12 najlepszych pomysłów i funkcji na projektowanie witryn szkolnych na rok 2022
Opublikowany: 2022-02-16Jeśli zastanawiasz się, co powinna zawierać szkolna strona internetowa w tym roku, jeśli chodzi o jej strukturę, funkcjonalność, wygląd, projekt i treść, to mamy dla Ciebie odpowiedzi. W WebDesignDev omówimy 12 najważniejszych elementów projektowania witryn szkolnych, które każdy programista powinien wziąć pod uwagę.
Ogólnie rzecz biorąc, strony internetowe przekształciły się z czegoś, co po prostu do czegoś, co jest istotnym zasobem cyfrowym, bez względu na sektor, w którym się znajdujesz. Jest to bardzo prawdziwe nawet w przypadku szkół i uniwersytetów. Serwisy szkolne przeszły w ostatnich latach znaczną przemianę. Poza pandemią Covida dwie rzeczy napędzają tę transformację:
- Władze szkolne zrozumiały teraz, jak ważne jest posiadanie wysoce funkcjonalnych i responsywnych stron internetowych.
- Tworzenie i utrzymywanie fantazyjnych, przyjaznych dla urządzeń mobilnych i interaktywnych stron internetowych stało się teraz łatwiejsze niż kiedykolwiek.
Strony internetowe służą różnym celom dla wszystkich szkół. Po pierwsze, zapewniają dobrą drogę marketingową do prezentacji swoich kursów, programów, powiązań, personelu, kampusu i innych obiektów. Biorąc pod uwagę obecną konkurencję w sektorze edukacji, ważne stało się dla wszystkich szkół, od podstawowych po lokalne szkoły wyższe i uniwersytety, aby zapewnić atrakcyjną wizualnie stronę internetową, a dodam – fajną w użyciu, która lepiej przedstawia ich ofertę edukacyjną niż konkurencja . Jak wiecie, pierwsze wrażenie ma kluczowe znaczenie, aw erze cyfrowej zaczyna się od strony internetowej.
Uwaga redaktorów: ważne jest, aby zrozumieć, że jeśli nie uruchomiłeś jeszcze witryny internetowej swojej szkoły, zastanów się najpierw, w jaki sposób ją zbudujesz, na jakiej platformie będzie ona zarządzana i czy użyjesz potężnego, wszechstronnego narzędzia do tworzenia witryn, takiego jak te wymienione w #4 poniżej. Jeśli jesteś projektantem stron internetowych, który już wie, jak kodować, masz również ten wybór dzięki polecanym najlepszym kreatorom witryn.
Innym celem szkolnych stron internetowych jest bycie centrum zasobów wiedzy dla swoich uczniów. Jako cyfrowa tablica ogłoszeń uczniowie, pracownicy i rodzice mogą być powiadamiani o wydarzeniach, informacjach o kursach, planach sportowych, dokumentach i ważnych aktualizacjach.
Istnieje jednak pewien stopień rozbieżności między dojrzałością szkolnych stron internetowych. Niektóre zamożne szkoły mają bardzo wyrafinowane strony internetowe, podczas gdy mniejsze szkoły nadal korzystają ze starych stron internetowych opartych na HTML, które są mało funkcjonalne, przyjazne dla urządzeń mobilnych lub atrakcyjne wizualnie.
Ten blog zawiera kilka prostych pomysłów, wskazówek i funkcji dotyczących projektowania szkolnej witryny internetowej, które mogą pomóc w ulepszeniu istniejącego projektu i funkcjonalności witryny szkolnej. Jeśli dopiero zaczynasz i jesteś gotowy do stworzenia szkolnej strony internetowej, jest to również świetne miejsce na rozpoczęcie.
Chociaż w przypadku tych witryn obowiązują zwykłe zasady tworzenia witryn, poniższe wskazówki są bardziej skoncentrowane na poprawie funkcjonalności witryny internetowej szkoły, aby lepiej służyła swoim celom i użytkownikom.
