Przeprojektowanie siedmiopoziomowego systemu nawigacji SGS: studium przypadku
Opublikowany: 2022-03-10SGS (dawniej Societe Generale de Surveillance ) to globalna organizacja usługowa i dostawca usług w zakresie inspekcji, weryfikacji, testowania i certyfikacji w 14 branżach. Witryna SGS (wraz z 60 zlokalizowanymi witrynami) przede wszystkim promuje podstawowe usługi organizacji, a także zapewnia dostęp do wielu przydatnych usług, dodatkowych treści i narzędzi. Naszym celem było przekształcenie witryny sgs.com z wersji tylko na komputery w responsywną.
Stanowiło to unikalny zestaw wyzwań, zwłaszcza wokół starszego systemu nawigacji, który w obszarach miał głębokość do siedmiu poziomów (podzielony na dwie części) i składał się z około 12 000 pojedynczych elementów nawigacyjnych .
Dalsza lektura na SmashingMag: Link
- Projektowanie studiów przypadku: prezentacja procesu projektowania skoncentrowanego na człowieku
- Adaptacja do responsywnego projektu
- Studium przypadku ujednolicenia projektu produktu
- 75 pouczających studiów przypadku – tak to zbudowaliśmy
Naszą naturalną reakcją po zobaczeniu i użyciu systemu nawigacyjnego firmy SGS po raz pierwszy było to, że z pewnością architektura informacji (IA) musiała zostać uproszczona ze względu na ogromną liczbę dostępnych linków i treści. Jednak biorąc pod uwagę, że nawigacja była już zoptymalizowana pod kątem wyszukiwarek i IA przed tym projektem oraz biorąc pod uwagę, że SGS oferuje szeroki wybór usług w wielu branżach (odzwierciedlone w ilości treści), było oczywiste, że refaktoryzacja IA nie być częścią rozwiązania.

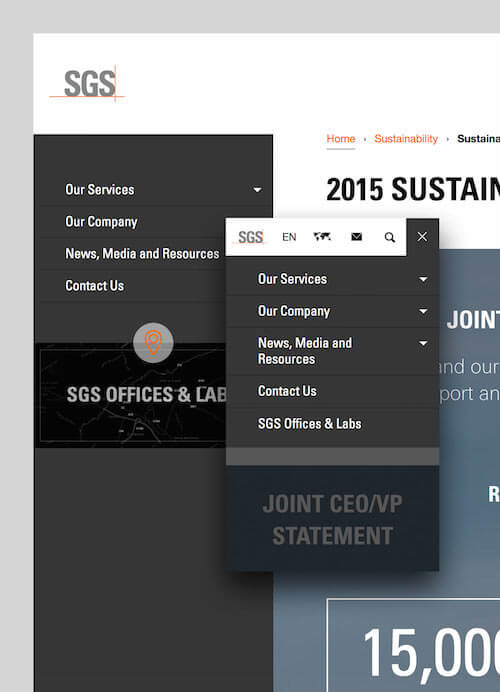
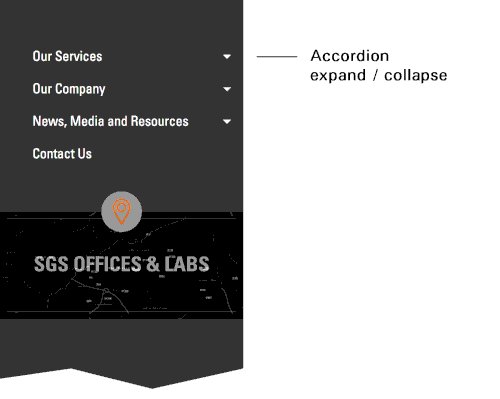
Mówiąc najprościej, struktura drzewa nawigacyjnego musiała pozostać nienaruszona. Mimo to nie przeszkodziło nam to w dokonaniu drobnych poprawek w IA. Na przykład „Wiadomości, media i zasoby” oraz „SGS Offices & Labs” zostały przeniesione na najwyższy poziom, aby zapewnić lepszą widoczność. W przypadku tych pierwszych ważne było, aby wyraźniej odzwierciedlić, że SGS regularnie publikuje wiadomości i organizuje wydarzenia. W przypadku tego ostatniego ważne było, aby wraz ze stroną kontaktową był łatwo dostępny z dowolnego miejsca w strukturze witryny. Dlatego kluczowym pytaniem było, w jaki sposób można sprawić, by taki moloch systemu nawigacyjnego łatwo przechodził między różnymi widokami, a jednocześnie był użyteczny?
Ustanawianie zasad projektowych
Zdrowa relacja klient-projektant jest kluczem do sukcesu każdego projektu. Ustalenie jasnych oczekiwań oraz zapewnienie skutecznych wskazówek zapewnia nie tylko koncentrację kluczowych interesariuszy przez cały czas, ale także wzrost zaufania między wszystkimi stronami w miarę postępu projektu. Tak było zdecydowanie w przypadku tego projektu; współpraca między wszystkimi stronami i wzajemne docenianie ról i kompetencji były naprawdę niezwykłe.
Aby jednak zapewnić, że wszystkie strony pozostaną skoncentrowane, na spotkaniu inauguracyjnym ustaliliśmy szereg ważnych wytycznych i wymagań, w ramach których mogliśmy również wykazać się kreatywnością (niektóre z nich nalegaliśmy, a inne nalegał klient):
- Parzystość treści . Treści powinny być dostępne na każdym urządzeniu i platformie iw żadnym wypadku nie powinny być ukryte na urządzeniach mobilnych.
