Responsywny vs Adaptacyjny – wybierz najlepszy do projektowania aplikacji mobilnych
Opublikowany: 2021-06-09Cyfrowy świat rozrósł się na każdym z nas od małego cyfrowego zegarka do najnowszych, najnowocześniejszych urządzeń, kolejnym plusem jest uzyskanie informacji o wszystkim w Internecie za pomocą jednego kliknięcia.
A ten, który najbardziej lubi między tym cyfrowym światem a światem rzeczywistym, jest jednym z ich łączników — projektantów stron internetowych lub programistów.
Projektanci stron internetowych tworzą pomost między tymi dwoma światami za pomocą swojego projektu, a istnieją dwa rodzaje projektów, które możesz wybrać, projekt strony internetowej, aby połączyć się z odwiedzającymi: projekt adaptacyjny lub projekt responsywny.
Jednak bez względu na to, jak świetne są responsywne i adaptacyjne, musimy zdecydować, który z nich jest najlepszy dla Twojej firmy deweloperskiej, ale wybrać ten, który musisz znać najlepiej, zgodnie z wymaganiami Twoich projektów.
Różnice między projektowaniem responsywnym i adaptacyjnym mogą dla wielu nie wydawać się znaczące, ale dla programistów lub projektantów stron internetowych, którzy znają właściwe podejście, zwracają uwagę na ważne opcje dla biznesu.
Co więcej, szczegóły mogą pomóc Ci w nauce, planowaniu i realizacji projektów Twojej witryny z bardziej korzystnym celem, celem i wynikami, aby zwiększyć Twoją działalność na całym świecie.
Z czasem urządzenia są w wielu rozmiarach, co sprawia, że są wszechobecne i różnorodne, a to jest głównym wyzwaniem dla projektantów stron internetowych, aby stworzyć stronę internetową, którą można dostosować do wszystkich typów urządzeń.
Twoi użytkownicy potrzebują witryny o wyglądzie dostępnym na urządzeniach mobilnych, z doskonałym UX i wydajnością, z innymi korzystnymi funkcjami maszyn cyfrowych.
Aby zdecydować, który z nich jest odpowiedni dla Twojej firmy, przyjrzyjmy się responsywnemu i adaptacyjnemu projektowi z ich kluczowymi różnicami, zaletami i wadami w odniesieniu do wydajności i UX.
To była jedna z największych debat od czasu powstania mobilnego, niezależnie od tego, czy zdecydujesz się opracować responsywny, czy adaptacyjny projekt strony internetowej. W tym artykule przyjrzymy się projektowaniu mobilnemu, które jest najlepsze dla użytkownika.
Dowiedzmy się więc!
Elastyczny projekt
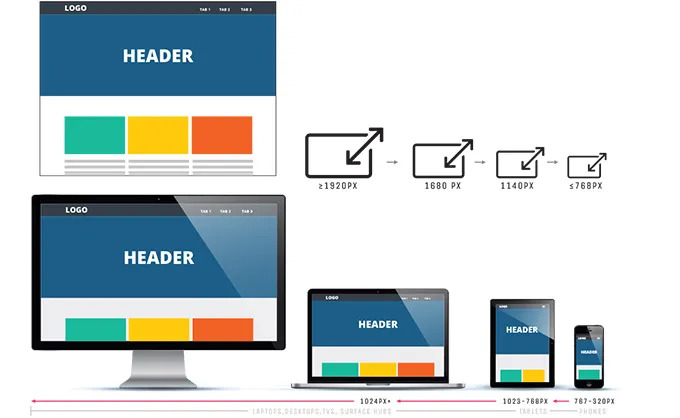
Jedyną rzeczą, która wyróżnia Responsive Web Design, jest optymalne wrażenia z oglądania witryny, ponieważ bez względu na rodzaj używanego urządzenia, zobaczysz ją przez nie.

