Czy Twoja witryna z portfolio powinna być PWA?
Opublikowany: 2022-03-10Wydaje się to dziwną sugestią, biorąc pod uwagę, ile pracy wymaga zbudowanie progresywnej aplikacji internetowej zamiast responsywnej strony internetowej. Ale dla wielu z was witryna z portfolio powinna być zbudowana jako PWA.
Jest to wiele korzyści, które opiszę poniżej, ale najważniejsze jest to:
Jeśli chcesz spędzać mniej czasu na szukaniu klientów, aplikowaniu na koncerty i przekonywaniu potencjalnych klientów do zatrudnienia, PWA będzie mądrą inwestycją dla Twojej firmy.
Dlaczego projektanci stron internetowych muszą tworzyć PWA dla siebie?
Jeśli rozmawiałeś z klientami o budowaniu aplikacji PWA dla ich firm, znasz typowe zalety:
Progresywna aplikacja internetowa jest z natury szybka, niezawodna i wciągająca.
Ale dla projektanta stron internetowych lub programisty istnieją inne powody, dla których warto zbudować PWA dla swojej firmy.
Powód 1: Pokaż i powiedz
Jeśli chodzi o sprzedaż klientów na PWA, trzeba pamiętać, że koncepcja jest wciąż stosunkowo nowa, przynajmniej jeśli chodzi o świadomość społeczną.
Pamiętasz, kiedy przeszliśmy z „przyjaznych” witryn mobilnych na responsywne? Nie można było po prostu podsumować, czym była responsywna witryna, a następnie oczekiwać, że klienci będą w stanie zapłacić więcej niż za witrynę nieresponsywną. Trzeba było pokazać im różnicę pod względem wzornictwa i, co ważniejsze, wykazać korzyści.
Mniej więcej myślę, że konsumenci są dziś zaznajomieni z projektowaniem responsywnym, nawet jeśli nie znają go z nazwy. Wystarczy spojrzeć na statystyki, o ile więcej osób odwiedza witryny na urządzeniach mobilnych lub jak Google nagradza witryny zoptymalizowane pod kątem urządzeń mobilnych. Nie byłoby to możliwe bez responsywnego projektowania.
W przypadku aplikacji PWA potrzeba trochę czasu, zanim konsumenci naprawdę zrozumieją, czym są i jaką wartość wnoszą do sieci. I myślę, że to naturalnie zacznie się dziać, gdy pojawi się więcej PWA.
Na razie jednak Twoi potencjalni klienci będą potrzebować czegoś więcej niż pewności, że PWA to przyszłość sieci. I na pewno będą potrzebować korzyści podzielonych na terminy, które rozumieją (co oznacza, że nie ma mowy o pracownikach usług, pamięci podręcznej lub obecności na pulpicie).
Jednym z najlepszych sposobów sprzedawania potencjalnych klientów na PWA bez nadmiernego komplikowania jest powiedzenie: „Nasza witryna to PWA”. Jest to nie tylko świetny sposób na przedstawienie PWA jako czegoś, z czym już są zaznajomieni, ale to w zasadzie jak powiedzenie:
Nie próbujemy sprzedać Ci jakiegoś nowego, gorącego trendu. Właściwie idziemy na spacer.
A kiedy otworzysz rozmowę w ten sposób, miejmy nadzieję, że ich odpowiedź powinna brzmieć mniej więcej tak:
Wow! Zastanawiałem się, jak doszło do XYZ.
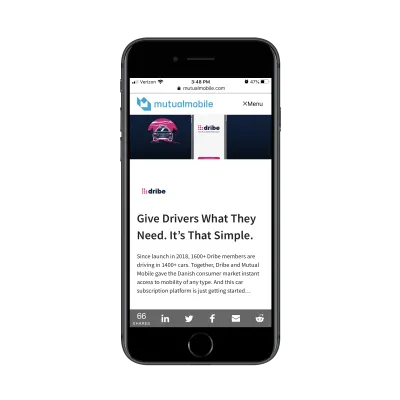
Weźmy na przykład Mutual Mobile.
