Droga do elastycznego projektowania stron internetowych
Opublikowany: 2022-03-10Design dodaje przejrzystości. Korzystając z koloru, typografii, hierarchii, kontrastu i wszystkich innych dostępnych narzędzi, projektanci mogą wziąć nieuporządkowaną plątaninę informacji i przekształcić ją w coś, co jest łatwe w użyciu i przyjemne do oglądania. Podobnie jak samo życie, projekt może odnieść małe zwycięstwo nad entropią wszechświata, tworząc gniazda porządku z surowców chaosu.
Dalsza lektura na SmashingMag: Link
- Dziedziczenie CSS, kaskada i zasięg globalny: Twoi nowi, najgorsi najlepsi przyjaciele
- Poprawa umiejętności projektowania interfejsu użytkownika dzięki copywork
- Dążenie do wartości semantycznej
Księga z Kells to pięknie ilustrowany rękopis stworzony ponad 1200 lat temu. Kuszące jest nazywanie tego dziełem sztuki, ale to dzieło projektowania. Celem książki jest przekazanie wiadomości; ewangelie religii chrześcijańskiej. Dzięki wykorzystaniu ilustracji i kaligrafii, przesłanie to jest przekazywane w zachęcającym kontekście, dzięki czemu przyjemnie się je ogląda.

Projekt działa w ramach ograniczeń. Mnisi kolumbańscy, którzy stworzyli Księgę z Kells, pracowali czterema atramentami na welinie, materiale wykonanym ze skóry cielęcej. Materiały były proste, ale jasno określone. Projektanci cenobic znali barwy atramentów, wagę pergaminu, a co najważniejsze, znali wymiary każdej strony.
Druki i rewolucja
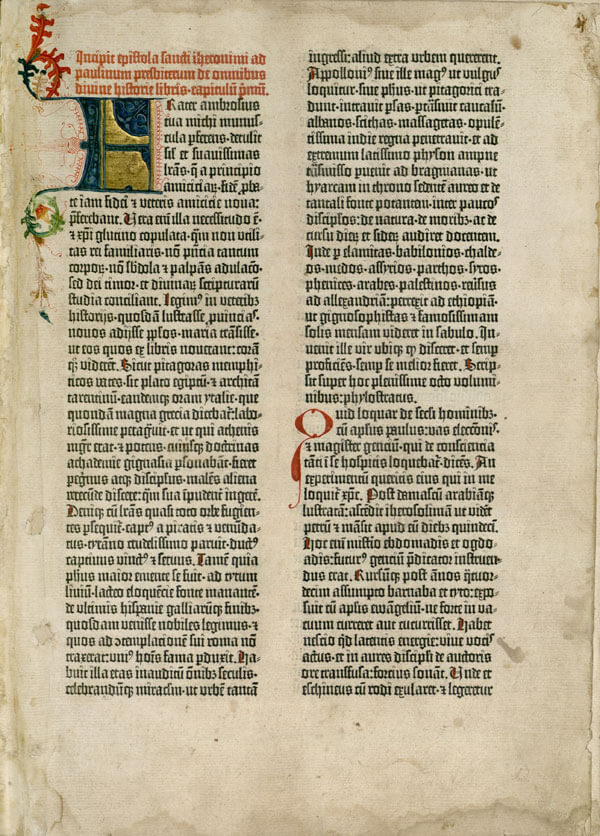
Materiały i procesy zmieniły się i ewoluowały w ciągu ostatniego tysiąclecia. Wynalezienie przez Gutenberga ruchomego pisma było rewolucją w produkcji. Podczas gdy stworzenie drugiego egzemplarza Księgi z Kells zajęłoby tyle samo czasu, co pierwszego, wiele egzemplarzy Biblii Gutenberga można było wyprodukować znacznie mniejszym nakładem pracy. Mimo to wiele wzorów projektowych, takich jak wpusty i kolumny, zostało przeniesionych z iluminowanych rękopisów. Podstawowy proces projektowania pozostał ten sam: znając szerokość i wysokość strony, projektanci stworzyli przyjemny układ elementów.

Techniki projektanta druku osiągnęły apogeum w XX wieku wraz z powstaniem stylu szwajcarskiego. Jego uporządkowany układ i przejrzysta typografia jest przykładem prac takich projektantów jak Josef Muller-Brockmann i Jan Tschichold. Sformułowali systemy siatek i skale typograficzne w oparciu o poprzednie stulecia projektowania.