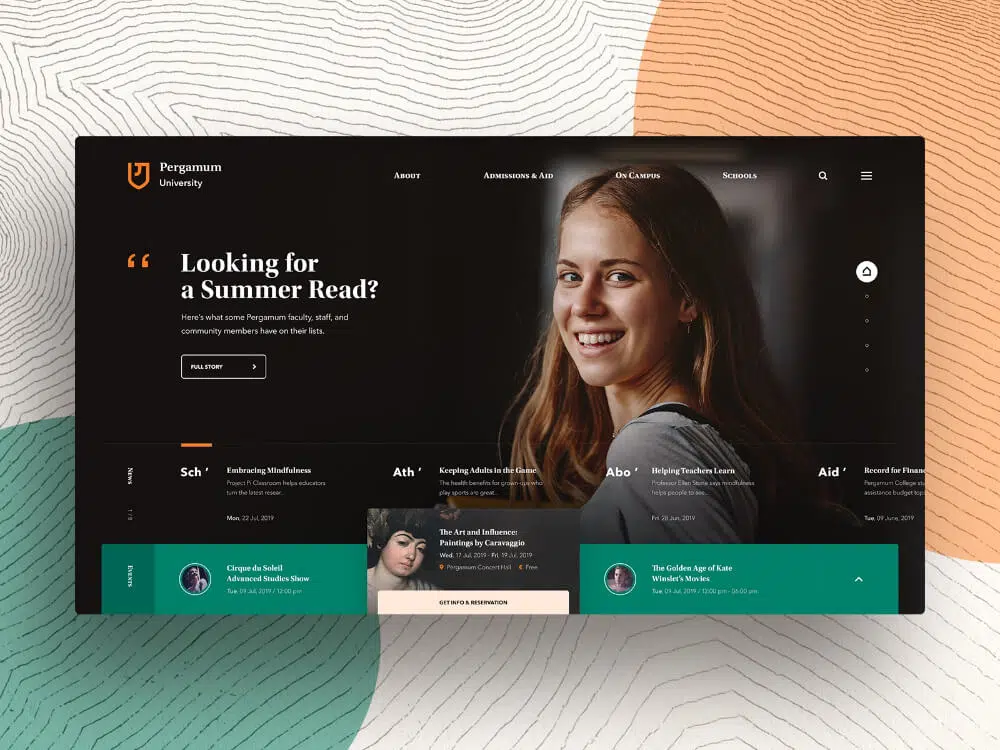
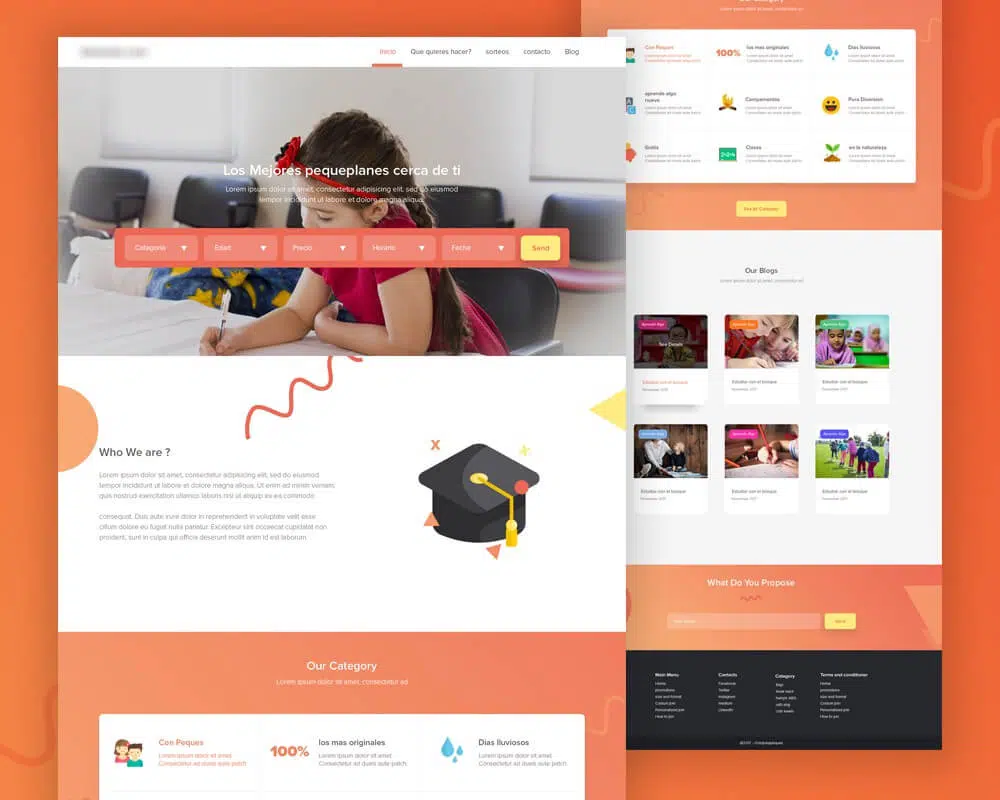
1. Wróć do przepływu treści i zrób to wizualnie minimalnie
Jedną z największych wad istniejących witryn szkolnych jest to, że starają się umieścić zbyt dużo treści i sprawić, by witryna wyglądała tak, jakby zaprojektowała ją 5-klasistka (chociaż dzisiejsi 5-klasiści są dość bystrzy i prawdopodobnie mogą wykonać dobrą robotę). Biorąc pod uwagę, że witryny szkolne zawierają różne treści, przedstawienie ich w uporządkowany, łatwy w użyciu sposób może być trudne. Byłoby pomocne, gdybyś najpierw opracował strategię treści, która obejmuje informacje, kursy, kontakt, zasoby i wszystkie inne sekcje.
