Stwórz responsywny pulpit nawigacyjny z materiałem kątowym i wykresami ng2
Opublikowany: 2022-03-10Tworzenie dashboardu od podstaw jest często dość skomplikowane. Musisz stworzyć narzędzia do zbierania danych o interesujących przedmiotach. Po zebraniu dane te muszą być prezentowane użytkownikom w łatwy do zrozumienia i znaczący sposób. Polega na skomplikowanym planowaniu, jakie dane należy uwzględnić i jak je skutecznie wyświetlać. Gdy masz już plan, wdrożenie projektu jest ogromnym zadaniem, zwłaszcza, że wiąże się z budowaniem wielu komponentów.
Dzięki Angular Material i wykresom ng2 możesz skorzystać ze schematów, aby zmniejszyć nakład pracy i czas, jaki możesz poświęcić na tworzenie pulpitu nawigacyjnego. Angular Material jest dostarczany z wieloma schematami, których można użyć do wygenerowania pulpitu nawigacyjnego. Podobnie, ng2-charts udostępnia schematy do generowania wielu składników wykresu. W tym artykule zilustruję, jak używać zarówno wykresów ng2, jak i materiałów kątowych, aby dość szybko skonfigurować pulpit nawigacyjny.
Przykład
Aby zilustrować, jak zbudować pulpit nawigacyjny, weźmy przykład sklepu internetowego sprzedającego wyroby skórzane, takie jak torby, portfele, breloczki i tak dalej. Właściciel sklepu chciałby śledzić informacje, takie jak między innymi skąd klienci przychodzą do ich sklepu internetowego, jak sprzedają się ich produkty, jak źródła ruchu odnoszą się do sprzedaży.
Zbudujemy dashboard, aby wyświetlić te informacje i pomóc właścicielowi sklepu je przeanalizować. Pulpit nawigacyjny będzie zawierał cztery małe karty podsumowań, cztery różne rodzaje wykresów oraz tabelę z najnowszymi złożonymi zamówieniami. Na czterech kartach podsumowania będą wyświetlane takie informacje, jak łączny przychód ze sprzedaży, średnia wartość zamówienia, łączna liczba zamówień i liczba powracających klientów. Wykresy pokażą liczbę sprzedanych jednostek każdego produktu, sprzedaż według źródła ruchu, sesje w sklepie internetowym w czasie oraz sprzedaż w ciągu tygodnia.
Warunki wstępne
Aby kontynuować, musisz mieć zainstalowany Angular CLI. Jeśli nie masz go zainstalowanego, możesz dowiedzieć się, jak go zdobyć na cli.angular.io. Jeśli nie zaczynasz od istniejącego wcześniej projektu Angular, musisz go wygenerować, uruchamiając ng new <your project name> . Na przykład, aby stworzyć panel administracyjny dla wyżej wymienionego sklepu, uruchomimy:
ng new store-admin-panelTwój projekt również musi mieć skonfigurowane dla niego trasy. Jeśli zaczynasz z nowej aplikacji, wybierz tak , gdy pojawi się pytanie, czy dodać moduł routingu kątowego podczas konfiguracji projektu powyżej.
Dodaj materiał kątowy i wykresy Ng2 do swojego projektu
Angular Material jest dostarczany z różnymi schematami do generowania różnych przydatnych komponentów, takich jak książki adresowe, drzewa, tabele, nawigacja i tak dalej. Aby dodać materiał kątowy do swojego projektu, uruchom:
ng add @angular/materialWybierz motyw z opcji podanych w kolejnych monitach. Następnie zostaniesz poproszony o wybranie, czy dodać style typografii Angular Material i animacje przeglądarki. Nie potrzebujesz ich i możesz po prostu odpowiedzieć nie.
