Czego można się spodziewać po warsztacie rozbijania: Masterclass projektowania formularzy
Opublikowany: 2022-03-10Napisanie treści na warsztat zajęło mi około sześciu miesięcy z przerwami. Po wielu rozważaniach zdecydowałem się ustrukturyzować to tak, jak w mojej książce Form Design Patterns.
Były to 4-dniowe warsztaty podzielone na dwa 45-minutowe segmenty, z 15-minutowymi przerwami, po których następowały 30-minutowe pytania i odpowiedzi z opcjonalną pracą domową pomiędzy dniami. Każdego dnia postanowiliśmy rozwiązać jeden wielki problem. Dało to sposób na podejście do problemu tak, jak robimy to w prawdziwym życiu: analizując i omawiając opcje przed znalezieniem dobrego rozwiązania.
Ogólnie rzecz biorąc, było to zabawne doświadczenie. Dużo się nauczyłem i świetnie się bawiłem ucząc i rozmawiając ze wszystkimi. Już nie mogę się doczekać kolejnej, która jest wstępnie zaplanowana na koniec 2021 roku.
Niektóre z najważniejszych wydarzeń każdego dnia
Oto krótkie podsumowanie każdego dnia, w tym niektóre z najważniejszych wydarzeń.
Dzień 1: Przybicie podstaw projektowania formularzy
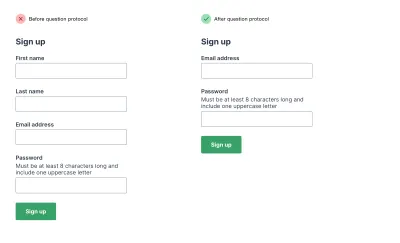
Pierwszego dnia zaprojektowaliśmy od podstaw prosty formularz rejestracyjny. Zapewniło to doskonały sposób na opanowanie podstaw projektowania formularzy. Obejmował takie rzeczy, jak pozycjonowanie etykiet , stylizacja formularzy i typy danych wejściowych. Pod koniec pierwszego dnia otrzymaliśmy formularz rejestracyjny, który obejmował podstawy i maksymalnie uprościł formularz dla użytkowników.
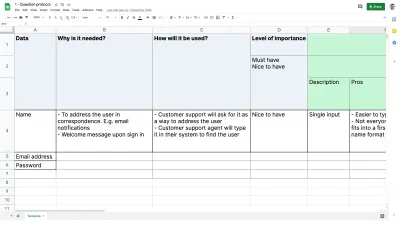
Moim punktem kulminacyjnym tej sesji było ćwiczenie protokołu pytań . Zamiast koncentrować się na sztucznym oszczędzaniu miejsca w formularzach (za pomocą takich rzeczy, jak etykiety swobodne, podpowiedzi, etykiety wyrównane do lewej i tekst zastępczy), wykorzystaliśmy arkusz kalkulacyjny, aby dowiedzieć się, dlaczego zadaje się każde pytanie i jak najlepiej wywołać odpowiedź.

Dla naszego formularza rejestracyjnego oznaczało to dogłębną analizę pytania o imię i nazwisko, adres e-mail i hasło. A pod koniec ćwiczenia zmniejszyliśmy o połowę liczbę pól formularza i mieliśmy jasne uzasadnienie dla tych, które pozostały.

Dzień 2: Walidacja formularzy i pisanie dobrych komunikatów o błędach
Drugiego dnia wzięliśmy nasz dobrze zaprojektowany formularz rejestracyjny i przyjrzeliśmy się, jak pomóc użytkownikom naprawić błędy na dwa sposoby:
- Zdecydowaliśmy, kiedy walidować formularze i jak wyświetlać komunikaty o błędach;
- Nauczyliśmy się pisać jasne, zwięzłe, spójne i konkretne komunikaty o błędach, które pomagają użytkownikom szybko wrócić na właściwe tory.
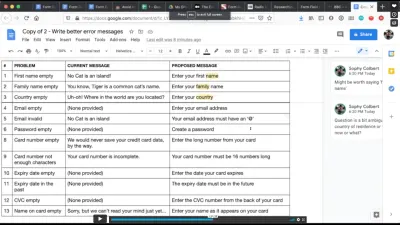
Moim punktem kulminacyjnym tej sesji było ćwiczenie polegające na przeprojektowaniu komunikatów o błędach we własnym formularzu rejestracji członkostwa Smashing Magazine.
Sophy Colbert, projektantka treści, która uczestniczyła w warsztatach, zgłosiła się na ochotnika do podzielenia się swoimi nowymi komunikatami o błędach, wyjaśniając swoje uzasadnienie dla każdego z nich.

