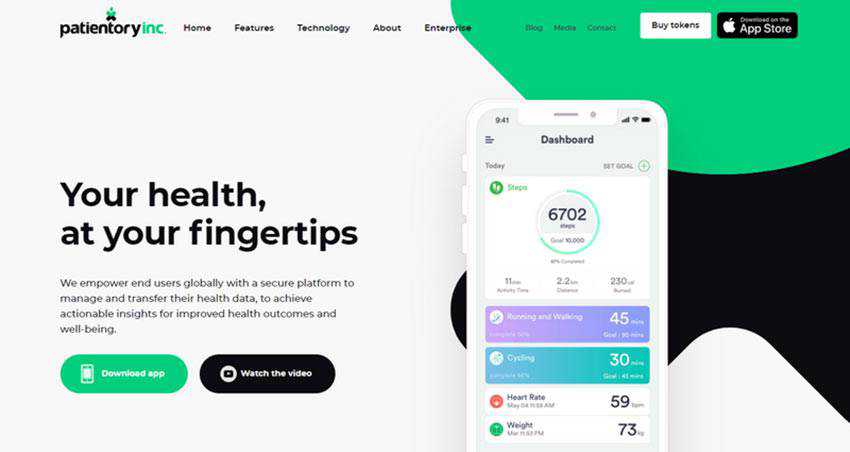
Pacjent
Jest to standardowa strona promocyjna aplikacji mobilnej. W zasadzie nie ma tu nic nadzwyczajnego. Znajdziesz tu standardowy zestaw trików do zaprezentowania produktu, np. makieta iPhone'a, która pokazuje aplikację w jej naturalnym środowisku. Do tego kilka wyrazistych przycisków wezwania do działania i podstawowa struktura.

Jednak to, co od razu przykuwa uwagę, to tło. Wygląda jak duża plama, która naturalnie kieruje wzrok w stronę aplikacji. A jednocześnie nadaje całości estetyki cudownej pikanterii. Dzięki gładkim krzywiznom i delikatnej kolorystyce wygląda elegancko i wyrafinowanie, dzięki czemu standardowa strona nie wygląda banalnie.
Uwaga, to tylko drobny szczegół, ale z pewnością robi różnicę. Jest statyczny i zajmuje tylko jedną trzecią ekranu, ale wystarczy, by wyróżnić się z tłumu.

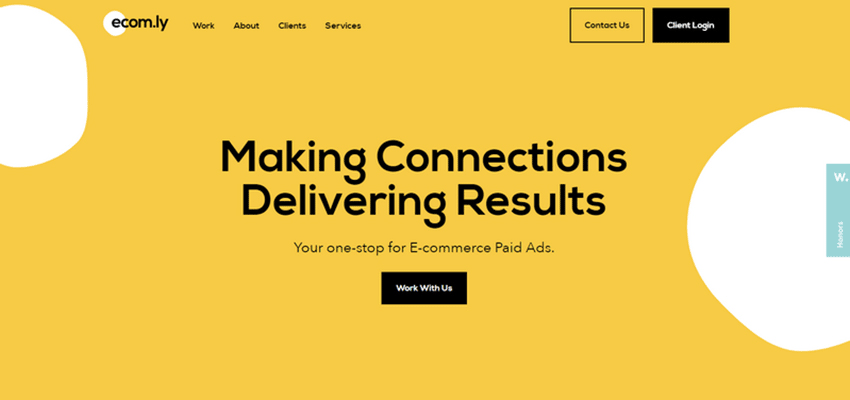
Ekologiczny
Podobnie jak w poprzednim przykładzie, jest to prosta strona internetowa. Tym razem jednak reprezentuje agencję cyfrową. Struktura strony jest konwencjonalna, podobnie jak projekt. Nie ma tu wymyślnych detali ani dramatycznych ilustracji.
Jedyną ekstrawagancją tutaj jest tło. Posiada dwie białe krople średniej wielkości, które płynnie przesuwają się od góry do dołu. Znajdują się po bokach, dzięki czemu nie odwracają uwagi od głównego sloganu i CTA. Ale nadal dodają trochę pikanterii interfejsowi.
Co więcej, możesz zobaczyć to samo podejście zastosowane w sekcji tuż przed stopką i na niektórych stronach wewnętrznych. W ten sposób wszystko jest ze sobą powiązane, tworząc harmonijny projekt.
Dynamiczne, nierówne tło idealnie komponuje się z biznesową atmosferą serwisu. Pasuje do tonu projektu i nawiązuje do logotypu, wspierając również tożsamość marki.

