Zmniejszenie emisji dwutlenku węgla w sieci
Opublikowany: 2022-03-10Podobnie jak w przypadku wielu innych programistów, raporty z ostatnich kilku lat o ogromnym zapotrzebowaniu na energię w sieci skłoniły mnie do przyjrzenia się własnym stronom internetowym i sprawdzenia, co mogę zrobić, aby zminimalizować ich wpływ. W tym artykule omówię niektóre z moich doświadczeń w tym zakresie, a także moje obecne przemyślenia na temat optymalizacji stron internetowych pod kątem emisji dwutlenku węgla oraz kilka praktycznych przykładów rzeczy, które możesz zrobić, aby ulepszyć własne strony.
Ale najpierw wyznanie: Kiedy po raz pierwszy usłyszałem o wpływie stron internetowych na środowisko, nie do końca w to uwierzyłem. W końcu cyfryzacja ma być lepsza dla planety, prawda?
Od dziesięcioleci jestem zaangażowany w różne grupy ekologiczne i ekologiczne. Przez cały ten czas nie przypominam sobie świadomie, by ktoś kiedykolwiek dyskutował o możliwym wpływie sieci na środowisko . Nacisk kładziono zawsze na zmniejszenie zużycia i odejście od spalania paliw kopalnych. Jedyny raz, kiedy wspomniano o Internecie, mówiono o narzędziu do komunikowania się ze sobą bez konieczności ścinania kolejnych drzew lub pracy bez dojazdów.
Tak więc, kiedy ludzie po raz pierwszy zaczęli mówić o tym, że Internet ma podobną emisję dwutlenku węgla, co branża lotnicza, byłem trochę sceptyczny.
Emisje
Wizualizacja ogromnej sieci sprzętu, która umożliwia wysyłanie żądania strony do serwera, a następnie odbieranie odpowiedzi, może być trudna. Większość z nas nie mieszka w centrach danych, a kable przenoszące sygnały z jednego komputera do drugiego są często zakopane pod naszymi stopami. Kiedy nie widzisz procesu w akcji, cała sprawa może trochę przypominać magię — coś, czemu nie pomaga naleganie niektórych firm na dodanie słów takich jak „chmura” i „bezserwerowy” do nazw produktów.
W rezultacie moje spojrzenie na Internet przez długi czas było trochę efemeryczne, rodzaj fatamorgany. Jednak kiedy zacząłem pisać ten artykuł, przeprowadziłem mały eksperyment myślowy: przez ile elementów sprzętu przesyłany jest sygnał z komputera, na którym piszę, aby wydostać się z domu?
Odpowiedź była dość szokująca: 3 kable Cat, przełącznik, 2 adaptery Powerline, router i modem, kabel RJ11 i kilka metrów przewodów elektrycznych. Nagle miraż zaczął wyglądać bardziej solidnie.
Oczywiście sieć (każda, co do zasady, witryny, które tworzymy) ma ślad węglowy. Wszystkie serwery, routery, przełączniki, modemy, repeatery, szafki telefoniczne, konwertery optyczno-elektryczne i satelitarne łącza internetowe Internetu muszą być zbudowane z metali wydobywanych z Ziemi oraz z tworzyw sztucznych rafinowanych z ropy naftowej. Aby następnie dostarczyć dane do około 20 miliardów podłączonych urządzeń na całym świecie, muszą zużywać energię elektryczną, która również uwalnia węgiel, gdy jest wytwarzana (nawet energia elektryczna ze źródeł odnawialnych nie jest neutralna pod względem emisji dwutlenku węgla, chociaż jest znacznie lepsza niż paliwa kopalne).
