Przeprojektowanie sklepu z cyfrowym wystrojem wnętrz (studium przypadku)
Opublikowany: 2022-03-10Dobre produkty są wynikiem nieustannych wysiłków badawczych i projektowych. A jak się zwykle okazuje, nasze projekty nie rozwiązują od razu problemów, które miały rozwiązać. Zawsze chodzi o ciągłe doskonalenie i iterację.
Mam klienta o nazwie Design Cafe (nazwijmy go DC). To innowacyjny sklep wnętrzarski założony przez parę bardzo utalentowanych architektów. Produkują projekty na zamówienie na rynek indyjski i sprzedają je online.
DC zwróciło się do mnie dwa lata temu, aby zaprojektować kilka wizualnych makiet na ich stronę internetową. Mój zakres ograniczał się wtedy do wizualizacji, ale nie miałem odpowiednich podstaw, na których można by oprzeć te wizualizacje, a ponieważ nie miałem stałej współpracy z zespołem programistów, ostateczny projekt strony internetowej nie odzwierciedlał dokładnie oryginalnego projektu zamiarem i nie spełniał wszystkich kluczowych potrzeb użytkowników.
Minęło półtora roku i DC postanowiło do mnie wrócić. Ich strona internetowa nie zapewniała oczekiwanego strumienia leadów. Wrócili, ponieważ mój proces był dobry, ale chcieli rozszerzyć zakres, aby dać mu przestrzeń do skalowania. Tym razem zostałem zatrudniony do przeprowadzenia badań, planowania, projektowania wizualnego i prototypowania. Byłaby to zmiana starego projektu na podstawie danych wejściowych i danych użytkownika, a prototypowanie pozwoliłoby na łatwą komunikację z zespołem programistów. Zebrałem mały zespół składający się z dwóch osób: mnie i kolegi projektanta, Miroslava Kirova, aby pomóc w przeprowadzeniu właściwych badań. W niecałe dwa tygodnie byliśmy gotowi do startu.
Rozpoczęcie
Przydatna wskazówka: projekt zawsze rozpoczynam od rozmowy z interesariuszami. W przypadku mniejszych projektów z jednym lub dwoma interesariuszami można połączyć rozpoczęcie i rozmowę kwalifikacyjną w jedno. Tylko upewnij się, że nie jest to dłużej niż godzina.
Wywiady z interesariuszami
Nasi dwaj interesariusze są ekspertami dziedzinowymi. Mają sklep stacjonarny w centrum Bangalore, który przyciąga wielu ludzi. Gdy już tam są, ludzie są zachwyceni wyglądem i stylem projektów. Nasi klienci chcieli mieć stronę internetową, która daje to samo uczucie w sieci i która sprawi, że odwiedzający będą chcieli przejść do sklepu.
Ich główne punkty bólu:
- Strona nie odpowiadała.
- Nie było wyraźnego rozróżnienia na nowych, powracających i potencjalnych klientów.
- Punkty sprzedaży DC nie były jasno komunikowane.
Mieli plany na przyszłość dotyczące przekształcenia strony internetowej w centrum pomysłów na wystrój wnętrz. I wreszcie DC chciało przyciągnąć świeże talenty projektantów.
Definiowanie celów
Wymieniliśmy wszystkie nasze cele do projektu. Naszym głównym celem było wyjaśnienie w jasny i atrakcyjny sposób, co DC robi dla obecnych i potencjalnych klientów, w sposób angażujący ich do kontaktu z DC i pójścia do sklepu. Niektóre cele drugorzędne to:
- obniżyć wskaźnik porzucania,
- przechwycić niektóre dane klientów,
- doprecyzować przekaz marki,
- sprawić, by strona była responsywna,
- lepiej wyjaśnić budżety,
- zapewnij pomoc w podejmowaniu decyzji i zostań influencerem informacyjnym.
Kluczowe wskaźniki
Naszym najważniejszym wskaźnikiem było przekształcenie użytkowników w potencjalnych klientów, którzy odwiedzają sklep , co mierzy główny cel. Na początku musieliśmy to poprawić o co najmniej 5% — realistyczną liczbę, na którą zdecydowaliśmy się z naszymi interesariuszami. W tym celu musieliśmy:
- skrócić czas konwersji (czas potrzebny na kontakt użytkownika z DC),
- zwiększyć szybkość aplikacji formularza,
- zwiększyć ogólną satysfakcję użytkowników z serwisu.
Śledzimy te wskaźniki, konfigurując zdarzenia Google Analytics, gdy witryna jest już online, i rozmawiając z potencjalnymi klientami, którzy wchodzą do sklepu za pośrednictwem witryny.
Przydatna wskazówka: nie skupiaj się na zbyt wielu metrykach. Wystarczy garść Twoich najważniejszych. Pomiar zbyt wielu rzeczy osłabi wyniki.
Odkrycie
Aby uzyskać jak najlepszy wgląd, nasze wywiady z użytkownikami musiały być skierowane zarówno do poprzednich, jak i potencjalnych klientów, ale musieliśmy zejść do minimum, więc wybraliśmy dwóch potencjalnych i trzech istniejących klientów. W większości pochodzili z sektora IT — głównej grupy docelowej DC. Biorąc pod uwagę nasz dość napięty harmonogram, zaczęliśmy od badań wtórnych, czekając na zaplanowanie wszystkich pięciu wywiadów z użytkownikami.
Przydatna wskazówka: Musisz wiedzieć, dla kogo projektujesz i jakie badania zostały przeprowadzone wcześniej. Interesariusze opowiadają Ci swoją historię, ale musisz porównać ją z danymi oraz opiniami, oczekiwaniami i potrzebami użytkowników.
Dane
Możemy odnieść się do niektórych danych Google Analytics ze strony internetowej:
- Większość użytkowników poszła do kuchni, potem do sypialni, a potem do salonu.
- Wysoki współczynnik odrzuceń (80%+) był prawdopodobnie spowodowany niezrozumieniem przekazu marki oraz niejasnymi przepływami i wezwaniami do działania (CTA).
- Ruch był głównie mobilny.
- Większość użytkowników trafiła na stronę główną, 70% z nich z reklam i 16% bezpośrednio (w większości powracający klienci), a reszta została równo podzielona między Facebooka i wyszukiwarkę Google.
- 90% ruchu w mediach społecznościowych pochodziło z Facebooka. Rozszerzenie świadomości marki na Instagram i Twitter może być korzystne.
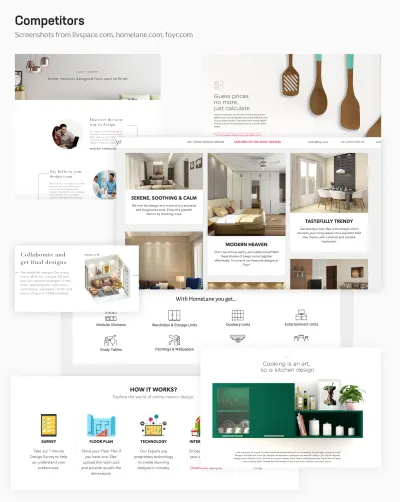
Zawodnicy
W sektorze panuje duża lokalna konkurencja. Oto kilka powtarzających się wzorów:
- spoty wideo i rozbudowane galerie przedstawiające zrealizowane projekty z klientami omawiającymi ich usługi;
- atrakcyjne prezentacje projektowe z wysokiej jakości zdjęciami;
- ukierunkowanie odpowiednich komunikatów grupy;
- quizy do wybierania stylów;
- duża pogrubiona typografia, mniej tekstu i więcej wizualizacji.

