Najlepsze praktyki dotyczące przeprojektowania dużej witryny WordPress
Opublikowany: 2019-01-24Ostatecznie każda strona internetowa będzie wymagała przeprojektowania. A każdy z nich przedstawia swój własny zestaw unikalnych wyzwań.
Do najtrudniejszych należą duże, bogate w treść witryny WordPress. Czemu? Na początek często zawierają kilka różnych rodzajów treści, które należy uwzględnić. Ponadto ich obecna konfiguracja może nie być dziś tak idealna, jak wtedy, gdy strona została pierwotnie zbudowana. A jeśli treść jest regularnie dodawana lub zmieniana, powoduje to kolejny klucz do pracy.
Podsumowując, jest wiele do rozważenia. Dlatego tak ważne jest planowanie z wyprzedzeniem. Chociaż zawsze będą problemy, przygotowanie się znacznie ułatwi ten proces.
Tak więc, zanim zajmiesz się następnym projektem przeprojektowania, przyjrzyjmy się kilku sposobom uzyskania najlepszej pozycji do osiągnięcia sukcesu.
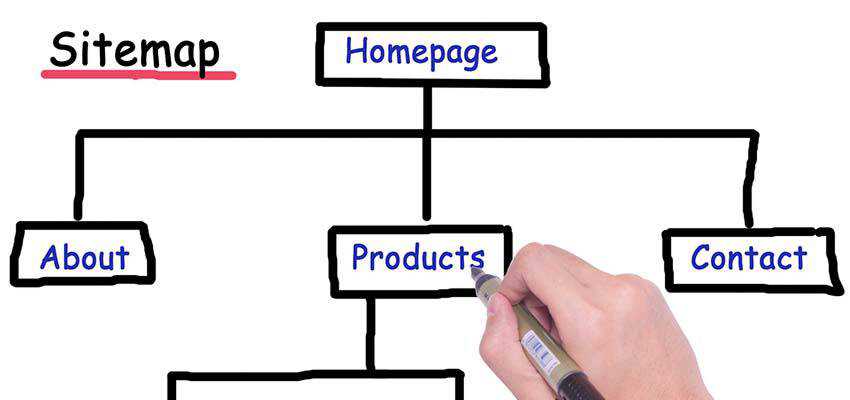
Przejrzyj strukturę treści
Najpierw przyjrzyj się bliżej strukturze treści. Nawet jeśli to Ty stworzyłeś stronę internetową, nadal warto odświeżyć swoją pamięć.
Rzeczy, na które należy zwrócić uwagę to:
- Strony nadrzędne i podrzędne
- Taksonomie, takie jak kategorie i tagi
- Niestandardowe typy postów
- Menu nawigacyjne
Gdy masz lepszy obraz konfiguracji istniejącej zawartości, możesz określić, czy należy wprowadzić jakiekolwiek zmiany. Na przykład, jeśli wszystkie strony witryny znajdują się obecnie na najwyższym poziomie, czy ma sens przekonfigurować niektóre z nich jako strony „podrzędne” w ramach bardziej uogólnionego „nadrzędnego”?
Ważne jest również, aby nawigacja w witrynie dokładnie odzwierciedlała hierarchię treści. To nie tylko lepiej wygląda z przodu, ale pomoże uniknąć niepotrzebnego zamieszania z tyłu.
Główną ideą jest upewnienie się, że zawartość witryny jest wydajna i ma sens zarówno dla użytkowników, jak i twórców treści. Oczywiście prawie zawsze jest miejsce na ulepszenia. Ale należy to również porównać z potencjalnie czasochłonnym zadaniem wprowadzania zmian.

Zagłębić się w Kodeks
Teraz, gdy znasz już różne kwestie dotyczące treści, nadszedł czas, aby przyjrzeć się istniejącemu motywowi WordPress. Zapewni to wyraźniejszy obraz wszelkich niestandardowych funkcji, które mogą lub nie muszą być replikowane w przeprojektowanej wersji.
Wśród przedmiotów do wyszukania:
- Czy aktywny motyw jest motywem potomnym czy samodzielnym
- Dowolny niestandardowy kod lub skrypty ładowane w pliku
functions.php - Dostosowane szablony stron korzystające z hierarchii szablonów WordPress
Ponieważ witrynę WordPress można zestawić na wiele sposobów, ważne jest, aby znać dokładny fragment kodu, który obsługuje określoną funkcję. Podczas gdy wtyczki mogą być odpowiedzialne za niektóre funkcje, inne mogą być wynikiem niestandardowego kodu w motywie.
Na przykład może się okazać, że suwak witryny jest uruchamiany przez niestandardowy skrypt jQuery, a nie wtyczkę WordPress. A może w szablonie strony są wywoływane pola niestandardowe – coś, co trzeba by uwzględnić w przeprojektowaniu.
Podobnie jak w przypadku struktury treści wspomnianej powyżej, celem jest dowiedzenie się więcej o tym, z czym musisz pracować. Nie każdy fragment niestandardowego kodu z istniejącego motywu może wymagać przeniesienia. Ale lepiej wiedzieć o tym od samego początku, niż dowiadywać się, że brakuje go po uruchomieniu witryny.


