Czego Saul Bass może nas nauczyć o projektowaniu stron internetowych?
Opublikowany: 2022-03-10Projektowanie stron internetowych istnieje na pięknym skrzyżowaniu różnych dyscyplin. W poprzednich artykułach pisałem o lekcjach, jakie można wyciągnąć z gazet i od starożytnych architektów rzymskich. Tym razem przyjrzymy się jednemu z najlepszych grafików wszech czasów — Saulowi Bassowi.
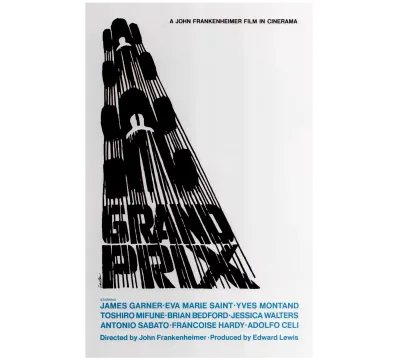
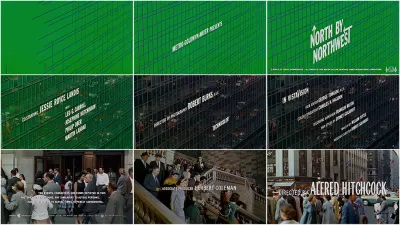
Saul Bass to legenda projektowania graficznego. Od lat odpowiada za sekwencje tytułowe w filmach takich jak North by Northwest i Anatomy of a Murder , a także za szereg kultowych plakatów i logo marek. Jego twórczość, jak pisze Martin Scorsese, „wydestylowała poezję współczesnego, uprzemysłowionego świata”.

Jesteśmy teraz w innym świecie, zawrotnym, cyfrowym świecie, ale niesie to ze sobą własną poezję. Chociaż tło się zmieniło, metody i sposób myślenia Saula Bassa przetrwały próbę czasu, a projektanci stron internetowych dobrze by je zapamiętali.
Dokonywanie Przyziemności Niezwykłej
Zanim przejdziemy do konkretów Saula Bassa i jego twórczości, warto nakreślić jego podejście do projektowania w szerszym ujęciu. Wielkie postacie inspirują wielkie idee, ale jak to często bywa, prawdziwa sztuczka tkwi w szczegółach.
O swoim podejściu do sekwencji tytułowych Bass powiedział:
„Zajmuj się zwykłymi rzeczami, rzeczami, które znamy tak dobrze, że przestaliśmy je widzieć; radzić sobie z nimi w sposób, który pozwala nam je zrozumieć na nowo — w pewnym sensie czyniąc to, co zwykłe, niezwykłym”.
— Saul Bas (Źródło)
Podobny etos można i należy zastosować do projektowania stron internetowych. Patrząc na jego prace, tak, wyobraźcie sobie plamy na stronie głównej, ale pomyśl także o przyciskach i formularzach rejestracji oraz zastrzeżeniach prawnych. Równie wiele piękna można znaleźć w małych rzeczach. Czasami więcej.

To, że Bass słynie nawet z tytułowych sekwencji, świadczy o jego kreatywności. Zanim Saul Bass wkroczył na scenę, tytuły filmów były zwykle nudnymi sprawami, nazwiskami i statycznymi obrazami przedstawianymi z całym dziwakiem dokumentów rozwodowych. Pod jego okiem stały się dziełami sztuki, wypowiedziami na temat tonu i faktury tego, co miało nadejść. Jak to tak genialnie ujął,
"Projekt jest to myślenie wizualne."
— Saul Bass
Więcej informacji na temat wizji Saula Bassa na temat jego pracy i jego wpływów można znaleźć na następujących stronach i filmach:
- Język wizji autorstwa Gyorgy'ego Kepesa, wczesnego mentora Bass
- „Saul Bass's Movie Posters”, esej wideo The Royal Ocean Film Society, słusznie wykonany w orientacji portretowej!
- Człowiek, który przekształcił sekwencję tytułową w gwiazdę filmową Alice Rawsthorn
- Why Man Creates , nagrodzony Oscarem film krótkometrażowy Saula Bassa i Mayo Simon
Kolor
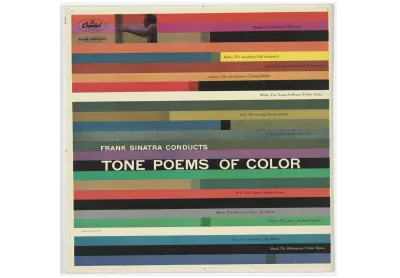
Zacznijmy od najbardziej podstawowego aspektu — koloru. Bass powiedział kiedyś, że „zaangażowanie publiczności w film powinno zaczynać się od pierwszej klatki”. Tak samo powinno się angażować odwiedzających po pierwszym załadowaniu. Opracowujemy kolorystykę i układ strony internetowej zanim zdążymy przetworzyć jej treść. Nie znajdziesz większego orędownika wysokiej jakości treści niż ja, ale jest to utrudnione, jeśli nie otrzymasz wysokiej jakości płótna, na którym można się rozwinąć.
For Bass jest zwykle tłumaczony na proste, żywe palety kolorów z nie więcej niż trzema z czterech kolorów . Niezbyt zajęty, ale mnóstwo popu. Czerwień, biel i czerń to jedna ze złotych kombinacji kolorystycznych — jeden bas używany wiele razy. Jasne kolory nie zawsze oznaczają „głośny”, czasami oznaczają „uderzające”.


