Jak przyspieszyć czcionki Google w WordPress
Opublikowany: 2020-04-10Dzisiaj omówię kilka metod optymalizacji i przyspieszenia Czcionek Google w WordPressie. Obrazy oczywiście są i zawsze będą najcięższą częścią strony internetowej, ale według archiwum HTTP, według stanu na październik 2016 r. czcionki internetowe stanowią nieco ponad 3% ogólnej wagi przeciętnej strony.
Mimo że waga czcionek internetowych stanowi tylko niewielką część całej strony internetowej, każda dokonana optymalizacja pomaga przyczynić się do skrócenia czasu ładowania. Sprawdź poniżej kilka sposobów na przyspieszenie tych czcionek!
Co to są czcionki Google?
Po pierwsze, dla tych z was, którzy mogą nie wiedzieć, Google Fonts to otwarty (bezpłatny) katalog z ponad 800 rodzinami czcionek internetowych, których można używać w swojej witrynie. Można je również pobrać lokalnie do druku i innych zastosowań. Miliony witryn WordPress wykorzystują czcionki Google, ponieważ jest to świetny darmowy sposób na poprawę wyglądu i użyteczności witryny.
Jeśli zależy Ci na czystej wydajności, czcionki systemowe zawsze wygrywają, ale nic nie może równać się z profesjonalizmem i estetyką dobrej czcionki internetowej. Wykazano, że typografia pozytywnie wpływa na konwersje. Ale wszystko ma swoją cenę. Dlatego ważne jest, aby zrozumieć, w jaki sposób dodanie czcionek Google do witryny WordPress wpływa na szybkość i wydajność.
Jak korzystać z czcionek Google w WordPress
Istnieje kilka sposobów dodawania czcionek Google do witryny WordPress. Pierwszym i domyślnym sposobem jest pobranie ich bezpośrednio z Google. Ta metoda wykorzystuje globalną sieć CDN do szybkiego dostarczania czcionek z różnych serwerów z całego świata.
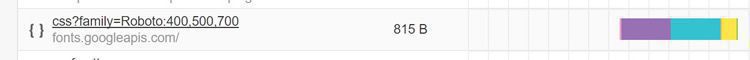
Gdy dodasz je do swojej witryny, pojawi się zewnętrzne żądanie skierowane do fonts.googleapis.com .

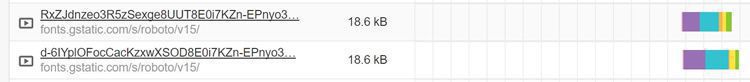
Istnieją również zewnętrzne żądania do fonts.gstatic.com dotyczące wersji WOFF lub WOFF2 w zależności od obsługiwanych przeglądarek.

Wtyczka WordPress
Jeśli jesteś początkującym użytkownikiem WordPressa, najłatwiejszym sposobem dodania czcionek Google do swojej witryny jest prawdopodobnie darmowa wtyczka. Dobrym popularnym przykładem jest wtyczka Easy Google Fonts. W chwili pisania ma obecnie ponad 300 000 aktywnych instalacji z oceną 4,9 na 5 gwiazdek.