Dokładne zmierzenie tego, jakie są te emisje, jest prawdopodobnie niemożliwe — każde urządzenie jest inne , a energia, która je zasila, może się zmieniać w ciągu dnia — ale możemy uzyskać przybliżony obraz, patrząc na typowe liczby dotyczące zużycia energii, bazy użytkowników i wkrótce. Jednym z narzędzi, które wykorzystuje te dane do oszacowania emisji dwutlenku węgla na jednej stronie, jest internetowy kalkulator emisji dwutlenku węgla. Zgodnie z nim, przeciętna testowana strona „produkuje 1,76 grama CO2 na wyświetlenie strony”.
Jeśli przywykłeś do myślenia o pracy, którą wykonujesz, jako zasadniczo nieszkodliwej dla środowiska, ta świadomość może być dość przygnębiająca. Dobrą wiadomością jest to, że jako programiści możemy z tym zrobić bardzo dużo.
Zalecana literatura : Jak poprawa wydajności witryny internetowej może pomóc w ocaleniu planety
Wydajność i emisje
Jeśli pamiętamy, że przeglądanie stron internetowych zużywa energię elektryczną, a produkcja energii elektrycznej uwalnia węgiel, to będziemy wiedzieć, że emisja strony musi w dużym stopniu zależeć od ilości pracy, jaką musi wykonać zarówno serwer, jak i klient, aby wyświetlić stronę. Ponadto ilość danych wymaganych dla strony oraz złożoność trasy, którą musi przebyć, określają ilość dwutlenku węgla uwalnianego przez samą sieć.
Na przykład pobieranie i renderowanie witryny example.com prawdopodobnie zużyje znacznie mniej energii elektrycznej niż strona główna Apple, a także będzie znacznie szybsze. W efekcie mówimy, że wysokie emisje i wolne ładowanie stron to tylko dwa objawy tych samych przyczyn.
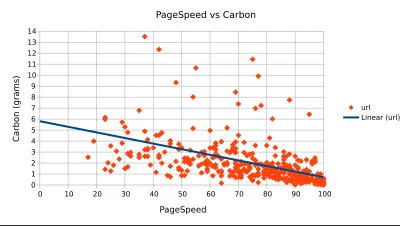
Oczywiście bardzo dobrze jest mówić o tej relacji w teorii, ale posiadanie pewnych danych ze świata rzeczywistego, aby to zrobić, byłoby miłe. Aby to zrobić, postanowiłem przeprowadzić małe badanie. Napisałem prosty program z interfejsem wiersza poleceń, aby pobrać listę 500 najpopularniejszych witryn w Internecie według MOZ i porównać ich strony główne z Google PageSpeed Insights i Website Carbon Calculator.
Niektóre ze sprawdzeń przekroczyły limit czasu (często dlatego, że ładowanie danej strony po prostu trwało zbyt długo), ale w sumie 14 lipca 2021 r. udało mi się zebrać wyniki dla ponad 400 stron. Możesz pobrać podsumowanie wyników, aby samemu się sprawdzić, ale aby zapewnić wizualne wskazanie, wykreśliłem je na poniższym wykresie:

Jak widać, chociaż zróżnicowanie między poszczególnymi witrynami jest bardzo duże, istnieje silna tendencja do zmniejszania emisji z szybszych stron. Średnia emisja dla stron z wynikiem PageSpeed równym 100 wynosi około 1 grama węgla, co w przypadku stron z wynikiem 0 wzrasta do prawie 6 gramów. Uważam to za nieco uspokajające, mimo że istnieje wiele stron z bardzo niskim prędkości i wysokie emisje, większość wyników jest zgrupowana w prawym dolnym rogu wykresu.
Podjąć działanie
Gdy zrozumiemy, że duża część emisji strony wynika ze słabej wydajności, możemy zacząć podejmować kroki w celu ich ograniczenia. Wiele rzeczy, które przyczyniają się do emisji witryny, jest poza naszą kontrolą jako deweloperów. Nie możemy na przykład wybrać urządzeń, z których nasi użytkownicy uzyskują dostęp do naszych stron, ani decydować o infrastrukturze sieciowej, przez którą przechodzą ich żądania, ale możemy podjąć kroki w celu poprawy wydajności naszych witryn.
