30 prostych responsywnych rozwiązań nawigacyjnych i samouczków
Opublikowany: 2021-11-02W zależności od typu witryny lub aplikacji, którą tworzysz, zawsze będą pewne kluczowe obszary, którym będziesz musiał poświęcić więcej uwagi niż innym. Jednym z obszarów, który ma kluczowe znaczenie dla wszystkich typów witryn i wymaga więcej przemyślenia niż inne, jest nawigacja.
Pozycje menu zazwyczaj prowadzą do najważniejszych stron lub obszarów witryny i ułatwiają odwiedzającym nawigację. A ponieważ podczas projektowania menu musisz wziąć pod uwagę wiele rozmiarów ekranu, responsywna nawigacja może często znacznie skomplikować sprawy, zwłaszcza w większych witrynach.
Ponieważ nie ma uniwersalnego rozwiązania, rodzaj lub styl menu, z którego korzystasz, będzie zależał od typu tworzonej witryny. Jeśli jest to mała witryna, taka jak osobiste portfolio, prawdopodobnie wystarczy menu rozwijane <select> lub proste menu z hamburgerami. Ale jeśli jest to większa witryna, taka jak sklep eCommerce, która opiera się na mega-menu do nawigacji, najprawdopodobniej pomoże Ci nawigacja w stylu szuflady lub animowane menu panelu bocznego.
Mamy nadzieję, że znajdziesz responsywne rozwiązanie nawigacyjne, które najlepiej pasuje do witryny, nad którą aktualnie pracujesz. Mamy kolekcję wtyczek JavaScript i jQuery, wybór samouczków, które przeprowadzą Cię przez każdy etap tworzenia menu, oraz kilka przydatnych zasobów obejmujących wzorce responsywnej nawigacji.
Więcej rozwiązań nawigacyjnych:
- Fragmenty CSS i JavaScript do tworzenia responsywnej nawigacji →
- Fragmenty CSS i JavaScript do tworzenia nawigacji opartej na ikonach →
- Fragmenty CSS i JavaScript do tworzenia nawigacji z podziałem na strony →
- Fragmenty CSS i JavaScript do tworzenia wysuwanych pasków bocznych →
Responsywne wtyczki menu JavaScript i jQuery
Sidr – Responsywne menu boczne
Sidr to łatwa w użyciu wtyczka, która stworzy responsywne menu boczne podobne do Facebooka. Umożliwia tworzenie wielu menu „sidr” po obu stronach układu.

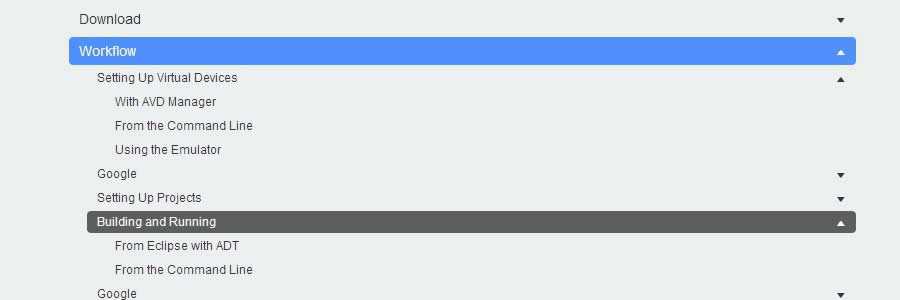
Navgoco Pionowa wielopoziomowa nawigacja po slajdach
Navgoco to prosta wtyczka jQuery, która może przekształcić zagnieżdżoną nieuporządkowaną listę elementów nawigacji w piękną pionową, wielopoziomową nawigację slajdów.

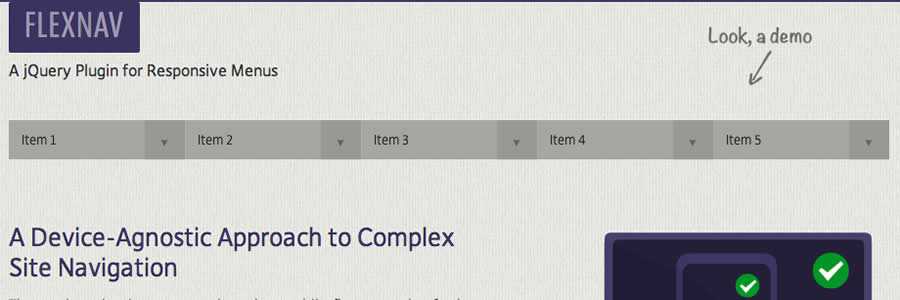
FlexNav Mobile — pierwsze menu
FlexNav to mobilny przykład wykorzystania zapytań o media i jQuery do stworzenia solidnego menu rozwijanego. Od dewelopera: jest to „niezależne od urządzenia podejście do złożonej nawigacji w witrynie z obsługą dostępności dotykowej i klawiatury”.