Pierwszym krokiem byłoby ustalenie, jakie treści chcesz umieścić w witrynie, a następnie utworzenie przepływu treści. Na przykład utwórz sekcje na stronie głównej i pokaż tylko niektóre treści z linkami „czytaj więcej”. Jeśli chodzi o projekt, spróbuj zwiększyć białą przestrzeń i użyj pól rozwijanych z mapą witryny. Obecny trend projektowania stron internetowych jest minimalny. Postępuj zgodnie z tym i przeprojektuj swoją witrynę, aby wyglądała schludnie i czysto. To znacznie poprawi wrażenia użytkownika.
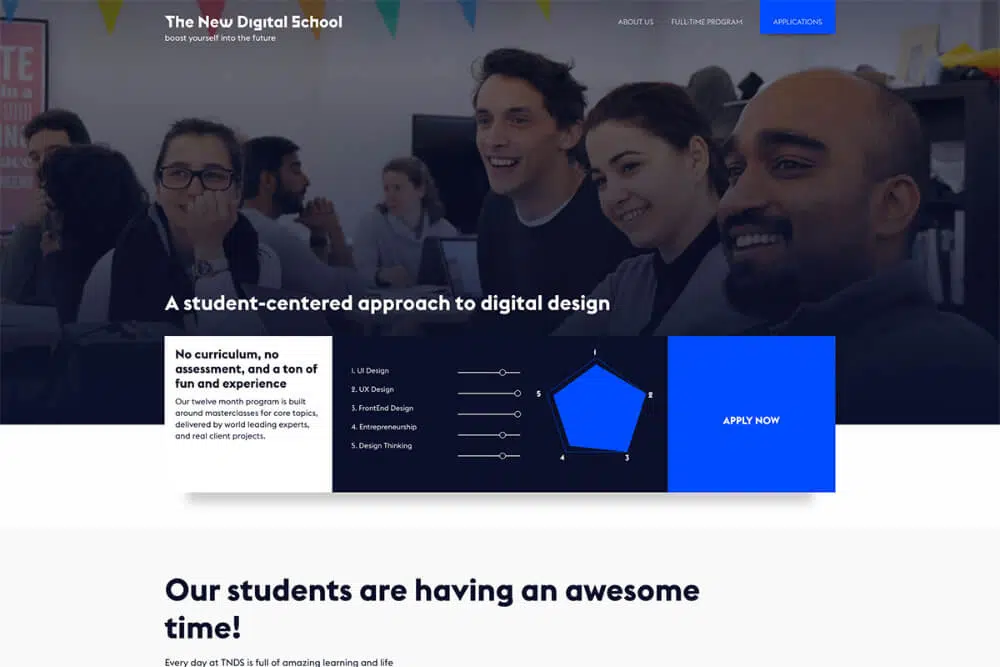
2. Uczyń swoją szkolną witrynę tak ludzką, jak to tylko możliwe
Pokazywanie większej liczby ludzkich twarzy to technika sugerowana przez wszystkich ekspertów od marketingu cyfrowego. Pomaga to w nawiązaniu lepszej więzi międzyludzkiej z widzami. Dla szkół ten aspekt jest tym ważniejszy. Dlatego dobrze jest mieć ludzkie twarze na większości używanych zdjęć. Z punktu widzenia tworzenia stron internetowych powinieneś stworzyć więcej miejsca na obrazy w całym przepływie treści.
Najlepiej byłoby zrobić zdjęcie szkoły, obejmujące uczniów, wydział i jego infrastrukturę. Jeśli nie jest to możliwe, możesz użyć dobrych obrazów stockowych ze źródeł takich jak Shutterstock, Adobe Stock lub DepositPhotos. Wszystkie mają niesamowitą kolekcję obrazów, które sprawią, że Twoja witryna będzie wyglądać atrakcyjnie wizualnie. Oprócz zdjęć możesz również zmienić wygląd treści tekstowej, aby była bardziej spersonalizowana i opowiadająca historię niż typowy styl formalny.