Optymalizacja wydajności to obszerny temat i wielu z was, którzy to czytają, prawdopodobnie ma większe doświadczenie niż ja, ale chciałbym krótko wspomnieć o kilku rzeczach, które zaobserwowałem ostatnio podczas optymalizacji szybkości ładowania różnych stron i emisji dwutlenku węgla.
Renderowanie jest znacznie wolniejsze na urządzeniach mobilnych
Niedawno przerobiłem projekt mojego osobistego bloga, aby był trochę bardziej przyjazny dla użytkownika. Jednym z moich hobby jest fotografia, a strona internetowa zawierała wcześniej obraz w nagłówku o pełnej wysokości.

Chociaż projekt wykonał dobrą robotę, prezentując moje zdjęcia, przewijanie przeszłości było całkowitym problemem, zwłaszcza podczas przeglądania stron postów na blogu. Nie chciałem jednak stracić wrażenia, że mam zdjęcie w nagłówku, i ostatecznie zdecydowałem się na użycie go jako tła dla tytułu strony.

Nagłówek o pełnej wysokości używał srcset , aby ładowanie było jak najszybsze, ale obrazy wciąż były bardzo duże na ekranach o wysokiej rozdzielczości, a mój najdłuższy czas malowania treści (LCP) na urządzeniach mobilnych w starym projekcie wynosił prawie 3 sekundy. Dużą zaletą nowego projektu było to, że pozwolił mi znacznie zmniejszyć obrazy, co skróciło czas LCP do około 1,5 sekundy.
Na laptopach i komputerach stacjonarnych ludzie nie zauważyliby różnicy, ponieważ obie wersje były znacznie poniżej sekundy, ale na znacznie słabszych urządzeniach mobilnych było to dość dramatyczne. Jaki był wpływ tej zmiany na emisje dwutlenku węgla? 0,31 grama na widok przed, 0,05 grama po. Dekodowanie i renderowanie obrazów jest bardzo zasobożerne , a liczba ta rośnie wykładniczo w miarę powiększania się obrazów.
Rozmiar obrazów nie jest jedyną rzeczą, która może mieć wpływ na czas dekodowania; ważny jest również format. Lighthouse firmy Google często zaleca udostępnianie obrazów w formatach nowej generacji, aby zmniejszyć ilość pobieranych danych, ale nowe formaty są często wolniejsze do dekodowania, zwłaszcza na urządzeniach mobilnych. Wysyłanie mniejszej ilości danych przez kabel jest lepsze dla środowiska, ale możliwe jest, że zużywanie większej ilości energii do dekodowania może zniwelować tę korzyść. Jak w przypadku większości rzeczy, kluczowe jest tutaj testowanie.
Z moich własnych testów, podczas których próbowałem dodać obsługę kodowania AVIF do generatora stron statycznych Zola, odkryłem, że AVIF, który obiecuje znacznie mniejsze rozmiary plików niż JPG przy tej samej jakości, zabierał o rząd wielkości więcej czasu na kodowanie; coś, co potwierdza obserwacja bunny.net, że WebP przewyższa AVIF aż 100 razy. Robiąc to, serwer będzie zużywał energię elektryczną i zastanawiam się, czy w przypadku witryn o małej liczbie odwiedzających przejście na nowy format może faktycznie doprowadzić do zwiększenia emisji i zmniejszenia wydajności.

Oczywiście obrazy nie są jedynym elementem nowoczesnych stron internetowych, którego przetwarzanie zajmuje dużo czasu. Wykonanie małych plików JavaScript, w zależności od tego, co robią, może zająć dużo czasu i będą miały zastosowanie te same potencjalne pułapki, co obrazy.
