Przewijanie w projektowaniu stron internetowych: ile to za dużo?
Opublikowany: 2021-03-23Przewijanie może wydawać się bardzo podstawową funkcją strony internetowej i zasadniczo tak jest. Jednak pomimo swojej podstawowej funkcjonalności, przewijanie Twojej witryny może działać na korzyść użytkowników lub doprowadzać ich do szału, popychając ich do witryn konkurencji.
Niektóre witryny wykorzystują „nieskończone” przewijanie – przewijasz do dołu długiej strony głównej tylko po to, aby pasek przewijania przeskakiwał z powrotem na środek ścieżki, gdy więcej treści ładuje się na dole. Ten rodzaj przewijania może być skuteczny w niektórych przypadkach, ale częściej niż nie frustruje użytkowników. Ważne jest, aby rozpoznać, gdzie przewijanie jest skuteczne i jakiego typu należy użyć.
Złożoność wymaga prostoty
Strony internetowe są solidniejsze i bogatsze w treści niż kiedykolwiek wcześniej, dlatego projektanci wymyślili nowe sposoby wypełniania ekranu informacjami bez przytłaczania użytkowników. Jest to szczególnie ważne teraz, biorąc pod uwagę fakt, że użytkownicy urządzeń mobilnych przewyższają liczebnie użytkowników komputerów stacjonarnych . Projektanci muszą zmieścić dużą ilość treści na stosunkowo małych ekranach, co wymaga pewnego stopnia przewijania.
Projektowanie kafelkowe to idea tworzenia niewielkich fragmentów treści (które zwykle są interaktywnymi linkami do bardziej szczegółowych treści) w celu szybkiego i wydajnego przeglądania. Połącz tę koncepcję z przewijaniem i możesz zapewnić użytkownikom pozornie niekończący się strumień treści.
Przewijanie jest również naturalnie atrakcyjne na urządzeniach mobilnych. Przesunięcie palcem to prosty, łatwy, ale precyzyjny ruch. Użytkownicy szybko uczą się, jak przesuwać palcem, aby szybko dotrzeć do dołu strony lub powoli, aby przejść do następnego odpowiedniego fragmentu treści.
Rodzaje przewijania
W zależności od wizerunku Twojej marki i bazy klientów, rodzaj przewijania, który powinieneś umieścić w swojej witrynie, będzie się różnić. Decydując o tym, którą metodę zastosować, zastanów się, jak będzie ona oddziaływać z dostarczanymi przez Ciebie treściami. Istnieją cztery podstawowe typy przewijania:
1. Długie przewijanie
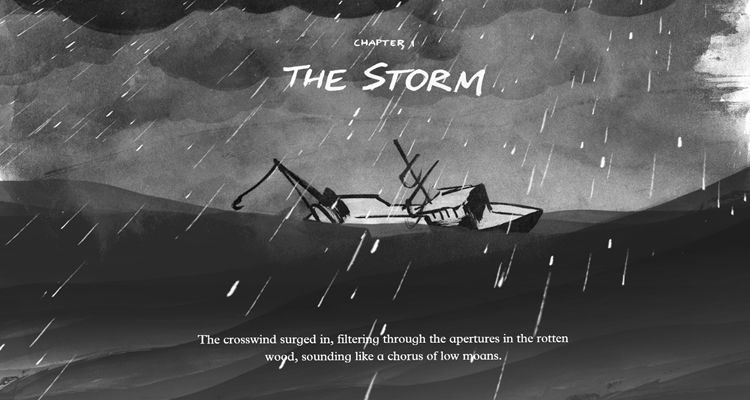
Zaletą długiego przewijania jest możliwość utworzenia pojedynczej strony bezproblemowej treści. Zapewnia to użytkownikom płynne, liniowe przeglądanie i naturalnie nadaje się do opowiadania historii.

Łódź to fantastyczny przykład długiego przewijania
Podczas przewijania użytkownik może w naturalny sposób wchłonąć więcej historii, oferując bardziej wciągające wrażenia podczas przeglądania. Wiele witryn wybiera jedną stronę z długim przewijaniem, ale jedną z głównych wad tej konfiguracji jest to, że może to zaszkodzić SEO Twojej witryny. Witryny z wieloma stronami radzą sobie lepiej pod względem SEO.
2. Naprawiono długie przewijanie
Zamiast przewijania całej strony, ustalona konfiguracja długiego przewijania utrzymuje statyczną zawartość, podczas gdy inne przewijają się. Alternatywnie możesz skonfigurować przewijanie, aby po osiągnięciu przez użytkownika określonego punktu zawartość statyczna przesuwała się do nowej sekcji.
Jest to idealne rozwiązanie dla witryn, które nie chcą konwertować na pojedynczą stronę ze względu na obawy związane z SEO.

