Przyspiesz swoją witrynę dzięki WebP
Opublikowany: 2022-03-10(To jest sponsorowany post.) Poświęć wystarczająco dużo czasu na prowadzenie witryn internetowych za pośrednictwem PageSpeed Insights, a zauważysz, że Google ma dużą przewagę z tradycyjnymi formatami obrazów, takimi jak JPG, PNG, a nawet GIF. I powinno.
Nawet jeśli zmienisz rozmiar obrazów zgodnie z dokładnymi specyfikacjami witryny i uruchomisz je przez kompresor, nadal mogą one obciążać wydajność i zwiększać wykorzystanie przepustowości. Co gorsza, cała ta manipulacja obrazem może pogorszyć wynikową jakość.
Biorąc pod uwagę, jak ważne są obrazy w projektowaniu stron internetowych, nie jest to element, którego tak łatwo możemy się pozbyć, ani nie możemy sobie pozwolić na pójście na skróty, jeśli chodzi o ich optymalizację. Więc jakie jest rozwiązanie?
Oto, co sugeruje Google:

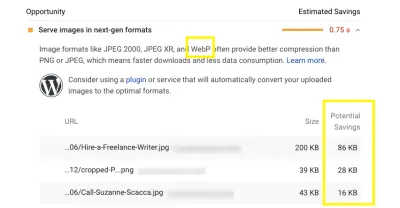
Wiele lat temu Google zamierzało położyć kres temu problemowi, tworząc format obrazu nowej generacji o nazwie WebP. Na tym zrzucie ekranu z PageSpeed Insights widać, że Google zaleca używanie WebP i innych formatów nowej generacji, aby znacznie zmniejszyć rozmiar obrazów przy jednoczesnym zachowaniu ich jakości.
A jeśli 0,75 sekundy nie wydaje ci się dużo (przynajmniej w tym przykładzie), może to mieć duży wpływ na życie twoich gości, ludzi, którzy siedzą tam i zastanawiają się, jak długo jest za długo czekać. Tylko jedna sekunda ładowania mniej może mieć ogromny wpływ na współczynnik konwersji.
Ale czy WebP jest najlepszym rozwiązaniem tego problemu? Dzisiaj przyjrzymy się:
- Czym jest WebP,
- Jakie są zalety korzystania z niego,
- Jak to działa z przeglądarkami i urządzeniami,
- Jakie są wyzwania związane z konwersją i dostarczaniem WebP oraz
- Jak uprościć konwersję i dostawę dzięki KeyCDN.
Co to jest WebP?
Google opracował WebP w 2010 roku po przejęciu firmy o nazwie On2 Technologies. On2 pracował nad wieloma technologiami kompresji wideo, które ostatecznie posłużyły jako podstawa nowego formatu audiowizualnego Google WebM i formatu obrazu następnej generacji WebP.
Początkowo WebP używał kompresji stratnej, próbując tworzyć mniejsze, ale nadal wysokiej jakości obrazy do Internetu.
Jeśli 0,75 sekundy nie wydaje ci się dużo, może to mieć duży wpływ na życie twoich gości, ludzi, którzy siedzą tam i zastanawiają się, jak długo jest za długo czekać.
“
Stratna kompresja dla WebP
Kompresja stratna to forma kompresji używana do znacznego zmniejszenia rozmiarów plików JPG i GIF. Aby jednak tak się stało, niektóre dane (piksele) z pliku muszą zostać usunięte lub „utracone”. To z kolei prowadzi do pewnego pogorszenia jakości obrazu, choć nie zawsze jest to zauważalne.
WebP wszedł na scenę ze znacznie wydajniejszym wykorzystaniem kompresji stratnej (którą wyjaśnię poniżej) i stał się bardzo potrzebnym następcą JPG.
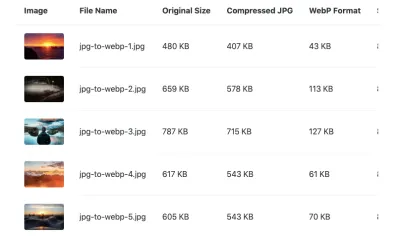
Możesz zobaczyć świetną demonstrację tej różnicy, ponieważ KeyCDN porównuje różnicę w rozmiarach plików skompresowanego JPG i WebP:

Zwróć uwagę, jak znacząca jest różnica pod względem rozmiaru pliku, nawet po skompresowaniu JPG do porównywalnej jakości. Jak wyjaśnia tutaj Adrian James, musisz jednak uważać na kompresję WebP.