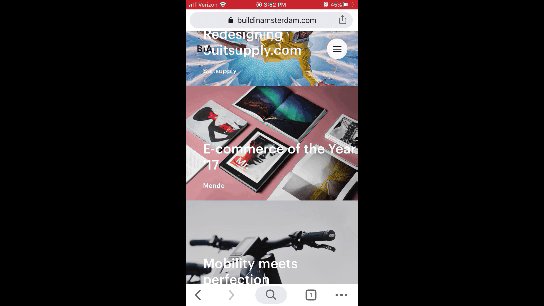
Załóżmy, że potencjalny klient znalazł PWA w wynikach wyszukiwania i postanowił przejrzeć portfolio, aby zobaczyć, jaką pracę wykonała firma konsultingowa w przeszłości.
Oto, co by zobaczyli:

Oprócz przyklejonego nagłówka, dzięki któremu logo jest zawsze obecne wraz z menu, na tej stronie pojawia się nowy dolny pasek.
Ten lepki dolny pasek służy wielu celom:
- Liczba akcji działa jako dowód społeczny.
- Szybkie linki do mediów społecznościowych zachęcają odwiedzających do udostępniania strony innym, zwłaszcza jeśli znają kogoś, kto potrzebuje projektanta.
- Ikona e-maila ułatwia wysłanie kopii strony do siebie lub innej osoby — ponownie, służąc jako odesłanie lub przypomnienie, że warto śledzić tę stronę.
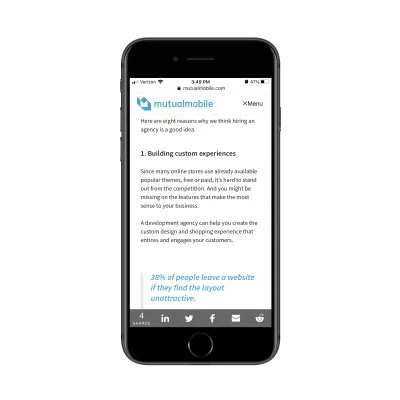
To nie jedyne miejsce, w którym pojawia się dolny pasek na stronie Mutual Mobile. Jak można się domyślić, pojawia się również na blogu — miejscu, w którym powinno się dziać zaangażowanie i dzielenie się.

Szczególnie podoba mi się to użycie dolnego paska, biorąc pod uwagę, jak trudno jest umieścić ikony udostępniania społecznościowego na responsywnych stronach internetowych. Albo siedzą na samej górze lub na dole postu, gdzie prawdopodobnie nie będą widoczne, albo są dodawane jako unoszący się pionowy pasek, który może pogorszyć czytelność treści.
To może wydawać się tak nieistotną cechą PWA do podkreślenia, ale może mieć ogromne znaczenie, jeśli Twoja responsywna witryna (lub witryna Twojego klienta) nie jest zaangażowana.
Ponadto fakt, że dolny pasek pojawia się tylko w określonych momentach, pokazuje, że firma rozumie, jak działają PWA i jak najlepiej wykorzystać ich funkcje podobne do aplikacji.
To powiedziawszy, nie chcesz używać PWA do chwalenia się umiejętnościami w zakresie progresywnego tworzenia aplikacji internetowych.
Zamiast tego po prostu przedstaw swoje PWA jako przykład tego, co można zrobić, a następnie wyjaśnij wartość korzystania z funkcji specyficznych dla PWA w celu zwiększenia zaangażowania i konwersji.
A jeśli masz do opowiedzenia historię o tym, dlaczego zbudowałeś PWA dla swojej firmy, z którą wiesz, że potencjalny klient może się odnieść, nie bój się o tym wspomnieć. Opowiadanie historii to naprawdę skuteczna taktyka sprzedaży, ponieważ nie wydaje się, że w ogóle sprzedajesz. Jest bardziej autentyczny.