Co to oznacza z punktu widzenia projektowania stron internetowych? Cóż, trochę więcej niż „używaj jasnych kolorów”, obawiam się. Przestudiuj teorię kolorów, a następnie zastosuj ją w swoich projektach w gustowny, odważny sposób. Kilka doskonałych artykułów na tematy wymienione na końcu tej sekcji, a kategoria „Kolory” magazynu Smashing zawiera o wiele więcej. Warto na to zwrócić uwagę. Właściwa paleta może nadać ton, zanim odwiedzający przetworzą to, na co patrzą.
Aby uzyskać niesamowity przykład koloru i kształtu w stylu Saula Bassa w Internecie, weźmy Ośrodek Wakacyjny dla Młodzieży Pracującej w Ottendorf. Czy jest lepszy sposób na celebrowanie odważnej, funkcjonalnej architektury niż odważny, funkcjonalny projekt? To jak plakat Vertigo w formie cyfrowej.

Czerwień, biel i czerń nie zawsze są odpowiedzią (choć jest to niesamowicie ostra kombinacja). Właściwa mieszanka zależy od historii, którą chcesz opowiedzieć i tego, jak chcesz ją opowiedzieć. Saul Bass doskonale wiedział, że kolor jest niezwykle potężnym narzędziem i wciąż jest często niedostatecznie wykorzystywany w prymitywnym, pustym świecie dzisiejszej sieci.

Zaangażowanie odbiorców w stronę internetową zaczyna się od koloru, więc niech się liczy. Dla tych, którzy nie są pewni, od czego zacząć, oto wybór artykułów Smashing na ten temat:
- Teoria koloru dla projektantów, część 1: Znaczenie koloru autorstwa Camerona Chapmana
- Teoria koloru dla projektantów, część 2: Zrozumienie pojęć i terminologii autorstwa Camerona Chapmana
- Teoria kolorów dla projektantów, część 3: Tworzenie własnych palet kolorów autorstwa Camerona Chapmana
- Prosty przewodnik po kolorach dla programistów stron internetowych autorstwa Laury Elizabeth
- Hex Color: kodowa strona koloru autorstwa Ben Gremillio
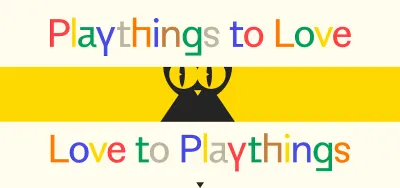
Typografia
Słowa, słowa, słowa. Projekt może być myśleniem wizualnym, ale czasami najlepszym sposobem na powiedzenie czegoś jest wypowiedzenie tego w słowach. Bass miał styl typograficzny niemal tak charakterystyczny jak jego wizualny. Szorstki, ręcznie rysowany i prawie zawsze pisany wielkimi literami, nadawał słowom moc, ale nie był apodyktyczny.

Czcionki też mogą opowiadać historie. Przekazują między innymi ton głosu, formalność, wagę i strukturę. W połączeniu z mocną kolorystyką mogą sprawić, że kopia tańczy, gdzie w przeciwnym razie mogłaby się garbić, użalając się nad sobą.

Copywriter Jon Ryder pięknie to prezentuje na swojej osobistej stronie internetowej, która jest pełnym pakietem mocnych kolorów i odważnej, zabawnej typografii. Gdy klikniesz monity, kopia sama się przestawia i edytuje. To genialny pomysł, elegancko wykonany. Jeśli Saul Bass był w pobliżu, aby projektować portfolio, można by się tego spodziewać.


