Przepis na dobry system projektowania
Opublikowany: 2022-03-10Ten artykuł został uprzejmie poparty przez naszych drogich przyjaciół z Backlight, platformy współpracy umożliwiającej zespołom front-end tworzenie i dostarczanie świetnych systemów projektowania. Dziękuję Ci!

Teoretycznie każdy ma stosunkowo podobną koncepcję tego, co oznacza „system projektowania”, chociaż niuanse zaczynają się pojawiać, gdy zbliżamy się do rzeczywistego świata. Cel może nadal być taki sam, ale różne organizacje będą wymagały różnych strategii, aby go osiągnąć. Podobnie jak w przypadku wielu skomplikowanych zadań w inżynierii i architekturze, nie ma złotego środka na to, co stanowi dobry system projektowania.
Chociaż udane przedsięwzięcia mają kilka wspólnych wzorców, które pozwoliły na pojawienie się narzędzi i najlepszych praktyk. W tym artykule przyjrzymy się, jakie rozwiązania mieszczą się w ramach systemu projektowania, a także kilka ważnych kroków i punktów kontrolnych, na które należy zwracać uwagę podczas realizacji projektów. Nasze doświadczenia mogą się różnić, ale miejmy nadzieję, że będzie dla ciebie nauka, w której osobiście zawiodłem i odniosłem sukces.
Cel i znaczenie
Jeśli weźmiemy pod uwagę „system” jako połączenie współpracujących ze sobą części, a „projekt” jako plan wyglądu i funkcji czegoś. Wtedy możemy rozumieć system projektowania jako zbiór definicji, które będą dyktować wzorce, w których będą wyglądać, czuć i działać połączone części systemu. To wciąż dość abstrakcyjne, ale wystarczające, by rozumieć to jako coś więcej niż wygląd .
Nie jest to biblioteka komponentów, którą składasz jak puzzle i uzyskujesz spójny układ. System projektowania rzeczywiście ma aspekt prezentacyjny, ale dotyczy również funkcji i integracji. Chodzi o doświadczenie .
- Doświadczenie użytkownika
Z niezawodnym i funkcjonalnie spójnym interfejsem użytkownika. - Doświadczenie programisty
Dzięki łatwym do zintegrowania komponentom i zdefiniowanym wzorom. - Doświadczenie interesariuszy
Z ogólnym przeglądem tego, jak produkt ewoluuje i rośnie.
Przy tak wielu ruchomych elementach zrozumiałe jest, że nie ma jednej odpowiedzi dla wszystkich systemów projektowania.
Celowe a organiczne
Kiedy zespół decyduje się na stworzenie systemu projektowania, istnieją dwa podejścia, w których musi podjąć decyzję z góry:
- Organiczny
Weź istniejącą aplikację jako odniesienie, wyodrębnij jej fragmenty i wyabstrahuj je na tyle, aby mogły być używane przez inną aplikację. Takie podejście pociąga za sobą mniej decyzji od samego początku, ale wymaga od zespołu bardziej reaktywnego wysiłku, aby dostosować się do nowo znalezionych wymagań przez adoptujących. Decyzje architektoniczne są zwykle podejmowane w miarę potrzeb, a nie proaktywnie. - Zamierzony
Tokeny, wzorce i komponenty są przemyślane z wyprzedzeniem. Zdefiniowane zostają granice minimalnego opłacalnego produktu (MVP) i rozpoczyna się praca. W tym podejściu wyznaczenie celów i wymagań jest ważnym krokiem w celu dostosowania oczekiwań do interesariuszy.
Organiczny
Pozwalając na organiczny rozwój systemu projektowania, sukces przedsięwzięcia sprowadza się do poparcia interesariuszy i osób wdrażających. I jak skutecznie zespół będzie w stanie zareagować, usuwając wszystkie niewiadome , które napotka po drodze, bez nadmiernego zakłócania przy stałym wsparciu. To trudna droga, a komunikacja jest kluczowa. Nie ma jasnej ścieżki działania, ponieważ jest ona ściśle powiązana z kontekstem zespołu.