Zalecana literatura : The Humble img Element and Core Web Vitals
Suma podróży w obie strony
Inną rzeczą, która może mieć zaskakujący wpływ na wydajność i emisje, jest to, skąd pochodzą Twoje dane. Powszechna mądrość od dawna mówi, że udostępnianie zasobów, takich jak struktury z centralnej sieci dostarczania treści (CDN), poprawi wydajność, ponieważ pobieranie danych z węzłów lokalnych jest zazwyczaj szybsze dla użytkowników niż z centralnego serwera. Na przykład jQuery ma opcję ładowania z CDN, a jego opiekunowie twierdzą, że może to poprawić wydajność, ale testy w świecie rzeczywistym przeprowadzone przez Harry'ego Robertsa wykazały, że samohostowanie zasobów jest generalnie szybsze.
Takie też było moje doświadczenie. Niedawno pomogłem stronie z grami poprawić jej wydajność. Witryna korzystała z dość dużego frameworka CSS i ładowała wszystkie zasoby stron trzecich za pośrednictwem CDN. Przeszliśmy na samodzielny hosting wszystkich zasobów i usunęliśmy nieużywane komponenty z frameworka.
Żadna z optymalizacji nie spowodowała żadnych wizualnych zmian w witrynie, ale razem podniosły wynik Lighthouse z 72 do 98 i zmniejszyły emisję dwutlenku węgla z 0,26 grama na wyświetlenie do 0,15.
Wysyłaj tylko to, czego potrzebujesz
To dobrze prowadzi do tematu wysyłania użytkownikom tylko tych danych, których faktycznie potrzebują. Pracowałem (i odwiedzałem) wiele, wiele stron internetowych, które są zdominowane przez zdjęcia ludzi w garniturach uśmiechających się do siebie. Wydaje się, że w niektórych organizacjach panuje mentalność, że to, co robią, jest naprawdę nudne i że dodawanie zdjęć w jakiś sposób przekona opinię publiczną, że jest inaczej.
Mogę w pewnym sensie zrozumieć to, co się za tym kryje, ponieważ istnieje wiele informacji o tym, jak zmniejsza się ilość czasu spędzanego przez ludzi na czytaniu. Tekst, jak nam wielokrotnie mówiono, wychodzi z mody; teraz wszyscy ludzie są zainteresowani filmami i interaktywnymi doświadczeniami.
Z tego punktu widzenia zdjęcia stockowe mogą być przydatne jako narzędzie do ożywiania stron, ale badania eye-trackingowe pokazują, że ludzie ignorują obrazy, które nie są istotne. Kiedy ludzie nie patrzą na twoje obrazy, obrazy mogą równie dobrze być pustą przestrzenią. A kiedy każdy bajt kosztuje, przyczynia się do zmiany klimatu i spowalnia czas ładowania, byłoby lepiej dla wszystkich, gdyby rzeczywiście tak było.
Ponownie, to, co można powiedzieć o obrazach, można powiedzieć o wszystkim innym, co nie stanowi głównej treści strony. Jeśli coś nie wpływa w znaczący sposób na wrażenia użytkownika, nie powinno tego tam być. Ani przez chwilę nie opowiadam się za tym, abyśmy wszyscy zaczęli udostępniać niestylizowane strony — niektórzy ludzie, na przykład z dysleksją, uważają duże bloki tekstu za trudne do odczytania, a innym użytkownikom prawie na pewno takie strony uznają za nudne i pójdą gdzie indziej — ale powinniśmy krytycznie przyjrzeć się każdej części naszych stron internetowych , aby zastanowić się, czy zarabiają na utrzymanie.
Dostępność i środowisko
Innym obszarem, w którym wydajność i emisje zbiegają się, jest obszar dostępności. Istnieje powszechne błędne przekonanie, że udostępnianie witryn internetowych wymaga dodania do strony atrybutów aria i kodu JavaScript, ale często to, co pomijasz, jest ważniejsze niż to, co wstawiasz, dzięki czemu dostępna witryna jest stosunkowo lekka i wydajna.
