5 świetnych witryn do kradzieży pomysłów na nawigację w witrynie
Opublikowany: 2018-02-19Projektanci mogą łatwo przeoczyć menu nawigacyjne.
Istnieje kilka standardowych układów, po które sięgniemy za każdym razem, mówiąc sobie: „tego właśnie oczekują użytkownicy”. I prawdą jest, że trzymanie się tego, co się sprawdza, ma lepszy sens niż sięganie po nowości dla samych siebie i że musimy projektować z myślą o oczekiwaniach użytkowników.
Ale kiedy menu nawigacyjne nagłówka jest głównym sposobem, w jaki użytkownicy poruszają się po witrynie, czy nie powinniśmy ponownie spojrzeć i sprawdzić, czy możemy ulepszyć naszą? Użytkownicy nie zobaczą żadnego z naszych innych gadżetów projektowych, jeśli w końcu nie będą mogli nawet zejść ze strony głównej.
Nie opowiadam się po prostu za kradzieżą jednego z nich. Ale sugeruję wyciągnięcie z nich lekcji i oparcie się na ich pomysłach, aby stworzyć menu nagłówkowe, które jest w rzeczywistości lepsze niż norma.
Mając to na uwadze, oto siedem najlepszych innowacyjnych menu nagłówków, jakie można dziś zobaczyć w sieci.
1: Reissa

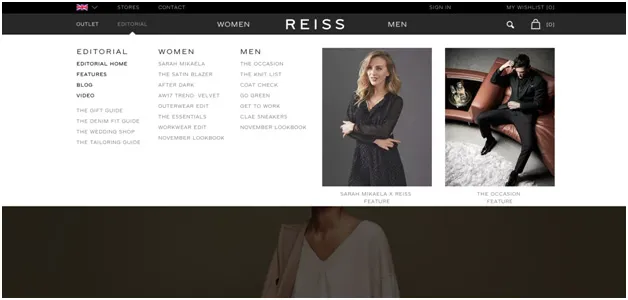
Reiss to firma odzieżowa z siedzibą w Wielkiej Brytanii. Ich menu rozwijane z wieloma opcjami jest znajome, jeśli kiedykolwiek kupowałeś ubrania online.
Jednak w przeciwieństwie do większości firm zajmujących się handlem elektronicznym, Reiss używa obrazów bezpośrednio w menu rozwijanym.
Zamiast czytać opis tekstowy, klikać na podstawie tylko tego i dopiero wtedy skonfrontować się z obrazem produktu, który rozważasz, odwiedzający Reissa może po prostu natychmiast zobaczyć przedmioty.
Wiemy, że obrazy e-commerce mają duży wpływ na użytkowników. Są głównym czynnikiem sprzedaży. Czy nie ma więc sensu wprowadzanie ich na jak najwcześniejszym etapie podróży klienta?
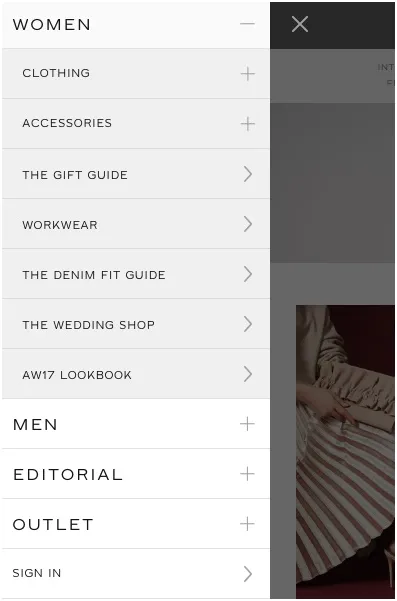
Rozczarowujące jest jednak to, że nie przenoszą tego innowacyjnego podejścia na swoją witrynę mobilną, gdzie menu jest standardowym menu tekstowym z hamburgera w lewym górnym rogu.