Zarówno przekaz, jak i uzasadnienie były znakomite i myślę, że grupa wiele z tego wyniosła, ponieważ mogli uzyskać wgląd w sposób myślenia Sophy projektanta treści.
Dzień 3: Przeprojektowanie formularza kasowego w świecie rzeczywistym
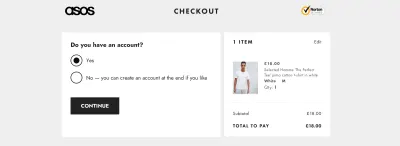
Trzeciego dnia przeprojektowaliśmy proces realizacji transakcji w ASOS od podstaw. Obejmowało to wymeldowanie jako gość (pierwsze doświadczenie) i wymeldowanie jako osoba z kontem (doświadczenie wielokrotnego użytku). Omówiliśmy wiele kwestii, takich jak używanie tabulatorów, akordeonów czy przycisków radiowych. Przyjrzeliśmy się również kasom jednostronicowym w porównaniu z kasami wielostronicowymi.
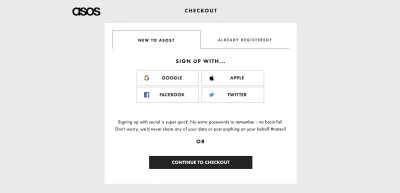
Moim punktem kulminacyjnym tej sesji było to, że proces przeprojektowania kilku interakcji ujawnił nowe wyzwania związane z projektowaniem treści i projektowaniem usług. Na przykład przekonwertowaliśmy karty, które proszą użytkownika o określenie, czy ma konto, czy nie:

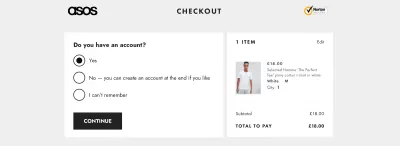
I przeprojektowaliśmy je do postaci z przyciskami opcji:

I to ujawniło problem, że w prawdziwym życiu wybory rzadko są binarne. Zapytałem więc grupę o brakującą opcję, a oni słusznie powiedzieli: „A co, jeśli użytkownik nie pamięta?”.

Tak więc, mimo że początkowo patrzyliśmy na to przede wszystkim jako na problem z projektowaniem interakcji, stało się to kwestią projektowania treści i usług.
Wszystkie te problemy ładnie zawierały jedną z zasad UX formularza: „Zaprzyjaźnij się z innymi działami”. Jako projektanci musimy efektywnie współpracować z interesariuszami w całej organizacji, aby uniknąć jak największej złożoności. I tu znowu błyszczy protokół pytań.
Dzień 4: Używanie skróconej składni i projektowanie długich i złożonych formularzy
Dzień 4 został podzielony na dwie części, które omówię w odwrotnej kolejności.
W drugiej części przyjrzeliśmy się różnym wzorom, które pomagają użytkownikom wypełniać długie i złożone formularze — formularze, których wypełnienie zajmuje dni, tygodnie, a nawet miesiące. Naprawdę nie mogłem się doczekać uruchomienia tego, ponieważ wyzwania projektowe wokół tego są interesujące i niezbyt dobrze przemyślane.
W pierwszej części przeprojektowaliśmy formularz rejestracyjny Smashing Magazine przy użyciu skróconej składni.
Moim punktem kulminacyjnym tej sesji było to, że Witalij, sam Pan Smashing Magazine, pojawił się jako nasz interesariusz biznesowy. Grupa zadała mu pytania, aby dowiedzieć się, dlaczego formularz został zaprojektowany tak, jak był, i zapytać, dlaczego zadano pewne pytania.

Oto kilka przykładów:

- Sophy O zapytała, dlaczego prosi się o pole country . Witalij powiedział, że to zależy od tego, co robi użytkownik. Jeśli użytkownik kupuje książkę, musimy wiedzieć, dokąd zmierza. A podatki w książce są oparte na kraju docelowym. Spowodowało to albo usunięcie tego pola i poproszenie o te informacje, gdy ktoś kupuje książkę, albo po prostu wyraźniejsze w tekście podpowiedzi, dlaczego prosimy o te informacje.
- Milos Lazarevic zakwestionował potrzebę pytania „Czy lubisz koty?” pole wyboru. A Dana Cottreau i Jaclyn Ziegler cieszyły się żartobliwością pola wyboru . Ale rozważyłbym radość, jaką przynosi niektórym ludziom, z ryzykiem zrażenia ludzi, którzy są na przykład mniej obeznani z technologiami cyfrowymi lub po prostu spieszą się, aby uzyskać dostęp do treści.
- Emma Stotz zakwestionowała użycie walidacji na żywo , biorąc pod uwagę wszystkie problemy z użytecznością, które pojawiają się w związku z tym. A Witalij chciał zbadać natychmiastową walidację pól po przesłaniu.
Moje ogólne wrażenie
Dla mnie warsztaty ogólnie poszły bardzo dobrze i byłem zachwycony tym, jak potoczyły się sprawy i opiniami, które otrzymałem od uczestników. Wszyscy byli bardzo przyjaźni i tolerancyjni wobec kilku problemów technicznych, które miałem pierwszego dnia ( jeszcze raz dziękuję wszystkim! ). Zdalne prowadzenie warsztatu przez Zoom ma swoje problemy (nie będziemy rozmawiać o tym, jak w pierwszym dniu przypadkowo opuściłem spotkanie w panice), ale w zasadzie zdalny aspekt okazał się przydatny.
Na przykład połączenie wszystkich z Zoom oznaczało, że uczestnicy bezproblemowo zadawali pytania podczas udostępniania swojego ekranu, aby ożywić problemy.
Bardzo podobało mi się też spotykanie ludzi z całego świata, co byłoby trudne w przypadku warsztatów osobistych. Poza tym podczas przerwy szybko rzuciłem się, aby położyć dzieci do łóżka, więc wyobrażam sobie, że to również działało dobrze dla uczestników.
Ale jest jedna rzecz, którą chciałbym wiedzieć wcześniej. Obawiałem się, że przy tak dużej grupie ludzi (a dokładnie 81 osób) swobodne mówienie skończyłoby się chaosem. W rezultacie pierwszego dnia przeczytałem i odpowiedziałem na pytania grupy z udostępnionego Dokumentu Google podczas pytań i odpowiedzi. Oznaczało to, że głosy innych ludzi nie były słyszane, a między mną a grupą była większa bariera.
To jest coś, co naprawiłem na drugi dzień i to naprawdę zrobiło różnicę. Miło było słyszeć głosy i myśli ludzi ich własnymi słowami i stworzyło to bardziej otwarty dialog, w którym inni ludzie zaczęli odpowiadać na pytania innych ludzi, które kochałem.
Pamiętam, jak Alex Price wskoczył raz, żeby opowiedzieć o swoim doświadczeniu w radzeniu sobie ze skomplikowaną formą, którą musieli wypełnić różni ludzie.
Co zmienię na następny raz
Chociaż moje ogólne wrażenie z warsztatów było bardzo pozytywne, było kilka rzeczy, które chciałbym poprawić na następny raz.
1. Pokaż podstawy, nie ucz się podstaw
Dzień 1 obejmował wiele podstaw, zanim przejdziemy do bardziej szczegółowych informacji w następnych dniach, ale trochę przeszkadzało mi nauczanie niektórych z tych rzeczy, ponieważ wydawało mi się, że wielu uczestników już wiele z nich zna. Więc następnym razem chciałbym przyznać, że niektórzy ludzie przybyli z dużą wiedzą i ustawili scenę jako „tak uczę podstaw” w przeciwieństwie do „tak się uczyć podstaw” — dzięki Caroline Jarrett za tę wskazówkę.
Ponadto prawdopodobnie zapytam grupę, czy jest jakieś podejście do projektowania form, o którym mieli trudności, aby przekonać kolegów z drużyny, ponieważ jest to z pewnością coś, z czym miałem wcześniej do czynienia.
2. Podziel ludzi na większe grupy
Jedno z ćwiczeń polegało na podzieleniu się ludzi na dwuosobowe grupy, korzystając z pokojów podgrupy Zoom, ale ponieważ na warsztaty przybyli ludzie z całego świata, część słuchaczy nie mogła wziąć udziału w ćwiczeniach.
Na przykład niektórzy ludzie naprawdę musieli zrobić sobie przerwę na lunch, ponieważ ich strefa czasowa wyprzedziła moją. Oznaczało to, że jedna lub dwie osoby, które chciały uczestniczyć, same znalazły się w grupie. Następnym razem podzieliłbym ludzi na, powiedzmy, 4 osoby i upewniłem się, że ćwiczenia nadal działają.
3. Dodaj więcej ćwiczeń grupowych
Mimo wspomnianej wcześniej kwestii ćwiczenia grupowe działały dobrze. Ludziom się podobały, a wśród uczestników pojawiły się naprawdę ciekawe pomysły. Niektórzy ludzie napisali do mnie po tym, jak powiedzieli, że życzyliby sobie więcej ćwiczeń grupowych, więc postaram się to zrobić.
Plakat Wszystkich Zasad
Przechodząc przez warsztat, odhaczyliśmy ponad 40 reguł i zasad projektowania form, co nadało sesjom ładną dodatkową strukturę.
Kilku uczestników zapytało mnie, czy mam plakat ze wszystkimi zasadami, a nie — więc teraz go przygotowałem.