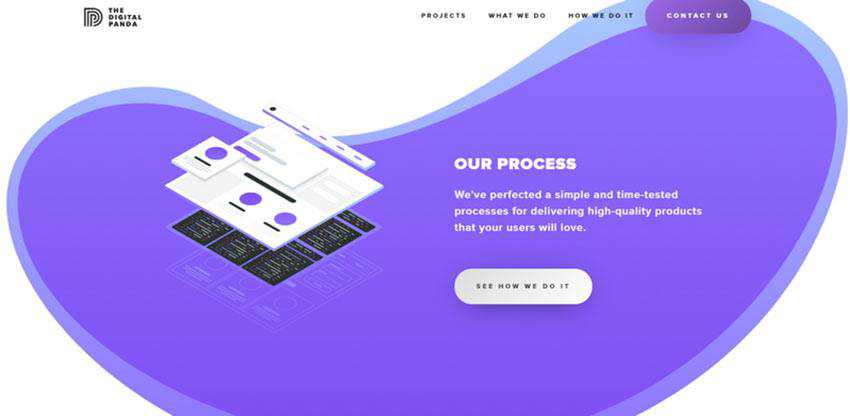
Cyfrowa Panda
Podczas gdy dwa wspomniane wcześniej przykłady wykorzystują kilka spotów, zespół kreatywny Cyfrowej Pandy woli użyć tylko jednego (ale dość dużego). Piękna fioletowa plamka wspiera elementy pierwszego planu, a jednocześnie chroni czysty biały interfejs przed zbyt uproszczonym wyglądem. Doskonale komponuje się z ilustracjami, CTA i typografią.
Możesz zauważyć, że ta sztuczka jest śledzona w całej witrynie. Różne sekcje korzystają z nierównego tła, zapewniając spójne wrażenia użytkownika.

Art4Web
Zespół stojący za Art4Web mocno opiera się na podejściu paralaksy, aby zaimponować odwiedzającym online. Tutaj leży w rdzeniu obszaru bohatera, sklejając ze sobą makiety. Na nierównym tle widać kilka kropel, które powoli poruszają się imitują powierzchnię cieczy. Pasuje również do logotypu, wprowadzając tożsamość marki do ogólnego projektu.
Rozwiązanie pasuje jak ulał. Podkreśla kompozycję na pierwszym planie i dodaje projektowi odrobinę dynamiki, nadając nadużywanemu podejściu paralaksy miły akcent.

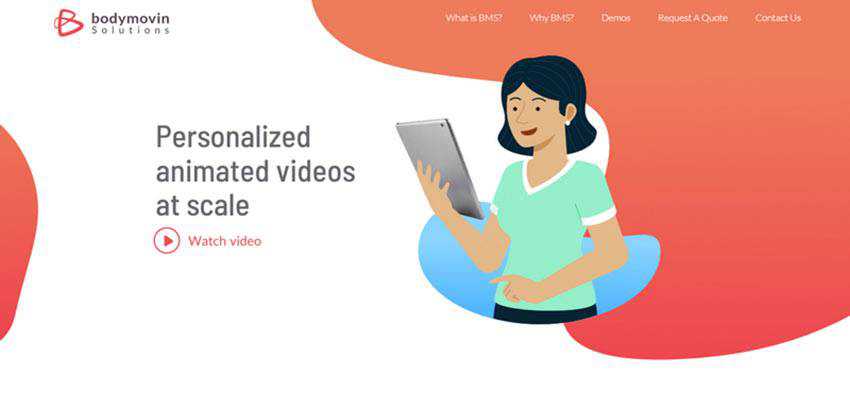
Rozwiązania Bodymovin
Bodymovin Solutions stawia na ilustrowane podejście, które zmusza obszar bohatera do sprostania swojej nazwie. Podobnie jak w poprzednim przykładzie, nierówne tło jest częściowo animowane. A ponieważ te plamy mają kształt przypominający kropelki, ich zachowanie w przewidywalny sposób przypomina delikatny ruch cieczy. Służy jako solidna podstawa dla małych ilustracji ludzkich – doskonale je uzupełniając.
Zwróć uwagę, że tutaj nierówne tło jest używane jako część ekranu powitalnego, który otwiera witrynę w intrygujący sposób. Tworzy spójne wrażenia od samego początku.