Powód 2: Stwórz coś, czego budowniczowie DIY nie mogą
Przetestowałem większość głównych konstruktorów typu „przeciągnij i upuść” i rozumiem, dlaczego właściciele firm rozważaliby teraz to pozornie bardziej opłacalne podejście do majsterkowania. Kilka lat temu? Nie ma mowy. Ale te technologie naprawdę są coraz lepsze, jeśli chodzi o możliwość „zaprojektowania” profesjonalnie wyglądającej strony internetowej. (Szybkość, bezpieczeństwo i funkcjonalność to jednak zupełnie inna historia).
Wiedząc o tym i znając kierunek, w jakim zmierza sieć, mądrym posunięciem dla projektantów stron internetowych byłoby rozpoczęcie przechodzenia swoich firm na PWA. Na początku nie do końca. Wciąż są klienci, którzy będą skłonni zapłacić projektantowi stron internetowych za zbudowanie dla nich strony internetowej (zamiast próbować i robić to na własną rękę).
Ale jeśli możesz zacząć reklamować progresywne projektowanie aplikacji internetowych lub usługi programistyczne w swojej witrynie, a następnie przekształcić ją w PWA, postawisz się na świetnej pozycji. Nie tylko byłbyś postrzegany jako myślący przyszłościowo projektant, ale byłbyś przygotowany do pracy z wyższą jakością klienta w przyszłości.
A na razie masz PWA, który z pewnością zrobi wrażenie, ponieważ ostrożnie przekracza granicę między wygodą strony internetowej a elegancją aplikacji natywnej.
Pokażę ci przykład.
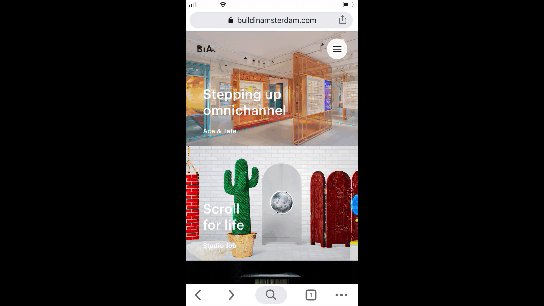
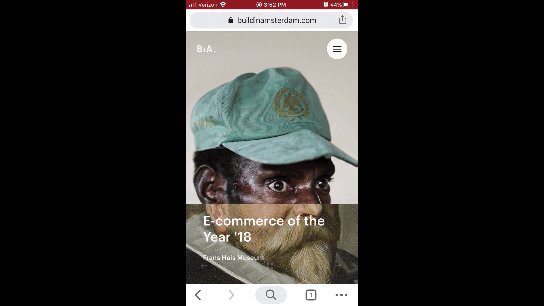
Oto PWA for Build w Amsterdamie:

Treść jest dość prosta. Istnieją tylko strony dla Spraw (która pełni podwójną rolę jako strona główna), O i Kontakt. Naprawdę, biorąc pod uwagę jakość spraw i ich kontekst, to naprawdę wszystko, czego potrzebuje ta agencja cyfrowa.
Jeśli zdecydujesz się zmienić swoją witrynę portfolio w PWA, rozważ zrobienie czegoś podobnego. Mniejsza liczba stron i skupienie się na dostarczaniu tylko najistotniejszych informacji sprawi, że działanie będzie tak samo wydajne i usprawnione, jak aplikacja natywna.