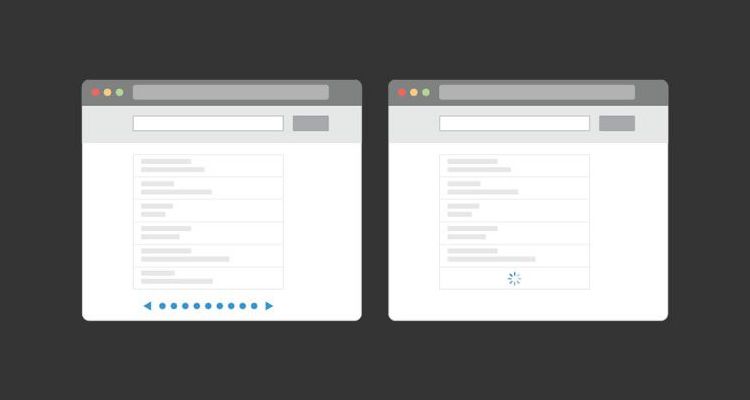
3. Nieskończone przewijanie
W przypadku witryn oferujących bardzo gęste ilości treści może być zbyt wiele do załadowania na jednej stronie naraz. Dzięki nieskończonej konfiguracji przewijania, zasadniczo tworzysz rytm. Większość mediów społecznościowych, takich jak Facebook, Tumblr i Imgur, jest skonfigurowana do nieskończonego przewijania. Pozwala to użytkownikom na ciągłe przeglądanie świeżych treści.

Jedyną wadą jest to, że użytkownicy będą bardzo sfrustrowani utratą swojego miejsca. Jeśli uważasz, że nieskończone przewijanie dobrze działałoby z zawartością Twojej witryny, powinieneś zbadać lepką nawigację, pasek narzędzi lub zestaw przycisków, które umożliwiają użytkownikom szybkie przechodzenie z powrotem na górę lub do określonych obszarów.
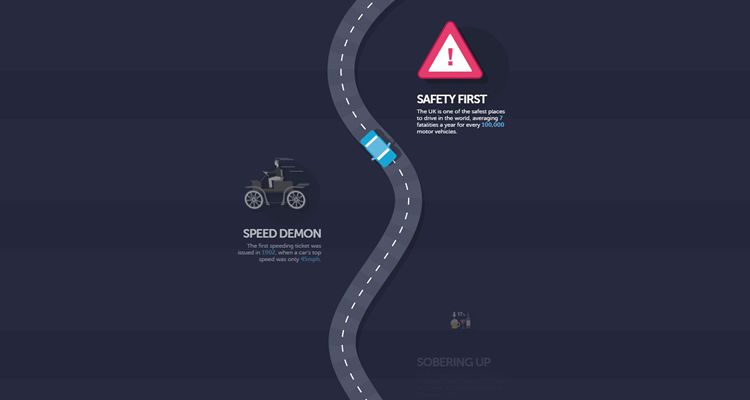
4. Przewijanie paralaksy
Entuzjaści gier wideo poczują się jak w domu dzięki przewijaniu paralaksy. Starsze gry wideo, które rozgrywały się w środowiskach dwuwymiarowych, nie miały technologii umożliwiającej tworzenie rozległych, trójwymiarowych, hiperrealistycznych środowisk, jakie można znaleźć w ostatnich grach.

