40 niezbędnych samouczków do szkicowania dla początkujących
Opublikowany: 2016-03-12Niezależnie od tego, czy jesteś doświadczonym projektantem, czy początkującym, Sketch to fantastyczne narzędzie, które pomoże Ci z łatwością zaprojektować wszystko. Coraz więcej projektantów korzysta w swoich projektach z programu Sketch, a nie Photoshopa, ponieważ poprawia to przepływ projektu. Szkic jest świetny, ponieważ pomaga rozbić obraz do najbardziej podstawowych części i umożliwia składanie elementów krok po kroku, co jest świetne, jeśli jesteś początkującym.
Dzięki Sketch możesz efektywnie projektować strony internetowe, aplikacje mobilne i inne interfejsy użytkownika. Sketch to bardzo elastyczne narzędzie do projektowania, które obsługuje nieskończone powiększanie, eksport 2x i stylizowane kształty wektorowe, które są idealne dla wielu rozdzielczości. W ten sposób nie będziesz musiał rezygnować z jakości za każdym razem, gdy próbujesz edytować lub zmieniać rozmiar obrazów – na tym polega magia grafiki wektorowej.
Dodatkowo, w przeciwieństwie do Photoshopa, Sketch sprawia, że eksportowanie zasobów jest łatwiejsze niż kiedykolwiek . Photoshop, chociaż ogólnie jest świetnym programem, jest niesławny z powodu posiadania bardzo nieprzyjaznego dla użytkownika narzędzia do krojenia, które sprawia, że eksportowanie plików jest nieskończenie trudniejsze. Jednak Sketch jest wyposażony w funkcję Eksportuj wszystko, która umożliwia jednoczesne eksportowanie wielu typów plików, niezależnie od tego, czy są to pliki PDF, JPG czy PNG. Ułatwi Ci to życie, zwłaszcza jeśli nie masz dużego doświadczenia w korzystaniu z aplikacji do projektowania. Zasadniczo Sketch to hybryda 3 różnych aplikacji: Photoshop do projektowania interfejsu użytkownika, Omnigraffle do tworzenia szkieletów i Illustrator do projektowania wektorów, logo i drukowania. Dzięki temu możesz zrobić o wiele więcej w znacznie krótszym czasie.
Teraz, gdy podkreśliliśmy zalety korzystania z aplikacji Sketch App, oto 40 niezbędnych samouczków Sketch App dla początkujących . Uważamy, że te samouczki są wyjątkowo przydatne, praktyczne i proste. Pomogą Ci nauczyć się projektować własne ikony, wtyczki, biblioteki wzorów, makiety plakatów, logo i wiele więcej! Mamy nadzieję, że te narzędzia ułatwią Ci życie i poprowadzą Cię na drodze do stania się bardziej wykwalifikowanym projektantem.
5 bardzo specjalnych, 10 wskazówek dotyczących szkicu
Ten artykuł zawiera 10 wskazówek dotyczących szkicowania, które pomogą Ci wydajnie pracować i nauczą Cię niektórych głębokich mechanizmów tej aplikacji.
Twórz i zarządzaj slajdami z poziomu pliku szkicu
W tym samouczku dowiesz się, jak łatwo można w kilku prostych krokach utworzyć i utrzymać talię slajdów z poziomu pliku szkicu.
Odkrywanie kształtów do tworzenia postaci z Gwiezdnych wojen: przewodnik dla nie-projektantów
Ten samouczek da ci szansę zbadania kształtów, aby stworzyć postać z Gwiezdnych Wojen.
Projektowanie ikon świątecznych za pomocą aplikacji Sketch
Dowiedz się, jak projektować świąteczne ikony za pomocą aplikacji Sketch i używać ich w swoich projektach.
ULEPSZ SWOJĄ PRACĘ PROJEKTOWĄ DZIĘKI SZKICOWI
Odkryj Sketch i popraw swój przepływ pracy. Ta aplikacja szybko stała się podstawowym narzędziem projektowym dla wielu projektantów.
Jak stworzyłem wtyczkę Sketch dla mojego zespołu bez znajomości kodu?
Tak naprawdę nie musisz znać kodu, aby utworzyć wtyczkę w Sketchu, a ten samouczek nauczy Cię, jak to zrobić.