Korzystanie z elementów standardowych
MDN Web Docs zawiera kilka bardzo dobrych samouczków na temat dostępności. W „HTML: dobra podstawa dostępności” opisują, w jaki sposób najlepszą podstawą dostępnej witryny internetowej jest użycie właściwych elementów HTML dla treści. Jedną z najciekawszych sekcji artykułu jest próba odtworzenia funkcjonalności elementu button za pomocą div i niestandardowego JavaScript.
To oczywiście minimalny przykład, ale pomyślałem, że byłoby interesujące porównać rozmiar tej wersji przycisku z taką, która używa standardowych elementów HTML. Przykład fałszywego przycisku w tym przypadku waży około 1403 bajtów nieskompresowanych, podczas gdy rzeczywisty button z mniejszą ilością JavaScript i bez stylizacji waży 746 bajtów. Przycisk div będzie również semantycznie pozbawiony znaczenia, a zatem znacznie trudniejszy w użyciu dla osób z czytnikami ekranu i dla botów do analizowania.
Zalecana literatura : Dostępne pliki SVG: idealne wzory dla użytkowników czytników ekranu
Po przeskalowaniu tego rodzaju rzeczy mają znaczenie. Przetwarzanie minimalnych znaczników i kodu JavaScript jest łatwiejsze dla przeglądarki, tak jak jest łatwiejsze dla programistów.
Na większą skalę przeprowadzałem ostatnio refaktoryzację kodu HTML witryny , nad którą pracuję — usuwając zbędne atrybuty tytułu i zastępując elementy div bardziej semantycznymi odpowiednikami. Oryginalna strona miała następującą strukturę (treść została usunięta ze względu na prywatność i zwięzłość):
<div class="container"> <section> <div class="row"> <div class="col-md-3"> <aside> <!-- Sidebar content here --> </aside> </div> <div class="col-md-9"> <!-- Main content here --> <h4>Content piece heading</h4> <p> Some items;<br> Item 1 <br> Item 2 <br> Item 3 <br> <br> </p> <!-- More main content here --> </div> </div> </section> </div>Z pełną zawartością ważyło to 34168 bajtów.
Po refaktoryzacji struktura przypominała następującą:
<div class="container"> <div class="row"> <main class="col-md-9 col-md-push-3"> <!-- Main content here --> <h3>Content piece heading</h3> <p>Some items;</p> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> <!-- More main content here --> </main> <aside class="col-md-3 col-md-pull-9"> <!-- Sidebar content here --> </aside> </div> </div>Ważył 32 805 bajtów.
Zmiany są obecnie w toku, ale już teraz znaczniki są znacznie bardziej dostępne zgodnie z WebAIM, Lighthouse i testami ręcznymi. Zmniejszył się również rozmiar pliku, a przy uśrednianiu czasu z pięciu profili w Chrome czas analizy kodu HTML spadł o około 2 milisekundy.
Są to oczywiście niewielkie zmiany i prawdopodobnie nie spowodują żadnej percepcyjnej różnicy dla użytkowników. Jednak dobrze jest wiedzieć, że każdy bajt kosztuje użytkowników i środowisko — udostępnienie strony internetowej może również sprawić, że będzie ona nieco lżejsza.
Filmy
Wersja HTML Dzieła wszystkich Williama Szekspira w Project Gutenberg ma około 7,4 MB nieskompresowanej. Według Android Authority w „Ile danych faktycznie używa YouTube?”, wideo YouTube w 360p waży około 5 do 7,5 MB na minutę materiału, a 1080p około 50 do 68. Tak więc, przy tej samej przepustowości, co wszystkie sztuki Szekspira. , otrzymasz tylko około 7 sekund wideo w wysokiej rozdzielczości. Kodowanie i dekodowanie wideo jest również bardzo intensywne i jest to prawdopodobnie główny czynnik przyczyniający się do szacunków emisji dwutlenku węgla przez Netflix nawet do 3,2 kg na godzinę.
