Budowanie PWA przy użyciu Angular 6
Opublikowany: 2022-03-10 W tym samouczku użyjemy najnowszego Angulara 6 do zbudowania PWA poprzez implementację podstawowych zasad, które tworzą PWA. Zaczniemy od stworzenia front-endowej aplikacji internetowej, która korzysta z interfejsu API JSON. W tym celu będziemy używać modułu Angular HttpClient do wysyłania żądań HTTP do statycznego interfejsu API JSON wygenerowanego z repozytorium GitHub Simplified JavaScript Jargon. Użyjemy również Material Design do budowania interfejsu użytkownika za pomocą pakietu Angular Material.
Następnie użyjemy panelu „Audyty” (Lighthouse) z Chrome DevTools, aby przeanalizować naszą aplikację internetową pod kątem podstawowych zasad PWA. Na koniec wyjaśnimy i dodamy funkcje PWA do naszej aplikacji internetowej zgodnie z sekcją „Progressive Web App” w raporcie Lighthouse.
Zanim zaczniemy wdrażać nasze PWA, przedstawmy najpierw PWA i Lighthouse.
Zalecana literatura : Native i PWA: wybory, a nie pretendenci!
Co to jest PWA?
Progresywna aplikacja internetowa lub PWA to aplikacja internetowa, która ma zestaw funkcji (podobnych do aplikacji natywnych), które zapewniają użytkownikom wrażenia podobne do aplikacji. Programy PWA muszą spełniać zestaw podstawowych wymagań, które zobaczymy dalej. Aplikacje PWA są podobne do aplikacji natywnych, ale są wdrażane i dostępne z serwerów internetowych za pośrednictwem adresów URL, więc nie musimy przechodzić przez sklepy z aplikacjami.
PWA musi być:
- Progresywny
Pracuj dla każdego użytkownika, niezależnie od wyboru przeglądarki, ponieważ są one zbudowane z progresywnym ulepszaniem jako podstawową zasadą. - Czuły
Dopasuj dowolny format, komputer stacjonarny, telefon komórkowy, tablet lub cokolwiek innego. - Niezależna łączność
Rozszerzony o pracowników usług do pracy w trybie offline lub w sieciach o niskiej jakości. - Podobny do aplikacji
Użyj modelu powłoki aplikacji, aby zapewnić nawigację i interakcje w stylu aplikacji. - Świeży
Zawsze na bieżąco dzięki procesowi aktualizacji Service Workera. - Bezpieczny
Obsługiwane przez HTTPS, aby zapobiec podsłuchiwaniu i zapewnić, że zawartość nie została naruszona. - Wykrywalny
Są identyfikowalne jako „aplikacje” dzięki manifestom W3C i zakresowi rejestracji Service Worker, co pozwala wyszukiwarkom na ich odnalezienie. - Możliwość ponownego zaangażowania
Ułatw ponowne zaangażowanie dzięki funkcjom takim jak powiadomienia push. - Instalowalny
Zezwalaj użytkownikom na „zachowywanie” najbardziej przydatnych aplikacji na ekranie głównym bez kłopotów ze sklepem z aplikacjami. - Możliwość łączenia
Łatwe udostępnianie przez adres URL i nie wymaga skomplikowanej instalacji.
Przedstawiamy latarnię morską
Lighthouse to narzędzie audytowe typu open source stworzone przez Google, które może służyć do audytu witryn i aplikacji pod kątem wydajności dostępności, SEO, najlepszych praktyk i funkcji PWA.
Dostęp do Lighthouse można uzyskać z zakładki Audyt w Chrome DevTools jako moduł w Node.js lub jako narzędzie CLI. Możesz użyć Lighthouse, podając adres URL, a następnie przeprowadzając audyty, które dostarczą Ci raport zawierający wyniki audytu, które są w zasadzie sugestiami, jak możesz ulepszyć swoją aplikację internetową.
Instalowanie Angular CLI v6 i generowanie projektu
W tej sekcji zainstalujemy najnowszą wersję Angular CLI, a następnie użyjemy jej do stworzenia nowego projektu Angular 6.
Angular CLI wymaga Node.js >= 8.9+ , więc najpierw upewnij się, że masz zainstalowaną wymaganą wersję, uruchamiając następujące polecenie:
$ node -v 
Jeśli nie masz zainstalowanego Node.js, możesz po prostu przejść na oficjalną stronę pobierania Node i pobrać pliki binarne Node dla swojego systemu.
Teraz możesz śmiało zainstalować najnowszą wersję Angular CLI, uruchamiając:
$ npm install -g @angular/cli Uwaga : w zależności od konfiguracji npm może być konieczne dodanie _sudo_ , aby zainstalować pakiety globalnie.
Możesz wygenerować swój projekt Angular 6, uruchamiając w terminalu następujące polecenie:
$ ng new pwademoW ten sposób powstanie projekt o strukturze, która wygląda następująco:

Większość pracy, która zostanie wykonana, będzie znajdować się w folderze src/ zawierającym kod źródłowy aplikacji.
Tworzenie aplikacji Angular
Po wygenerowaniu projektu zbudujemy aplikację internetową, która korzysta z API JSON i wyświetla elementy na stronie głównej. Użyjemy usługi HttpClient do wysyłania żądań HTTP i materiału Angular do budowania interfejsu użytkownika.
Dodawanie materiału kątowego
Dzięki Angular CLI v6 i nowemu poleceniu ng add , dodanie Angular Material do twojego projektu to tylko jedno polecenie. Wystarczy uruchomić następujące polecenie z terminala:
$ cd pwademo $ ng add @angular/material 
Na zrzucie ekranu widać, że polecenie instaluje wymagany pakiet z npm i aktualizuje kilka plików do ustawienia materiału Angular w twoim projekcie, który wcześniej wymagał ręcznej aktualizacji.
Konfigurowanie HttpClient i korzystanie z interfejsu API JSON
Teraz skonfigurujmy projekt Angular, aby używał HttpClient do wysyłania żądań HTTP. Najpierw musisz zaimportować moduł HttpClientModule do głównego modułu aplikacji w pliku src/app/app.module.ts :
/*...*/ import { HttpClientModule } from '@angular/common/http'; @NgModule({ declarations: [ AppComponent ], imports: [ /*...*/ HttpClientModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Otóż to. Możemy teraz wstrzyknąć i używać HttpClient w dowolnym komponencie lub usłudze należącej do modułu głównego.
W celach demonstracyjnych wykorzystamy statycznie wygenerowany interfejs API JSON z repozytorium GitHub uproszczonego języka JavaScript Jargon . Jeśli korzystasz z innego zasobu, upewnij się, że masz włączony mechanizm CORS, aby przeglądarka nie blokowała odczytu zdalnego zasobu z powodu zasad tego samego pochodzenia .
Stwórzmy usługę, która łączy się z API. W folderze projektu uruchom:
$ ng g service api Spowoduje to utworzenie usługi o nazwie ApiService w pliku src/app/api.service.ts .
Teraz otwórz plik src/app/api.service.ts i zaktualizuj go, aby odzwierciedlić następujące zmiany:
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { Observable } from 'rxjs'; export interface Item{ name: string; description: string; url: string; html: string; markdown: string; } @Injectable({ providedIn: 'root' }) export class ApiService { private dataURL: string = "https://www.techiediaries.com/api/data.json"; constructor(private httpClient: HttpClient) {} fetch(): Observable<Item[]>{ return <Observable<Item[]>this.httpClient.get(this.dataURL); } } Najpierw zaimportowaliśmy klasy HttpClient i Observable , a następnie wstrzyknęliśmy HttpClient do konstruktora jako httpClient i dodaliśmy metodę fetch() , która wywołuje metodę get() HttpClient (w celu wysłania żądania HTTP GET do naszego punktu końcowego JSON) i zwraca Observable, możemy zapisać się później.
Zadeklarowaliśmy również interfejs Item , który reprezentuje pojedynczy element zwróconych danych JSON.
Następnie zaimportuj tę usługę z komponentu aplikacji. Otwórz plik src/app/app.component.ts i dodaj:
import { Component, OnInit } from '@angular/core'; import { ApiService } from './api.service'; import { Item } from './api.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements OnInit{ title = 'pwademo'; items: Array<Item>; constructor(private apiService: ApiService){ } ngOnInit(){ this.fetchData(); } fetchData(){ this.apiService.fetch().subscribe((data: Array<Item>)=>{ console.log(data); this.items = data; }, (err)=>{ console.log(err); }); } } Importujemy ApiService , który utworzyliśmy wcześniej i wstrzykujemy go jako apiService , importujemy również klasę Item , która reprezentuje pojedynczy element naszych danych JSON i deklarujemy zmienną items typu Array<Item> , która będzie przechowywać pobrane elementy.
Następnie dodajemy metodę fetchData() , która wywołuje naszą metodę fetch() , którą zdefiniowaliśmy w ApiService , która zwraca Observable. Po prostu subskrybujemy ten obserwowalny, aby wysłać żądanie GET do naszego punktu końcowego JSON i uzyskać dane odpowiedzi, które ostatecznie przypisujemy do tablicy items .
fetchData() metodę ngOnInit() w zdarzeniu cyklu życia ngOnInit(), więc zostanie wywołana po zainicjowaniu składnika AppComponent .
Dodawanie interfejsu aplikacji
Nasz interfejs aplikacji będzie składał się z paska nawigacyjnego oraz szkieletu strony, która zostanie utworzona za pomocą Angular Material.
Przed użyciem komponentu Angular Material musisz zaimportować jego moduł. Każdy składnik materiału należy do własnego modułu.
Otwórz plik src/app/app.module.ts i dodaj następujące importy:
/*...*/ import { MatToolbarModule } from '@angular/material/toolbar'; import { MatCardModule } from '@angular/material/card'; import { MatButtonModule } from '@angular/material/button'; @NgModule({ declarations: [ AppComponent ], imports: [ /*...*/ MatToolbarModule, MatCardModule, MatButtonModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Importujemy moduły komponentów paska narzędzi, kart i przycisków oraz dodajemy je do tablicy importów modułu AppModule .
Następnie otwórz plik src/app/app.component.html , usuń to, co tam jest i dodaj:
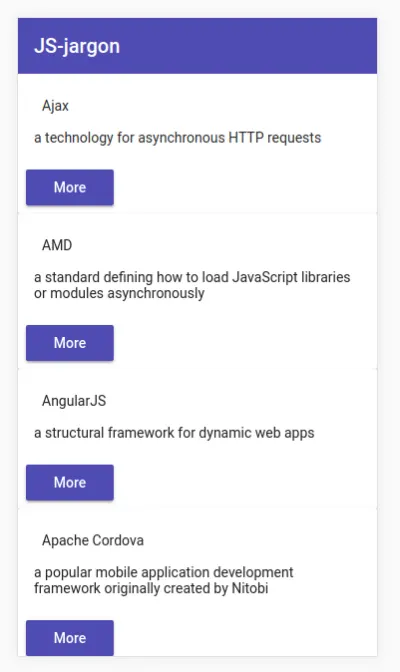
<mat-toolbar color="primary"> <mat-toolbar-row> <span>JS-jargon</span> </mat-toolbar-row> </mat-toolbar> <main> <mat-card *ngFor="let item of items"> <mat-card-header> <mat-card-title>{{item.name}}</mat-card-title> </mat-card-header> <mat-card-content> {{item.description}} </mat-card-content> <mat-card-actions> <a mat-raised-button href="{{item.url}}" color="primary">More</a> </mat-card-actions> </mat-card> </main> Używamy komponentów Material do tworzenia interfejsu użytkownika. Komponent <mat-toolbar> służy do tworzenia paska narzędzi Materiał, a komponent <mat-card> jest używany do tworzenia karty materiału itp.
Przechodzimy po tablicy items , która jest wypełniana przez fetchData() podczas inicjowania komponentu, i wyświetlamy elementy jako karty materiałów. Każda karta zawiera nazwę, opis i link do dodatkowych informacji (link jest stylizowany na przycisk Material przy użyciu dyrektywy mat-raised-button ).
To jest zrzut ekranu aplikacji:

Budowanie aplikacji do produkcji
Zazwyczaj podczas sprawdzania aplikacji pod kątem funkcji PWA należy najpierw skompilować ją do produkcji, ponieważ większość funkcji PWA nie jest dodawana w fazie rozwoju. Na przykład nie chcesz, aby podczas opracowywania były włączone usługi Service Worker i buforowanie, ponieważ będziesz musiał okresowo aktualizować pliki.
Zbudujmy aplikację produkcyjną za pomocą polecenia:
$ ng build --prod Wersja produkcyjna będzie dostępna z folderu dist/pwademo . Do jego obsługi możemy użyć narzędzia takiego jak http-server .

Najpierw zainstaluj http-server za pomocą następującego polecenia:
$ npm i -g http-serverNastępnie możesz go uruchomić za pomocą następującego polecenia:
$ cd dist/pwademo $ http-server -o Opcja -o automatycznie otworzy domyślną przeglądarkę w Twoim systemie i przejdzie do adresu https://127.0.0.1:8080/ , pod którym dostępna jest nasza aplikacja internetowa.
Analiza aplikacji za pomocą Lighthouse
Przeanalizujmy teraz naszą aplikację za pomocą Lighthouse. Najpierw uruchom Chrome i odwiedź naszą aplikację pod adresem https://127.0.0.1:8080/ .
Następnie otwórz Narzędzia programistyczne lub naciśnij Ctrl + Shift + I i kliknij panel Audyt .