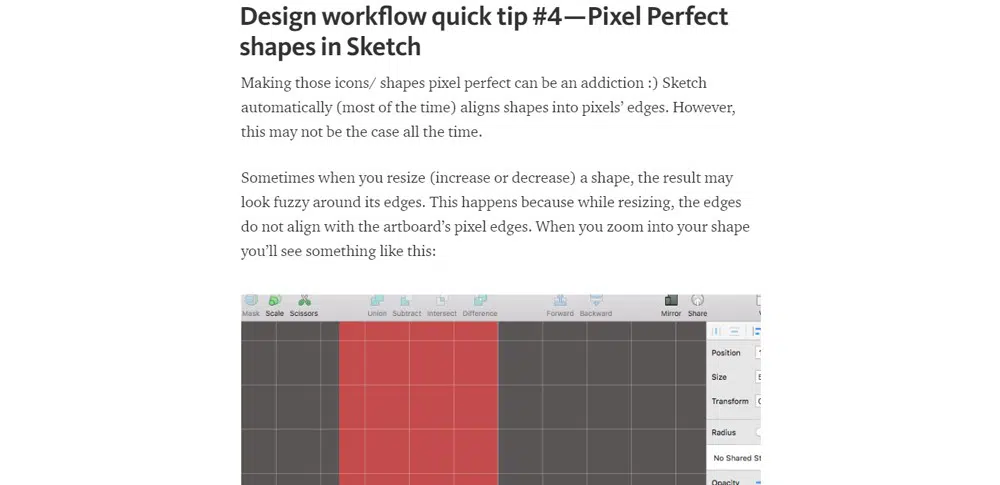
Szybka wskazówka dotycząca przepływu pracy w projektowaniu #4? —? Idealne kształty pikseli w programie Sketch
Tworzenie idealnych kształtów pikseli może czasami przysporzyć Ci bólu głowy, ale na pewno stanie się to łatwiejsze, jeśli będziesz postępować zgodnie z tym samouczkiem.
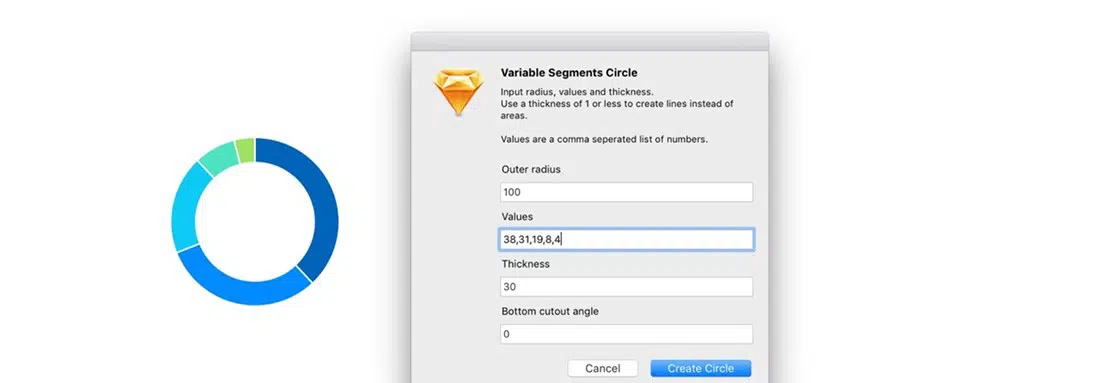
Jak tworzyć niesamowite wykresy do prezentacji, używając tylko koła w szkicu
Projektowanie wykresów nigdy nie było łatwiejsze. Ten samouczek nauczy Cię pracy z kręgami.
Prototypowanie z Marvelem i Sketchem: Część 1 z 2
Połącz Marvel i Sketch i osiągnij niesamowite rezultaty! Ten samouczek nauczy Cię, jak sprawić, by współpracowały ze sobą w harmonii.
Wprowadzenie do projektowania aplikacji mobilnych za pomocą Sketch 3
Jest to 60-minutowa lekcja na temat projektowania aplikacji mobilnych i nauka pracy z aplikacją Sketch w celu zaprojektowania interfejsu aplikacji.
Jak zrobić prostą ikonę ustawień w Sketch
Niezależnie od tego, czy dopiero zacząłeś uczyć się Sketch, czy szukasz sposobu na poprawę swoich umiejętności, ten samouczek nauczy Cię, jak korzystać z Bohemian Coding.
