Szybkie prototypowanie UX za pomocą skrótów Adobe XD (Cheat Sheet PDF)
Opublikowany: 2022-03-10(To jest artykuł sponsorowany.) Firma Adobe ogłosiła w październiku zeszłego roku Project Comet, aby zapewnić szybkie i wydajne rozwiązanie typu „wszystko w jednym”. Kilka miesięcy temu tajemnica kryjąca się za kryptonimem została ujawniona i upubliczniona w wersji zapoznawczej: Adobe Experience Design CC (Adobe XD). Stworzony z myślą o szybkim i płynnym projektowaniu UX, XD oferuje wszystko w jednym zgrabnym pakiecie: pozwala szkicować pomysły, tworzyć interaktywne prototypy, testować i udostępniać je .
Aby zapewnić Ci przewagę podczas pracy z XD, przygotowaliśmy 15 profesjonalnych wskazówek, w tym funkcje, które mogą nie być oczywiste na pierwszy rzut oka, ale które znacznie usprawnią pracę przy prototypowaniu. Zebraliśmy wszystkie skróty w jednym pliku PDF (97 KB), który możesz pobrać tutaj.
Adobe XD jest obecnie nadal w publicznej wersji beta i można go pobrać bezpłatnie, nawet jeśli nie jesteś subskrybentem Creative Cloud. Ponadto regularnie dodawane są nowe funkcje. Należy pamiętać, że trwają prace nad wersją dla systemu Windows, która ma zostać wydana w 2016 r., ale na razie Adobe XD jest dostępny tylko dla systemu Mac OS X.
Powtórz siatkę
Rozwijaj siatkę powtórzeń
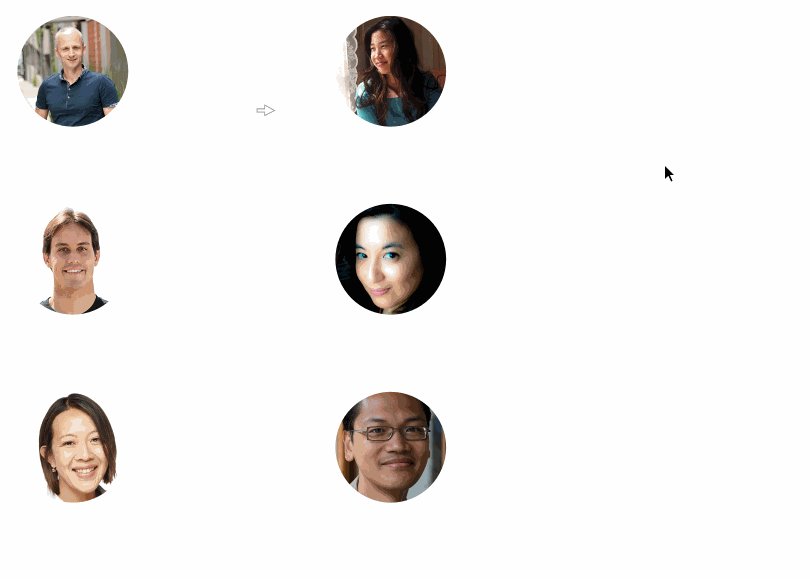
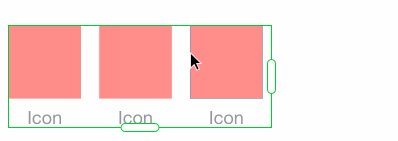
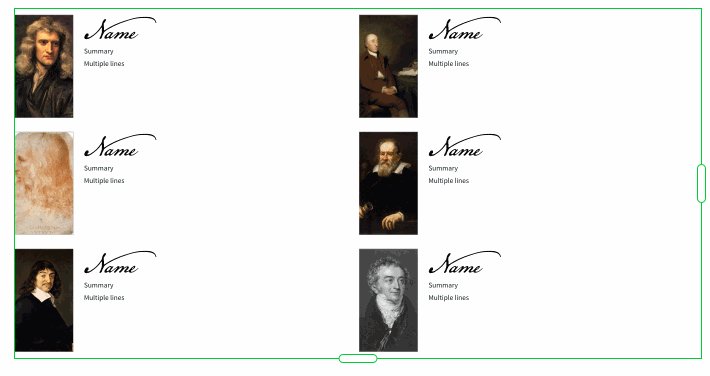
Aby oszczędzić Ci procesu ręcznego kopiowania i wklejania obiektów, XD oferuje funkcję o nazwie Exploring Repeat Grid. Wybierz element, który chcesz powtórzyć, i kliknij przycisk powtarzania siatki w inspektorze właściwości po prawej stronie (lub użyj skrótu Cmd + R ). Teraz możesz przeciągnąć zielone uchwyty, aby powtórzyć swoje elementy. Aby przeciągnąć lub powiększyć powtarzaną siatkę od środka, przytrzymaj klawisz Option podczas przeciągania. Może to być szczególnie przydatne, gdy chcesz zachować grupę obiektów wyśrodkowaną na obszarze roboczym.