Znając proporcje wymiarów strony, projektanci mogli pozycjonować elementy z maksymalnym efektem. Strona jest ograniczeniem, a system siatki jest sposobem na narzucenie jej porządku.
Zabieraj swój talent do sieci
Kiedy w latach 90. sieć zaczęła podbijać świat, projektanci zaczęli migrować z papieru do pikseli. David Siegel's Created Killer Websites pojawił się we właściwym czasie. Jego sprytne hacki TABLE i GIF pozwoliły projektantom na powielenie tego samego rodzaju układów, które wcześniej stworzyli dla drukowanej strony.
Te układy TABLE stały się później układami CSS , ale podstawowe myślenie pozostało takie samo: okno przeglądarki — podobnie jak poprzednia strona — było traktowane jako znane ograniczenie, któremu projektanci narzucali porządek.
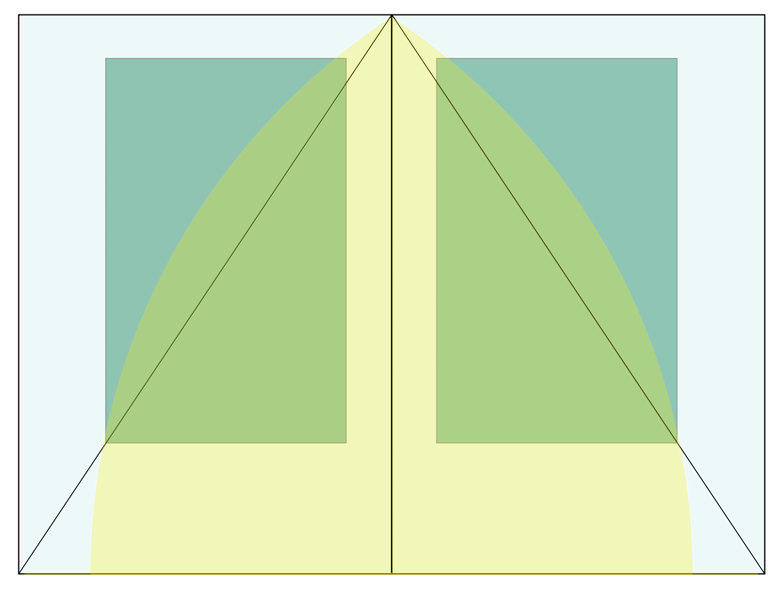
Jest problem z tym podejściem. Podczas gdy kartka papieru lub pergamin ma stałą proporcję, okno przeglądarki może mieć dowolny rozmiar. Projektant stron internetowych nie może z góry wiedzieć, jaki będzie rozmiar okna przeglądarki konkretnej osoby.
Projektanci przyzwyczaili się do znajomości wymiarów prostokątów, w których projektowali. Sieć usunęła to ograniczenie.
Jeśli to nie jest naprawione, nie psuj tego
Nie ma nic tak przerażającego jak nieznane. Te słowa byłego sekretarza obrony USA Donalda Rumsfelda powinny być naprawdę przerażające (chociaż w tamtym czasie panował ogólny konsensus, że brzmiały jak nonsens):
Są znane wiadome. Są rzeczy, o których wiemy, że wiemy. Wiemy również, że istnieją znane niewiadome, to znaczy wiemy, że są pewne rzeczy, których nie znamy. Ale są też nieznane niewiadome — te, których nie znamy, nie znamy.
Stosunek okna przeglądarki to tylko jeden z przykładów znanej nieznanej w sieci. Najprostszym sposobem radzenia sobie z tą sytuacją jest użycie elastycznych jednostek układu: procentów, a nie pikseli. Zamiast tego projektanci postanowili udawać, że wymiary przeglądarki są znane. Stworzyli układy o stałej szerokości dla jednego określonego rozmiaru okna.
Na początku istnienia Internetu większość monitorów miała szerokość 640 pikseli. Projektanci stron internetowych stworzyli układy o szerokości 640 pikseli. Ponieważ coraz więcej osób zaczęło używać monitorów o szerokości 800 pikseli, coraz więcej projektantów zaczęło tworzyć układy o szerokości 800 pikseli. Kilka lat później było to 1024 piksele. W pewnym momencie projektanci stron internetowych zdecydowali się na magiczną liczbę 960 pikseli jako idealną szerokość.