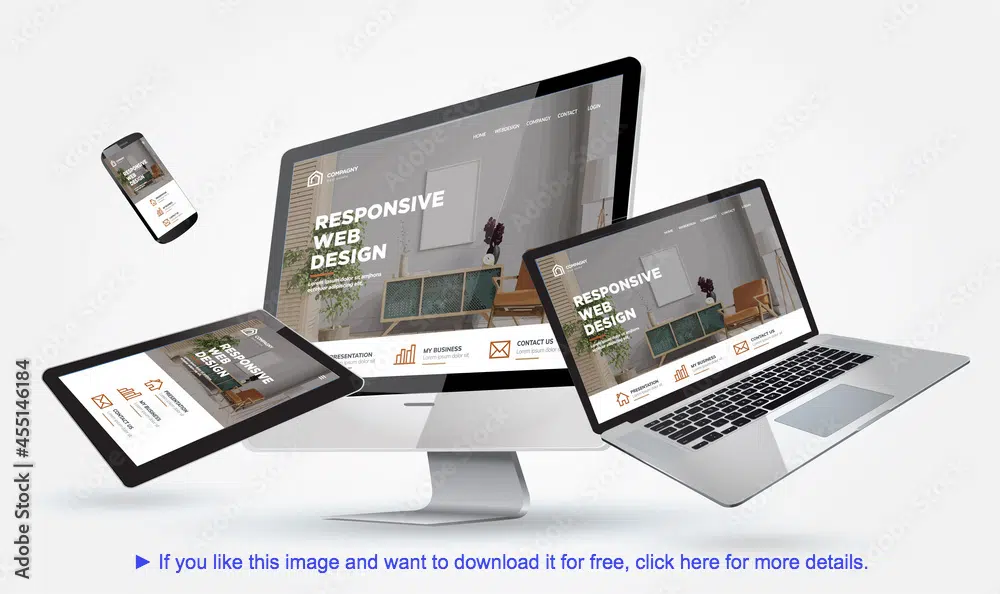
3. Zapewnij kompatybilność i przyjazność dla urządzeń mobilnych
Twoja szkolna witryna internetowa powinna mieć dobrą kompatybilność z urządzeniami mobilnymi i być przyjazna dla urządzeń mobilnych dla użytkowników. Wielu programistów uważa, że szkolne strony internetowe będą oglądane przede wszystkim na komputerach stacjonarnych, co powinno być priorytetem. Chociaż nie będziemy się z tym nie zgodzić, oznacza to również, że nie należy ignorować kompatybilności mobilnej. Należy pamiętać, że początkowo urządzenia mobilne były rzadkością, ale teraz nawet gimnazjaliści i młodsi korzystają z urządzeń mobilnych regularnie.
Nauka online sprawiła, że strona internetowa stała się ważniejsza, a uczniowie będą ją otwierać na wszystkich typach urządzeń. Dlatego musisz zapewnić płynne i spójne przeglądanie stron internetowych na wszystkich urządzeniach, w tym na komputerach stacjonarnych, telefonach komórkowych, tabletach i laptopach. Dobrym pomysłem będzie przyjęcie podejścia mobile-first podczas tworzenia strony internetowej.
Niektóre szkoły idą naprzód i tworzą osobną stronę internetową do przeglądania mobilnego, która przypomina bardziej aplikację mobilną. Większość nowoczesnych twórców motywów, platform CMS (system zarządzania treścią) i kreatorów witryn zostało już opracowanych tak, aby były przyjazne dla urządzeń mobilnych i kompatybilne ze wszystkimi urządzeniami mobilnymi.
4. Skonfiguruj dobry system zarządzania treścią
Ważne – Dobry system zarządzania treścią (CMS) pomaga w uproszczeniu części związanej z utrzymaniem witryny oraz umożliwia szybkie i częste aktualizacje treści. Bez wątpienia najlepszym CMS w tej chwili jest WordPress. WordPress to największy, najpopularniejszy CMS i jest używany przez ponad 40% wszystkich stron internetowych na świecie, a ich udział w rynku wynosi 65%, jak podaje Kinsta – That's Incredible!
Istnieje jednak wiele innych dobrych platform CMS, które zawierają już narzędzie do tworzenia witryn wraz z hostingiem i wszystkimi unikalnymi funkcjami, których może potrzebować Twoja szkoła. Będzie to radykalna zmiana dla szkół, które nadal korzystają ze stron internetowych opartych na HTML lub innych programach językowych na bezpłatnych platformach, które wymagają dużej ilości zasobów, takich jak wtyczki. Jeśli musisz rozważyć przejście na renomowany, bezpieczny i łatwy w użyciu system CMS, oto kilka opcji dla szkół, innych niż WordPress, do rozważenia:
- Wix (Free To Start) – lider w tworzeniu stron internetowych i najbardziej znany z posiadania potężnej platformy CMS typu „wszystko w jednym”, która zawiera wszystko, co jest potrzebne do zbudowania pięknej szkolnej witryny internetowej.
- WebFlow (Free To Start) – zapewniają jeden z najnowocześniejszych interaktywnych narzędzi do tworzenia witryn, a także zapewniają wszystko, czego potrzebujesz, w tym hosting.
- Squarespace (Free To Start) — kolejny długoterminowy dostawca w branży kompletnego tworzenia witryn internetowych. Podobnie jak w przypadku wszystkich innych, zapewniają motywy i szablony, które świetnie wyglądają.
- Weebly (bezpłatny start) – jest to kompleksowa platforma do tworzenia witryn internetowych, której właścicielem jest firma Square, Inc., która jest dużą firmą obsługującą karty kredytowe. Mają bezpieczną i prostą platformę do nawigacji.
