Nowy sposób na zmniejszenie wpływu ładowania czcionek: deskryptory czcionek CSS
Opublikowany: 2022-03-10Ładowanie czcionek od dawna jest problemem wydajności sieci i tak naprawdę nie ma tutaj dobrych wyborów. Jeśli chcesz używać czcionek internetowych, do wyboru są w zasadzie Flash of Invisible Text (aka FOIT), w którym tekst jest ukryty do czasu pobrania czcionki lub Flash of Unstyled Text (FOUT), w którym początkowo używasz rezerwowej czcionki systemowej, a następnie uaktualniasz ją do czcionka internetowa podczas pobierania. Żadna opcja nie „wygrała”, ponieważ żadna z nich nie jest naprawdę satysfakcjonująca, szczerze mówiąc.
Czy font-display nie miało rozwiązać tego problemu?
Właściwość font-display dla @font-face dała ten wybór twórcy stron internetowych, podczas gdy wcześniej zdecydowała o tym przeglądarka (IE i Edge faworyzowały FOUT w przeszłości, podczas gdy inne przeglądarki preferowały FOIT). Jednak poza tym nie rozwiązało to problemu.
Wiele witryn przeszło na font-display: swap , gdy pojawiło się to po raz pierwszy, a Google Fonts uczyniło go nawet domyślnym w 2019 r. Pomyśleliśmy, że dla wydajności lepiej jest wyświetlać tekst tak szybko, jak to możliwe , nawet jeśli jest w czcionce zastępczej, a następnie zamienić czcionkę, gdy w końcu zostanie pobrana.
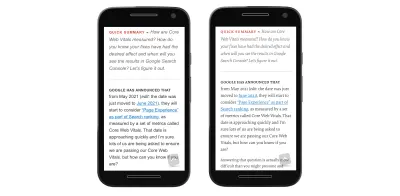
Popierałem to również wtedy, ale coraz częściej jestem sfrustrowany „efektem nawodnienia”, gdy pobieranie czcionek internetowych i znaki rozszerzają się (lub kurczą) z powodu różnic między czcionkami. Smashing Magazine, podobnie jak większość wydawców, korzysta z czcionek internetowych, a poniższy zrzut ekranu pokazuje różnicę między renderowaniem początkowym (z czcionkami zastępczymi), a renderowaniem końcowym (z czcionkami internetowymi):

Teraz, gdy zostaną umieszczone obok siebie, czcionki internetowe są znacznie ładniejsze i pasują do marki Smashing Magazine. Ale widzimy też, że istnieje spora różnica w układzie tekstu w przypadku dwóch czcionek. Czcionki mają bardzo różne rozmiary i z tego powodu zawartość ekranu przesuwa się. W dobie kluczowych wskaźników sieciowych i skumulowanych zmian układu, które (całkiem słusznie!) są uznawane za szkodliwe dla użytkowników, font-display: swap jest z tego powodu złym wyborem.
Wróciłem do font-display: block w witrynach, którymi się opiekuję, ponieważ naprawdę uważam, że przesunięcie tekstu jest dość irytujące i denerwujące. Chociaż prawdą jest, że block nie zatrzymuje przesunięć (czcionka nadal jest renderowana w niewidocznym tekście), to przynajmniej sprawia, że są one mniej zauważalne dla użytkownika. Zoptymalizowałem także ładowanie czcionek, wstępnie ładując czcionki, które zrobiłem tak małe, jak to tylko możliwe, przez samodzielne hostowanie podzbiorów czcionek — więc odwiedzający często widzieli czcionki zastępcze tylko przez krótki czas. Dla mnie „okres blokowania” swap był zbyt krótki i szczerze wolałbym poczekać trochę dłużej, aby uzyskać prawidłowe początkowe renderowanie.
Korzystanie font-display: optional może rozwiązać FOIT i FOUT — za opłatą
Inną opcją jest użycie font-display: optional . Ta opcja zasadniczo sprawia, że czcionki internetowe są opcjonalne lub inaczej mówiąc, jeśli czcionki nie ma w momencie, gdy strona jej potrzebuje, to od przeglądarki zależy, czy jej nie zamienisz. Dzięki tej opcji unikamy zarówno FOIT, jak i FOUT , używając w zasadzie tylko czcionek, które zostały już pobrane.
Jeśli czcionka internetowa nie jest dostępna, wracamy do czcionki zastępczej, ale nawigacja na następnej stronie (lub ponowne ładowanie tej strony) użyje czcionki — ponieważ pobieranie powinno się już zakończyć. Jeśli jednak czcionka internetowa jest tak nieistotna dla witryny, dobrym pomysłem może być jej całkowite usunięcie — co jest jeszcze lepsze dla wydajności sieci!