Większość filmów opiera się zarówno na komponentach wizualnych, jak i dźwiękowych, aby przekazać swój przekaz, a pliki o dużych rozmiarach wymagają pewnego poziomu łączności . To oczywiście nakłada ograniczenia na to, kto może korzystać z takich treści. Udostępnianie wideo jest możliwe, ale nie jest proste, a wiele stron internetowych po prostu nie zawraca sobie tym głowy.
Gdyby wideo było traktowane tylko jako forma progresywnego ulepszania, może nie stanowiłoby to problemu, ale straciłem rachubę, ile razy szukałem czegoś w sieci i jedyny sposób na znalezienie informacji, chciałem było przez obejrzenie filmu. W serwisie YouTube średnia miesięczna liczba użytkowników wzrosła z 20 milionów w 2006 roku do 2 miliardów w 2020 roku. Vimeo ma również stale rosnącą bazę użytkowników.
Pomimo ogromnej liczby odwiedzających witryny do udostępniania wideo, wiele z tych najpopularniejszych wydaje się nie być w pełni zgodnych z przepisami dotyczącymi dostępności. W przeciwieństwie do tego, wiele rodzajów technologii wspomagających jest zaprojektowanych tak, aby zwykły tekst był dostępny dla jak największej liczby osób. Tekst można również łatwo przekonwertować z jednego formatu na inny, dzięki czemu można go używać w wielu różnych kontekstach.
Jak widać na przykładzie Szekspira, zwykły tekst jest również niezwykle wydajny pod względem przestrzeni i ma znacznie niższy ślad węglowy niż jakakolwiek inna forma przyjaznych dla człowieka informacji przesyłanych w sieci.
Film może być świetny, a wiele osób najlepiej uczy się, oglądając proces w akcji, ale także pomija niektóre osoby i wiąże się z kosztami środowiskowymi. Aby nasze strony internetowe były jak najprostsze i jak najbardziej inkluzywne, powinniśmy traktować tekst jako podstawową formę komunikacji tam, gdzie to możliwe, i oferować takie rzeczy, jak audio i wideo jako dodatek.
Zalecana literatura : Optymalizacja wideo pod kątem rozmiaru i jakości
Na zakończenie
Mam nadzieję, że to krótkie spojrzenie na moje doświadczenie w tworzeniu stron internetowych lepszych dla środowiska dało ci kilka pomysłów na to, co możesz wypróbować na własnych stronach internetowych. Przeprowadzenie strony internetowej Kalkulatora Węgla i stwierdzenie, że może emitować setki kilogramów CO2 rocznie, może być dość przygnębiające. Na szczęście sam rozmiar sieci może spotęgować zarówno pozytywne, jak i negatywne zmiany, a nawet niewielkie ulepszenia szybko sumują się na stronach internetowych z tysiącami odwiedzających tygodniowo.
Chociaż obserwujemy, że 25-letnia strona internetowa powiększa się 39 razy po przeprojektowaniu, widzimy również, że strony internetowe wykorzystują jak najmniej danych, a sprytni ludzie zastanawiają się, jak dostarczyć WordPress w 7 KB. Tak więc, abyśmy mogli zmniejszyć emisję dwutlenku węgla z naszych stron internetowych, musimy je przyspieszyć — a to przynosi korzyści wszystkim .
Dalsza lektura
- Odpady z całego świata, Gerry McGovern
- „Czy WebP jest naprawdę lepszy niż JPEG?”, Johannes Siipola
- „Sprawić, by Jamstack był wolny? Wyzwanie przyjęte”, Steve Keep, CSS-Tricks
- „Czy Internet może być kiedykolwiek zielony?”, Pytanie klimatyczne, BBC
- „Czy Twoje centrum danych może nie tylko zasilać Twoją witrynę, ale także hodować sałatkę?”, Tom Greenwood, Wholegrain Digital
- The Better Web Alliance (mój własny projekt)
- Zrównoważony Manifest w Sieci