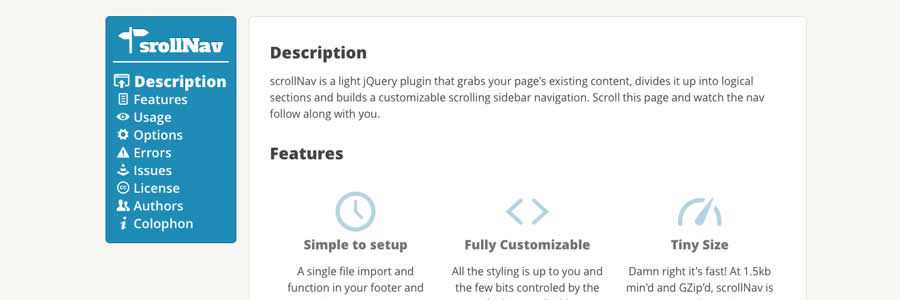
scrollNav.js – przewijanie responsywne Side-Nav
scrollNav to lekka wtyczka jQuery, która przechwytuje istniejącą zawartość Twojej strony, dzieli ją na logiczne sekcje i tworzy konfigurowalną nawigację przewijanego paska bocznego.


Flaunt.js — zagnieżdżona nawigacja typu „kliknij, aby odkryć”
Flaunt.js pozwala stworzyć stylową, responsywną nawigację z zagnieżdżonym kliknięciem, aby odsłonić.

jWaniliowe Menu
jVanilla Menu to prosta wtyczka menu jQuery, która pobiera istniejące menu rozwijane CSS i dodaje ulepszenia, takie jak animacje, poziomy podmenu i opóźnienia czasowe.

Slajdy — wtyczka menu Push w stylu aplikacji
Slidebars to lekka wtyczka jQuery, która pozwoli Ci łatwo dodać menu push w stylu aplikacji do Twojej witryny lub aplikacji.

scotchPanels.js – Menu poza płótnem
scotchPanels.js to wtyczka jQuery do tworzenia menu poza kanwą i innych typów paneli, takich jak obrazy, filmy i ramki iframe.

Inteligentne menu
SmartMenus to bogata w funkcje wtyczka do tworzenia zarówno poziomych, jak i pionowych menu. Responsywny i dostępny. Dostępne są również dodatki Bootstrap.

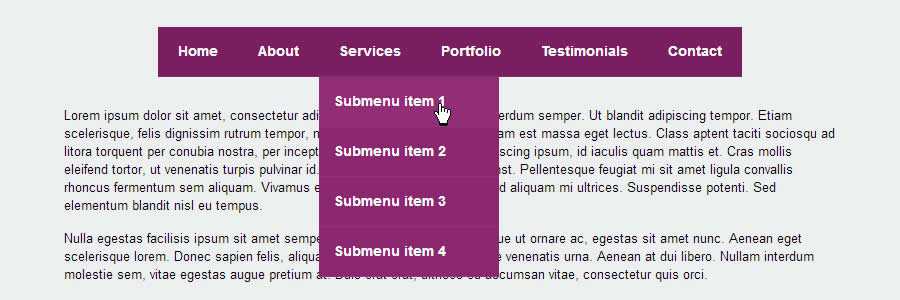
jQuery Menu Cel
Menu Aim to rozwijana wtyczka (zarówno pozioma, jak i pionowa), która może odróżnić użytkownika najeżdżającego kursorem na rozwijany element od próby przejścia do zawartości podmenu.