Dodaj kod do osadzenia z Google Fonts
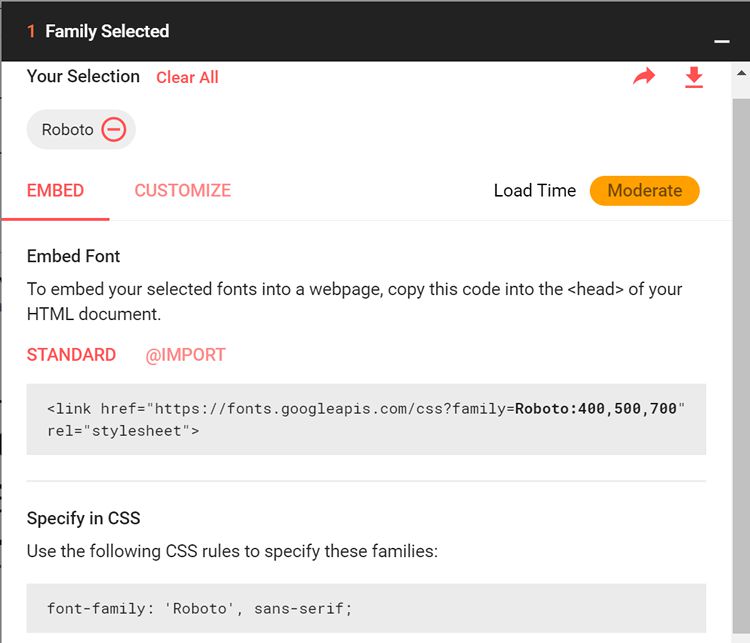
Należy zauważyć, że większość wtyczek do WordPressa powoduje niewielkie obciążenie, dlatego wolę dodawać czcionki Google z ich znacznie prostszym w użyciu kodem do osadzania. Przejdź więc do Czcionek Google i wybierz żądaną czcionkę. W tym przykładzie używam Roboto.
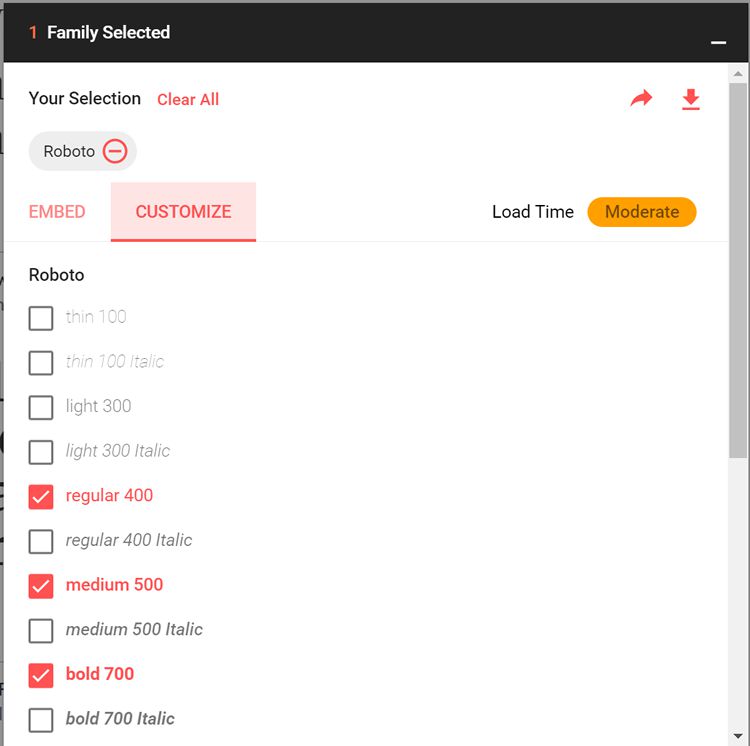
Kliknij opcję „ Dostosuj ”. Jest to ważny krok, ponieważ każda rodzina czcionek ma różne grubości. Zazwyczaj będziesz potrzebować regularnego, średniego i odważnego.
Uwaga: każda uwzględniona grubość czcionki zwiększa ogólny czas ładowania czcionek, więc nie wybieraj ich wszystkich. Im mniej, tym lepiej.

Następnie kliknij opcję „ Osadź ”. W tym miejscu będziesz chciał skopiować dostarczony kod do umieszczenia na stronie.

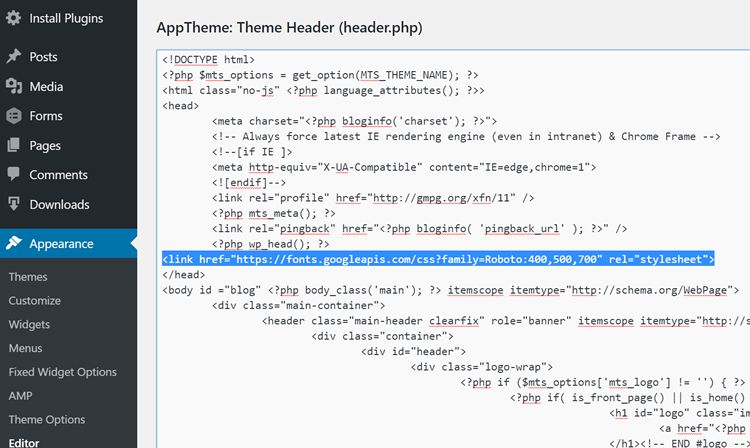
Weź ten kod i umieść go w sekcji <head> swojej witryny WordPress. Można to zrobić na różne sposoby, niektórzy mogą preferować kolejkowanie czcionek, ale w tym przykładzie po prostu dodałem kod do pliku header.php . Uwaga: może się to nieznacznie różnić w zależności od używanego motywu.

Następnie, aby Twój motyw WordPress używał czcionek Google, musisz dodać kilka stylów CSS. Poniżej znajduje się przykład tego, czego używam. Jeśli Twój panel administracyjny motywu nie ma niestandardowego edytora CSS, zawsze możesz użyć darmowej wtyczki, takiej jak Custom CSS i JS.
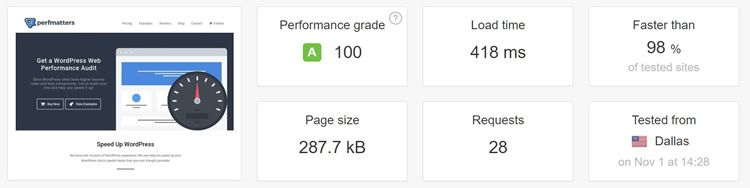
body {font-family:roboto; font-size:18px;} h1,h2,h3,h4,h5,h6 {font-family:roboto; font-weight:700; text-transform:none !important;} h1 {font-size:28px;} h2 {font-size:26px;} h3 {font-size:24px;} h4 {font-size:20px;} h5 {font-size:18px;} h6 {font-size:16px;}Teraz, gdy znasz już kilka szybkich metod dodawania czcionek Google do swojej witryny WordPress, zrobię teraz kilka szybkich testów, aby zobaczyć alternatywne sposoby ich przyspieszenia. Najpierw przeprowadziłem kilka testów z powyższą konfiguracją i średnia prędkość wyszła na 418 ms. Uwaga: Każdy test przeprowadzono pięć razy i wzięto średni wynik.