Wyglądało to tak, jakby społeczność projektantów stron internetowych uczestniczyła we wspólnej dobrowolnej halucynacji. Zamiast uznać elastyczny charakter okna przeglądarki, zdecydowali się ustawić jedną szerokość jako idealną… nawet jeśli oznaczało to zmianę ideału co kilka lat.
Nie wszyscy zgodzili się na tę notatkę internetową.
Dao lub Dao Not
W 2000 roku magazyn internetowy A List Apart opublikował artykuł zatytułowany A Dao of Web Design . Znakomicie przetrwała próbę czasu.
W artykule John Allsopp zwraca uwagę, że nowe media często zaczynają od wcielania się w tropy poprzedniego medium. Scott McCloud mówi to samo w swojej książce Understanding Comics :
Każde nowe medium zaczyna swoje życie od naśladowania swoich poprzedników. Wiele wczesnych filmów przypominało sfilmowane sztuki teatralne; wczesna telewizja była jak radio ze zdjęciami lub zredukowanymi filmami.
Mając to na uwadze, trudno się dziwić, że projektowanie stron internetowych rozpoczęło się od prób odtworzenia układów, które projektanci znali ze świata druku. Jak to ujął John:
„Zabójcze witryny internetowe” to zazwyczaj te, które oswajają dzikość sieci, ograniczając strony tak, jakby były zrobione z papieru — Desktop Publishing dla sieci.
Projektowanie stron internetowych może czerpać korzyści z wieków nauki, które dostarczyły informacji na temat projektowania druku. Massimo Vignelli, którego twórczość jest uosobieniem stylu szwajcarskiego, rozpoczyna swój słynny kanon listą Niematerialnych, w tym dyscypliną, stosownością, ponadczasowością, odpowiedzialnością i nie tylko. Wszystko na tej liście można zastosować do projektowania w Internecie. Kanon Vignelli zawiera również listę Rzeczywistych. Ta lista zaczyna się od rozmiarów papieru.
Sieć nie jest drukowana. Znane ograniczenia papieru — jego szerokość i wysokość — po prostu nie istnieją. Sieć nie jest ograniczona wstępnie ustawionymi wymiarami. A Dao projektowania stron internetowych Johna Allsoppa wezwał praktyków do uznania tego:
Kontrola, którą znają projektanci w medium drukowanym, a często pożądana w medium internetowym, jest po prostu funkcją ograniczenia drukowanej strony. Powinniśmy zaakceptować fakt, że sieć nie ma takich samych ograniczeń i projektować z myślą o tej elastyczności.
To wezwanie do broni zostało zlekceważone. Projektanci pozostali w podobnej do Matrixa konsensualnej halucynacji, w której wszystkie przeglądarki miały tę samą szerokość. To zrozumiałe. Wiara w uspokajającą fikcję daje wielką pociechę, zwłaszcza gdy daje ona iluzję kontroli.
Jest jeszcze jeden powód, dla którego projektanci stron internetowych trzymali się wygody swoich układów o stałej szerokości. Narzędzia branżowe zachęcały do papierowego podejścia do projektowania dla sieci.
Statek narzędzi
To biedny rzemieślnik, który zawsze obwinia swoje narzędzia. A jednak każdy rzemieślnik jest pod wpływem doboru narzędzi. Jak ujął to kolega Marshalla McLuhana, John Culkin, „kształtujemy nasze narzędzia, a następnie nasze narzędzia kształtują nas”.
Kiedy pojawiła się dyscyplina projektowania stron internetowych, nie było oprogramowania stworzonego specjalnie do wizualizacji układów w sieci. Zamiast tego projektanci dokooptowali istniejące narzędzia.
Adobe Photoshop był pierwotnie przeznaczony do manipulacji obrazami; retusz zdjęć, stosowanie filtrów, komponowanie warstw i tak dalej. W połowie lat dziewięćdziesiątych stał się nieodzownym narzędziem dla grafików. Kiedy ci sami projektanci zaczęli projektować dla sieci, nadal korzystali z oprogramowania, które już znali.
Jeśli kiedykolwiek używałeś Photoshopa, będziesz wiedział, co się stanie, gdy wybierzesz „Nowy” z menu „Plik”: zostaniesz poproszony o wprowadzenie stałych wymiarów płótna, z którym będziesz pracować. Przed dodaniem jednego piksela podjęto fundamentalną decyzję projektową, która wzmacnia konsensualną halucynację nieelastycznej sieci.
