6 zasad, których należy przestrzegać, aby stworzyć piękny interfejs użytkownika
Opublikowany: 2019-02-13Interfejs użytkownika to płaszczyzna powierzchni, która łączy użytkownika z urządzeniem, z którym wchodzi w interakcję. Projekt interfejsu użytkownika aplikacji lub aplikacji internetowej zwykle powinien pomóc przekazać istotę marki, jej historię, funkcjonalność i ogólną wartość produktu. To kluczowy krok w tworzeniu produktu. Dobrze zrobione może zwiększyć ogólną funkcjonalność aplikacji. Użytkownicy powinni być w stanie efektywnie korzystać z produktu — oznacza to, że jako projektanci interfejsu użytkownika powinniście być w stanie zaprojektować intuicyjne interfejsy, które nie tylko zadowolą odbiorców, ale będą łatwe w użyciu.
Projekt interfejsu użytkownika ciągle się zmienia, zawsze są nowe rzeczy do nauczenia się i rozważenia podczas tworzenia projektu interfejsów. Aby zwiększyć Twoje szanse na sukces, zebraliśmy kilka ważnych zasad, które mają zastosowanie do dowolnych systemów interaktywnych.
1. Uniwersalna użyteczność
Twój projekt powinien być responsywny. Oznacza to, że gdy tworzysz stronę internetową lub aplikację, powinna ona być zaprojektowana tak, aby była w stanie reagować na różne rozmiary ekranu i urządzenia. Liczba osób korzystających z telefonów komórkowych do surfowania po Internecie gwałtownie rośnie i aby nadążyć za tym trendem, projektanci interfejsów użytkownika muszą tworzyć interfejsy, które można dostosować do różnych czasów ładowania i rozmiarów ekranu. Kiedy więc Twoje projekty reagują na różne urządzenia, z których mogą korzystać użytkownicy, w naturalny sposób tworzysz dla nich wspaniałe wrażenia użytkownika.
2. Spójność
Kiedy projektujesz z myślą o spójności, musisz sprawić, by interfejsy były intuicyjne. Odnosi się bezpośrednio do użyteczności i uczenia się. Gdy użytkownik jest zaznajomiony z wzorcem projektowym, może korzystać z interfejsu bez konieczności myślenia. Istnieją dwa rodzaje spójności – spójność wizualna i spójność funkcjonalna. Zachowując spójność elementów wizualnych w projekcie, możesz stworzyć interfejs, w którym użytkownicy nie będą kwestionować jego integralności. Zwykle odbywa się to poprzez zachowanie spójności kolorów, typografii, ikon i innych opcji w projekcie. Natomiast spójność funkcjonalna bezpośrednio odnosi się do tego, jak obiekt w projekcie będzie funkcjonował w całym interfejsie. Użytkownicy mają tendencję do frustracji, gdy coś nie działa. Zachowując spójność elementów sterujących interfejsu, takich jak przyciski i elementy menu, zwiększasz swoje szanse na płynne działanie interfejsu. Dlatego upewnij się, że tworzysz projekty z myślą o oczekiwaniach użytkowników.
3. Przejrzystość
Przejrzystość różni się od spójności. Przejrzystość oznacza ciągłe informowanie użytkowników o tym, co mają robić. Proste projekty ułatwiają użytkownikom zrozumienie różnych elementów projektu. Kiedy zmniejszasz obciążenie poznawcze użytkownika, ludzie nie są zdezorientowani co do celu strony. Jednym ze sposobów na osiągnięcie przejrzystości jest usunięcie bałaganu. Na przykład, zamiast umieszczania przycisku kasy na końcu strony, poproś użytkowników, aby nawigowali ze strony produktu do strony kasy. Będzie wiedział dokładnie, na jakim etapie procesu się znajduje i wyeliminuje niejednoznaczność.

4. Informacje zwrotne
Ostatnią rzeczą, jakiej chcesz w swojej aplikacji, jest niejednoznaczność. Gdy użytkownicy nie rozumieją, co się dzieje, na pewno nie będą korzystać z aplikacji. Po naciśnięciu przycisku podaj informację, że przycisk został naciśnięty. Nikt nie lubi być niepewny swoich działań, więc grzecznościowe komunikaty zwrotne pozwalają użytkownikom wiedzieć, że ich działania zostały zauważone i docenione. Kiedy system jest w stanie przekazać informację zwrotną, która jest istotna, pouczająca, rozsądna i dopasowana do ważności i pilności, poprawia ogólne wrażenia użytkownika podczas interakcji z urządzeniem.
