Przewodnik projektanta po zasadach projektowania responsywnych stron internetowych
Opublikowany: 2018-04-10Responsywny projekt umożliwia projektantom pracę z różnymi rozmiarami ekranu. Projektowanie responsywne jest łatwe do zbadania, jeśli chodzi o projektowanie cyfrowe.
Trudniej jest jednak pracować w druku. Druk ma stałe rozmiary stron, marginesy, szablony i inne ograniczenia fizyczne.
Jednak dla projektantów cyfrowych projektowanie na komputery stacjonarne lub urządzenia mobilne jest ograniczone, ponieważ cały czas wymyśla się coraz więcej gadżetów. Urządzenia do noszenia, tablety i ekrany o różnych rozmiarach sprawiły, że responsywne projektowanie jest kluczowe.
Przyjrzyjmy się niektórym zasadom projektowania responsywnego i temu, jak umożliwia to projektantom dostosowywanie się do stale zmieniających się rozmiarów ekranu, które pojawiają się na rynku.
Responsywny projekt nie ogranicza się do zastosowań mobilnych
Chociaż telefony komórkowe lub urządzenia mają wiele wspólnego z powodami, dla których projektanci kładą nacisk na responsywny design.
Jednak responsywny projekt nie ogranicza się tylko do użytkowników mobilnych. Zamiast tego chodzi o dostęp do świetnych projektów internetowych z prawie każdego urządzenia.
Oznacza to, że jeśli tworzysz fajne efekty tekstowe CSS na urządzenia mobilne i komputery, powinny one również dobrze wyglądać na telewizorze szerokoekranowym.
Zamiast skupiać się na telefonach komórkowych, zastanów się, jak chcesz, aby Twój projekt wpływał na dowolny rozmiar ekranu.
Chcesz, aby Twoje obrazy przekazywały wyraźny komunikat, a zawartość była czytelna na każdym urządzeniu. Dzięki temu Twoja witryna będzie wyglądać wizualnie bez względu na sposób uzyskiwania do niej dostępu.
Projektowanie responsywne polega na tworzeniu doskonałego doświadczenia użytkownika bez względu na to, z jakich urządzeń użytkownicy korzystają, aby uzyskać dostęp do Twojej witryny.
Kiedy korzystasz z projektowania responsywnego, pamiętaj, że nie chodzi tylko o tworzenie różnych wersji Twojej witryny na urządzenia mobilne lub stacjonarne.
Urządzenia mobilne stale się rozwijają i mają różne rozmiary ekranu. Stworzenie standardowego projektu dla urządzeń mobilnych byłoby zadaniem niemożliwym do zrealizowania.
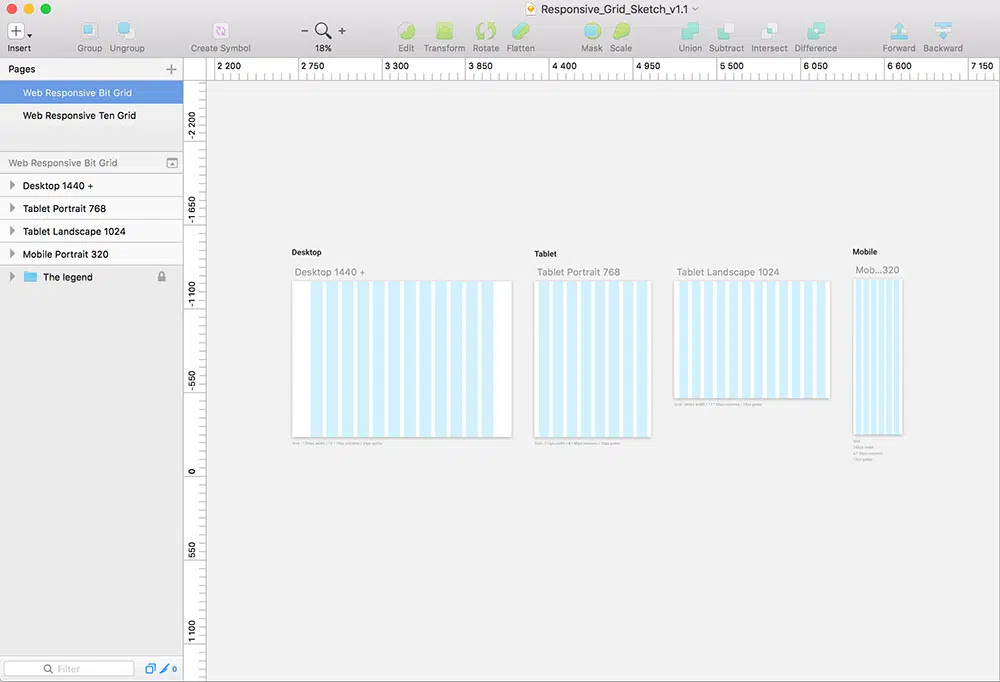
Korzystanie z płynnych siatek w responsywnym projektowaniu
Kiedy pracujesz z responsywnym projektowaniem, podstawą jest wykorzystanie systemu płynnej siatki.