Sam Photoshop nie może ponosić winy za myślenie o stałej szerokości. W końcu nigdy nie był przeznaczony do projektowania stron internetowych. Ostatecznie oprogramowanie zostało wydane z konkretnym celem tworzenia stron internetowych. Dreamweaver firmy Macromedia był wczesnym przykładem narzędzia do projektowania stron internetowych. Niestety działało zgodnie z ideą WYSIWYG : What You See Is What You Get.
Chociaż prawdą jest, że podczas projektowania w programie Dreamweaver otrzymujesz to , co widzisz , w sieci nie ma gwarancji, że to, co widzisz, dostaną wszyscy inni. Po raz kolejny zachęcano projektantów stron internetowych do przyjęcia iluzji kontroli, zamiast stawić czoła nieodłącznej niepewności swojego medium.
Można przezwyciężyć wbudowane błędy narzędzi, takich jak Photoshop i Dreamweaver, ale nie jest to łatwe. Chcielibyśmy myśleć, że kontrolujemy nasze narzędzia, że naginamy je zgodnie z naszą wolą, ale prawda jest taka, że całe oprogramowanie to oprogramowanie oparte na opiniach. Jak ujął to futurysta Jamais Cascio, „oprogramowanie, jak wszystkie technologie, jest z natury polityczne”:
Kod nieuchronnie odzwierciedla wybory, uprzedzenia i pragnienia jego twórców.
Nic więc dziwnego, że projektanci pracujący ze ziarnem swoich narzędzi stworzyli strony internetowe, które odzwierciedlają założenia wypalone w tych narzędziach — założenia dotyczące zdolności do kontrolowania i oswajania znanych niewiadomych w sieci WWW.
Rzeczywistość boli
W połowie pierwszej dekady XXI wieku dziedzina projektowania stron internetowych była podparta wieloma założeniami:
- że wszyscy przeglądali internet na wystarczająco dużym ekranie, aby zobaczyć układ o szerokości 960 pikseli;
- że wszyscy mieli szerokopasmowy dostęp do internetu, co łagodzi potrzebę optymalizacji liczby i rozmiaru plików obrazów na stronach internetowych;
- że wszyscy korzystali z nowoczesnej przeglądarki internetowej z zainstalowanymi najnowszymi wtyczkami.
Mniejszość projektantów stron internetowych wciąż domagała się płynnych układów. Do ich grona zaliczałem się. Byliśmy tolerowani w taki sam sposób, jak prorok zagłady na rogu ulicy noszący tablicę kanapkową z napisem „Koniec jest blisko” — niewygodne, ale nieszkodliwe odwrócenie uwagi.
Byli nawet projektanci, którzy sugerowali, że Photoshop może nie być najlepszym narzędziem dla sieci i że możemy rozważyć projektowanie bezpośrednio w przeglądarce za pomocą CSS i HTML . Takie podejście zostało skrytykowane jako zbyt ograniczające. Jak widzieliśmy, Photoshop ma swoje własne ograniczenia, ale zostały one przyswojone przez projektantów tak komfortowych w używaniu tego narzędzia, że nie dostrzegali już jego wad.

Ta debata na temat zalet projektowania kompozycji Photoshopa i projektowania w przeglądarce pozostałaby w dużej mierze akademicka, gdyby nie wydarzenie, które na zawsze wstrząsnęłoby światem projektowania stron internetowych.
Utknął w telefonie komórkowym
Ipod. Telefon. I komunikator internetowy. Ipod. Telefon …dostajesz go? To nie są trzy oddzielne urządzenia. To jest jedno urządzenie. I nazywamy to: iPhone.
Tymi słowami w 2007 roku Steve Jobs zaprezentował urządzenie mobilne, które może być używane do przeglądania sieci WWW.

Urządzenia mobilne z obsługą sieci istniały przed iPhone'em, ale ograniczały się one głównie do wyświetlania wyspecjalizowanego, przyjaznego dla urządzeń mobilnych formatu pliku o nazwie WML . Bardzo niewiele urządzeń potrafiło renderować HTML . Wraz z wprowadzeniem iPhone'a i jego konkurentów, urządzenia przenośne były dostarczane z nowoczesnymi przeglądarkami internetowymi, które były w stanie stać się pierwszorzędnymi obywatelami w sieci. To spowodowało zamieszanie w dziedzinie projektowania stron internetowych.
