Trend Tiny Short Animation w projektowaniu stron internetowych
Opublikowany: 2020-12-09Animacja wyrobiła sobie niszę w sferze projektowania stron internetowych. Widzimy to wszędzie. Nie tylko wzbogaca obszary bohaterów, ale także inne sekcje, strony wewnętrzne i samodzielne komponenty.
Nie jest już narzędziem do robienia tylko pierwszego wrażenia. Skutecznie współpracuje z innymi elementami, radykalnie rozszerzając swoją sferę. Tak, stracił swój czynnik nowości – to teraz normalna rzecz, jak przycisk hamburgera, tło wideo lub przewijanie paralaksy. Jednak nawet jeśli nie jest to już ekstrawagancja, nadal ma zdolność zaimponowania odwiedzającym online.
Podobnie jak każdy integralny element interfejsu użytkownika, animowane podejście podlega trendom. Kilka lat temu byliśmy świadkami licznych animacji cząsteczkowych, potem pokazywane były animacje GSAP.
Obecnie programiści wolą używać krótkich animacji niż długich. Powód jest prosty. Świat porusza się szybko, a ludzie wolą szybkie rozwiązania. Chcą szybko otrzymać odpowiedzi. A krótkie animacje idealnie się wkomponują.
Oferują dość szybki i dyskretny sposób na dotarcie do odbiorców online. Nie zajmą dużo czasu i trafią prosto w cel. Ponadto robią wrażenie, a jednocześnie pozwalają treściom zająć wiodącą pozycję. Są idealnym narzędziem do wzmacniania wiadomości, które chcesz przekazać.
Rozważmy kilka fantastycznych przykładów, w których programiści czerpią najwięcej z krótkich animacji. Umiejętnie wykorzystują ten drobny trend, aby ich projekty wyglądały stylowo, a także sprawiały, że wrażenia użytkownika były przyjemne.
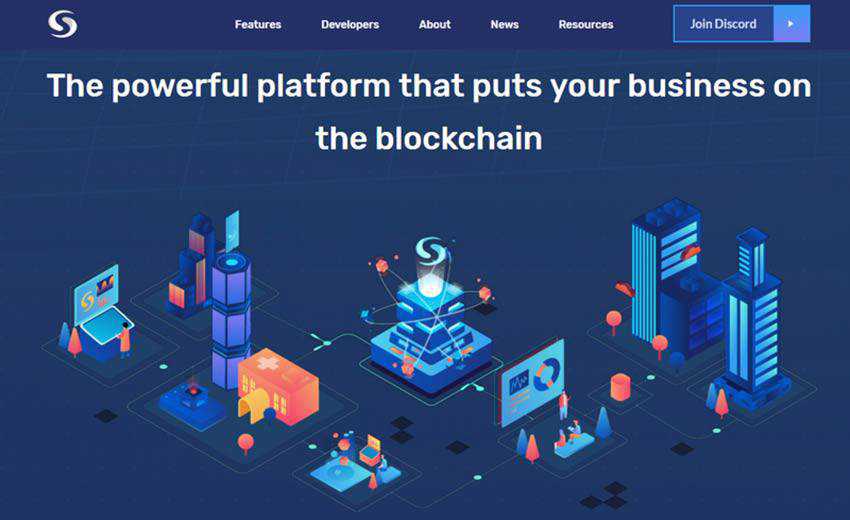
Syscoin
Syscoin zajmuje się blockchainami, tematem, który może być nieco onieśmielający dla osób z problemami technicznymi. Tutaj krótka animacja służy do rozjaśnienia rzeczy, wsparcia sloganu w obszarze bohatera i wypełnienia luki między usługą a zwykłymi użytkownikami. W połączeniu z licznymi fantazyjnymi ilustracjami, które są rozsiane po całej witrynie, zamienia złożone koncepcje w proste. To przybliża projekt do odbiorców.