Projektowanie responsywne to podejście, które ma na celu stworzenie witryny zapewniającej optymalne wrażenia podczas oglądania — co ułatwia użytkownikom czytanie i poruszanie się po witrynie przy minimalnej zmianie rozmiaru, przesuwaniu i przewijaniu — na wszystkich typach urządzeń od z telefonu komórkowego na komputer stacjonarny.
Projektant zapewnia optymalne wrażenia wizualne za pomocą płynnych siatek dla urządzeń. Ten projekt działa na każdym urządzeniu418 bez względu na rozmiar ekranu.
Niezależnie od tego, jak zmienisz rozmiar ekranu, zawsze otrzymasz ten sam układ, który będzie odpowiadał temu rozmiarowi, jest to jak pojedyncza kula rozszerzająca się lub kurcząca, która pasuje do każdego rodzaju obręczy.
Adaptacyjny projekt
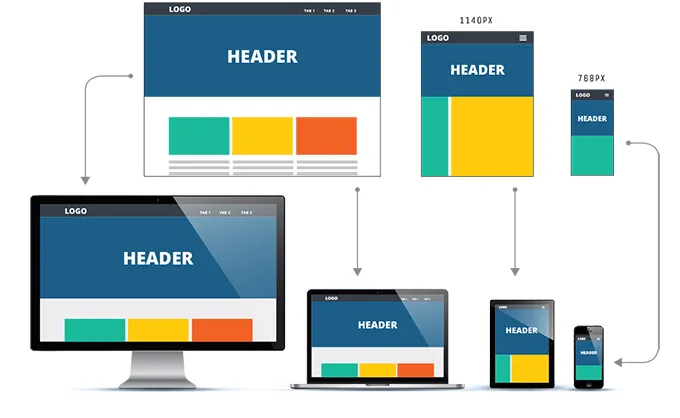
W przeciwieństwie do responsywnych, adaptacyjne projektowanie stron internetowych nie polega na jednym układzie, który zawsze będzie się zmieniał. W tego typu projektowaniu stron internetowych istnieją różne różne układy dla wielu rozmiarów ekranu, zgodnie z wybranym urządzeniem.

A układ zostanie wybrany zgodnie z używanym rozmiarem ekranu. Weźmy na przykład, może istnieć jakiś szczególny układ dla telefonów komórkowych lub tabletów i komputerów stacjonarnych, każdy z nich może być zaprojektowany wcześniej.
Te trzy rodzaje projektów układu czekają samodzielnie do momentu, gdy ktoś odwiedzi witrynę. Twoja strona internetowa wykryje rodzaj urządzenia, jakie posiada użytkownik, a następnie dostarczy wstępnie ustawiony układ.
Tak więc w tym przypadku nie będzie jednej piłki, która przejdzie przez kilka różnych rozmiarów obręczy, będzie wiele różnych piłek, których strona internetowa użyje zgodnie z rozmiarem obręczy.
Zobaczmy teraz, jakie są inne różnice między tymi dwoma projektami.
Responsive .vs Adaptive: Który projekt programistyczny jest najlepszy dla urządzeń mobilnych?

Wszechobecność i różnorodność urządzeń mobilnych w dzisiejszych czasach spowodowała spustoszenie wśród projektantów stron internetowych i aplikacji, każdy z nich chce zbudować szereg rozmiarów ekranów.
Niezależnie od tego, czy jest to ogromny monitor biurkowy, czy mały ekran smartwatcha, wszystkie rodzaje urządzeń są dostępne dla Internetu, a projektanci stron internetowych są tutaj, aby upewnić się, że na pewno tak się stanie.
I nie ma mowy, że jest to łatwe zadanie, ponieważ jest kilka trudności, przez które przechodzi każdy projektant, a tutaj mamy dowiedzieć się, który projekt będzie najlepszy dla twojego urządzenia.
Czas poznać różnicę.
