Renesans braku kodu dla projektantów stron internetowych
Opublikowany: 2022-03-10Słowo renesans — co po francusku oznacza „odrodzenie” — zostało nadane ogromnemu okresowi osiągnięć filozoficznych i artystycznych, które rozpoczęły się w XIV wieku.
W tym czasie nastąpiło wiele zmian, w tym:
- Użycie farb olejnych, a nie temperowych, co ułatwiło proces malowania.
- Zastosowanie tkaniny zamiast desek, co obniżyło koszty malowania.
- Tłumaczenie tekstów klasycznych z zakresu architektury, anatomii, filozofii i nie tylko, dzięki czemu wiedza jest bardziej dostępna dla ogółu społeczeństwa.
Te i inne wydarzenia sprawiły, że renesans stał się jedną z najbardziej produktywnych epok artystycznych w historii, radykalnie zmniejszając barierę twórczą i przyciągając dużą publiczność, a nie tylko niewielką grupę elit.

Podobnie jak w epoce renesansu, dzisiejsza dziedzina projektowania stron internetowych bada swój potencjał za pomocą platform programistycznych bez kodu (NCDP). Narzędzia te umożliwiają osobom niebędącym programistami tworzenie aplikacji za pomocą graficznych interfejsów użytkownika i konfiguracji zamiast tradycyjnego programowania komputerowego.
Model mentalny projektanta/programisty

W 2000 roku ekspert ds. użyteczności Jakob Nielsen wprowadził „Prawo Jakoba”, ideę, zgodnie z którą użytkownicy opracowują modele mentalne produktów, z którymi wchodzą w interakcję, w oparciu o swoje wcześniejsze doświadczenia. Im więcej użytkowników może skoncentrować się na swoim celu bez kwestionowania tego modelu mentalnego, tym łatwiej jest im go osiągnąć.
„CSS jest bliższy malowaniu niż Python”.
— Chris Coyier, współzałożyciel CodePen
Umiejętności projektowania i rozwoju są zakorzenione w różnych typach myślenia i wymagają różnego rodzaju narzędzi. Podczas gdy projektanci używają edytorów WYSIWYG, takich jak Figma, Sketch i Photoshop, do umieszczania elementów na płótnie, programiści pracują z IDE, takimi jak VSCode, Webstorm i Brackets. Aby zachować produktywność, projektanci i programiści muszą być w stanie wprowadzać zmiany i otrzymywać natychmiastową informację zwrotną, zgodnie z ich modelem mentalnym.
Tak więc używanie kreatorów przeciągania i upuszczania może faktycznie przeszkadzać programistom, którzy chcą szybko debugować, ale praca tylko z edytorem tekstu może być nieodpowiednia dla projektantów, którzy chcą testować kompozycję.
Projektanci i kod
Wielu projektantów rozumie różnice funkcjonalne między makietą a działającym produktem. Aby zrozumieć możliwości medium, gdzie wyznaczać granice i jak radzić sobie z ograniczeniami, wielu projektantów jest gotowych „zabrudzić sobie ręce”, jeśli chodzi o naukę kodu — ale mają trudności.
Jednym z głównych powodów, dla których projektanci nie są programistami, jest duża luka między modelem mentalnym projektanta a modelem koncepcyjnym wielu edytorów kodu. Projektowanie i rozwój przyjmują dwa bardzo różne sposoby myślenia. Ta niezgodność prowadzi do trudnej i frustrującej krzywej uczenia się dla projektantów, której mogą nie być w stanie przezwyciężyć.
Abstrakcja kodu