Jak zbudować bibliotekę wzorów w Sketch
W tym samouczku projektant Richard Child nauczy Cię, jak stworzyć bibliotekę wzorów w programie Sketch.
Zrobiłem wtyczkę szkicu. Ty również możesz.
Możesz zaprojektować swoją wtyczkę w Sketch, wykonując kilka prostych kroków. Wypróbuj i popraw swoje umiejętności.
Używanie szkicu i opisu odnośnika do prototypowania
Czy kiedykolwiek próbowałeś prototypów Sketch i Keynote? Spróbuj i zobacz, jak szybko poprawiają się Twoje umiejętności.
Jak utworzyć przepływ pracy projektowania ikon w aplikacji Sketch 3
Projektowanie ikony aplikacji nigdy nie było łatwiejsze. Wypróbuj ten samouczek i poznaj najnowsze porady i wskazówki.
Jak używać tylko prostokąta, koła i linii do rysowania ilustracji w programie Sketch
W tym samouczku dowiesz się, jak używać prostokątów, okręgów i linii, aby stworzyć piękną ilustrację.
Jak stworzyć ikonę bomby z kreskówek za pomocą aplikacji do szkicowania?

Ten samouczek nauczy Cię podstaw tworzenia niestandardowej ikony bomby z kreskówek w programie Sketch.
Zacznij korzystać ze Sketcha w 5 minut
Ten samouczek nauczy Cię podstaw korzystania z aplikacji Sketch, dzięki czemu będziesz mógł zacząć i pracować w mgnieniu oka!
Tworzenie aplikacji e-commerce w szkicu: część 1 z 3
Dowiedz się, jak szybko utworzyć aplikację e-commerce w programie Sketch, korzystając z tego trzyczęściowego samouczka i poznaj wszystkie porady i wskazówki.
Projektowanie danych za pomocą szkicu
Czy szukałeś samouczka, który nauczy Cię, jak projektować dane za pomocą programu Sketch? Wtedy być może właśnie to znalazłeś.
Nowoczesne narzędzia projektowe: korzystanie z prawdziwych danych
Nie ma wielu sposobów, które pozwalają projektantom na łatwą pracę z prawdziwymi danymi, ale Sketch zdecydowanie to obejmuje. Jeśli chcesz dowiedzieć się więcej, zapoznaj się z tym artykułem.
Co słychać w narzędziu Nożyczki Sketch?
Prawdopodobnie zastanawiałeś się, co dzieje się z narzędziem Nożyczki w programie Sketch. Cóż, prawda jest taka, że można z nim zrobić wiele fajnych rzeczy. Dowiedz się w tym samouczku!
Poradniki- LearnSketch
W tym samouczku znajdziesz samouczki do szkicowania dla wszystkich poziomów i celów.
Jak stworzyć gładki wykres segmentowy za pomocą aplikacji Sketch 3?
Dowiedz się, jak utworzyć prosty wykres liniowy za pomocą narzędzia wektorowego, gradientów i masek.
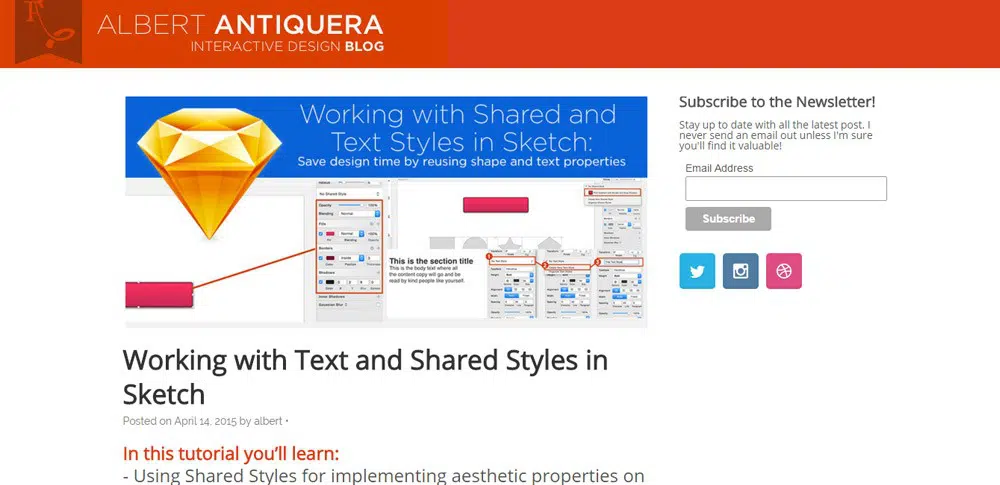
Praca z tekstem i współdzielonymi stylami w Sketch
Ten samouczek może się bardzo przydać i poprawić twoje umiejętności. Niektóre z rzeczy, których się nauczysz, dotyczą używania wspólnych stylów i stylów tekstu.
