Czy aplikacje PWA zastąpią natywne aplikacje mobilne?
Opublikowany: 2022-03-10Mój przyjaciel programista postanowił zbudować progresywną aplikację internetową dla swojej nowej firmy. Kiedy zapytałem, dlaczego wybrał PWA zamiast aplikacji natywnej, odpowiedział:
„Ponieważ PWA to przyszłość sieci”.
Pomyślałem, że to ciekawy sentyment. Dopóki o tym nie wspomniał, miałem podobne nastawienie jak Aaron Gustafson, kiedy omawiał walkę między aplikacją natywną a PWA. Innymi słowy, myślałem, że tak naprawdę sprowadza się to do wyboru; nie czy jeden był lepszy od drugiego.
Teraz jednak, gdy pomysł został podłożony, nie mogę nie zauważyć, że grupa ludzi deklaruje swoje poparcie dla PWA za pośrednictwem natywnej aplikacji. Mało tego, wielu z nich posunęło się nawet do stwierdzenia, że PWA całkowicie zastąpi natywną aplikację.
Chciałbym zobaczyć, czy ten argument ma jakieś znaczenie.
Obszerny przewodnik po programach PWA
Progresywne aplikacje internetowe to bardziej metodologia, która obejmuje kombinację technologii w celu stworzenia potężnych aplikacji internetowych. Przeczytaj powiązany artykuł o PWA →
Czy aplikacje PWA zastąpią aplikacje natywne?
Zamierzam teraz odpowiedzieć na to pytanie:
„Tak, ale nie dla wszystkich”.
Oto sposób, w jaki to widzę:
Internet mobilny zdecydowanie poprawił się w porównaniu z kilkoma laty temu. Bardzo rzadko można trafić na stronę, która nie jest w 100% responsywna. To powiedziawszy, nie sądzę, aby wiele witryn mobilnych było w 100% zorientowanych na urządzenia mobilne (o czym ostatnio wspomniałem, mówiąc o porzucaniu elementów projektu zamiast zdobywania ich w 2019 r.).
Myślę, że aby doświadczenie było naprawdę mobilne, musiałoby być szybsze i mieć powłokę aplikacji. Dokładnie to oferuje PWA .
Chociaż aplikacje natywne mogą zapewniać lepsze wrażenia (głównie) w porównaniu z innymi urządzeniami mobilnymi, po prostu nie widzę uzasadnionego powodu, aby wydawać tak dużo pieniędzy i czasu na tworzenie i zarządzanie nimi… chyba że Twoja aplikacja znajduje się w pierwszej dwudziestce w Twojej kategorii w sklepie z aplikacjami.
Pozwolę sobie przełamać logikę, którą kiedyś podjąłem tę decyzję.
Powód 1: Internet mobilny jest opóźniony
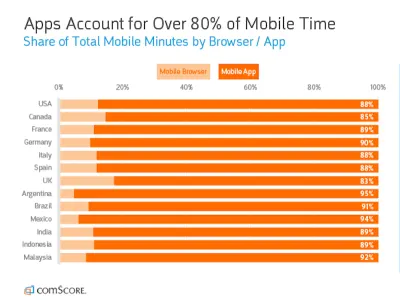
Raport firmy comScore Global Digital Future in Focus z 2018 r. boleśnie wyjaśnia ten punkt:

To powiedziawszy, nie wierzę, że natywne aplikacje sprawią, że strony mobilne znikną. Nie wierzę też, że ten punkt jest sprzeczny z argumentem, który usiłuję dzisiaj przedstawić. Jeśli te dane coś pokazują, to znaczy, że użytkownicy mobilni zdecydowanie preferują interakcję z usługą cyfrową za pośrednictwem interfejsu aplikacji.
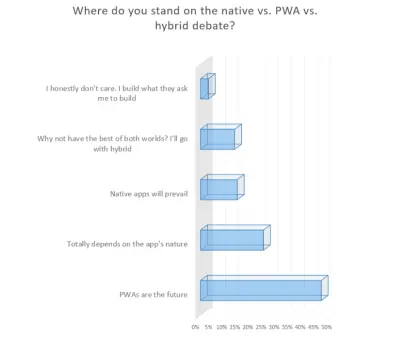
Twórcy stron internetowych również rozpoznają tę preferencję, jak pokazuje ta ankieta z JAXenter:

Tak więc, chociaż mobilna przeglądarka internetowa okazała się mniej preferowanym interfejsem, przez który ktoś przegląda stronę internetową, nie sądzę, aby tak było na dłużej, ponieważ coraz więcej firm tworzy PWA.
PWA łączy wszystkie rzeczy, które użytkownicy kochają w natywnych aplikacjach — powłokę aplikacji, dostęp offline, funkcje telefonii, zawsze obecny pasek nawigacji itd. — i zapewnia użytkownikom wygodniejsze sposoby korzystania z nich.
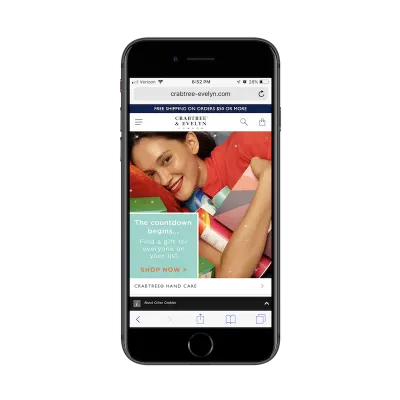
Spójrz na markę taką jak Crabtree & Evelyn:

Ten duży detalista ma fundusze na stworzenie natywnego odpowiednika swojej strony internetowej, ale zdecydował się nie iść tą drogą. Zamiast tego progresywna aplikacja internetowa zapewnia użytkownikom mobilnym wygodę przeglądania sklepu internetowego i dokonywania zakupów bez konieczności opuszczania przeglądarki.
Lub, jeśli są częstymi użytkownikami, mogą dodać tę aplikację PWA do swojego ekranu głównego i traktować ją jak każdą inną aplikację (ale o tym później).
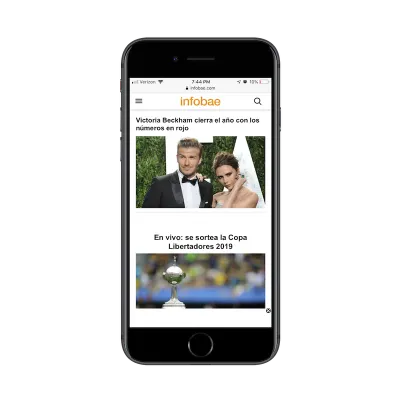
Teraz spójrzmy na przykład PWA, który ponownie zdecydował się nie podążać ścieżką aplikacji natywnej. Zamiast tego firma Infobae stworzyła PWA, która przewyższa możliwości korzystania z Internetu mobilnego:

Według danych Google Infobae PWA posiada:
- Współczynnik odrzuceń 5%. Internet mobilny stanowił 51%.
- Sesje, które są o 230% dłuższe niż w internecie mobilnym.
- Ponad trzy razy więcej stron wyświetlonych na sesję niż w sieci mobilnej.
Jeśli więc martwisz się, że PWA nie sprawdzi się jako alternatywa dla sieci mobilnej, możesz się na tym zatrzymać. Zbudowanie PWA ma wyraźne zalety.
Powód 2: natywne sklepy z aplikacjami są przepełnione
Natywne aplikacje mają dużą konkurencję w natywnych sklepach z aplikacjami — wiele z nich to poważne hity, z którymi użytkownicy mobilni są zbyt dobrze zaznajomieni. Jeśli Twoim zamiarem jest uruchomienie aplikacji w i tak już zatłoczonej przestrzeni, czy sklep z aplikacjami jest naprawdę najlepszym do tego miejscem?
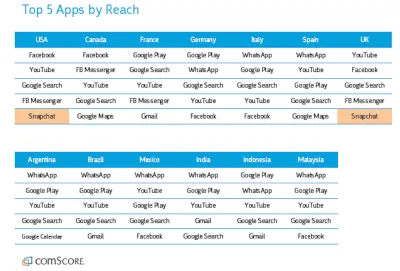
Raport comScore przedstawia 5 najlepszych aplikacji na podstawie zasięgu:

Jak widać, 5 najlepszych aplikacji jest zwykle zdominowanych przez te same aplikacje mobilne, bez względu na to, w której części świata znajdują się użytkownicy mobilni.
Możesz pomyśleć: „Ale co, jeśli moja aplikacja ma wyjątkową przewagę? Czy to nie wystarczy, aby zdominować naszą niszę?”
Widzę to, zwłaszcza jeśli Twoja aplikacja jest kierowana do użytkowników mobilnych w regionie. Z drugiej strony musisz zastanowić się, jakie typy aplikacji sprawdzają się dobrze w przypadku użytkowników aplikacji mobilnych.
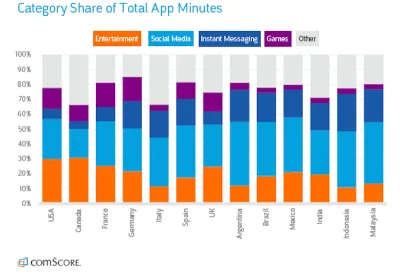
comScore dzieli ten punkt:

Około 70% do 80% całego czasu spędzanego w aplikacjach mobilnych przypada na cztery kategorie:
- Rozrywka (np. YouTube);
- Media społecznościowe (takie jak Facebook);
- Wiadomości błyskawiczne (jak Whatsapp);
- Gry (takie jak Fortnite).
Jeśli koncepcja Twojej aplikacji nie mieści się w żadnej z tych kategorii, czy warto włożyć całą pracę, aby umieścić ją w sklepie z aplikacjami? Chociaż zdaję sobie sprawę, że nie są to jedyne rodzaje aplikacji, które odnoszą sukces, myślę, że byłoby to ryzykowne i kosztowne ryzyko, zwłaszcza jeśli firma Twojego klienta jest zupełnie nowa. Nawet wtedy jest tak wiele przypadków znanych podmiotów, które zdecydowały się nie konkurować w sklepach z aplikacjami, mimo że mają wystarczająco dużą publiczność lub bazę klientów, aby to zrobić.
West Elm to świetny przykład sprzedawcy, który to zrobił:

Jeśli zajrzysz do sklepów z aplikacjami, przekonasz się, że West Elm opracował dwie natywne aplikacje. Jeden dotyczy rejestrów. Ma to sens, ponieważ aplikacja mobilna może sprzyjać tagowaniu i śledzeniu elementów rejestru. Ma też jeden dla karty West Elm. Jeśli ktoś często robi zakupy, ten rodzaj aplikacji również może mieć sens.
To powiedziawszy, żadna z tych natywnych aplikacji nie jest popularna wśród użytkowników (przynajmniej nie pod względem liczby recenzji). Tak więc West Elm było sprytnym i ekonomicznym posunięciem, aby utrzymać swój główny interfejs zakupowy w PWA.
Powód 3: PWA w rankingu w wyszukiwaniu
W związku z tym progresywne aplikacje internetowe mają dodatkową zaletę w postaci rankingu w wyszukiwarkach. Jest kilka powodów, dla których Ty i Twoi klienci powinniście być z tego powodu zachwyceni:
- Pozycja Twojej aplikacji w wynikach wyszukiwania zależy od pracy SEO, którą w nią włożysz. Jeśli już to robisz w swojej witrynie, powinno to być łatwe!
- Nie musisz się martwić, że nowa aplikacja zostanie zakopana w wyszukiwaniu w App Store. Lub łatwo odrzucony z powodu braku ocen.
- Ponieważ PWA może działać w przeglądarkach użytkowników mobilnych, a także z przycisku na ekranie głównym, musi mieć link. A linki znacznie ułatwiają udostępnianie znajomym/rodzinie/współpracownikom, niż podawanie im nazwy aplikacji, mając nadzieję, że znajdą ją samodzielnie w sklepie.
Konkluzja: jeśli możesz dać użytkownikom namacalny link do swojej aplikacji, możesz drastycznie zmniejszyć tarcia często spowodowane posiadaniem takiego, który istnieje tylko w sklepie z aplikacjami.