Użytkownicy
Klienci DC są w większości w wieku od 28 do 40 lat, z drugorzędną grupą w wyższym przedziale 38 i 55, którzy przyjeżdżają do drugiego domu. Są to specjaliści IT lub biznesowi o średnim lub wysokim budżecie. Cenią sobie dobre wrażenia klientów, ale zwracają uwagę na cenę i są bardzo praktyczne. Ponieważ w większości są to rodziny, bardzo często żony są ukrytym dominującym decydentem.
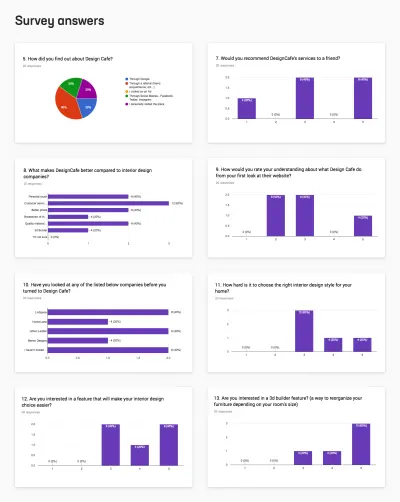
Rozmawialiśmy z pięcioma użytkownikami (trzema istniejącymi i dwoma potencjalnymi klientami) i wysłaliśmy ankietę do kolejnych 20 (mieszanie obecnych i potencjalnych klientów; patrz Kwestionariusz Design Cafe).
Wywiady z użytkownikami
Przydatna wskazówka: pamiętaj o zaplanowaniu wszystkich rozmów kwalifikacyjnych z wyprzedzeniem i zaplanuj więcej osób, niż potrzebujesz. Uwzględnij ekstremalnych użytkowników wraz z głównymi nurtami. Są szanse, że jeśli coś działa dla ekstremalnego użytkownika, będzie działać również dla pozostałych. Extremes da ci również wgląd w przypadki skrajne, na których mainstreamowi po prostu nie zależy.
Wszyscy użytkownicy byli zdezorientowani co do głównego celu serwisu. Niektóre z ich opinii:
- „Brakuje mu odpowiedniego przepływu”.
- „Potrzebuję większej jasności w procesie, zwłaszcza pod względem terminów”.
- „Potrzebuję więcej informacji edukacyjnych na temat projektowania wnętrz.”
Wszyscy byli dość dobrze poinformowani o konkursie. Próbowali innych firm przed DC. Wszyscy dowiedzieli się o DC przez referencje, Google, reklamy lub fizycznie przechodząc obok sklepu. I chłopcze, czy oni kochali ten sklep! Traktowali to jak Apple Store do aranżacji wnętrz. Okazuje się, że DC naprawdę wykonało świetną robotę.
Przydatna wskazówka: Negatywne opinie pomagają nam znaleźć możliwości poprawy. Ale pozytywne opinie są również bardzo przydatne, ponieważ pomagają określić, które części produktu warto zachować i na których warto budować.
Osobisty kontakt, obsługa klienta, ceny i jakość materiałów były głównymi motywacjami wyboru DC. Ludzie nalegali, aby w każdej chwili móc zobaczyć cenę każdego elementu na stronie (poprzedni projekt nie zawierał cen akcesoriów).
Dokonaliśmy interesującego, ale jakoś oczekiwanego odkrycia dotyczącego użytkowania urządzenia. Urządzenia mobilne służyły głównie do konsumpcji i przeglądania, ale kiedy przychodziło do zamawiania, większość ludzi otwierała swoje laptopy.
Ankiety
Wyniki ankiety w większości pokrywały się z wywiadami:
- Użytkownicy znajdowali DC różnymi kanałami, ale głównie przez skierowania.
- Nie do końca rozumieli aktualny stan serwisu. Większość z nich szukała lub korzystała z innych usług przed DC.
- Wszyscy ankietowani użytkownicy zamówili projekty kuchni. Prawie wszyscy mieli trudności z wyborem odpowiedniego stylu projektowania.
- Większość użytkowników uważała za trudny proces projektowania własnego wnętrza i była zainteresowana funkcjami, które ułatwiłyby im wybór.
Przydatna wskazówka: Pisanie dobrych pytań ankietowych wymaga czasu. Współpracuj z naukowcem, aby je napisać, i zaplanuj dwa razy więcej czasu, ile uważasz, że będziesz potrzebować.

