Projektowanie wyszukiwania w witrynie: najlepsze praktyki
Opublikowany: 2019-06-29Jeśli Twoja witryna zawiera dużo informacji, widzom trudno będzie wyszukać konkretne pytania lub fakty. Przycisk wyszukiwania to przydatne narzędzie nawigacyjne. Dodanie tej prostej funkcji na swojej stronie zapewni użytkownikom płynne działanie. Jednak zaprojektowanie paska wyszukiwania może być trudne. Oto niektóre z najlepszych praktyk, których możesz użyć, aby zaprojektować wyszukiwanie w witrynie dla swojej witryny.
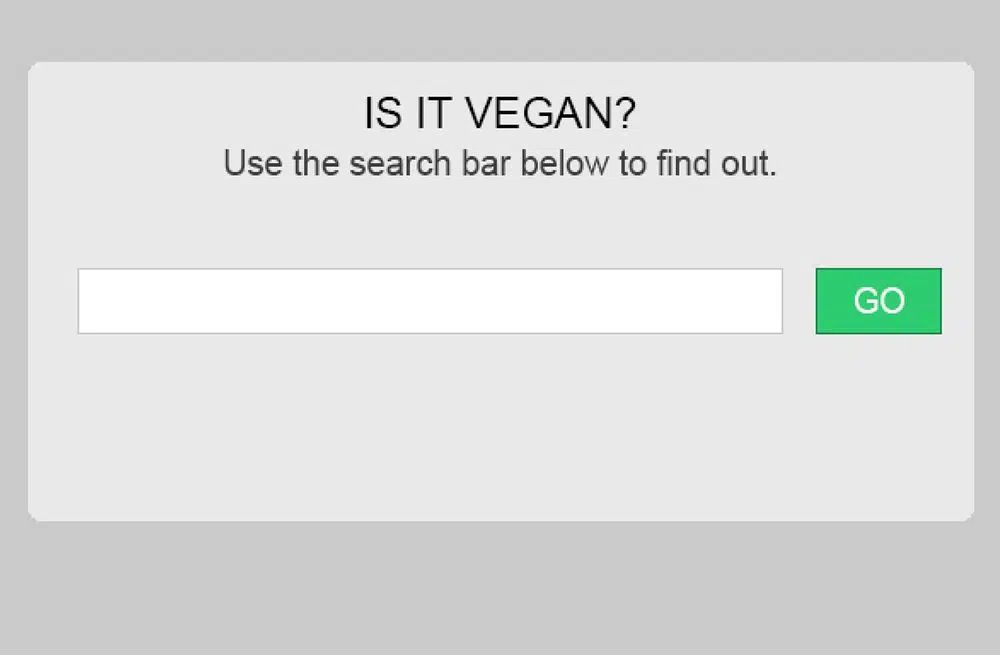
Utwórz długi pasek wyszukiwania:
Dobrym pomysłem jest posiadanie wystarczająco długiego paska wyszukiwania na swojej stronie. Gdy odwiedzający wpisują pytanie w pasku wyszukiwania, chcesz zapewnić im wystarczająco dużo miejsca, aby mogli zobaczyć, co piszą. Dzięki temu odwiedzający mogą przeglądać lub edytować swoje pytania. Pole tekstowe o pojemności 27 znaków jest odpowiednie, ponieważ jest to średnia długość większości pytań. Weź szerokość za pomocą rozmiaru litery m lub za pomocą ems, pomaga to skutecznie określić przestrzeń. Jeśli uważasz, że nie masz zbyt dużo wolnego miejsca na pole wyszukiwania, możesz rozważyć pole wyszukiwania, które powiększa się w miarę pisania.