Założenia, które stały się podstawą całej branży, zostały teraz zakwestionowane:
- Skąd wiemy, czy ludzie używają szerokich ekranów biurkowych, czy wąskich ekranów podręcznych?
- Skąd wiemy, czy ludzie korzystają z szybkiego łącza szerokopasmowego w domu, czy z wolnej sieci komórkowej?
- Skąd wiemy, czy urządzenie obsługuje w ogóle konkretną technologię lub wtyczkę?
Rozwój urządzeń mobilnych skonfrontował projektantów stron internetowych z prawdziwą naturą sieci jako elastycznego medium wypełnionego niewiadomymi.
Pierwsza reakcja na tę nowo odsłoniętą rzeczywistość polegała na segmentacji. Zamiast przemyśleć istniejącą witrynę zoptymalizowaną pod kątem komputerów, co by było, gdyby urządzenia mobilne można było przenieść do osobnego silosu? To mobilne getto często znajdowało się w oddzielnej subdomenie do „prawdziwej” witryny: m.example.com lub mobile.example.com.
To segmentowe podejście zostało wzmocnione przez użycie terminu „sieć mobilna” zamiast dokładniejszego terminu „sieć w wersji mobilnej”. Zgodnie z tradycją ich wcześniejszych dobrowolnych halucynacji, projektanci stron internetowych myśleli o urządzeniach mobilnych i komputerach stacjonarnych nie tylko jako oddzielnych klasach urządzeń, ale jako całkowicie oddzielnych witrynach internetowych.
Ustalenie, które urządzenia zostały wysłane do której poddomeny, wymagało sprawdzenia ciągów agenta użytkownika przeglądarki względem stale rosnącej listy znanych przeglądarek. To był wyścig Czerwonej Królowej, żeby być na bieżąco. Był nie tylko podatny na błędy, ale także dość arbitralny. Chociaż kiedyś można było łatwo zaklasyfikować, powiedzmy, iPhone'a jako urządzenie mobilne, to rozróżnienie stało się z czasem coraz trudniejsze. Wraz z wprowadzeniem tabletów, takich jak iPad, nie było już jasne, które urządzenia powinny być przekierowywane na mobilny adres URL . Być może powołano się na nową subdomenę — t.example.com lub tablet.example.com — wraz z nowym terminem, takim jak „internet na tablety”. Ale co z „siecią telewizyjną ” lub „internetową siecią lodówek?”
Jesteśmy jednością
Praktyka tworzenia różnych witryn dla różnych urządzeń po prostu nie skalowała się. Było to również sprzeczne z długo utrzymywanym ideałem zwanym One Web:
Jedna sieć oznacza udostępnianie użytkownikom, w miarę możliwości, tych samych informacji i usług, niezależnie od urządzenia, z którego korzystają.
Nie oznacza to jednak, że na urządzeniach z małym ekranem powinny być obsługiwane układy stron zaprojektowane z myślą o większych wymiarach:
Nie oznacza to jednak, że dokładnie te same informacje są dostępne w dokładnie tej samej reprezentacji na wszystkich urządzeniach.
Jeśli projektanci stron internetowych chcieli pozostać wierni duchowi One Web, musieli udostępnić tę samą podstawową zawartość pod tym samym adresem URL wszystkim, niezależnie od urządzenia. Jednocześnie musieli mieć możliwość tworzenia różnych układów w zależności od dostępnej powierzchni ekranu.
Wspólna iluzja uniwersalnego podejścia do projektowania stron internetowych zaczęła zanikać. Została ona stopniowo zastąpiona przez akceptację ciągle zmieniającej się płynnej natury sieci.
Pozytywna odpowiedź
W kwietniu 2010 roku Ethan Marcotte stanął na scenie podczas An Event Apart w Seattle, zgromadzenia ludzi tworzących strony internetowe. Mówił o ciekawej szkole myślenia w świecie architektury: responsywnym projektowaniu, idei, że budynki mogą się zmieniać i dostosowywać do potrzeb osób korzystających z budynku. Wyjaśnił, że może to być sposób na podejście do tworzenia stron internetowych.
Miesiąc później rozwinął ten pomysł w artykule zatytułowanym Responsive Web Design . Został opublikowany na A List Apart, tej samej stronie, która dziesięć lat wcześniej opublikowała A Dao Of Web Design Johna Allsoppa. Artykuł Ethana podzielał tego samego ducha, co wcześniejszy krzyk Johna. W rzeczywistości Ethan zaczyna swój artykuł od odniesienia do Dao projektowania stron internetowych .