„Ustawienia kompresji nie pasują jeden do jednego z JPEG. Nie oczekuj, że plik JPEG o jakości 50% będzie odpowiadał jakości WebP o 50%. Jakość spada dość gwałtownie w skali WebP, więc zacznij od wysokiej jakości i pracuj w dół”.
Biorąc jednak pod uwagę, o ile więcej rozmiarów plików zmniejsza się w przypadku WebP w porównaniu z JPG, nie powinno to być zbyt dużym problemem. Warto pomyśleć o tym, jeśli rozważasz przesuwanie granic tego, co WebP może zrobić jeszcze dalej.
Teraz, w miarę upływu czasu, Google nadal rozwijało technologię WebP, ostatecznie doprowadzając ją do punktu, w którym będzie obsługiwała nie tylko grafikę internetową w prawdziwym kolorze, ale także metadane XMP, profile kolorów, kafelki, animacje i przezroczystość.
Ostatecznie Google wprowadził bezstratną kompresję do WebP, zmieniając go również w realnego rywala dla PNG .
Bezstratna kompresja dla WebP
Kompresja bezstratna nie pogarsza jakości obrazu tak, jak robi to stratna. Zamiast tego osiąga mniejsze rozmiary plików, usuwając nadmiar metadanych z zaplecza pliku. W ten sposób jakość obrazu pozostaje nienaruszona, a jednocześnie zmniejsza się jego rozmiar. To powiedziawszy, kompresja bezstratna nie może osiągnąć takich rozmiarów plików, jak kompresja stratna.
Tak było, dopóki nie pojawiła się bezstratna kompresja WebP.
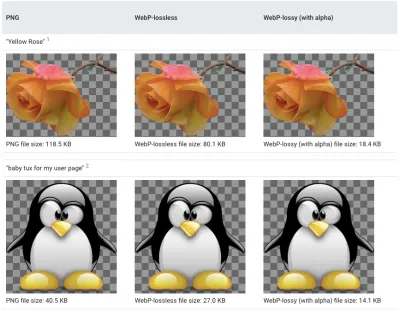
Możesz zobaczyć piękne przykłady tego, jak stratna i bezstratna kompresja WebP wytrzymuje porównanie z PNG w galeriach WebP Google:

Jeśli nastąpi jakiekolwiek pogorszenie jakości obrazów WebP, będzie to ledwo zauważalne dla odwiedzających. Jedyne, co naprawdę zauważą, to szybkość ładowania witryny.
Jakie są zalety korzystania z WebP?
Nie wystarczy powiedzieć, że WebP jest „lepszy” niż JPG i PNG. Ważne jest, aby zrozumieć mechanizm działania WebP i dlaczego w rezultacie korzystanie z niego jest tak korzystne w porównaniu z innymi formatami plików.
W przypadku tradycyjnych formatów obrazu kompresja zawsze prowadzi do kompromisu.
Stratna kompresja JPG prowadzi do degradacji klarowności i dokładności obrazu. Po nałożeniu nie można go cofnąć.
Z drugiej strony kompresja stratna WebP wykorzystuje tak zwane kodowanie predykcyjne, aby dokładniej dopasować piksele na obrazie. Jak wyjaśnia Google, działają też inne czynniki:
„Adaptacyjna kwantyzacja bloków też robi dużą różnicę. Filtrowanie pomaga przy średnich/niskich przepływnościach. Kodowanie arytmetyczne Boolean zapewnia 5%-10% wzrost kompresji w porównaniu z kodowaniem Huffmana.”
Średnio Google szacuje, że stratna kompresja WebP skutkuje plikami, które są od 25% do 34% mniejsze niż JPG o tej samej jakości.
Jeśli chodzi o kompresję bezstratną PNG, działa dobrze w utrzymaniu jakości obrazu, ale nie ma tak znaczącego wpływu na rozmiar obrazu, jak jego odpowiednik JPG. A już na pewno nie w porównaniu z WebP.
WebP radzi sobie z tego typu kompresją wydajniej i efektywniej. Wynika to z różnorodności stosowanych technik kompresji, a także kodowania entropii zastosowanego do obrazów. Ponownie Google wyjaśnia, jak to działa:
„Transformacje zastosowane do obrazu obejmują przewidywanie przestrzenne pikseli, transformację przestrzeni kolorów, używanie lokalnie pojawiających się palet, pakowanie wielu pikseli w jeden piksel i zastępowanie alfa”.
