Grafika rastrowa a grafika wektorowa: różnice, podobieństwa i najlepsze zastosowania
Opublikowany: 2019-06-24Projektanci, webmasterzy i marketerzy, którzy dopiero zaczynają, mają trudności ze zrozumieniem różnicy między grafiką rastrową a wektorową.
Grafika wektorowa i rastrowa to dwa rodzaje grafiki cyfrowej wykorzystywane w różnych projektach. Obraz wektorowy składa się z formuł matematycznych, które kontrolują ścieżkę obrazu. Podczas gdy obraz rastrowy składa się z serii pojedynczych kolorowych pikseli.
Oto niektóre z czynników różnicujących grafikę wektorową i rastrową.
1. Tworzenie grafiki wektorowej i rastrowej:
Tworzenie obrazu może być trudnym zadaniem z obrazem wektorowym. Obrazy wektorowe można tworzyć za pomocą specjalistycznego oprogramowania, takiego jak Adobe Illustrator, CorelDraw lub InkScape. Tworzone są w formacie Vector. Chociaż obrazy wektorowe są mniej szczegółowe, oferują precyzyjne ścieżki. Obrazy wektorowe można przekształcić w grafikę rastrową w celu przeniesienia między systemami.
Obrazy rastrowe można tworzyć za pomocą oprogramowania takiego jak Adobe Photoshop lub GIMP. Obrazy rastrowe oferują szczegółową edycję. Konwersja obrazu rastrowego na obraz wektorowy jest skomplikowana i czasochłonna. Ponadto konwertowanie Raster na Vector nie jest konieczne, ponieważ drukowane obrazy lub zdjęcia zrobione aparatem cyfrowym są w formacie Raster.
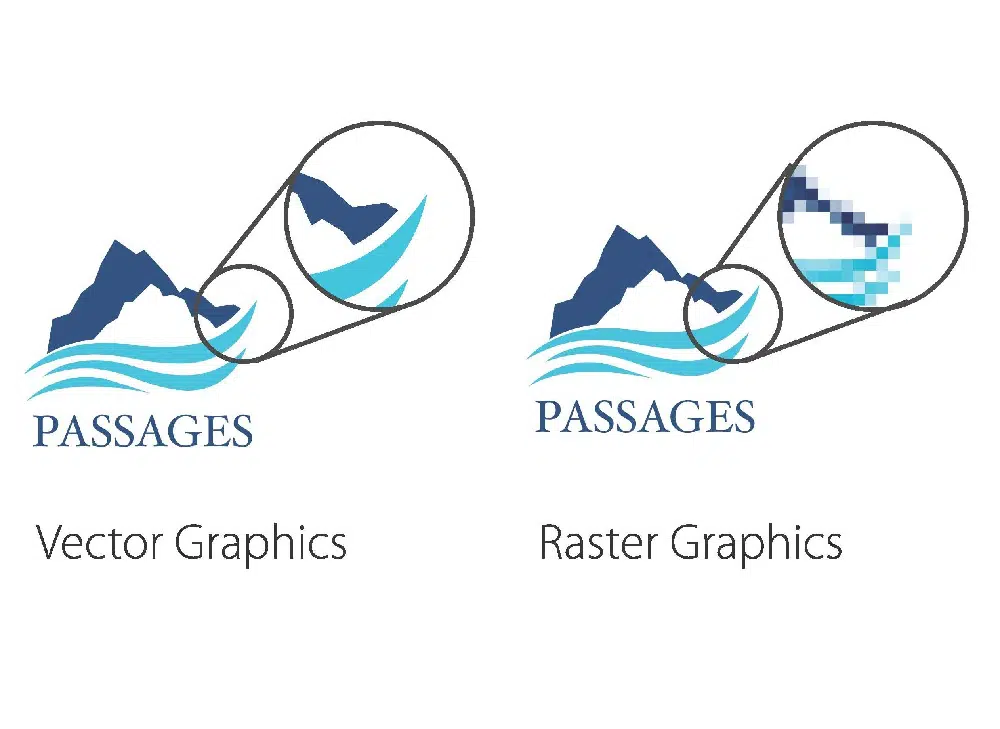
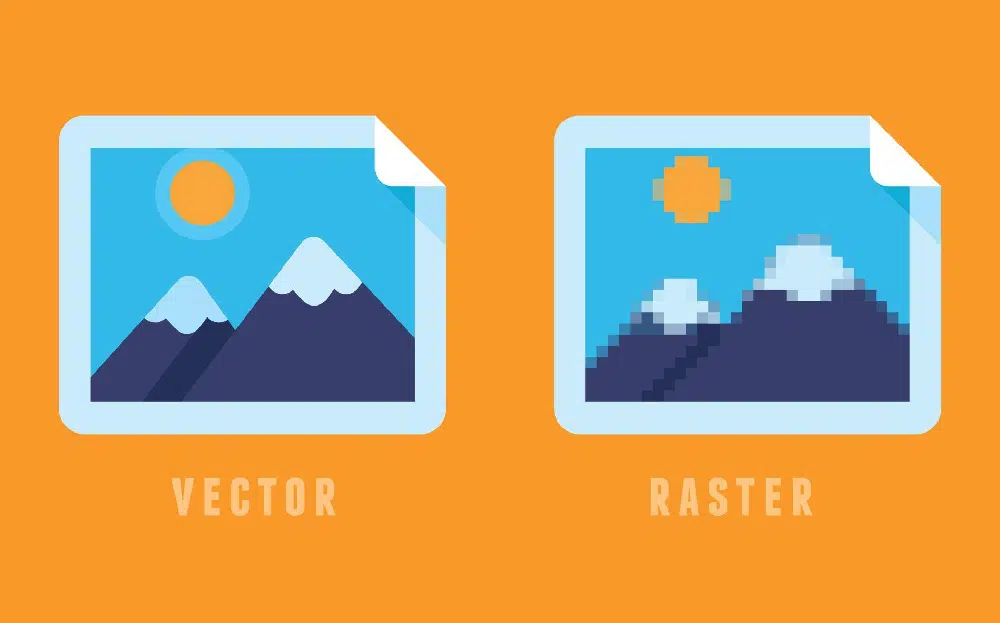
Poniższy obraz przedstawia porównanie sposobu tworzenia obrazów wektorowych i rastrowych.