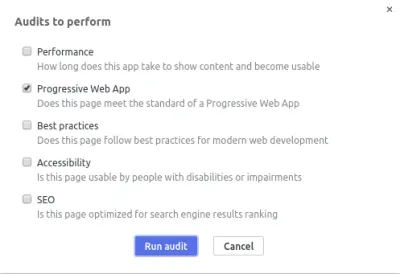
Aby emulować środowisko mobilne, najlepiej ustawić Emulację na Mobilną zamiast na Pulpit . Następnie kliknij Przeprowadź audyt… niebieski przycisk. Otworzy się okno dialogowe, w którym musisz wybrać typy audytów, które chcesz wykonać w swojej aplikacji internetowej. Usuń zaznaczenie wszystkich typów oprócz Progressive Web App i kliknij przycisk Uruchom audyt .

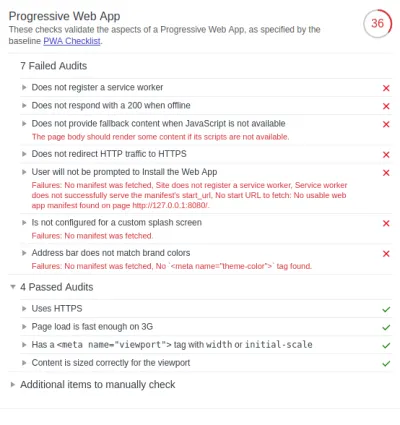
Poczekaj, aż Lighthouse wygeneruje raport. Oto zrzut ekranu z wynikiem na tym etapie:

Lighthouse przeprowadza serię kontroli, które weryfikują aspekty progresywnej aplikacji internetowej określone w liście kontrolnej PWA. Otrzymujemy początkowy wynik 36 ⁄ 100 , ponieważ przeszliśmy kilka audytów.
Nasza aplikacja ma 7 nieudanych audytów, głównie związanych z Service Workers , Progressive Enhancement , HTTPS i Web App Manifest , które są podstawowymi aspektami PWA.
Rejestracja pracownika serwisu
Pierwsze dwa nieudane audyty („Nie rejestruje pracownika usługi” i „Nie odpowiada 200 w trybie offline”) są związane z pracownikami usługi i buforowaniem. Więc kim jest pracownik serwisu?
Service Worker to funkcja dostępna w nowoczesnych przeglądarkach, która może służyć jako sieciowy serwer proxy, który umożliwia aplikacji przechwytywanie żądań sieciowych w celu buforowania zasobów i danych. Można to wykorzystać do implementacji funkcji PWA, takich jak obsługa offline i powiadomienia push itp.
Aby przejść te audyty, wystarczy zarejestrować pracownika usługi i używać go do lokalnego buforowania plików. W trybie offline oprogramowanie powinno zwrócić lokalnie buforowaną wersję pliku. Zobaczymy trochę później, jak to dodać za pomocą jednego polecenia CLI.
Zalecana literatura : Tworzenie pracownika usług: studium przypadku
Progresywne ulepszanie
Trzeci nieudany audyt („Nie zapewnia zawartości awaryjnej, gdy JavaScript nie jest dostępny”) jest związany z progresywnym ulepszaniem , które jest istotnym aspektem PWA i po prostu odnosi się do możliwości działania PWA w różnych przeglądarkach, ale zapewnia zaawansowane funkcje, jeśli są dostępne. Jednym z prostych przykładów PE jest użycie znacznika HTML <noscript> , który informuje użytkowników o potrzebie włączenia JavaScript do uruchomienia aplikacji, jeśli nie jest włączony:
<noscript> Please enable JavaScript to run this application. </noscript>HTTPS
Czwarty nieudany audyt („Nie przekierowuje ruchu HTTP do HTTPS”) jest związany z HTTPS, który jest również kluczowym aspektem PWA (service workery mogą być obsługiwane tylko z bezpiecznych źródeł, z wyjątkiem localhost). Sam audyt „Używa HTTPS” jest uważany za przekazany przez Lighthouse, ponieważ kontrolujemy hosta lokalnego, ale gdy używasz rzeczywistego hosta, potrzebujesz certyfikatu SSL. Możesz otrzymać bezpłatny certyfikat SSL z różnych usług, takich jak Let's Encrypt, Cloudflare, Firebase lub Netlify itp.
Manifest aplikacji internetowej
Trzy nieudane audyty („Użytkownik nie zostanie poproszony o zainstalowanie aplikacji internetowej”, „Nie skonfigurowano niestandardowego ekranu powitalnego” i „Pasek adresu nie pasuje do kolorów marki”) są związane z brakującym manifestem aplikacji internetowej , który jest plik w formacie JSON, który zawiera nazwę, opis, ikony i inne informacje wymagane przez PWA. Pozwala użytkownikom zainstalować aplikację internetową na ekranie głównym, podobnie jak aplikacje natywne, bez przechodzenia przez sklep z aplikacjami.
Musisz podać manifest aplikacji internetowej i odwołać się do niego z pliku index.html za pomocą tagu <link> z właściwością rel ustawioną na manifest . Zobaczymy dalej, jak możemy to zrobić automatycznie za pomocą jednego polecenia CLI.
Wdrażanie funkcji PWA
Angular CLI v6 umożliwia szybkie dodawanie funkcji PWA do istniejącej aplikacji Angular. Możesz zmienić swoją aplikację w PWA, po prostu uruchamiając w terminalu następujące polecenie z katalogu głównego projektu:
$ ng add @angular/pwaPolecenie automatycznie dodaje funkcje PWA do naszej aplikacji Angular, takie jak:
- plik
manifest.json, - Różne rozmiary ikon w folderze
src/assets/icons, - Pracownik usługi
ngsw-worker.js.
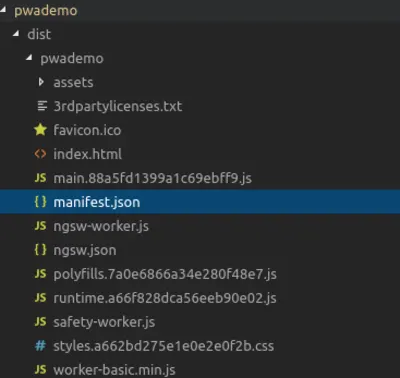
Otwórz folder dist/ zawierający kompilację produkcyjną. Znajdziesz różne pliki, ale skupmy się na plikach związanych z funkcjami PWA, o których wspomnieliśmy powyżej:
Dodano plik manifest.json o następującej zawartości:
{ "name": "pwademo", "short_name": "pwademo", "theme_color": "#1976d2", "background_color": "#fafafa", "display": "standalone", "scope": "/", "start_url": "/", "icons": [ { "src": "assets/icons/icon-72x72.png", "sizes": "72x72", "type": "image/png" }, { "src": "assets/icons/icon-96x96.png", "sizes": "96x96", "type": "image/png" }, { "src": "assets/icons/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "assets/icons/icon-144x144.png", "sizes": "144x144", "type": "image/png" }, { "src": "assets/icons/icon-152x152.png", "sizes": "152x152", "type": "image/png" }, { "src": "assets/icons/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "assets/icons/icon-384x384.png", "sizes": "384x384", "type": "image/png" }, { "src": "assets/icons/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] } Jak widać, dodany plik manifest.json zawiera wszystkie informacje wymagane przez PWA, takie jak nazwa, opis i start_url itp.

Plik manifest.json zawiera linki do ikon o różnych rozmiarach, które również zostały automatycznie dodane w folderze assets/icons . Będziesz oczywiście musiał zmienić te ikony na własne, gdy będziesz gotowy do zbudowania ostatecznej wersji swojego PWA.

