Jak Sitejet pomaga Twojej agencji projektować strony internetowe szybciej niż kiedykolwiek?
Opublikowany: 2022-03-10(To jest artykuł sponsorowany.) Spędź wystarczająco dużo czasu w grupie na Facebooku dla profesjonalnych programistów i projektantów stron internetowych, a nieuchronnie pojawi się pytanie:
„Skontaktował się ze mną mały klient z niewielkim budżetem. Czy powinienem z nimi pracować?”
Ci, którzy są w pobliżu od dłuższego czasu, prawdopodobnie będą krzyczeć „Nie!” i powiedzieć, że nie masz obowiązku pracować z mniejszymi klientami. Rozumowanie polega na tym, że niemożliwe jest osiągnięcie wartościowego zysku na tego rodzaju projektach i że wielu klientów kończy się trudnościami w pracy.
Ale czy rzeczywiście problemem jest jakość klientów małych i średnich firm? W niektórych przypadkach może tak być — chociaż, szczerze mówiąc, tak naprawdę dzieje się tylko wtedy, gdy przyciągasz i zgadzasz się pracować z osobami poszukującymi zniżek (np. „Ile możesz mi dać za X $?”). Jednak w większości przypadków podstawowym problemem jest to, że Twój proces nie jest wystarczająco wydajny, aby projektować wysokiej jakości witryny dla małych i średnich firm w cenie, na którą mogą sobie pozwolić .
Dlatego Sitejet jako uniwersalna platforma do projektowania stron internetowych jest tak ekscytująca.
W prawie każdej gospodarce firmy zatrudniające 10 lub mniej pracowników stanowią znacznie ponad 80% całkowitej liczby przedsiębiorstw. Chociaż w przeszłości nie wydawało się to atrakcyjnym segmentem firm, do których można było kierować reklamy, Sitejet sprawia, że jest to nie tylko opcja warta rozważenia, ale także atrakcyjna.
Sitejet umożliwia projektowanie pięknych, bogatych w funkcje i responsywnych witryn internetowych dla małych i średnich firm bez zabijania zysków. W następnym poście pokażę, jak Sitejet to umożliwia.
Dlaczego firma Sitejet zdecydowała się udostępnić światu swoje oprogramowanie wewnętrzne
W 2013 roku powstała niemiecka agencja zajmująca się projektowaniem stron internetowych o nazwie Websitebutler.

Ich model biznesowy jest następujący:
- Daj małym firmom szansę na posiadanie wysokiej jakości strony internetowej nawet bez budżetu wielkości agencji.
- Projektuj profesjonalnie wyglądające strony internetowe dla małych i średnich firm.
- Nalicz miesięczną opłatę abonamentową za stronę internetową, utrzymanie, aktualizacje strony internetowej, domenę, hosting i tak dalej. Websitebutler zajmie się resztą.
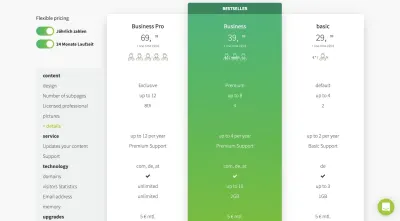
Chodzi o to, że ich najtańszy plan abonamentowy zaczyna się od 29,99 €.