Hostuj czcionki Google lokalnie
Innym sposobem dostarczania czcionek Google w witrynie WordPress jest hostowanie ich lokalnie na serwerze internetowym. Jeśli Twoi odbiorcy znajdują się w określonej lokalizacji geograficznej i blisko Twojego serwera, hostowanie ich lokalnie może być szybsze niż korzystanie z czcionek Google. Usługa CDN Google Fonts jest świetna, ale dodanie tych dodatkowych żądań zewnętrznych i wyszukiwań DNS może powodować opóźnienia.
Ta metoda zazwyczaj działa tylko wtedy, gdy korzystasz z szybkiego hostingu. W tym przykładzie korzystam z zarządzanego hostingu WordPress firmy Kinsta, który jak na ironię jest zasilany przez Google Cloud Platform.

Aby hostować lokalnie, faktycznie wykorzystałem darmowe narzędzie o nazwie google-webfonts-helper. Pozwala to na łatwiejsze pobieranie czcionek Google lokalnie i zapewnia cały CSS. Poniżej znajduje się przykład tego, z czym skończymy. Będziesz musiał przesłać czcionki, które pobrałeś na swój serwer internetowy. W tym przypadku umieściłem je w folderze o nazwie „czcionki”.
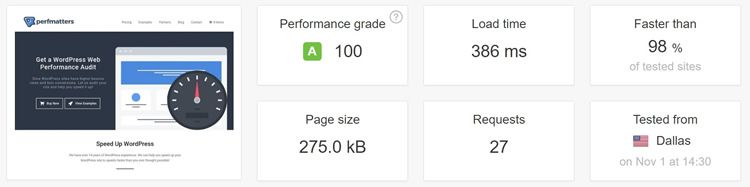
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https:/perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https:/perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }Następnie musimy usunąć kod do umieszczenia na stronie z Google Fonts w nagłówku, aby nie mieć już tych zewnętrznych połączeń. Następnie ponownie przeprowadziłem kilka testów z powyższą konfiguracją i średnia prędkość wyniosła 386 ms.

Uwaga: serwer sieciowy znajduje się w stanie Iowa, a test prędkości z Pingdom został uruchomiony z Dallas w Teksasie. Jak widać, mimo że serwer znajduje się w innym miejscu w Stanach Zjednoczonych, ładowanie czcionek Google lokalnie na serwerze nadal jest nieco szybsze. Oczywiście będziesz chciał sam przetestować różne lokalizacje na podstawie własnych odbiorców.
Hostuj czcionki Google na własnym CDN
A teraz trzeci scenariusz. W powyższej witrynie używam już zewnętrznego dostawcy CDN (KeyCDN) do hostowania wszystkich innych zasobów (obrazów, CSS, Javascript itp.). Co się stanie, jeśli teraz wrzucimy nasze czcionki do tego samego CDN, zamiast do CDN Google?
Używam darmowej wtyczki CDN Enabler WordPress. To faktycznie kopiuje czcionki z folderu „czcionki” na serwerze internetowym do KeyCDN automatycznie. Następnie musimy nieco poprawić kod, aby ścieżka do czcionek wskazywała teraz na CDN (na przykład cdn.domain.com).
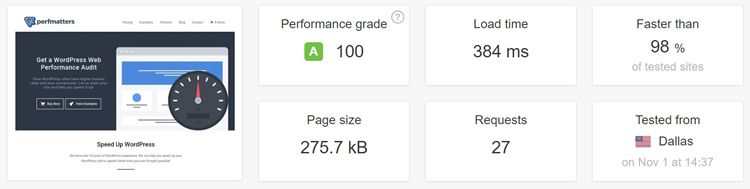
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }Następnie ponownie przeprowadziłem kilka testów z powyższą konfiguracją i średnia prędkość wyniosła 384 ms.

Jak widać, korzystanie z CDN jest jeszcze trochę szybsze. Niewiele, ale jeśli porównasz go z CDN Google, przetestuj, zdecydowanie jest szybszy. Częściowo wynika to z tego, że może korzystać z tego samego połączenia HTTP/2 i nadal ogranicza połączenia zewnętrzne i wyszukiwanie DNS, tak jak robi to hosting lokalny. I oczywiście jedną z zalet tej metody jest to, że będzie globalnie szybsza.
Streszczenie
Jak widać z powyższych testów, CDN Google Fonts jest świetny, ale nie zawsze jest najszybszy. Oczywiście zawsze będzie to zależeć od Twojego środowiska i miejsca, w którym obsługujesz ruch, niezależnie od tego, czy będzie to publiczność lokalna, czy globalna.
Polecam przetestowanie każdej powyższej metody dla siebie i sprawdzenie, która z nich jest najszybsza i działa najlepiej dla Twojej witryny WordPress. I pamiętaj, ładuj tylko te grubości czcionek, których naprawdę potrzebujesz!