Dodatkowo trudno jest dostosować system podczas jego działania (zapytaj lokalnego elektryka), a ponieważ zadania wymagają czasu, wymagania mogą się zmienić: rynek nie będzie czekał na twoją bibliotekę komponentów. Zwykłym momentem „zrób to albo złam to” dla organicznego systemu projektowania jest poznanie historii rozwoju komponentu MVP (produkt o minimalnej opłacalności).
Z jednej strony mamy programistów i projektantów, którzy chcą stworzyć najlepsze możliwe doświadczenie i kwintesencję jakości kodu; z drugiej strony są wskaźniki KPI, ROI i ich skróty do mierzenia sukcesu. Znalezienie równowagi i pozostania skalowalnym jest trudne. Jak wyabstrahować coś niedokończonego, jest jeszcze trudniejsze, a uniknięcie zapomnienia tych kolejnych zadań w zaległościach to kwestia milionowego zarządzania produktem.
Możliwość szybkiej i stopniowej iteracji w systemie projektowania staje się podstawowym wymogiem, gdy mamy do czynienia z podejściem organicznym. Wymaga to również dodatkowego poziomu jasności od programistów konsumenckich (w przypadku, gdy istnieją oddzielne zespoły: jeden tworzący system projektowania, drugi tworzący funkcje produktu). Oba muszą wyraźnie dostosować oczekiwania dotyczące wymagań produktowych i wymagań dotyczących doświadczenia programistów, aby uzyskać odpowiednią symbiozę. Ponieważ system projektowania jest niczym, jeśli jest irytujący w użyciu lub jeśli w jakikolwiek sposób pogarsza wrażenia użytkownika.
Zamierzony
Wymagane jest znacznie więcej planowania, niewiadomych do usunięcia i infrastruktury, którą należy przygotować przed dokonaniem świadomego wyboru budowy Systemu Projektowania, zanim pojawi się produkt, na którym można go użyć. Druga strona zapewnia większą przejrzystość dzięki ograniczeniom. cele i oczekiwania. Jeśli żagle zostaną dwukrotnie sprawdzone przed opuszczeniem portu, burza będzie mniej przerażająca.
Przewidywalność systemu wzrasta również podczas planowania z wyprzedzeniem, a to dlatego, że system projektowania staje się własnym produktem, a nie narzędziem do ulepszania innych. Dzięki tej abstrakcji wzorce i rozwiązania stosowane w innych są łatwiejsze do przetransportowania.
Chociaż wybór Intentional zamiast Organic może początkowo wydawać się nieproduktywny dla zespołów z mniejszym doświadczeniem, ponieważ nie mają one dowodu koncepcji do przetestowania, szczególnie pomocne jest unikanie typowych pułapek na początku. „Stanie na ramionach olbrzymów” jest powszechnym żargonem i w tym przypadku jest prawdziwe. Zatem najlepszym przepisem na ten temat powinien być mniej więcej:
- Zidentyfikuj podstawowe wymagania;
- Wczesne i dokładne badanie podobnych przypadków;
- Przejrzyj wyniki z 2 dla domniemanych rozwiązań i strategii;
- Zrób to wszystko po swojemu, łącząc kombinację popularnych rozwiązań i dodając własny sos;
- Powtarzać.
Te pięć kroków może wydawać się proste i oczywiste, ale tak nie jest. Łatwo jest pominąć jedno ze zbiorów wymagań lub skrócić badania. Jednak rada: zapłacisz odsetki za krok 4, jeśli zapomnisz któregoś z nich.
Buduj dla wydajności
Żaden konsument pakietu nie cieszy się, gdy aktualizacja zależności w jakikolwiek sposób psuje jego aplikację. Nie inaczej jest, gdy dany pakiet jest częścią systemu projektowania. Właściwie można by wskazać, że jest gorzej. Reakcja na wewnętrzną zależność łamiącą aplikację jest zwykle większa niż w przypadku pakietu typu open source, ponadto zmiany interfejsu użytkownika mają tendencję do „cichego zerwania” najpierw przed użytkownikami końcowymi: co jest szczególnie frustrujące.