Wejdź i wyjdź z edycji kontekstu
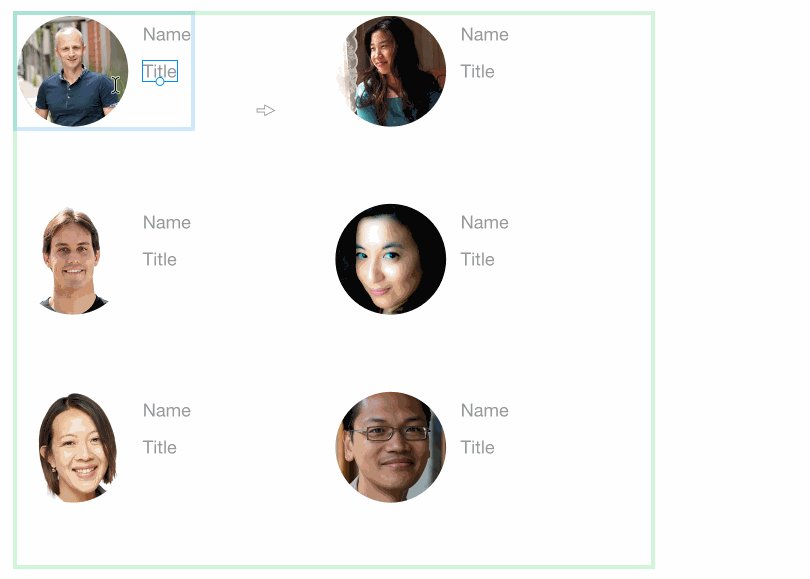
Powtarzalna siatka jest traktowana jako grupa. Jeśli chcesz dodać coś do wszystkich elementów w powtarzalnej siatce, kliknij dwukrotnie, aby przejść do kontekstu edycji siatki i narysuj, wklej lub dodaj elementy. Zapobiega to konieczności ciągłego rozgrupowywania i ponownego grupowania. Aby wyświetlić poziom w grupie lub powtarzać siatkę, naciśnij klawisz Escape .