PORÓWNANIE RESPONSYWNEGO I ADAPTACYJNEGO PROJEKTOWANIA WEB!
Różnica między tymi dwoma projektami jest tak subtelna, że osoby bez żadnej wiedzy na temat projektowania stron internetowych mogą nawet nie zauważyć.
Więc tutaj mamy wskazać te różnice.
Układ
Pierwszym zastrzeżeniem jest układ, w przypadku projektowania responsywnego układ jest określany przez odwiedzającego witrynę za pośrednictwem okna przeglądarki.
Przy czym układ adaptacyjny jest ustalany za pośrednictwem zaplecza urządzenia odwiedzającego, a nie za pośrednictwem klienta lub przeglądarki.
W AWD projekt tworzy szablony różne dla każdej klasy urządzeń. A serwer identyfikuje typ urządzenia i system operacyjny, a następnie wysyła poprawny układ.

Czas ładowania
Powolny czas ładowania strony internetowej zawsze był punktem zguby, nikt nie lubi czekać, aż strona się załaduje. Ludzie mają tendencję do niecierpliwości i odskakiwania od strony, jeśli nie ładuje się ona w czasie krótszym niż 3 sekundy.
A projekty adaptacyjne ładują się krócej w porównaniu z responsywnymi.
Powodem, dla którego projektowanie adaptacyjne jest szybkie, jest przeniesienie niezbędnych zasobów specjalnie do każdego urządzenia. Na przykład, jeśli zobaczysz adaptacyjną stronę internetową na wyświetlaczu wysokiej jakości, obrazy dostosują się i ładują szybciej, zgodnie z wyświetlaniem użytkownika końcowego.
Trudność
Ten punkt jest przedmiotem debaty przez długi czas, wiele osób twierdzi, że projekty adaptacyjne mogą być trudniejsze do stworzenia, ponieważ wymagają różnych układów dla różnych urządzeń.
Z drugiej strony, wielu projektantów uważa, że projekty responsywne wymagają tylko jednego układu, o czym mówiliśmy wcześniej.
Jednak projekty responsywne mogą mieć jeden układ dla wszystkich urządzeń, ale ich wykonanie wymaga więcej wysiłku i czasu.
Projektowanie responsywne wymaga poświęcenia szczególnej uwagi CSS witryny i zaplanowania, aby zagwarantować, że będzie ona w pełni działać na wszystkich rozmiarach ekranu.
Zaletą jest to, że nie ma potrzeby zaczynać od zera z responsywnym projektowaniem stron internetowych. Na rynku znajdziesz wiele opcji szablonów, z których będziesz chciał skorzystać.
Elastyczność dla użytkownika
Elastyczność projektowania adaptacyjnego jest mniejsza, ponieważ gdy nowe urządzenie z nowym rozmiarem ekranu pojawi się w Twojej witrynie, istnieje ryzyko, że układ może się zepsuć.
Oznacza to, że projektant stron internetowych musi edytować stary układ lub często dodawać nowy dla użytkownika. W projektowaniu adaptacyjnym rozmiary ekranu stale się zmieniają i są bardzo zmienne.
Jednak dzięki czasowi reakcji nie musisz się martwić o te fakty, responsywny układ wymaga mniej konserwacji.
Responsywne witryny są bardziej elastyczne i domyślnie działają dobrze samodzielnie, a nawet jeśli pojawi się nowe urządzenie lub rozmiar ekranu, dostosują się do niego. Wystarczy od czasu do czasu konserwować responsywny projekt.
Przyjazność SEO
Pozycjonowanie stało się jedną z najważniejszych części, aby pozostać w świecie oprogramowania, jeśli Twoja firma marzy o prowadzeniu działalności na całym świecie, to jest to jedna z pierwszych rzeczy, którymi należy się kierować.