Może dlatego, że Reiss nie sprzedaje zbyt wiele na urządzeniach mobilnych – ale wiemy, że podróże kupujących w e-commerce często zaczynają się na urządzeniach mobilnych, więc jeśli myślisz o zapożyczeniu tego pomysłu na menu, spróbuj znaleźć sposób na wdrożenie go równie dobrze na małym ekranie.
2: Ruja

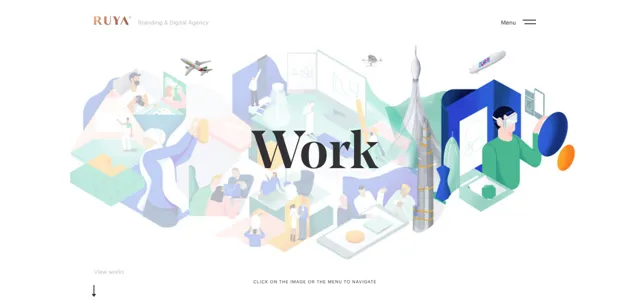
Nawigacja Ruyi przystaje do agencji, która szczyci się designem. Obraz nagłówka strony głównej jest mapą podróży po stronie w postaci dużej grafiki; zamiast czytać tekst, użytkownicy mogą wybrać miejsce na mapie do odwiedzenia.
Jest to miły akcent, ponieważ replikuje grę – wielu użytkowników będzie zaznajomionych z grami wideo, które zawierają interaktywne mapy, takie jak ta.
Dla ostrożnych użytkowników, którzy nie chcą wypróbować interaktywnego animowanego menu w nowym stylu, na górze znajduje się tradycyjne menu z hamburgerami.
Ten układ menu ma kilka świetnych zalet. Jest intuicyjny, nie dlatego, że jest ogólny, ale dlatego, że pomysł jest znajomy i ma sens. Robi wrażenie: po obejrzeniu nie zapomnisz nazwy agencji. Czy ich interaktywne menu to forma content marketingu? Tak bym powiedział.
Ale wiąże się też z pewnymi problemami. Spowalnia stronę. Efekt jest mniejszy niż można by się spodziewać, ale jeśli Twój komputer lub połączenie internetowe nie jest przynajmniej dość szybkie, nie uzyskasz z tego wiele poza frustracją. A wdrożenie tego oznacza konieczność napisania znacznego niestandardowego kodu dla strony głównej – to dużo pracy włożonej w pomysł na projekt, o którym nie wiesz, że się opłaci.
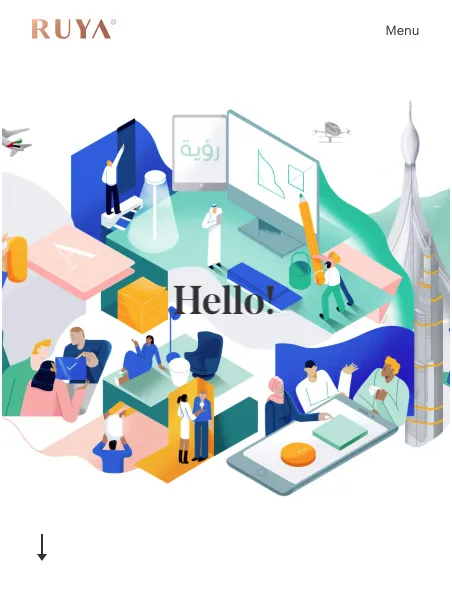
Niestety na urządzeniach mobilnych stylowe, oryginalne menu Ruyi jest zredukowane do statycznego obrazu tła.

Wciąż jest widoczny i nadal wygląda dobrze. Ale nie działa jako menu. Oceniany jako obraz nagłówka, wygląda na trochę zajęty, niechlujny i – cóż, pod wieloma względami gorszy od innych wyborów.
Jeśli Twoi klienci zwykle korzystają z superszybkiego łącza szerokopasmowego i możesz poświęcić godziny programistów i wysiłek projektowy na stworzenie czegoś takiego, może to być coś, co pozwoli Ci wyprzedzić konkurencję. Ale znowu, biorąc pod uwagę, że telefon komórkowy jest teraz pierwszym ekranem, czy nie powinieneś upewnić się, że Twoja kreatywność zostanie dostrzeżona przez większość odwiedzających?
3: Rozcierany