- Wydajność . Strona powinna działać co najmniej o 20% szybciej niż konkurencyjne strony. Było to szczególnie przydatne przy podejmowaniu decyzji, ile informacji powinno znaleźć się na każdej stronie.
- Dostępność . Witryna musi być zgodna z wytycznymi dostępności WCAG 2.0 level-AA. Udało nam się osiągnąć ten cel, poza problemem z pogranicza kontrastu kolorów, dzięki brandingowi firmy.
- Użyteczność . Wewnętrzny zespół musiał gruntownie zweryfikować koncepcje i przeprowadzić osobiste i zdalne testy użyteczności.
- Nieprzerwana działalność . Przeprojektowanie nie powinno w ogóle zakłócać działalności firmy. Oczywiście nie chodziło o optymalizację usług firmy, ale o optymalizację strony internetowej z uwzględnieniem ustalonych procesów biznesowych. Na przykład mieliśmy swobodę w optymalizacji formularzy internetowych, ale struktura danych w CRM musiała pozostać nienaruszona.
Trzy główne wyzwania
Mając ustalone kluczowe wytyczne i wiedząc, że przeprojektowanie nawigacji nie wymagałoby znaczącej przebudowy IA, podzieliliśmy przeprojektowanie na trzy kluczowe, ale współzależne zestawy działań:
- Umieszczenie układu . Zajmował się tym głównie wewnętrzny zespół, a my sugerowaliśmy ulepszenia i upewniliśmy się, że wszelkie decyzje nie będą miały radykalnych konsekwencji dla innych aspektów nowego responsywnego projektu.
- Interakcja i użyteczność . Zostały one opracowane we współpracy z zespołem projektowym SGS. Pomysły były wymieniane za pośrednictwem poczty elektronicznej oraz podczas warsztatów na miejscu i były regularnie sprawdzane pod kątem użytkowników, interesariuszy i ogólnych wymagań biznesowych.
- Wydajność . Zajęliśmy się tym wyłącznie przez nas, ponieważ było to bardziej techniczne wyzwanie i nie wymagało podejmowania żadnych strategicznych decyzji poza tym, aby szybko stworzyć nową responsywną stronę internetową.
Umieszczenie układu
Nawigacja to podstawowy element układu strony, niezależnie od wielkości czy złożoności serwisu. Chociaż wzór poza ekranem może wydawać się atrakcyjny, gdy masz do czynienia z tak dużym systemem nawigacyjnym, pamiętaj, że mogą wystąpić problemy, gdy nawigacja nie jest widoczna dla użytkownika.
Zespół projektowy SGS początkowo przetestował różne koncepcje, ponieważ musieli nie tylko ocenić interakcję z nawigacją, ale także stworzyć odpowiednią równowagę z resztą strony i uniknąć bałaganu.

Decydowanie o koncepcji
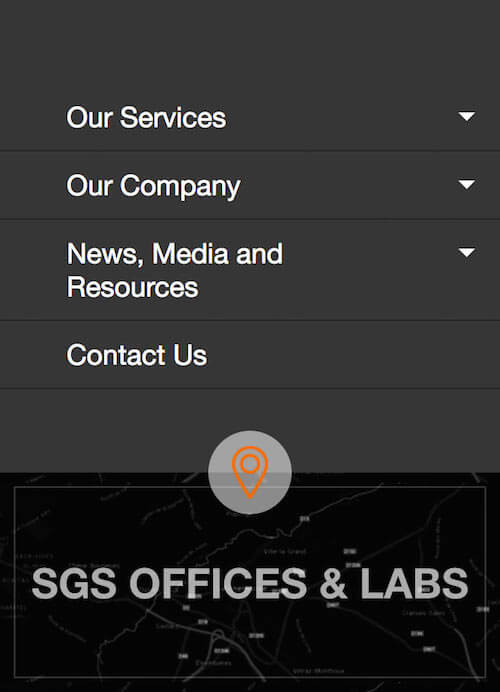
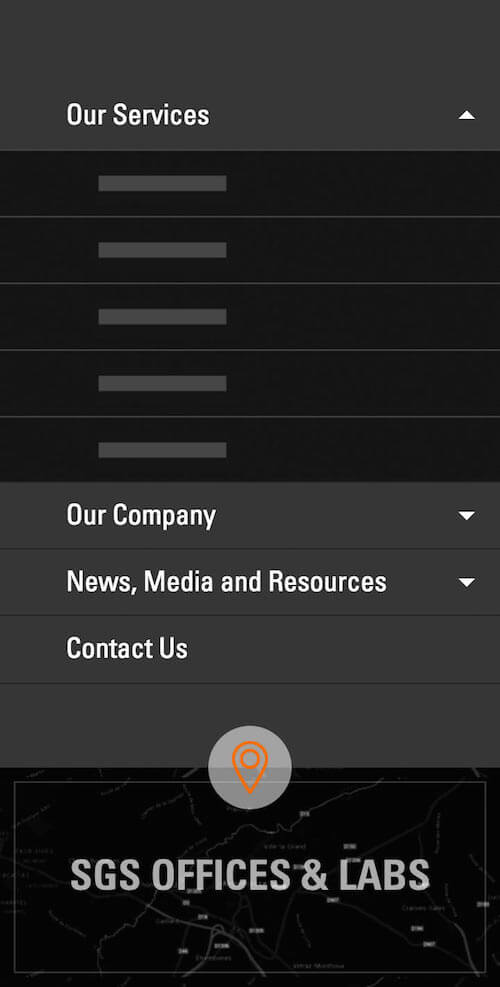
Biorąc pod uwagę złożoność strony internetowej, istotne było, aby nawigacja była zawsze widoczna i informowała użytkownika, gdzie się znajduje w strukturze drzewa. Zamiast dzielić nawigację na dwie części w interfejsie użytkownika, chcieliśmy, aby nowy system nawigacji był płynny (od najwyższego poziomu do najniższych poziomów). Dlatego musiał umożliwiać użytkownikowi łatwe przeglądanie w górę iw dół drzewa nawigacyjnego, a także na boki w głównych sekcjach.