Oba artykuły wzywały projektantów stron internetowych do przyjęcia idei One Web. Ale podczas gdy projekt A Dao of Web Design został w dużej mierze odrzucony przez projektantów, którzy dobrze sobie radzili ze swoimi narzędziami WYSIWYG , Responsive Web Design znalazł publiczność projektantów desperacko próbujących rozwiązać zagadkę mobilną.
Sąsiedztwo możliwe
Pisarz Steven Johnson udokumentował historię wynalazków i innowacji. W swojej książce Skąd pochodzą dobre pomysły , bada ideę zwaną „możliwym sąsiedztwem”:
W każdym momencie na linii czasu rozszerzającej się biosfery znajdują się drzwi, których nie można jeszcze otworzyć. W ludzkiej kulturze lubimy myśleć o przełomowych ideach jako nagłych przyspieszeniach na osi czasu, kiedy geniusz przeskakuje o pięćdziesiąt lat i wymyśla coś, czego normalne umysły, uwięzione w chwili obecnej, nie mogłyby wymyślić. Ale prawda jest taka, że postęp technologiczny (i naukowy) rzadko wyłamuje się z sąsiedniego możliwego; historia postępu kulturowego jest prawie bez wyjątku historią jednych drzwi prowadzących do drugich, zwiedzających pałac po jednym pomieszczeniu na raz.
Właśnie dlatego kuchenka mikrofalowa nie mogła zostać wynaleziona w średniowiecznej Francji; potrzeba zbyt wielu kroków poprzedzających — produkcja, energia, teoria — aby dokonać tego rodzaju skoku. Facebook nie mógłby istnieć bez World Wide Web, który nie mógłby istnieć bez internetu, który nie mógłby istnieć bez komputerów i tak dalej. Każdy krok zależy od nagromadzonych poniżej warstw.
Do czasu, gdy Ethan ukuł termin Responsive Web Design, wiele postępów technologicznych zostało wprowadzonych. Jak napisałem we wstępie do kolejnej książki Ethana na ten temat:
Technologie już istniały: płynne siatki, elastyczne obrazy i zapytania mediów. Ale Ethan połączył te techniki pod jednym sztandarem, zmieniając w ten sposób sposób, w jaki myślimy o projektowaniu stron internetowych.
- Kratki płynne. Możliwość używania procentów zamiast pikseli towarzyszyła nam od czasów układów
TABLE. - Elastyczne obrazy. Badania przeprowadzone przez Richarda Ruttera wykazały, że przeglądarki coraz lepiej radziły sobie ze zmianą rozmiaru obrazów. Wewnętrzne wymiary obrazu nie muszą być czynnikiem ograniczającym.
- Zapytania medialne. Dzięki modelowi obsługi błędów CSS , przeglądarki z czasem dodawały funkcję po funkcji. Jedną z tych funkcji były zapytania o media CSS — możliwość definiowania stylów według określonych parametrów, takich jak wymiary okna przeglądarki.
Warstwy były na swoim miejscu. Pragnienie zmian — napędzane przez nieustanny rozwój technologii mobilnych — również istniało. Potrzebne było hasło, pod którym można by się zjednoczyć. To właśnie dał nam Ethan dzięki Responsive Web Design.
Zmiana sposobu myślenia
Pierwsze eksperymenty z projektowaniem responsywnym obejmowały modernizację istniejących witryn zorientowanych na komputery stacjonarne: konwersję pikseli na wartości procentowe i dodawanie zapytań o media w celu usunięcia układu siatki na mniejszych ekranach. Ale to reaktywne podejście nie zapewniło solidnych podstaw, na których można by się oprzeć. Na szczęście inny slogan był w stanie ująć bardziej odporne podejście.
Luke Wróblewski ukuł termin Mobile First w odpowiedzi na rosnącą popularność urządzeń mobilnych:
Utrata 80% miejsca na ekranie zmusza Cię do skupienia. Musisz upewnić się, że to, co pozostaje na ekranie, jest najważniejszym zestawem funkcji dla Twoich klientów i Twojej firmy. Po prostu nie ma miejsca na jakiekolwiek zanieczyszczenia interfejsu lub treści o wątpliwej wartości. Musisz wiedzieć, co jest najważniejsze.