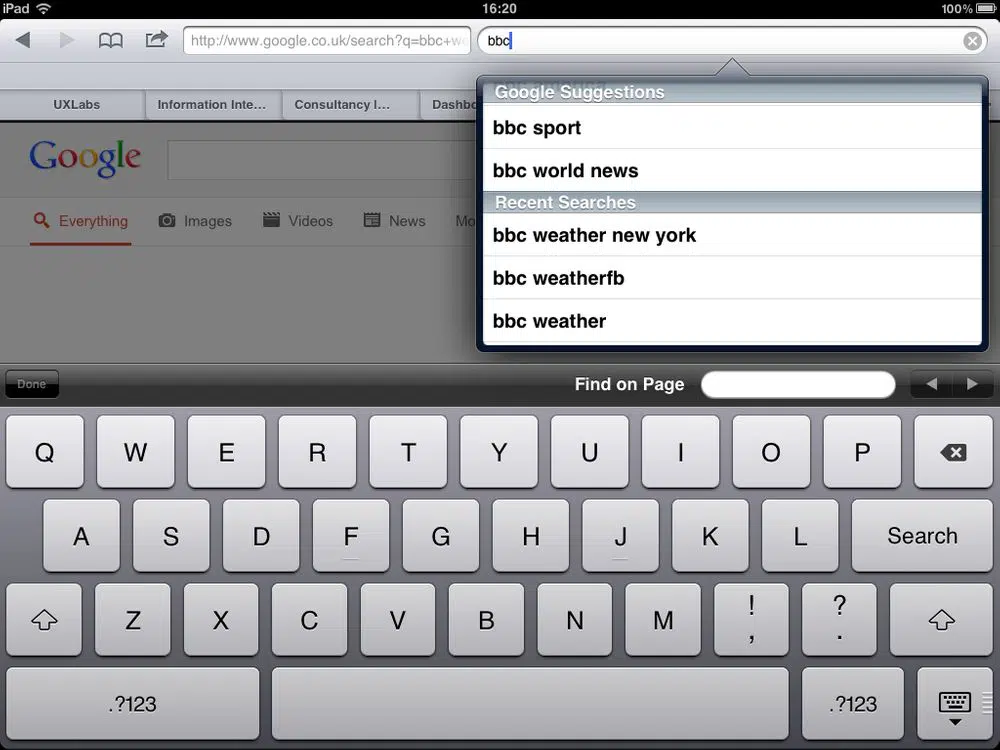
Użyj automatycznych sugestii:
Autosugestie prowadzą odwiedzających do ich zapytań. Zwykle użytkownicy nie wiedzą, jak sformułować swoje pytania, a także nie wiedzą, jakich słów kluczowych użyć, aby znaleźć wyniki. Większość ludzi nie wie, jak przeformułować swoje pytanie, kiedy nie mogą znaleźć wyników za pierwszym razem. Problemy te można rozwiązać, podając automatyczne sugestie w polu wyszukiwania. Tworząc automatyczne sugestie, staraj się używać słów kluczowych, które pomogłyby odwiedzającym. Dodawaj także tekst predykcyjny, często zadawane pytania i automatyczne korekty pisowni. Pomaga to użytkownikom wyszukiwać określone terminy na pasku wyszukiwania, a także pomaga osobom, które nie mają pojęcia, od czego rozpocząć wyszukiwanie.
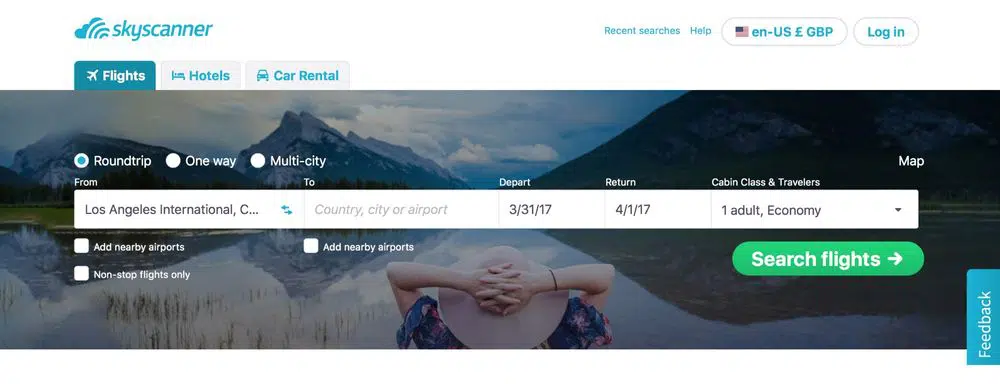
Podaj opcje:
Daj użytkownikom szereg opcji na pasku narzędzi, które ułatwią im wyszukiwanie. Opcje te powinny stanowić szereg pytań przygotowanych wokół określonego terminu lub tematu. Użytkownicy muszą mieć możliwość wybierania pytań za pomocą klawiatury lub klawisza przewijania. Dodaj funkcję, która automatycznie powraca na górę strony, gdy dotrą do dołu. Daj swoim widzom sugestie kreatywną czcionką, aby przyciągnąć ich uwagę. Dzięki temu wyszukiwanie jest znacznie bardziej przydatne dla użytkowników.