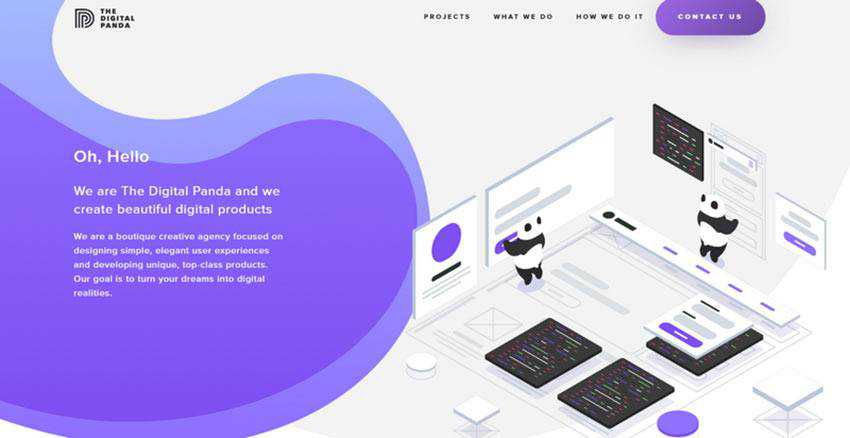
Cyfrowa Panda
W przeciwieństwie do poprzedniego przykładu, The Digital Panda to standardowy serwis korporacyjny agencji kreatywnej. Nie ma w tym nic dwuznacznego. Jednak zespół postanowił wykorzystać animowane podejście, aby wszystko było jeszcze bardziej widoczne. Używają go, aby w fantazyjny sposób pokazać codzienną rutynę swojej firmy. Tutaj możesz zobaczyć krótką animację, w której w proces tworzenia zaangażowane są dwie urocze pandy.

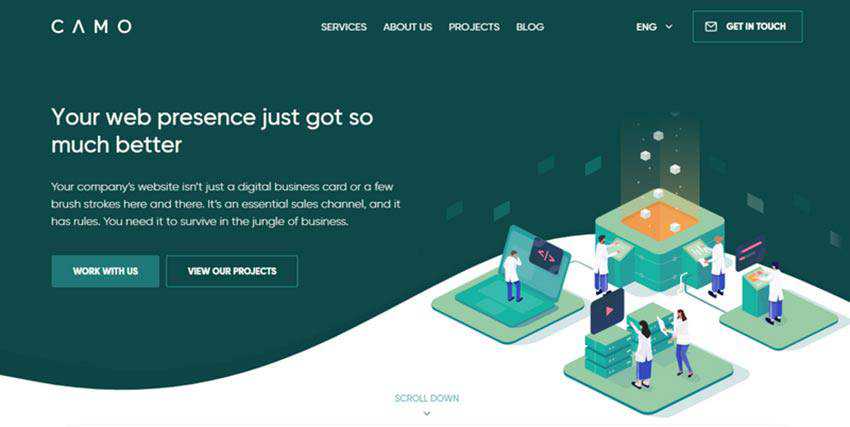
CAMO
Zespół stojący za CAMO przyjął tę samą taktykę. W obszarze bohatera ich strony internetowej znajduje się mała ilustracja, którą umiejętnie wprawia się w ruch. Pomaga wesprzeć przekaz po lewej stronie, a także uwidocznić sferę wiedzy firmy dla użytkowników. A co najważniejsze, służy jako materiał towarzyszący, który nie odwraca uwagi od innych ważnych rzeczy.