Następnie musisz zainstalować ng2-charts. ng2-charts wymaga charts.js jako zależności. Aby zainstalować wykresy ng2 uruchom:
npm install ng2-charts --saveNastępnie zainstaluj charts.js:
npm install chart.js --save Aby uzyskać dostęp do wykresów, dodaj ChartsModule do AppModule .
import { ChartsModule } from 'ng2-charts'; @NgModule({ imports: [ … ChartsModule, … ] })Na koniec zainstaluj schematy ng2-charts jako zależność deweloperską, ponieważ domyślnie nie są one dostarczane z wykresami ng2-charts.
npm install --save-dev ng2-charts-schematicsGenerowanie komponentu nawigacyjnego
Po pierwsze, musimy dodać komponent nawigacyjny, aby pomóc użytkownikom wygodnie poruszać się po aplikacji. Nawigacja powinna zawierać linki do dashboardu i innych stron, które będą częścią panelu administracyjnego. Materiał kątowy zapewnia schemat, który generuje komponent nawigacyjny. Nazwiemy ten komponent nav . Dodanie bocznej nawigacji do aplikacji odbywa się poprzez uruchomienie:
ng generate @angular/material:navigation nav Aby połączyć inne trasy w nawigacji, użyj dyrektywy routerLink i zmień nazwę strony na pasku narzędzi w zależności od trasy, na której znajduje się użytkownik.
// nav.component.ts ... menuItems = ['dashboard', 'sales', 'orders', 'customers', 'products']; <!--nav.component.html--> ... <mat-nav-list> <a *ngFor="let item of menuItems" mat-list-item [routerLink]="'/'+item"> {{item | titlecase}} </a> ... Aby zobaczyć ten komponent, dodaj go do app.component.html .
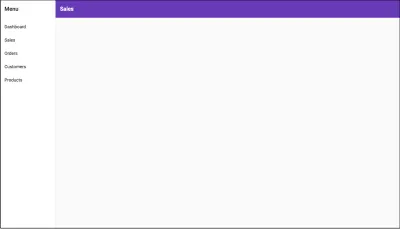
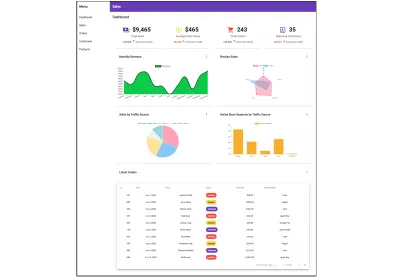
<!--app.component.html--> <app-nav></app-nav> Tak wygląda NavComponent .

Ponieważ nav będzie wyświetlany obok innych komponentów, dodanie do niego router-outlet pomogłoby przełączać się między innymi różnymi komponentami. W szablonie nav.component.html , tuż po zamykającym </mat-toolbar> , zastąp komentarz <!-- Add Content Here --> komentarzem <router-outlet></router-outlet> .
<!--nav.component.html--> <mat-sidenav-container> ... <mat-sidenav-content> <mat-toolbar> ... </mat-toolbar> <router-outlet></router-outlet> </mat-sidenav-content> </mat-sidenav-container>Na zrzutach ekranu znajdujących się w tym artykule ten składnik nawigacji zostanie pominięty, aby lepiej wyróżnić pulpit nawigacyjny, który będziemy generować na potrzeby samouczka. Jeśli śledzisz podczas tworzenia tego pulpitu nawigacyjnego, nawigacja będzie nadal wyświetlana w przeglądarce, jak pokazano powyżej, wraz z pulpitem nawigacyjnym.
Wygeneruj pulpit nawigacyjny
Najważniejszą częścią deski rozdzielczej jest jej układ. Musi zawierać wszystkie wspomniane wcześniej komponenty i reagować na wyświetlanie na różnych urządzeniach. Aby wygenerować układ dashboardu, musisz uruchomić schemat @angular/material:dashboard . Wygeneruje responsywny komponent deski rozdzielczej. Przekaż preferowaną nazwę pulpitu nawigacyjnego do schematu. W tym przypadku nazwijmy go dash .
ng generate @angular/material:dashboard dashAby wyświetlić nowo wygenerowany pulpit nawigacyjny w komponencie nawigacji, dodaj dla niego trasę do routera.
