9 zasad psychologii, które powinni znać wszyscy graficy
Opublikowany: 2021-04-22Jeśli chodzi o wywieranie wrażenia na ludzkim umyśle, musisz zrozumieć, jak to działa i co rządzi ideami i percepcjami ludzkimi. Czynniki te odgrywają kluczową rolę w wyjaśnianiu zachowań konsumentów i wywoływaniu ludzkiej reakcji na bodźce.
Badanie ludzkiego mózgu to wyjątkowo trudne zadanie, którego naukowcy jeszcze nie rozpracowali. Ale nie martw się – różni psychologowie badali zasady, które mogą nam pomóc w zrozumieniu, jak działa umysł użytkownika.
W oparciu o te zasady możesz tworzyć najbardziej kuszące i atrakcyjne projekty, które pomogą Ci zwiększyć satysfakcję użytkowników i poprawić współczynnik konwersji.
Na początek podajemy listę 9 podstawowych zasad, które pomogą Ci poprawić użyteczność, estetykę i skuteczność Twojego projektu.
1. Prawo Hicka
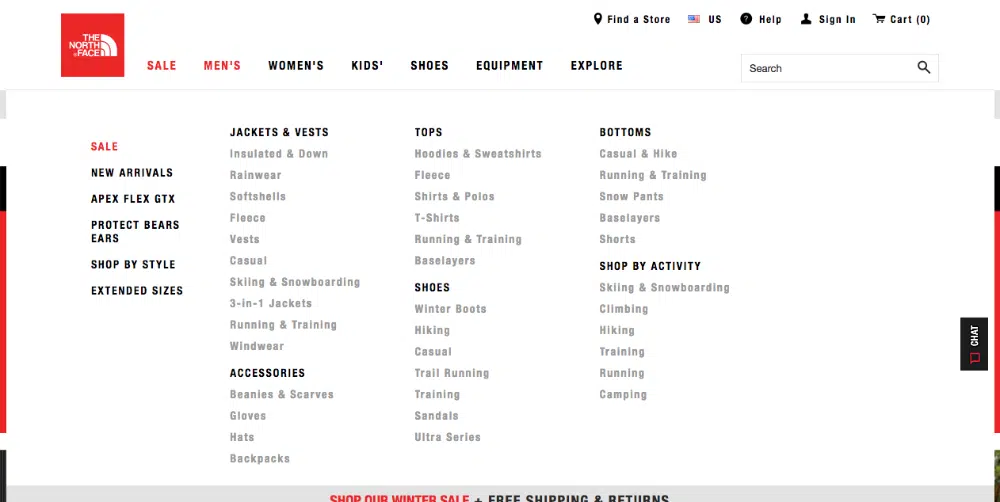
Czy czujesz się zdezorientowany podczas przeglądania menu i myślenia „Co powinienem dostać? Te setki opcji po prostu patrzą na ciebie, a ty chcesz mieć je wszystkie.
W takiej sytuacji twój umysł oblicza „wartość” każdego przedmiotu i próbuje wymyślić, którą opcję wybrać. To właśnie psychologowie nazywają analizą kosztów i korzyści. Jest to intuicyjny proces, przez który przechodzi twój umysł, aby ocenić korzyści z każdej decyzji przed ich podjęciem.
Jednak psycholog William Edmund Hick i jego podwładni stworzyli teorię, która mówi, że „czas potrzebny na podjęcie decyzji rośnie wraz z liczbą i złożonością wyborów”. Im więcej opcji zapewnisz klientowi, tym dłużej zajmie mu podjęcie decyzji.
Podobnie, gdy tworzysz projekt, musisz upewnić się, że dostarczasz swoim widzom krótkie i zwięzłe listy oraz, jeśli to możliwe, zmniejszasz liczbę opcji. Aby ułatwić im poruszanie się po wielu opcjach, możesz zacząć od kategorii tablicy, a następnie podzielić je dalej za pomocą podkategorii.
