Zmniejszenie zapotrzebowania na pseudoelementy
Opublikowany: 2022-03-10 Zgodnie ze specyfikacją W3C „pseudo-element reprezentuje element nie obecny bezpośrednio w drzewie dokumentu”. Istnieją od wersji 1 specyfikacji CSS, kiedy wprowadzono ::first-letter i ::first-line . Popularne pseudoelementy ::before i ::after zostały dodane w wersji 2 — reprezentują one treści, które w ogóle nie istnieją w dokumencie źródłowym. Można je traktować jako dwa dodatkowe elementy, które można „przypiąć” do ich pierwotnego elementu. Kiedy programiści front-end słyszą „pseudo-elementy”, częściej myślimy o ::before i ::after , ponieważ używamy ich na różne sposoby, aby dodać dekoracje do naszych elementów.
Poza nimi istnieją dodatkowe pseudoelementy. Są one wymienione w specyfikacji w trzech kategoriach: typograficzna, podświetlona i drzewiasta.
Co ciekawe, po latach tworzenia stron internetowych nigdy nie używałem ::first-line , ale jest całkiem zgrabny i dobrze reaguje na zmianę rozmiaru okna! Sprawdź to.
Zobacz pióro [`::first-line`](https://codepen.io/smashingmag/pen/gORgXxN) autorstwa Marcela.
::first-line autorstwa Marcela. ::selection jest kolejnym pseudoelementem, do którego wielu sięga. Gdy użytkownik podświetli tekst, kolor podświetlenia będzie kolorem określonym przez Ciebie.
Zobacz pióro [`::selection`](https://codepen.io/smashingmag/pen/rNwjYGz) autorstwa Marcela.
::selection autorstwa Marcela.Szybka wskazówka
Pseudoelementy używały jednego dwukropka w wersjach 1 i 2 specyfikacji CSS, ale używały dwóch dwukropków od wersji 3. To odróżnia je od pseudoklas, które opisują stan elementu. Pseudoklasy używają jednego dwukropka.
- Użyj dwóch dwukropków dla pseudoelementów (np.
::before,::after,::marker).- Użyj jednego dwukropka dla pseudoklas (np
:hover,:focus).
Pseudoelementy nie zawsze są potrzebne
Pseudoelementy wciąż mają swoje miejsce. Ten artykuł nie jest „nigdy nie używaj pseudoelementów”, ale raczej „nie musimy już tak często używać pseudoelementów”. Możemy stylizować wiele popularnych elementów interfejsu użytkownika bez potrzeby używania pseudoelementów. Opierając się w mniejszym stopniu na pseudoelementach, możemy pisać mniej CSS, eliminować elementy zagnieżdżone, ignorować problemy z kontekstem stosu i zapomnieć o pozycjonowaniu.
Przyjrzyj się ponownie zaufanym technikom dzięki nowym właściwościom CSS
Przez lata cierpliwie czekaliśmy, aż przeglądarki szybciej przyjmą technologię CSS. Punktem zwrotnym dla wielu programistów front-endu było ogłoszenie przez niektórych głównych graczy, że zaprzestaną obsługi Internet Explorera (IE11):
- Wszystkie aplikacje internetowe platformy Microsoft 365 przestały obsługiwać IE11 21 sierpnia 2021 r.
- Google Workspace ( Gmail , Kalendarz , Dysk itp.) zakończył obsługę IE11 15 marca 2021 r.
To pozwoliło wielu z nas swobodniej eksplorować nowsze technologie CSS: CSS Grid, clamp() , background-blend-mode i wiele innych. Stan obsługi właściwości CSS jest świetny. A dzięki aktualizowalnym przeglądarkom wsparcie przyspiesza.
Podaj przykłady!
Przyciski kątowe
Wielu programistów front-end jest zaznajomionych z używaniem pseudoelementów ::before i ::after oraz reguł obramowania CSS do tworzenia kształtów. Istnieje wiele narzędzi generatorów dedykowanych do tego celu — to jest to, które dodałem do zakładek. Te narzędzia poprowadzą Cię w wyborze kształtu (często trójkątów), podając odpowiednie reguły CSS.
Narzędzia te ratują życie podczas tworzenia przycisków ustawionych pod kątem. W przypadku przycisków kątowych nie są już potrzebne.