Google szacuje, że średnio bezstratna kompresja WebP skutkuje plikami, które są około 26% mniejsze niż pliki PNG o tej samej jakości.
To nie wszystko. WebP ma możliwość zrobienia czegoś, czego nie potrafią żadne inne formaty plików. Projektanci mogą używać stratnego kodowania WebP dla kolorów RGB i bezstratnego kodowania na obrazach z przezroczystym tłem (kanał alfa).
Animowane obrazy, inaczej podawane w formacie GIF, również korzystają z systemów kompresji WebP. Istnieje kilka przyczyn takiego stanu rzeczy:
| GIF | WebP | |
|---|---|---|
| Kompresja | Bezstratny | Bezstratny + stratny |
| Obsługa kolorów RGB | 8 bitowy | 24-bitowy |
| Obsługa kanału alfa | 1-bitowy | 8 bitowy |
W wyniku tej potężnej kombinacji bezstratnej i stratnej kompresji animowane filmy mogą mieć znacznie mniejsze rozmiary niż ich odpowiedniki w formacie GIF.
Google szacuje, że średnia redukcja wynosi około 64% oryginalnego rozmiaru pliku GIF przy użyciu kompresji stratnej i 19% przy użyciu bezstratnej.
Nie trzeba dodawać, że nic nie może pokonać WebP, jeśli chodzi o szybkość przy zachowaniu integralności obrazu.
“
Akceptacja WebP wśród przeglądarek, urządzeń i CMS
Jak możesz sobie wyobrazić, kiedy WebP został wydany po raz pierwszy, był obsługiwany tylko przez przeglądarki i urządzenia Google. Jednak z biegiem czasu inne platformy zaczęły zapewniać obsługę obrazów WebP.
To powiedziawszy, WebP nadal nie ma uniwersalnego wsparcia, co może powodować problemy dla projektantów stron internetowych, którzy domyślnie używają tego formatu obrazu.
Przyjrzyjmy się, gdzie możesz oczekiwać pełnej akceptacji swoich obrazów WebP, a gdzie nie, a następnie omówimy, co możesz zrobić, aby obejść tę czkawkę.
Pisząc to w 2019 roku, Can I use… uwzględniło następujące platformy obsługujące WebP:

Obsługiwane są najnowsze wersje następujących platform:

- Krawędź
- Firefox
- Chrom
- Opera
- Opera Mini
- Przeglądarka Android
- Opera Mobile
- Chrome na Androida
- Firefox dla Androida
- Przeglądarka UC dla Androida
- Samsung Internet
- Przeglądarka QQ
- Przeglądarka Baidu
Platformy, które nadal wstrzymują wsparcie to:
- Internet Explorer
- Safari
- Safari na iOS
- Przeglądarka KaiOS
Nie tylko przeglądarki nie mają pojęcia o WebP. Oprogramowanie do edycji obrazu i systemy zarządzania treścią również.
Na przykład ImageMagick, Pixelmator i GIMP obsługują WebP. Sketch umożliwia użytkownikom eksportowanie plików jako WebP. A w przypadku oprogramowania, które nie obsługuje natywnie WebP, takiego jak Photoshop, użytkownicy mogą zwykle zainstalować wtyczkę, która pozwoli im otwierać i zapisywać pliki jako WebP.
W podobnym miejscu są systemy zarządzania treścią. Niektórzy przejęli inicjatywę w przenoszeniu swoich użytkowników do WebP, niezależnie od tego, czy przesyłali swoje pliki w tym formacie, czy nie. Shopify i Wix to dwa narzędzia do tworzenia witryn, które automatycznie konwertują i wyświetlają obrazy w formacie WebP.
Chociaż istnieją inne platformy, które natywnie nie obsługują WebP, zwykle istnieją rozszerzenia lub wtyczki, których można użyć do przesyłania obrazów WebP lub konwertowania przesłanych do formatu nowej generacji.
Jedną z takich platform jest WordPress. Drupal to kolejny popularny CMS, który udostępnia użytkownikom moduły WebP, które dodają obsługę WebP. Magento jest kolejnym.
Rzadko się zdarza, aby nie znaleźć wsparcia dla WebP. Jedynym przykładem, o którym wiem, że tego nie akceptuje, jest Squarespace.
Wyzwania związane z konwersją i dostarczaniem WebP
Ok, więc WebP nie ma 100% wsparcia w sieci. W każdym razie jeszcze nie. W porządku. W większości mamy pewne obejście w zakresie dodawania wsparcia do narzędzi, których używamy do projektowania i tworzenia stron internetowych.