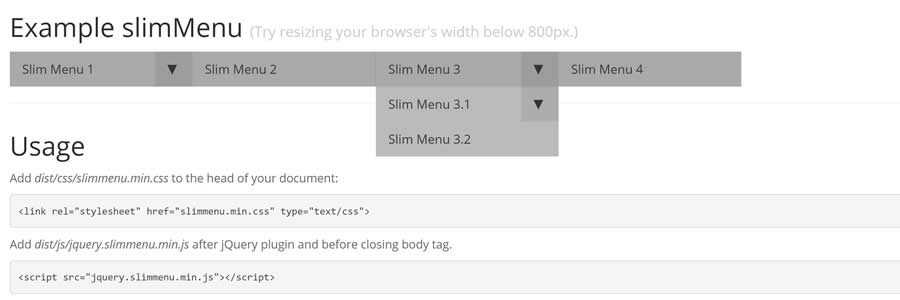
jQuery slimMenu
slimMenu to lekka wtyczka jQuery, która ułatwia tworzenie responsywnych i wielopoziomowych menu nawigacyjnych w locie.

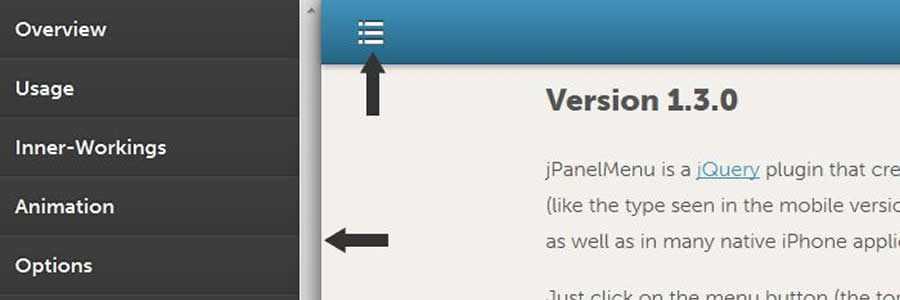
jPanelMenu – animowane menu w stylu paneli
jPanelMenu to wtyczka jQuery do tworzenia płynnie animowanego menu w stylu paneli. Animacja jest obsługiwana przez przejścia CSS.

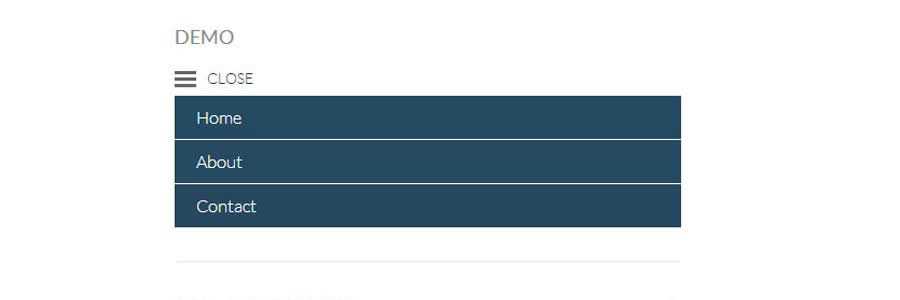
Naver – nawigacja przyjazna dla urządzeń mobilnych
Naver to prosta wtyczka, która automatycznie zmieni podstawowy system nawigacji w system przyjazny dla urządzeń mobilnych.

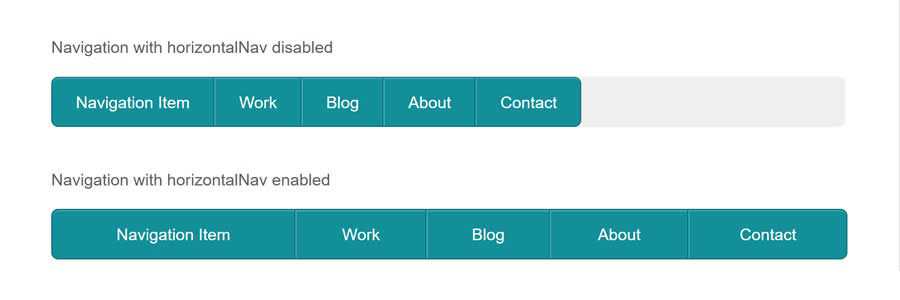
Nawigacja pozioma
Wtyczka HorizontalNav obejmie nawigację poziomą, aby dopasować ją do pełnej szerokości kontenera i zawiera opcję, aby była responsywna lub nie.

jQuery.mmenu
jQuery.mmenu to wtyczka do tworzenia zgrabnych, podobnych do aplikacji menu przesuwanych dla Twojej mobilnej strony internetowej z tylko jedną linią JavaScript: $("#nav").mmenu(); .