Korzystanie z renomowanej platformy CMS dla witryny internetowej Twojej szkoły pozwala na zwiększenie uprawnień większej liczby osób do odpowiedzialności za utrzymanie i aktualizację witryny. Większość szkół w USA ma swoich uczniów do wykonywania tych zadań. To wzbudza wśród uczniów poczucie własności i wciąż wymyślają nowe pomysły, kampanie i treści na stronie internetowej, dzięki czemu strona internetowa szkoły jest bardziej żywa i użyteczna. Dlatego dobrym pomysłem będzie skonfigurowanie dobrej hierarchii dostępu do backendu witryny.
5. Nie zapomnij o funkcjach zgodności ADA
Ogólnie rzecz biorąc, dobra dostępność witryny jest ważna i nie chodzi tylko o kompatybilność z urządzeniami mobilnymi lub przeglądarką czy nawigację. Chodzi raczej o zapewnienie, że użytkownicy z jakimkolwiek rodzajem niepełnosprawności mogą również uzyskać dostęp do strony internetowej zgodnie z opisem ADA. Niestety, wiele szkolnych witryn internetowych nie jest w pełni zgodnych z WCAG 2.0 lub rozszerzonymi wytycznymi dotyczącymi dostępności treści WCAG 2.1 dla ADA, nawet jeśli jest to wymóg funkcjonalny i prawny.
Jako programista powinno to znaleźć się na Twojej liście priorytetów, ponieważ sprawi, że Twoja witryna będzie wyróżniać się na tle innych i pomoże Ci stworzyć witrynę, z której wszyscy mogą korzystać. Należy przestrzegać podstawowych zasad i wytycznych dotyczących dostępności. Przeprowadź również dokładny test i sprawdź, jak Twoja witryna działa w stosunku do zestawu wytycznych technicznych. Witryny szkolne, które są w pełni dostępne, pokazywałyby inkluzywną wartość szkoły, która jest uważana za bardzo ważną w dzisiejszych czasach.

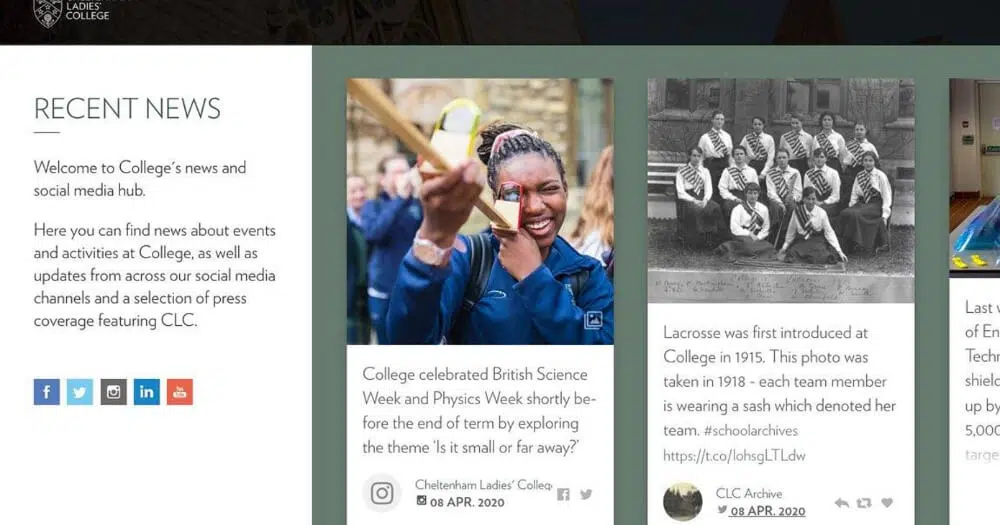
6. Włącz media społecznościowe szkoły
Oprócz dobrej strony internetowej szkoły nie muszą być aktywne w mediach społecznościowych. Obejmuje to wszystkie główne platformy, takie jak Twitter, Instagram, Facebook, YouTube, a nawet LinkedIn. Dzieje się tak, ponieważ większość dzieci w wieku szkolnym jest już obecna na takich platformach, a co ważne, nawet ich rodzice by z nich korzystali. Media społecznościowe stają się kolejną szerszą platformą, za pomocą której szkoła może łączyć się ze wszystkimi swoimi interesariuszami.
Dobrze byłoby włączyć swoje platformy społecznościowe do swojej witryny. Udostępnianie linków do kont społecznościowych jest obecnie rutynową praktyką. Ale o krok do przodu byłoby utworzenie kanału mediów społecznościowych na żywo na stronie internetowej. Dostępnych jest wiele dobrych wtyczek i widżetów, które mogą Ci w tym pomóc. W ten sposób skonfigurujesz dwa połączenia między uchwytami mediów społecznościowych a stroną internetową, dzięki czemu będzie bardziej dynamiczna.