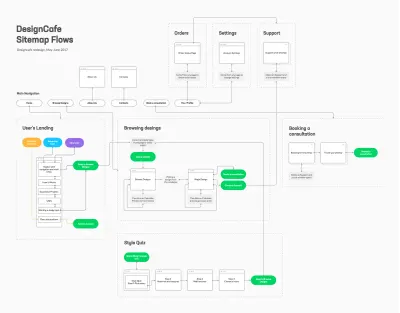
Planowanie
Przegląd podróży użytkowników
Rozmowy z klientami pomogły nam uzyskać przydatny wgląd w to, które scenariusze byłyby dla nich najważniejsze. Stworzyliśmy diagram powinowactwa ze wszystkim, co zebraliśmy, i zaczęliśmy ustalać priorytety i łączyć elementy w kawałki.
Przydatna wskazówka: użyj białej tablicy, aby pobrać całą wiedzę swojego zespołu i nasyc nią tablicę. Pogrupuj wszystko, aż zauważysz wzory. Te wzorce pomogą ci ustalić motywy i znaleźć najważniejsze punkty bólu.
W rezultacie powstało siedem stwierdzeń problemu z punktu widzenia , które postanowiliśmy zaprojektować dla:
- Nowy klient potrzebuje więcej informacji o DC, ponieważ potrzebuje dowodu wiarygodności.
- Powracający klient potrzebuje szybkiego dostępu do projektów, ponieważ nie chce tracić czasu.
- Wszyscy klienci muszą mieć możliwość przeglądania projektów w dowolnym momencie.
- Wszyscy klienci chcą przeglądać projekty odpowiadające ich gustom, ponieważ skróci to ich czas wyszukiwania.
- Potencjalni potencjalni klienci potrzebują sposobu na skontaktowanie się z DC w celu zakupu projektu.
- Wszyscy klienci po złożeniu zamówienia muszą być na bieżąco ze statusem zamówienia , ponieważ muszą wiedzieć, za co płacą i kiedy to otrzymają.
- Wszyscy klienci chcą czytać studia przypadków dotyczące udanych projektów, ponieważ to ich upewni, że DC zna się na rzeczy.
Korzystając z tej listy, opracowaliśmy rozwiązania projektowe na każdą podróż.