Mając to na uwadze, możemy już ustawić kilka kwestii:
- Dokumentacja API
Ułatw odkrywanie i używanie. - Wersjonowanie
Wskazuje, w jaki sposób wydania mają wpłynąć na konsumentów. - Dziennik zmian
Wskazuje, jakie zmiany wprowadza każda wersja. - Zwalnianie
Rozsądny sposób na zapewnienie łatwego dostarczania stabilnego kodu dla wszystkich konsumentów. - Środowisko programistyczne
Nie ma jeszcze żadnej aplikacji, która go używa, musisz dowiedzieć się, jak prezentować i rozwijać artefakty.
Ważne, aby podkreślić, jak duży priorytet ma każdy z tych elementów, może się różnić w zależności od przebiegu. Ale potrzeba ich będzie rosła wraz ze skalowaniem systemu projektowania, wzrostem adopcji i wzrostem funkcji. Mogą nie wystarczyć, aby uniemożliwić zespołowi posuwanie się naprzód, ale z pewnością zmniejszą wydajność, jeśli pojemność zostanie przekrzywiona, aby znaleźć te rozwiązania.
Źródło prawdy
Innym ewentualnym problemem, z którym boryka się wiele zespołów, jest identyfikacja źródła prawdy w systemie projektowania. Czy to kod, interfejs użytkownika czy dokumentacja? W przypadku wielu rodzajów produktów po prostu patrzymy na stronę konsumenta i możemy łatwo określić, co jest głównym produktem. Powodem, dla którego w tym przypadku staje się to trudne, jest to, że każdy rodzaj konsumenta będzie go używał inaczej, a zatem odpowiedź będzie się różnić w zależności od pytania demograficznego.

Design System jest często mieszanką biblioteki komponentów, dokumentacji i przewodnika po stylu. I nie tylko konsument jest inny dla każdego z tych artefaktów, ale także rzemieślnik jest inny. Deweloper, projektant, pisarz techniczny; do stworzenia każdego wyjścia potrzebni będą inni ludzie.
Gorący ziemniak
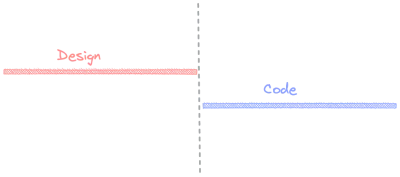
Aby zapewnić spójność dostaw, kluczowe znaczenie ma komunikacja i współpraca. A już ustanowiony proces przypominający wodospad nie jest dla nich zachęcający.

Nie ma zaprojektowanej (zamierzonej kalambury) przestrzeni do współpracy lub iteracji w oparciu o każdą specjalizację. Często projektant nie zdaje sobie sprawy z pewnych ograniczeń kodu, a programista nie ma pojęcia o UX przeznaczonym dla danych wyjściowych. Takie podejście nie jest skrajnie szkodliwe, można z niego stworzyć dobry produkt. Ale wielki jest trudny, każda część procesu jest prawie odłączona, chyba że zespół podejmie aktywny wysiłek, aby to naprawić.
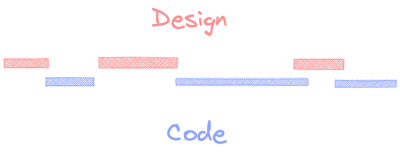
Zawsze niesamowity Dan Mall i Brad Frost wymyślili równie świetną nazwę dla nowego procesu: Hot Potato. Proces ten nie tylko zachęca do komunikacji, ale także wprost narzuca zespołowi współpracę poprzez ujednolicenie źródła prawdy pracy. Dzięki temu każdy dostarczony artefakt nie tylko ma wspólne pochodzenie, ale jest również wynikiem doświadczenia połączonego zespołu.