Jeśli możesz nadać priorytet swoim treściom i sprawić, by działały w ograniczonej przestrzeni małego ekranu, stworzysz solidną, odporną konstrukcję, na której możesz oprzeć się na większych rozmiarach ekranu.
Stephanie i Bryan Rieger opisali podejście do projektowania responsywnego z myślą o urządzeniach mobilnych:
Brak zapytania o media to Twoje pierwsze zapytanie o media.
W tym kontekście Mobile First w mniejszym stopniu dotyczy urządzeń mobilnych per se, a zamiast tego koncentruje się na ustalaniu priorytetów treści i zadań niezależnie od urządzenia. Zniechęca do założeń. W przeszłości projektanci stron internetowych popadali w bezpodstawne założenia dotyczące urządzeń stacjonarnych. Teraz równie ważne było unikanie robienia założeń dotyczących urządzeń mobilnych.
Projektanci stron internetowych nie mogli już dokonywać założeń dotyczących rozmiarów ekranu, przepustowości czy możliwości przeglądarki. Zostali z jednym aspektem strony internetowej, który naprawdę był pod ich kontrolą: treścią.
Echoing A Dao Of Web Design , projektant Mark Boulton umieścił to nowe podejście w kontekście historycznym:
Postaw na płynność sieci. Projektuj układy i systemy, które poradzą sobie z każdym środowiskiem, w którym się znajdą. Ale jedynym sposobem, w jaki możemy to zrobić, jest porzucenie sposobów myślenia, które były kajdanami na naszych szyjach. Oni nas powstrzymują. Zacznij projektować od treści, a nie od płótna.
Ten sposób myślenia polegający na wyprowadzaniu treści jest zasadniczo inny niż podejście płótna, które sięga aż do Księgi z Kells. Prosi projektantów stron internetowych, aby porzucili iluzję kontroli i stworzyli materialnie uczciwą dyscyplinę dla sieci WWW.
Rezygnacja z kontroli nie oznacza rezygnacji z jakości. Wręcz przeciwnie. Uznając wiele niewiadomych związanych z projektowaniem dla sieci, projektanci mogą tworzyć w elastyczny, elastyczny sposób, który jest zgodny z medium.
Teksański projektant stron internetowych Trent Walton początkowo obawiał się projektowania responsywnego, ale szybko zdał sobie sprawę, że jest to bardziej uczciwe, autentyczne podejście niż tworzenie makiet Photoshopa o stałej szerokości:
Moje zamiłowanie do responsywności skupia się wokół idei, że moja strona internetowa będzie Cię spotykać, gdziekolwiek jesteś — od urządzeń mobilnych po pełnowymiarowe komputery stacjonarne i gdziekolwiek pomiędzy.
Projektowanie stron internetowych przez lata było dyktowane przez projektanta. Użytkownik nie miał innego wyboru, jak tylko dostosować się do zapotrzebowania witryny na ekran o określonym rozmiarze lub połączenie sieciowe o określonej prędkości. Teraz projektowanie stron internetowych może być rozmową między projektantem a użytkownikiem. Teraz projektowanie stron internetowych może odzwierciedlać podstawowe zasady samej sieci.
W dwudziestą rocznicę powstania sieci WWW Tim Berners‐Lee napisał artykuł dla Scientific American, w którym powtórzył te podstawowe zasady:
Podstawową zasadą projektowania leżącą u podstaw użyteczności i rozwoju sieci jest uniwersalność. Sieć powinna być dostępna dla osób niepełnosprawnych. Musi działać z każdą formą informacji, czy to dokumentem, czy punktem danych, i informacją o dowolnej jakości — od głupiego tweeta po artykuł naukowy. Powinien być dostępny z dowolnego sprzętu, który może łączyć się z Internetem: stacjonarnego lub mobilnego, małego ekranu lub dużego.
Bibliografia
- Dao projektowania stron internetowych autorstwa Johna Allsopp
- Kanon Vignelli autorstwa Massimo Vignelli
- Otwartość i osobliwość metawersu – Jamais Cascio
- One Web autorstwa Jo Rabin i Charlesa McCathieNevile
- Responsywne projektowanie stron internetowych autorstwa Ethana Marcotte
- Bogatsze płótno autorstwa Marka Boultona
- Dopasuj do skali Trenta Waltona
- Niech żyje sieć: wezwanie do ciągłych otwartych standardów i neutralności , Tim Berners-Lee