Dostosuj wypełnienie
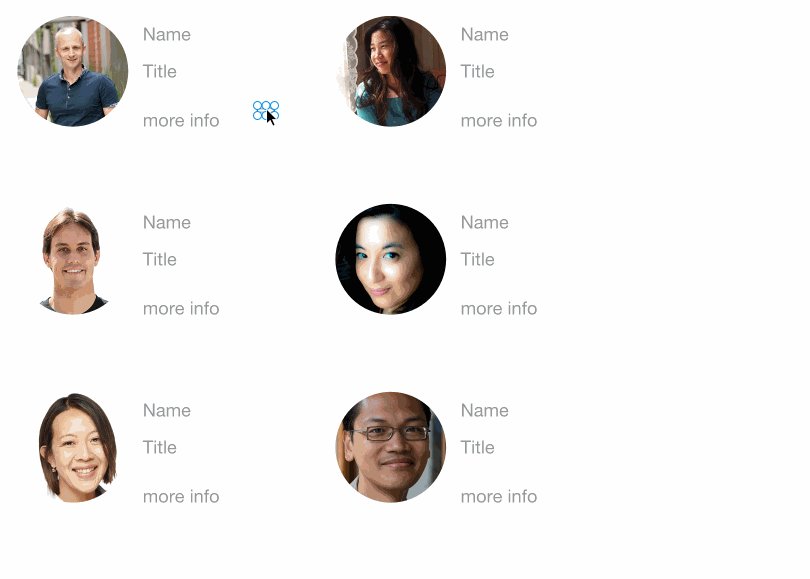
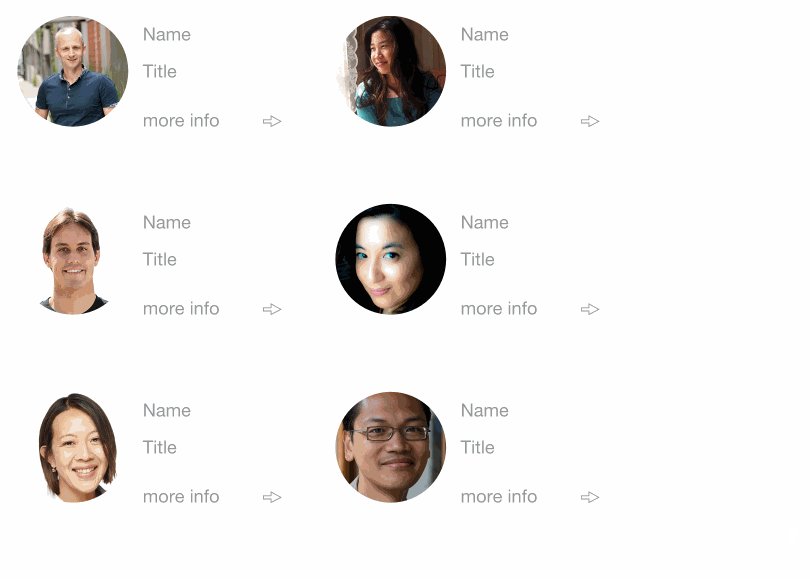
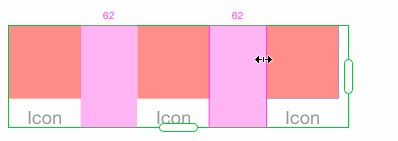
Chcesz dostosować dopełnienie w swojej siatce? Wybierz siatkę powtarzania, najedź kursorem na przestrzeń między elementami i przeciągnij, aż wypełnienie będzie takie, jak chcesz. XD podaje nawet liczby, dzięki czemu masz lepsze wyczucie, jak daleko od siebie są komórki.

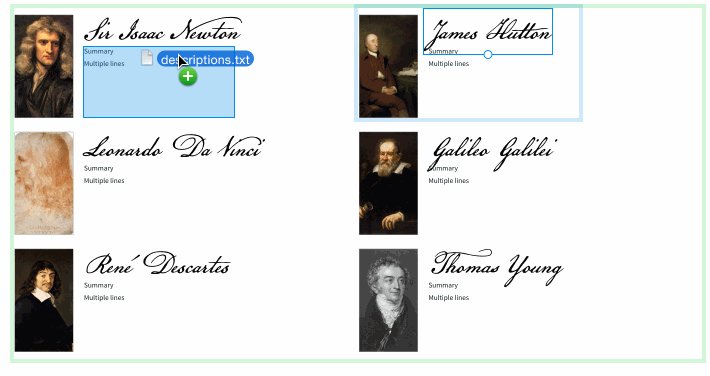
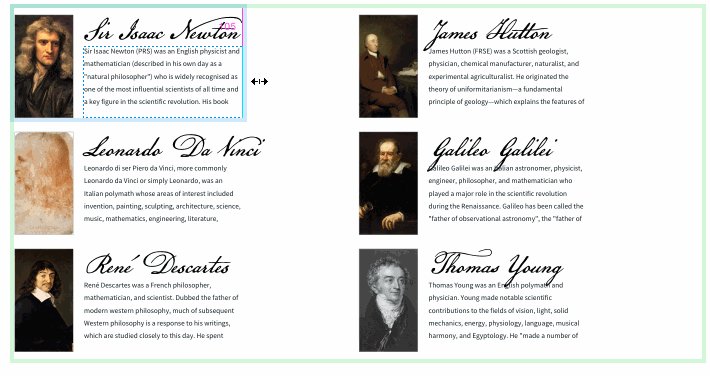
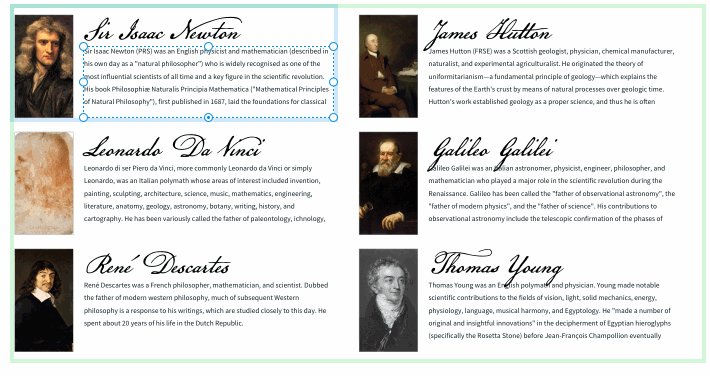
Wstaw dane
Projektowanie z wykorzystaniem rzeczywistych danych to kolejna fajna funkcja XD. Zamiast używać tego samego tekstu zastępczego dla każdego obiektu, możesz przeciągnąć dowolny plik TXT oddzielony zwrotami z Findera na dowolny obiekt tekstowy, aby wypełnić siatkę unikalną treścią.

Rysunek
Siatki obszaru roboczego
Siatki obszaru roboczego zapewniają większą orientację podczas rysowania za pomocą narzędzia Pióro. Umożliwiają one przeciąganie obiektów w celu przyciągnięcia ich do siatki, a także możesz przyciągać do nich punkty kontrolne podczas rysowania. Aby włączyć siatkę, kliknij ikonę Obszar roboczy na pasku narzędzi i ustaw zaznaczenie na Siatka na pasku właściwości po prawej stronie. Tam możesz również dostosować rozmiar i kolor siatki do swoich upodobań.