Łatwiej jednak powiedzieć, niż zrobić, aby tego rodzaju współpraca przebiegała bez zakłóceń. Nawet siedząc obok siebie, aby uniknąć słów „jesteś wyciszony”, „moje połączenie zostało przerwane” i „czy mnie słyszysz?” irytacji, gdy wymiana informacji jest połączona, łatwo przechodzi w nieformalny przebieg, a wtedy proces może okazać się trudny do udokumentowania lub zbyt synchroniczny. Chcemy mniej wąskich gardeł, a nie więcej.
Współpraca na żywo między rówieśnikami bardzo się pogłębiła. Podobnie jak VSCode Share lub Figma's FigJams, IDE w chmurze, istnieje wiele opcji. Ale jeśli chodzi o iterację między różnymi specjalnościami, nie jest to zbyt proste. Dodaj to do stosu narzędzi, architektury lub procesów wymienionych w poprzednich sekcjach, a otrzymasz stos pracy do wykonania, zanim nawet zaczniesz pracować.
Projektowanie systemu
Jak wskazano powyżej, utrzymanie systemu projektowania to dużo pracy. Najlepszą radą jest prawdopodobnie próbowanie, a nie robienie rzeczy od zera, kiedy tylko jest to możliwe. Korzystaj z zasobów społeczności tam, gdzie jest to wygodne. Spowoduje to skrócenie czasu na utrzymanie określonych punktów systemu i pomoże we wdrażaniu inżynierów i projektantów, jeśli są już zaznajomieni z określonymi fragmentami systemu.
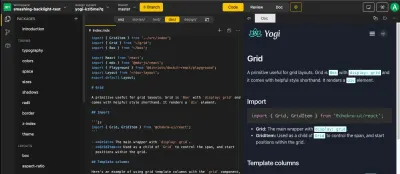
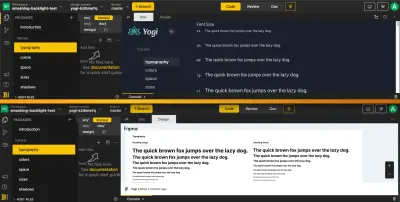
Wchodzi podświetlenie. Jest to platforma jako usługa, która łączy szereg narzędzi w uparty, ale elastyczny sposób, aby przyspieszyć całą konfigurację architektury. Możesz zacząć od zera lub wybrać szablon startowy, który najlepiej pasuje do Twojego projektu. Żadne koła nie są wymyślane na nowo, jeśli nie są całkowicie potrzebne, używają zasobów społeczności we wszystkich swoich starterach (ten, którego próbowałem, Yogi, jest oparty na ChakraUI), mniej wymagają konserwacji, a konsument nie martw się o zablokowanie. Ponadto kod zostanie wypchnięty na platformę wersjonowania, więc w razie potrzeby wystarczy kilka poleceń powłoki.
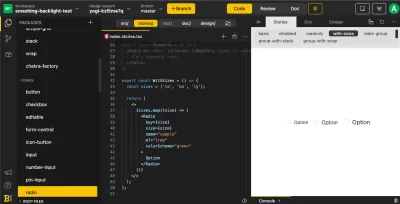
Tam zorganizuje integrację z platformą wersjonowania (obsługiwane są Gitlab i GitHub), sandbox opartym na Storybook, IDE opartym na VSCode, testy jednostkowe, a nawet publikowanie w rejestrze NPM (to ostatnie będzie zależeć od twojego planu z nimi, to może być na Twoje konto lub ich).

Wiele wyjść
Wcześniej zmapowaliśmy, że istnieją co najmniej 3 różne dane wyjściowe, których wymaga większość systemów projektowych: dokumentacja, kod, interfejs użytkownika. Gdy architektura jest gotowa do wyprowadzenia każdego z nich, zespół zwykle napotyka kolejne wyzwanie: utrzymanie ich w synchronizacji. Deweloperzy są zawsze chętni do atomowych zmian, dotykasz jednego miejsca i rozprzestrzeniają się na każde miejsce, które zużywa te informacje. W systemie projektowania nie zawsze jest jasne, jak to zrobić.