Szybko jednak stało się jasne, że nie mogą sobie pozwolić na tak niewielkie ładowanie małych i średnich firm.
Chociaż była to oferta serwisu internetowego jako usługi, nie chcieli iść na skróty. Websitebutler nadal poświęcił czas, aby zrozumieć, czego chce klient, aby zbudować właściwe rozwiązanie.
Ponieważ takie podejście było tak czasochłonne i czasochłonne, musieli albo:
- Ponowna ocena ich cen,
- Wycofaj mniejszych klientów, których nie było na to stać,
- Znajdź wydajniejszy sposób pracy.
Narodziny Sitejeta
Zespół Websitebutler zdecydował się wybrać opcję nr 3:
Znajdź wydajniejszy sposób pracy.
Kiedy rozmawiałem z Hendrikiem Kohlerem, współzałożycielem i szefem marketingu i produktu w Sitejet, powiedział:
„Stworzenie idealnego narzędzia dla nas zajęło pięć lat”.
Wymagało to również zbudowania ponad 4000 witryn dla małych i średnich firm, zanim byli zadowoleni z udoskonaleń, jakie wprowadzili w swoim wewnętrznym rozwiązaniu. Właśnie wtedy zaczęli myśleć o udostępnianiu swojego wysokowydajnego systemu zarządzania treścią i projektami innym projektantom stron internetowych i agencjom projektowym. A dlaczego mieliby tego nie robić?
Sitejet umożliwił Websitebutlerowi skrócenie czasu spędzanego na projektach internetowych o 70%.
Jak pokażę za chwilę, Sitejet daje projektantom możliwość efektywnego zarządzania wszystkim z jednego miejsca, jednocześnie będąc w stanie tworzyć szybkie, piękne i responsywne strony internetowe.
Oszczędność czasu w procesie projektowania stron internetowych dzięki Sitejet
Pomyśl o swoim procesie projektowania: realistycznie, prawdopodobnie niewiele więcej możesz od niego ogolić bez narażania jakości swojej pracy. Gdybyś miał przyspieszyć przepływ pracy, musiałby to dotyczyć komunikacji z klientem i zarządzania projektami, prawda?
Dlatego Sitejet zasługuje na wyróżnienie się spośród innych rozwiązań do tworzenia witryn. Nie chodzi o to, że jako pierwsi stworzyli łatwy w użyciu edytor wizualny. Jednak jako pierwsi z powodzeniem łączą zarządzanie projektami, komunikację i projektowanie stron internetowych w jednym narzędziu.

Zanim rzucę okiem na to, jak Sitejet oszczędza czas, warto zauważyć, że nie będę się zbytnio skupiać na projektowaniu w Sitejet. Jeśli pracowałeś z wystarczającą liczbą kreatorów witryn, masz dobre pojęcie o tym, co możesz zrobić z Sitejet. Więc to, na czym się skupię, to kluczowe wyróżniki, które sprawiają, że jest to potęga w zakresie zarządzania projektami projektowania stron internetowych .
Zanim jednak zaczniemy przyglądać się tej platformie, oto najważniejsze informacje o tym, jak Sitejet rewolucjonizuje Twoje przepływy pracy:
Teraz przyjrzyjmy się bliżej temu, co musisz wiedzieć o tym narzędziu do projektowania stron internetowych, stworzonym przez projektantów stron internetowych dla projektantów stron internetowych.
1. Wbudowane zarządzanie projektami
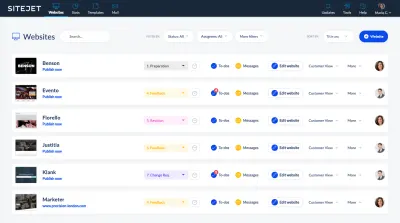
Sitejet jest podobny do innych kreatorów witryn, ponieważ umożliwia tworzenie i zarządzanie wieloma witrynami z jednego pulpitu nawigacyjnego. Jednak nic więcej w tym desce rozdzielczej nie jest takie jak reszta:

Jeśli obecnie zarządzasz wieloma projektami stron internetowych jednocześnie, przypuszczam, że używasz platformy do zarządzania projektami, takiej jak Asana, Trello lub Basecamp, do zbierania plików, komunikacji z klientami i zarządzania listą zadań.
Ale to tworzy dla ciebie dodatkowy krok, prawda? Ponadto musisz uwzględnić błędną wiadomość e-mail lub pocztę głosową od klientów, którzy nie korzystają z systemu zarządzania projektami zgodnie z przeznaczeniem.
Jest po prostu za dużo platform logowania i wylogowania oraz szukania wszystkich informacji i zasobów, których potrzebujesz, gdy pracujesz z dwoma systemami w tym samym przepływie pracy.
Dzięki Sitejet nie stanowi to już problemu, ponieważ zarządzanie projektami jest wbudowane automatycznie.
2. Szybsza komunikacja
Wiesz, jacy są klienci, zwłaszcza właściciele małych firm, którzy nie mają oddanego członka zespołu, którego jedynym zadaniem jest pomoc w tworzeniu ich witryny. Nie mają cierpliwości do wszystkich tych systemów (zwłaszcza, gdy są skomplikowane w użyciu), dlatego w końcu wysyłają e-maile i dzwonią, nawet jeśli błagałeś ich, aby używali narzędzi, które im dałeś.
Tak więc tracisz mnóstwo czasu na zajmowanie się tymi nieoczekiwanymi i niezorganizowanymi komunikacją.
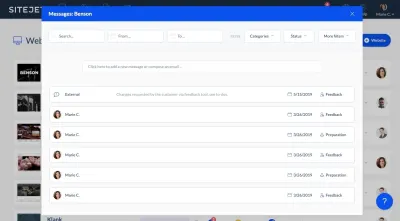
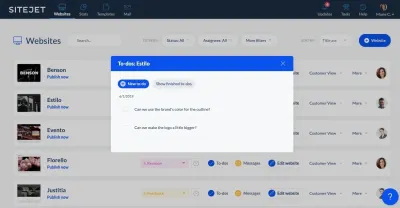
W Sitejet to nie problem. Cała komunikacja odbywa się w tym samym systemie, co wszystko inne. Tak wygląda system pocztowy z Twojej strony:

Możesz wysyłać prywatne wiadomości do członków zespołu, wstawiać wiadomości lub informacje od swojego klienta lub wysyłać im nowe. Możesz także tworzyć szablony wiadomości e-mail do ponownego wykorzystania po zakończeniu niektórych faz każdego projektu.
Sitejet jeszcze bardziej zmniejsza obciążenie pracą, automatycznie przypisując nowe e-maile do klientów, aby mieć pewność, że nigdy nie przegapią ważnej komunikacji. Ponadto wszystkie pliki dołączone do wiadomości e-mail są automatycznie przesyłane do centrum zarządzania plikami — tylko o jeden zasób mniej, o który musisz się martwić, przechodząc z punktu A do punktu B, a następnie do punktu C.
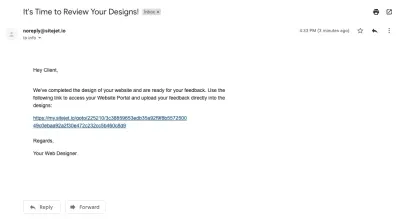
Z perspektywy klienta to też jest świetne. Oto wiadomość widziana z konta Gmail klienta:

Jeśli potrzebna jest odpowiedź, klient może odpowiedzieć bezpośrednio od swojego dostawcy poczty e-mail i nie musi się martwić o ponowne zalogowanie do Sitejet, jeśli nie są tam potrzebne żadne inne działania (takie jak proste „Tak”, „Nie”, „Zatwierdzam to”) . Jeśli potrzebne jest działanie, po prostu klikną łącze i wykonają żądane przez Ciebie czynności.
W przeciwnym razie cała komunikacja — e-maile, przydziały zadań i opinie — jest obsługiwana w Sitejet.
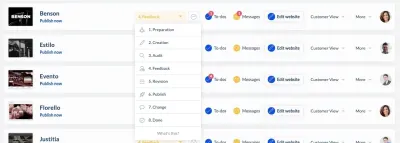
3. Inteligentny system statusu projektu
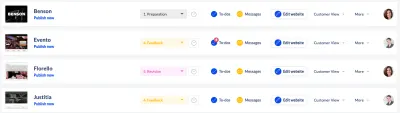
Jedną z funkcji, na które należy zwrócić szczególną uwagę w Sitejet, jest pierwsza kolumna na pulpicie nawigacyjnym:

To nie jest jakiś bezsensowny system, który pomaga ci wiedzieć, na jakim etapie znajduje się każdy projekt. W rzeczywistości otwiera nowe funkcje w Sitejet dla Ciebie i Twoich klientów.
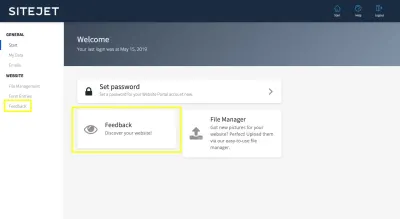
Portal klienta jest niezwykle potężnym narzędziem dla użytkowników Sitejet i ich klientów.
W przeciwieństwie do wielu narzędzi do tworzenia stron i systemów zarządzania treścią, które wymagają od klientów pracy w dokładnie tym samym interfejsie, co Ty, Sitejet stworzył prostszy i bardziej intuicyjny interfejs dla klientów. W ten sposób nie musisz tracić czasu na wyjaśnianie, co oznacza każdy obszar portalu lub demonstrowanie, co muszą w nim robić.
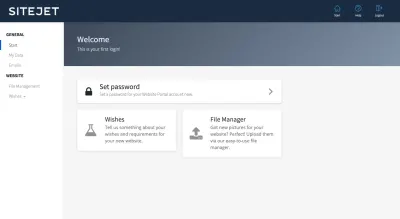
Na przykład tak wygląda Portal Klienta, gdy witryna jest w fazie przygotowania:

Są proszeni o:
- skonfigurować swoje konto użytkownika i dane,
- Przesyłaj pliki, takie jak zdjęcia, filmy, dokumenty i wiele więcej,
- Podaj informacje w swoich „Życzeniach” dotyczących strony internetowej.
Po zakończeniu części fazy „Przygotowania” system automatycznie Cię o tym powiadomi. W ten sposób nie musisz ścigać klienta ani próbować zebrać wszystkich tych szczegółów z innych platform.

Po potwierdzeniu, że wykonali swoje zadania, możesz przystąpić do pracy nad kolejnymi fazami. Gdy uzupełnisz nowe, ich pulpit nawigacyjny będzie się nadal przekształcać.
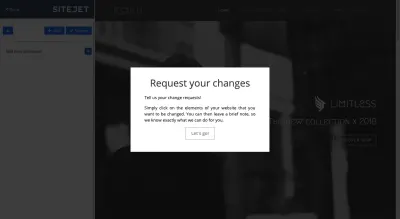
Na przykład, oto, co widzą, gdy wejdziesz w fazę opinii:

Zwróć uwagę, że jest teraz monit o opinię. Kiedy klikną jeden z tych linków, zostaną przeniesieni do witryny, gdzie mogą zostawić notatki na zaprojektowanej przez Ciebie witrynie.
Dla wielu klientów narzędzia do zarządzania projektami są często przytłaczające. Jednak dzięki Sitejet możesz kontrolować, na czym się skupiają, aby zapewnić, że otrzymasz właściwe informacje bez żadnych problemów. Jako bonus możesz być na bieżąco z wszelkimi zmianami, które wprowadzają po ich zakończeniu, dzięki czemu możesz szybciej przejść swoje witryny przez wszystkie fazy projektu.
4. Usuń wąskie gardło klienta
Jeśli chodzi o budowanie stron internetowych, istnieje wiele sposobów, w jakie Twoi klienci mogą stać się wąskim gardłem w Twoim przepływie pracy. Podobnie jak w kwestii gromadzenia treści.
Podczas pracy z małymi i średnimi firmami często pozostawia się klientom dostarczanie zawartości do ich witryn. Twoim obowiązkiem jest zebranie go w całość i ukształtowanie wokół niego świetnie wyglądającego projektu.
Mimo świadomości, że są odpowiedzialni za treść, wielu projektantów wciąż ma problemy z uzyskaniem jej od klientów. Ale jak już widzieliśmy, Sitejet ułatwia informowanie klientów, gdy potrzebne są określone działania. Sprawia również, że akt zbierania treści jest taki, który nie sprawi, że będziesz chciał wyrywać sobie włosy.
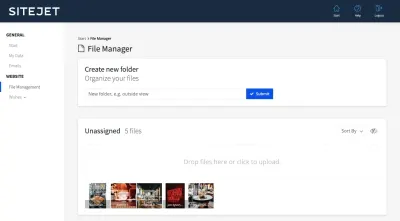
Pamiętasz fazę przygotowań, którą widzieliśmy wcześniej z perspektywy klienta? Oto, co znajdują w obszarze Zarządzanie plikami:

Tutaj mogą przesyłać dowolne dane (np. pliki obrazów, dokumenty PDF i inne), które są Ci winne za projekt. Mogą to być zdjęcia do wykorzystania na stronie (jak w powyższym przykładzie). Lub logo partnerów lub klientów, które chcą zaprezentować. Lub nawet przewodniki stylistyczne lub inne pliki PDF, które poprowadzą Cię podczas projektowania ich witryny internetowej.

Dla tych z Was, którzy konwertują pliki z jednego formatu na inny, Sitejet umożliwia to również z poziomu platformy. Załóżmy, że chcesz zmniejszyć rozmiar obrazu, przechodząc z PNG do JPG lub chcesz zamienić plik PDF w JPG. Aby to zrobić, nie musisz opuszczać Sitejet.
W tradycyjnych przepływach pracy na stronach internetowych klienci przesyłają swoje treści na platformę zarządzania projektami lub do systemu udostępniania plików. Następnie pobierzesz każdy z plików i prześlesz je ponownie do swojego narzędzia do tworzenia witryn. To usuwa środkowego człowieka.
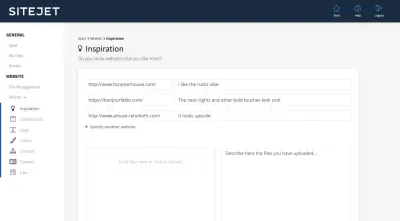
Następnie jest sekcja Życzenia w Portalu Klienta:

Ten system pobiera wszystkie dane, których potrzebujesz od klientów, aby zbudować ich strony internetowe:
- Jakie inne strony internetowe są ich fanami i dlaczego?
- Czy chcą mieć witrynę jednostronicową czy wielostronicową?
- Czy mają logo lub muszą je stworzyć?
- Czy mają paletę kolorów, czy ty ją dla nich stworzysz?
- Czy zawartość witryny jest gotowa do przesłania lub czy istnieje stara witryna, z której można ją pobrać?
- Jakie dane kontaktowe firmy mają być wyświetlane w witrynie?
- Czy są jakieś specjalne uwagi prawne, które chcą zamieścić?
Możesz również wypełnić jak najwięcej, zanim tam dotrą. Załóżmy na przykład, że już wiesz, że zamierzasz utworzyć wielostronicową witrynę internetową, która zawiera stronę Informacje, stronę Menu i stronę Kontakt. Możesz dodać te informacje do zakładek Konstrukcja i Zawartość.
Warto również wspomnieć, że portal klienta to także świetne narzędzie sprzedażowe. Ponieważ nie tylko możesz tworzyć konta dla obecnych klientów, możesz to zrobić dla potencjalnych klientów. Mogą przesyłać pliki i dane oraz wysyłać do Ciebie e-maile z platformy, a Ty jesteś jeszcze na wczesnym etapie rozmowy.
Jeśli chcesz wcześnie zbudować zaufanie klientów, markowy portal klienta, który upraszcza wszystkie twoje wymiany, byłby ogromnie pomocny. Ponownie, skróciłoby to czas, który musisz spędzać na trzymaniu klientów za rękę lub ręcznym przeprowadzaniu ich przez cały proces.
5. Kontroluj aktywność klienta w witrynie
Załóżmy, że chcesz dać swoim klientom możliwość edytowania ich witryny podczas pracy nad nią. Może to być ryzykowne na każdym etapie, ponieważ klienci często są przytłoczeni tym, co widzą, gdy mają nową witrynę internetową. Mają też tendencję do pospiesznego wprowadzania zmian, a następnie zachowywania się zaskoczonych, gdy coś wygląda źle lub „zepsuje się”.
Istnieje funkcja, której możesz użyć o nazwie „Do edycji dla klientów”, aby zmniejszyć przytłaczającą sytuację, z jaką spotyka się wielu klientów w konfrontacji z kreatorem witryn. Pozwoli to również skrócić czas potrzebny na naprawę czegoś, czego „nie zamierzali robić”.
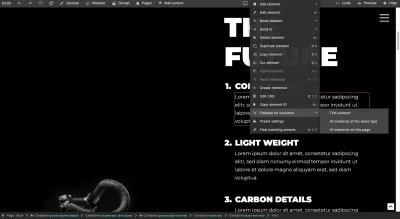
Aby go aktywować, wejdź do kreatora Sitejet. Następnie kliknij prawym przyciskiem myszy element, który chcesz, aby mogli edytować. Jeśli chcesz, aby mogli edytować więcej, kliknij prawym przyciskiem myszy w dowolnym miejscu na stronie.