Rysuj i zmieniaj rozmiar od środka
Chcesz rysować lub zmieniać rozmiar od środka? Przytrzymaj klawisz Option .
Krzywe Beziera
Krzywe Beziera w XD to pestka. Każdy punkt kontrolny narysowany za pomocą narzędzia Pióro może zostać przekształcony w krzywą po dwukrotnym kliknięciu. Aby przełączyć krzywą z powrotem do punktu, powtórz.
Aby utworzyć krzywą asymetryczną, wykonaj to samo, co opisano powyżej, przytrzymaj klawisz Option i przeciągnij i obróć punkty kontrolne, aby dostosować krzywą.

Otwórz ścieżkę
Jeśli masz zamkniętą ścieżkę, punkt początkowy i końcowy jest podświetlany po pierwszym wybraniu narzędzia Pióro. Kliknij punkt, aby otworzyć ścieżkę, aby móc kontynuować rysowanie i zmieniać kształt zgodnie z wymaganiami.
Wyłącz inteligentne przewodniki
Inteligentne prowadnice umożliwiają przyciąganie do dowolnego elementu obszaru roboczego: na przykład odległości między pobliskimi obiektami, krawędziami i środkiem obszaru roboczego oraz innymi obiektami. Jeśli te pomoce stają się zbyt rozpraszające lub jeśli twój obszar roboczy wygląda na zbyt skomplikowany, możesz je wyłączyć, przytrzymując klawisz Cmd podczas przeciągania.