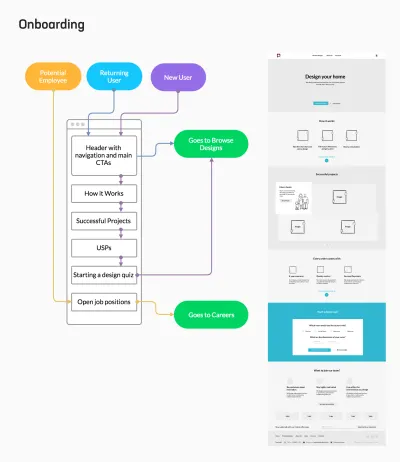
Proces wdrażania do firmy nowego pracownika
Poprzednia strona główna Design Cafe była niejasna. Musiał przedstawić więcej informacji o firmie. Brak informacji spowodował zamieszanie i ludzie nie byli pewni, o co chodzi w DC. Stronę główną podzieliliśmy na kilka sekcji i zaprojektowaliśmy tak, aby każda sekcja mogła zaspokoić potrzeby jednej z naszych grup docelowych:
Dla nowych odwiedzających (fioletowy przepływ) uwzględniliśmy krótką wycieczkę po głównych unikalnych punktach sprzedaży (USP) usługi, sposób jej działania, historie sukcesu i opcję rozpoczęcia quizu dotyczącego stylu.
Dla powracających odwiedzających (niebieski przepływ), którzy najprawdopodobniej pominą stronę główną lub wykorzystają ją jako punkt orientacyjny, sekcja bohatera i nawigacja wskazywały drogę do przeglądania projektów.
Zostawiliśmy małą część na końcu strony (pomarańczowy przepływ) dla potencjalnych pracowników , opisując to, co można kochać w DC oraz CTA, które trafia na stronę kariery.

Całym celem procesu wdrażania było przyciągnięcie uwagi klienta, tak aby mógł przejść dalej, albo bezpośrednio do katalogu projektów, albo poprzez funkcję, którą nazwaliśmy quizem stylistycznym.
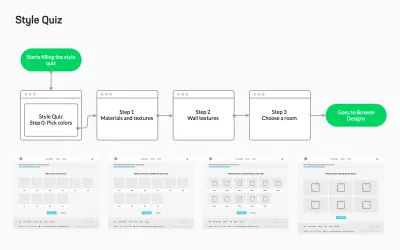
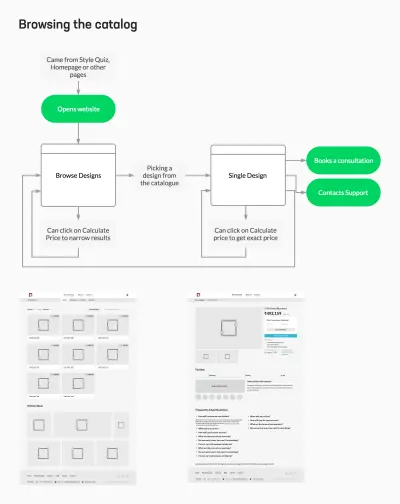
Przeglądanie projektów
Stworzyliśmy quiz dotyczący stylu, aby pomóc użytkownikom zawęzić wyniki.
DC posiadało wcześniej funkcję zwaną konstruktorem 3D, którą zdecydowaliśmy się usunąć. Pozwoliło to na ustawienie rozmiaru pokoju, a następnie przeciągnięcie i upuszczenie mebli, okien i drzwi do miksu. W teorii brzmi to dobrze, ale w rzeczywistości ludzie traktowali to jak grę i oczekiwali, że będzie działać jak zminimalizowana wersja trybu budowania The Sims.

Wszystko, co zostało wykonane za pomocą kreatora 3D, zostało ostatecznie całkowicie zmodyfikowane przez projektantów. Narzędzie dawało ludziom dużo możliwości projektowania i zbyt wiele możliwości wyboru. Co więcej, wspieranie go było ogromnym przedsięwzięciem technicznym, ponieważ był to cały produkt sam w sobie.
W porównaniu z nim quiz stylu był stosunkowo prostą funkcją:
Zaczyna się od pytania o kolory, tekstury i wzory, które lubisz.
Nadal pyta o rodzaj pokoju.
W końcu wyświetla wyselekcjonowaną listę projektów na podstawie twoich odpowiedzi.

Cały kreator quizów obejmuje tylko cztery kroki, a jego ukończenie zajmuje mniej niż minutę. Ale to sprawia, że ludzie inwestują trochę swojego czasu, tworząc w ten sposób zaangażowanie. Wynik: poprawiamy czas konwersji i ogólną satysfakcję.
Alternatywnie, użytkownicy mogą pominąć quiz dotyczący stylu i przejść bezpośrednio do katalogu projektów, a następnie użyć filtrów w celu dopracowania wyników. Strona automatycznie pokazuje projekty kuchni, czego szuka większość ludzi. A dla świadomych ceny stworzyliśmy małą funkcję, która pozwala im wprowadzić rozmiar pokoju, a wszystkie ceny są przeliczane.