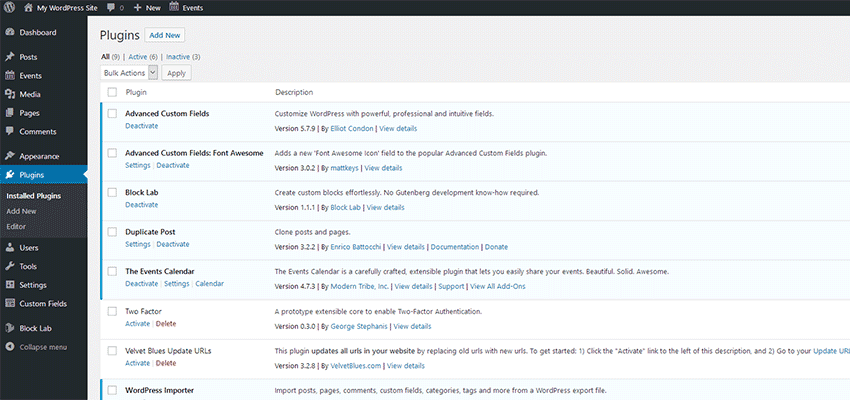
Zanotuj aktywne wtyczki
Uwielbiamy wtyczki WordPress, ponieważ pomagają nam dodawać maksymalną funkcjonalność przy niewielkim wysiłku. Ale tylko dlatego, że wtyczka dobrze nam służyła w przeszłości, nie oznacza, że powinna być częścią naszej przyszłości.
Redesign to doskonały czas na przeprowadzenie audytu aktualnie aktywnych wtyczek. Niektórzy z pewnością przejdą wraz z Tobą na przeprojektowaną stronę internetową. Jednak może się okazać, że inne nie są już potrzebne.
Możliwe, że ich funkcjonalność nie jest już potrzebna, a może w ogóle nie były wykorzystywane. Istnieje również szansa, że istnieje inna opcja, która może lepiej wykonać zadanie.
Ale najważniejszym powodem przeglądu wtyczek jest potencjalne pozbycie się zagrożeń bezpieczeństwa i martwego ciężaru. Wtyczki, które nie były aktualizowane od jakiegoś czasu, mogą zarówno obniżyć wydajność, jak i stanowić otwarte zaproszenie dla hakerów lub botów. To wszystko jest częścią tego nowego początku, którego szukamy.

Utwórz plan „w opracowaniu”
Najprawdopodobniej nie będziesz wykonywać wszystkich prac związanych z przeprojektowaniem w witrynie produkcyjnej. Dlatego większość procesu będzie miała miejsce w miejscu inscenizacji. To idealne rozwiązanie, ponieważ będziesz mieć swobodę pracy bez obawy, że nieumyślny błąd spowoduje przestój.
Na stronie internetowej, która nie widzi zbyt wielu nowych lub zaktualizowanych treści, proces ten jest dość łatwy. Być może będziesz musiał uwzględnić kilka zmian przed uruchomieniem, ale nie powinno to stać się główną przeszkodą.
Jednak strona, która jest często zmieniana, jest z pewnością większym wyzwaniem. Ważne jest, aby opracować plan, który to rozliczy.
Może to być kwestia synchronizowania baz danych od czasu do czasu, aby upewnić się, że Twoja witryna pomostowa zawsze zawiera najnowszą zawartość. Z drugiej strony mogą występować różnice w strukturze, które czynią ten proces bardziej skomplikowanym.
Tak naprawdę nie ma jednego uniwersalnego rozwiązania. Tak wiele zależy od tego, jak zbudowano Twoją istniejącą witrynę. Możesz mieć szczęście i znaleźć wtyczkę, która wykona za Ciebie ciężkie podnoszenie. Możesz też zostać zdegradowany do bardziej zindywidualizowanego podejścia. Niezależnie od tego, należy wziąć to pod uwagę podczas przeprojektowywania ruchliwej witryny.

Nie zostawiaj kamienia nie odwróconego
Poza świetnym wyglądem i układem, sukces przeprojektowania w dużej mierze zależy od dopracowania szczegółów. Im większa witryna, tym więcej ważnych ciekawostek, które prawdopodobnie odkryjesz. I chociaż powyższe elementy sprawią, że zaczniesz biegać, zawsze jest więcej miejsc, w których możesz szukać.
W zależności od instalacji możesz również rozważyć takie rzeczy, jak ustawienia wtyczek SEO (w szczególności dostosowywanie na stronie), wtyczki niestandardowe, rozmiar obrazu i analizy. Jeśli którykolwiek z tych elementów nie zostanie uwzględniony, możesz stracić coś ważnego po uruchomieniu nowej witryny.
Ale nie martw się, bo masz to! Zwracaj uwagę na szczegóły, rób notatki i (jeśli to konieczne) zadawaj pytania. Dodaj swoje wspaniałe umiejętności projektowe do miksu i przygotuj się na otrzymanie kilku klepnięć po plecach za dobrze wykonaną pracę.