Ale co robimy z fragmentem przeglądarki? Jeśli nasi goście pojawiają się na urządzeniu z systemem iOS, w jaki sposób możemy upewnić się, że nadal otrzymują obraz, jeśli naszym domyślnym obrazem jest WebP?
Po pierwsze, musisz wiedzieć, jak konwertować obrazy do WebP.
W zeszłym roku twórca front-end Jeremy Wagner napisał przewodnik dla Smashing Magazine na ten właśnie temat. W nim opisuje, jak przekonwertować do WebP za pomocą:
- Naszkicować,
- Photoshopa,
- Wiersz poleceń,
- Grzmotnąć,
- Node.js,
- łyk,
- Chrząknięcie,
- pakiet internetowy.
Każda z tych opcji pomoże Ci przekonwertować pliki PNG i JPG na WebP. Twoje oprogramowanie do edycji obrazu zaprowadzi Cię jednak tylko do połowy drogi do celu.
Zajmie się konwersją, ale nie pomoże w zmodyfikowaniu serwera pochodzenia tak, aby wiedział, kiedy dostarczać WebP, a kiedy dostarczać odwiedzającym tradycyjny format obrazu.
Niektóre z tych metod pozwalają dyktować sposób dostarczania obrazów przez serwer w oparciu o ograniczenia przeglądarek odwiedzających. Mimo to, aby tak się stało, potrzeba trochę pracy, aby zmodyfikować serwery pochodzenia. Jeśli nie czujesz się z tym komfortowo lub nie chcesz sobie z tym radzić, KeyCDN ma rozwiązanie.
Rozwiązanie: Uprość dostarczanie WebP dzięki KeyCDN
KeyCDN rozumie, jak ważne jest posiadanie strony internetowej, która ładuje się z prędkością błyskawicy. To właśnie robi KeyCDN w branży. Dlatego nie jest zaskoczeniem, że firma opracowała wbudowane rozwiązanie do buforowania i przetwarzania obrazów WebP, które pomaga programistom w łatwiejszym dostarczaniu odwiedzającym odpowiednich formatów plików.
Co to jest buforowanie WebP?
Buforowanie jest integralną częścią utrzymywania szybkości działania dowolnej witryny. A buforowanie WebP tylko to ulepszy. Zasadniczo jest to forma negocjacji treści, która odbywa się w nagłówku HTTP.
Działa to tak:
Ktoś odwiedza witrynę internetową, która ma włączone buforowanie WebP KeyCDN. Przeglądarka odwiedzającego wysyła accept nagłówek HTTP jako część żądania do serwera z listą preferowanych typów zasobów. Ale zamiast przejść do serwera pochodzenia (na hoście sieci Web), żądanie jest przetwarzane przez serwer brzegowy (w KeyCDN). Serwer brzegowy przegląda listę dopuszczalnych typów plików i wysyła w odpowiedzi nagłówek content-type .
Oto przykład, jak to może wyglądać:
curl -I 'https://ip.keycdn.com/example.jpg' -H 'accept: image/webp' HTTP/2 200 server: keycdn-engine date: Thu, 06 Jun 2019 08:29:50 GMT content-type: image/webp content-length: 56734 last-modified: Tue, 14 May 2019 23:36:28 GMT etag: "5cdb50fc-1040a" expires: Thu, 13 Jun 2019 08:29:50 GMT cache-control: max-age=604800 x-ip: 1 x-ip-info: osz=56734 odim=700x467 ofmt=webp x-cache: HIT x-shield: active x-edge-location: chzh access-control-allow-origin: * accept-ranges: bytesPrzykład żądania zawartości, które KeyCDN wysyła do przeglądarek akceptujących WebP. (Źródło: KeyCDN)
Tak więc w przypadku użytkowników przeglądarki Google Chrome content-type: image/webp zostanie automatycznie zaakceptowany, a buforowane zasoby WebP zostaną dostarczone do przeglądarki.
Z drugiej strony dla użytkowników Safari prośba nie zostanie zaakceptowana. Ale to dobrze. Twój CDN będzie wiedział, jaki format pliku wysłać. W pierwszym wierszu powyższego przykładu widać, że oryginalny format obrazu to JPG, więc jest to wersja dostarczonego pliku.
Jak widać, nie ma potrzeby modyfikowania serwera pochodzenia ani przygotowywania wielu wersji plików, aby uwzględnić zgodność z WebP. Buforowanie KeyCDN WebP obsługuje to wszystko.
