Jak wykorzystać psychologię w projektowaniu stron internetowych
Opublikowany: 2020-02-14Kolor niebieski może sprawić, że poczujesz się spokojny, a żywy odcień czerwieni może sprawić, że poczujesz się głodny lub zagrożony. Wszyscy postrzegamy świat przez własne, indywidualne filtry, ale istnieją pewne ogólne zasady dotyczące tego, co przyciąga naszą uwagę do czegoś.
Więc co sprawia, że jeden projekt jest bardziej atrakcyjny niż inny? Jak możemy połączyć się z mózgiem gościa i sprawić, by czuli się w określony sposób, po prostu wpływając na to, co widzą? Przyjrzymy się niektórym typowym trikom psychologicznym stosowanym w projektowaniu stron internetowych, a także sposobom ich wykorzystania na swoją korzyść.
Używanie mózgu jako mapy drogowej
Aby w pełni zrozumieć wpływ, jaki projektowanie stron internetowych może mieć na mózg, konieczne jest posiadanie podstawowej wiedzy na temat działania mózgu. Nie trzeba chirurga mózgu, aby stworzyć zwycięską stronę internetową, ale przydatna jest praktyczna wiedza na temat tego, jak mózg postrzega doświadczenia. Jeśli brzmi to jak dziwaczna mieszanka filozofii i psychologii, to masz rację: neurodesign , ukuty w 2012 roku, pozwala nam określić, co sprawia, że doświadczenie klienta jest dobre, a co złe w oparciu o estetykę.

Źródło obrazu: Magazyn Interni
Jedną z najbardziej podstawowych koncepcji ludzkiego mózgu, którą możemy zastosować do projektowania stron internetowych, jest pragnienie porządku. Nasze mózgi tworzą tak zwany „schemat”, aby uporządkować informacje w naszym światopoglądzie. Używamy tak zwanych „heurystyk” lub zasad praktycznych, aby rozwiązywać problemy w życiu codziennym.
Dobrym tego przykładem jest rozpoznawanie wzorców. W konfrontacji z bodźcem, takim jak zniekształcona linia tekstu, możemy na ogół wypełnić puste miejsca i dowiedzieć się, co tekst ma mówić, ponieważ nasze mózgi są wytrenowane, aby rozpoznawać wzorce i dostosowywać je do tego, co już wiemy. Jak więc możemy wykorzystać te podstawowe elementy konstrukcyjne w projektowaniu stron internetowych? Oto kilka przykładów:

- Użytkownicy czują się bardziej komfortowo podczas przeglądania witryn z hierarchią. Na przykład, jeśli jesteś sprzedawcą internetowym, możesz wyświetlać następujące kategorie: Strona główna>Święta>Boże Narodzenie>Drzewa i dekoracje
- Ludzie też są w domu, przypisując ludzi do kategorii. Witryny oferujące czat w czasie rzeczywistym oznaczają użytkowników jako dostępnych, bezczynnych, niewidocznych lub offline.
Oferowanie wygodnych wzorów to nie jedyny sposób na zastosowanie zdolności organizacyjnych mózgu do projektowania stron internetowych. Grupa Nielson Norman opracowała listę 10 heurystyk do wykorzystania w projektowaniu stron internetowych. Jednym z najważniejszych z nich jest pomysł wykorzystania rozpoznawania zamiast przypominania.
Na przykład, czy kiedykolwiek byłeś w sytuacji, w której spotykasz kogoś na spotkaniu towarzyskim i rozpoznajesz jego twarz, ale nie pamiętasz jego imienia? Właśnie doświadczyłeś tego, co psychologowie nazywają „niepowodzeniem wyszukiwania”. Może to być frustrujące i jest to doświadczenie, którego chcesz uniknąć w swojej witrynie za wszelką cenę.
Korzystanie z funkcji rozpoznawania na swojej stronie internetowej zapewnia konsumentom przyjemniejsze wrażenia, ponieważ interfejs zasadniczo wykonuje dla nich więcej pracy. Oto jak niektóre popularne strony internetowe wykorzystują rozpoznawanie w swoim interfejsie:
- Google pomaga kierować wyszukiwaniami, korzystając z funkcji automatycznego wypełniania na podstawie wcześniejszych wyszukiwań i historii przeglądania.
- Witryny e-commerce (takie jak Amazon, Target i Walmart) pokazują kupującym to, co ostatnio przeglądali, a nawet przedstawiają rekomendacje na podstawie poprzednich wyświetleń.
Wykorzystanie podstawowych umiejętności organizacyjnych mózgu może sprawić, że użytkownik będzie bardziej przyjazny. Istnieją jednak inne sposoby, dzięki którym możemy sprawić, że konsumenci będą bardziej podatni na korzystanie ze stron internetowych.
Tworzenie estetyki projektowania stron internetowych
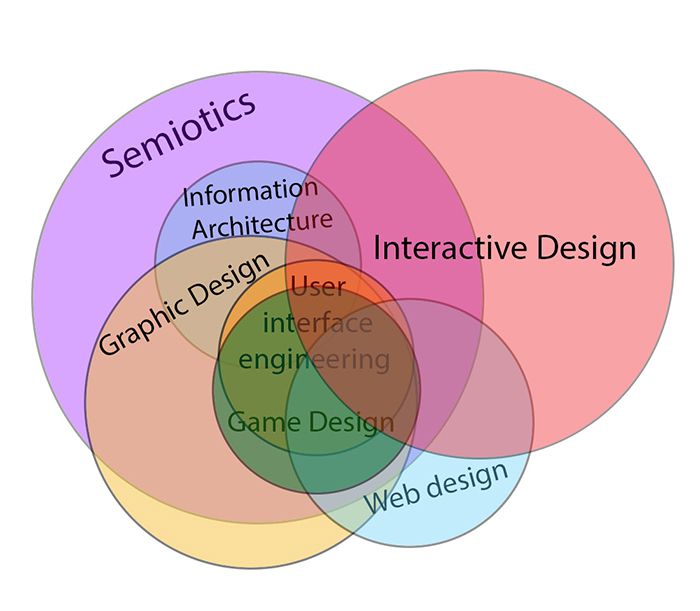
Właściwe użycie estetyki było przedmiotem dyskusji od czasów Platona, który napisał na ten temat swój własny tom. Zrozumiał też jego moc