7. Dodaj powiadomienia push i korzystaj ze stron docelowych
Czy wiesz, że możesz również skonfigurować powiadomienia push dla aktualizacji swojej witryny? Działają dokładnie tak, jak otrzymujesz aktualizacje i powiadomienia na telefonie komórkowym. Konfigurując tę funkcję na swojej stronie, będziesz powiadamiać wszystkich użytkowników, którzy zasubskrybowali powiadomienie o najnowszych aktualizacjach na stronie. Dzięki temu strona będzie bardziej angażująca i zwiększy się liczba użytkowników.
Inną dobrą praktyką, którą możesz zastosować, jest tworzenie stron docelowych dla określonych wydarzeń lub aktualizacji. Na przykład, jeśli organizujesz wydarzenie ogólnoszkolne, takie jak seminarium, utwórz prostą stronę docelową ze wszystkimi skonsolidowanymi szczegółami wydarzenia. Następnie wyślij powiadomienie o tym samym i spraw, aby użytkownicy otworzyli tę stronę docelową. W ten sposób szybko i łatwo uzyskają wszystkie potrzebne informacje. Jest to skuteczna praktyka stosowana przez witryny eCommerce w celu zwiększenia sprzedaży, ale z pewnością możesz ją również wypożyczyć na witrynę szkoły.
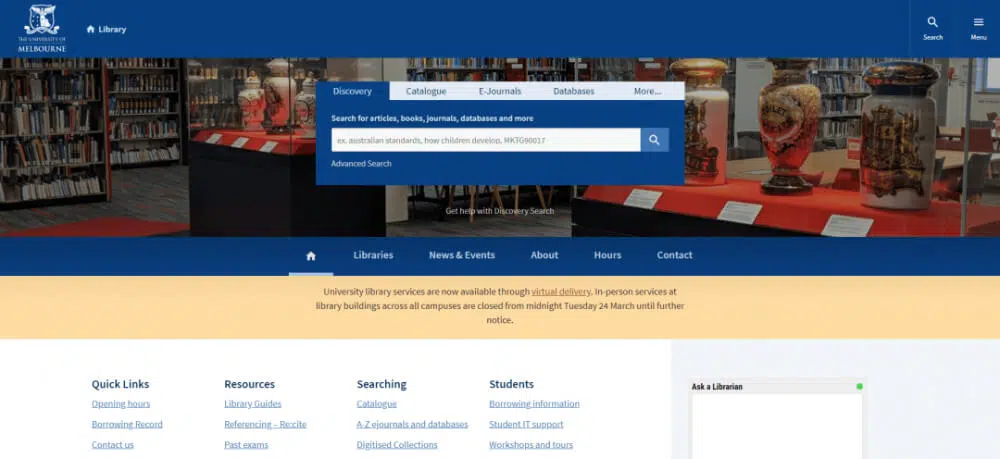
8. Zapewnij zaawansowane opcje wyszukiwania
Strona internetowa szkoły powinna z czasem przekształcić się w jedno duże centrum wiedzy, w którym uczniowie będą mogli znaleźć wszystkie niezbędne zasoby i informacje, których potrzebują. Jednak nie będziesz chciał, aby uczniowie lub użytkownicy czuli się całkowicie zagubieni w takim scenariuszu. Dlatego posiadanie dobrych zasobów na stronie jest pomocne tylko wtedy, gdy użytkownicy mają do nich dostęp.
Można to złagodzić, udostępniając zaawansowaną funkcję wyszukiwania. Podczas gdy rutynowe wyszukiwanie wyrzuci wiele niejasnych wyników, możesz dodać filtry w wyszukiwaniu. Filtry te mogą być oparte na klasyfikacji treści, takiej jak artykuły merytoryczne, studia przypadków, zasady szkolne i nie tylko. Ponadto istnieje wiele potężnych dodatków do wyszukiwarek, które możesz uzyskać na swojej szkolnej stronie internetowej, które pozwolą Ci całkowicie dostosować funkcję wyszukiwania w witrynie.