Przykład przewijania paralaksy: złe hamowanie
Starsze 8-bitowe i 16-bitowe gry, takie jak Sonic the Hedgehog, Mega Man i Super Mario Bros, były często nazywane „side-scrollerami”. Dzieje się tak, ponieważ gracz poruszał się od lewej do prawej, aby ukończyć scenę, a głębia została stworzona przez ruch. Pierwszy plan i tło poruszałyby się z różnymi prędkościami, tworząc wizualne wrażenie głębi. Przewijanie paralaksy w projektowaniu stron internetowych naprawdę błyszczy, gdy można pracować nad animacjami wyzwalanymi przez przewijanie.
Najlepsze praktyki dotyczące przewijania
Rodzaj przewijania, którego używasz w swojej witrynie, powinien zależeć od zawartości. Podstawową funkcją przewijania jest umożliwienie użytkownikom przetrawienia tak dużej lub niewielkiej ilości treści, jak chcą, dlatego ważne jest, aby dostosować wrażenia do swojej oferty.
Witryny o bardzo dużej zawartości treści mogą chcieć badać nieskończone długie przewijanie. Ta metoda sprawdza się w mediach społecznościowych – zwłaszcza na platformach mobilnych – ponieważ na jednej stronie jest po prostu zbyt dużo treści do przetrawienia, a próba dopasowania każdego fragmentu do poszczególnych stron byłaby zarówno niepraktyczna, jak i mało angażująca.
Niech treść dyktuje długość przewijania. Możesz także przyciąć przewijanie za pomocą prostych przycisków, które mówią „Przewiń, aby uzyskać więcej” lub „Zobacz więcej”. Pozwól użytkownikom decydować, czy chcą kontynuować, a Twoje strony nie tylko będą się ładować szybciej, ale ludzka ciekawość sprawi, że użytkownicy będą częściej klikać.
Twoje dane użytkowników powiedzą Ci wiele o tym, jak Twoi użytkownicy wchodzą w interakcję z Twoją witryną i czy powinieneś przemyśleć konfigurację przewijania. Kiedy użytkownik odwiedza Twoją stronę, pierwszą rzeczą, którą widzi, jest góra. Dolna część ich widoku jest nazywana „zawinięciem”, a Google Analytics może Ci powiedzieć, ilu użytkowników klika pod nią i jak często. Te dane poinformują Cię, czy Twoje obecne ustawienie przewijania i układ witryny zachęcają użytkowników do przewijania w dół, aby zobaczyć, co masz do zaoferowania.
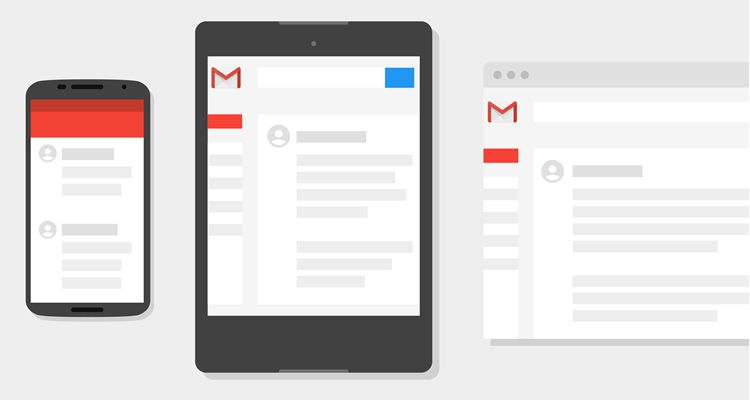
Sticky Navigation to świetne narzędzie
Niezależnie od tego, jaki typ przewijania wybierzesz dla swojej witryny, lepka nawigacja to świetny sposób, aby zapewnić użytkownikom poczucie kontroli podczas przeglądania witryny. Pomyśl o internetowym kliencie poczty e-mail, takim jak Gmail: możesz przewijać skrzynkę odbiorczą, ale pasek po lewej stronie ekranu zawiera przyciski do przełączania między kontami lub uzyskiwania dostępu do różnych folderów. Użytkownicy mogą przewijać w wolnym czasie, ale zawsze mają możliwość przejścia do konkretnej sekcji.

Przyklejona nawigacja może przynieść korzyści każdemu rodzajowi witryny. Jeśli zastosujesz nieskończone przewijanie, użytkownicy prawdopodobnie polubią możliwość powrotu na górę strony jednym dotknięciem, zamiast ciągłego przesuwania. Możesz także utworzyć nagłówek, który pozostanie na ekranie bez względu na to, jak daleko w dół przewinie użytkownik, oferując natychmiastowy dostęp do podstawowych funkcji.
Plusy i minusy
Ponieważ coraz więcej osób korzysta z urządzeń mobilnych do przeglądania sieci, przewijanie wydaje się być naturalnym wyborem dla stron internetowych. Oczywiście klikanie różnych linków jest szybkie i łatwe, ale większość użytkowników woli mieć szybki dostęp do większości treści witryny tak szybko, jak to możliwe. Możesz zainteresować swoich użytkowników bogatą ofertą treści i nie przytłoczysz ich, jeśli zaoferujesz pewną kontrolę.
Należy jednak pamiętać, że duże bloki treści lub multimediów mogą spowolnić ładowanie strony. Może to mieć negatywny wpływ na wrażenia użytkowników na urządzeniach mobilnych, ponieważ wielu z nich będzie przeglądać w ruchu za pomocą danych komórkowych lub słabszych niż przeciętne połączeń Wi-Fi.
Być może będziesz musiał również poświęcić stopkę swojej witryny. Prawie każda strona internetowa ma na dole stopkę z precyzyjnymi linkami do profilu firmy, gdzie złożyć podanie o pracę, dane kontaktowe i inne ogólne informacje. Możesz wyeliminować potrzebę używania stopki, używając przyklejonych narzędzi nawigacyjnych, które użytkownicy mogą kliknąć, aby przejść do określonych obszarów witryny.
Jeśli projektujesz do przeglądania na urządzeniach mobilnych (co powinno być), korzyści z przewijania znacznie przewyższają wady – o ile mądrze skonfigurujesz przewijanie witryny. Urządzenia mobilne z natury zachęcają do interakcji, a dzięki mądrze zaprojektowanemu, responsywnemu projektowi strony internetowej Twoi użytkownicy będą zachwyceni unikalnymi sposobami wchłaniania treści.