Jeśli ludziom nie podoba się nic z katalogu, prawdopodobnie nie są docelowymi klientami DC i niewiele możemy zrobić, aby utrzymać ich na stronie. Ale jeśli podoba im się projekt , mogą zdecydować się pójść do przodu i skontaktować się z DC, co prowadzi nas do następnego kroku w procesie.

Być w kontakcie
Kontakt z DC musiał być tak prosty, jak to tylko możliwe. Wdrożyliśmy na to trzy sposoby:
- poprzez czat, pokazywany na każdej stronie — najszybszy sposób;
- otwierając stronę kontaktową i wypełniając formularz lub dzwoniąc do DC na telefon;
- klikając „Umów się na konsultację” w nagłówku, który prosi o podstawowe informacje i prosi o spotkanie (po przesłaniu wyświetlane są kolejne kroki, aby użytkownicy wiedzieli, co dokładnie się wydarzy).

Reszta tej podróży toczy się w trybie offline: potencjalni klienci spotykają projektanta DC i po kilku dyskusjach i planowaniu składają zamówienie. DC powiadamia ich o wszelkich postępach za pośrednictwem poczty e-mail i wysyła im łącze do śledzenia postępów.
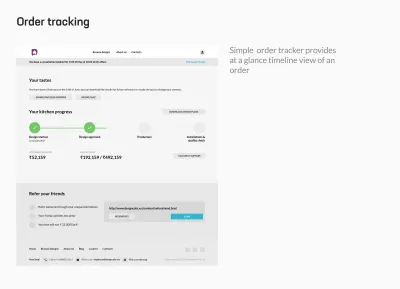
Status zamówienia
Śledzenie postępu znajduje się w menu użytkownika w prawym górnym rogu projektu. Jego celem jest pokazanie osi czasu zamówienia. Po aktualizacji wyskakuje powiadomienie „nieprzeczytane”. Jednak większość użytkowników zazwyczaj dowiaduje się o aktualizacjach zamówień za pośrednictwem poczty e-mail, więc punkt wejścia dla całego przepływu będzie zewnętrzny.

Gdy zamówienie dotyczące aranżacji wnętrz zostanie zainstalowane i gotowe, użytkownicy będą mieli ukończone zamówienie na stronie internetowej do wykorzystania w przyszłości. Ich projekt mógłby znaleźć się na stronie głównej i stać się częścią studiów przypadku.
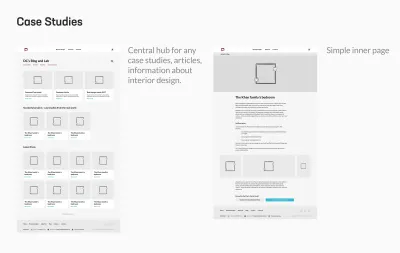
Studium przypadku
Jednym z długoterminowych celów DC jest, aby jej strona internetowa stała się ośrodkiem wpływowych projektantów wnętrz, wypełnionym studiami przypadków, poradami i wskazówkami. Jest to część zobowiązania do dostarczania wysokiej jakości treści. Ale DC nie ma jeszcze tej zawartości. Postanowiliśmy więc rozpocząć tę sekcję przy minimalnym wysiłku i wprowadzić ją jako blog. Klient stopniowo wypełniał go treścią i szczegółowymi przewodnikami po procesach. Zostały one później rozszerzone i zamieszczone na stronie głównej. Studia przypadków to funkcja, która może znacząco zwiększyć świadomość marki, choć zajęłoby to trochę czasu.

Przygotowanie do projektowania wizualnego
Po opracowaniu i opracowaniu kluczowych podróży użytkowników byliśmy gotowi do zagłębienia się w projektowanie wizualne.
Dane pokazały, że większość osób otwiera witrynę na swoich telefonach, ale wywiady wykazały, że większość z nich chętniej kupuje za pośrednictwem komputera niż urządzenia mobilnego. Ponadto użytkownicy komputerów stacjonarnych i laptopów byli bardziej zaangażowani i lojalni. Zdecydowaliśmy się więc zaprojektować z myślą o komputerach stacjonarnych i pracować nad mniejszymi (mobilnymi) rozdzielczościami w kodzie.
Projekt wizualny
Zaczęliśmy zbierać pomysły wizualne, słowa i obrazy. Początkowo mieliśmy prostą sekwencję słów opartą na naszych rozmowach z klientem oraz moodboard z odpowiednimi projektami i pomysłami. Głównymi cechami wizualnymi, o które chodziliśmy, była prostota, odważna typografia, ładne zdjęcia i czyste ikony.
Przydatna wskazówka: nie podążaj za pewnym trendem tylko dlatego, że wszyscy to robią. Stwórz szczegółową tablicę nastrojów z odpowiednimi projektami referencyjnymi, które przypominają wygląd, do którego dążysz. Ten wygląd powinien być zgodny z Twoimi celami i grupą docelową.
Prosty, elegancki, łatwy, nowoczesny, modny, kanciasty, odważny, jakościowy, wyrozumiały, świeży, doświadczony, z klasą.