Liczy się pierwsze wrażenie, a ładowanie początkowe bez czcionek internetowych wydaje się trochę za dużo. Myślę też – nawiasem mówiąc, absolutnie nie ma na to dowodów! — że da ludziom wrażenie, być może podświadomie, że coś jest nie tak w witrynie i może mieć wpływ na to, jak ludzie z niej korzystają.
Tak więc wszystkie opcje czcionek mają swoje wady, w tym opcję nieużywania w ogóle czcionek internetowych lub korzystania z czcionek systemowych (co jest ograniczające — ale być może nie tak ograniczające, jak wielu myśli!).
Dopasowanie czcionki zastępczej do czcionki
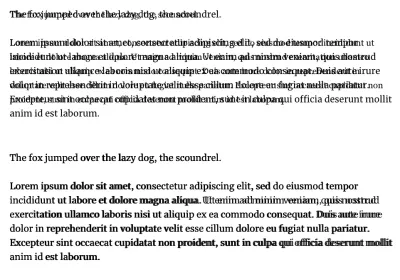
Święty Graal ładowania czcionek internetowych polega na tym, aby czcionka zastępcza była bliżej rzeczywistej czcionki internetowej , aby maksymalnie zmniejszyć zauważalne przesunięcie, dzięki czemu użycie swap jest mniej skuteczne. Chociaż nigdy nie będziemy w stanie całkowicie uniknąć zmian, możemy zrobić to lepiej niż na powyższym zrzucie ekranu. Aplikacja Font Style Matcher autorstwa Moniki Dinculescu jest często cytowana w artykułach dotyczących ładowania czcionek i daje fantastyczny wgląd w to, co powinno być tutaj możliwe. Pomaga to nałożyć ten sam tekst dwiema różnymi czcionkami , aby zobaczyć, jak się różnią, i dostosować ustawienia czcionki, aby były bardziej wyrównane:

Niestety, problem z dopasowaniem stylów czcionek polega na tym, że nie możemy zastosować tych stylów CSS tylko do czcionek zastępczych, więc musimy użyć JavaScript i interfejsu API FontFace.load, aby zastosować (lub cofnąć) te różnice w stylach w Internecie ładuje czcionki .

Ilość kodu nie jest duża, ale nadal wydaje się, że jest to trochę więcej wysiłku niż powinno. Chociaż istnieją inne zalety i możliwości korzystania z API JavaScript, jak wyjaśnił Zach Leatherman w tym fantastycznym przemówieniu z 2019 r. — możesz zredukować ponowne przepływy i obsługiwać tryb data-server i wolisz prefers-reduced-motion (pamiętaj jednak, że że obaj byli od tego czasu narażeni na CSS od tamtego przemówienia).
Trudniej jest też obsługiwać czcionki z pamięci podręcznej, które już mamy, nie wspominając o różnicach w różnych stylach zastępczych. W Smashing Magazine próbujemy zastosować kilka rozwiązań, aby jak najlepiej wykorzystać czcionki systemowe, które zainstalowali różni użytkownicy i systemy operacyjne:
font-family: Mija,-apple-system,Arial,BlinkMacSystemFont,roboto slab,droid serif,segoe ui,Ubuntu,Cantarell,Georgia,serif;Wiedza o tym, która czcionka jest używana lub posiadanie oddzielnych korekt dla każdej z nich i upewnienie się, że są one stosowane prawidłowo, może szybko stać się dość skomplikowana.
Nadchodzi lepsze rozwiązanie
Tak więc jest to krótkie podsumowanie obecnego stanu rzeczy. Jednak na horyzoncie zaczyna się pojawiać dym.
Podekscytowany deskryptorem CSS „dostosuj rozmiar” dla czcionek: zmniejsz przesunięcia układu, dopasowując czcionkę zastępczą i podstawową czcionkę internetową za pomocą współczynnika skali dla glifów (procent).
— Addy Osmani (@addyosmani) 22 maja 2021 r.
Zobacz https://t.co/mdRW2BMg6A autorstwa @cramforce, aby zobaczyć demo (Chrome Canary/FF Nightly z flagami) pic.twitter.com/hEg1HfUJlT
Jak wspomniałem wcześniej, głównym problemem z zastosowaniem różnic w stylizacji awaryjnej było ich dodanie, a następnie usunięcie. Co by było, gdybyśmy mogli powiedzieć przeglądarce, że te różnice dotyczą tylko czcionek zastępczych?
To jest dokładnie to, co robi nowy zestaw deskryptorów czcionek proponowany jako część modułu CSS Fonts Level 5. Są one stosowane do deklaracji @font-face , w których zdefiniowana jest indywidualna czcionka.
Simon Hearne napisał o tej proponowanej aktualizacji specyfikacji deskryptorów fontów, która zawiera cztery nowe deskryptory: ascent-override , descent-override , line-gap-override i advance-override (od czasu ich usunięcia). Możesz grać z placem zabaw F-mods stworzonym przez Simona, aby załadować niestandardowe i zapasowe czcionki, a następnie zagrać z nadpisaniami, aby uzyskać idealne dopasowanie.