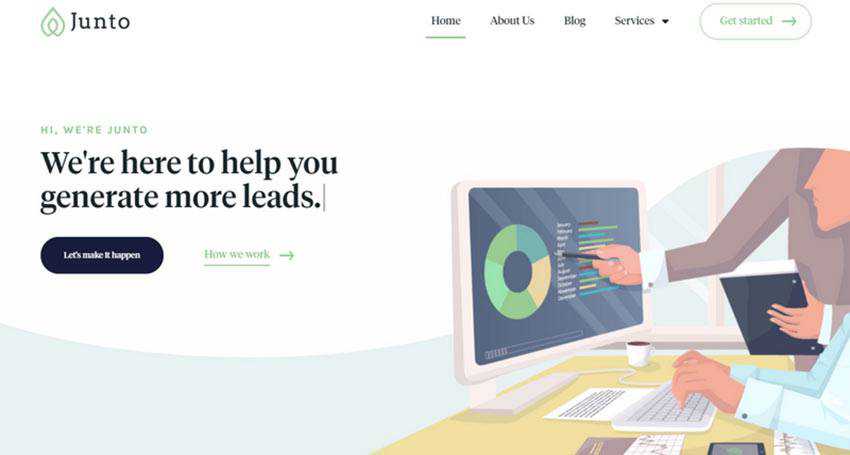
Zapare Tech / Junto
Zapare Tech i Junto stosują coraz krótsze animacje. Wystarczy jednak rozpowszechnić pomysł i stworzyć odpowiedni klimat dla grupy docelowej. Na obu stronach znajdują się miejsca pracy i osoby zaangażowane w codzienną rutynę biurową.
Podczas gdy Zapare Tech pokazuje mały zespół ludzi, którzy współpracują przy jednym zadaniu, zespół Junto postanowił zademonstrować bliskie spojrzenie na pojedynczego pracownika, który jest zaangażowany w dialog z kolegą z zespołu.
W obu sytuacjach można zobaczyć małe ilustracje, na których ożywiono tylko określone szczegóły. Jednak te dynamiczne szczegóły robią różnicę. Przynoszą do domu właściwe przesłanie. Co więcej, tworzą wystarczającą estetykę, aby uzupełnić projekt.


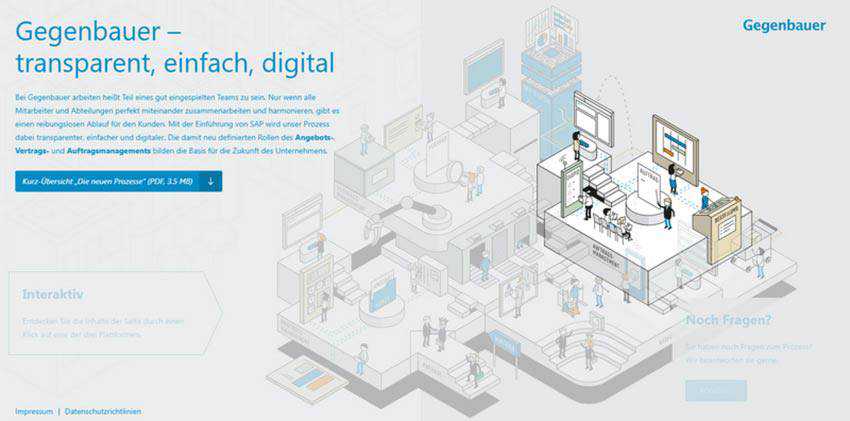
Gegenbauer
Wspomniane wcześniej przykłady koncentrują się na konkretnej sytuacji w życiu agencji. Jednak zespół kreatywny Gegenbauera postanowił zademonstrować nie tylko jeden, ale kilka działów firmy.
Na początku ilustracja jest ledwo wprawiona w ruch – poruszają się tylko drobne szczegóły. Jednak gdy użytkownik wybierze dział, najeżdżając na niego kursorem myszy, ta część staje się dynamiczna. Postacie zaczynają się poruszać, a gadżety zaczynają działać. Ponadto wszystkie inne części ilustracji stają się rozmyte, aby wyostrzyć wybraną część.
To doskonały przykład symbiozy między elementem interaktywnym a krótką animacją. Nie tylko tworzy biznesową atmosferę, ale także dodaje trochę zabawy do doświadczenia.