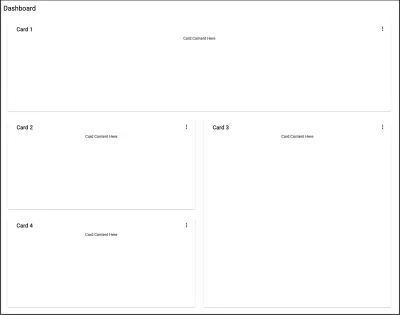
// app-routing.module.ts import { DashComponent } from './dash/dash.component'; const routes: Routes = [{ path: 'dashboard', component: DashComponent }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) Po zakończeniu, aby zobaczyć wyniki, uruchom npm start i przejdź do localhost:4200/dashboard . Powinieneś to zobaczyć:

Schemat generuje cztery karty w szablonie i wyświetla je w elastycznej siatce. Narzędzie Angular Material CDK używa pakietu Layout do stylizowania tej responsywnej siatki kart. Narzędzie BreakpointObserver pakietu Layout ocenia zapytania o media i na ich podstawie wprowadza zmiany w interfejsie użytkownika. Dostępne są różne punkty przerwania, ale w wygenerowanym komponencie obsługiwane są tylko dwie kategorie. Breakpoints.Handset i inne zapytania, które go nie pasują. Pakiet Layout określa 14 stanów punktów przerwania, których można użyć do dostosowania responsywności pulpitu nawigacyjnego.
// dashboard.component.js ... cards = this.breakpointObserver.observe(Breakpoints.Handset).pipe( map(({ matches }) => { if (matches) { ... } ... }) ); Wracając do pulpitu nawigacyjnego, ponieważ cztery karty podsumowań, cztery wykresy i tabela będą na pulpicie, potrzebujemy w sumie dziewięć kart. Breakpoints.Handset i Breakpoints.Tablet będą wyświetlane w jednokolumnowej siatce, gdzie:
- Cztery karty podsumowań obejmują jeden rząd.
- Wykresy będą obejmować dwa rzędy.
- Stół zajmie cztery rzędy.
Dopasowania inne niż Breakpoints.Handset i inne niż Breakpoints.Tablet będą wyświetlane w czterech kolumnach, gdzie:
- Cztery karty podsumowań obejmują jeden wiersz i jedną kolumnę.
- Wykresy będą obejmować dwa wiersze i dwie kolumny.
- Tabela będzie obejmować cztery rzędy i cztery kolumny.
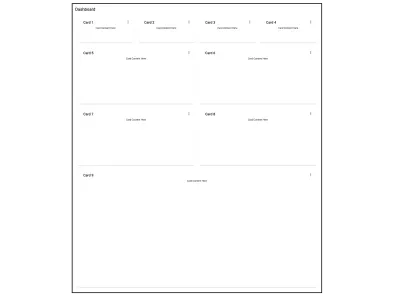
Powinno to wyglądać jak na poniższym zrzucie ekranu w dopasowaniach innych niż Breakpoints.Handset i innych niż Breakpoints.Tablet . W przypadku dopasowań Breakpoints.Handset i Breakpoints.Tablet wszystko będzie wyświetlane tylko w jednej kolumnie.