Bez korzystania z elastycznej siatki będziesz musiał dostosowywać ekran za każdym razem, gdy witryna się ładuje.
Będzie to oznaczać powiększanie ekranu w niektórych miejscach, tak aby można było zobaczyć niektóre aspekty treści, jednocześnie pomniejszając w innych miejscach, aby uzyskać pełną perspektywę.
Jednak podczas projektowania przy użyciu siatki płynnej każda kolumna siatki dostosuje się do różnych urządzeń i różnych rozmiarów ekranu, które są z nimi powiązane.
Jeśli użyjesz trzech kolumn w projekcie witryny na ekran komputera stacjonarnego, może się okazać, że te trzy kolumny staną się ciasne i zgniecione, patrząc na ekran telefonu komórkowego.
Zamiast zaciskania kolumny te można umieścić jedna na drugiej dla urządzeń mobilnych. Twój użytkownik będzie wtedy mógł przewinąć stronę, aby przeczytać Twoje treści.
Różnice między projektowaniem responsywnym a adaptacyjnym
Projekt zawiera mnóstwo terminologii. Być może słyszeliście już wcześniej o terminie „projektowanie adaptacyjne”. Jest często używany zamiennie z responsywnym designem. Jednak te dwie zasady nie są takie same.
Adaptacyjny projekt eksploruje określa, gdzie Twój projekt się załamuje w zależności od każdego innego urządzenia. Każde urządzenie jest kierowane za pomocą CSS.
Możesz mieć różne rozdzielczości ekranu dla ekranów komputerów stacjonarnych, tabletów lub telefonów komórkowych. Zostanie to uwzględnione w twoim projekcie.

Zarówno adaptacyjny, jak i responsywny projekt dodają różne elementy do projektu. Różne podejścia, których użyjesz, będą zależeć od zawartości Twojej witryny.
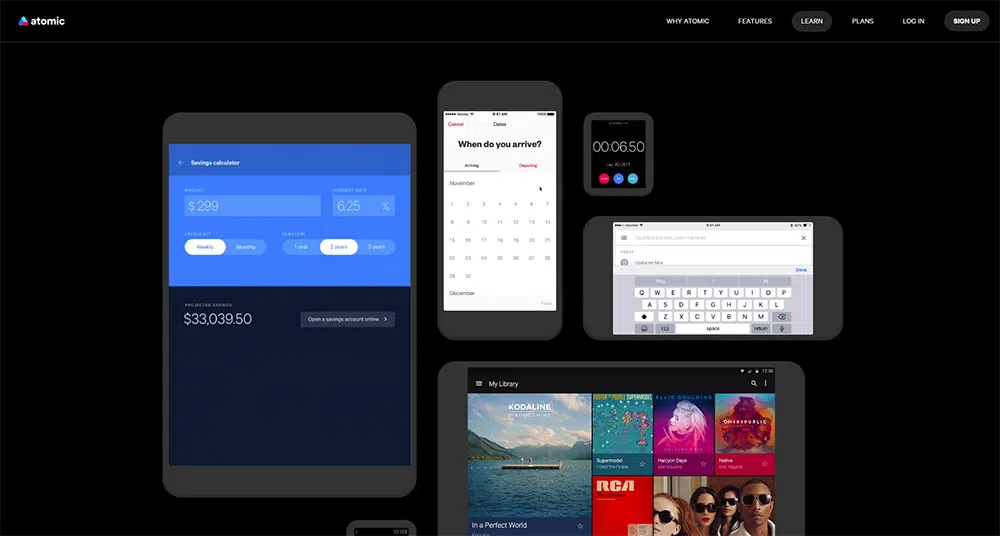
Jednak podczas pracy nad projektowaniem witryny należy również wziąć pod uwagę, że istnieje wiele ekranów. Nie ma jednego rozmiaru dla ekranu telefonu, tabletu, a nawet komputera.
Zadanie dostosowania projektu do konkretnego typu ekranu jest niezwykle złożone. Dlatego projektanci stosują responsywny design.
Postępujące wzmocnienie i pełna wdzięku degradacja
Progressive Enhancement polega na umieszczeniu podstawowych struktur na stronie internetowej. Projektanci następnie opracowują witrynę od podstaw.
Nacisk kładziony jest na przejście od prostoty do większej złożoności projektowania. Gdy funkcje stają się dostępne, do witryny jest dodawanych coraz więcej. To podejście jest świetne z perspektywy Mobile First.
Graceful Degradation przechodzi od złożoności do prostoty. Projektant wykorzystuje tę strategię podczas tworzenia stron internetowych dla wielu różnych przeglądarek.
Projektanci budują witrynę z szeregiem funkcji, które można zaobserwować w nowoczesnych przeglądarkach. Jeśli jednak witryna jest przeglądana przez starszą przeglądarkę, nadal będzie działać.
