Czy przeprojektowanie aplikacji mobilnej to zły pomysł?
Opublikowany: 2022-03-10Jestem za aktualizacją i aktualizacją aplikacji mobilnych. Myślę, że jeśli nie szukasz ciągle sposobów na poprawę doświadczenia użytkownika, po prostu zbyt łatwo jest zostać w tyle.
To powiedziawszy, przeprojektowanie powinno zostać wykonane z właściwych powodów.
Jeśli jest to istniejąca aplikacja, która jest już popularna wśród użytkowników, wszelkie zmiany w projekcie lub treści należy wprowadzać w bardzo małych, przyrostowych, strategicznych fragmentach poprzez testy A/B.
Jeśli w Twojej aplikacji występują poważne problemy z pozyskiwaniem lub zatrzymywaniem użytkowników, prawdopodobnie konieczne jest przeprojektowanie aplikacji. Tylko bądź ostrożny. Możesz skończyć na pogorszeniu sytuacji jeszcze gorzej niż przedtem.
Przyjrzyjmy się niektórym niedawnym błędom w przeprojektowaniu i przejrzyjmy lekcje, których wszyscy możemy się z nich nauczyć.
Lekcja 1: Nigdy nie zadzieraj z klasycznym interfejsem (Scrabble GO)
Scrabble to jedna z najbardziej dochodowych gier planszowych wszech czasów, nic więc dziwnego, że EA zdecydowało się przekształcić ją w aplikację mobilną. I został dobrze przyjęty.
Jednak wszystko zmieniło się na początku 2020 roku, kiedy aplikacja została sprzedana firmie Scopely i została przeprojektowana jako brzydka, zagmatwana i przytłaczająca bałagan dawnego ja.
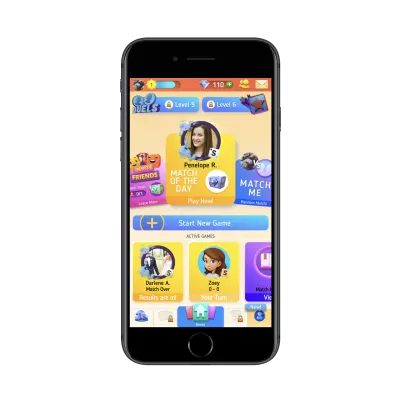
Pozwólcie, że przedstawię wam Scrabble GO w obecnej formie.
Fajnie wygląda ekran powitalny wprowadzający graczy do aplikacji. Biorąc pod uwagę, jak klasycznie prosta i piękna jest gra planszowa, to dobry znak. Dopóki to się nie stanie:

Nawet nie wiem od czego zacząć, ale spróbuję:
- Kolory są przesadzone i jest ich zbyt wiele.
- Ponieważ „Rozpocznij nową grę” jest główną akcją, którą użytkownicy chcą wykonać, powinien to być jedyny przycisk w tym kolorze, ale „Poziom 5” i „Poziom 6” odwracają od niego uwagę.
- Interfejs jest tak zagracony, że trudno jest skupić się na jakiejkolwiek jego części.
- W projekcie nie ma poczucia kontroli ani priorytetu.
- Nawigacja ma ogrodzone strony! I nie jestem pewien, czym ma być ta ikona po lewej… klejnoty i nagrody? Dlaczego więc na górnym banerze znajduje się licznik klejnotów?
Poza interfejsem użytkownika ekranu głównego zmieniono również interfejs użytkownika i UX na planszy.
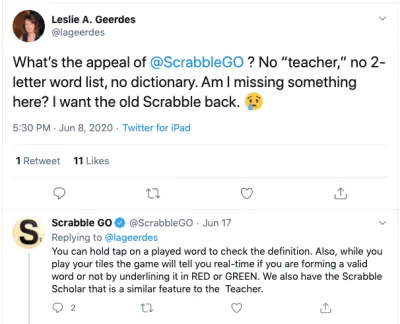
Weźmy na przykład tę prośbę @lageerdes na Twitterze:

Scrabble GO zajęło ponad tydzień, aby powiedzieć @lageerdes coś, co można łatwo przeliterować w często zadawanych pytaniach dotyczących gry lub na stronie ustawień. Nie są to jedyne klasyczne funkcje, które nowa aplikacja jest skomplikowana lub zlikwidowana.
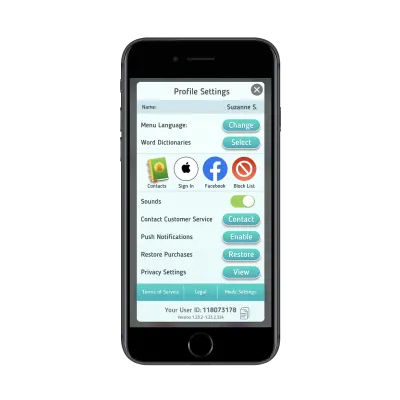
Teraz Scopely odnotował negatywne komentarze użytkowników i obiecał odpowiednio zmienić aplikację (co było obiecujące). Ale zamiast wrócić do starego i bardzo lubianego projektu, po prostu dodał nowy tryb:

Można by pomyśleć, że przełącznik trybów byłby bardziej widoczny — jak na pasku menu. Zamiast tego jest ukryty pod zakładką „Ustawienia profilu” i nigdzie w aplikacji nie ma wskazania, że tryb klasyczny w ogóle istnieje.
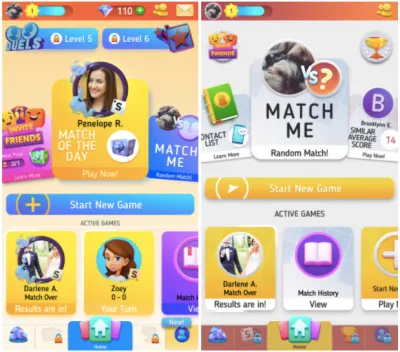
Niestety, tryb klasyczny nie jest dużym ulepszeniem (klasyczny jest po prawej):

Kolory są stonowane, niektóre elementy w górnej połowie zostały wycięte lub zminimalizowane, ale nie rozwiązuje to żadnego z problemów użytkowników z aplikacją lub grą.
Co gorsza, wielu użytkowników zgłasza na nich awarie aplikacji, jak pokazuje ta skarga użytkownika Twittera @monicamhere:

Podejrzewam, że dzieje się tak, ponieważ programiści zablokowali drugi przeciążony tryb w aplikacji, zamiast po prostu udoskonalić istniejący na podstawie opinii użytkowników.
Więc jaka jest tutaj lekcja?
- Na początek nie zadzieraj z klasyką.
Stara aplikacja mobilna bardzo przypominała fizyczną grę planszową i stanowiła ogromną część jej atrakcyjności. Kiedy wyrzucasz stary projekt na coś (pozornie) modniejszego, ryzykujesz wyobcowanie niegdyś lojalnych użytkowników. - Ponadto, jeśli nie jest zepsuty, nie naprawiaj go.
Wcześniej aplikacja była bardzo łatwa w użyciu i zawierała wszystkie funkcje, które użytkownicy znali z gry planszowej. Teraz pozostają z nieintuicyjnym i rozpraszającym bałaganem. - Jeśli Twoi użytkownicy każą Ci zrezygnować z przeprojektowania, posłuchaj ich.
Dla kogo budujesz tę aplikację? Ty lub użytkownicy, którzy będą się nim bawić i wkładać pieniądze do kieszeni?
Posłuchaj, co mają do powiedzenia Twoi użytkownicy. To cenne informacje zwrotne, które mogą znacząco zmienić wrażenia użytkownika.
Lekcja 2: Nigdy nie wprowadzaj użytkowników w błąd przy kasie (Instacart)
Jest to interesujący przypadek, ponieważ osoby, które sprzeciwiły się tej konkretnej aktualizacji interfejsu użytkownika Instacart, nie były jej głównymi użytkownikami.
Oto dlaczego zmiana była problemem:
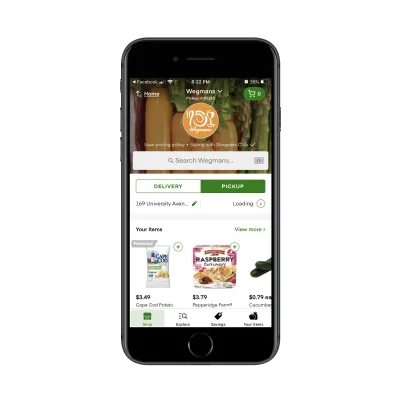
Użytkownicy wchodzą na stronę internetową lub aplikację mobilną Instacart i robią zakupy spożywcze w wybranym przez siebie lokalnym sklepie. To całkiem fajna koncepcja:

Użytkownicy szybko wyszukują przedmioty i dodają je do swojego wirtualnego koszyka. W wielu przypadkach mają możliwość odbioru z krawężnika lub dostarczenia zakupów do domu. Tak czy inaczej, oddany „kupujący” wybiera produkty i pakuje je.
Po zakończeniu zakupów użytkownik ma szansę przejrzeć swój koszyk i wprowadzić ostateczne zmiany przed dokonaniem zakupu.
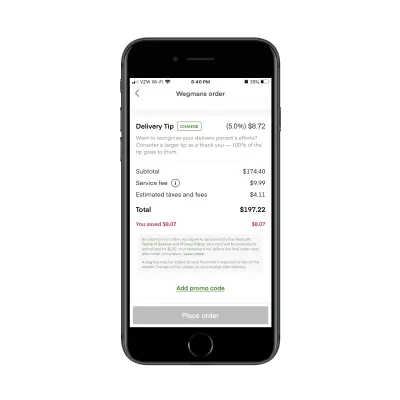
Na stronie kasy użytkownicy mogą wybrać, kiedy chcą, aby ich zamówienie zostało zrealizowane. Poniżej tej sekcji znajdują się ogólne podsumowanie swoich podopiecznych:

Na pierwszy rzut oka wszystko to wydaje się całkiem proste.
- Koszt ich koszyka to 174,40 USD, o czym już wiedzieli.
- Opłata za usługę wynosi 9,99 USD.
- Podatek od sprzedaży wynosi 4,11 USD.
- Całość to 197,22 USD.
Ale przede wszystkim jest to sekcja o nazwie „Wskazówka dotycząca dostawy”. W tym miejscu klienci Instacart mają problem.

Argumentowali, że to ciemny wzór. I to jest. Pozwól mi wyjaśnić:
Pierwszą wadą jest to, że wskazówka dotycząca wyświetlania nie jest dołączona do pozostałych elementów zamówienia. Jeśli jest to część kalkulacji, powinna być tam na dole, a nie wydzielona w osobnej sekcji.
Drugą błędną rzeczą jest to, że napiwek jest automatycznie ustawiany na 5% lub 2,00 USD. To była największa skarga kupujących w tamtym czasie. Uważali, że ponieważ „(5,0%)” w linii wskazówek dotyczących dostawy nie było tam w 2018 roku, użytkownicy mogli zobaczyć kwotę i pomyśleć „To wydaje się wystarczająco rozsądne” i tak to pozostawić. Natomiast jeśli określisz procent, użytkownicy mogą być skłonni zostawić więcej pieniędzy.
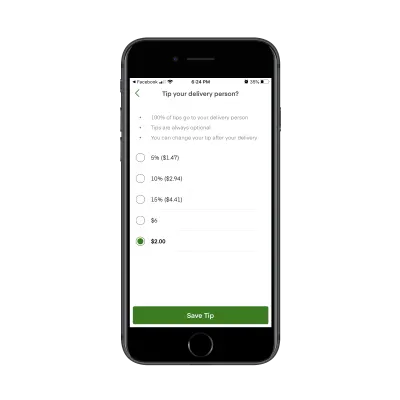
Dla użytkowników, którzy poświęcają czas na zapoznanie się ze swoimi opłatami i zdają sobie sprawę, że mogą zostawić większy napiwek, strona z aktualizacjami napiwków wygląda tak w przypadku małych zamówień:

Jest to dziwnie zorganizowane, ponieważ wstępnie wybrana kwota znajduje się na samym dole strony. A do tego dołączona jest losowa wskazówka o wartości 6 USD, tak jakby twórcy aplikacji nie chcieli obliczać, jakie będzie 20%.
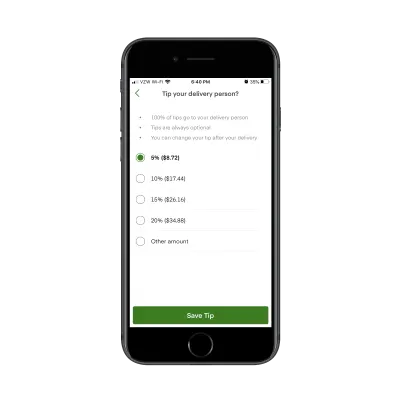
Jednak nie w ten sposób wskazówka jest prezentowana użytkownikom z większymi zamówieniami:

Dziwnym wyborem jest przedstawianie użytkownikom innego układu strony z poradami. Dziwne jest również to, że ta zawiera otwarte pole do wprowadzenia niestandardowej napiwku (w sekcji „Inna kwota”), gdy nie jest ona dostępna przy mniejszych zamówieniach.
Jeśli Instacart chce uniknąć zdenerwowania swoich kupujących i użytkowników, musi być większa przejrzystość tego, co się dzieje, i muszą naprawić stronę kasy.
Ciemne wzory nie mają miejsca w projektowaniu aplikacji, a zwłaszcza przy kasie.
“
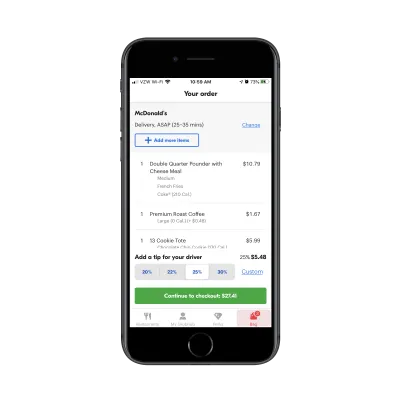
Jeśli tworzysz aplikację, która zapewnia użytkownikom usługi dostawy, odbioru lub zakupów osobistych (co staje się coraz bardziej powszechne), polecam zaprojektować stronę kasy taką jak Grubhub:

Użytkownicy nie tylko mają szansę zobaczyć swoje produkty w momencie kasy, ale linia napiwków nie jest zwodniczo zaprojektowana ani ukryta. Przykleja się na samym dole strony.
Co więcej, napiwki są wyświetlane w procentach, a nie w losowych dolarach. Dla konsumentów z USA, którzy są przyzwyczajeni do dawania 20% napiwków za dobrą obsługę, jest to znacznie lepszy sposób na pozostawienie wartościowego napiwku dla pracowników usług, niż zakładanie, że kwota w dolarach jest w porządku.
A jeśli chcą mniej więcej opuścić, mogą użyć opcji „Niestandardowe”, aby wprowadzić własną wartość.
Lekcja 3: Nigdy nie zachwiaj się decyzją o wycofaniu się (YouTube)
Kiedy większość użytkowników mówi: „Naprawdę nie podoba mi się ta nowa funkcja/aktualizacja/projekt”, zobowiąż się do dowolnego wyboru.
Jeśli zgadzasz się, że nowa funkcja jest do bani, wycofaj ją. I niech tak będzie.
Jeśli się nie zgadzasz, popraw to lub po prostu daj czas, aż użytkownicy wrócą na twoją stronę.
Tylko nie przerzucaj klapek.
Oto, co się stało, gdy YouTube przełączył różne rzeczy na swoich użytkowników…, a następnie przełączył je ponownie:
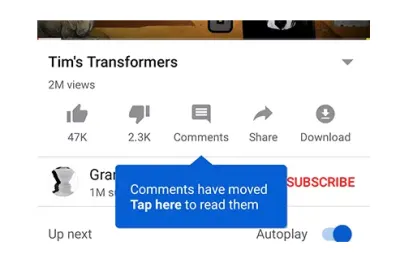
W 2019 roku YouTube przetestował ukrywanie sekcji komentarzy pod tą ikoną:

Przed tym testem komentarze pojawiały się na samym dole aplikacji, pod rekomendacjami wideo „Następne”. Jednak w tej aktualizacji zostali przesunięci za ten nowy przycisk. Użytkownicy zobaczyliby komentarze tylko po kliknięciu.
Reakcja na przeprojektowanie wyraźnie nie była pozytywna, ponieważ YouTube wycofał aktualizację.
W 2020 roku YouTube postanowił ponownie pobawić się sekcją komentarzy. Jednak w przeciwieństwie do aktualizacji 2019, YouTube jest zaangażowany w tę (jak dotąd).
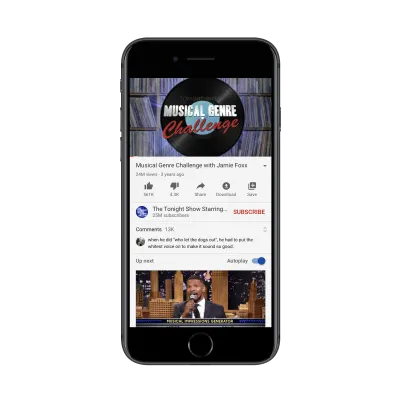
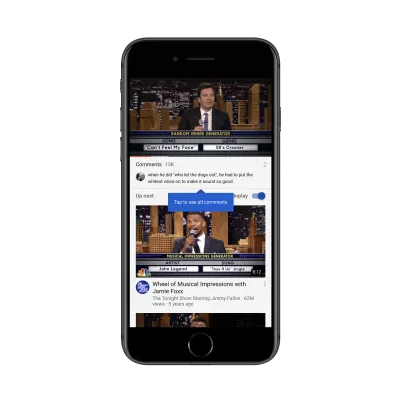
Oto, gdzie teraz pojawiają się komentarze:

Są umieszczone między paskiem „Subskrybuj” a sekcją „Następne”.
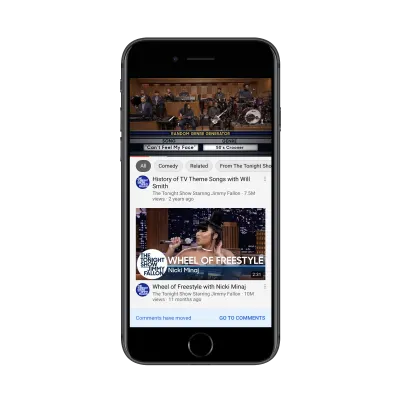
Jeśli użytkownicy YouTube będą szukać sekcji komentarzy w starym miejscu, teraz znajdą tę wiadomość:

To miły akcent. Zastanów się, ile razy musiałeś przeprojektować coś w aplikacji lub witrynie, ale nie miałeś możliwości poinformowania o tym zwykłych użytkowników. To nie tylko mówi im, że nastąpiła zmiana, ale „Przejdź do komentarzy” zabiera ich tam.
Dzięki tej podpowiedzi YouTube nie zakłada, że użytkownicy od razu zajmą się nową sekcją. Pokazuje im, gdzie to jest:

Myślę, że to dobry przeprojektowanie. YouTube może być miejscem, w którym niektórzy użytkownicy mogą bezmyślnie oglądać film po filmie, ale jest to również platforma mediów społecznościowych. Czy ukrywanie sekcji komentarzy pod przyciskiem lub umieszczanie ich na dole strony naprawdę zachęca do socjalizacji? Oczywiście nie.
To powiedziawszy, użytkownicy również nie reagują dobrze na tę zmianę, jak donosi Digital Information World. Z tego, co mogę powiedzieć, luz wynika z tego, że Google/YouTube zakłóca znajomość układu aplikacji przez użytkowników. Tak naprawdę nie ma tu nic, co sugerowałoby tarcia lub zakłócenia w ich doświadczeniu. To nawet nie jest tak, że nowa sekcja przeszkadza lub utrudnia użytkownikom oglądanie filmów.
Jest to trudne, ponieważ nie sądzę, aby YouTube cofało tę aktualizację.
Musi być coś w danych YouTube, co mówi mu, że dół aplikacji jest złym miejscem na komentarze, dlatego też podejmuje kolejną próbę przeprojektowania. Mogą to być niskie wskaźniki zaangażowania lub osoby wyrażające irytację, że muszą tak dużo przewijać, aby je znaleźć.
W związku z tym uważam, że jest to przypadek, w którym programista aplikacji mobilnych nie słucha swoich użytkowników. Aby odbudować ich zaufanie i satysfakcję, YouTube będzie musiał tym razem trzymać się mocno swojej decyzji.
Czy przeprojektowanie aplikacji mobilnej to najlepszy pomysł dla Ciebie?
Szczerze mówiąc, nie da się zadowolić wszystkich. Jednak Twoim celem powinno być zadowolenie przynajmniej większości użytkowników.
Tak więc, jeśli planujesz przeprojektować swoją aplikację, sugeruję przyjęcie bezpiecznego podejścia i najpierw przetestowanie jej A/B, aby zobaczyć, jakie informacje zwrotne otrzymasz.
W ten sposób wyślesz tylko aktualizacje oparte na danych, które poprawią ogólne wrażenia użytkownika. I nie będziesz musiał zajmować się wycofywaniem aplikacji ani negatywną prasą, którą otrzymujesz z mediów, komentarzy w mediach społecznościowych lub recenzji sklepów z aplikacjami.
Dalsze czytanie na SmashingMag:
- Przeprojektowanie sklepu z cyfrowym wystrojem wnętrz (studium przypadku)
- Jak projektować aplikacje mobilne do obsługi jedną ręką?
- Język projektowania wizualnego: elementy konstrukcyjne projektu
- Dolny wzorzec nawigacji na mobilnych stronach internetowych: lepsza alternatywa?