Utwórz komponent karty
W komponencie dashboardu wszystkie karty są generowane przez iterację. Aby zapobiec powtórzeniom, podczas dodawania wszystkich nowych elementów utworzymy element karty wielokrotnego użytku. Komponent karty zaakceptuje tytuł jako dane wejściowe i użyje ng-content do dynamicznego dodawania reszty treści. Aby utworzyć komponent karty, uruchom:
ng gc card -m app --style css Z szablonu komponentu pulpitu nawigacyjnego po prostu pobierzemy znacznik zawarty w tagu <mat-card> i umieścimy go w szablonie karty:
<!--card.component.html--> <mat-card class="dashboard-card"> <mat-card-header> <mat-card-title> {{title}} <button mat-icon-button class="more-button" [matMenuTriggerFor]="menu" aria-label="Toggle menu"> <mat-icon>more_vert</mat-icon> </button> <mat-menu #menu="matMenu" xPosition="before"> <button mat-menu-item>Expand</button> <button mat-menu-item>Remove</button> </mat-menu> </mat-card-title> </mat-card-header> <mat-card-content class="dashboard-card-content"> <ng-content></ng-content> </mat-card-content> </mat-card>Aby dodać tytuł jako dane wejściowe do karty:
// card.component.ts import { Component, Input } from '@angular/core'; ... export class CardComponent{ @Input() title: string; ... }Stylizacja karty:
/*card.component.css*/ .more-button { position: absolute; top: 5px; right: 10px; } .dashboard-card { position: absolute; top: 15px; left: 15px; right: 15px; bottom: 15px; } .dashboard-card-content { text-align: center; flex-grow: 1; display: flex; flex-direction: column; align-items: center; max-height: 100%; justify-content: center; align-items: stretch; } mat-card { display: flex; flex-direction: column; }Dodawanie kart do pulpitu nawigacyjnego
Ponieważ elementy pulpitu nawigacyjnego będą dodawane indywidualnie, a nie przez iterację, komponent pulpitu nawigacyjnego należy zmodyfikować, aby to uwzględnić. W dashboard.component.ts usuń właściwość cards i zastąp ją właściwością cardLayout . Zmienna cardLayout zdefiniuje liczbę kolumn dla listy siatki materiałów oraz liczbę wierszy i kolumn, które obejmie każda z kart pulpitu nawigacyjnego. Dopasowania zapytań Breakpoints.Handset i Breakpoints.Tablet będą wyświetlane w 1 kolumnie, a te, które nie są zgodne, będą wyświetlane w 4 kolumnach.
// dashboard.component.js ... cardLayout = this.breakpointObserver.observe(Breakpoints.Handset).pipe( map(({ matches }) => { if (matches) { return { columns: 1, miniCard: { cols: 1, rows: 1 }, chart: { cols: 1, rows: 2 }, table: { cols: 1, rows: 4 }, }; } return { columns: 4, miniCard: { cols: 1, rows: 1 }, chart: { cols: 2, rows: 2 }, table: { cols: 4, rows: 4 }, }; }) ); ... W szablonie dash.component.html zastąp wartości colspan i rowspan elementów mat-grid-tile oraz właściwość cols elementu mat-grid-list .
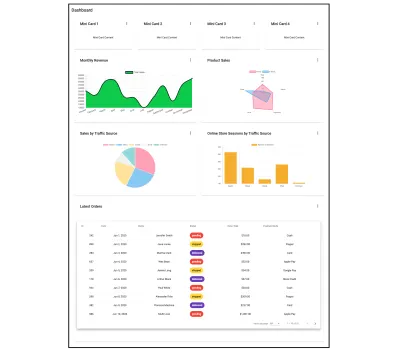
<!--dash.component.html--> <div class="grid-container"> <h1 class="mat-h1">Dashboard</h1> <mat-grid-list cols="{{ ( cardLayout | async )?.columns }}" rowHeight="200px"> <!--Mini Cards--> <mat-grid-tile *ngFor="let i of [1, 2, 3, 4]" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-card title="Card {{i}}"><div>Mini Card Content Here</div></app-card> </mat-grid-tile> <!--Charts--> <mat-grid-tile *ngFor="let i of [5, 6, 7, 8]" [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Card {{i}}"><div>Chart Content Here</div></app-card> </mat-grid-tile> <!--Table--> <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Card 9"><div>Table Content Here</div></app-card> </mat-grid-tile> </mat-grid-list> </div>Pulpit nawigacyjny będzie wyglądał dokładnie tak, jak najnowszy zrzut ekranu, do którego link znajduje się powyżej.
Generowanie wykresów
Cztery wykresy, których potrzebujemy do pulpitu nawigacyjnego, to:
- Wykres radarowy produktów według sprzedanych jednostek.
- Wykres kołowy sprzedaży według źródła ruchu.
- Wykres słupkowy sesji sklepu internetowego.
- Wykres liniowy sprzedaży w ciągu roku.