Spraw, aby pasek wyszukiwania stał się stałą funkcją dla każdej strony:
Zapewnij pasek wyszukiwania na każdej stronie swojej witryny, aby witryna była wydajna i łatwa w nawigacji. Możliwe, że Twoi użytkownicy trafią na niewłaściwą stronę, więc powinieneś pozwolić im poprawić swoje błędy z tej strony, zamiast zmuszać ich do powrotu na Twoją stronę główną. Możliwe jest również, że znajdą informacje, których szukali i chcą zgłębić więcej tematów. Dołącz również pasek wyszukiwania do ślepego linku, takiego jak strony 404.
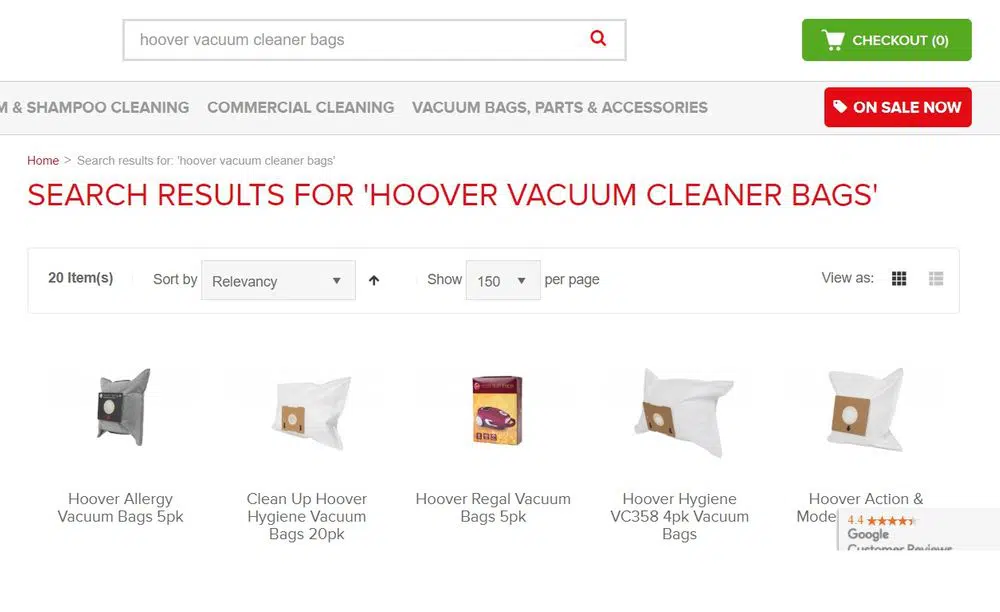
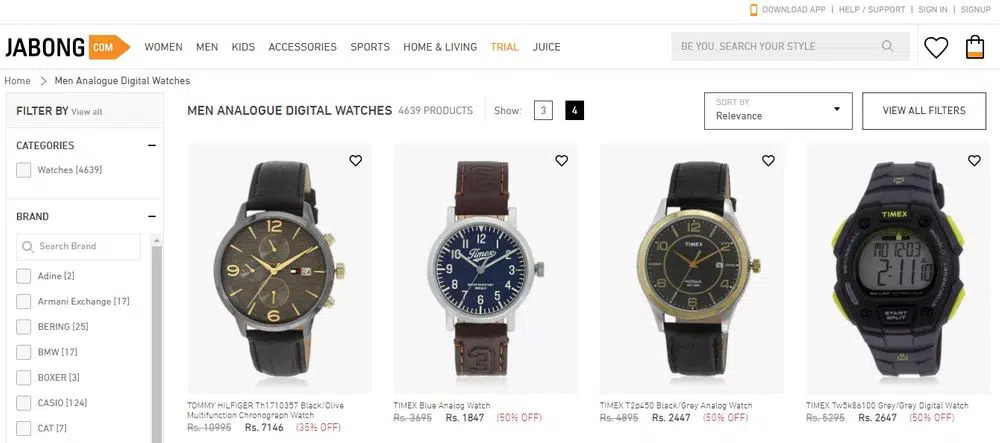
Dodaj opcje sortowania i filtrowania:

Większość ludzi ma trudności z wyszukiwaniem informacji w szerokim zakresie tematów. Ponadto nieistotne wyniki i czas przetwarzania sprawiają, że doświadczenie jest nieprzyjemne dla użytkowników. Opcje sortowania i filtrowania pomagają użytkownikom zawęzić wyszukiwanie i znaleźć dokładnie to, czego chcą. Podaj oddzielne opcje sortowania i filtrowania, ponieważ nie są takie same. Sortowanie zmienia kolejność wyników, a filtrowanie ogranicza pokazywane