Poradniki SASS | 20 przydatnych przewodników do nauki SASS
Opublikowany: 2017-06-30SASS (Syntactically Awesome Style Sheets) to popularny preprocesor CSS, który został zbudowany w celu uproszczenia i rozszerzenia funkcjonalności CSS. Na przykład ze składni wyeliminowano różne funkcje, takie jak nawiasy klamrowe. Dzięki SASS będziesz pracować ze zmiennymi, funkcjami, zagnieżdżaniem, częściami, domieszkami, dziedziczeniem, operatorami i nie tylko.
Znajomość SASS pomoże Ci zachować lepszą organizację i nie będziesz mieć problemów z zarządzaniem swoim kodem. Jeśli jesteś początkujący, to wymaga trochę nauki, ale możesz szybko zdobyć bardziej zaawansowaną wiedzę na czas.
Ta kolekcja zawiera 20 doskonałych samouczków SASS, które pomogą Ci dowiedzieć się więcej o jego funkcjach oraz o tym, jak prawidłowo je zastosować, aby uzyskać doskonałe rezultaty.
Opanuj SASS, wykonując te niesamowite samouczki. Różnią się one od poziomu początkującego do bardziej zaawansowanego. Zaczynajmy!
Przewodnik dla początkujących po SASS
To wspaniały samouczek, idealny dla początkujących. Poprowadzi Cię przez wiele informacji, od podstawowych do bardziej zaawansowanych technik.
Naucz się Sass w 15 minut
Postępuj zgodnie z tym zgrabnym samouczkiem Sass i dowiedz się więcej o Sass niż wcześniej. To zajmie tylko 15 minut, a dowiesz się ważniejszych informacji, które pomogą Ci w przyszłych projektach.
Pierwsze kroki z SASS
Oto wspaniały samouczek Sassa, który nauczy Cię wszystkiego, co musisz wiedzieć, aby zacząć. Dowiedz się, jak zarządzać kodem w kilku prostych krokach.
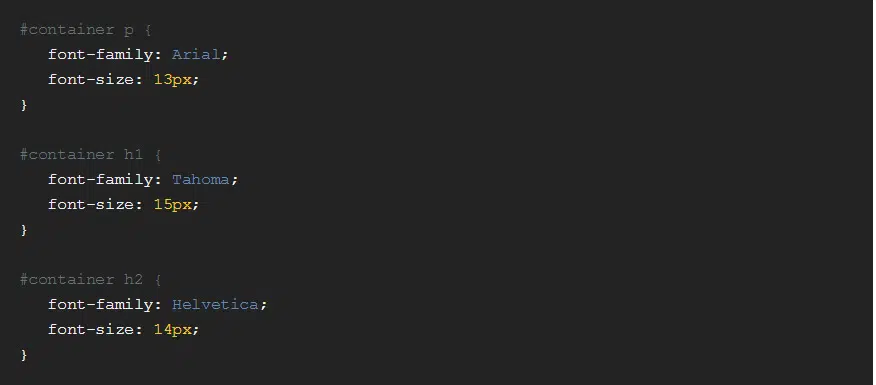
Nauka SASS
Sass ułatwi pisanie kodu, pomagając lepiej zarządzać i utrzymywać go w porządku. Jest to przydatne dla każdego twórcy stron internetowych i znacznie poprawi Twój przepływ pracy.
Sassowe projekty dla początkujących
Ten samouczek zawiera krótkie podsumowanie dotyczące Sassa, przydatne informacje o tym, jak go skonfigurować, jak pracować ze zmiennymi, domieszkami, organizować pliki projektu i nie tylko.
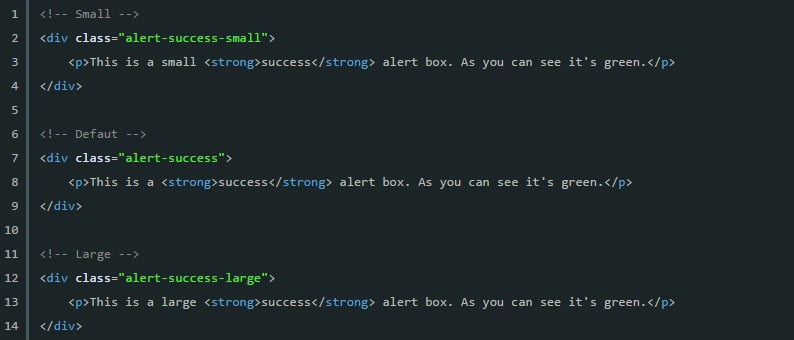
Jak stworzyć prosty alert z Sass
Postępując zgodnie z tym samouczkiem, dowiesz się, jak utworzyć podstawowy alert za pomocą Sassa. Zajrzyj do wskazówek i sprawdź, czy jest to coś, czego potrzebujesz w swoich projektach.