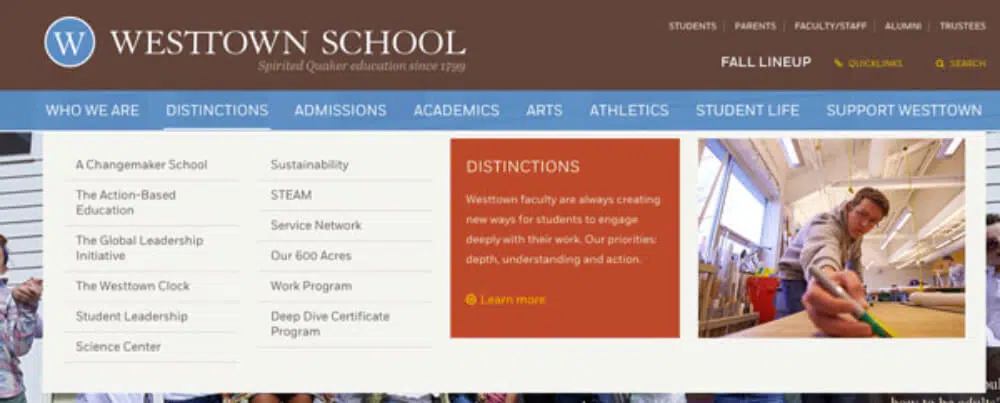
9. Miej wyraźne wezwanie do działania i nawigację
Rozszerzeniem powyższego punktu będzie konieczność usprawnienia nawigacji. Zapewni to, że użytkownik nie zgubi się na stronie. Podczas tworzenia przepływu zawartości będzie on idealny do tworzenia ścieżki nawigacji. Postępuj zgodnie ze zorganizowanym podejściem do dostarczania informacji. Zaprojektuj menu zgodnie z tym planem nawigacji. Dobrym pomysłem byłoby dostarczenie bułki tartej, aby użytkownik mógł się odnaleźć.
Ważnym elementem nawigacji jest właściwe wykorzystanie sekcji wezwania do działania (CTA). Upewnij się, że wezwania do działania są ustawione w wymaganych pozycjach i prowadzą użytkownika na właściwe strony. Pomoże to wskazać kierunek i sprawi, że będą wykonywać właściwe czynności, takie jak rejestracja, wypełnianie formularza lub czytanie artykułu. Dodanie CTA na interfejsie nie wystarczy; musisz połączyć je z CRM na zapleczu. W ten sposób wszystkie działania, które wykonujesz, są rejestrowane, a podane szczegóły mogą być wykorzystane do inicjowania działań zgodnie z potrzebami.
10. Szkolne strony internetowe powinny być wciągające
Jednym z trendów internetowych, który będziemy obserwować w 2022 roku, jest tworzenie wciągających stron internetowych. Dotyczy to nawet szkolnych stron internetowych. Dawno minęły czasy, kiedy można było użyć kilku obrazów i tekstu i mieć nadzieję, że Twoja witryna zwiększy zaangażowanie użytkowników. Zasięg uwagi użytkowników maleje, a konsumowane przez nich treści cyfrowe gwałtownie rosną. Oznacza to, że musisz zapewnić coś wyjątkowego i innego, aby przyciągnąć i zatrzymać ich uwagę.
W przypadku witryn szkolnych treści wciągające mogą mieć postać filmów. Mogą to być filmy o infrastrukturze, referencje uczniów lub sesje wymiany wiedzy. Oprócz tego możesz zapewnić 360-stopniową wycieczkę po kampusie szkolnym. W ten sposób użytkownicy mogą odbyć wirtualną wycieczkę po kampusie. Możesz także skonfigurować spersonalizowanego chatbota, który będzie odpowiadał na wszystkie zapytania użytkowników i dostarczał im ważnych informacji o szkole.
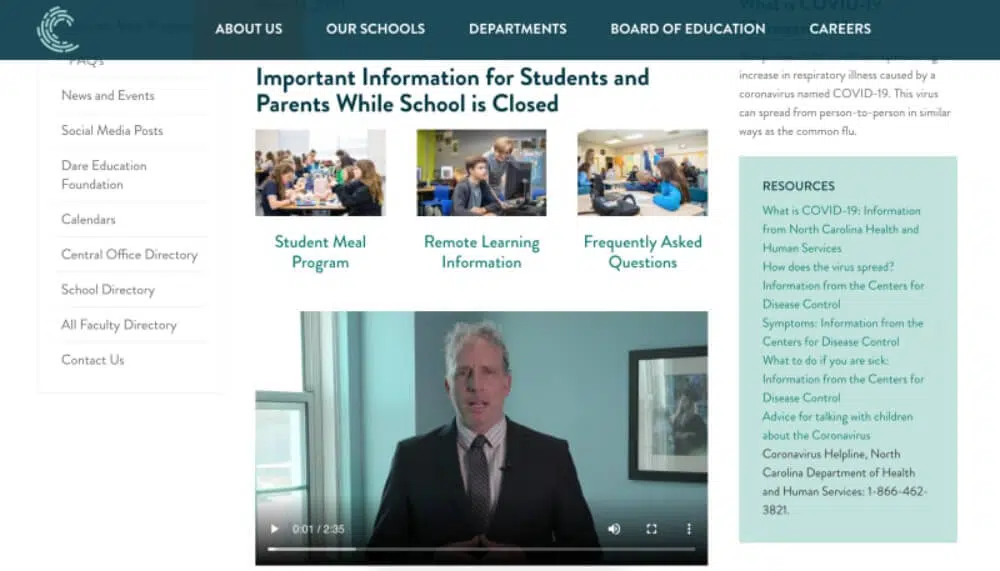
11. Zbuduj stronę odpowiedzi na temat COVID19
Utworzenie strony odpowiedzi na temat COVID19 jest teraz prawie obowiązkiem dla wszystkich organizacji. Jest to tym ważniejsze dla szkół, że zostały one mocno dotknięte przez pandemię. Ponadto uczniowie i ich rodzice mają jakiekolwiek obawy dotyczące sposobu nauczania i innych aktualizacji ze szkoły. Ta strona może służyć do ich rozwiązywania.