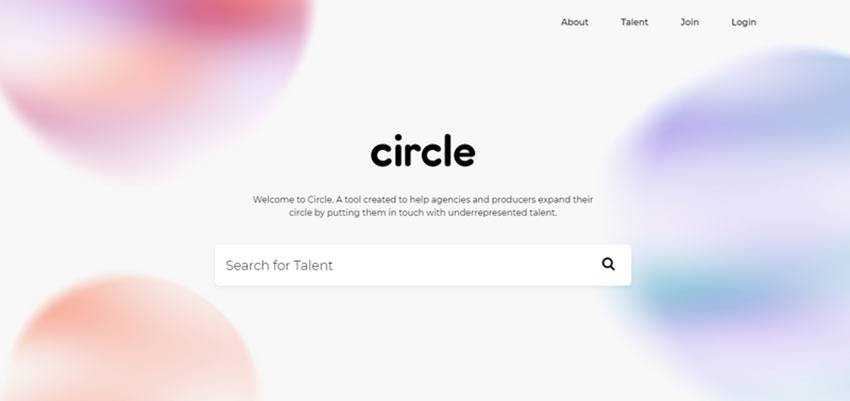
Rozwijaj swój krąg
Jak można się domyślić z tabliczki znamionowej, tutaj sercem i duszą projektu jest koło. Nic więc dziwnego, że ten kształt widać na stronie głównej. Tło nie jest wyjątkiem.
Kilka dużych, mocno rozmytych kół w pięknej kolorystyce tworzy płótno na plecach. Podobnie jak w poprzednich przykładach, one również są wprawiane w ruch. Przyczyniają się do identyfikacji wizualnej i wzmacniają tożsamość marki, nie mówiąc już o tym, że strona wygląda wyróżniająco.

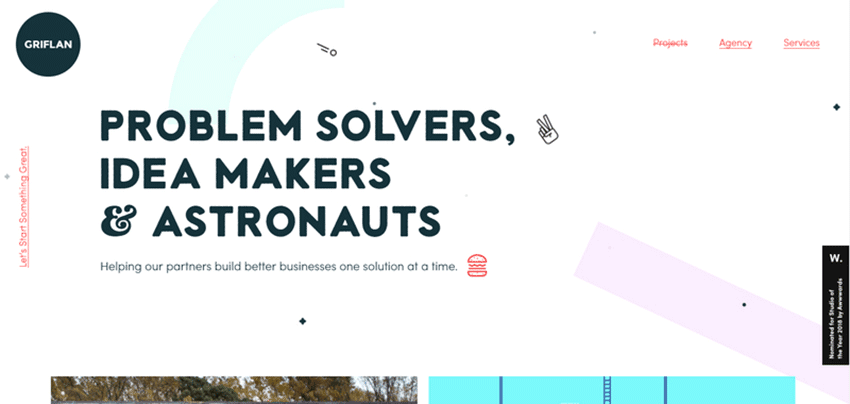
Projekt gryflanowy
Chociaż ogólnie rozważaliśmy nierówne tła, w których bloby prowadzą program, w rzeczywistości nikt nie powstrzymuje cię przed przyjęciem innych kształtów, tak jak zrobił to zespół odpowiedzialny za Griflan Design.
Oryginalne nierówne tło oznacza obszar bohatera ich oficjalnej strony internetowej. Podstawę treści tworzą dwa geometryczne kształty (prostokąt i pół pierścienia) oraz drobne, konturowe ikony. Jak przystało, wszystko się porusza. Podczas gdy duże kształty poruszają się powoli, małe poruszają się bardzo szybko, nadając płótnie całkiem ekscytujący wygląd.

Miejsce włączone
Jeśli chodzi o nierówne tła, preferowanym kształtem wydaje się być kropelka. Powodów jest kilka.
Po pierwsze, gładkie krzywe mniej rozpraszają uwagę, co sprawia, że tło jest idealne. Z jednej strony takie tło wzbogaca projekt. Z drugiej strony nie konkuruje z treściami na pierwszym planie. Po drugie, plamy są idealne do stosowania płynnego zachowania, które jest obecnie dość popularne.
Wtedy świetnie nadają się również do eksperymentów. Możesz zmusić je do poruszania się w różnych kierunkach lub wręcz przeciwnie, połączyć je ze sobą i nadal wyglądać intrygująco wizualnie.
Wreszcie, wyglądają świetnie nawet w trybie statycznym, nadając czystej białej powierzchni wyjątkowy smak.
