Prototypowanie z Marvelem i Sketchem: część 1 z 2
Opublikowany: 2015-12-01To zapałka stworzona w cyfrowym niebie! Pokażę ci, jak sprawić, by Sketch i Marvel współpracowały ze sobą w słodkiej harmonii!
W tym dwuczęściowym przewodniku będziemy projektować ekrany dla fikcyjnej aplikacji fotograficznej na iPhone'a w Sketch, a następnie tworzyć funkcjonalne prototypy w Marvel.

Nic zbyt forsownego. Ale pozwoli ci to lepiej zrozumieć, w jaki sposób te aplikacje towarzyszące współpracują ze sobą, znacznie skróci czas tworzenia i da ci trochę więcej wglądu w to, jak świetne są Sketch i Marvel.
W tej pierwszej części przyjrzymy się tworzeniu grafiki w programie Sketch. Więc jeśli obecnie nie masz pod ręką kopii, pobierz i zainstaluj 14-dniową wersję próbną stąd.

Będę przeglądał wszystkie tajniki Sketch, ale jeśli chcesz lepiej poznać aplikację, zanim zaczniemy, ten mój wcześniejszy samouczek, który możesz znaleźć tutaj, będzie bardzo pomocny.
Będziemy potrzebować kilku rzeczy, zanim zaczniemy projektować wielkość…
Kilka czcionek Google, kilka wtyczek do szkicu, kilka ikon SVG i fantastyczna aplikacja do utrzymywania porządku w tych ikonach. Nie za dużo prosić, prawda?
Czcionki Google
Z Google Fonts pobierz i zainstaluj następujące rodziny czcionek…
- Josefin Sans
- Otwórz Sans
Wtyczki szkicu
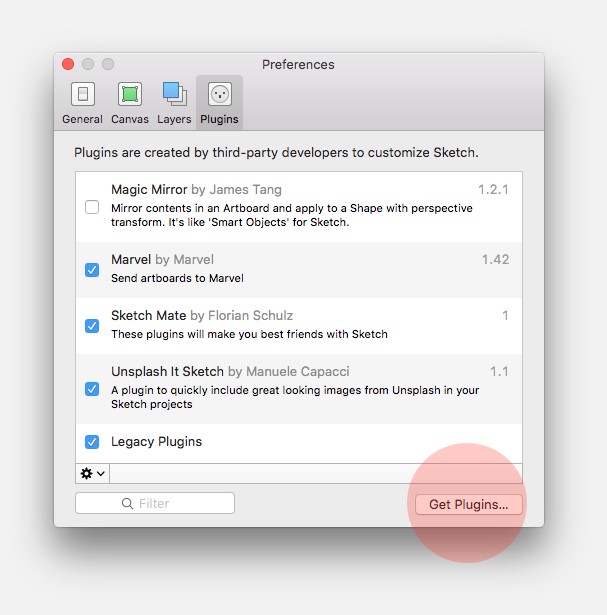
Z paska menu w Szkicu przejdź do Szkic > Preferencje lub użyj skrótu Cmd + ,

Kliknij Get Plugins … iw katalogu Sketch Plugins wyszukaj wtyczki „ Unsplash-It Sketch ” i „ Marvel Sketch ”. Pobierz i zainstaluj oba.
Ikony SVG
Będziemy używać świetnego zestawu ikon o nazwie Entypo. Śmiało i pobierz zestaw ikon na pulpit. Wrócimy do nich niedługo.
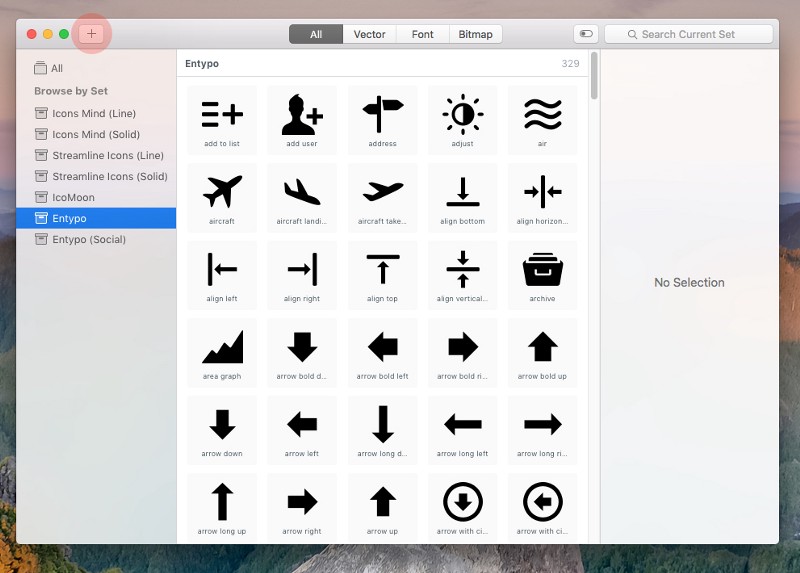
Iconjar
Ta aplikacja pomaga uniknąć kłopotów z szukaniem określonej ikony na komputerze. Możesz przechowywać wszystkie ikony w tej jednej aplikacji i łatwo je przeciągać i upuszczać do projektu Sketch. Pobierz kopię stąd.
Po zainstalowaniu Iconjar dodaj do niego zestawy ikon Entypo, ponieważ będziemy je dobrze wykorzystywać w dalszej części tej części.