2. Rozdzielczość grafiki rastrowej i wektorowej:
W obrazach wektorowych rozdzielczość jest tworzona przez wiele ścieżek. Ścieżki te są zdefiniowane pod względem proporcji, proporcji, wysokości, szerokości i innych wymiarów. Po zmianie rozmiaru obrazu wektorowego równania matematyczne ponownie obliczają krzywe, linie i węzły, dzięki czemu obraz pozostaje ostry i wyraźny.
W obrazach rastrowych rozdzielczość składa się z tysięcy kwadratowych pikseli, pikseli na cal (PPI) lub punktów na cal (DPI). Ich rozmiar jest zawsze stały, więc jeśli rozszerzysz obraz rastrowy, stanie się on rozmazany. Jeśli chcesz zachować jakość obrazu rastrowego, możesz tylko zmniejszyć obraz.
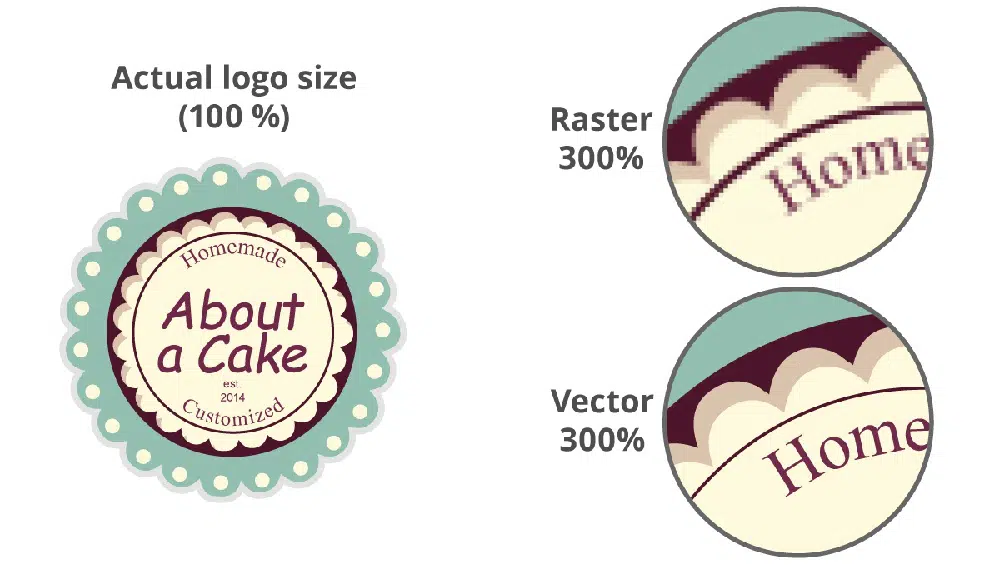
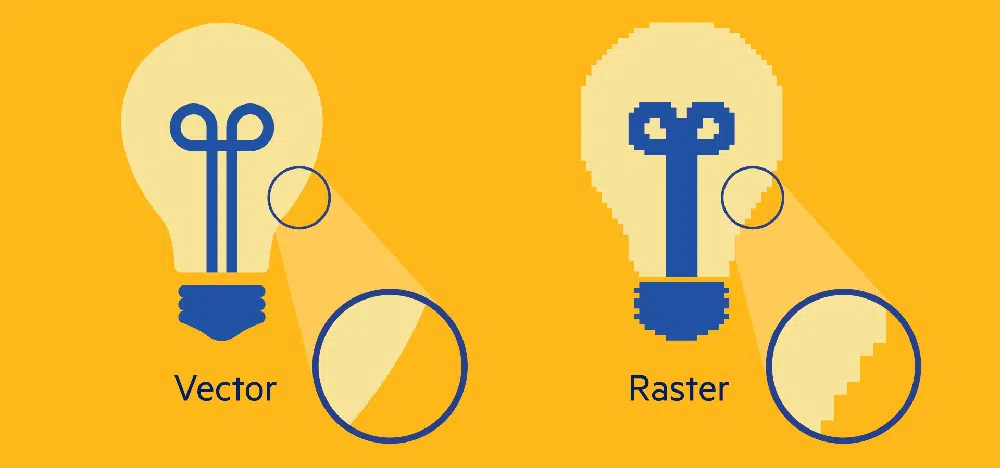
3. Raster vs Vector – Skalowalność:
Obrazy wektorowe są nieskończenie skalowalne, ponieważ formuły matematyczne zmieniają się podczas zmiany rozmiaru obrazu. Zachowują swoją wyrazistość i ostrość nawet po powiększeniu obrazu. Jeśli przyjrzysz się uważnie obrazowi wektorowemu, zobaczysz płynne krzywe i dobrze zdefiniowane linie.
Obraz rastrowy nie jest skalowalny, ponieważ ma stałą rozdzielczość i wymiary. Piksele zostaną powiększone, jeśli spróbujesz powiększyć obraz, który powoduje, że obraz jest rozmazany. Zawsze możesz zmniejszyć obraz rastrowy, aby zachować jego jakość. Jeśli przyjrzysz się uważnie obrazowi skalarnemu, zobaczysz wiele kwadratów o jednakowej wielkości.
4. Wektor a raster – rozmiar pliku:
Obrazy wektorowe mają mniejszy rozmiar pliku, ponieważ ich wymiary są kontrolowane za pomocą wzorów matematycznych. Dzięki temu nadają się do transmisji, a także przenoszą dużo danych w niewielkich rozmiarach plików.

Obrazy rastrowe mają duży rozmiar pliku określony przez DPI lub PPI ze stałą wysokością i szerokością. Pliki rastrowe są cięższe i zawierają bardzo mało informacji. Aby przenieść pliki rastrowe, dobrze jest je najpierw skompresować.
5. Wektor kontra raster – kompatybilność:
Obrazy wektorowe są zgodne tylko z programami Adobe Illustrator, CorelDraw i InkScape. To sprawia, że są niewygodne do masowego wykorzystania w projektach wielozadaniowych. Gdy tworzysz obraz za pomocą programów Vector, typy plików to .ai, .svg, .eps, .pdf i .cdr.
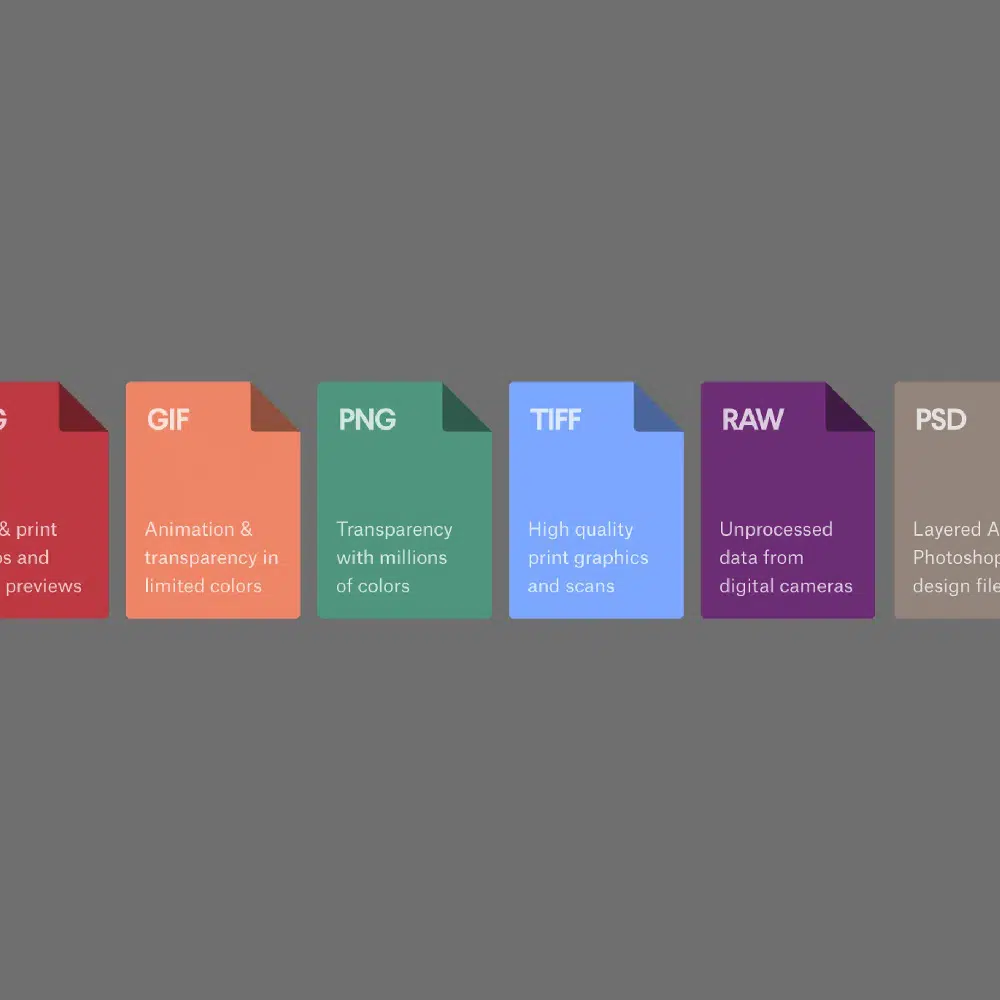
Obrazy rastrowe są kompatybilne ze wszystkimi rozpoznawalnymi i popularnymi programami. Dzięki temu nadają się do masowego wykorzystania w projektach wielozadaniowych. Większość obrazów, które widzisz w Internecie, to obrazy rastrowe. Podczas tworzenia obrazu w programach rastrowych typy plików to .png, .jpg, .gif, .tif, .bmp, .pdf i .esp.
6. Grafika wektorowa a rastrowa – elastyczność:
Grafiki wektorowe są skalowalne, dzięki czemu można je wielokrotnie zmieniać. Dzięki temu nadają się do projektów wielofunkcyjnych, które wymagają elastyczności w wielkości obrazu. Nie nadają się jednak do projektów obejmujących inne oprogramowanie.