5. Standardy i hierarchia projektowania
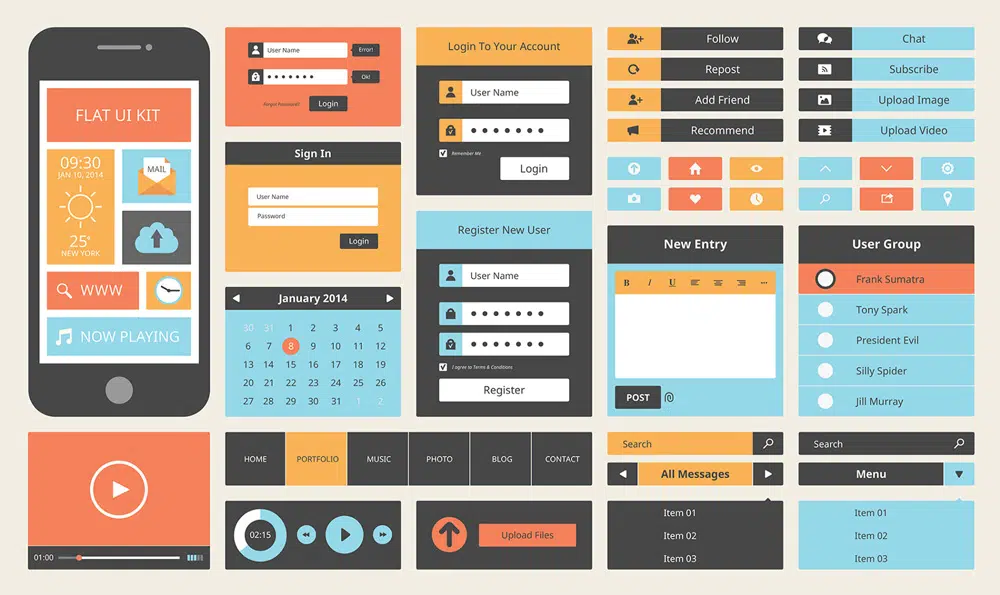
Nie jest konieczne przeprojektowywanie czegoś, jeśli działa stary standard. Dotyczy to wszystkiego, od ikon po standardowe rozmieszczenie elementów na Twojej stronie internetowej. Przeprojektowując standard projektowy, ryzykujesz, że użytkownicy będą wchodzić w interakcje z projektem, do którego nie są przyzwyczajeni. Standardy te zostały wprowadzone i zostały zaprojektowane z myślą o oczekiwaniach użytkowników, więc ich zmiana doprowadzi tylko do większego zamieszania. Nie ma nic złego w chodzeniu pod prąd i nieszablonowym myśleniu o tworzeniu innowacyjnych projektów, ale jest to zupełnie bezsensowne i nie spełnia swojego celu, gdy jest trudne w użyciu.
Różne elementy projektu muszą mieć jasną hierarchię. Poprawia to użyteczność strony. Trzymając najważniejsze elementy na górze strony, prowadzisz swoich użytkowników organicznie przez różne elementy i oferty na stronie. Pomaga to również usunąć niepotrzebny bałagan i poprawia ogólną funkcjonalność i użyteczność strony internetowej lub aplikacji.
6. Zapobiegaj błędom
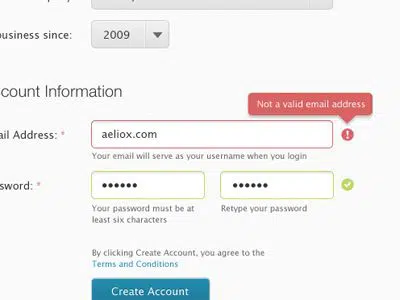
Błędy stanowią przeszkodę dla odwiedzających, którzy podejmują pożądane działanie. Jeśli aplikacja lub witryna nie działa zgodnie z oczekiwaniami użytkowników, zwykle opuszczają stronę. Aby ograniczyć liczbę odwiedzających porzucających strony internetowe, ważne jest, aby zminimalizować błędy. Dlatego projektując stronę internetową, pamiętaj, aby uwzględnić możliwość wystąpienia błędu i zaprojektuj system, który będzie go sprawdzał, zanim jeszcze zostanie utworzony. Na przykład, jeśli system projektowania wymaga od użytkownika ustawienia hasła składającego się z co najmniej 8 znaków i określonej długości. Jeśli system projektowania jest w stanie powiadomić użytkownika, gdy wpisuje hasło, ułatwia mu zrozumienie błędu, a to poprawia ogólne wrażenia użytkownika.
Wniosek:
W ciągle zmieniającym się świecie projektowania interfejsu użytkownika będziemy nadal znajdować nowe sposoby tworzenia i budowania interfejsów, które angażują użytkowników i budują znaczące doświadczenia. Celem dobrego projektanta interfejsu użytkownika jest tworzenie wspaniałych doświadczeń dla użytkownika. Dzięki ciągłej eksploracji jesteśmy w stanie znaleźć nowe sposoby na zachwyt użytkownika. Te 6 ważnych zasad ma zastosowanie do różnych systemów interaktywnych i może pomóc uczynić przyszłe interfejsy atrakcyjnymi, przyjaznymi dla użytkownika i intuicyjnymi.