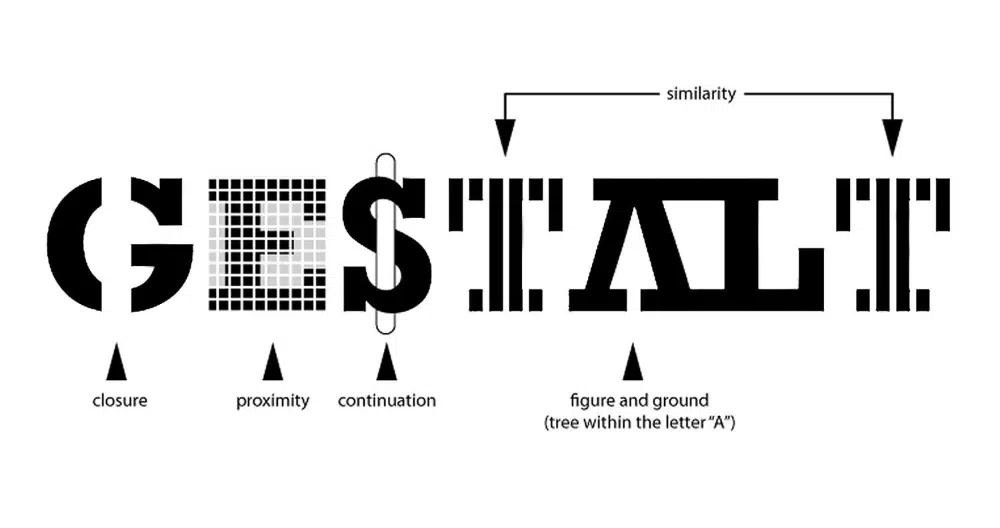
2. Teoria percepcji wzrokowej Gestalt
Często nasza percepcja jest manipulowana samą ilością informacji, które nasz umysł musi przetworzyć. Aby zrozumieć chaotyczne dane, ludzki mózg rozpoznaje wzorce, aby uprościć złożoność.
Zasada Gestalt sugeruje, że nasz umysł podświadomie grupuje oddzielone lub rozproszone obrazy, aby postrzegać je jako całość.
Teoria jest podzielona na 6 zasad:
Prawo podobieństwa: ta zasada sugeruje, że gdy podobne obiekty są umieszczone w bliskiej odległości, są postrzegane jako powiązane ze sobą.
Prawo ciągłości: ludzki umysł ma tendencję do podążania ścieżką, która jest tworzona przez wzajemne dopasowanie obiektów. Projektanci często osiągają to za pomocą zakrzywionych linii.
Prawo symetrii: to prawo sugeruje, że ludzki umysł jest przyciągany do obiektów, które są symetryczne. Postrzega je jako atrakcyjne pod względem estetycznym.
Prawo bliskości: Kiedy przedmioty są ułożone blisko siebie, są postrzegane jako grupa.
Prawo figury i ziemi: to prawo sugeruje, że nasz umysł oddziela obiekt (figurę) od otaczającego go obszaru (podłoża) i może łatwo przełączać między nimi ostrość. To sprawia, że postrzegamy jeden obraz z 2 różnych perspektyw.
Prawo Zamknięcia: Zgodnie z tą zasadą nasz umysł może mentalnie wypełnić brakujące informacje w niekompletnym przedmiocie i postrzegać go jako całość.
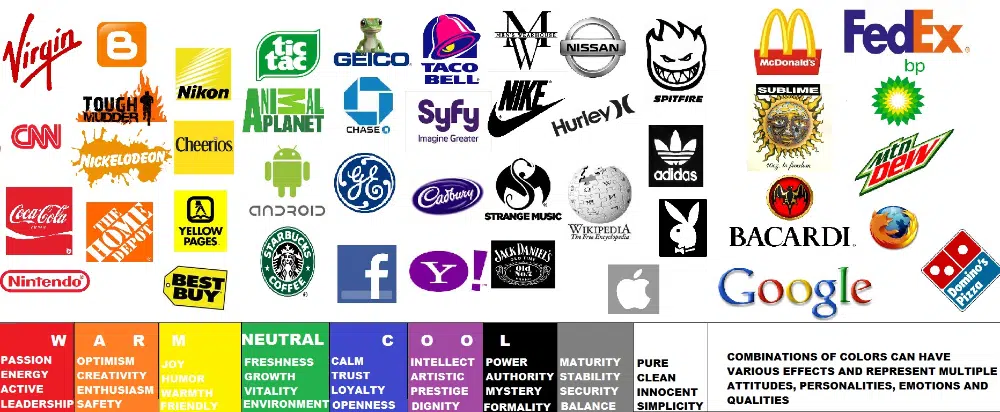
3. Psychologia kolorów
Nasz umysł przetwarza kolor w bardzo złożony sposób. Dlatego psychologia kolorów bada ten złożony proces i określa, w jaki sposób kolory wpływają na ludzkie zachowanie i percepcję.
Sposób, w jaki twoje oczy i mózg tłumaczą kolory przed nimi, jest silnie związany z uczuciami i myślami, które często są wdrażane u podstaw każdego mechanizmu lub strategii marketingowej.