Projekt logo nieskończoności, część 2 (szkic)
W tym samouczku dowiesz się, jak wykonać projekt logo nieskończoności. Ten przykład wygląda całkiem nieźle i nauczy Cię podstaw tworzenia niesamowitych projektów logo.
Projektowanie aplikacji fitness na iOS z kompatybilnością z Apple Watch
Dowiedz się, jak stworzyć aplikację fitness za pomocą tego samouczka, a następnie eksperymentuj z tym, czego nauczyłeś się w innych projektach!
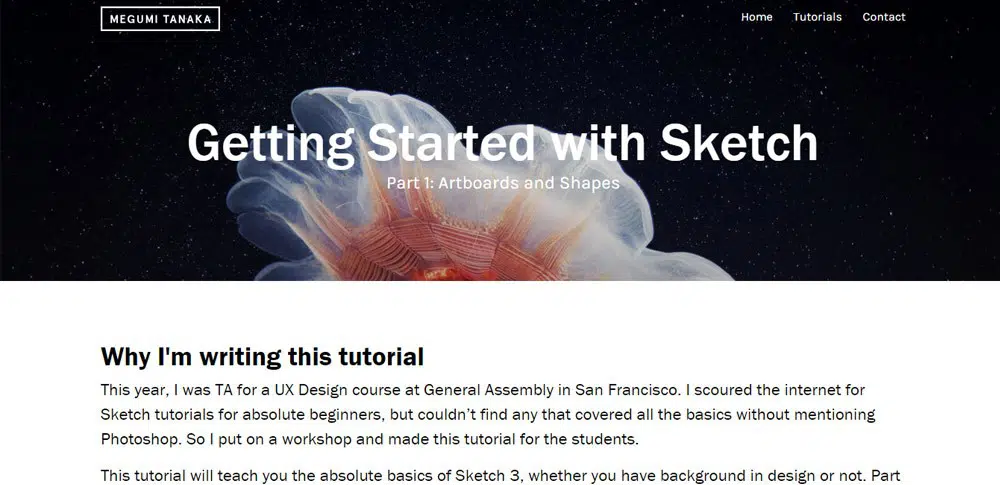
Pierwsze kroki ze szkicem
To kolejny niesamowity samouczek Sketch, który nauczy Cię podstaw korzystania ze Sketcha.
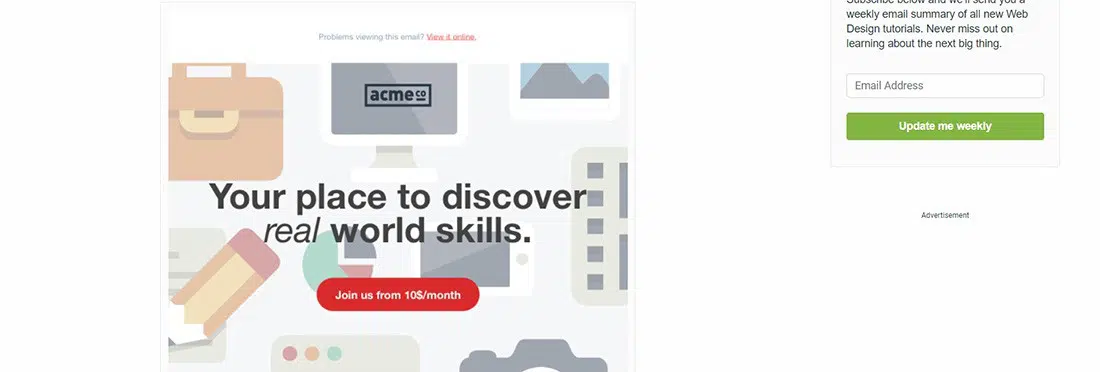
Szkic dla początkujących: zaprojektuj odważny biuletyn e-mailowy
A teraz, gdy nauczyłeś się podstaw, wypróbuj ten samouczek dotyczący biuletynu!