Abstrakcja jest podstawową koncepcją informatyki. Języki, struktury i biblioteki są zbudowane na różnych warstwach abstrakcji złożoności, aby ułatwić, zoptymalizować i zagwarantować produktywność.
„Narzędzia do programowania wizualnego odrywają kod od twórcy, czyniąc go znacznie bardziej dostępnym. Prawdziwa magia tych narzędzi polega jednak na tym, jak integrują wszystkie podstawowe warstwy oprogramowania z produktami końcowymi, zapewniając przydatną funkcjonalność dzięki modułowym komponentom, które można wykorzystać za pomocą intuicyjnych interfejsów wizualnych”.
— Jeremy Q. Ho, Żaden kod nie jest nowym programowaniem
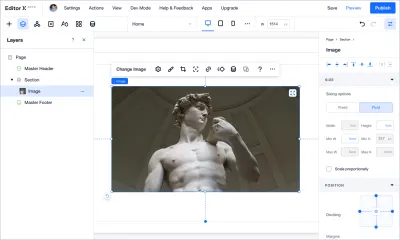
Podczas pracy z warstwami abstrakcji dostępne są narzędzia takie jak Editor X i Studio dla stron internetowych/aplikacji internetowych, Draftbit i Kodika dla aplikacji mobilnych oraz Modulz dla systemów projektowych, które oprócz możliwości kodu umożliwiają wizualną reprezentację kodu.
Przyjmując znajome medium wizualne, krzywa uczenia się staje się łatwiejsza dla projektantów.
Jeśli Chris Wanstrath, współzałożyciel i były dyrektor generalny GitHub, powiedział, że „przyszłością kodowania jest brak kodowania”, to z pewnością brak kodowania jest uzasadnionym sposobem na rozwój – pomimo przekonania, że te narzędzia nie oferują elastyczności napisać własny kod, linia po linii.
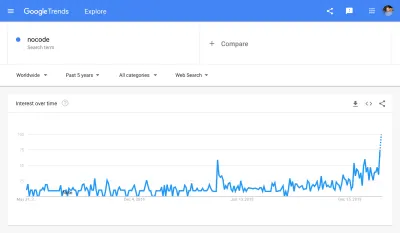
Rzeczywiście widzimy, że zainteresowanie terminem „nocode” rośnie:

Różnica między programowaniem imperatywnym a deklaratywnym
Aby zrozumieć rozwój narzędzi bez kodu dla projektantów, musisz znać rozróżnienie między dwoma rodzajami programowania:
- Programowanie imperatywne
Zdekonstruuj wynik na sekwencję imperatywów, tj. jawny przepływ sterowania. Na przykład: JavaScript, Python, C++. - Programowanie deklaratywne
Zadeklaruj wynik, tj. niejawny przepływ sterowania. Na przykład: SQL, HTML, CSS.
Języki deklaratywne są często językami specyficznymi dla domeny lub DSL, co oznacza, że są używane w określonym celu, w określonej domenie.
Na przykład SQL to DSL do pracy z bazami danych, HTML to DSL do dodawania struktury semantycznej i znaczenia do treści na stronie internetowej, a CSS to DSL do dodawania stylu.
„Jest zbyt wiele zmiennych do rozważenia. Celem CSS jest zrobienie tego tak, abyś nie musiał się o nie martwić. Zdefiniuj pewne ograniczenia. Niech język dopracuje szczegóły”.
— Keith J. Grant, Odporny, Deklaratywny, Kontekstowy
Programowanie imperatywne ustawia szczegółowe instrukcje krok po kroku dla przeglądarki, aby uzyskać pożądany wynik, podczas gdy programowanie deklaratywne określa żądany wynik, a przeglądarka wykonuje pracę samodzielnie.
Średniowiecze
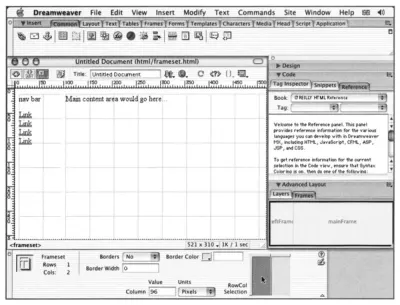
Wysiłki zmierzające do stworzenia wizualnego narzędzia interfejsu do projektowania stron internetowych rozpoczęły się w latach 90. od przełomowych prób, takich jak InContext Spider, Netscape Navigator Gold, Microsoft FrontPage i oczywiście Dreamweaver.