Mam nadzieję, że wszystko gotowe i gotowe do gry? Dobry towar…
… Stwórzmy coś niesamowitego.
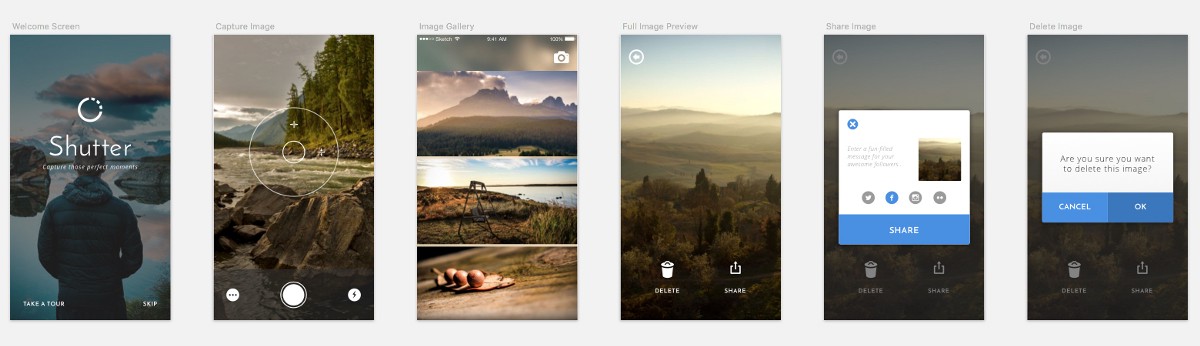
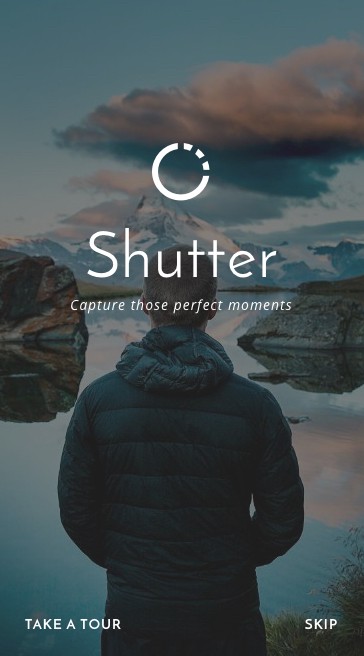
Ekran powitalny
Projekt aplikacji do zdjęć, który będziemy tworzyć, będzie przeznaczony na iPhone'a 6.

Nie będzie to aplikacja do śpiewania, do tańca. Niezwykle prosty, z brakującymi kilkoma funkcjami. Ale wystarczy, aby dać ci dobry przegląd tego, jak dobrze ze sobą współpracują Sketch i Marvel.
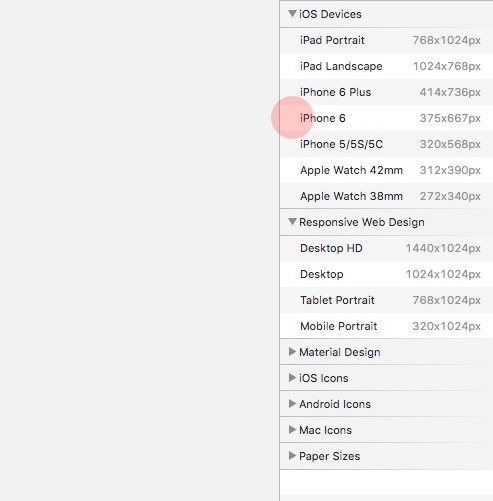
Utwórz nowy obszar roboczy (A) wewnątrz dokumentu szkicu i wybierz iPhone'a 6 z panelu Inspektor.