wyniki. Ponadto nie udostępniaj więcej niż 7 opcji filtrowania, ponieważ nasza pamięć krótkotrwała nie może pomieścić więcej niż to. Jeśli potrzebujesz więcej niż 7 opcji, zwiń pozostałe za pomocą opcji „wyświetl wszystkie filtry”. Rozmieść swoje opcje zgodnie z priorytetem, jaki dają im ludzie. Wyjaśnij swoją logikę sortowania, aby odwiedzający mogli odpowiednio zmienić swoje opcje.
Dodaj przycisk przesyłania:
Podobnie jak w Google, pasek wyszukiwania przeszukuje Twoją witrynę w poszukiwaniu odpowiedzi. Powinieneś więc udostępnić przycisk przesyłania podobny do Google, aby użytkownicy mogli wprowadzać swoje zapytania w Twojej witrynie. Niewielki obszar do wpisania zapytania jest niewygodny, zwłaszcza na tablecie lub telefonie. Powinieneś utworzyć przycisk wyszukiwania, który będzie wystarczająco duży, aby użytkownicy mieli do niego dostęp. Ten przycisk Enter zapewnia użytkownikowi prawidłowe wyniki.
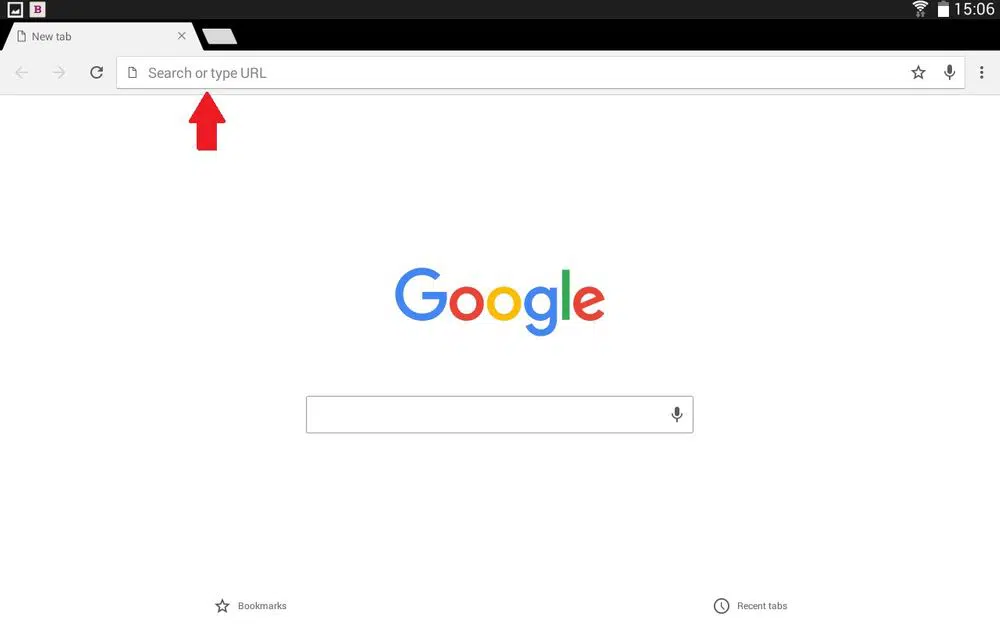
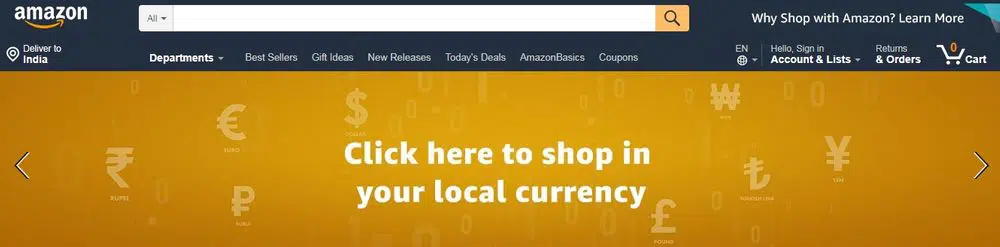
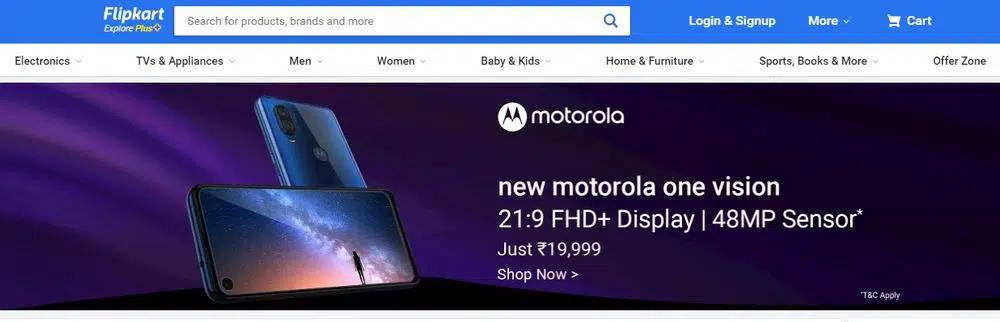
Miej widoczny pasek wyszukiwania:
Upewnij się, że masz widoczny pasek wyszukiwania, który jest łatwy do znalezienia. Gdy użytkownicy nie mogą znaleźć odpowiedzi, pole wyszukiwania powinno być dostępne, aby zapewnić łatwe i szybkie rozwiązania. Pokaż swoje pole tekstowe i ikonę wyszukiwania, aby ludzie wiedzieli, gdzie zadawać pytania. Projektantom stron internetowych trudno jest wybrać idealną pozycję do umieszczenia paska wyszukiwania. Zazwyczaj górny róg lub górny środek to miejsce, które przyciąga najwięcej uwagi. Popularne witryny, takie jak YouTube, umieszczają pasek wyszukiwania w górnym rogu. Upewnij się, że pasek wyszukiwania jest bardziej dostępny dla użytkowników.
Użyj ikony lupy:
Ikony są wizualną reprezentacją akcji, obiektu lub pomysłu. Szkło powiększające to jedna z uniwersalnych ikon akcji „szukaj”. Tak więc użycie tej ikony wyświetla twoją wiadomość. Projektując pasek wyszukiwania, pamiętaj o dodaniu ikony lupy po prawej stronie pola. Utrzymuj rozmiar lupy proporcjonalny do rozmiaru paska wyszukiwania, aby wyglądał na przejrzysty i uporządkowany. Użyj lupy z mniejszą liczbą szczegółów graficznych, ponieważ przyspiesza ona rozpoznawanie.