W tym okresie powszechna terminologia obejmowała: wizualne narzędzie do tworzenia HTML, kompozytor stron internetowych WYSIWYG lub po prostu edytor HTML . Termin „brak kodu” był popularny w latach 90. — ale z innego powodu. W 1996 roku amerykański zespół rockowy Pearl Jam wydał swój czwarty album studyjny, No Code .
Te narzędzia bez kodu znacznie zmniejszyły barierę twórczą i przyciągnęły dużą publiczność, Internet nie był wówczas gotowy na tego typu narzędzia.
Wysiłek ten był ograniczony z następujących powodów:
1. Układ
Kiedy wynalazca World Wide Web Tim Berners-Lee rozpoczął swoje dzieło w 1989 roku, nie zaproponował sposobu na zaprojektowanie strony internetowej.
Nastąpiło to w październiku 1994 roku, po serii sugestii dotyczących projektowania Internetu przez różne osoby — w tym jedną z Hakon Wium Lie — którzy zaproponowali pomysł, który przyciągnął uwagę wszystkich. Lie wierzył w deklaratywny styl, który umożliwiałby przeglądarkom obsługę przetwarzania — nazywał się Cascading Style Sheets lub po prostu CSS.
„CSS wyróżniał się, ponieważ był prosty, zwłaszcza w porównaniu z niektórymi z jego pierwszych konkurentów”.
— Jason Hoffman, Spojrzenie wstecz na historię CSS
Przez długi czas CSS dostarczał rozwiązania projektowe dla pojedynczego obiektu — ale nie dawał odpowiedniej odpowiedzi na relacje między obiektami.
Sposobami na rozwiązanie tego problemu były skuteczne hacki, które nie były w stanie poradzić sobie z dużą dozą złożoności. Ponieważ witryny ewoluowały od prostych dokumentów do złożonych aplikacji, układy stron internetowych stały się trudne do złożenia. Zamiast używać stylu w sposób deklaratywny, jak zaprojektował Lie, twórcy stron internetowych zostali zmuszeni do użycia programowania imperatywnego.
System siatki oparty na zasadach szwajcarskiego projektanta Josefa Mullera-Brockmanna, który był zwyczajowo drukowany od lat 40., wydaje się odległym marzeniem, jeśli chodzi o wszystko, co dotyczy sieci.


Z powodu tych ograniczeń układu platformy bez kodu zostały zmuszone do dodania warstwy abstrakcyjnej w celu wykonania obliczeń za kulisami. Ta warstwa powoduje szereg problemów, w tym utratę wartości semantycznej obiektów, problemy z wydajnością, nieporęczny kod, złożoną krzywą uczenia się, nieskalowalność i problemy z dostępnością.
2. Wyrównanie przeglądarki
Na początku to twórcy przeglądarek decydowali o tym, jak budować Internet. Doprowadziło to do tego, że sieć stała się towarem manipulacyjnym. Konkurencja między przeglądarkami doprowadziła do powstania unikalnych „funkcji projektowych”. Wymusiło to konieczność kilkukrotnego przebudowywania tej samej witryny, aby można było uzyskać do niej dostęp z wielu przeglądarek.
„Deweloperzy w latach 90. często musieli tworzyć trzy lub cztery wersje każdej zbudowanej przez siebie witryny internetowej, aby była kompatybilna z każdą z dostępnych w danym czasie przeglądarek”.
— Amy Dickens, Standardy sieciowe: co, dlaczego i jak
Aby zrównoważyć potrzebę budowania stron internetowych, które pasują do konkretnych przeglądarek, społeczność World Wide Web Consortium (WC3) została założona w MIT w 1994 roku. WC3 to międzynarodowa społeczność pracująca nad rozwojem funkcjonalnych, dostępnych i wzajemnie kompatybilnych standardów internetowych.
Gdy standardy zostały wprowadzone, zachęcano twórców przeglądarek do trzymania się jednego sposobu działania — uniemożliwiając w ten sposób budowanie kilku wersji tej samej witryny. Pomimo zaleceń WC3, wiele czasu zajęło przeglądarkom spełnienie tych samych standardów.
Z powodu braku wyrównania między przeglądarkami (Internet Explorer, patrzę na Ciebie), CSS na jakiś czas utknął i nie dodano żadnych nowych możliwości. Gdy język deklaratywny czegoś nie obsługuje, wymaga oparcia się na wszelkiego rodzaju imperatywnych hackach, aby osiągnąć ten cel.
3. Wiązanie danych
We wczesnych latach istnienia sieci witryny były tworzone jako zbiór statycznych stron bez znaczenia semantycznego. Kiedy pojawił się Web 2.0, otrzymał opis „sieć jako platforma”, co doprowadziło do znaczącej zmiany — strony miały dynamiczną treść, co wpłynęło na połączenie z danymi i oczywiście na znaczenie semantyczne.
„Witryny w latach 90. były zwykle albo oprogramowaniem broszurowym (statyczne strony HTML z mdłą treścią), albo były interaktywne w krzykliwy, animowany sposób JavaScript”.
— Joshua Porter, Web 2.0 dla projektantów
Rzeczywiście, łączenie się z danymi przy użyciu podejścia bez kodu istniało od dawna — ale wrażenia użytkownika były trudne. Ponadto przejście na znakowanie semantyczne, aby można było wykryć zawartość w narzędziach bez kodu, było trudne ze względu na mieszanie programowania deklaratywnego i imperatywnego.
Narzędzia bez kodu nie pasowały do tych podstawowych zadań.