Powrót do budowania w Amsterdamie:
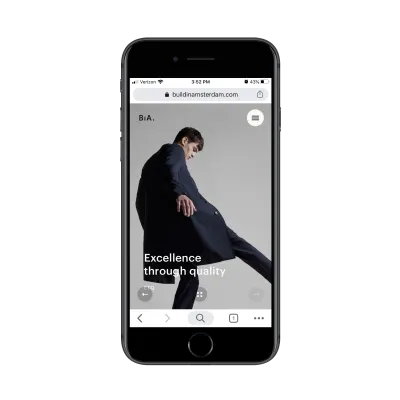
Projekt jest niesamowicie wciągający. Za każdym razem, gdy jedno z obrazów Cases jest klikane, wydaje się, że odwiedzający wchodzą do nowego portalu.
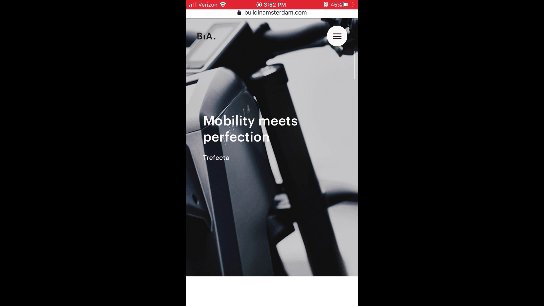
Chociaż wyraźny górny i dolny baner nie są wyraźnie widoczne, jak w aplikacji mobilnej, poruszanie się po tej aplikacji jest równie łatwe.
Na przykład przycisk menu jest zawsze dostępny. Ale zwróć uwagę, jak nowy zestaw opcji nawigacyjnych pojawia się na dole, gdy potencjalny klient przechodzi w dół strony:

Wygodnie umieszczone strzałki Wstecz i Dalej kierują prospektów do innych próbek pracy. Środkowy przycisk przenosi ich z powrotem na stronę główną/Sprawy.
To nie tylko dodanie przycisków nawigacyjnych sprawia, że ten PWA jest wyjątkowy. Wyróżnia go również styl wchodzenia i wychodzenia ze stron.
Tak więc, jeśli chcesz teraz wywrzeć naprawdę silne wrażenie na potencjalnych klientach, zbuduj sobie PWA, który zrzuci ich skarpetki od samego początku. Im dłużej utrzymujesz swoją obecność w sieci w czołówce projektowania, tym bardziej prawdopodobne jest, że w niedalekiej przyszłości będziesz postrzegany jako autorytet projektowy (kiedy wszyscy w końcu złapią PWA).
Powód 3: Spraw, aby konwersja była płynniejsza
Założę się, że nie miałbyś nic przeciwko, aby Twoja witryna sprzedawała więcej w Twoim imieniu.
Chociaż z pewnością możesz wyposażyć swoją responsywną witrynę internetową w formularze kontaktowe, w jaki sposób przekonasz odwiedzających do wykonania kroku? Po pierwsze, wiadomości i projekt muszą naprawdę do nich przemawiać, tak bardzo, aby pomyśleli:
Brzmi to jak świetne dopasowanie. Jak się skontaktować?
Ale zamiast zostawiać ich, aby otworzyli nawigację i zlokalizowali stronę Kontakt (jeśli w ogóle tam jest, ponieważ wiele firm ukrywa ją teraz w stopce), od formularza kontaktowego dzieli Cię tylko jedno kliknięcie.
To nie jest tak, że nie możesz tego zrobić za pomocą strony internetowej. Jednak to dodatkowy styl zapewniany przez PWA, który zapewni ci więcej uwagi i zaangażowania na dłuższą metę.
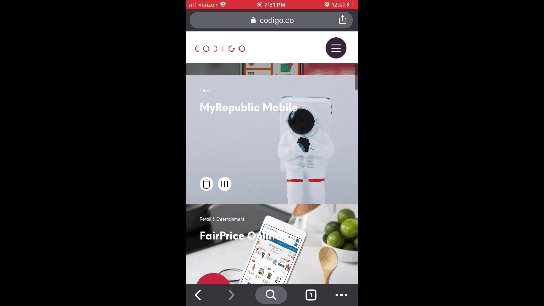
Weźmy na przykład Codigo PWA.