Zobaczysz trzy opcje:
- Ten element.
- Wszystkie elementy tego samego typu.
- Wszystkie elementy na stronie.
Jeśli chcesz, aby klient tylko edytował konkretną sekcję (powiedzmy, jeśli jesteś w ostatniej rundzie poprawek i nie chcesz, aby cofali się i próbowali edytować coś już sfinalizowanego), to naprawdę się przyda.
Lub, jeśli w ogóle nie ufasz im, że będą wprowadzać zmiany w witrynie, możesz zamiast tego zbierać ich opinie.
W momencie, gdy zmienisz stan projektu na „Opinie”, klient zobaczy na końcu opcję opinii wraz z linkiem do kreatora witryn. Po prostu wyślij im e-mail, aby dać im znać, że mogą wejść do środka.

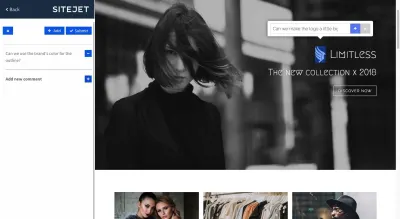
Po najechaniu na różne części strony internetowej element wyświetli niebieską nakładkę.

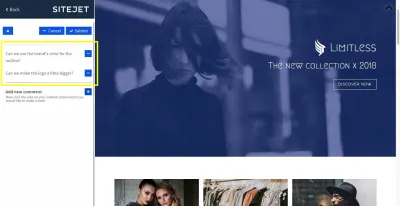
Po kliknięciu elementu pojawi się nowe pole notatki, w którym mogą zostawić swoją opinię. Notatka pojawi się na ich pasku bocznym opinii w następujący sposób:

Po zakończeniu dodawania notatek mogą kliknąć przycisk „Prześlij”, który przeniesie nowe zadania (po jednym dla każdej notatki) do Twojej kolejki.

W ten sposób nie musisz kopiować wszystkich informacji zwrotnych z e-maila, smsa lub rozmowy telefonicznej z klientem i próbować rozszyfrować, gdzie mają one na celu wprowadzenie zmiany. Ich notatki pojawiają się bezpośrednio w witrynie i kończą jako alerty w polu zadań do wykonania, a także w narzędziu edytora stron, gdzie ujawniają się w kontekście strony.
Współpraca z klientami jest nie tylko łatwiejsza. Sitejet upraszcza współpracę z członkami zespołu oraz zewnętrznymi dostawcami usług. Możesz przypisać im zadania do wykonania, a także zdefiniować uprawnienia i role, które ograniczają rodzaj działań, które mogą lub nie mogą wykonywać na platformie.
6. Szybsze generowanie stron internetowych
Dzięki Sitejet masz wiele opcji budowania strony internetowej dla swoich klientów. Jeśli jednak naprawdę chcesz zaoszczędzić czas z góry, będziesz chciał skorzystać z szablonów platformy, pasujących ustawień wstępnych i generatora stron internetowych.
Szablony
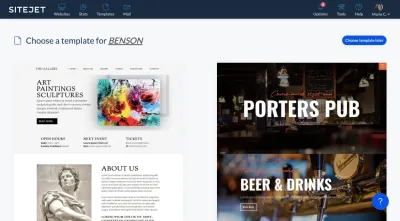
Sitejet ma dziesiątki pięknie wykonanych szablonów, od których możesz zacząć:

Co jest w tym miłe — i coś, czego często nie można znaleźć w kreatorach witryn — to to, że najlepsze szablony nie są ukryte za zaporą. Masz dostęp do wszystkich ich szablonów bez żadnych dodatkowych opłat.
Co więcej, ponieważ ta platforma została stworzona z myślą o klientach SMB, znajdziesz szablony stworzone specjalnie dla tych nisz. Restauracje. Słupy. Salony. Pośrednicy w obrocie nieruchomościami. I wiele więcej.
Jeśli zwykle spędzasz zbyt dużo czasu na szukaniu odpowiedniego projektu startowego, konieczności dostosowywania dostępnych lub godzin wyszukiwania odpowiedniego szablonu na rynkach, Sitejet jest sposobem na wyjście z tego czasochłonnego cyklu. Możesz także utworzyć i zapisać własny szablon, jeśli istnieje określony styl witryny, którego zwykle używasz w swojej niszy.
Pasujące ustawienia wstępne
Istnieje powiązana funkcja Sitejet, o której również powinieneś wiedzieć. Nie nazwałbym tego narzędziem do tworzenia szablonów sekcji, chociaż na pierwszy rzut oka wygląda jak narzędzie. Pokażę ci.
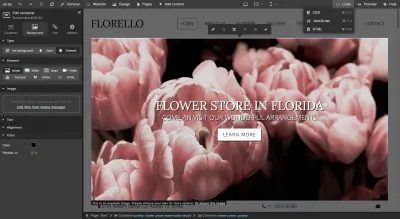
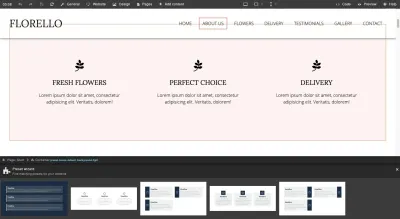
To jest kreator Sitejet. Możesz edytować uniwersalne ustawienia witryny, dodawać elementy i przeciągać i upuszczać elementy, jak chcesz:

Załóżmy teraz, że ten świetnie wyglądający szablon wykonał za Ciebie większość pracy. Jednak nie jesteś w 100% zadowolony z układu tej sekcji. To, co możesz zrobić, to dostosować go za pomocą systemu elementów konstruktora i kontenera edycji. Lub…
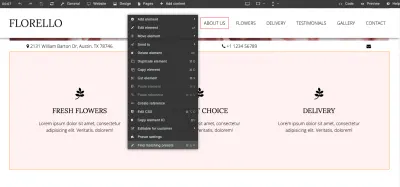
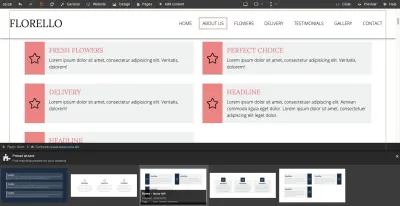
Możesz użyć czegoś, co nazywa się „Znajdź pasujące ustawienia wstępne”:

Gdy klikniesz prawym przyciskiem myszy dowolną sekcję, otrzymasz kilka opcji dodawania elementów, edytowania ich, a także dostosowywania kodu. Znajdziesz również pasujące presety.
Na dole ekranu pojawi się Kreator ustawień wstępnych:

Po wybraniu jednego z ustawień wstępnych możesz zmienić strukturę sekcji bez utraty zawartości. Na przykład:

To niesamowicie szybki sposób na edycję projektów bez konieczności wykonywania więcej niż kilku kliknięć.
Generator stron internetowych
Jeśli naprawdę chcesz zaoszczędzić czas na tworzeniu stron internetowych, a część treści pozostawiłeś w rękach swoich klientów, zajrzyj do narzędzia do generowania stron internetowych.
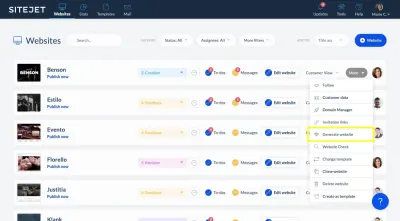
Aby skorzystać z tego narzędzia, musisz najpierw dodać nową stronę internetową. Gdy na następnym ekranie pojawi się prośba o wybranie szablonu, klikniesz „Wybierz szablon później”. W ten sposób wszystko, co zrobiłeś, to stworzenie pustej powłoki witryny.
Następnie znajdź opcje „Więcej” obok tej witryny w swoim panelu:

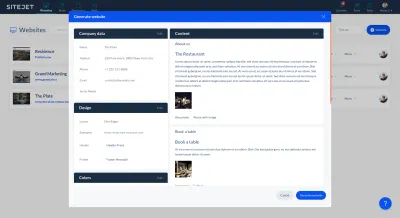
Narzędzie „Generuj witrynę internetową” przeniesie następnie wszystkie obrazy, informacje i treści „Życzenia” z Portalu Klienta do nowej witryny internetowej. Zobaczysz szybki podgląd tych szczegółów i możesz wprowadzić zmiany w ostatniej chwili, zanim pozwolisz Sitejetowi automatycznie wygenerować dla Ciebie nową witrynę:

Po zakończeniu otrzymasz zupełnie nową witrynę internetową wypełnioną całą treścią, którą wysłał do Ciebie klient:

Jeśli stwierdzisz, że coś nie jest na właściwym miejscu lub brakuje niektórych miejsc, które wymagają uzupełnienia, możesz edytować witrynę tak, jak tę, którą zbudowałeś od zera lub z szablonu. Przynajmniej w ten sposób masz przewagę w biegu.
Rzeczy, o których nie mówiłem
Jak wspomniałem na początku tego podsumowania, nie chciałem zagłębiać się w wszystkie funkcje Sitejeta, ponieważ zajęłoby to zbyt dużo czasu. To powiedziawszy, jest tu tak wiele wspaniałych funkcji, które zapewniają, że możesz zrobić wszystko, co możesz, za pomocą innych narzędzi do tworzenia witryn — i nie tylko.
Na przykład:
- Zarządzaj hostingiem i domenami.
- Automatyzuj kopie zapasowe.
- Skonfiguruj transfery poczty.
- Whitelabel CMS swoim brandingiem.
- Przeprowadź kontrolę witryny.
- Projektuj za pomocą kreatora stron lub kodu.
- Czas śledzenia.
- Zarządzaj użytkownikami i uprawnieniami.
- Przejrzyj statystyki witryny.
Oczywiście jest to solidna platforma typu „wszystko w jednym”, która uwzględnia każdy aspekt Twojego przepływu pracy, maksymalnie upraszczając, dzięki czemu możesz pracować szybciej i wydajniej.
Zawijanie
Bądźmy szczerzy: szukając nowych klientów, prawdopodobnie skupiasz się na dużych psach z dużym budżetem. Ponieważ tradycyjnie były to jedyne, na których można było zarobić.
Jeśli kiedykolwiek czułeś się źle z powodu odrzucenia małych firm, Sitejet umożliwia Ci rozpoczęcie mówienia im „tak”.
Jest to świetne rozwiązanie nie tylko dla mniejszych graczy, którzy w innym przypadku nie mieliby środków na uzyskanie wydajnej witryny internetowej dla swojej firmy, jest to również świetne dla Ciebie, ponieważ oznacza to, że możesz wykładniczo zwiększyć bazę klientów. Nadal możesz podejmować się dużych projektów, a następnie wypełniać luki kilkoma mniejszymi, które zajmą teraz znacznie mniej czasu dzięki Sitejet.