Protorenesans
29 czerwca 2007 r. dramatycznie zmienił się charakter Internetu. To był dzień, w którym Steve Jobs przedstawił iPhone'a — połączenie telefonu komórkowego i odtwarzacza multimedialnego, które łączyło się z Internetem i umożliwiało nawigację wielodotykową.
Kiedy iPhone został wprowadzony w 2007 roku, był to punkt zwrotny w projektowaniu stron internetowych. Nagle projektanci stron internetowych stracili kontrolę nad płótnem, na którym projektowaliśmy strony internetowe. Wcześniej strony internetowe musiały działać tylko na ekranach monitorów, które różniły się wielkością, ale nie aż tak bardzo. Jak mieliśmy sprawić, by nasze strony działały na tych maleńkich ekranach?
— Clarissa Peterson, nauka projektowania responsywnych stron internetowych
Stworzyło to nowe wyzwania dla rozwoju projektowania stron internetowych. Głównie, jak zbudować witrynę, która może być używana na wielu typach urządzeń. Wiele „hackowych” podejść do projektowania układu po prostu się rozpadło — spowodowały więcej problemów niż rozwiązały.
Wszystko wymagało ponownej oceny.
Renesans bez kodu

Przeglądarki obsługujące standardy WC3 (Chrome i Firefox ) mają dziś ogromny udział w rynku, co zmusiło więcej przeglądarek do obsługi tych standardów. Fakt, że wszystkie przeglądarki obsługują ten sam standard, umożliwia wyrównanie w budowaniu witryn i zapewnia, że te możliwości będą nadal działać w miarę ewolucji standardów i przeglądarek.
Metody takie jak media query, flexbox i grid — które są natywnie dostępne w przeglądarkach do projektowania układów — utorowały drogę do elastycznych układów, nawet jeśli rozmiary elementów są dynamiczne.
„Kiedy CSS Grid został wydany w marcu 2017 r., nasz zestaw narzędzi osiągnął punkt krytyczny. W końcu dysponujemy technologią na tyle potężną, że możemy naprawdę wykazać się kreatywnością w zakresie układu. Możemy wykorzystać moc projektowania graficznego, aby przekazać znaczenie poprzez wykorzystanie układu — tworząc unikalne układy dla każdego projektu, każdej sekcji, każdego rodzaju treści, każdej strony”.
— Rachel Andrew, nowy układ CSS
W ten sposób HTML stał się czystszy i mógł osiągnąć swój pierwotny cel: semantyczny opis treści.
Wreszcie, dzięki dostosowaniu przeglądarek i nowym możliwościom, narzędzia bez kodu są wspierane przez potężną, jednolitą technologię. Zmiany te stworzyły wyraźniejsze rozróżnienie między deklaratywnym a imperatywnym. Stworzono nowe możliwości rozwiązywania starych problemów.
"Prostota jest szczytem wyrafinowania."
- Leonardo da Vinci
Wpływ braku kodu na projektantów