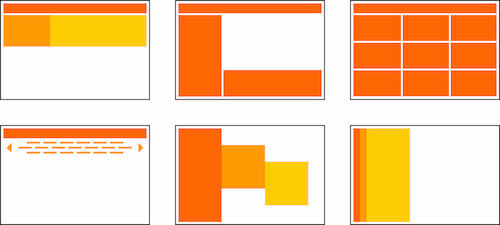
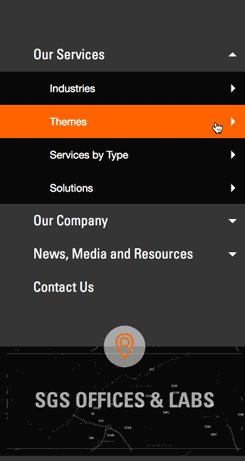
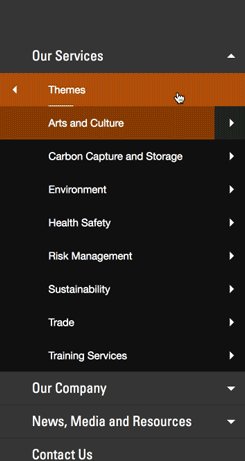
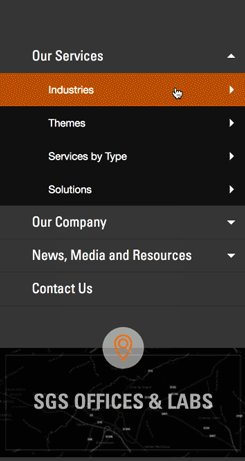
Aby przetestować i zweryfikować wszystkie te kombinacje, opracowaliśmy prototyp dla każdej z ośmiu początkowych koncepcji nawigacji. Prototypy potwierdziły to, co już podejrzewał wewnętrzny zespół: najbardziej opłacalną opcją pod względem użyteczności, konserwacji, wrażeń na różnych ekranach, bałaganu wizualnego i atrakcyjności było umieszczenie nawigacji na pasku bocznym na dużych ekranach i wyświetlanie jako rozwijane menu na małych ekranach. Zasadniczo moduł nawigacyjny byłby funkcjonalnie i wizualnie samowystarczalny, niezależnie od rozmiaru ekranu.

Chociaż za chwilę skupimy się na konkretnych decyzjach dotyczących interakcji, warto podkreślić, że interaktywne prototypy niekoniecznie muszą zostać odrzucone po przetestowaniu i walidacji prototypowej koncepcji.
Inteligentne prototypowanie
Zawsze tworzymy prototypy bezpośrednio w HTML, CSS i JavaScript, używając semantycznych, przystępnych i solidnych znaczników, ponieważ często jesteśmy w stanie ponownie wykorzystać początkowe prototypy w późniejszym procesie projektowania. Oznaczało to, że nasz początkowy prototyp nowego systemu nawigacji stał się kamieniem węgielnym ostatecznego prototypu pełnej witryny, który zawierał wszystkie szablony i moduły stron.
Dostarczając pełny prototyp, upewniliśmy się również, że przewodnik po stylu został wygenerowany automatycznie dla zespołu SGS. Dzięki skłonieniu zespołu projektowego SGS do myślenia w kategoriach projektowania i opracowywania modułów, a nie całych stron, wygenerowany przewodnik stylu wymagałby niewielkiej konserwacji. Sam przewodnik po stylu odnosi się do wszystkich użytych wyróżniających się modułów, przy czym każdy moduł zawiera dokładny opis, przykład kodu i automatycznie wygenerowany link do szablonu strony, na której jest używany. Naszą wybraną technologią do automatyzacji zadań i funkcji jest PHP, ale automatyzację można osiągnąć za pomocą dowolnego języka po stronie serwera, o ile wyjściem jest semantyczny HTML. (Opracowaliśmy specyficzną strukturę systemu plików dla naszych prototypów, ale to temat na inną okazję.) W dalszej części tego artykułu wyjaśnimy, w jaki sposób skrypty po stronie serwera pomogły nam w utrzymaniu i testowaniu wielu wersji nawigacji.
Chociaż zaczynanie od semantycznego, przystępnego i niezawodnego kodu HTML jest niezbędne, zasada „najpierw treść, nawigacja druga” jest równie ważna, ponieważ pomaga uwzględnić wszelkie możliwe przyszłe wyjątki. W tym projekcie istniał jeden wyjątek od zasady „najpierw treść, nawigacja-druga”: strona główna. Na podstawie analiz odkryliśmy, że nawigacja była postrzegana jako najważniejszy element na stronie głównej, co oznaczało, że musiała znajdować się przed jakąkolwiek podstawową treścią na stronie.