Źródło obrazu: Wikipedia
Dzięki postępom we współczesnej psychologii nie ma już potrzeby kontemplowania tego, co poza szkołą filozofii uchodzi za piękno, ponieważ badania mówią nam, że są pewne rzeczy, które ludzki mózg uważa za przyjemne. Przyjrzyjmy się, jak niektóre elementy projektowania stron internetowych łączą się z emocjami i przyczyniają się do pozytywnego doświadczenia użytkownika.
Kolor
Kolor jest jednym z najważniejszych elementów, dzięki którym możesz wywołać u użytkownika określone emocje. To pojęcie nie jest niczym nowym; starożytni Grecy wierzyli, że humor wpływa na ciało i osobowość.
O ludziach, których dominującym kolorem był czerwony (jak na krew), mówiono, że są energiczni i odważni, stąd określenie „sangwinik”. Natomiast ci, których esencja kolorystyczna była dominująca czerń (żółć), mówiono, że są przygnębieni, stąd termin „melancholia”. Chociaż być może skończyliśmy już od humoru i pijawek, psychologia wciąż dowodzi związku między kolorami a emocjami.
Oto najbardziej popularne kolory i sposoby, w jakie główni twórcy witryn wykorzystują je na swoją korzyść:
- Czerwień wskazuje na energię, żywotność i młodość. CNN używa odważnego czerwonego interfejsu, aby użytkownicy byli czujni i gotowi do czytania wiadomości.
- Różowy ewokuje poczucie kobiecości i miękkości, które gigant bielizny Victoria's Secret doskonale wykorzystuje.
- Zieleń dodaje widzom optymizmu. Ponieważ ma on również odcień z roślinami, jest często wybieranym kolorem dla stron internetowych o chudym środowisku, takich jak zielona strona Treehugger.
- Niebieski przywołuje poczucie wiarygodności i otwartości, nic więc dziwnego, że jest to kolor wybrany przez giganta mediów społecznościowych, Facebooka.
Wcześniej opublikowaliśmy artykuł o psychologii koloru w projektowaniu stron internetowych, a oto infografika od Kissmetrics, która ładnie podsumowuje psychologię koloru:
Krój pisma
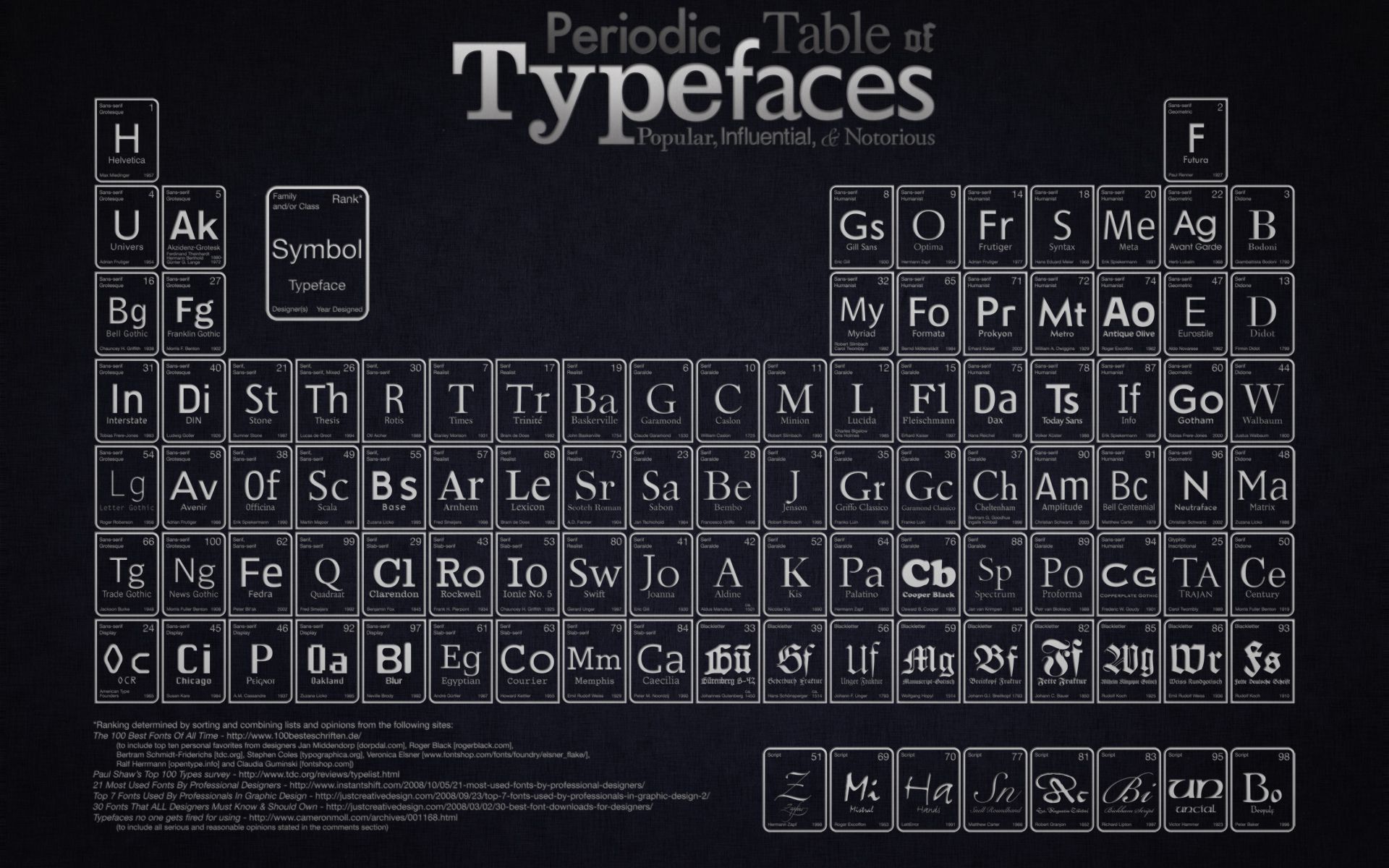
Nawet coś tak prostego, jak użyta czcionka, może wpłynąć na wrażenia użytkownika w Twojej witrynie. Na przykład czcionki szeryfowe (te z nogami, jak Times New Roman), wskazują na tradycję i profesjonalizm. Gazety, takie jak Detroit Free Press i New York Times, używają czcionek szeryfowych, aby przekazać znaczenie. Natomiast czcionki bezszeryfowe służą do przywołania poczucia nowoczesności. Giganci z Doliny Krzemowej, tacy jak Google i Apple, używają czcionek bezszeryfowych, aby pojawiać się w czołówce.