Szybka wskazówka: będziemy projektować w sumie 6 ekranów i wszystkie mają te same wymiary (375 x 667 pikseli), więc aby oszczędzić nam konieczności powtarzania procesu tworzenia nowego obszaru roboczego za każdym razem, umieścimy narzędzie Utwórz siatkę do dobrego użytku.
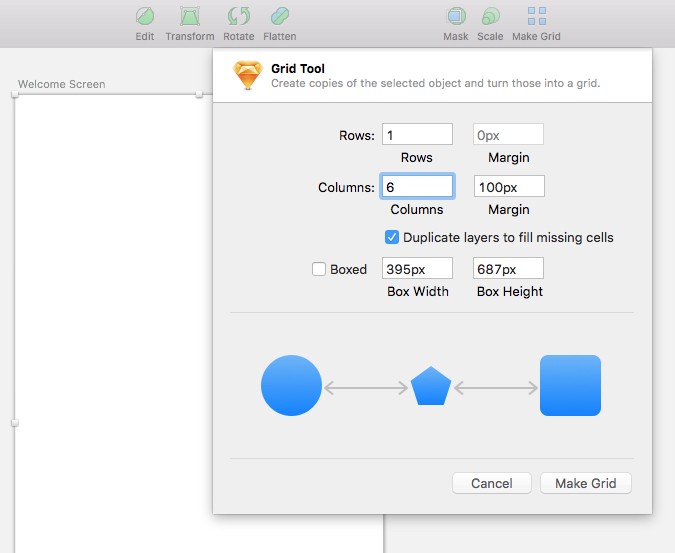
Po wybraniu obszaru roboczego kliknij ikonę Utwórz siatkę na pasku narzędzi, a następnie wprowadź następujące ustawienia…
- Rzędy: 1
- Margines: 0px
- Kolumny: 6
- Margines: 100px
i kliknij Utwórz siatkę .

Zaoszczędziłeś nam trochę czasu, prawda?
Teraz za pomocą pierwszego obszaru roboczego narysuj prostokąt (R) , który go zakrywa (375 x 667px), a następnie z paska menu przejdź do Wtyczki > Unsplash It Sketch > Unsplash It lub użyj skrótu Shift + Cmd + U .
Powinieneś mieć świetny obraz, aby wypełnić swój kształt i to, czego użyjemy jako tło naszego ekranu powitalnego.

Zamierzamy upuścić ikonę i tekst na nasz obraz, więc dodajmy ciemną nakładkę, aby usiąść nad obrazem, abyśmy mogli zachować dobry kontrast.
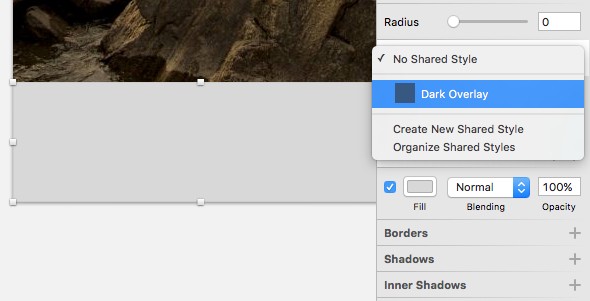
Praca ze wspólnymi stylami
Narysuj kolejny prostokąt (R), aby umieścić go na obrazie tła, i nadaj mu następujące ustawienia…
- Kolor: 303030
- Krycie: 60%
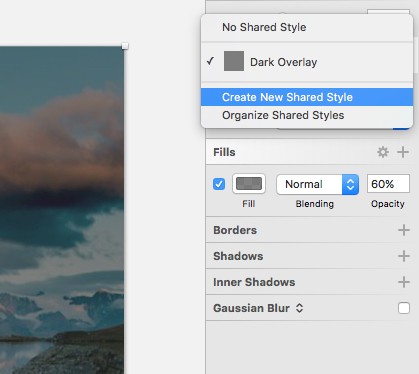
Następnie, przy wciąż zaznaczonej warstwie, kliknij opcję Brak współdzielonego stylu w panelu Inspektora i wybierz opcję Utwórz nowy współdzielony styl z menu wyboru. Nazwijmy ten nowy styl warstwy „Ciemną nakładką” .