Tak więc, projektując stronę internetową, należy wziąć pod uwagę te czynniki. Responsywny projekt jest najlepszy dla SEO, ponieważ jest przyjazny dla urządzeń mobilnych, a tego rodzaju strony internetowe zajmują wyższą pozycję w wynikach wyszukiwania.
Jednak w przypadku projektu adaptacyjnego może to być trudne.
Podobieństwa między projektowaniem responsywnym i adaptacyjnym oraz dlaczego projektowanie responsywne jest lepsze?
Witryny responsywne i adaptacyjne są takie same, ponieważ zarówno responsywne, jak i adaptacyjne zmieniają wygląd projektu zgodnie z urządzeniami użytkownika i środowiskiem przeglądarki, w której są przeglądane, na przykład na urządzeniach mobilnych lub komputerach stacjonarnych.
Responsywne projektowanie stron internetowych zapewnia użytkownikowi najlepsze wrażenia projektowe zgodnie z rozmiarem przeglądarki w dowolnym momencie. Bez względu na szerokość witryny na urządzeniach użytkowników, witryna dostosuje swój układ w taki sposób, aby rozwój był zgodny z ekranem. niezależnie od tego, czy przeglądarka ma szerokość 300 pikseli, czy 30000 pikseli, responsywny projekt dostosuje się do tego.
Teraz jesteś przez różnicę. Zanurzmy się w zalety i wady.
Zalety projektowania responsywnych stron internetowych:
- Responsywne projekty zapewnią bezproblemową obsługę każdemu użytkownikowi
- Dzięki responsywnemu projektowi będziesz mieć mniej zadań konserwacyjnych na miejscu
- Ten responsywny projekt jest bardziej przyjazny dla budżetu dla użytkowników
- Responsywna witryna po prostu zwiększa wydajność indeksowania i indeksowania Twojej witryny
- Najlepszy dla SEO, responsywny jest bardziej korzystny dla wyszukiwarek i zapewnia najlepsze wrażenia użytkownikom
Wady responsywnego projektowania stron internetowych:
- Załadowanie strony zajmuje dużo czasu
- Ten projekt ma trudności z integracją reklam
Zalety adaptacyjnego projektowania stron internetowych:
- Adaptacyjny projekt jest wysoce ukierunkowany na każdego użytkownika i urządzenie, z którego korzysta
- Dzięki projektowi adaptacyjnemu Twoja strona będzie się ładować szybciej
- Najlepiej do optymalizacji reklam na stronie
- Zaletą AWD jest obecna strona internetowa wielokrotnego użytku
Wady adaptacyjnego projektowania stron internetowych:
- Projektowanie adaptacyjne jest pracochłonne przy tworzeniu
- Ten projekt jest trudniejszy do utrzymania przez dłuższy czas
- Koszt utrzymania i aktualizacji strony adaptacyjnej może być nieco poza budżetem
Który z nich jest najlepszy: responsywne czy adaptacyjne projektowanie stron internetowych?
Teraz nadszedł czas, abyś wybrał, który z nich jest dla Ciebie najlepszy, oba mają swoje zalety i wady.
Responsywny projekt działał dobrze niezależnie od nowych rozmiarów ekranu, skraca czas ładowania i doskonale nadaje się do dodatkowego wysiłku przy składaniu go w całość.
Niemniej jednak w przypadku niektórych witryn najlepszym rozwiązaniem może być adaptacja. Ponieważ byłyby to unikalne, mniejsze strony internetowe, które dopiero zaczynają i muszą chronić swoje zasoby.
Witrynę adaptacyjną tworzy się ostrożnie, w tym mniejszy rozmiar i odbiorcy, aby zatrzymać zatrzymane czasy wczytywania lub mniejszą elastyczność jako problem, więc w niektórych przypadkach jest to najlepsze.
Kluczem do podjęcia decyzji, który z nich jest zrozumienie właściwego planowania wymagań, celów i budżetu Twojej witryny na teraz iw najbliższej przyszłości.