Podobnie jak w przypadku tworzenia dashboardu, generowanie komponentów wykresu wymaga uruchomienia schematu. Korzystając ze schematów ng2-charts, wygeneruj cztery różne wykresy. Umieścimy je w folderze o nazwie wykresy. Uruchom ng generate ng2-charts-schematics:<chart type> <chart name> .
ng generate ng2-charts-schematics:radar charts/product-sales-chart ng generate ng2-charts-schematics:pie charts/sales-traffic-chart ng generate ng2-charts-schematics:line charts/annual-sales-chart ng generate ng2-charts-schematics:bar charts/store-sessions-chart Po uruchomieniu tych poleceń generowane są wszystkie cztery składniki wykresu, które są wypełniane przykładowymi danymi gotowymi do wyświetlenia. W zależności od tego, jakie dane chcesz wyświetlić, wybierz wykresy, które najlepiej odpowiadają Twoim potrzebom w zakresie wizualizacji danych. Dla każdego z wygenerowanych powyżej wykresów dodaj klasę chartContainer do bloków div , które zawierają element canvas w szablonach wykresów.
<div class="chartContainer"> <canvas baseChart width="400" height="400"> ... Następnie dodaj ten styl do styles.css , aby były dostępne dla wszystkich składników wykresu.
/*styles.css*/ ... .chartContainer canvas { max-height: 250px; width: auto; } .chartContainer{ height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: center; }Dodawanie danych do wykresów
Wygenerowane składniki wykresu są dostarczane z przykładowymi danymi już podłączonymi. Jeśli masz już istniejące usługi, które dostarczają własne dane, możesz dodać te dane z nich do składników wykresu. Wykresy przyjmują etykiety dla osi X, danych lub zestawów danych, typu wykresu, kolorów, legendy oraz innych opcji dostosowywania. Aby dostarczyć dane i etykiety do wykresów, utwórz usługę, która będzie pobierać dane z wybranego przez Ciebie źródła i zwracać je w formie akceptowanej przez wykresy. Na przykład AnnualSalesChartComponent otrzymuje swój zestaw danych i etykiety z metody SalesService getSalesByMonth , która zwraca tablicę sprzedaży dla każdego miesiąca w bieżącym roku. Możesz znaleźć tę usługę tutaj i dane, które zwraca tutaj. Wstrzyknij usługę jako własność prywatną do konstruktora AnnualSalesChartComponent . Wywołaj metodę, która zwraca wymagane dane wykresu z usługi w ramach haka cyklu życia ngOnInit .

// annual-sales-chart.component.ts import { SalesService } from 'src/app/sales/sales.service'; ... export class AnnualSalesChartComponent implements OnInit { public salesChartData: ChartDataSets[] = [ { data: [], label: 'Total Sales' }, ]; public salesChartLabels: Label[] = []; ... constructor(private salesService: SalesService) { } ngOnInit() { this.salesService.getSalesByMonth().subscribe({ next: salesItems => { salesItems.forEach(li => { this.salesChartData[0].data.push(li.revenue); this.salesChartLabels.push(li.month); }); }, ... }); } }Dodawanie wykresów do pulpitu nawigacyjnego
Następnym krokiem jest dodanie wykresów do pulpitu nawigacyjnego w dash.component.html . Oto jak to wygląda:
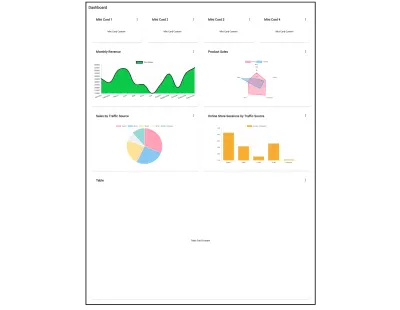
<!--dash.component.html--> ... <!--Charts--> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Monthly Revenue"> <app-annual-sale-chart></app-annual-sale-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Product Sales"> <app-product-sales-chart></app-product-sales-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Sales by Traffic Source"> <app-sales-traffic-chart></app-sales-traffic-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Online Store Sessions by Traffic Source"> <app-store-sessions-chart></app-store-sessions-chart> </app-card> </mat-grid-tile> ...Tak wygląda powstały responsywny pulpit nawigacyjny.