TinyNav.js
TinyNav.js to lekka wtyczka (452 bajty), która konwertuje menu <ul> i <ol> na listę rozwijaną wyboru. Automatycznie wybiera również bieżącą stronę i dodaje do tego elementu selected="selected" .
Responsywne-Menu
Responsive-Menu to niewielka wtyczka jQuery, która zmieni nawigację w Twojej witrynie w rozwijane menu ( <select> ), gdy Twoja przeglądarka ma ustaloną szerokość mobilną.
Menu średnie
MeanMenu to wtyczka niezależna od zapytań o media do konwersji standardowego menu na mobilne menu responsywne. Nie jest to zamiennik systemu menu, ale po prostu lekki jQuery do konwersji standardowego menu na wersję mobilną.
Boczne menu przełączania
Wtyczka Side Toggle Menu umożliwia dodanie do witryny menu paska bocznego, które wsuwa się od lewej lub prawej krawędzi okna przeglądarki.
Samouczki CSS i JS responsywnej nawigacji
Planowanie i tworzenie menu, które działa zgodnie z przeznaczeniem na urządzeniach mobilnych, to najtrudniejszy obszar budowania dowolnego responsywnego układu. Aby Ci pomóc, przygotowaliśmy zestaw responsywnych samouczków nawigacyjnych, które poprowadzą Cię przez każdy krok.
- Alternatywy CSS dla nawigacji JavaScript (CSS)
Dowiedz się, jak utworzyć menu hamburgerów bez JavaScript, poziome przewijanie lub umieścić menu na osobnej stronie. - Responsywne menu poza ekranem (CSS)
Dowiedz się, jak tworzyć slajdy i menu push za pomocą przejść CSS. - Responsywne menu kafelkowe o pełnej szerokości (CSS)
Utwórz w pełni responsywną nawigację kafelkową, z odrobiną JavaScript, aby pokazać/ukryć nawigację na mniejszych szerokościach ekranu. - Podstawowe responsywne menu „Trzy wiersze” (CSS i jQuery)
Dowiedz się, jak stopniowo ulepszać responsywną witrynę i zbudować responsywne menu „z trzema liniami” (menu hamburgerowe) bez dodawania dodatkowych znaczników na stronie. - Responsywna nawigacja wielopoziomowa (CSS i jQuery)
Utwórz poziome menu rozwijane z maksymalnie dwoma poziomami podmenu, które pojawiają się po najechaniu na element nadrzędny. Na mniejszych ekranach przycisk menu, który wyświetla menu w pionie. - Responsywne menu nawigacyjne CSS (tylko CSS)
Dowiedz się, jak stworzyć responsywne menu bez JavaScriptu, używając czystych i semantycznych znaczników HTML5. Menu można wyrównać do lewej, do środka lub do prawej. - Górna szuflada – płynne responsywne menu rozwijane (CSS i jQuery)
Ten samouczek pokaże Ci, jak stworzyć płynniejsze menu mobilnego ujawniania za pomocą CSS, zamiast animować je za pomocą JavaScript. - Prosta, responsywna nawigacja (CSS i jQuery)
Dowiedz się, jak zbudować responsywne menu od podstaw, korzystając z zapytań o media CSS i odrobiny jQuery, aby wyświetlić menu na mniejszym ekranie mobilnym. - Prosta i responsywna nawigacja mobilna First (tylko CSS)
Dowiedz się, jak utworzyć prosty układ i nawigację na urządzenia mobilne, a następnie za pomocą zapytań o media stopniowo ulepszać projekt na większych ekranach. - Samouczek responsywnego menu nawigacyjnego
Dzięki temu samouczkowi nauczysz się kodować proste responsywne menu nawigacyjne, które będziesz mógł łatwo modyfikować i ponownie wykorzystywać we własnych projektach.
Responsywne wzorce nawigacji
Wybór zasobów, które omawiają zalety i wady wielu różnych responsywnych opcji menu. Dowiedz się, jak radzić sobie z responsywną nawigacją i odkryj, które rozwiązanie najlepiej pasuje do projektu, nad którym aktualnie pracujesz.
- Responsywne wzorce nawigacji autorstwa Brada Frosta
- Skalowalne wzorce nawigacji w responsywnym projektowaniu stron internetowych autorstwa Michaela Mesker
- Krótki przegląd responsywnych wzorców nawigacji autorstwa Chrisa Poteeta
- 7 responsywnych wzorców nawigacji autorstwa Stevena Bradleya