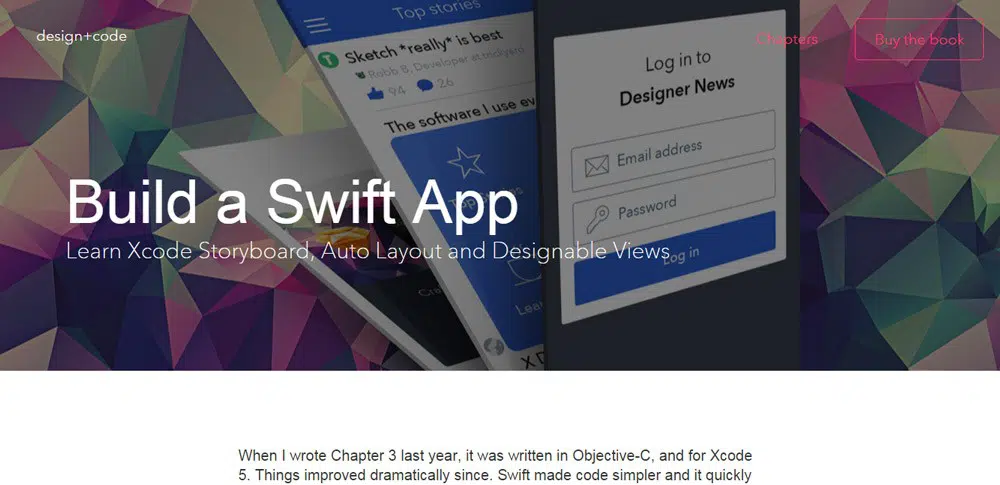
Zbuduj aplikację Swift
Sketch naprawdę jest najlepszym narzędziem do projektowania, a teraz, gdy wypuszczono Swift.Code, wszystko stało się jeszcze lepsze!
Tworzenie logo wektorowego w Sketch 3
Ten samouczek na pewno się przyda i nauczy Cię, jak tworzyć wektorowe logo w Sketch 3.
Jak stworzyć makiety strony internetowej za pomocą Sketch
Stwórz prostą makietę strony internetowej bez użycia Photoshopa z Bohemian Coding!
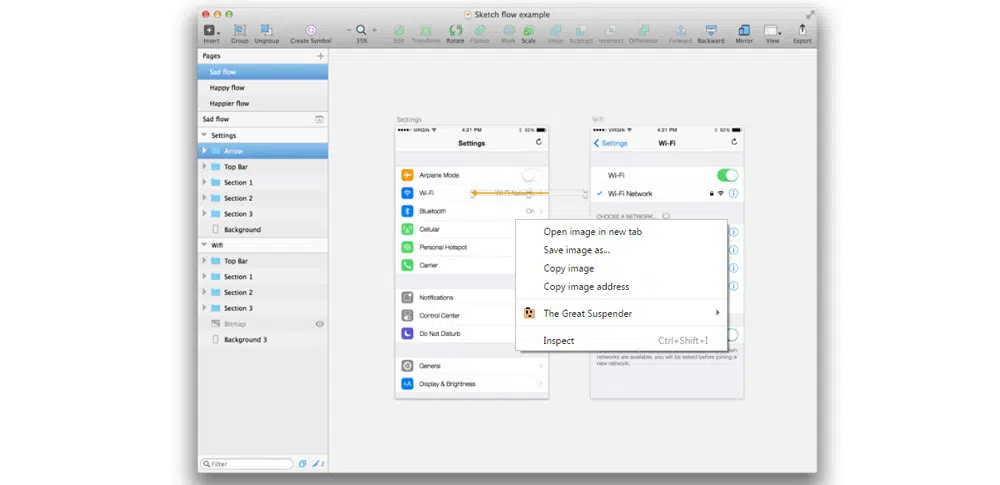
Użytkownik aplikacji płynie ze Sketch
Projektuj przepływy użytkowników aplikacji w programie Sketch. Obszary robocze są idealne do projektowania ekranów i stanów aplikacji, ale dzięki temu samouczkowi możesz teraz przejść dalej i udokumentować, w jaki sposób użytkownicy nawigują z jednego widoku do drugiego.
Sztuczka z promieniem naroża
Naucz się prostej sztuczki, która nauczy Cię, jak ustawić nierówny promień narożnika na prostokątach.
