Uproszczenie stylów form z akcentem-kolor
Opublikowany: 2022-03-10accent-color CSS umożliwia szybkie i łatwe wprowadzanie kolorów naszej marki do określonych danych wejściowych formularzy dzięki wykorzystaniu stylów agenta użytkownika. W tym artykule przyjrzymy się, co robi i jak go używać wraz color-scheme dla prostych, dostępnych pól wyboru i przycisków radiowych — i wyobrazimy sobie, jak możemy go używać w przyszłości. Nie wiem jak wy, ale uwielbiam, gdy pojawiają się nowe właściwości CSS, które upraszczają nasze codzienne życie jako programistów i pozwalają nam usunąć całą masę zbędnego kodu. aspect-ratio jest jedną z takich właściwości (niedawno eliminując potrzebę hackowania dopełniania). accent-color może być następny.

accent-color . (duży podgląd)Stylizacja danych wejściowych
Weźmy pola wyboru. W każdej przeglądarce są one stylizowane inaczej przez arkusz stylów agenta użytkownika (odpowiedzialny za domyślne style przeglądarki).

Historycznie nie było żadnego rzeczywistego sposobu stylizowania tych danych wejściowych. Zamiast tego, wielu twórców stron internetowych ucieka się do dobrze znanego hacka, który polega na wizualnym (ale przystępnym) ukryciu samych danych wejściowych, a następnie nadaniu stylu pseudo-elementu na etykiecie. (Wszystko to dotyczy również przycisków radiowych.)
Zobacz pióro [styl niestandardowego pola wyboru Old skool](https://codepen.io/smashingmag/pen/QWgrrKp) autorstwa Michelle Barker.
W rzeczywistości jest to mniej gadatliwe niż wcześniejsze rozwiązania. ModernCSS ma szczegółowy samouczek dotyczący implementacji niestandardowych pól wyboru i przycisków radiowych za pomocą tej techniki.
Ta technika działa w różnych przeglądarkach i nadal będzie potrzebna, jeśli pola wyboru muszą być w pełni niestandardowe (z animacjami itp.). Ale w wielu przypadkach nie potrzebujemy żadnych wymyślnych stylizacji — wystarczy, że umiemy nałożyć markowy kolor i przejść dalej. Czy nie byłoby wspaniale pozbyć się całego tego niezgrabnego CSS? Wprowadź accent-color !
Proste użycie
W najprostszym przypadku użycia możemy ustawić właściwość accent-color w elemencie :root i zastosować ją wszędzie na naszej stronie internetowej:
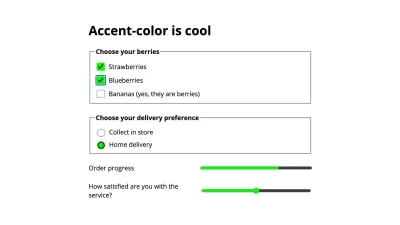
:root { accent-color: rgba(250, 15, 117); }Dotyczy to wybranego koloru (w momencie pisania) pól wyboru, przycisków opcji, zakresu i elementów postępu.

Dostępność
Całkiem fajną funkcją jest to, że przeglądarka automatycznie określi najlepszy kolor dla znacznika wyboru, aby zapewnić wystarczający kontrast kolorów, używając własnych wewnętrznych algorytmów. Oznacza to, że nie jest wymagane żadne dodatkowe stylizowanie kodu, aby zapewnić, że nasze pola wyboru są tak dostępne, jak to tylko możliwe.
W poniższym demo stosujemy dwa różne kolory akcentów. Jeśli wyświetlisz to w Chrome, powinieneś zobaczyć, że znacznik po lewej stronie jest biały, a ten po prawej jest czarny. Przeglądarki używają do tego różnych algorytmów, więc możesz doświadczyć różnych wyników w przeglądarce Chrome i Firefox.
Zobacz pióro [kolor akcentu – pokazujący dwa różne kolory](https://codepen.io/smashingmag/pen/jOwxxVm) Michelle Barker.
Właściwości niestandardowe
Jeśli chcemy zastosować ten sam kolor do innych elementów UI, możemy użyć niestandardowej właściwości. Możemy ustawić nasz kolor jako niestandardową właściwość elementu głównego, a następnie zastosować go do (na przykład) nagłówków lub innych elementów formularza:
:root { --brand: rgba(250, 15, 117); accent-color: var(--brand); } Zobacz pióro [akcent-kolor z właściwością niestandardową](https://codepen.io/smashingmag/pen/YzQLLpm) autorstwa Michelle Barker.
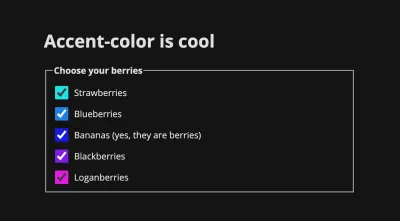
Możemy nawet stworzyć zabawne efekty. W poniższym demo przypisujemy każdej grupie pól wyboru właściwość niestandardową, która odpowiada indeksowi elementu ( --i ) przy użyciu atrybutu style w kodzie HTML. Następnie używamy go w naszym CSS do obliczenia wartości odcienia w funkcji koloru HSL, aby określić kolor akcentu. Tęczowe pola wyboru!
Zobacz pióro [accent-color w/custom properties](https://codepen.io/smashingmag/pen/mdqQyzv) Michelle Barker.
Inne elementy formularza
Niestety accent-color nie jest stosowany do innych elementów, których moglibyśmy się spodziewać, takich jak wybrane listy rozwijane. Możemy chcieć zastosować wybrany kolor do już stylizowanych elementów formularza, takich jak przyciski i dane wejściowe tekstowe. Własność niestandardowa przydaje się tutaj, ponieważ możemy zastosować ją do obramowania naszych danych wejściowych i tła przycisków, na przykład:
Zobacz pióro [akcent-kolor z właściwością niestandardową](https://codepen.io/smashingmag/pen/VwWxxPJ) autorstwa Michelle Barker.
Dokumentacja Web.dev na temat accent-color zawiera ten przydatny fragment tekstu autorstwa Adama Argyle, który służy do stylizowania innych elementów nie tylko dla formularzy, w tym znaczników listy, podświetleń zaznaczenia tekstu i pierścienia ostrości:

html { --brand: hotpink; scrollbar-color: hotpink Canvas; } :root { accent-color: var(--brand); } :focus-visible { outline-color: var(--brand); } ::selection { background-color: var(--brand); } ::marker { color: var(--brand); } :is( ::-webkit-calendar-picker-indicator, ::-webkit-clear-button, ::-webkit-inner-spin-button, ::-webkit-outer-spin-button ) { color: var(--brand); }Schematy kolorów
Aby jeszcze bardziej dostosować nasze elementy formularza, właściwość color-scheme może pomóc nam w stylizacji ich zgodnie z preferencjami użytkownika dotyczącymi trybu jasnego lub ciemnego. W tej chwili możemy zapewnić style trybu ciemnego zgodnie z preferencjami systemowymi użytkownika za pomocą zapytania o media prefers-color-scheme :
/* If the user's preference is set to 'dark', this renders white text on a black background */ @media (prefers-color-scheme: dark) { body { background-color: #000000; color: #ffffff; } }Jeśli to zostawimy, nasze pola wyboru nadal będą miały jasne tło w stanie niezaznaczonym.

Możemy użyć color-scheme aby upewnić się, że nasze pola wyboru przybierają jasny lub ciemny styl zgodnie z preferencjami. Ustawienie go na elemencie głównym w naszym CSS zapewnia, że będzie on dotyczył całej strony:
:root { color-scheme: light dark; }Wyraża to schematy kolorów w kolejności preferencji. Alternatywnie możemy zaimplementować go za pomocą metatagu w naszym kodzie HTML:
<meta name="color-scheme" content="light dark">Jest to właściwie preferowane, ponieważ zostanie odczytane przez przeglądarkę tuż przed przeanalizowaniem i wykonaniem pliku CSS — może to pomóc nam uniknąć błysku niestylowanej treści (FOUC).
W naszej demonstracji tęczowego pola wyboru możesz zauważyć, że przeglądarka dostosowuje również kolor niektórych znaczników wyboru, gdy zmieniamy schemat kolorów, zachowując jednocześnie wystarczający kontrast. Całkiem fajne!
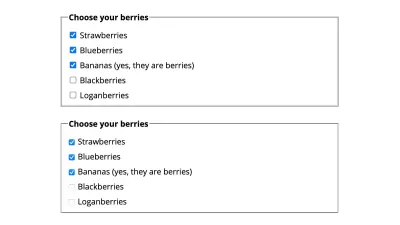
color-scheme wpływa na style agenta użytkownika. Jeśli użyjemy go bez podania innych kolorów tła lub stylów kolorów tekstu dla strony, domyślne kolory strony zostaną odwrócone, jeśli użytkownik wybierze ciemny schemat kolorów — więc domyślnym kolorem tła będzie czarny, a kolor tekstu będzie biały. W praktyce jest całkiem prawdopodobne, że będziemy chcieli je zastąpić CSS. Możemy użyć color-scheme wraz z zapytaniem o media prefers-color-scheme . W tym demo używam prefers-color-scheme aby ustawić kolor tekstu tylko wtedy, gdy preferowany jest ciemny schemat.
Zobacz pióro [accent-color with color-scheme](https://codepen.io/smashingmag/pen/podQvQb) Michelle Barker.
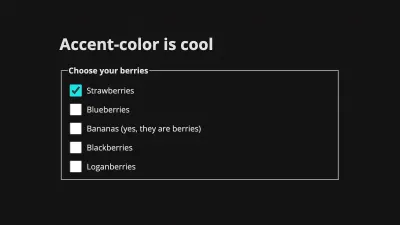
color-scheme można również ustawić na poszczególnych elementach, co jest przydatne, jeśli w naszym projekcie są obszary, w których chcemy zachować określoną kolorystykę, niezależnie od tego, czy włączony jest tryb jasny, czy ciemny. W tym demo mamy formę z ciemnym tłem, nawet jeśli ogólna kolorystyka jest jasna. Możemy określić ciemny schemat kolorów, aby upewnić się, że nasze pola wyboru są zawsze stylizowane na ciemny kolor:
.dark-form { color-scheme: dark; } Zobacz Pen [akcent-kolor – pokazujący dwa różne kolory](https://codepen.io/smashingmag/pen/JjJvvWw) Michelle Barker.
Ograniczenia