Animuj za pomocą CSS za pomocą Sass i Compass
Istnieje kilka sposobów na dodawanie animacji do Twojej witryny. Ten samouczek pokazuje jeden prosty sposób, dzięki któremu możesz uczynić swoją witrynę bardziej interaktywną.
Programowanie za pomocą Sass i Chrome DevTools
Oto kolejny wspaniały samouczek Sass, który możesz śledzić, aby dowiedzieć się więcej o tym, jak skutecznie pracować z jego profesjonalnymi funkcjami.
Tworzenie podkładu z Sass i Compass
Sass to popularny preprocesor, który umożliwia pracę z zagnieżdżonymi stylami, funkcjami, liniami kodu itp. Dowiedz się więcej na ich temat, korzystając z tego samouczka.

Sass, co? – Wprowadzenie do Sass
To niesamowity samouczek, który zawiera ciekawe informacje o Sassie. Będziesz pracować ze zmiennymi, zagnieżdżaniem, częściami, domieszkami, dziedziczeniem, operatorami, funkcjami i nie tylko.
Sass vs. LESS vs. Stylus: strzelanina z preprocesorami
Jest to doskonała korelacja między 3 najczęściej używanymi preprocesorami: Sass, Less i Stylus. Otrzymasz pełne porównanie ich cech i funkcji, aby zobaczyć wszystkie różnice.
Przewodnik dla początkujących po Sass
To kolejny świetny samouczek, który jest idealny dla początkujących. Dostarczy Ci wszystkich niezbędnych informacji, które pomogą Ci rozpocząć pracę z Sassem.
Samouczek Sassa
Jest to przydatny przewodnik po funkcjach Sassa i sposobie ich wykorzystania, aby stworzyć bardziej przyjazne dla użytkownika strony internetowe. Jest to samouczek przeznaczony dla średniozaawansowanych programistów, którzy mają już pewną wiedzę na temat Sassa.
Podstawy Sassa
To świetny przewodnik po Sass, który zawiera wiele przydatnych informacji na temat jego funkcjonalności. Dowiedz się, co ma do zaoferowania i jak możesz go wykorzystać w swoich projektach.
Pierwsze kroki z preprocesorami CSS (Less i Sass)
Ten samouczek koncentruje się zarówno na Sass, jak i Less i pozwala na szybkie porównanie korzyści płynących z używania każdego z nich. Dzięki temu możesz dowiedzieć się więcej o możliwościach każdego preprocesora, a także zobaczyć, który z nich jest dla Ciebie najlepszy.
Jak stworzyć 12-kolumnowy system siatkowy za pomocą Sass
Systemy gridowe są bardzo przydatne, jeśli chodzi o budowanie witryny. Dowiedz się, jak utworzyć 12-kolumnowy system siatek i jak prawidłowo nim zarządzać, postępując zgodnie z tym samouczkiem Sass.
5 powodów, dla których warto wybrać Sassa
To kolejny niesamowity samouczek Sass, który pokazuje 5 powodów, dla których powinieneś używać tego preprocesora w nadchodzących projektach.
Samouczek Sass and Compass dla absolutnie początkujących
Ten zgrabny samouczek Sass jest idealny dla początkujących, ponieważ przeprowadzi Cię przez wiele przydatnych informacji, od podstawowej wiedzy po bardziej złożone.
Aesthetic Sass 1 – Organizacja architektury i stylu
Sass ma wiele zaawansowanych funkcji i funkcjonalności, które ułatwią Ci pracę. Ten samouczek zawiera przydatne informacje o jego właściwościach.
Pierwsze kroki z Sass
Oto kolejny wspaniały samouczek, który pokaże Ci, o co chodzi w Sassie. Ten samouczek jest idealny dla początkujących, ponieważ rozpocznie się od podstaw do bardziej złożonych pojęć.