Rozwój Internetu na przestrzeni lat doprowadził do sytuacji, w której abstrakcja między projektowaniem a kodem stale się poprawia. Ma to wpływ na sposób, w jaki projektanci stron internetowych planują i wdrażają swoje projekty.
1. Planowanie projektu
Podczas gdy popularne narzędzia do projektowania wykorzystują zawartość statyczną do dynamicznego projektowania stron internetowych, narzędzia niewymagające kodu umożliwiają projektantom pracę z własnymi materiałami sieciowymi.
„Photoshop to najskuteczniejszy sposób na pokazanie klientom, jak nigdy nie będzie wyglądała ich witryna”.
— Stephen Hay, autor Responsive Design Workflow
Jeśli mamy złożony projekt z różnymi stanami, mikrointerakcjami, animacjami i responsywnymi punktami przerwania — używając narzędzi bez kodu możemy pracować w bardziej namacalny sposób.
Ponadto rozwój sieci umożliwia narzędziom bez kodu wyraźne oddzielenie treści od projektu (co pozwala projektantom na wizualne zarządzanie rzeczywistą treścią). Odzwierciedlenie dynamicznej zawartości w projekcie (np. tekst, obrazy, filmy i dźwięk) daje projektantom lepsze zrozumienie tego, jak będzie wyglądać.
Zaletą pracy w obszarze roboczym bez kodu jest to, że interakcje pojawiają się natychmiast. Dzięki temu projektanci mogą szybko przetestować swoje wybory projektowe i sprawdzić, czy działają.
2. Wdrożenie projektu
Po zainwestowaniu w doskonałość projektu, projektanci powinni wyjaśnić deweloperom decyzje wizualne i koncepcyjne poprzez prototypy. Prototypy nie tylko wymagają czasu, jeśli chodzi o przygotowanie, ale ich projekt jest często niewłaściwie wdrażany z powodu błędnej interpretacji.
Dzięki narzędziom bez kodu projektanci są w stanie umieszczać obiekty na ekranie i obsługiwać ich widoczność i zachowanie z łatwością i szybkością. Innymi słowy, mogą zaprojektować efekt końcowy bez polegania na kimkolwiek innym.
Aby posłużyć się przykładem, kiedy wybuchła pandemia koronawirusa, pracowałem z małym zespołem nad projektem, który miał pomóc połączyć młodych wolontariuszy z odizolowanymi seniorami. W ciągu zaledwie trzech dni ja i inny projektant zbudowaliśmy witrynę i połączyliśmy dane rejestracyjne użytkowników z bazą danych, podczas gdy programista zespołu pracował nad integracją danych z witryny w oddzielną aplikację mobilną.
Wpływ braku kodu na programistów
Czy narzędzia bez kodu całkowicie zastąpią programistów? Krótka odpowiedź: Nie. Istotna zmiana dotyczy sposobu, w jaki projektanci i programiści mogą współpracować przy tworzeniu stron internetowych.
Oprócz rozwoju CSS, Javascript również ewoluował równolegle, a może nawet bardziej. Pomysł, że frontendowcy muszą kontrolować wszystkie możliwości, nie ma sensu. A jednak rozwój braku kodu na przestrzeni lat umożliwił projektantom tworzenie własnych projektów.
Jest to sytuacja korzystna dla obu stron, w której programiści mogą skupić się na rozwijaniu logiki, a projektanci mają większą kontrolę nad doświadczeniem użytkownika i stylem.
Wysiłek nie jest jeszcze zakończony
Nie chcę pozostawiać wrażenia, że projektanci mają pełną swobodę projektowania przy użyciu narzędzi bez kodu. Wciąż brakuje niektórych funkcji stylów, których CSS nie rozwiązał jeszcze, a te nadal wymagają imperatywnego rozwoju.
Inaczej niż w średniowieczu, gdzie sztukę uważano za rzemiosło pozbawione podstaw teoretycznych, renesansowe wydarzenia zmieniły status artysty — którego nagle uznano za erudyta.
Narzędzia bez kodu usuwają wąskie gardła, co pozwala projektantom uzyskać większą własność, wpływ i kontrolę nad projektowanymi przez siebie doświadczeniami.
Przeszliśmy długą drogę od czasów, kiedy projektanci nie byli w stanie ożywić swoich projektów. Wraz z rozwojem Internetu, przeglądarki dopasowują się, dodawane są możliwości, a dostęp do technologii staje się łatwiejszy — projektanci stają przed nowymi możliwościami tworzenia, myślenia i zmieniania swojego statusu za pomocą narzędzi niewymagających kodu.
Ruch bez kodu wpływa nie tylko na to, jak coś jest robione, ale przez kogo.
Kredyty : Yoav Avrahami i Jeremy Hoover przyczynili się do powstania tego artykułu.
Dalsze czytanie na SmashingMag:
- Czego Witruwiusz może nas nauczyć o projektowaniu stron internetowych
- Podzielona osobowość brutalistycznego tworzenia stron internetowych
- Czego gazety mogą nas nauczyć o projektowaniu stron internetowych?
- Co właściwie oznacza składana sieć?