Strona odpowiedzi na temat COVID19 może być prostą stroną docelową lub bardziej skomplikowaną serią stron internetowych, w zależności od potrzeb. Sugerujemy, abyś miał przynajmniej stronę docelową, która mówi o środkach ostrożności, jakie podejmujesz w przypadku COVID19 i innych istotnych aktualizacjach.
Przykłady:
- Teksas A&M
- Uniwersytet Hardinga
- Oxford University
Innym podejściem może być zintegrowanie całego ekosystemu uczenia się online na takiej stronie. Z tej strony uczniowie zostaną przekierowani do odpowiednich wirtualnych sal lekcyjnych lub centrów zasobów. W tym samym czasie rodzice i inni interesariusze otrzymają najnowsze aktualizacje. Na koniec nie zapomnij skonfigurować funkcji powiadomień push dla tej strony.
12. Skorzystaj ze szkolnej strony internetowej do promocji
Wartość strony internetowej nie zależy od funkcji i wyglądu, ale od tego, jak często jest używana. Jednak nawet po uwzględnieniu wszystkich powyższych punktów, twoja szkolna strona internetowa prawie nie ma odwiedzających, wtedy cały wysiłek pójdzie na marne. Dlatego musisz opracować kampanie, które zwiększą korzystanie ze szkolnej strony internetowej.
Dobrym pomysłem byłoby użycie formuły „Marchew i Kij”. Zapewnij wiele dobrych zasobów na stronie internetowej szkoły, aby nadal odwiedzać uczniów i rodziców. Jednocześnie zrób kilka obowiązkowych czynności na stronie internetowej szkoły, takich jak wypełnienie określonych formularzy lub uiszczenie opłat. To przymusowo przyciągnie odwiedzających do Twojej witryny. Nie zapomnij również skonfigurować Google Analytics, aby mieć pewność, że uzyskasz kluczowe informacje na temat użytkowników Twojej witryny.
Wniosek
Cieszy fakt, że szkolne strony internetowe mają odpowiedni priorytet. Przekształcają się z nudnych, niezdarnych witryn internetowych w wysoce interaktywne witryny z dynamiczną zawartością. Jako programista pracujący nad szkolnym projektem strony internetowej musisz zapewnić standardowe zasady tworzenia stron internetowych. Oprócz tego powyższe punkty zawierają konkretne wskazówki, które mogą ulepszyć Twoje szkolne strony internetowe i wyróżnić je. Kluczem jest tutaj utrzymanie dynamicznej i aktywnej witryny oraz zapewnienie dobrego uczestnictwa.
Przykłady witryn internetowych na żywo
- Uniwersytet Stanowy w Boise
- Akademia ELA – (zbudowana na platformie Wix)
- Uniwersytet Południowego New Hampshire
- Booker T. Washington High School
- Greater Atlanta Christian School – (Zwycięzca WebAwards)
- Uniwersytet Masters
- Liceum Cary Grove
- Interlochen Center For The Arts – (Zwycięzca WebAwards)
Szkolne motywy i szablony stron internetowych – Kreatory witryn
- Wix
- WebFlow
- Kwadrat
- Weebly
Szkolne motywy i szablony stron internetowych – WordPress
- Pallikodam – Szkolny motyw WordPress
- Edumax – Motyw WordPress na edukację i kursy online
- Melodia – motyw WordPress dla szkoły artystycznej i muzycznej
- Divi Edu
- Ed School: Motyw WordPress Edukacja
Lista kontrolna 12 elementów, które powinny zawierać szkolne strony internetowe:
1. Wróć do przepływu treści i zrób to wizualnie minimalnie
2. Uczyń swoją szkolną witrynę tak ludzką, jak to tylko możliwe
3. Zapewnij kompatybilność i przyjazność dla urządzeń mobilnych
4. Skonfiguruj dobry system zarządzania treścią
5. Nie zapomnij o funkcjach zgodności ADA
6. Włącz media społecznościowe szkoły
7. Dodaj powiadomienia push i korzystaj ze stron docelowych
8. Zapewnij zaawansowane opcje wyszukiwania
9. Miej wyraźne wezwanie do działania i nawigację
10. Szkolne strony internetowe powinny być wciągające
11. Zbuduj stronę odpowiedzi na temat COVID19
12. Skorzystaj ze szkolnej strony internetowej do promocji