Jak pisze Simon, połączenie tych czterech deskryptorów pozwoliło nam nadpisać układ czcionki zastępczej, aby dopasować ją do czcionki internetowej, ale tak naprawdę modyfikują one tylko odstępy i pozycjonowanie w pionie. Tak więc dla odstępów między znakami i literami, musimy zapewnić dodatkowy CSS.
Ale wydaje się, że wszystko znowu się zmienia. Ostatnio zrezygnowano advance-override na rzecz nadchodzącego deskryptora size-adjust który pozwala nam zredukować zmiany w układzie poprzez dopasowanie zastępczej czcionki i podstawowej czcionki internetowej za pomocą współczynnika skali dla glifów (procent).
Jak to działa? Załóżmy, że masz następujący kod CSS:
@font-face { font-family: 'Lato'; src: url('/static/fonts/Lato.woff2') format('woff2'); font-weight: 400; } h1 { font-family: Lato, Arial, sans-serif; } Następnie należy utworzyć @font-face dla czcionki zastępczej Arial i zastosować do niej deskryptory korektora . Otrzymasz wtedy następujący fragment kodu CSS:
@font-face { font-family: 'Lato'; src: url('/static/fonts/Lato.woff2') format('woff2'); font-weight: 400; } @font-face { font-family: "Lato-fallback"; size-adjust: 97.38%; ascent-override: 99%; src: local("Arial"); } h1 { font-family: Lato, Lato-fallback, sans-serif; } Oznacza to, że jeśli początkowo używana jest czcionka Lato-fallback (ponieważ Arial jest czcionką local i może być używana od razu bez dodatkowego pobierania), wówczas size-adjust i ascent-override pozwalają zbliżyć się do czcionki Lato. Jest to dodatkowa deklaracja @font-face do napisania, ale z pewnością o wiele łatwiejsza niż obręcze, przez które musieliśmy przeskakiwać wcześniej!
Ogólnie rzecz biorąc, w tej specyfikacji zawarte są cztery główne deskryptory @font-face : size-adjust , ascent-override , descent-override i line-gap-override , a kilka innych jest nadal rozważanych dla indeksu dolnego, indeksu górnego i innych przypadków użycia .
Malte Ubl stworzył bardzo przydatne narzędzie do automatycznego obliczania tych ustawień, biorąc pod uwagę dwie czcionki i przeglądarkę obsługującą te nowe ustawienia (więcej o tym za chwilę!). Jak podkreśla Malte, komputery są w tym dobre! Idealnie moglibyśmy również udostępnić te ustawienia dla typowych czcionek twórcom stron internetowych, np. może podać te wskazówki w kolekcjach czcionek, takich jak Google Fonts? To z pewnością pomogłoby zwiększyć adopcję.
Teraz różne systemy operacyjne mogą mieć nieco inne ustawienia czcionek i ich dokładne ustawienie jest w zasadzie niewykonalnym zadaniem, ale nie to jest celem. Celem jest wypełnienie luki, więc korzystanie font-display: swap nie jest już tak drażniącym doświadczeniem, ale nie musimy popadać w skrajności związane z optional czcionkami internetowymi lub ich brakiem.
Kiedy możemy zacząć z tego korzystać?
Trzy z tych ustawień zostały już dostarczone w Chrome od wersji 87 , chociaż deskryptor size-adjust klucza nie jest jeszcze dostępny w żadnej stabilnej przeglądarce. Jednak Chrome Canary ma to, podobnie jak Firefox za flagą, więc nie jest to jakaś abstrakcyjna, odległa koncepcja, ale coś, co może wkrótce wylądować.
W tej chwili specyfikacja zawiera różnego rodzaju zastrzeżenia i ostrzeżenia, że nie jest jeszcze gotowa na działanie w czasie rzeczywistym, ale z pewnością wydaje się, że już tam jest. Jak zawsze istnieje równowaga między nami, projektantami i programistami, testowaniem i przekazywaniem opinii oraz zniechęcaniem do korzystania z niej, więc implementacja nie utknie, ponieważ zbyt wiele osób korzysta z wcześniejszej wersji roboczej.
Chrome zadeklarował zamiar udostępnienia size-adjust w Chrome 92, która ma zostać wydana 20 lipca, prawdopodobnie wskazując, że już prawie jest.
Więc nie jest jeszcze gotowy, ale wygląda na to, że nadejdzie w bardzo niedalekiej przyszłości. W międzyczasie pobaw się z wersją demonstracyjną w Chrome Canary i sprawdź, czy może ona zbliżyć się do rozwiązania problemów związanych z ładowaniem czcionek i wpływu CLS, jaki powodują.