Art of the Title odnosi się do podejścia Bassa jako „kinetycznej typografii” i myślę, że jest to urocza zwrotka, o której należy pamiętać przy wyborze kombinacji czcionek w Internecie. Tak, Times New Roman lub Arial zrobią robotę, ale z bogactwem dostępnych darmowych czcionek i stylów CSS, dlaczego nie miałbyś chcieć spróbować dodać swoim słowom więcej życia? Nie zawsze jest to właściwe, ale czasami może to być tylko bilet.
Zasoby
- Darmowe czcionki z osobowością i stylem autorstwa Cosimy Mielke
- Przewodnik dotyczący typografii w projektowaniu witryn mobilnych autorstwa Suzanne Scacca
- Open Foundry, wyselekcjonowane i open-source czcionki
- Czcionki Google
- Czcionka Hitchcock autorstwa projektanta Matta Tericha, dla zabawy
Rysunek
Ten dotyczy zarówno procesu, jak i samych stron internetowych. Saul Bass był wielkim zwolennikiem rysunku. Nawet gdy rozwinęły się technologie i pojawiły się możliwości usprawnienia procesu projektowania, zrozumiał, że nic nie zastąpi pracy rękami, gdy próbujesz wydobyć pomysły z głowy i przenieść je na świat. Aspirującym projektantom radził:
„Naucz się rysować. Jeśli tego nie zrobisz, będziesz żyć swoim życiem, obchodząc to i próbując to zrekompensować.

Bez względu na to, z czym masz do czynienia — układ strony, logo, ikony — nie ma szybszego sposobu na wyrzucenie pomysłów z głowy niż ich narysowanie. W dzisiejszych czasach to niekoniecznie oznacza długopis i papier, zawsze możesz używać tabletów i tym podobnych, ale podstawowa zasada jest taka sama. Nie ma gotowych ustawień — tylko Ty i Twoje pomysły. Nie jestem Saulem Bassem, ale w swoim czasie miałem kilka dobrych pomysłów (przynajmniej dwa lub trzy) i większość z nich powstała prawie przypadkowo w flow drawing.

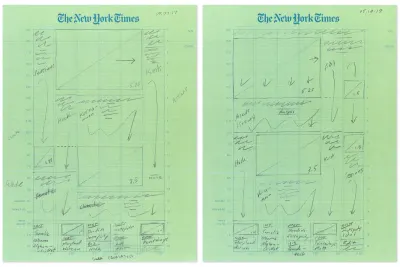
Wartość rysowania pojawia się w najbardziej nieprawdopodobnych miejscach i uwielbiam to za każdym razem. Na przykład każda pierwsza strona The New York Times zaczyna się od odręcznego szkicu ołówkiem. Czy istnieją wymyślne programy komputerowe, które mogłyby wykonać podobną pracę? Jasne, i w końcu są używane, ale nie są używane jako pierwsze. Nie ma znaczenia, czy przeprowadzają burzę mózgów nad logo firmy, przerabiają stronę główną witryny internetowej, czy przygotowują pierwszą stronę gazety — rysują projektanci.
Oto kilka dobrych artykułów na temat wartości rysowania w kontekście projektowania stron internetowych:
- Znaczenie szkicowania w projektowaniu stron internetowych autorstwa Carrie Cousins
- Znaczenie szkicu w procesie tworzenia związanym z edukacją w zakresie projektowania graficznego autorstwa Ezgi Karaata
Podejście interdyscyplinarne
Prawie niemożliwe jest naprawienie jednej etykiety na Saul Bass. Przez cały czas był grafikiem, filmowcem, fotografem, architektem. Lista jest długa. Umiejętność czytania w tak wielu dziedzinach była koniecznością, ale była to także prawdziwa pasja, nieustająca ciekawość.
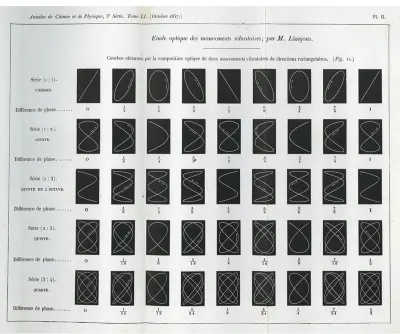
Weź tytułową sekwencję Vertigo . Jego kultowa spiralna estetyka powstała wiele lat wcześniej, kiedy Bass natknął się na spiralne diagramy autorstwa XIX-wiecznego francuskiego matematyka Julesa-Antoine'a Lissajous. Gdy poproszono o pracę nad Vertigo, pomysł natychmiast wszedł na swoje miejsce. Teoria matematyczna znalazła miejsce na plakacie filmowym Alfreda Hitchcocka, a kim jesteśmy, by kłócić się z wynikami?

Posiadanie specjalizacji jest oczywiście ważne w każdej dziedzinie, ale można wiele zyskać wychodząc poza nasze pasy. Każdy, kto choć trochę interesuje się tworzeniem stron internetowych, prawie na pewno potrzebuje podobnego podejścia — czy tego chce, czy nie.