Generowanie tabeli
Dodamy tabelę zamówień, aby właściciel sklepu mógł zapoznać się z ostatnimi złożonymi zamówieniami i ich statusem. Aby wygenerować komponent tabeli zamówień, uruchom schemat:
ng generate @angular/material:table orders-tableSpowoduje to wygenerowanie komponentu tabeli, który będzie wyglądał tak.

Tabele z wieloma kolumnami mogą być trudne do dostosowania w przypadku widoków telefonu i tabletu. Dodając tabelę do karty, ustaw ją z możliwością przewijania w poziomie, aby wszystkie dane mogły być poprawnie przeglądane i nie były zasłonięte. Możesz to zrobić, dodając poniższą stylizację do komponentu tabeli:
<!--table.component.html--> <div class="mat-elevation-z8 small-table"> <table mat-table class="full-width-table" matSort aria-label="Elements"> ... /*table.component.css*/ ... .small-table{ overflow-x: scroll !important; }Aby dodać tabelę do komponentu kreski:
<!-- dashboard.component.html> ... <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Latest Orders"> <app-orders-table></app-orders-table> </app-card> </mat-grid-tile> ...Dodawanie danych do tabeli
Podobnie jak w przypadku wykresów, dane do tabeli można dodawać w metodzie ngOnInit z usługi. Ponadto musisz zmodyfikować wygenerowane źródło danych tabeli, aby korzystać z danych z usługi. Aby rozpocząć, wstrzyknij usługę do konstruktora klasy tabeli. Weźmy za przykład tabelę zawierającą najnowsze zamówienia dla tego pulpitu nawigacyjnego. Aby uzyskać dane dla tabeli, wstrzyknijmy OrderService w konstruktorze OrdersTableComponent , zmień MatTable typu MatTable elementu podrzędnego widoku tabeli i zmieńmy listę wyświetlanych kolumn, aby odzwierciedlić interfejs zamówienia. Jeśli interesują Cię dane dodawane do tabeli, możesz je znaleźć tutaj. Ostatnią rzeczą jest uzyskanie całkowitej długości elementów danych dostępnych do użycia do ustawienia sumy w <mat-paginator> .
// orders-table.component.ts import { OrderService } from '../orders.service'; import { Order } from '../order'; ... export class OrdersTableComponent implements AfterViewInit, OnInit { ... @ViewChild(MatTable) table: MatTable ; dataLength: number; displayedColumns = [ "id", "date", "name", "status", "orderTotal", "paymentMode", ]; ... constructor(private orderService: OrderService){} ngOnInit() { this.datasource = new OrdersTableDataSource(this.orderService); this.orderService.getOrderCount().subscribe({ next: orderCount => { this.dataLength = orderCount; }, ... }); } ... }// orders-table.component.ts import { OrderService } from '../orders.service'; import { Order } from '../order'; ... export class OrdersTableComponent implements AfterViewInit, OnInit { ... @ViewChild(MatTable) table: MatTable ; dataLength: number; displayedColumns = [ "id", "date", "name", "status", "orderTotal", "paymentMode", ]; ... constructor(private orderService: OrderService){} ngOnInit() { this.datasource = new OrdersTableDataSource(this.orderService); this.orderService.getOrderCount().subscribe({ next: orderCount => { this.dataLength = orderCount; }, ... }); } ... }
Następnie musimy zmodyfikować klasę OrdersTableDataSource , aby akceptowała OrderService jako parametr w jej konstruktorze. Będziemy musieli również zmodyfikować jego metody connect i destroy . Metoda connect łączy źródło danych z tabelą i aktualizuje tabelę, gdy nowe elementy danych są emitowane ze strumienia, który zwraca, w tym przypadku jest to obserwowalna tablica zamówień. Stała dataMutations łączy pierwsze ładowanie danych, podział na strony i zdarzenia sortowania w jeden strumień, który ma być wykorzystany przez tabelę. Paginacja i sortowanie są obsługiwane po stronie serwera OrderService . Dlatego musimy przekazać offset i rozmiar strony z paginatora i aktywnego pola sortowania oraz kierunek sortowania właściwości sort do metody getOrders OrderService . Metoda disconnect powinna być używana do zamykania wszelkich nawiązanych połączeń i zwalniania zasobów zatrzymanych w metodzie connect.