Jak wspomniano, istnieje kilka elementów, na które aktualnie accent-color nie ma wpływu, dla których ta funkcjonalność byłaby przydatna. Inną kwestią jest to, że obecnie ograniczamy się tylko do stylizowania zaznaczonego stanu pola wyboru lub przycisku opcji — poza użyciem color-scheme , który ma pewien wpływ na obramowanie pola wyboru, ale nie pozwala na pełne dostosowanie. Byłoby wspaniale móc stylizować kolor i grubość obramowania dla danych wejściowych w stanie niezaznaczonym lub zaimplementować jeszcze bardziej niestandardowe style, takie jak zmiana ogólnego kształtu, ale jeszcze do tego nie dotarliśmy. Przynajmniej umożliwienie obramowaniu pola wyboru dziedziczenia koloru tekstu podstawowego byłoby preferowane.
Przydałaby się również możliwość rozszerzenia zastosowania accent-color na inne elementy poza formami, takie jak kontrolki wideo. Obecnie dla programisty tworzenie niestandardowych kontrolek wymaga znacznego nakładu pracy w celu odtworzenia dostępności natywnych kontrolek. Ten doskonały artykuł autorstwa Stephanie Stimac szczegółowo opisuje pracę wykonywaną przez Open UI w celu standaryzacji elementów interfejsu użytkownika, aby ułatwić programistom ich stylizowanie.
Alternatywy
Alternatywnym sposobem stylizowania pola wyboru lub przycisku opcji jest ukrycie domyślnego stylu za pomocą -webkit-appearance: none i zastąpienie go obrazem tła. (Zobacz to demo.) Nowoczesne przeglądarki obsługują to całkiem dobrze, ale ma to swoje ograniczenia w porównaniu z pierwszą metodą użycia pseudoelementu (opisaną na początku tego artykułu), ponieważ nie możemy bezpośrednio manipulować obrazem tła z CSS (np. zmiana jego koloru lub przezroczystości) lub przejście obrazu.
Interfejs API CSS Paint — część zestawu interfejsów API CSS Houdini — otwiera więcej opcji dostosowywania, umożliwiając nam przekazywanie niestandardowych właściwości w celu manipulowania obrazem tła. Sprawdź to piękne demo (i towarzyszące mu worklet) autorstwa Matteo. Wsparcie jest obecnie ograniczone do przeglądarek Chromium.
Dostępność
Powinniśmy zadbać o zapewnienie dostępnych stylów fokusu podczas ukrywania domyślnego wyglądu kontrolek formularza. Zaletą accent-color jest to, że nie ukrywa domyślnych ustawień przeglądarki, zachowując dostępność.
Obsługa przeglądarki
accent-color jest obecnie obsługiwany w najnowszych wersjach Chrome i Edge. Można ją włączyć w przeglądarce Firefox z layout.css.accent-color.enabled i ma być obsługiwana w następnej wersji. Niestety obecnie nie ma wsparcia dla Safari. Nie oznacza to, że nie możesz zacząć używać go od razu — przeglądarki, które nie obsługują accent-color , po prostu otrzymają domyślne ustawienia przeglądarki, więc działa świetnie jako progresywne ulepszanie.
Wniosek
Mówiliśmy tutaj głównie o polach wyboru i przyciskach radiowych, ponieważ należą one do najczęstszych elementów formularzy wymagających dostosowania. Jednak accent-color może zapewnić szybkie i łatwe stylizowanie wielu naszych elementów formularzy, zwłaszcza tam, gdzie nie jest potrzebne rozbudowane dostosowywanie, a także umożliwia przeglądarce wybranie najlepszych opcji ułatwień dostępu.
Dalsza lektura
Niektóre zasoby dotyczące danych wejściowych formularzy accent-color , color-scheme i stylizacji:
- Dokumentacja MDN
- Przewodnik po sztuczkach CSS po akcentowaniu kolorów
- Web.dev: CSS akcent-kolor
- Web.dev: Ulepszony tryb ciemny ze schematem kolorów
- Nowoczesny CSS: niestandardowe style CSS dla danych wejściowych formularzy i obszarów tekstowych
- Nowoczesny CSS: przyciski radiowe w stylu Pure CSS