Nasz klient rozpoczął już pracę nad sesją zdjęciową, a efekty były świetne. Zdjęcia stockowe zrujnowałyby wszystko, co dotyczy tej witryny. Powstałe zdjęcia całkiem dobrze komponowały się z dużym typem i pomogły w tym prostym języku, którego szukaliśmy.
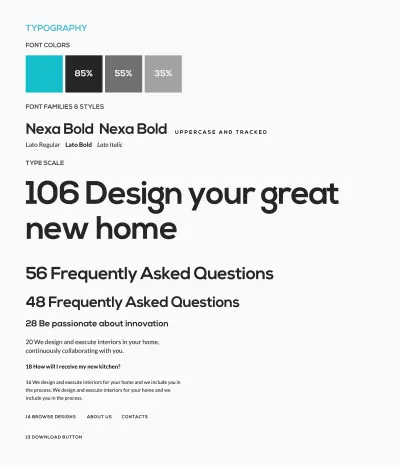
Typografia
Początkowo do typografii wybraliśmy kombinację Ralewaya i Roboto. Raleway to świetna czcionka, ale nieco nadużywana. Druga iteracja to Abril Fatface i Raleway dla kopii. Abril Fatface przypomina splendor Didota i sprawił, że cała strona była o wiele cięższa i bardziej pretensjonalna. Był to interesujący kierunek do zbadania, ale nie współgrał z nowoczesnym, technicznym odczuciem DC. Ostatnią iteracją była Nexa dla tytułów, która okazała się najlepszym wyborem ze względu na jej nowoczesny i ostry styl, z Lato — oba świetnie pasowały.
Przydatna wskazówka: baw się różnymi typami tekstu. Wymień je obok siebie, aby zobaczyć, jak się porównują. Przejdź do Typewolf, MyFonts lub podobnej witryny, aby zainspirować się. Szukaj krojów pisma, które pasują do Twojego produktu. Weź pod uwagę czytelność i dostępność. Nie przesadzaj ze swoją skalą typu; utrzymuj ją tak minimalnie, jak to możliwe. Sprawdź podsumowanie kluczowych zasad Buttericka, jeśli masz wątpliwości.

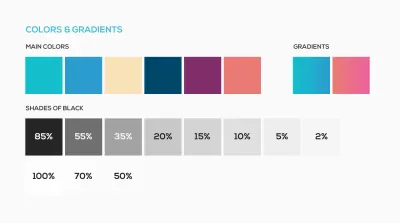
Zabarwienie
DC miało już schemat kolorów, ale dali nam swobodę eksperymentowania. Głównymi kolorami były odcienie cyjan, złoty i śliwkowy (a raczej dziwny rodzaj bordeaux), ale oryginalne odcienie były zbyt wyblakłe i nie pasowały do siebie wystarczająco dobrze.
Przydatna wskazówka: jeśli marka ma już kolory, przetestuj niewielkie różnice, aby zobaczyć, jak pasują do ogólnego projektu. Lub usuń niektóre kolory i użyj tylko jednego lub dwóch. Spróbuj zaprojektować swój układ w trybie monochromatycznym, a następnie przetestuj różne kombinacje kolorów na już przygotowanym projekcie. Sprawdź inne świetne wskazówki Wojciecha Zielińskiego w jego artykule „Jak używać kolorów w projektowaniu interfejsu użytkownika: praktyczne wskazówki i narzędzia”.
Oto, na co ostatecznie zdecydowaliśmy:

Wszystkie te warianty i kolory przedstawiliśmy poprzez iteracje na stronie głównej.
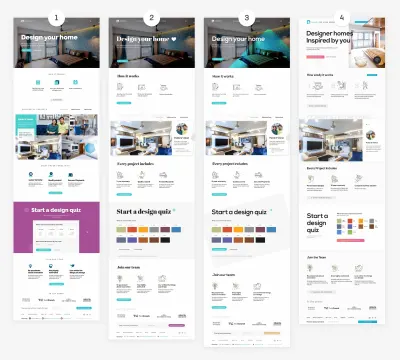
Wstępne makiety
W pierwszej iteracji wizualnej skupiliśmy się na tym, aby główne informacje były wyraźnie widoczne i jak najlepiej wykorzystać referencje i sekcje quizów stylistycznych. Po krótkiej dyskusji uznaliśmy, że jest to zbyt proste i wymaga poprawy. Wprowadziliśmy zmiany w czcionkach i ikonach oraz zmodyfikowaliśmy niektóre sekcje, pokazane w iteracjach 2 i 3 na poniższym obrazku.
Nie mieliśmy czasu na projektowanie niestandardowych ikon, ale z pomocą przyszedł NounProject. Dzięki formatowi plików SVG bardzo łatwo jest zmienić wszystko, czego potrzebujesz i połączyć to z czymś innym. To ogromnie przyspieszyło naszą pracę i z wizualną iteracją numer 4 podpisaliśmy projekt strony głównej. To pozwoliło nam skupić się na komponentach i wykorzystać je jako klocki LEGO do budowy szablonów.