Ponadto uważam, że aspekt wyszukiwania jest ważny, gdy myślisz o tym, jak ludzie korzystają z Twojej aplikacji. Weźmy na przykład mikromomenty.
Gdy konsument jest zainspirowany do:
- Zbadaj coś interesującego,
- Iść gdzieś,
- Dokonać zakupu,
- Albo zrób coś…
Zamiast otwierać aplikację do zbierania danych na swoim urządzeniu, otworzą przeglądarkę i wpiszą lub wypowiedzą zapytanie. Do tego wszyscy jesteśmy przeszkoleni jako konsumenci. Mam pytanie? Potrzebować czegoś? Potrzebujesz pomocy w wyborze restauracji? Przejdź do Google.
Jeśli Twoja witryna lub aplikacja zawiera odpowiedzi na tego rodzaju pytania, nie chcesz, aby były one ukrywane w sklepach z aplikacjami. Nie chcesz też udostępniać im witryny mobilnej, która oferuje opcję „Pobierz aplikację”. Tworzysz dla nich tylko dodatkową pracę.
PWA umożliwia umieszczanie aplikacji bezpośrednio w wynikach wyszukiwania i zapewnianie użytkownikom natychmiastowych odpowiedzi, których potrzebują.
Myślę, że właśnie dlatego firmy e-commerce szczególnie skłaniają się ku PWA, takie jak HobbyCraft.

Jak widać tutaj, HobbyCraft jest niszowym sprzedawcą, który sprzedaje artykuły rzemieślnicze z Wielkiej Brytanii. Nie ma sensu umieszczać czegoś takiego w sklepach z aplikacjami — zwłaszcza, gdy interfejs PWA działa wystarczająco dobrze, jak jest.
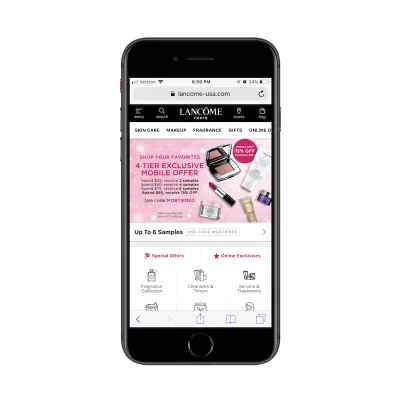
Lancome to kolejny e-sprzedawca, który podjął świadomą decyzję o rezygnacji z natywnej aplikacji i pozostawieniu zakupów mobilnych w formacie PWA.

Jednym z ważnych elementów projektu, na który chciałbym zwrócić uwagę w obu tych przykładach, jest ikona Sklepy znajdująca się na górnym pasku nawigacyjnym. W przypadku firm z tradycyjnymi odpowiednikami nie ma powodu, aby trzymać swoją aplikację poza wyszukiwaniem lokalnym w Google.
Jeśli poprawnie zaprojektujesz swoje PWA, możesz sprawić, by pojawiało się w odpowiednich zapytaniach opartych na lokalizacji. A jeśli zaprezentujesz interfejs przypominający aplikację natywną — i tak samo bezpieczny jak jeden (ponieważ PWA wymagają protokołu HTTPS) — możesz zmusić większą liczbę użytkowników mobilnych do natychmiastowego zakupu.
Powód 4: aplikacje natywne walczą z retencją
W przypadku aplikacji, które mają haczyk, który zmusza użytkowników do spędzania czasu w natywnej aplikacji i wydawania pieniędzy, aby dalej cieszyć się doświadczeniem, to świetnie. Kiedy znajdziesz to idealne dopasowanie, możesz dobrze zarobić na natywnej aplikacji. To po prostu kwestia posiadania ludzi, którzy chcą zobowiązać się do pobierania.
Jednak, jak ostatnio widzieliśmy, większość natywnych aplikacji ma problemy z zatrzymaniem użytkowników.
Nie ma znaczenia, ile początkowych pobrań otrzymasz. Jeśli użytkownicy mobilni nie wracają do aplikacji, aby wejść w interakcję z Twoimi treściami, kupić subskrypcje lub uaktualnienia albo kliknąć reklamy, potraktuj to jako zmarnowaną inwestycję. Niestety tak jest w przypadku wielu z nich.
Z drugiej strony aplikacje PWA nie wymagają wzniosłego zobowiązania do pobierania aplikacji na swoje urządzenie. Heck, użytkownicy nie muszą nawet zapisywać PWA na swoich ekranach głównych, jeśli nie chcą. Jest to ogólnie wygodniejsze doświadczenie.
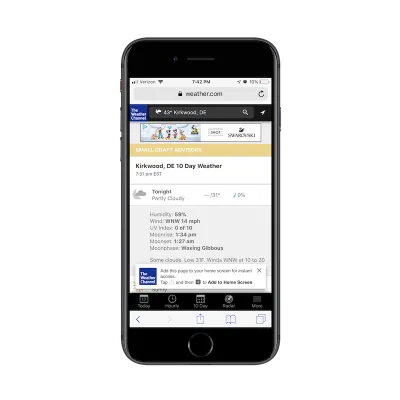
Niemniej jednak możesz chcieć zachęcić użytkowników do zapisania go w celu uzyskania natychmiastowego dostępu w przyszłości, tak jak robi to The Weather Channel:

Tak naprawdę sprowadza się to do typu aplikacji, którą zbudowałeś.
Na przykład Weather Channel zapewnia usługę, z której użytkownicy mobilni będą chcieli korzystać na co dzień. Mogliby zainstalować natywną aplikację ze sklepu z aplikacjami z aktualną prognozą pogody, ale ta aplikacja prawdopodobnie przeżułaby dane i energię baterii znacznie szybciej niż PWA oparte na przeglądarce.
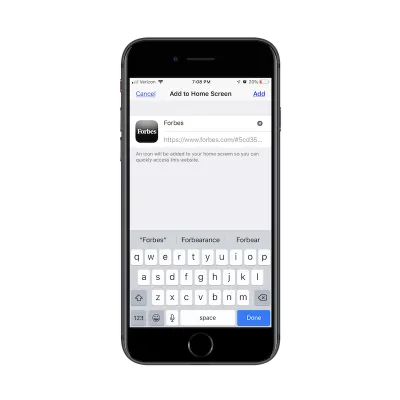
Z tego powodu istnieją inne rodzaje firm, które powinny rozważyć użycie PWA. Pomyśl o magazynie internetowym takim jak Forbes.

Wysoce wyspecjalizowane publikacje przydałyby się bardzo dobrze przy opracowywaniu PWA dla swoich codziennych czytelników.
Ponownie zapewnia to znacznie lżejsze wrażenia dla ich telefonów. Ponadto aplikacje PWA zapewniają użytkownikom dostęp w trybie offline, dzięki czemu mogą uzyskać dostęp do treści bez względu na to, gdzie się znajdują i jak ograniczony może być ich dostęp do Internetu. A obecność na ekranie głównym (jeśli zdecydują się umieścić tam przycisk), zapewnia miły mały skrót wokół mobilnej przeglądarki internetowej.
Powód 5: PWA mogą generować większe przychody
Z wyjątkiem reklam w aplikacjach, Apple i Google znacznie zmniejszą sprzedaż dokonywaną za pośrednictwem aplikacji natywnej. Obejmuje to płatne pobieranie, zakupy w aplikacji lub uaktualnienia oraz opłaty za subskrypcję. W pewnym momencie opłaty te sięgały nawet 30% na sprzedaż.
Jeśli masz nadzieję wydać pieniądze na poprawki projektowe, bardzo potrzebne aktualizacje programistyczne i reklamy promocyjne, to ostatnia rzecz, którą chcesz usłyszeć. Innymi słowy, znaczna część pieniędzy, które zaczynają spływać z Twojej natywnej aplikacji, trafia prosto do kieszeni właścicieli sklepów z aplikacjami. To nie wydaje się właściwe, zwłaszcza jeśli musisz płacić za reklamy w sklepach z aplikacjami, aby uzyskać w nich widoczność.
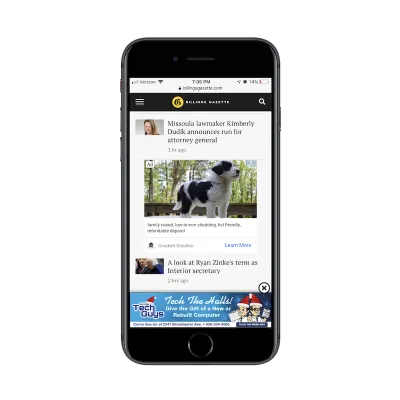
PWA nie zawierają opłat za „płatność za grę”, co oznacza, że wszystkie przychody z nich generowane trafiają bezpośrednio do Ciebie (lub do kogokolwiek, kto jest właścicielem firmy). Jest to szczególnie przydatne, jeśli masz koncepcję aplikacji, taką jak lokalna gazeta (taka jak The Billings Gazette), która prawdopodobnie na początku oferuje mniejsze marże zysku.