Interakcja i użyteczność
Po podjęciu decyzji o zaprojektowaniu i opracowaniu samodzielnego, niezależnego od rozmiaru ekranu modułu nawigacyjnego, nadszedł czas, aby skupić się na interakcjach nawigacyjnych. Biorąc pod uwagę, że przyjęliśmy podejście mobile first do projektowania nawigacji, sam moduł nawigacyjny nie tylko naturalnie działałby zgodnie z oczekiwaniami w małych rzutniach, ale także łatwo skalowałby się do pracy w dużych rzutniach.
Trzy interaktywne wersje
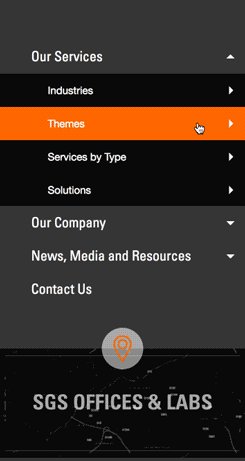
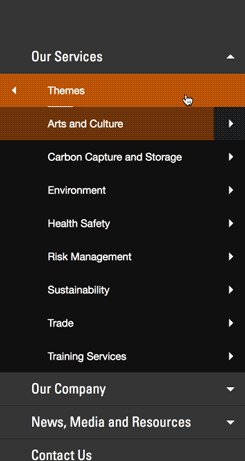
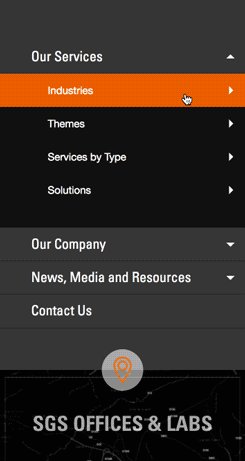
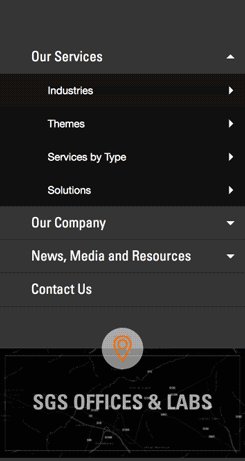
Ze względu na rozmiar nawigacji i potencjalną liczbę poziomów zagnieżdżonych musieliśmy wyeliminować niektóre z bardziej powszechnych wzorców nawigacji mobilnej jako opcje — na przykład wybierz listy rozwijane i wzorzec priorytet+. Skupiliśmy się na prototypowaniu trzech interaktywnych wersji nawigacji: slidera, akordeonu oraz akordeonu i slidera. Każda ma swoje plusy i minusy, które w naturalny sposób wpłynęły na naszą decyzję.
Akordeon
Akordeon jest prawdopodobnie najpopularniejszym wzorem na telefonach komórkowych. Ujawnia się stopniowo, ujawniając bardziej szczegółowe informacje w miarę postępów użytkownika w temacie lub działaniu. Zapewnia również, że użytkownik nie zostanie przytłoczony, dlatego chcieliśmy użyć go jako podstawowego rozwiązania.
Oto zalety akordeonu:
- Użytkownicy są z tym zaznajomieni.
- Użytkownicy mogą rozwinąć całe drzewo nawigacji, aby wyświetlić podgląd wielu opcji (w końcu siedem poziomów nawigacji może być nieco przytłaczające).
- Działa bez JavaScript, używając pseudoklasy
:target. - Rozwijanie jest łatwe.
A wady akordeonu:
- Rozszerzeni przodkowie kategorii głębokiego poziomu odsunęliby aktualny zakres zbyt daleko od górnej części ekranu, co wymagałoby dużo przewijania.
- Siedem poziomów nawigacji wymaga siedmiu stopni wybranej wizualnej wskazówki, niezależnie od tego, czy jest to siedem odcieni koloru podstawowego (szary), siedem poziomów hierarchii typograficznej, czy siedem poziomów wcięć.
Suwak
To było początkowo nasze ulubione rozwiązanie, ale brakuje w nim jednego ważnego elementu: umożliwienia naprawdę bocznego przeglądania głównych sekcji. Nie byłby to taki problem, gdyby użytkownik zaczynał przeglądanie zawsze od strony głównej, ponieważ coraz bardziej zapoznałby się z głównymi sekcjami. Jednak dla użytkowników, którzy trafiają na stronę głęboko w drzewie nawigacyjnym, z pewnością byłby to problem z użytecznością. Na przykład użytkownicy, którzy wylądują na trzecim, czwartym lub piątym poziomie, musieliby przejść w górę drzewa, aby dotrzeć do strony kontaktowej. Pokonywanie siedmiu poziomów nie jest zabawne, bez względu na motywację użytkownika.
Zalety suwaków:
- Hierarchia jest jasna.
- Animacja jest zgrabna.
- Jest zgodny z konwencjami mobilnymi.
- Jest stosunkowo łatwy w rozwoju.
Wady suwaka:
- Przeglądanie na boki nie jest możliwe.
- Animacja nie działa.