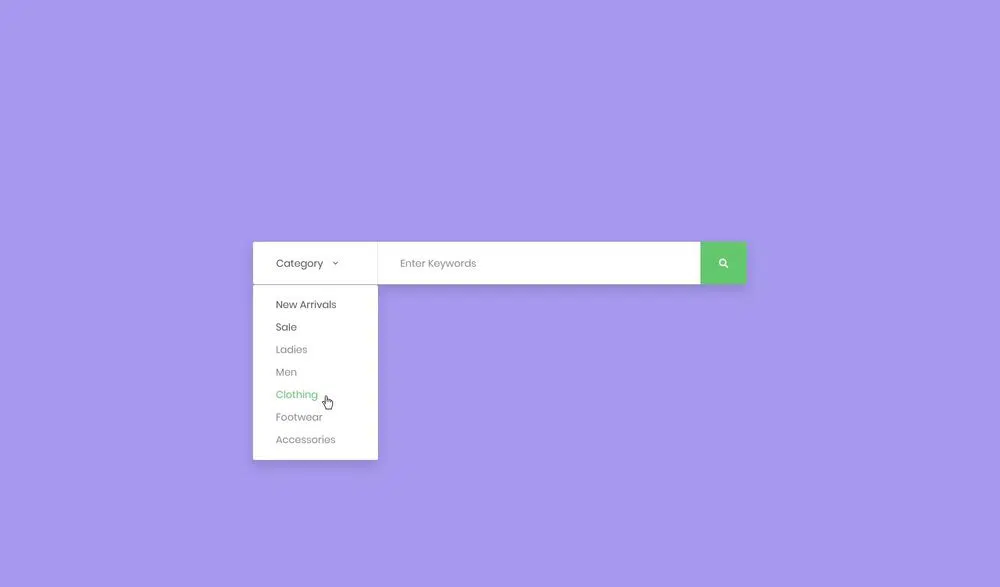
Dodaj sugestie kategorii na pasku wyszukiwania:
Umieść przykładową kategorię w polu wyszukiwania, aby zasugerować użytkownikom, czego mogą szukać. Pamiętaj, aby ograniczyć próbkę do kilku słów. W przeciwnym razie zwiększy obciążenie poznawcze. Większość projektantów stron internetowych zaniedbuje znaczenie współczynnika kontrastu dla tekstu zastępczego. Zgodnie z uniwersalnymi wytycznymi dostępności sieci stosunek powinien wynosić 4:5:1 dla tekstu standardowego. Nie używaj również tekstu zastępczego w formularzach, ponieważ utrudnia to użytkownikom dokładne wypełnienie formularza.
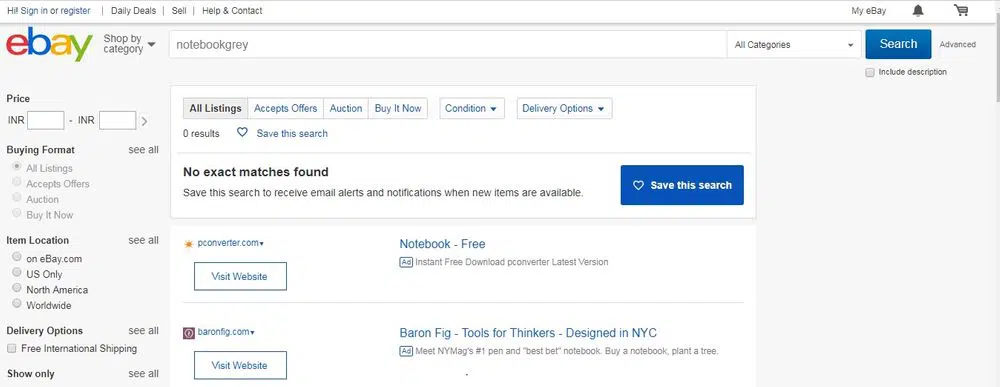
Nigdy nie wyświetlaj „nie znaleziono dopasowań”:
Lądowanie na pustej stronie z komunikatem „nie znaleziono dopasowań” może być frustrujące, zwłaszcza jeśli użytkownicy kilka razy przeformułowali swoje pytania. Dlatego powinieneś dać swoim użytkownikom jasny obraz, że nie możesz znaleźć niczego związanego z ich wyszukiwaniem, korzystając z szeregu alternatywnych wyników. Zaprojektuj swój system tak, aby generował alternatywne wyniki, uwzględniając indywidualnie każde słowo występujące w pytaniu.
Pasek wyszukiwania oferuje użytkownikom możliwość sprawnego poruszania się po witrynie w celu znalezienia informacji. Daje to użytkownikom poczucie kontroli. Dlatego stworzenie prostego i łatwego do zidentyfikowania paska wyszukiwania to doskonały sposób na pomoc użytkownikom.