// orders-table.datasource.ts ... export class OrdersTableDataSource extends DataSource<Order> { paginator: MatPaginator; sort: MatSort; constructor(private orderService: OrderService) { super(); } connect(): Observable<Order[]> { const dataMutations = [ of('Initial load'), this.paginator.page, this.sort.sortChange ]; return merge(...dataMutations).pipe(mergeMap(() => { return this.orderService.getOrders( this.paginator.pageIndex * this.paginator.pageSize, this.paginator.pageSize, this.sort.active, this.sort.direction ); })); } disconnect() {} } W szablonie tabeli zamówień wstaw nowe kolumny i powiąż właściwość length <mat-paginator> z właściwością dataLength . W przypadku kolumny statusu użyj elementu <mat-chip> w celu lepszej wizualizacji statusu zamówienia. Aby mieć dostęp do <mat-chip> , dodaj MatChipsModule jako import do AppModule .
<!-- orders-table.component.html --> <div class="mat-elevation-z8"> <table mat-table class="full-width-table" matSort aria-label="Elements"> <!-- Id Column --> <ng-container matColumnDef="id"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Id</th> <td mat-cell *matCellDef="let row">{{row.id}}</td> </ng-container> <!-- Date Column --> <ng-container matColumnDef="date"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Date</th> <td mat-cell *matCellDef="let row">{{row.date | date }}</td> </ng-container> <!-- Name Column --> <ng-container matColumnDef="name"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Name</th> <td mat-cell *matCellDef="let row">{{row.name}}</td> </ng-container> <!-- Order Total Column --> <ng-container matColumnDef="orderTotal"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Order Total</th> <td mat-cell *matCellDef="let row">{{row.orderTotal | currency}}</td> </ng-container> <!-- Payment Mode Column --> <ng-container matColumnDef="paymentMode"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Payment Mode</th> <td mat-cell *matCellDef="let row">{{row.paymentMode}}</td> </ng-container> <!-- Status Column --> <ng-container matColumnDef="status"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Status</th> <td mat-cell *matCellDef="let row"> <mat-chip-list> <mat-chip color="{{ row.status == 'delivered' ? 'primary' : ( row.status == 'shipped' ? 'accent' : 'warn' ) }}" selected> {{row.status}} </mat-chip> </mat-chip-list> </td> </ng-container> <tr mat-header-row *matHeaderRowDef="displayedColumns"></tr> <tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr> </table> <mat-paginator #paginator [length]="dataLength" [pageIndex]="0" [pageSize]="5" [pageSizeOptions]="[5, 10, 15, 20]"> </mat-paginator> </div>Po dodaniu danych do tabeli panel będzie wyglądał tak:

Tworzenie komponentu karty Mini
Wszystko, co pozostało do ukończenia pulpitu nawigacyjnego, to wypełnienie czterech małych kart, które znajdują się na górze. Mniejsze karty podsumowań w ramach pulpitu nawigacyjnego ułatwiają wyróżnianie krótkich informacji, które nie wymagają całych wykresów ani tabel. W tym przykładzie cztery minikarty wyświetlają całkowitą sprzedaż, średnią wartość zamówienia, całkowitą liczbę zamówień oraz liczbę powracających klientów, którzy odwiedzili sklep danego dnia. To tylko przykład. Tych minikart nie można wygenerować, tak jak w przypadku nawigacji, układu pulpitu nawigacyjnego, wykresów i tabeli. Nie mają schematów. Poniżej pokrótce omówimy, jak je tworzyć. Chociaż zamierzamy dodać dane specyficzne dla przykładu, możesz dodać do nich, co chcesz, lub całkowicie je usunąć. Aby rozpocząć, wygeneruj komponent mini-card , uruchom:
ng gc mini-card -m app --style css Szablon dla komponentu, do którego link znajduje się tutaj, oraz jego stylizację można znaleźć tutaj. Ten komponent ma osiem właściwości wejściowych, które możesz znaleźć tutaj. Aby uzyskać dane do komponentów minikarty, wstrzyknij usługę dostarczającą im dane w konstruktorze DashComponent . Przypisz dane otrzymane z usługi do właściwości DashComponent . W tym przypadku pobierzemy dane z StoreSummaryService i przypiszemy je do właściwości miniCardData . Oto jak:
// dash.component.ts export class DashComponent implements OnInit{ ... miniCardData: StoreSummary[]; constructor(private breakpointObserver: BreakpointObserver, private summaryService: StoreSummaryService) {} ngOnInit() { this.summaryService.getStoreSummary().subscribe({ next: summaryData => { this.miniCardData = summaryData; } }); } } Aby dodać mini-cards do komponentu myślnika i wypełnić je danymi z usługi:
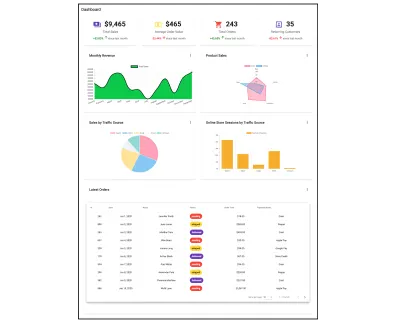
<!--dash.component.html--> ... <!--Mini Cards--> <mat-grid-tile *ngFor="let mc of miniCardData" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-mini-card [title]="mc.title" [textValue]="mc.textValue" [value]="mc.value" [color]="mc.color" [percentValue]="mc.percentValue"></app-mini-card> </mat-grid-tile> ...Poniższy zrzut ekranu pokazuje, jak będzie wyglądał pulpit nawigacyjny z wypełnionymi minikartami.

Wszystko razem
Na koniec szablon komponentu dashboardu powinien zawierać:
<!-- dashboard.component.html --> <div class="grid-container"> <h1 class="mat-h1">Dashboard</h1> <mat-grid-list cols="{{ ( cardLayout | async )?.columns }}" rowHeight="200px"> <!--Mini Cards--> <mat-grid-tile *ngFor="let mc of miniCardData" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-mini-card [icon]="mc.icon" [title]="mc.title" [value]="mc.value" [color]="mc.color" [isIncrease]="mc.isIncrease" duration="since last month" [percentValue]="mc.percentValue" [isCurrency]="mc. isCurrency"></app-mini-card> </mat-grid-tile> <!--Charts--> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Monthly Revenue"> <app-annual-sale-chart></app-annual-sale-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Product Sales"> <app-product-sales-chart></app-product-sales-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Sales by Traffic Source"> <app-sales-traffic-chart></app-sales-traffic-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Online Store Sessions by Traffic Source"> <app-store-sessions-chart></app-store-sessions-chart> </app-card> </mat-grid-tile> <!--Table--> <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Latest Orders"> <app-orders-table></app-orders-table> </app-card> </mat-grid-tile> </mat-grid-list> </div>Oto, co zawiera wynikowy pulpit nawigacyjny.

Wniosek
Tworzenie dashboardów wymaga sporo pracy i planowania. Sposobem na przyspieszenie ich budowania jest użycie różnych schematów dostarczanych przez Angular Material i wykresy ng2. W przypadku tych schematów uruchomienie polecenia wygeneruje całkowicie kompletny komponent i może spowodować dość szybkie uruchomienie pulpitu nawigacyjnego. Dzięki temu masz dużo więcej czasu na skupienie się na tworzeniu usług danych i dodawaniu ich do komponentów pulpitu nawigacyjnego.
Jeśli chcesz dowiedzieć się więcej o niektórych schematach dostarczonych przez Angular Material, odwiedź material.angular.io, a te dostarczone przez ng2-charts, odwiedź ich stronę, do której link znajduje się tutaj.