Plakat Form Design Masterclass (wersja z tekstem zwykłym)
Dla Twojej wygody przedstawiamy prostą wersję tekstową plakatu — możesz ją dostosować i dostosować do swoich potrzeb.
Dzień 1: Przybicie podstaw projektowania formularzy
- Spraw, aby formularze działały dobrze dla wszystkich
- Każda kontrolka formularza wymaga etykiety
- Dodaj tekst podpowiedzi tylko wtedy, gdy ma to wartość dodaną
- Nie używaj tekstu zastępczego
- Umieść tekst podpowiedzi między etykietą a danymi wejściowymi
- Umieść etykiety nad wejściem
- Nie używaj podpowiedzi do tekstu podpowiedzi
- Dowiedz się, dlaczego zadajesz każde pytanie *
- Daj pola tekstowe wyraźne obramowanie
- Etykiety pozycji, które mają być powiązane z danymi wejściowymi
- Daj wejściom wyraźny stan skupienia
- Użyj odpowiedniego typu danych wejściowych dla zadania
- Wyrównaj przycisk do lewej krawędzi wejść
- Oznacz przycisk dokładnie tym, co robi
- Upewnij się, że Twój formularz jest rzeczywiście potrzebny
- Unikaj umieszczania dwóch formularzy na jednej stronie
- Użyj wielu danych wejściowych w ostateczności
- Nie używaj masek wprowadzania
Dzień 2: Weryfikowanie formularzy i pisanie dobrych komunikatów o błędach
- Nie wyłączaj przycisku przesyłania
- Nie wyzwalaj błędów, gdy użytkownik odpowiada
- Waliduj tylko wtedy, gdy użytkownik prześle
- Umieść błędy nad danymi wejściowymi
- Wybacz trywialne błędy
- Śledź swoje błędy
- Daj użytkownikom jasne, zwięzłe i konkretne błędy
Dzień 3: Przeprojektowanie prawdziwego przepływu kasy
- Odłóż pytania, które możesz zadać później **
- Użyj kontrolek formularza wewnątrz formularzy
- Zacznij bez paska postępu *
- Rozpocznij prototypowanie od jednej rzeczy na stronę **
- Zadawaj pytania w rozsądnej kolejności
- Użyj wybranych pól w ostateczności
- Użyj rozsądnych ustawień domyślnych
- Udziel pomocy w kontekście pytania
- W miarę możliwości unikaj pól opcjonalnych
- Nie ukrywaj przycisku przesyłania
- Dopasuj szerokość pola do oczekiwanej wartości
- Pozwól użytkownikom sprawdzić swoje odpowiedzi
- Umieść link zwrotny w lewym górnym rogu formularza
- Zaprzyjaźnij się z innymi działami
Dzień 4: Używanie skrótów i projektowanie długich i złożonych formularzy
- Podziel ogromne formularze na małe zadania
- Powiedz użytkownikom, czego potrzebują, zanim zaczną
- Pomóż użytkownikom sprawdzić ich uprawnienia
* Ta zasada pochodzi z instrukcji serwisowej GOV.UK
** Ta zasada pochodzi z podręcznika NHS Service Manual.
Jeszcze raz dziękuję wszystkim, którzy przybyli za cały swój wkład. Nie mogę się doczekać następnego.
Dziękuję Caroline Jarrett nie tylko za przejrzenie każdego szczegółu mojego warsztatu, ale także za zredagowanie tego artykułu.
Uwaga redaktora : Możesz również zapoznać się ze szczegółowym omówieniem Jak prowadzimy rozbijające warsztaty online, a jeśli jesteś zainteresowany udziałem w jednym z nich, wkrótce mamy wiele warsztatów online na temat front-endu i UX. Chętnie Cię tam zobaczymy!