80% widzów rozpoznaje marki dzięki ich wzorom kolorystycznym i gradacji. Wybierając odpowiednie kolory do projektu Twojej marki, możesz zmaksymalizować wydajność swojego projektu, wywołać określone emocje lub uczucia, które chcesz, aby Twoi klienci kojarzyli z Twoją marką.
Psychologowie poznawczy udowodnili, że jeśli wizerunek Twojej marki będzie wyglądał atrakcyjnie, ludzie będą postrzegać ją jako bardziej użyteczną i godną zaufania. Zjawisko to znane jest jako Efekt Użyteczności Estetycznej.
Oto jak ludzki umysł postrzega te kolory i jak organizacje z nich korzystają:
Niebieski: kusi uczucia takie jak siła, uczciwość, spokój, lojalność i bezpieczeństwo. Organizacje używają go do przekazywania wiarygodności.
Czerwony: Czerwony kojarzy się z energią, miłością, śmiałością, ekscytacją i pasją. Organizacje używają go, aby przekazać, jak energiczne są ich produkty.
Żółty: Ten kolor kojarzy się z logiką, optymizmem, pewnością siebie i żartobliwością. Ten kolor bardzo trudno przejść niezauważony.
Zielony: Zielony oznacza obiekty organiczne, wzrost, naturę, świeżość, stabilność i pozytywność. Firmy zwykle używają tego koloru, aby sugerować przyjazność dla środowiska i świeżość.
Różowy: ten kolor oznacza kobiecość, młodość, delikatność i pielęgnujące uczucia. Służy do wydobycia czułości z odrobiną podniecenia.
Fioletowy: Fioletowy oznacza wyobraźnię, kreatywność, nostalgię i duchowość. Jest to idealna mikstura energii cuchnącej czerwienią i spokoju pochodzącego z błękitu.
Czarny: Ten kolor kusi wyrafinowaniem, luksusem, uwodzeniem, siłą i autorytetem. Wysokiej klasy marki często używają czerni do prezentowania swoich luksusowych produktów.
Wielokolorowość: dzięki zestawowi wielu kolorów organizacje wyrażają śmiałość, bezgraniczność, różnorodność, zabawę i pozytywność.
4. Efekt von Restorffa
Nazwany na cześć słynnej psychiatry Hedwig von Restorff, efekt von Restorff sugeruje, że element, który wyróżnia się spośród innych, jest bardziej prawdopodobny do zapamiętania niż inne elementy. Znany również jako „efekt izolacji”, to rozróżnienie elementów różni się na podstawie pomocy wizualnej, kontekstu i doświadczenia.
Projektanci wykorzystują tę teorię, aby skierować uwagę widza na elementy i koncepcje, które chcą wydobyć. Osiągają to, zmieniając światło, kolor, wymiary, animację, czcionkę, dźwięki lub słowa.

Ale upewnij się, że używasz tych efektów z umiarem, ponieważ zmiana kilku elementów w projekcie może spowodować spustoszenie i spowodować zdezorientowanie widza.
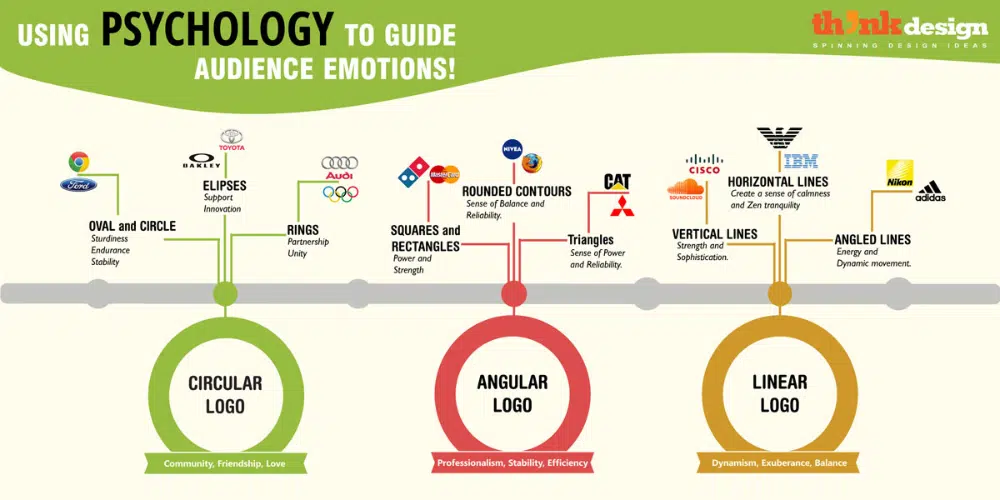
5. Psychologia kształtów
Podobnie jak kolory, nasza podświadomość również reaguje na kształty przedmiotów. Łączy je z atrybutami i cechami, które naszym zdaniem reprezentują. Atrybuty te zostały w naszych głowach uwarunkowane uniwersalnymi skojarzeniami, które są osadzone nawet bez świadomego ich uświadomienia.