W pliku index.html plik manifest.json jest przywoływany za pomocą:
<link rel="manifest" href="manifest.json"> Automatycznie dodany został również plik ngsw-worker.js , który zawiera pracownika serwisu. Kod do zainstalowania tego service workera jest automatycznie wstawiany do pliku src/app/app.module.ts :
... import { ServiceWorkerModule } from '@angular/service-worker'; @NgModule({ declarations: [ AppComponent ], imports: [ ... ServiceWorkerModule.register('/ngsw-worker.js', { enabled: environment.production }) ], @angular/service-worker jest instalowany przez polecenie ng add i dodawany jako zależność do pwademo/package.json :
"dependencies": { ... "@angular/service-worker": "^6.1.0" } Obsługa kompilacji Service Worker jest również włączona w CLI. W pliku angular.json dodawana jest opcja "serviceWorker": true konfiguracja.
W pliku index.html dodany jest metatag dla theme-color o wartości #1976d2 (odpowiada on również wartości theme_color w pliku manifest.json ):
<meta name="theme-color" content="#1976d2">Kolor motywu informuje przeglądarkę, jaki kolor mają zabarwić elementy interfejsu użytkownika, takie jak pasek adresu.
Dodanie koloru motywu zarówno do plików index.html , jak i manifest.json naprawia audyt paska adresu dopasowuje kolory marki.
Plik konfiguracyjny Service Worker
Do projektu został dodany inny plik src/ngsw-config.json , ale nie jest to plik wymagany dla PWA. Jest to plik konfiguracyjny, który pozwala określić, które pliki i adresy URL danych powinien buforować pracownik usługi Angular i jak powinien aktualizować buforowane pliki i dane. Wszystkie szczegóły dotyczące tego pliku można znaleźć w oficjalnych dokumentach.
Uwaga : w chwili pisania tego tekstu, z najnowszym poprzednim ng w wersji 6.1.3 , polecenie ng add @angular/pwa zakończy się niepowodzeniem z tym błędem: Path “/ngsw-config.json” already exists więc na razie rozwiązaniem jest obniżenie wersji @angular/cli oraz @angular/pwa do wersji 6.0.8 .
Po prostu uruchom następujące polecenia w swoim projekcie:
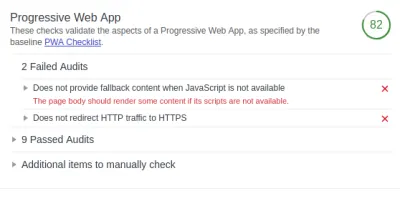
$ npm i @angular/[email protected] $ ng i @angular/[email protected] $ ng add @angular/pwaTeraz ponownie przeprowadźmy audyty dla naszego lokalnego PWA hostowanego lokalnie. Oto nowy wynik PWA:

Angular CLI nie dodaje automatycznie kodu awaryjnego JavaScript, o którym wspomnieliśmy w sekcji Progressive Enhancement, więc otwórz plik src/index.html i dodaj go:
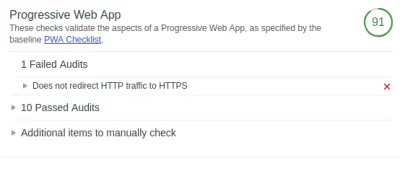
<noscript> Please enable JavaScript to run this application. </noscript>Następnie przebuduj swoją aplikację i ponownie przeprowadź audyty. Oto wynik:

Mamy tylko jeden nieudany audyt związany z przekierowaniem HTTPS. Musimy hostować aplikację i skonfigurować przekierowanie HTTP na HTTPS.
Przeprowadźmy teraz audyty hostowanej i zabezpieczonej wersji naszego PWA.

Otrzymujemy wynik 100 ⁄ 100 , co oznacza, że pomyślnie wdrożyliśmy wszystkie podstawowe zasady PWA.
Możesz pobrać ostateczny kod tego demo PWA z tego repozytorium GitHub.
Wniosek
W tym samouczku zbudowaliśmy prostą aplikację Angular i przekształciliśmy ją w PWA przy użyciu Angular CLI. Wykorzystaliśmy Lighthouse firmy Google do audytu naszej aplikacji pod kątem funkcji PWA i wyjaśniliśmy różne podstawowe zasady PWA, takie jak Service Workers , w celu dodania obsługi offline i powiadomień push. Plik manifestu internetowego do włączania funkcji dodawania do ekranu głównego i ekranu powitalnego, progresywnego ulepszania oraz protokołu HTTPS .
Może być również konieczne ręczne sprawdzenie innych wyróżnionych elementów (w sekcji „Dodatkowe elementy do ręcznego sprawdzenia”), ale nie są one automatycznie sprawdzane przez Lighthouse. Te kontrole są wymagane przez podstawową listę kontrolną PWA firmy Google. Nie wpływają one na wynik PWA, ale ważne jest, aby zweryfikować je ręcznie. Na przykład musisz upewnić się, że Twoja witryna działa w różnych przeglądarkach i że każda strona ma adres URL, który jest ważny dla celów udostępniania w mediach społecznościowych.
Ponieważ PWA dotyczą również innych aspektów, takich jak lepiej postrzegana wydajność i dostępność, możesz również użyć Lighthouse do audytu swojego PWA (lub dowolnej ogólnej witryny) pod kątem tych aspektów i ulepszania go w razie potrzeby.