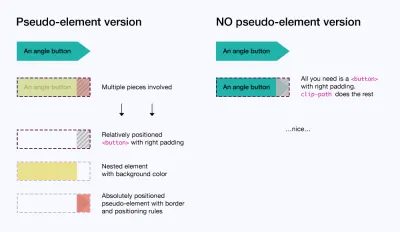
Wersja pseudoelementu
Wielu z was, którzy to czytają, będzie przyzwyczajonych do wersji pseudoelementowej:
- Używamy względnie pozycjonowanego elementu opakowującego z dużym prawym dopełnieniem, aby dostosować nasz kąt — to jest nasz
<button>; - Wielu z nas, adeptów techniki drzwi przesuwnych, jest przyzwyczajonych do zagnieżdżania elementu, który przybiera kolor tła przycisku;
- Na koniec absolutnie umieszczamy pseudoelement z jego regułami brzegowymi w prawym dopełnieniu pustego miejsca naszego
<button>— używamy do tego::before.
Poza tymi krokami, nasze style najechania muszą uwzględniać zarówno nasz element zagnieżdżony, jak i pseudoelement. Może się to wydawać możliwe do opanowania, ale im bardziej skomplikowane stają się nasze projekty przycisków, tym więcej narzutów mamy ze stylami najechania. Również w tej wersji przyciski z zawijaniem słów po prostu zawodzą.
Zobacz Pen [Kąt przycisku z pseudoelementem](https://codepen.io/smashingmag/pen/xxrgPpj) autorstwa Marcela.
Brak wersji pseudoelementu
Bez pseudoelementu jest to o wiele łatwiejsze.
- Używamy jednego elementu wrappera — naszego
<button>. - Sięgamy po właściwość
clip-path, aby pokazać tylko te części naszego przycisku, które chcemy, używając funkcjicalc()wraz z niestandardową właściwością CSS, aby określić nasz kąt — te zestawy punktów odpowiadają lewemu górnemu, prawemu górnemu, środkowemu prawemu, dolnemu po prawej i na dole po lewej:polygon(0% 0%, calc(100% - var(--angle-width)) 0%, 100% 50%, calc(100% - var(--angle-width)) 100%, 0% 100%)
W przykładzie CodePen zmieniasz niestandardową właściwość --angle-width z 2rem na inną wartość, aby odpowiednio dostosować kąt naszego przycisku.
Nasze style najechania muszą uwzględniać tylko jeden element — nasz przycisk. Również guziki z zawijaniem słów działają z większą gracją.
Zobacz Pen [Kąt przycisku bez pseudoelementu NO](https://codepen.io/smashingmag/pen/PojWOQY) autorstwa Marcela.

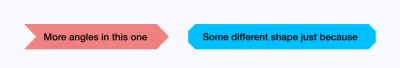
Więcej kątowych stylów przycisków w gablocie

Odwiedź ostatnią prezentację, aby zobaczyć te inne style przycisków, które są łatwiejsze bez pseudoelementów. W szczególności pseudo-elementowa wersja niebieskiego przycisku fazowania jest dość brutalna. Ilość całej pracy jest znacznie zmniejszona dzięki clip-path .
Chusteczki do guzików
Efekt wycierania to popularny styl przycisków. Dołączyłem chusteczki od lewej do prawej i od góry do dołu.
Wersja pseudoelementu
Można to osiągnąć, transform transitioning pseudoelementu.
- Absolutnie pozycjonujemy pseudoelement
::beforei nadajemy mutransform: scaleX(0), aby nie był widoczny. - Musimy również jawnie ustawić jego
transform-origin: 0 0, aby upewnić się, że wymazanie następuje od lewej, a nie od środka (transform-originto środek). - Ustawiliśmy
transitionspodczastransform, aby włączyć/wyłączyć płynną animację jazzową. - Ponieważ nasz pseudoelement jest pozycjonowany bezwzględnie, wymagamy zagnieżdżonego elementu do przechowywania tekstu przycisku,
position: relativena tym zagnieżdżonym elemencie tworzy nowy kontekst stosu, dzięki czemu nasz tekst pozostaje na wierzchu naszego wymazującego pseudoelementu. - Po najechaniu myszą możemy celować w nasz pseudoelement i zmienić jego
scaleXna 1 (transition1 (transform: scaleX(1)).
Zobacz pióro [Button wipe with pseudo-element](https://codepen.io/smashingmag/pen/KKqayGW) autorstwa Marcela.