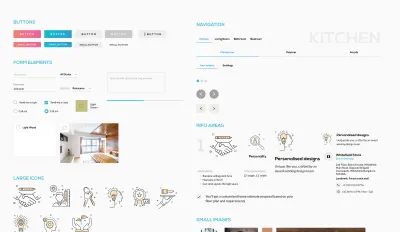
System komponentów
Wymieniłem większość komponentów (patrz PDF) w obszarze roboczym Sketch, aby były dostępne. Za każdym razem, gdy projekt wymagał nowego wzoru, wracaliśmy na tę stronę i szukaliśmy sposobów na ponowne wykorzystanie elementów. Posiadanie systemu wizualnego, nawet w przypadku tak małego projektu, zapewniło spójność i prostotę.
Przydatna wskazówka: Komponenty, atomy, bloki — bez względu na to, jak je nazwiesz, wszystkie są częścią systematycznego myślenia o Twoim projekcie. Systemy projektowe pomagają w głębszym zrozumieniu produktu, zachęcając do skupienia się na wzorach, zasadach projektowania i języku projektowania. Jeśli jesteś nowy w tym podejściu, sprawdź Atomic Design Brada Frosta lub Design Systems Alli Kholmatovej.

Prototypowanie z kodem
Przydatna wskazówka: Najpierw pracuj nad prototypem. Możesz zrobić prototyp przy użyciu podstawowego HTML, CSS i JavaScript. Możesz też użyć programu InVision, Marvel, Adobe XD, a nawet aplikacji Sketch lub ulubionego narzędzia do prototypowania. To naprawdę nie ma znaczenia. Ważne jest, aby zdać sobie sprawę, że dopiero podczas prototypowania zobaczysz, jak będzie funkcjonować Twój projekt.
W przypadku naszego prototypu postanowiliśmy użyć kodu i skonfigurować prosty proces budowania, aby przyspieszyć naszą pracę.
Narzędzia i procesy kompletacji
Gulp zautomatyzował wszystko. Jeśli nie słyszałeś o tym, sprawdź niesamowity przewodnik Callum Macrae. Gulp umożliwił nam obsługę wszystkich stylów, skryptów i szablonów, a także generuje gotową do użycia, zminifikowaną wersję produkcyjną kodu.
Niektóre z ważniejszych wtyczek Gulp, z których korzystaliśmy, to:
- gulp-postcss
Pozwala to na korzystanie z PostCSS. Możesz połączyć go z wtyczkami, takimi jak cssnext, aby uzyskać całkiem solidną i wszechstronną konfigurację. - synchronizacja z przeglądarką
To konfiguruje serwer i automatycznie aktualizuje widok przy każdej zmianie. Możesz ustawić go tak, aby uruchamiał się po uruchomieniu „Gulp watch”, a wszystko zostanie zsynchronizowane po naciśnięciu „Zapisz”. - gulp-compile-kierownice
To jest implementacja Handlebars dla Gulpa. To szybki sposób na tworzenie szablonów i ponowne ich wykorzystanie. Wyobraź sobie, że masz przycisk, który pozostaje taki sam przez cały projekt. Byłby to symbol w Sketchu. To w zasadzie ta sama koncepcja, ale opakowana w HTML. Za każdym razem, gdy chcesz użyć tego przycisku, po prostu dołącz szablon przycisku. Jeśli zmienisz coś w szablonie głównym, rozpropaguje on zmiany do każdego innego przycisku w projekcie. Robisz to dla wszystkiego w systemie projektowania, a zatem używasz tego samego paradygmatu zarówno do projektowania wizualnego, jak i kodu. Nigdy więcej statycznych makiet stron!
Komponenty i szablony
Musieliśmy zmieszać atomowy CSS z CSS opartym na modułach, aby uzyskać jak najwięcej z obu światów. Atomic CSS obsługiwał wszystkie ogólne style, podczas gdy moduły CSS obsługiwały skrajne przypadki.
W atomowym CSS atomy są niezmiennymi klasami CSS, które robią tylko jedną rzecz. Użyliśmy Tachyonów, atomowego zestawu narzędzi. W Tachyons każda zastosowana klasa jest pojedynczą właściwością CSS. Na przykład .b oznacza font-weight: bold , a .ttu oznacza text-transform: uppercase . Akapit z pogrubionym tekstem wielkimi literami wyglądałby tak:
<p class="b ttu">Paragraph</p>Przydatna wskazówka: Po zapoznaniu się z atomowym CSS staje się on niesamowicie szybkim sposobem na prototypowanie rzeczy — i to bardzo systematycznym, ponieważ zachęca do ciągłego myślenia o ponownym użyciu i optymalizacji.
Główną zaletą tworzenia prototypów za pomocą kodu jest to, że można zademonstrować złożone interakcje . W ten sposób zakodowaliśmy większość naszych krytycznych podróży.
Projektowanie mikrointerakcji w przeglądarce