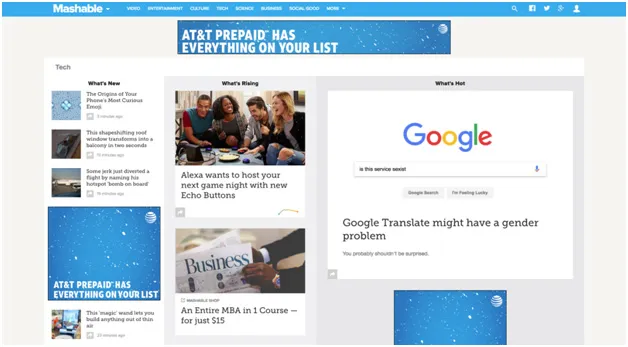
Menu Giganto są popularne wśród witryn skupiających się na treści. Powód jest oczywisty: strony takie jak ta mają po prostu więcej stron. (Mashable.com ma 256 000 stron. Naprawdę!) A użytkownicy naturalnie chcą najnowszych rzeczy, skategoryzowanych. W epoce, w której zarówno gazeta, jak i magazyn miały swoje funkcje uzurpowane przez algorytmicznie wyselekcjonowane kanały informacyjne bogate w zdjęcia, reklamy i filmy, witryna czasopisma naprawdę potrzebuje czegoś więcej niż suchego spisu treści.
Ten ruch jest bardziej wybiegający w przyszłość, niż mogłoby się wydawać. Kiedy czasopisma techniczne, takie jak Wired, po raz pierwszy przeniosły się do Internetu, utrzymywały harmonogram publikacji czasopism, zmieniając witrynę co tydzień jak nowe wydanie. Kiedy zorientowali się, że użytkownicy odwiedzają tylko wtedy, gdy mają nowe treści, przeszli na publikację ciągłą.

Problemem był wówczas harmonogram wydawniczy tworzony dla magazynu papierowego. W sieci możesz publikować w krokach, a teraz wszyscy to robią. Jednak w przypadku witryn z czasopismami menu nagłówkowe nie muszą naśladować zawartości stron z zawartością rzeczywistych czasopism. Nieograniczone atramentem i papierem menu nagłówkowe mogą być dynamiczne, kolorowe, intrygujące i pouczające – stanowiąc samodzielny zasób, a mimo to pomagają znaleźć to, czego szukasz.
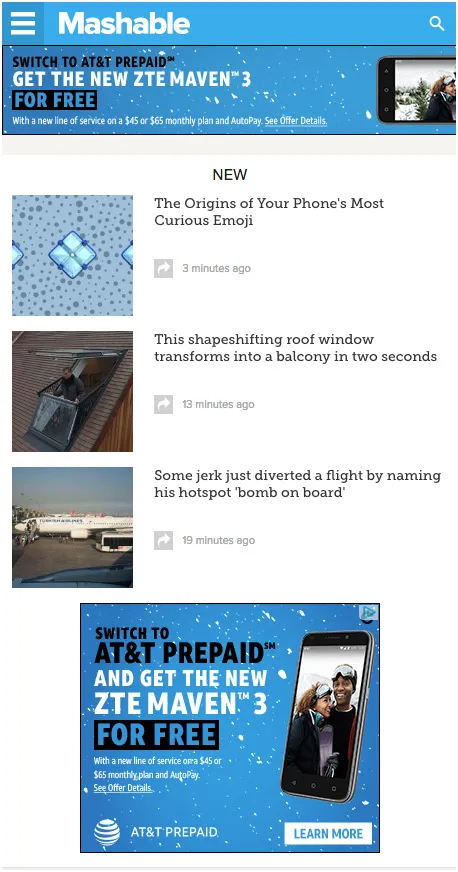
Niestety, podobnie jak wiele innych na tej liście, mobilne menu Mashable jest znacznie mniej interesujące. Zapełniające ekran menu meba witryny na komputery staje się stosem kafelków na urządzeniach mobilnych:

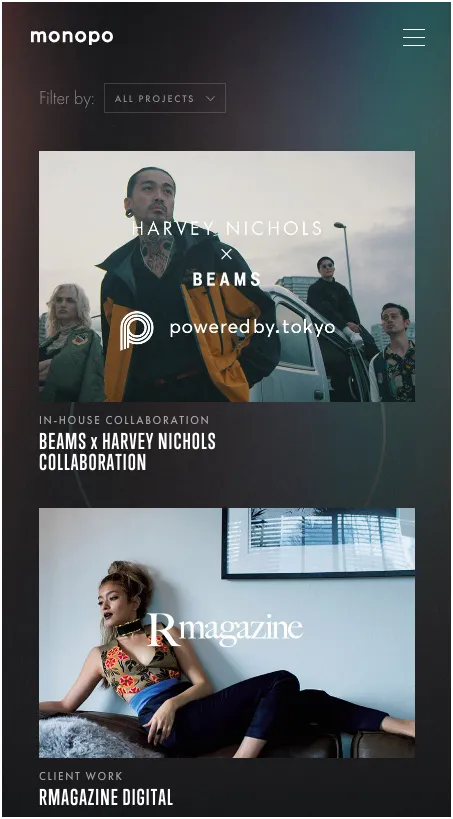
4: Monopo

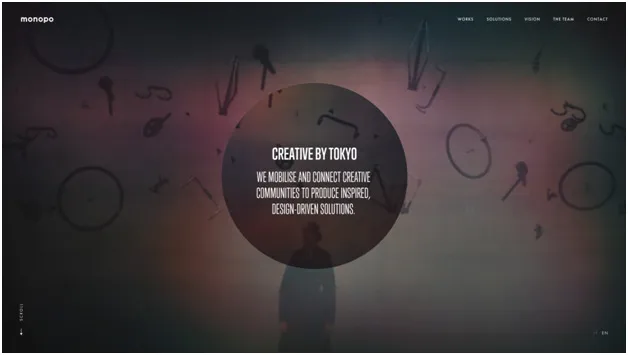
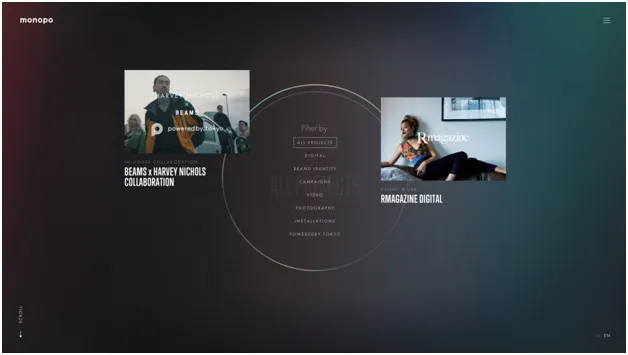
Monopo idzie o krok dalej, niż większość marek odważyłaby się, aby umieścić swoje menu w centrum uwagi. Początkowo ich strona główna ma standardowe menu nagłówka. Kliknij element, a zostaniesz przeniesiony do menu, które wypełni cały ekran. W menu znajdują się obrazy z animacjami, które przykuwają uwagę i wciągają widza. Wybierz podkategorię, a ilustrowane menu stanie się przewijalne, co pozwoli Ci przejść w dół strony i zobaczyć więcej bez konieczności klikania. To menu jako doświadczenie, jako funkcja, a nie niechętna refleksja.

Na urządzeniach mobilnych menu wygląda znacznie bardziej zwyczajnie. W prawym górnym rogu znajduje się klasyczny hamburger, z przodu i na środku pole upuszczania, a następnie użytkownik przewija w dół ekranu obok klikalnych obrazów.

Jest to układ, który w rzeczywistości jest bardziej znany z blogów niż główna część witryny, ale wciąż nie jest tak nowy i intrygujący jak menu pulpitu. Zaletą jest to, że jest bardzo wizualny, intuicyjny w obsłudze, a nawet w wersji mobilnej starannie dobrane obrazy oddają poczucie podejścia agencji.
Nie oferuje jednak innowacyjnego menu mobilnego. Obrazy są świetne, ale wciąż są tylko stosem kafelków.
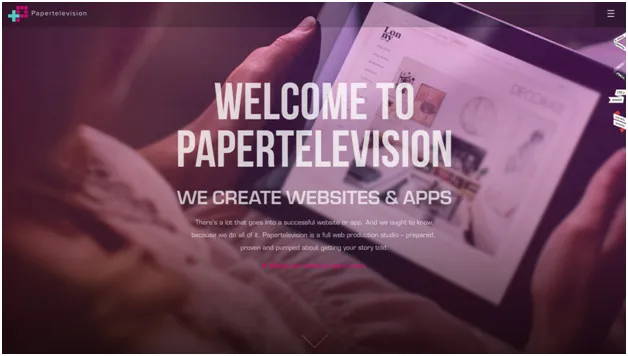
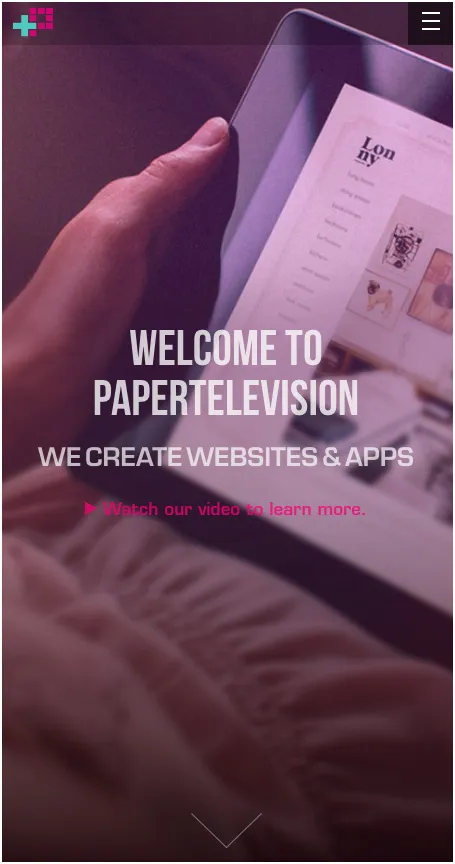
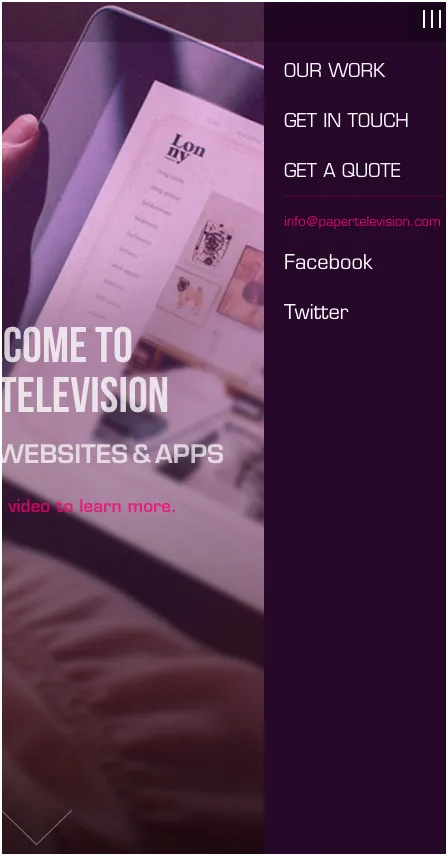
5: Telewizja papierowa