Inżynieria, design, UX, typografia, copywriting, etyka, prawo… podobnie jak w architekturze niewiele jest dziedzin, które nie wzbogacają rozumienia projektowania stron internetowych, więc nie bój się zagłębiać w nieznane. Po prostu możesz znaleźć idealną inspirację.
Iteracja, współpraca
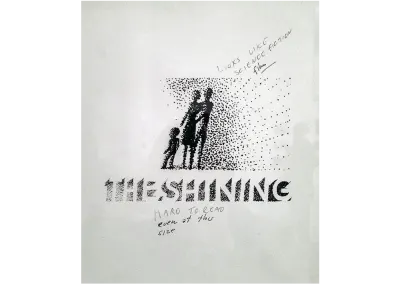
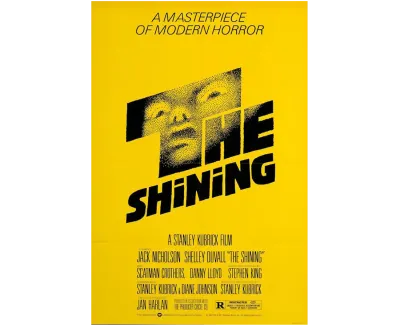
Nawet mistrzowie to studenci, zawsze uczący się, zawsze powtarzający, często współpracujący. Bass oczywiście miał mocne wyobrażenie o tym, jaką formę powinny przybrać jego projekty, ale to nie była jego droga ani autostrada. Nie szukaj dalej niż opinie Stanleya Kubricka na temat potencjalnych plakatów do Lśnienia . Razem przeszli przez setki szkiców. W jednym z listów Kubrick napisał: „pięknie zrobione, ale nie sądzę, żeby którykolwiek z nich miał rację”.

Można sobie tylko wyobrazić, ile godzin Bass harował nad tymi makietami, ale patrząc na te odrzucone, trudno nie zgodzić się z Kubrickiem; pięknie zrobione, ale nie do końca dobrze. Myślę, że efekt końcowy był wart pracy, prawda?

Żyjemy i pracujemy w świecie w dużej mierze korporacyjnym. Podobnie jak Bass, to nie musi osłabiać tego, co robisz. Nie ruszaj się, gdy tego wymaga chwila, ale zawsze szukaj prawdziwych partnerów. Oni tam są. Klient nie zawsze ma rację, ale też nie zawsze się myli. Współpraca często wydobywa z projektu to, co najlepsze, a nawet geniusze muszą pracować jak diabli, aby to zrobić dobrze.
Niewiele jest rzeczy cenniejszych niż opinie osób, którym ufasz. Trudno jest pokonać ten fajny, komunikatywny przepływ, w którym ego i niepewność są poza obrazem, a wszystko polega na tym, aby wszystko było tak dobre, jak to tylko możliwe.
Oto kilka artykułów na temat iteracji i eksperymentów w projektowaniu stron internetowych, nad którymi naprawdę podobała mi się praca:
- Zasady komunikacji wizualnej autorstwa Elizabeth Lin
- Zabawa w kodzie: usprawnij naukę, bawiąc się Jhey Tompkins
Piękno ze względu na piękno
Nikt nie marzy o robieniu korporacyjnej sztuki, ale Bass jest wzorcowym przykładem doskonałości kwitnącej w tym świecie. Dziesięciolecia wciąż się trzyma i często jest naprawdę piękny. Pokazał lepiej niż większość, że projektowanie na życie nie oznacza, że kreatywność nie może się rozwijać. Niezależnie od tego, czy tworzysz logo marki, czy strony główne, jest wiele do powiedzenia o twórcach walczących o swój kąt. Jesteś to winien pracy.
Bas ujął to lepiej niż ja.
„Chcę, żeby wszystko, co robimy, było piękne. Nie obchodzi mnie, czy klient rozumie, że to jest cokolwiek warte, czy że klient myśli, że to jest coś warte, czy to jest cokolwiek warte. Dla mnie warto. W taki sposób chcę żyć swoim życiem. Chcę robić piękne rzeczy, nawet jeśli nikogo to nie obchodzi”.
Wszystko inne wywodzi się z tego etosu, z piękna dla piękna. Saul Bass pokazał drogę zarówno grafikom, jak i projektantom stron internetowych, od koloru, przez iterację, po rozkoszowanie się drobnymi szczegółami. Bądź odważny, ciekawy i cały czas się ucząc. Twórz piękne rzeczy, nawet jeśli nikogo to nie obchodzi.