Nasz prototyp był tak wierny, że stał się podstawą front-endu dla samego produktu — DC wykorzystało nasz kod i zintegrowało go ze swoim przepływem pracy. Możesz sprawdzić prototyp na https://beta.boyankostov.com/2017/designcafe/html (lub na żywo na https://designcafe.com).
Przydatna wskazówka: w przypadku prototypów HTML będziesz musiał zdecydować, jaki poziom wierności chcesz osiągnąć. To może być dość czasochłonne, jeśli pójdziesz zbyt głęboko. Ale w tym też nie możesz się pomylić, ponieważ wchodząc coraz głębiej w kod i dopracowując każdy możliwy szczegół, w pewnym momencie zaczniesz dostarczać rzeczywisty produkt.
Podpisanie
Klienci, zwłaszcza małe firmy B2C, uwielbiają, gdy dostarczasz rozwiązanie projektowe, z którego mogą skorzystać natychmiast. Właśnie to wysłaliśmy.
Niestety nie zawsze można przewidzieć tempo projektu, a integracja naszego kodu z przepływem pracy DC zajęła kilka miesięcy. W obecnym stanie ten kod jest gotowy do testowania, a co lepsze, można go dość łatwo modyfikować. Tak więc, jeśli DC zdecyduje się przeprowadzić w przyszłości testy z użytkownikami, wszelkie zmiany będą łatwe do wprowadzenia.
Na wynos
- Jeśli to możliwe , współpracuj z innymi projektantami . Kiedy dwie osoby myślą o tym samym problemie, dostarczają lepszych pomysłów. Rób notatki podczas wywiadów na zmianę i wspólnie prowadź burzę mózgów, pomysły i wizualizacje.
- Posiadanie programisty w zespole jest korzystne, ponieważ każdy może robić to, w czym jest najlepszy. Dobry programista poświęci zaledwie kilka minut na problem z JavaScriptem, który prawdopodobnie potrzebowałbym godzin na rozwiązanie.
- Dostarczyliśmy działającą wersję strony internetowej , z której klient mógł od razu korzystać. Jeśli nie jesteś w stanie podpisać się na kodzie, postaraj się zbliżyć do końcowego produktu tak blisko, jak to tylko możliwe i komunikuj to wizualnie zespołowi klienta. Udokumentuj swój projekt — jest to wynik, który będzie używany i nadużywany przez wszystkich, od programistów przez marketerów po wewnętrznych projektantów. Poświęć trochę czasu, aby upewnić się, że wszystkie twoje pomysły są właściwie zrozumiane przez wszystkich.
- Planowanie wywiadów i pisanie dobrych ankiet może być czasochłonne. Musisz planować z wyprzedzeniem i rekrutować więcej osób, niż myślisz, że będziesz potrzebować. Zatrudnij doświadczonego badacza, aby pracował z Tobą nad tymi zadaniami i spędź trochę czasu ze swoim zespołem, aby określić swoje cele. Zachowaj ostrożność podczas pozyskiwania uczestników. Twój klient może pomóc Ci znaleźć odpowiednie osoby, ale musisz trzymać się uczestników, którzy spełniają odpowiednie dane demograficzne.
- Zaplanuj wystarczająco dużo czasu na planowanie. Cele projektu, procesy i obowiązki powinny być jasne dla wszystkich członków zespołu. Potrzebujesz czasu, aby umożliwić wielokrotne iteracje prototypów, ponieważ prototypy szybko ulepszają produkty. Jeśli nie chcesz zadzierać z kodem, istnieje wiele sposobów na prototypowanie. Ale nawet jeśli to zrobisz, nie musisz pisać bezbłędnego kodu — po prostu napisz kod projektanta. Lub, jak kiedyś powiedział Alan Cooper: „Czasami najlepszym sposobem na przedstawienie swojej wizji przez projektanta jest zakodowanie czegoś tak, aby współpracownicy mogli wchodzić w interakcję z proponowanym zachowaniem, a nie tylko oglądać nieruchome obrazy. Cel takiego kodu nie jest tym samym, co cel kodu napisanego przez programistów. Kod nie jest przeznaczony do wdrażania, ale do projektowania [i] jego cel jest inny”.
- Nie skupiaj się na unikalnym projekcie per se , chyba że jest to główna cecha Twojego produktu. Lepiej spędzać czas na rzeczach, które są ważniejsze. Tam, gdzie to możliwe, używaj struktur, ikon i zasobów wizualnych lub zleć je innemu projektantowi i skup się na głównych celach i wskaźnikach produktu.