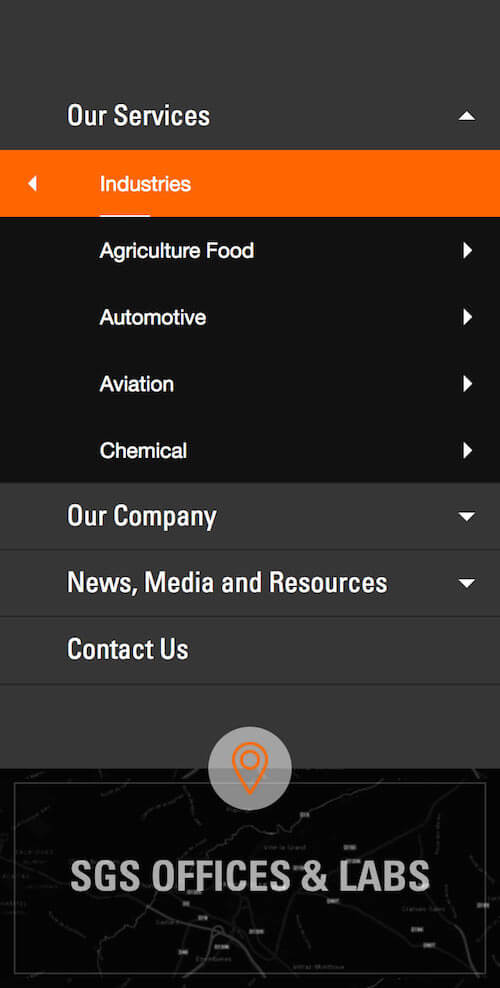
Hybryda (akordeon i suwak)
Naprawdę chcieliśmy zachować atrakcyjność suwaka, jednocześnie umożliwiając przeglądanie na boki. Dlatego opracowaliśmy rozwiązanie hybrydowe łączące najlepsze elementy dwóch wzorców nawigacji. Nawiasem mówiąc, było to również rozwiązanie, na które zdecydowaliśmy się.

Plusy hybrydowe:
- Możliwe jest przeglądanie w bok.
- Animacja jest zgrabna.
- Hierarchia jest jasna.
Wady hybrydowe:
- Wymaga pewnej wstępnej nauki.
- Rozwijanie jest skomplikowane i wymaga rozważenia wielu ruchomych części.
- Ma pewne problemy z wydajnością.
Jak wspomniano, użytkownik powinien mieć możliwość przeglądania w górę iw dół drzewa nawigacyjnego, zawsze świadomy tego, skąd pochodzi i dokąd zaprowadzi go nawigacja. Jednak to tylko podstawowa interakcja — musieliśmy rozwiązać kilka dodatkowych problemów, aby opracować użyteczny system nawigacji.
Osiem charakterystycznych typów linków
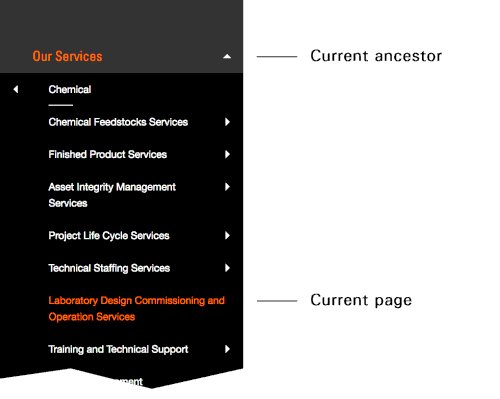
Oprócz tego, że obecne i poprzednie elementy nawigacyjne różnią się wyglądem (co jest teraz, na szczęście, ugruntowaną praktyką), dodatkowo ulepszyliśmy nawigację i ogólną użyteczność, pomagając użytkownikowi zrozumieć, gdzie się znajdują i co odkrywają. Pomoc użytkownikowi w zrozumieniu bieżącej strony i jej rodziców, a także wszelkich istotnych relacji z dziećmi, nie wystarczała. Wymagane były inne ważne działania:

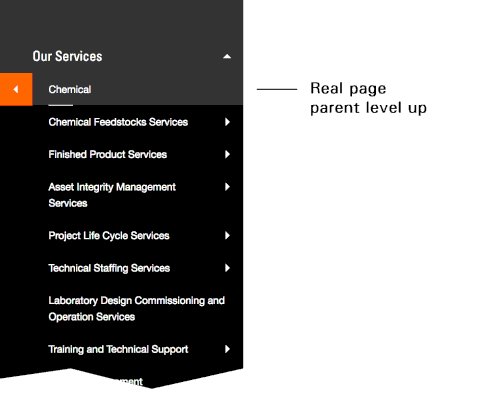
- możliwość bezpośredniego przejścia do strony nadrzędnej;
- możliwość podglądu poziomu zarówno rodzica, jak i dzieci, pozostając przy oryginalnym adresie URL;
- szybko zrozumie swoją aktualną pozycję przeglądania, jednocześnie będąc w stanie eksplorować nawigację.
- szybko zrozumie swoją aktualną pozycję na stronie.
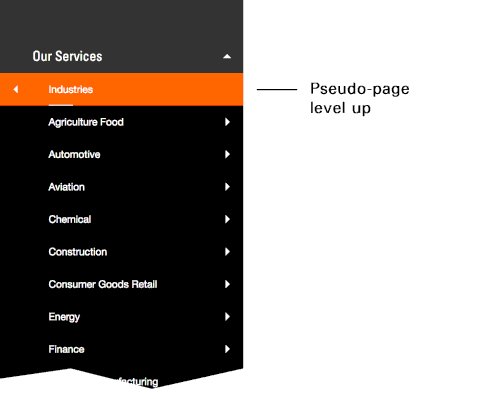
Uwaga: użyliśmy bułki tartej, aby upewnić się, że bieżąca pozycja na stronie jest zawsze jasna dla użytkownika. Ponieważ chcieliśmy całkowicie uniknąć pomijania poziomów, informacje w bułce tartej i nawigacji musiały być dopasowane jeden do jednego, nawet z pseudopoziomami (tj. poziomami, które nie mają rzeczywistej strony).