Jednak będzie używanych mniej funkcji lub innych wyświetlaczy. Jako projektant ważne jest, aby pamiętać o pozytywnym ulepszeniu i wdzięku degradacji.
Obaj dążą do możliwości pokazywania treści najlepiej, jak potrafią. Dzieje się tak bez względu na to, które urządzenie jest używane do uzyskiwania dostępu do Twoich treści.
Sieć nieustannie się zmienia i zmienia, a te dwie funkcje pomagają projektantom pracować z tymi zmianami. Według Progressive Enhancement oznacza to, że sam układ jest ulepszeniem.
Zamiast projektować w sposób naśladujący zapytania o media w starszych przeglądarkach, upraszczasz witrynę. Pojedyncza kolumna umożliwia przeglądającym przewijanie w dół i czytanie witryny.
Zarówno przestarzałe przeglądarki, jak i urządzenia mobilne będą mogły w ten sposób przeglądać witrynę. Ten układ witryny będzie wolny od hakerów.
Jest również wolny od JavaScript i dlatego opiera się na najniższym wspólnym mianowniku, aby zbudować świetną witrynę.
Tworząc z wykorzystaniem progresywnego ulepszania, należy pamiętać, że przeglądarki cały czas się zmieniają i ewoluują. Istnieje wiele wersji Internet Explorera, w tym dwie wersje mobilne.
Chrome może nakłonić przeglądarki do myślenia, że to Firefox. Android wypuścił na rynek ponad 1000 różnych urządzeń mobilnych. Korzystanie z wielu różnych przeglądarek w celu sprawdzenia, czy użytkownicy mogą uzyskać dostęp do Twojej witryny, jest zatem bezużyteczne.
Zamiast tego często bardziej pomocne jest użycie narzędzia o nazwie Modernizr. To narzędzie jest w stanie wykryć funkcje. Możesz dowiedzieć się, jakie funkcje HTML, CSS i JavaScript oferuje każda przeglądarka.
Podczas projektowania witryny upewnij się, że użytkownik może korzystać z zawartości witryny niezależnie od używanej przeglądarki.
Przepływ
Przepływ oznacza, że witryna jest zaprojektowana tak, aby wszystkie informacje wyświetlane na małym ekranie zostały zepchnięte w dół.
Zapobiega to zgnieceniu treści i ułatwia czytanie witryny. Użytkownik po prostu przewija w dół, aby uzyskać dostęp do dalszych informacji.
Jeśli jesteś przyzwyczajony do projektowania za pomocą pikseli, może to nie mieć sensu. Jednak pomysł szybko się oswoi podczas pracy z nim.
Ważne punkty podczas pracy z responsywnym projektowaniem stron internetowych
Praca z płynną siatką oznacza, że będziesz pracować z procentami zamiast z pikselami. Dzięki temu Twoja witryna będzie czysta, uporządkowana i łatwa do odczytania.
Gdy dołączasz obrazy, chcesz, aby użytkownik zobaczył wiadomość, którą próbujesz przekazać.
Dlatego ważne jest, aby obrazy i filmy same się dostosowywały lub skalowały, aby wysyłać ten sam przekaz wizualny, niezależnie od ekranów, na których są oglądane.
Zapytania o media używają CSS w celu zmiany układu wizualnego w zależności od rozmiaru ekranu. Oznacza to, że witryna zaprojektowana jako 3 kolumny dla jednego urządzenia będzie jedną kolumną dla drugiego. Pomaga to w czytelności.
Projektując witryny responsywne, usuń wszystkie nadmiarowe treści. Prosta i łatwa w użyciu witryna spodoba się Twoim widzom.
Na małych ekranach nadmiar treści może często wydawać się przytłaczający. Nie komplikuj. Podstawowa treść będzie wtedy łatwo dostępna.
Responsywna nawigacja oznacza, że widzowie będą mogli łatwo uzyskać dostęp do Twojej witryny i poruszać się po niej. Nie wszystkie strony internetowe wymagają responsywnej nawigacji. Jest to jednak bardzo pomocne dla osób z dużym menu.
Streszczenie
Szybko rośnie wykorzystanie urządzeń mobilnych do przeszukiwania sieci. Jednak gdy strony internetowe nie są zoptymalizowane do użytku mobilnego, stają się niewygodne i trudne w użyciu.
Rozmiary ekranu mogą wydawać się ograniczone, co ma wpływ na postrzeganie treści na ekranie.
Obecnie istnieje szeroka gama rozmiarów ekranów. Od technologii do noszenia po różne telefony i tablety, różne rozmiary wyświetlaczy wymagają innowacyjnego podejścia do projektowania stron internetowych.
Obecnie coraz ważniejsze staje się, aby wszystkie strony internetowe (w tym strony z portfolio projektowym) były projektowane tak, aby dostosować się do różnych rozmiarów ekranu.
Konstrukcja responsywna umożliwia dostosowanie witryny do urządzenia użytkownika, niezależnie od opcji, z której korzysta. Układy dostosowują się w zależności od rozmiaru ekranu i możliwości urządzenia.