To nie jedyny sposób, w jaki możesz zarabiać więcej na aplikacjach PWA niż na aplikacjach natywnych.
Na początek są znacznie łatwiejsze do zbudowania niż aplikacje natywne. Ponadto zarządzanie nimi po uruchomieniu wymaga od Ciebie mniej czasu i zasobów. Tak, nadal musi być aktualizowany i konserwowany — tak jak wszystko inne w sieci — ale nie musisz radzić sobie z przeszkodami, które pojawiają się w aplikacjach w sklepie z aplikacjami.
Na przykład musisz zbudować tylko jedną progresywną aplikację internetową. Nie musisz tworzyć osobnych, aby dopasować wytyczne dla różnych urządzeń mobilnych.
Aktualizacje są również łatwiejsze, zwłaszcza jeśli PWA jest oparte na witrynie WordPress. Przesyłasz aktualizację przez potok i natychmiast pojawia się ona w PWA na żywo. Nie ma potrzeby przesyłania aktualizacji do administratorów sklepu z aplikacjami i czekania na ich zatwierdzenie. Wszystko dzieje się w czasie rzeczywistym, co oznacza szybsze udostępnianie opinii publicznej nowych funkcji i inicjatyw przynoszących zyski.
Jest to pomocne w przypadku PWA, takich jak Twitter Lite.

Gdy zmierzysz się z mnóstwem gigantów mediów społecznościowych, którzy dominują w sklepach z aplikacjami, możliwość aktualizowania aplikacji w czasie rzeczywistym może stanowić silną przewagę konkurencyjną. Jest to dodatek do wszystkich innych korzyści wynikających z tworzenia aplikacji w progresywnym formacie internetowym.
Tak się stało, gdy Twitter wypuścił swoje PWA.
Jak pokazuje to studium przypadku Google, Twitter zastosował stopniowe podejście do optymalizacji swojego PWA. W związku z tym byli w stanie wprowadzić ogromne ulepszenia w doświadczeniu użytkownika bez większego wykrycia przez użytkownika końcowego. W rzeczywistości ich jedyną odpowiedzią na aktualizacje było większe wykorzystanie PWA.
PWA to przyszłość (większości) sieci
Widoczność i możliwość wyszukiwania to znane problemy z natywnymi aplikacjami mobilnymi. Zatrzymanie użytkownika to kolejna rzecz. I po prostu nie są trwałe, chyba że masz pomysł, który jest z natury przeznaczony dla natywnego interfejsu, który z pewnością przyniesie pieniądze. Jednym z przykładów są gry mobilne. Twierdzę, że aplikacje randkowe to coś innego. Kiedyś myślałem, że media społecznościowe należą do tej kategorii, ale od tego czasu Twitter udowodnił, że się mylę.
Opierając się na tym, co obserwuję w Internecie oraz na podstawie tego, co usłyszałem od znajomych programistów i współpracowników, wierzę, że przyszłość leży w PWA.
Myślę, że sklepy z aplikacjami będą powoli ucichły, gdy programiści zdadzą sobie sprawę, że istnieje wiele innych korzyści z przekształcenia aplikacji małej i średniej firmy w progresywną formę internetową. Główni gracze pozostaną na miejscu, a firmy, które przekroczyły granice PWA, mogą w końcu się przenieść. Ale w przeciwnym razie większość aplikacji otrzyma progresywny format internetowy.
W miarę rozwoju trendu w kierunku PWA konsumenci będą coraz bardziej przyzwyczajeni do napotykania go w wyszukiwarce i będą wiedzieć, że ten przyjazny dla użytkownika interfejs jest dostępny bezpośrednio z przeglądarki. Z kolei będą chodzić do sklepów z aplikacjami tylko z rodzajami aplikacji, które tam należą, tj. Wiadomości, gry, rozrywka i niektóre media społecznościowe. Stworzy to wyraźniejszy podział między wyszukiwaniem online a wyszukiwaniem w sklepie z aplikacjami, a także pomoże poprawić ogólne wrażenia użytkownika online.