Jeśli nie postępujesz zgodnie z procesem Hot Potato, łatwo zgubić się, które aktualizacje interfejsu użytkownika zostały już uwzględnione przez programistów. A nawet jeśli tak, to istnieje dokumentacja. Podświetlenie rozwiązuje ten problem, kolokując wszystko.

A gdy zmiany zostaną wprowadzone, bez opuszczania pulpitu nawigacyjnego platformy. Istnieje możliwość sprawdzenia zaktualizowanej dokumentacji na żywo.

A wszystko to tylko zarysowuje powierzchnię tego, dzięki czemu mogą wzmocnić Twoją architekturę. Otrzymujesz również:
- Testowanie zrzutów ekranu w pull requestach z ich funkcją „Visual Review”
- Wsparcie dla rozwoju opartego na testach z wbudowanymi testami jednostkowymi
- Piaskownica z podglądem na żywo
Jest to kompletne środowisko programistyczne dla Twojego Design System. I nadal otrzymujesz wszystkie te integracje, nawet jeśli zdecydujesz się nie używać ich starterów. Infrastruktura jest po to, abyś mógł zbudować bibliotekę komponentów, która będzie zasilać Twój system projektowania od podstaw.
Zdalna współpraca w czasie rzeczywistym
Jak wspomniano wcześniej, proces Hot Potato może być kłopotliwy dla zespołów, aby ustanowić zdalny i asynchroniczny sposób pracy. Podświetlenie adresuje to za pomocą kombinacji dwóch funkcji:
- Integracja projektu;
- Udostępnij link na żywo.
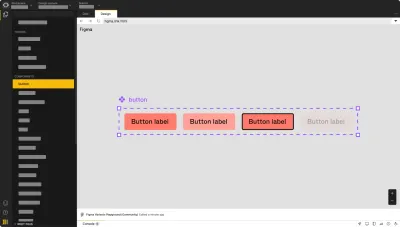
Integracja projektu przenosi artefakty projektowe z narzędzia projektowego na tę samą platformę. Tak więc reszta zespołu może przeglądać, dodawać komentarze i odwoływać się bezpośrednio z tego samego pulpitu nawigacyjnego:

Dzięki tej funkcji proces przygotowywania gorących ziemniaków zaczyna się już na desce kreślarskiej, bez względu na to, gdzie znajduje się Twój zespół. I bez przełączania kart, wygładza również proces kodowania dzięki funkcji udostępniania linków, lepiej wyjaśnionej ich promocyjnym gifem niż cokolwiek, co mógłbym zrobić sam. Deweloperzy mogą udostępniać zdalny link do swojej pracy w czasie rzeczywistym bez publikowania treści w dowolnym miejscu, bez procesów pośrednich, co jest dużym ułatwieniem dla zespołów, które muszą szybko iterować szczegółowe prace.
Na wynos
Jeśli jeszcze nie było, miejmy nadzieję, teraz jest jaśniejsze, co oznacza tworzenie i utrzymywanie systemu projektowania. Znacznie więcej niż garść klas CSS, definicji tokenów i krojów pisma; to oprzyrządowanie, aktywne wsparcie i rzecznictwo. Przydatność projektu jest podyktowana jakością jego wyników i szybkością dostosowywania się do zmieniających się wymagań.
Więc jeśli nic więcej, przygotuj się na produktywność i wydajność podczas tworzenia swojego projektu. Jeśli nadal znajdujesz swoją podstawę, narzędzia takie jak Backlight pomogą Ci w rozsądnych ustawieniach domyślnych i wspaniałym doświadczeniu użytkownika po wyjęciu z pudełka. Jeśli masz już do czynienia z konkretną architekturą, wybierz mądrze swoje bitwy i wykorzystaj społeczność, aby zająć się resztą.