Grafiki rastrowe mają stałe rozmiary, więc nie można ich zmieniać. Jeśli chcesz mieć obraz rastrowy dobrej jakości, będziesz musiał stworzyć go w określonym rozmiarze. Z tego powodu nie można ich używać w różnych projektach. Nadają się jednak do projektów obejmujących różne oprogramowanie oraz do drukowania lub projektowania obrazów cyfrowych do Internetu.
7. Grafika rastrowa a grafika wektorowa – zastosowanie:
Grafika wektorowa może tworzyć ciągłe i gładkie linie. Grafiki wektorowej należy używać do projektowania logo, grafiki produktów i ilustracji. Jeśli potrzebujesz skalowalnych kształtów i jednolitych kolorów, takich jak rysunki, wybierz Grafika wektorowa.
Grafika rastrowa może tworzyć zdefiniowane krzywe i granice. Grafiki rastrowej należy używać do projektowania realistycznych grafik, takich jak cienie, cienie i gradienty. Jeśli potrzebujesz złożonych kolorów i bezbłędnego mieszania kolorów, jak na obrazie, wybierz grafikę rastrową.
Możesz używać obrazów wektorowych i rastrowych razem, gdy drukujesz zdjęcie z logo, takim jak broszura, pocztówki, pozdrowienia biznesowe itp. Możesz wziąć poniższy obraz jako odniesienie, aby zdecydować, co będzie lepiej pasować do twojego projektu.
Grafika wektorowa i rastrowa ma swoje unikalne cechy i zastosowania. Jeśli chcesz zaprojektować logo marki, które będzie używane wielokrotnie w różnych mediach, takich jak strony internetowe, telewizja, druk, wybierz format wektorowy, który może być skalowalny.
Jeśli chcesz stworzyć obraz ze skomplikowanymi szczegółami naśladującymi naturalne tekstury, jak na obrazie cyfrowym, wybierz Raster. Jeśli masz ograniczony budżet, wybierz grafikę rastrową, ponieważ kosztują mniej.