Przyjrzeliśmy się witrynom, które umieszczają swoje menu dokładnie tam, gdzie użytkownicy nie mogą ich przegapić, koncentrując się na stworzeniu środowiska użytkownika, które pozwala odwiedzającym przejąć kontrolę nad sposobem poruszania się po witrynie od samego początku.
Ale telewizja papierowa jest jedną z rosnącej liczby witryn, które przyjmują odwrotne podejście i wybierają globalnie ukryte menu. Menu Paper Television to hamburger z górnej półki. Czy to nie powstrzymuje użytkowników przed odnalezieniem się?
Teoretycznie dobrze zaprojektować menu, którego nie można przegapić i które znajduje się w standardowym, rozpoznawalnym miejscu. Ale dla wielu użytkowników mobilnych hamburger jest standardem i rozpoznawalny. Dodajmy, że ruch z Paper Television trafia głównie na jej stronę główną:

I weź pod uwagę fakt, że strony docelowe konwertują znacznie lepiej po usunięciu elementów menu – czasami nawet o 100% lepiej. Jeśli ich strona główna jest zasadniczo stroną docelową, czy telewizja papierowa nie powinna usuwać widocznej nawigacji tak bardzo, jak to możliwe, jednocześnie zachowując możliwość poruszania się po witrynie dla tych, którzy naprawdę tego chcą?
Co więcej, ich strona główna jest prawie identyczna na urządzeniach mobilnych – tylko nieco inne wymiary.

Prawdziwie mobilne doświadczenie powinno wykraczać poza samo projektowanie na potrzeby mobilnego wyświetlacza i patrzeć na projektowanie zgodnie z oczekiwaniami i nawykami użytkowników mobilnych.

Zawsze ukryte menu, konsekwencja zmniejszonej powierzchni na ekranie mobilnym, ma w tym kontekście sens, więc być może zobaczymy ich więcej!
Wniosek
Dostępnych jest tu wiele różnych stylów menu, od menu, które przejmują witrynę i wypełniają ekran, po menu, które same się ukrywają. Najważniejszą rzeczą we wszystkich tych menu jest to, że zaczynają się od próby zaoferowania użytkownikowi czegoś świeżego i innego – próbują wziąć niektóre z najcenniejszych nieruchomości na stronie internetowej i przekształcić je w coś więcej niż tylko rząd pięć do siedmiu klikalnych opcji.
Wiele z nich upada na urządzeniach mobilnych, gdzie ciekawe, stylowe kreacje, które ich projektanci umieszczają na swoich witrynach na komputery, ustępują miejsca tym samym starym kartom przewijania. Co możemy z tym zrobić? Daj nam znać w komentarzach poniżej – i spraw, aby Twoje menu było niesamowite!