Powyższe jest przewodnikiem od strony głównej do strony Prace. Przejście przez te strony jest płynne, stylowe i na pewno przyciągnie uwagę kogoś, kto szuka projektanta stron internetowych, który może zmienić wszystko dla swojej marki.
Pod każdą próbką potencjalni klienci znajdują duże czerwone przyciski Wstecz i Dalej. Ułatwia to szybkie poruszanie się po różnych pracach. Jeśli wolą wrócić do strony głównej, mogą użyć przycisku „Wróć do pracy”, który jest zawsze dostępny w lewym górnym rogu.
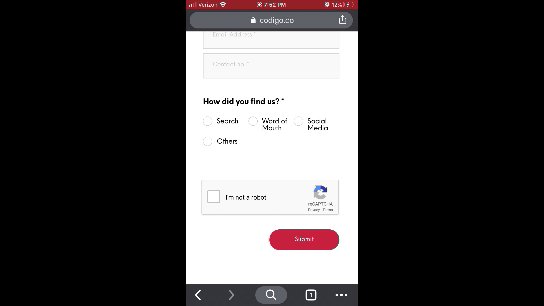
Za dużymi czerwonymi przyciskami Codigo zaprasza potencjalnych klientów do kontaktu. To wezwanie do działania nie jest jednak wykonywane w tradycyjny sposób. Zamiast jednego dużego CTA, które mówi „Porozmawiajmy”, opcje są podzielone w następujący sposób:
- Zbudować
- Współinkubuj
- Dostosuj
- Zorganizować
Dzięki temu agencja może zadać określony zestaw pytań w oparciu o to, czego potencjalny klient faktycznie potrzebuje w zakresie tworzenia aplikacji mobilnej. I znowu przejście między ekranami jest bardzo wciągające. Co więcej, przejścia następują bardzo szybko, więc nie ma opóźnień, które sprawiają, że potencjalni klienci zastanawiają się, jak powolna byłaby ich własna aplikacja.
Ogólnie rzecz biorąc, wywiera naprawdę silne wrażenie na to, czym może być PWA.
Jak wiesz, PWA bardzo dobrze integrują się z funkcjami naszych telefonów, więc nie musisz skupiać się na formularzu kontaktowym, jeśli kliknij, aby połączyć, kliknij, aby wysłać tekst lub kliknij, aby... przycisk e-mail byłby lepszy. Po prostu znajdź odpowiednie CTA, a następnie zaprogramuj swoje PWA, aby uprościć i usprawnić te działania.
Zawijanie
Wiem, że to prawdopodobnie nie było to, co chciałeś usłyszeć, zwłaszcza gdy jesteś już zbyt zajęty próbowaniem dokończenia płatnej pracy dla klientów. Ale wiesz, jak to jest:
Trudno jest znaleźć czas na pracę nad swoim biznesem, ponieważ nikt Ci za to nie płaci. Ale kiedy w końcu to zrobisz, będziesz się kopał, że nie zrobiłeś tego wcześniej.
A gdy wkraczamy w nową dekadę, nie ma lepszego czasu niż teraźniejszość, aby spojrzeć na swoją witrynę i dowiedzieć się, co należy zrobić, aby zabezpieczyć ją na przyszłość. Z tego, co wiemy o sieci mobilnej i jak skuteczne są PWA pod względem zaangażowania i konwersji, prawdopodobnie prędzej czy później trafi Twoja witryna. Dlaczego więc nie przyspieszyć tego i zrobić to teraz?
Dalsze czytanie na SmashingMag:
- Obszerny przewodnik po programach PWA
- Czy aplikacje PWA zastąpią natywne aplikacje mobilne?
- Jak zintegrować media społecznościowe z projektowaniem witryn mobilnych
- Czy możesz zarobić więcej pieniędzy dzięki aplikacji mobilnej lub PWA?