Jak korzystać z buforowania KeyCDN WebP?
Istnieją dwa sposoby, dzięki którym użytkownicy KeyCDN mogą skorzystać z funkcji buforowania WebP.
Przetwarzanie obrazu przez KeyCDN
Pierwszy nie wymaga jedynie przełączenia przełącznika i włączenia przetwarzania obrazu KeyCDN. Po włączeniu nagłówek żądania accept zostanie automatycznie załadowany.
Możesz oczywiście korzystać z usługi przetwarzania obrazu do czegoś więcej niż tylko buforowania WebP. Możesz go użyć do dostosowania rozmiaru, przycinania, obracania, rozmycia i innych fizycznych atrybutów dostarczonych obrazów. Ale jeśli próbujesz uprościć system dostarczania obrazów i po prostu chcesz przyspieszyć działanie dzięki WebP, po prostu włącz tę funkcję i pozwól, aby KeyCDN wykonał pracę.
Buforowanie WebP przez serwer Origin
Załóżmy, że wygenerowałeś własne zasoby graficzne WebP. Nadal możesz czerpać korzyści z rozwiązania buforowania WebP firmy KeyCDN.
Aby to zrobić, musisz poprawnie wygenerować swoje WebPs. Ponownie, oto link do przewodnika, który pokazuje, jak to zrobić.
Następnie należy skonfigurować serwer pochodzenia, aby dostarczał WebP tylko po accept: image/webp jest obecny. KeyCDN zawiera kilka przykładów tego, jak zrobisz to z Nginx:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^(/path/to/your/images/.+)\.(png|jpg)$ { set $img_path $1; add_header Vary Accept; try_files $img_path$webp_ext $uri =404; }KeyCDN pokazuje, jak możesz zmodyfikować serwer pochodzenia za pomocą Nginx, aby dostarczyć własne buforowane zasoby WebP. (Źródło: KeyCDN)
A z Apache:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webpKeyCDN pokazuje, jak można zmodyfikować serwer pochodzenia za pomocą Apache, aby dostarczyć własne buforowane zasoby WebP. (Źródło: KeyCDN)
Oczywiście ta opcja zapewnia większą kontrolę nad zarządzaniem formatami obrazów i sposobem ich wyświetlania odwiedzającym. To powiedziawszy, jeśli jesteś nowy w korzystaniu z WebP, automatyczne buforowanie WebP i przetwarzanie obrazu KeyCDN jest prawdopodobnie najlepszym rozwiązaniem.
Alternatywa dla projektantów WordPress i Magento
Jeśli projektujesz strony internetowe w WordPress lub Magento, KeyCDN ma wtyczki, których możesz użyć do dodania obsługi WebP i buforowania.
W przypadku WordPress będziesz używać niestandardowego modułu Cache Enabler KeyCDN wraz z Optimusem.

Cache Enabler sprawdza, czy Twoje obrazy mają wersję WebP. Jeśli istnieje, a przeglądarka odwiedzającego go obsługuje, dostarczy go w pliku z pamięci podręcznej. Jeśli nie istnieje, po prostu zwróci się do JPG, PNG lub GIF, które tam są.
Deweloperzy Magento mają również uproszczone obejście dotyczące konwersji i dostarczania WebP. Najpierw musisz zainstalować rozszerzenie Webp. Następnie musisz skonfigurować pliki binarne WebP na swoim serwerze.
Zawijanie
Nie bez powodu Google zadał sobie trud opracowania nowego formatu obrazu i dlaczego wspiera go coraz więcej przeglądarek, systemów projektowania i systemów zarządzania treścią.
Obrazy mogą powodować wiele problemów w witrynach, które w przeciwnym razie zostałyby zbudowane tak, aby były szczupłe i złośliwe. Jeśli nie są one przesyłane we właściwym rozmiarze, nie są skompresowane i nie jest włączone buforowanie, Twoje obrazy mogą być przyczyną, dla której szybkość Twojej witryny odciąga odwiedzających.
Ale dzięki WebP Twoja witryna z pewnością załaduje się szybciej. Co więcej, nie musi być kompromisu między jakością obrazu (lub ilością!), aby uzyskać tę prędkość. WebP skutecznie kompresuje pliki, zachowując integralność treści obrazu.
Jeśli naprawdę walczysz o zwiększenie szybkości swojej witryny, WebP powinien być kolejnym narzędziem, do którego zwrócisz się o pomoc.