Zmień krycie
Aby szybko zmienić krycie obiektu, wybierz obiekt i zacznij wpisywać liczby. 9 = 90%, 8 = 80% itd.; a 0 przywraca 100%.
Zdjęcia
Maska obrazu
Jeśli chcesz zamaskować obraz, przeciągnij go do prostokąta, aby automatycznie przyciąć lub zamaskować go obiektem. Maskowanie zapewnia większą kontrolę, ponieważ umożliwia zmianę położenia, a nawet tworzenie złożonych obiektów przy użyciu grup logicznych do tworzenia maski. Klikając dwukrotnie wewnątrz, możesz dostosować zarówno maskę, jak i maskowany obraz. Maski nie zniszczą obrazu, więc jeśli nie jesteś zadowolony z wyniku, po prostu rozgrupuj i ponownie zamaskuj.
Prototypowanie
Odłącz obiekt
W trybie prototypowania łączysz elementy z obszarami roboczymi, aby tworzyć przejścia między nimi i wyczuwać, jak użytkownicy odbiorą Twój projekt. Jeśli chcesz coś odłączyć, po prostu przeciągnij dowolną stronę przewodu, aby usunąć połączenie.
Udostępnianie prototypów
Możesz udostępniać prototypy w Internecie i możesz wysłać oskryptowany przewodnik po swoim prototypie do członków zespołu, interesariuszy lub klientów. Aby nagrać oskryptowaną instrukcję, kliknij przycisk odtwarzania w prawym górnym rogu ekranu prototypu. Kliknij przycisk nagrywania w prawym górnym rogu okna podglądu i rozpocznij interakcję z prototypem. Jak tylko skończysz, ponownie kliknij przycisk nagrywania i zapisz nagranie jako plik MOV. Teraz możesz się nim podzielić.
Różnorodny
Ponowne użycie stylów tekstu
Jeśli chcesz ponownie użyć stylu tekstu, który został już ustawiony w innym obiekcie tekstowym, możesz najpierw zaznaczyć obiekt tekstowy, przełączyć się na narzędzie Tekst ( T ), a następnie kliknąć i rozpocząć pisanie. XD automatycznie pobierze style tekstu z poprzednio wybranego obiektu. Wygodna.
Edytuj grupę
Grupy zagnieżdżania to potężna koncepcja w XD. Aby wejść do edycji kontekstu, kliknij dwukrotnie grupę. Jeśli masz grupę w grupie, możesz również dwukrotnie kliknąć grupę wewnętrzną. Możesz rysować, dodawać tekst, a nawet wklejać w kontekście edycji. Aby wyświetlić poziom w kontekście edycji, naciśnij klawisz Escape .
Dalsze zasoby
- Lista wszystkich skrótów klawiaturowych, których można używać w Adobe Experience Design (link),
- Filmy wideo z poradami Adobe XD dla profesjonalistów zawierają instrukcje i procedury dotyczące korzystania z funkcji XD. Przykładowy plik pozwala wypróbować je samodzielnie,
- witryna pomocy Adobe z często zadawanymi pytaniami, poradami i wskazówkami oraz krótkimi samouczkami (link),
- Artykuły na temat najlepszych praktyk UX i UI Design na blogu Adobe XD,
- Inspirujące projekty stworzone w Adobe XD na Behance,
- Nowe funkcje są regularnie dodawane do XD. Więc miej oko na zapowiedzi nowych funkcji, aby niczego nie przegapić,
- Zespół Adobe XD czeka na Twoją opinię na temat Adobe XD UserVoice.
Dalsze czytanie na SmashingMag:
- Jak projektować stany błędów dla aplikacji mobilnych
- Jak tworzyć ikony za pomocą Adobe XD
- Animowane mikrointerakcje w aplikacjach mobilnych
- Eksploracja siatki powtórzeń w Adobe XD [](https://www.smashingmagazine.com/2016/11/exploring-repeat-grid-in-adobe-xd/)
Podziękowania dla Elaine Chao (@elainecchao) za pomoc przy tym artykule.