Powyższe wymagania użytkownika zaowocowały pięcioma rodzajami semantycznie różnych elementów nawigacji, z dodatkowymi linkami pomocniczymi, które umożliwiłyby użytkownikowi przechodzenie w górę iw dół drzewa bez konieczności opuszczania bieżącej strony. Możesz sobie wyobrazić złożoność i współzależności związane z tak wieloma ruchomymi częściami.

Szczegóły animacji
Wszystkie elementy nawigacji są animowane za pomocą CSS, a każda animacja składa się z dwóch odrębnych części:
- poziomo animowane poziomy,
- opakowania animowane w pionie.
Po pierwsze, różne poziomy drzewa w suwaku są przełączane przez zmianę klasy opakowania głównego. Na przykład opakowanie zamkniętej nawigacji ma klasę .depth-0 . Po rozwinięciu elementu najwyższego poziomu klasa zmienia się na .depth-1 . Po wybraniu elementu drugiego poziomu z elementu najwyższego poziomu klasa zmienia się na .depth-2 i tak dalej. Daje to dość prosty zestaw reguł CSS, które są stosowane do pojedynczego elementu — najwyżej ułożonej listy na suwaku:
.depth-1 .l-0.nav-open > ol { left: 0; } .depth-2 .l-0.nav-open > ol { left: -100%; } .depth-3 .l-0.nav-open > ol { left: -200%; } W powyższym przykładzie .l .l-0 odpowiada elementowi listy o poziomie zerowym, a .nav-open jest przełączane za każdym razem, gdy akordeon jest ustawiony na open . Oznacza to, że uporządkowana lista bezpośredniego dziecka w elemencie open listy akordeonowej jest całkowicie przesunięta do pozycji ujemnej lewej.
Po drugie, biorąc pod uwagę, że każdy poziom zawiera zmienną liczbę elementów listy, przejście między dowolnymi dwoma sąsiednimi poziomami musi być płynne.


Aby to osiągnąć, upewniliśmy się, że zawsze jest wystarczająco dużo miejsca w pionie, aby animacja w poziomie przebiegała płynnie. Wysokość jest obliczana i stosowana w locie poprzez pobranie pionowego przesunięcia elementu, który ma wejść na ekran. Oznacza to, że musieliśmy uwzględnić w sumie cztery możliwe scenariusze, ale tak naprawdę musieliśmy rozwiązać tylko dwa, każdy z nieco inną kolejnością realizacji:
- Krótki element listy do dłuższego elementu listy . Animacja pozioma i pionowa rozpoczynają się w tym samym czasie.
- Długi element listy do krótszego elementu listy . Gdy nawigacja przestanie się przesuwać w poziomie, rozpocznie się animacja pionowa.
Obie animacje są inicjowane w tym samym czasie, ale druga animacja jest inicjowana po 300-milisekundowym opóźnieniu, czyli dokładnie przez czas trwania pierwszej animacji (określony w CSS za pomocą właściwości transition-duration ). Powodem tego jest nieoptymalna wydajność animacji na mniej wydajnych urządzeniach, gdy wiele warstw nakłada się na siebie, zanim zniknie „za kurtyną”. Uproszczony kod wygląda tak:
if (newHeight < oldHeight) { heightTimeout = 300; } else { heightTimeout = 0; } setTimeout(function() { $('.l-0.nav-open').css('height', newHeight); }, heightTimeout);Dalsze doskonalenia
Mając już do czynienia ze złożonym zestawem współzależności, podczas testowania nawigacji zdaliśmy sobie sprawę, że jest miejsce na ulepszenia.
Po pierwsze, ponieważ czcionki internetowe czasami ładują się nieco później niż reszta strony, niektóre ciągi tekstu w nawigacji, które mają znajdować się w jednym wierszu, zostaną rozwinięte do drugiego wiersza przed pełnym załadowaniem czcionki internetowej. Na przykład link do sekcji najwyższego poziomu „Wiadomości, media i zasoby” po renderowaniu w czcionce zastępczej spada do dwóch wierszy.

Ponieważ wszystko musiało być naprawdę zwarte (ponieważ musieliśmy użyć pozycjonowania bezwzględnego do animacji przesuwania), jedynym rozwiązaniem było zresetowanie wysokości dotkniętego elementu po załadowaniu czcionki internetowej. Dokonano tego za pomocą Web Font Loader, opracowanego przez Brama Steina dla Adobe Typekit i Google Fonts.
WebFont.load({ custom: { families: ['FONT_NAME_1', 'FONT_NAME_2'] }, active: function() { // recalculate things here }, timeout: 5000 });Uwaga: Czy zauważyłeś, jak wykorzystaliśmy 5-sekundowy limit czasu? W naszych testach stwierdziliśmy, że jest to najlepszy punkt, dzięki któremu działa na naszym podstawowym „dobrym 2G” (450 KB na sekundę)!
Po drugie, ponieważ zdecydowaliśmy się na warunkowe ładowanie węzłów nawigacyjnych w celu poprawy początkowej wydajności ładowania (więcej o tym w następnej sekcji), chcieliśmy, aby użytkownik był świadomy, ile elementów nawigacyjnych jest dostępnych na wypadek opóźnienia w ładowaniu gałęzi drzewa nawigacyjnego. Zrobiliśmy to, powtarzając zastępczy obraz tła, który przypomina ciąg tekstu.