Jeśli widzisz czerwony znak o sześciokątnym kształcie, kojarzymy go ze znakiem STOP. Podobnie marki wykorzystują te skojarzenia z kształtami, tworząc logo swojej marki, które wyzwala emocjonalne i koncepcyjne związki z markami.
Oto kilka przykładów kształtów i ich symboli:
Okrągłe kształty: Okrągłe kształty, takie jak koła, owale i elipsy, dają pozytywny i zachęcający przekaz. Symbolizują wspólnotę, jedność, a często nieskończoność. Jest również postrzegany z cechami kobiecymi.
Kwadraty i trójkąty: Logo o ostrych krawędziach symbolizuje siłę, stabilność, wydajność i profesjonalizm. Trójkąty dają poczucie mocy, łączności między dowolnymi trzema obiektami oraz skojarzenia z nauką, prawem i religią. Wydziela także męskość.
Linie poziome: Podobnie jak pozioma linia, którą widzisz na znaku AT&T, takie wzorce oznaczają społeczność, równość i spokój.
Linie pionowe: Linie pionowe symbolizują męskość, agresję i siłę.
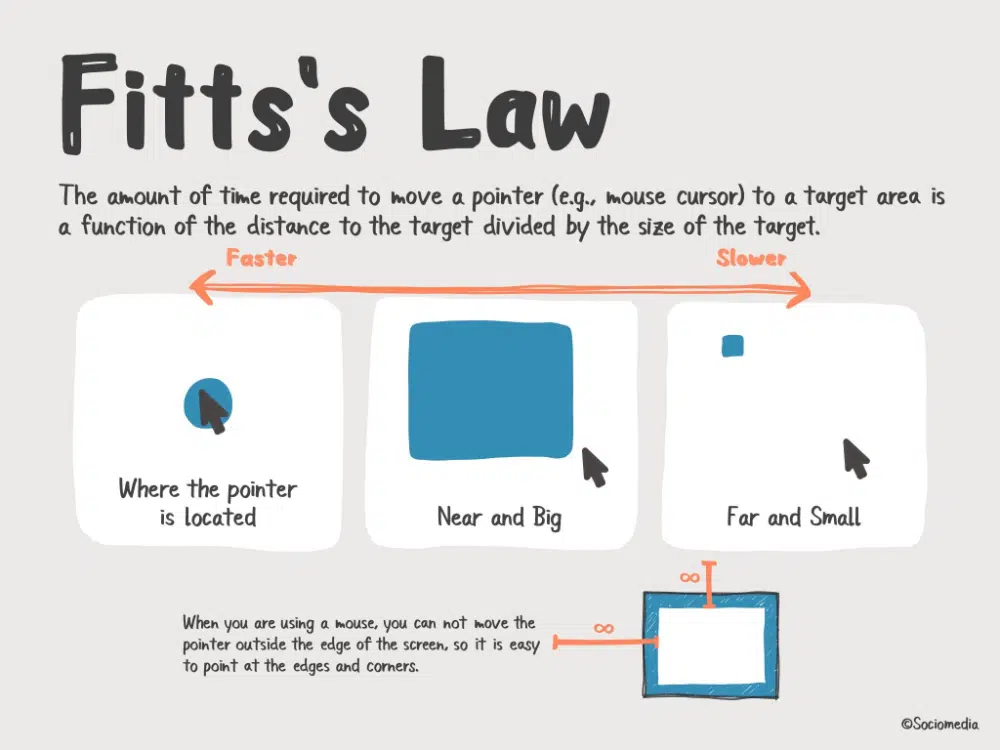
6. Prawo Fitta
Zgodnie z prawem Fitta czas potrzebny do przemieszczenia obszaru docelowego jest funkcją wyprowadzoną ze stosunku odległości do celu i jego wielkości.
Z punktu widzenia projektanta, prawo zaleca umieszczenie przycisku celu bliżej obszarów, w których powinien znajdować się kursor i powiększenie ich, co skróci czas interakcji. Ta koncepcja przydaje się podczas tworzenia projektu internetowego, ponieważ ludzie często bardzo szybko przeglądają witrynę. Musisz zwiększyć współczynnik konwersji przy tak małym okresie uwagi, w przeciwnym razie stracisz potencjalnego klienta.