Brak wersji pseudoelementu
Po co martwić się o elementy zagnieżdżone, pozycjonowanie pseudoelementów, konteksty układania w stos i rozbudowane reguły najeżdżania, jeśli nie musimy?
Możemy sięgnąć po linear-gradient() i background-size , aby to załatwić.
- Nadajemy naszemu
<button>background-colordla jego domyślnego stanu, jednocześnie ustawiająclinear-gradientza pomocąbackground-image— alebackground-sizebędzie wynosił0, więc domyślnie nic nie zobaczymy. - Po najechaniu myszą zmieniamy
background-sizena100% 100%, co daje nam efekt wycierania!
Pamiętaj, linear-gradient() używa właściwości background-image , a background-image zastępuje background-color , więc to ma pierwszeństwo po najechaniu myszą.
Otóż to. Nie jest wymagany element zagnieżdżony. Chcesz wytrzeć w pionie? Po prostu zmień kierunek linear-gradient i wartości background-size . Zmieniłem je poprzez niestandardowe właściwości CSS.
Zobacz pióro [Wyczyść przycisk bez pseudoelementu](https://codepen.io/smashingmag/pen/MWoJOVo) autorstwa Marcela.
Kafelki z nakładkami kolorów ekranu
Jest to powszechny wzór, w którym półprzezroczysty kolor nakłada się na płytkę/kartę. Kafelek naszego przykładu ma również obraz tła. W tym wzorze często ważne jest zachowanie ustawionego współczynnika proporcji, aby kafelki wyglądały jednolicie, jeśli w zestawie pojawia się więcej niż jedna.
Pseudowersja
Niektóre z tych samych rzeczy wchodzą w grę w naszej wersji pseudo-elementowej:
- Używamy „sztuczki dopełniającej” współczynnika kształtu, ustawiając dla naszego kafelka wartość 60% wypełnienia (stosunek 5:3).
- Musimy ustawić nasz pseudoelement nakładki koloru ekranu, nadając mu 100%
widthiheight, aby wypełnić kafelek — po najechaniu na ten pseudoelement kierujemy się, aby zmienić jegobackground-color. - Ze względu na bezwzględne pozycjonowanie pseudoelementu, musimy użyć elementu zagnieżdżonego dla naszej treści tekstowej, podając mu również
position: absolute, aby pojawił się nad naszą nakładką koloru ekranu w kolejności układania i aby pojawił się tam, gdzie powinien. kafelek.
Zobacz Pióro [Nakładka koloru kafelkowego z pseudoelementem](https://codepen.io/smashingmag/pen/YzQNEOM) autorstwa Marcela.
Brak wersji pseudoelementu
Może to być znacznie prostsze dzięki właściwościom proporcji i trybu mieszania w tle.
Uwaga : aspect-ratio nie działa w Safari 14.x, ale będzie w wersji 15.
To powiedziawszy, w chwili pisania tego tekstu caniuse wymienia go z ponad 70% globalnym wsparciem.
- „Sztuczka dopełniania” została zastąpiona
aspect-ratio: 400/240(możemy tutaj użyć dowolnej wartości opartej na 5:3). - Używamy zarówno właściwości
background-imagejak ibackground-colorw połączeniu zbackground-blend-mode— po prostu zmieńbackground-colornaszego elementu kafelkowego po najechaniu myszą.
Background-blend-mode
background-blend-mode mieszania w background-color background-image elementu. Każdy użytkownik programu Photoshop, który to czyta, odkryje, że tryb mieszania w background-blend-mode przypomina tryby mieszania programu Photoshop. W przeciwieństwie mix-blend-mode w background-blend-mode nie tworzy nowego kontekstu układania! Więc nie ma piekła z-index !
Zobacz Pióro [Nakładka koloru na ekranie bez pseudoelementu](https://codepen.io/smashingmag/pen/mdwRqjN) autorstwa Marcela.
- Pełne demo można znaleźć tutaj →
Wniosek
Rozwój front-endu jest ekscytujący i szybki. Dzięki nowszym właściwościom CSS możemy odkurzyć nasze stare techniki i nadać im inny wygląd. Pomaga to w zmniejszeniu i uproszczeniu kodu. Pseudoelementy są pomocne, ale nie musimy po nie sięgać aż tak bardzo.