Na koniec dodaliśmy kod zastępczy w DOM za pomocą JavaScript przed zażądaniem gałęzi nawigacji. Dzięki temu DOM jest tak czysty, jak to tylko możliwe.
element.append('<ol class="nav-loading"><li class="nav-placeholder"></li></ol>'); $.get('NAVIGATION_BRANCH_URL', function(data){ // replace the loader with the branch element.find('ol').replaceWith(data); });Występ
Jeśli pamiętasz, jednym z naszych kluczowych celów w projekcie było to, aby strona internetowa działała przynajmniej o 20% lepiej niż strony konkurencji. Nie tylko osiągnęliśmy ten cel, ale dzięki temu pomogliśmy firmie SGS znacznie zredukować ogólną wagę strony i czas ładowania. Spójrz na następujące statystyki przed i po:
| żądania HTTP | Rozmiar pliku: całkowity | Rozmiar pliku: HTML | |
|---|---|---|---|
| Oryginalna strona główna SGS | 40 | 1500 KB | 72 KB |
| Oryginalna strona branżowa SGS | 60 | 2200 KB | 50 KB |
| Nowa responsywna strona główna | 17 | 960 KB | 42 KB |
| Nowa responsywna strona branżowa | 20 | 680 KB | 40 KB |
Czy wiesz, że 12 000 linków to 3 MB HTML?
To jest poprawne! Kiedy po raz pierwszy renderowaliśmy pełne drzewo nawigacyjne w naszym prototypie, zawierało ono 3 MB czystego kodu HTML. Bez nagłówka, bez stopki i bez treści — tylko drzewo nawigacyjne składające się z 12 000 pojedynczych linków.
Przed przeprojektowaniem każda strona zawierała podstawowe drzewo nawigacyjne, a każda strona branżowa zawierała również specyficzne dla branży drzewo nawigacyjne, zaimplementowane jako osobny moduł. Jednak konstrukcja zoptymalizowana pod kątem komputerów stacjonarnych sprawiła, że nawigacja podstawowa lub specyficzna dla branży była nie tylko trudna w użyciu na małych rzutniach, ale także trudna w utrzymaniu. Dlatego jednym z kluczowych celów przeprojektowania było skonsolidowanie drzewa w pojedynczy i łatwy w utrzymaniu moduł.
Odkrywanie opcji w celu poprawy wydajności
Aby dokładnie przetestować każdą z trzech interaktywnych wersji nawigacji, a także ocenić ich wydajność, niezbędne było elastyczne środowisko testowe. Umożliwiłoby nam to szybkie wprowadzanie zmian, a także utrzymywanie równoczesnych wersji, dzięki czemu moglibyśmy łatwo je ze sobą porównywać.
Biorąc pod uwagę rozmiar pełnego drzewa nawigacyjnego (do siedmiu poziomów głębokości i 12 000 łączy nawigacyjnych), istotna była możliwość przetestowania części drzewa nawigacyjnego, a także samego drzewa. Wewnętrzni programiści SGS byli w stanie wyeksportować pełne drzewo nawigacji jako plik CSV ze swojego systemu zarządzania treścią, co pozwoliło nam stworzyć łatwo konfigurowalną funkcję PHP do wyświetlania pełnego drzewa lub jego części, w zależności od potrzeb testować.
Nasza funkcja PHP uprościła również obsługę HTML w strukturze drzewa nawigacyjnego, ponieważ wspomniane powyżej znaczniki linków i nazwy klas można było łatwo zmienić w jednym miejscu. Korzystanie z języka po stronie serwera w celu uniknięcia konieczności powtarzania kodu może wydawać się oczywiste, ale stworzenie tego typu środowiska nie było tylko mile widzianym dodatkiem, ale w rzeczywistości miało kluczowe znaczenie dla misji, ponieważ było warunkiem wstępnym do zwinnych eksperymentów i testowania.
Warunkowe ładowanie linków
Wspomnieliśmy, że musimy warunkowo ładować węzły nawigacyjne, aby poprawić początkową wydajność ładowania. Pytanie, które wymagało odpowiedzi, brzmiało: Jaka część drzewa nawigacyjnego powinna być załadowana na początku, a jaka powinna zostać załadowana później i kiedy? Po przetestowaniu i porównaniu wag i rozmiarów różnych gałęzi drzewka nawigacyjnego, a także zbadaniu zachowań użytkowników na istniejącej, działającej stronie internetowej, nasuwało się kilka ciekawych wniosków.
Po pierwsze, odwiedzający, którzy byli zainteresowani tylko jednym rodzajem branży, rzadko odwiedzali inne branże. Po przejrzeniu wybranej kategorii branżowej każdy odwiedzający zwykle przechodzi do przeglądania tylko kilku innych stron.
Po drugie (i tak jak początkowo myśleliśmy) to branże branżowe powodowały większość kosztów ogólnych. Kiedy całkowicie usunęliśmy branże, HTML zmniejszył się do 70 KB, czyli o wiele lepiej niż 3 MB! Oznaczało to jednak, że każda z 14 gałęzi przemysłu ważyła od 300 do 500 KB. Po dalszej fragmentacji każdej gałęzi usług okazało się, że każdy kolejny poziom waży średnio około 24 KB.