Projektowanie realistycznego zegarka chronografu w szkicu
Ten samouczek jest bardzo szczegółowy i idealny dla fanów Sketch. Dowiesz się, jak w mgnieniu oka stworzyć realistyczny zegarek!
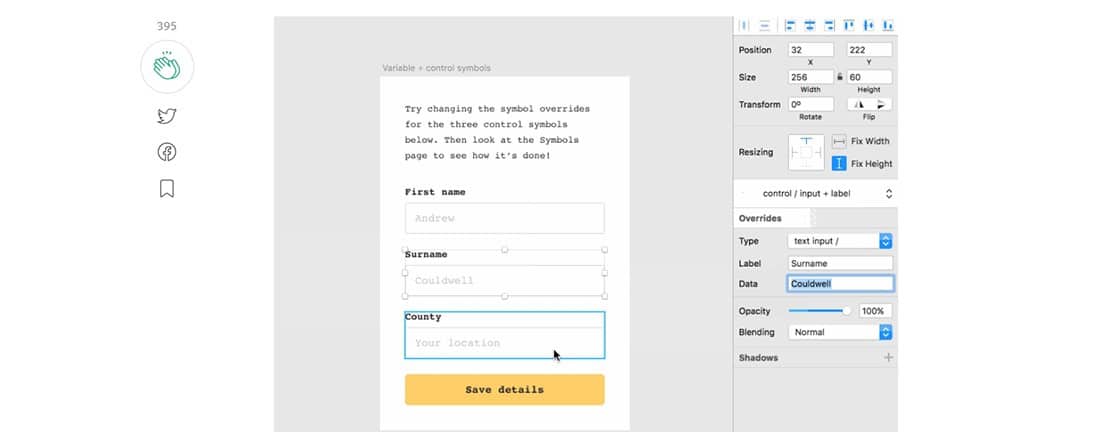
Wykorzystaj moc symboli
Wykorzystaj moc symboli i naucz się jednej z najfajniejszych technik, jakich możesz użyć w programie Sketch.
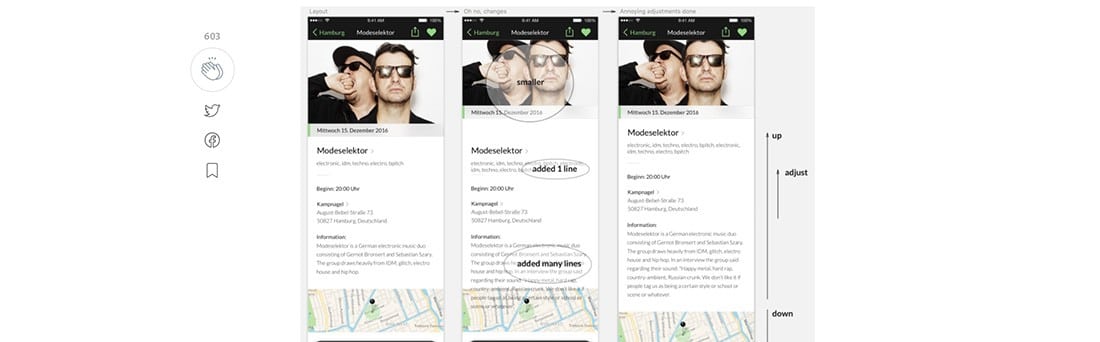
Jak sprawić, by Twój projekt interfejsu użytkownika był w pełni responsywny dzięki szkicowi — część 1
Co się dzieje, gdy tworzysz projekt jednostronicowej witryny lub aplikacji, w której musisz zmienić wysokość i inne rzeczy? Ten samouczek przeprowadzi Cię przez wszystkie etapy tworzenia responsywnego projektu interfejsu użytkownika.
Jak sprawić, by Twój projekt interfejsu użytkownika był w pełni responsywny dzięki szkicowi — część 2
To jest druga część poprzedniego samouczka. W tym artykule dowiesz się, jak dostosować rozmiary do treści pionowych.
Przygotowywanie i eksportowanie ikon SVG w Sketch
Teraz, gdy prawdopodobnie znasz już podstawy projektowania ikon, wyeksportuj je do użytku w Internecie, iOS i Androidzie za pomocą tego prostego samouczka.
Naucz się samouczków szkicowania
Na tej stronie znajdziesz wiele samouczków Sketch. Sprawdź to, a w międzyczasie zobacz, jak tworzyć elastyczne siatki obrazów!