Źródło obrazu: SquidSpot
Odstępy są również problemem w projektowaniu stron internetowych; jeśli twoje litery mają zbyt mało miejsca między nimi, daje to poczucie gęstości i wagi. Na przeciwległym końcu spektrum słowa, w których występuje zbyt duża przestrzeń, sprawiają wrażenie lekkomyślnych. Ważne jest, aby zachować równowagę między dobrymi odstępami a rozmiarem czcionki, aby oddać osobowość, którą chcesz osiągnąć.
Obrazowość
Większość frazesów to po prostu prawdziwe stwierdzenia, które stały się nadużywanymi powiedzeniami, a „obraz wart jest tysiąca słów” nie jest wyjątkiem. Pomyśl o chwili, gdy ogarnęły Cię emocje podczas oglądania zdjęcia: Dzień VJ na Times Square to klasyczny przykład:

Źródło obrazu: Wikipedia
Fotograf Ming Thein dość dobrze rozwiązuje związek między obrazami a emocjami, dlatego ważne jest, aby przy wyborze zdjęć do witryny pamiętać o celach końcowych. Na przykład grupa profesjonalistów ściskających dłonie nad schowkami może wywoływać profesjonalizm i kompetencję, podczas gdy obrazy kreskówkowe mogą przekazywać młodość i humor.
Stosowanie tych zasad w Twojej witrynie
Więc teraz znasz podstawy psychologii projektowania stron internetowych. Jak włączyć te strategie projektowania do swojej witryny? Oto kilka pomysłów:
- Poznaj swoją priorytetową populację. Kto stanowi większość odwiedzających? Czy to młodzi milenialsi? Lub zamożnych wyżu demograficznego?
- Utwórz ankietę, aby pomóc zidentyfikować potrzeby i pragnienia klientów. Dzięki otrzymanym informacjom możesz zastosować zasady projektowania.
Korzystanie z psychologii do kierowania projektem witryny internetowej jest jednym z najłatwiejszych sposobów na zwiększenie ruchu w witrynie i zwiększenie sprzedaży. Jeśli zastosujesz się do tych podstawowych zasad, możesz być mile zaskoczony wynikami.