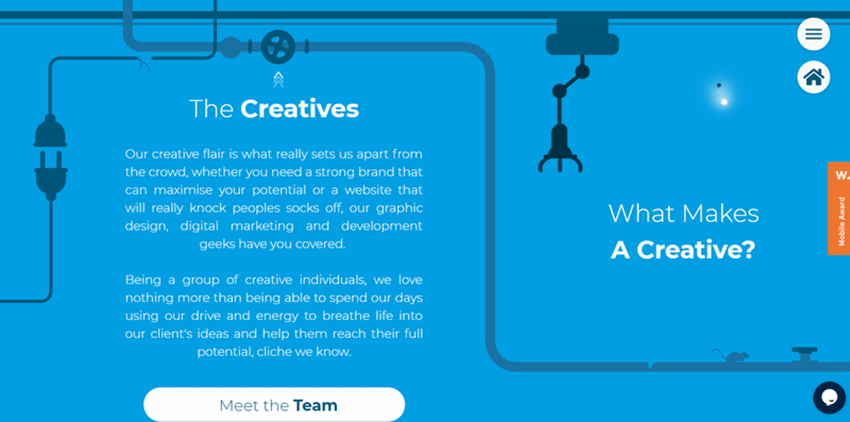
Kreatywny baldachim
Jest to żywa reprezentacja w pełni ilustrowanego interfejsu. Dla niektórych firm może to być za dużo. Ale z pewnością nie dotyczy to zespołu Creative Canopy. Ich oficjalna strona internetowa jest pełna krótkich animacji.
Twórcy ożywili nie tylko całe sceny, ale także ikony i towarzyszące im drobne rysunki. Skutkuje to spójnym doświadczeniem użytkownika. Pomimo wielu animacji, ich krótki czas życia sprawia, że eksploracja projektu jest raczej przyjemna i dyskretna niż przytłaczająca i denerwująca.

Mutify na Maca
Tutaj nie znajdziesz żadnych ilustracji. W przeciwieństwie do wcześniej wspomnianych witryn, Mutify for Mac stawia na obrazy i makiety, które są jego główną wizualną siłą napędową. Aby jednak uniknąć ogólnego statycznego wyglądu, zespół wykorzystał krótką animację, która ratuje sytuację.
W rezultacie obszar bohatera emanuje energią i żywiołowością, która jest nieodłączna dla przemysłu muzycznego. Doskonale wspiera ogólny motyw, służąc jako doskonałe otoczenie do promowania aplikacji.

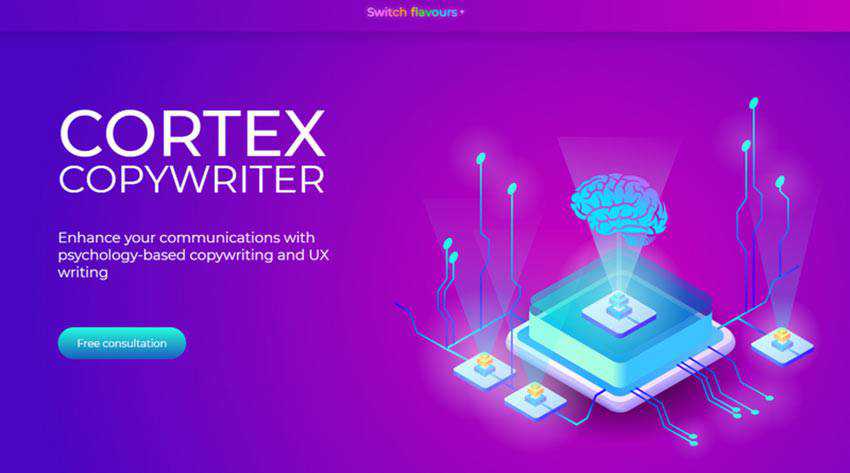
Cortex Copywriter
Zespół odpowiedzialny za Cortex Copywriter przedstawia swoją wizję tabliczki znamionowej firmy za pomocą małej animowanej ilustracji o silnym technice. W ten sposób wiadomość jest dobrze komunikowana, a temat wydaje się żywy.

Mały ruch może zajść daleko
Przyznaj się, bez względu na wszystko, ludzie lubią animacje. Mogą być bardzo nadużywane, a nawet głupie, ale mimo to ludzie ich chcą. Są jak bajki, a kto nie lubi bajek? To odrobina magii z naszego dzieciństwa, która podświadomie podsyca pozytywne emocje.
Krótkie animacje nabierają tempa. To trend z obiecującą przyszłością. Będąc dość zwięzłym, przechodzi od razu do sedna. W połączeniu z poglądowym podejściem jest w stanie sprawić, że cyfrowy świat będzie mniej „zimny” i bardziej „ciepły”.