Powinieneś również dodać aplikację zwiększającą rozmiary linków, gdy kursor znajduje się nad nimi. Ale częstym błędem, który często popełniają projektanci, jest to, że tekst jest klikalny, ale nie karta. Stwarza to dalsze komplikacje i obniża wskaźnik użyteczności serwisu.
Możesz również użyć tego prawa do umieszczania niepożądanych przycisków, takich jak przycisk usuwania lub przycisk anulowania, z dala od oczekiwanego położenia kursora. Możesz zmniejszyć ich rozmiar, aby były niewidoczne.
7. Prawo Jakuba
Podczas gdy ludzie mówią, że nowe jest zawsze lepsze, Jakob Nielsen mówi inaczej. Zgodnie z prawem Jakoba użytkownicy wolą znane i stare doświadczenie od nowego. Lubią używać podobnych interfejsów, na których spędzali czas i do których się przyzwyczaili. W ten sposób będą musieli poświęcić mniej czasu i wysiłku na zrozumienie czegoś nowego.
Sugeruje, że innowacyjny projekt może frustrować użytkowników i zachęca ich do opuszczenia strony internetowej, a coś znajomego sprawi, że poczują się komfortowo i zrelaksowani.
Ale czy to oznacza, że nie powinieneś próbować różnych rzeczy? Nie. Gdyby to była prawda, nie byłoby innowacji i ulepszeń. Prawo to sugeruje, że powinieneś zidentyfikować podobne konstrukcje obecne w popularnych projektach, a następnie wykorzystać je na swoją korzyść. Pomoże to spełnić oczekiwania klientów i stworzyć innowacyjne projekty.
8. Reakcja trzewna
Czy kiedykolwiek natknąłeś się na strony internetowe, które są tak hipnotyzujące i urzekające, że nie możesz z nich zrezygnować? To uczucie nazywa się reakcją trzewną.
Reakcja trzewna jest instynktowną odpowiedzią na bodziec lub dowolne doświadczenie, które jest tworzone przez tych chemicznych przekaźników w naszym mózgu. Jeśli Twój projekt strony internetowej może wywołać taką reakcję, Twoi goście będą wracać na stronę.
Użytkownikowi wystarczy ułamek sekundy, aby zdecydować, co myśli o Twojej stronie internetowej. Możesz zdobyć ich serca lub zachęcić ich, aby nigdy więcej nie wchodzili na twoją stronę.
Dlatego wywołanie u nich trzeźwej reakcji jest najlepszym sposobem na zdobycie ich lojalności i zaufania.
Możesz osiągnąć instynktowną reakcję dzięki prostym elementom projektu, takim jak czcionki, ikony, obrazy i kolory. Ludzie czują silny związek z rzeczami, do których mogą się odnieść. Dlatego tworząc projekt strony internetowej, pamiętaj o tych aspektach.
9. Ograniczenia pamięci
Chociaż nasz mózg jest uważany za najpotężniejszy i najpojemniejszy dysk twardy, istnieje ograniczenie tego, jak bardzo nasz świadomy umysł zachowuje te informacje. Statystyki mówią, że pojemność pamięci roboczej przeciętnego człowieka wynosi tylko 10-15 sekund i może zapamiętać tylko 3-4 elementy na raz.
Informacje, które przechowujemy w naszym mózgu, są rekonstruowane przez nasze myśli, przekonania, uczucia i środowisko. Nasz mózg ma również tendencję do tworzenia fałszywych wspomnień, w których pamięta się coś, co nigdy się nie wydarzyło lub pamięta coś innego niż jego rzeczywista forma.
Dlatego konieczne jest stworzenie projektu strony internetowej, który będzie zgodny z nawykami i modelami umysłowymi mózgu. Ułatwia to użytkownikowi zapamiętanie Twojego projektu. Nie skupiaj się na zwiększaniu wartości przypominania, ale skoncentruj się na jej wartości rozpoznawczej.
Te psychologiczne zasady pomogą Ci stworzyć projekty, które zapewniają najlepsze wrażenia użytkownika i wykładniczo zwiększają współczynnik retencji. Potraktuj te zasady jako swój święty przewodnik i przestrzegaj ich, aby za każdym razem tworzyć wyjątkowe wrażenia użytkownika.
Daje to pewność, że zrealizujesz swoje cele organizacyjne dotyczące zwiększenia ruchu i poprawy współczynnika konwersji. Wzmocni również Twoje relacje z użytkownikami i zamieni ich w lojalnych klientów.
Chociaż od razu opanujesz większość z tych zasad, pełne zrozumienie pozostałych zajmie trochę czasu i praktyki.