Chociaż zdawaliśmy sobie sprawę, że HTML można jeszcze bardziej zredukować poprzez optymalizację nazw klas i dodanie węzłów DOM za pomocą JavaScript (więcej o tym za minutę), nadal musieliśmy ustalić, czy najlepiej jest zainicjować pojedyncze żądanie HTTP około 300 do 500 KB lub zainicjować żądanie HTTP o wielkości około 24 KB na każdym poziomie. Początkowo wydawało się, że korzystniejsze byłoby wysyłanie żądania o wielkości 24 KB za każdym razem, gdy użytkownik przechodził dalej w dół drzewa nawigacyjnego. Spowodowałoby to jednak wysyłanie wielu żądań HTTP przez sieć, co było dalekie od ideału, biorąc pod uwagę, że opóźnienie sieci jest często jednym z największych wąskich gardeł wydajności witryny. Nie miało też sensu przewidywanie obciążenia jakiejkolwiek gałęzi przemysłu, z wyjątkiem sytuacji, gdy użytkownik wykazał zamiar najechania kursorem na link branżowy.
Ze względu na złożoność nawigacji i ilość linków, zdecydowanie najlepszym kompromisem jest następujący układ:
- Załaduj domyślnie pierwsze trzy poziomy w HTML.
- Załaduj nawigację branżową za pomocą JavaScript, gdy zostanie wyświetlona intencja wykryta za pomocą zdarzenia
mouseover. - Buforuj ładowane gałęzie, aby przyspieszyć ładowanie przy kolejnych ładowaniach stron.
Logika dla głębszych stron była nieco inna, ponieważ nawigacja musi być dostępna bez włączonej obsługi JavaScript. W związku z tym, jeśli użytkownik (lub nawet bot wyszukiwarki) trafi na głęboką stronę, wydarzy się co następuje:
- Renderuj pierwsze trzy poziomy oraz gałąź przodka bieżącej strony i rodzeństwo strony w HTML, umożliwiając w ten sposób użytkownikowi łatwy dostęp do stron nadrzędnych, przodków i rodzeństwa, a także dostęp do innych części witryny zgodnie z tą samą logiką.
- Załaduj bieżącą gałąź za pomocą JavaScript i zastąp wstępnie załadowaną gałąź przodka bieżącej strony.
Optymalizacja HTML
Jeśli naprawdę chcesz zoptymalizować swój HTML, wszystkie nieistotne elementy muszą zostać przeniesione do CSS i JavaScript. Rygorystycznie przycinaliśmy wszystko oprócz uporządkowanej listy, jej elementów listy i odpowiednich linków. Wszystkie nieistotne linki (tj. pomoce nawigacyjne) zostały również usunięte z HTML i są ponownie wstawiane do DOM za pomocą JavaScript (ponieważ i tak są nieskuteczne bez JavaScript). Te nieistotne linki umożliwiają użytkownikowi zrobienie kilku rzeczy:
- otwórz następny poziom (wewnętrznie nazwaliśmy te „ekspandery”);
- wspiąć się na wyższy poziom (nazwaliśmy tych „wspierających” — wykazując brak wyobraźni).
Chociaż wynikowy DOM był wciąż ogromny, pomoce nawigacyjne nie musiały już być przesyłane indywidualnie przez sieć.
Wreszcie ostatnim elementem optymalizacji, którego się podjęliśmy, było zmniejszenie liczby klas, a także skrócenie długości nazw klas; na przykład .very-long-class-name zmieniło się .vlcn . Chociaż ta ostatnia przyniosła największe korzyści, taka optymalizacja jest trudna do uzasadnienia, ponieważ zwykle nie zmniejsza znacząco rozmiaru pliku HTML, a co ważniejsze, zmniejsza przejrzystość kodu, co może utrudniać konserwację. Jednak usunięcie nawet jednego bajtu z każdego z 12 000 pozycji listy sprawiło, że było to wartościowe ćwiczenie i akceptowalny kompromis.
Wynik? Ogromne 40 KB lub więcej początkowego kodu HTML (8 do 9 KB po skompresowaniu i przesłaniu przez sieć) oraz 200 do 300 KB HTML dla każdej branży (15 do 25 KB po skompresowaniu i przesłaniu).
Wniosek: marginalne zyski mają znaczenie
Lubimy używać analogii ze świata sportu: poprawa każdej drobnej rzeczy o 1% radykalnie poprawia wydajność. Dotyczy to tego, co zrobiliśmy w projekcie SGS i jego skomplikowanej nawigacji. Koncentrując się na drobniejszych szczegółach, poprawiając każdy szczegół o odrobinę, znacznie zmniejszyliśmy złożoność nawigacji i skróciliśmy czas ładowania, jednocześnie utrzymując atrakcyjność i zaangażowanie użytkowników. To, co mogło być koszmarem i trudnym orzechem do zgryzienia, przekształciło się w rozwiązanie istotne technicznie i interaktywnie, wystarczająco elastyczne, aby pomieścić dalsze ulepszenia.
Przede wszystkim proces projektowania polegający na ciągłym prototypowaniu, badaniu opcji i dopracowywaniu najlepszych rozwiązań okazał się niezwykle skuteczny — do tego stopnia, że stanowił mocny argument dla wewnętrznego zespołu, aby zastosować te same podstawowe zasady podczas opracowywania innych produktów w organizacji, nie wspominając o tym, że pomoże to zespołowi w dalszym dopracowywaniu i optymalizacji nowego systemu nawigacji. Żaden projekt internetowy nigdy nie jest naprawdę kompletny; na liście rzeczy do zrobienia zawsze jest jeszcze kilka rzeczy. Wszystko w porządku, o ile będziemy testować, udoskonalać i zapewniać użytkownikom najlepsze wrażenia.