Czas nadać nazwę naszej aplikacji do zdjęć i jednocześnie dobrze wykorzystać Iconjar.
Czas na Iconjar!
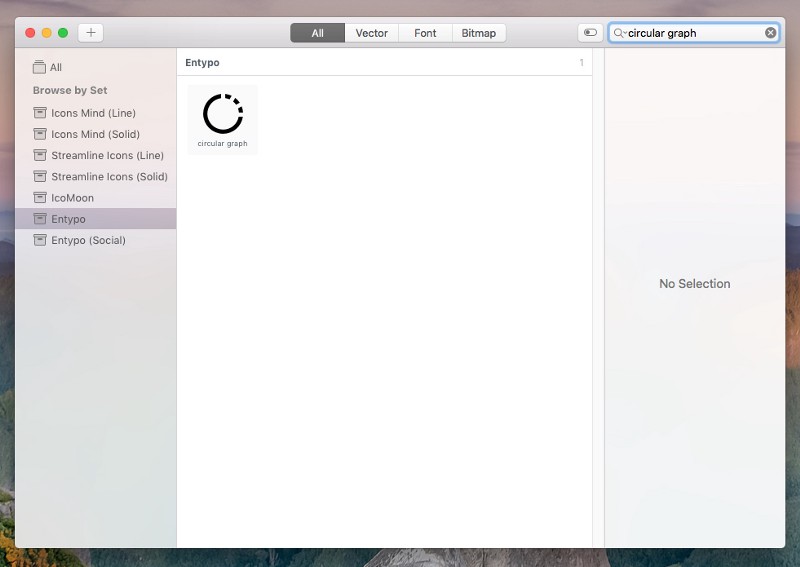
Otwórz Iconjar i wyszukaj ikonę „ wykres kołowy ”. Następnie przeciągnij i upuść go na obszarze roboczym.

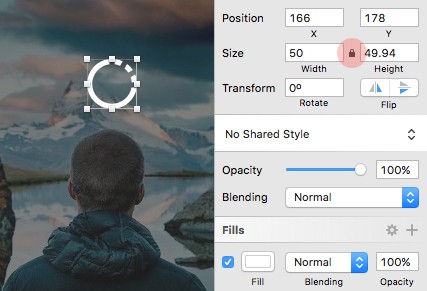
W panelu Inspektor zwiększ szerokość ikony do 50px (zachowaj kłódkę, aby zachować proporcje) i zmień kolor na #FFFFFF .

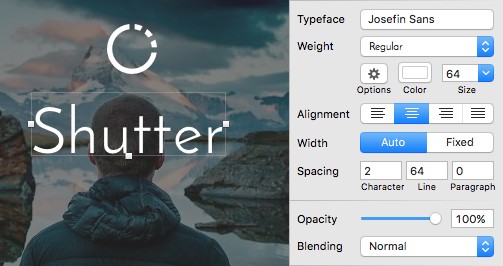
Wstaw tekst (T) dla nazwy aplikacji. Nazwiemy to czymś całkowicie rewolucyjnym, jak „Migawka” .
Użyj następujących ustawień dla tytułu…
- Krój pisma: Josefin Sans
- Waga: Regularna
- Kolor: #FFFFFF
- Rozmiar: 64
- Wyrównanie: Środek
- Odstęp między znakami: 2

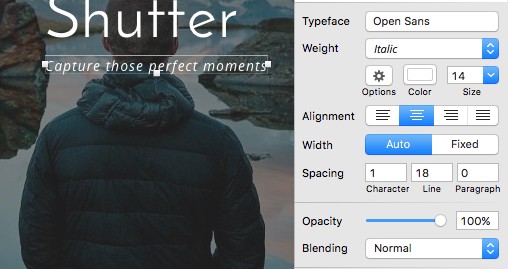
Linia paska może brzmieć „Uchwyć te idealne chwile” i używaj następujących ustawień…
- Krój pisma: Open Sans
- Waga: kursywa
- Kolor: #FFFFFF
- Rozmiar: 14
- Wyrównanie: Środek
- Odstępy między znakami: 1

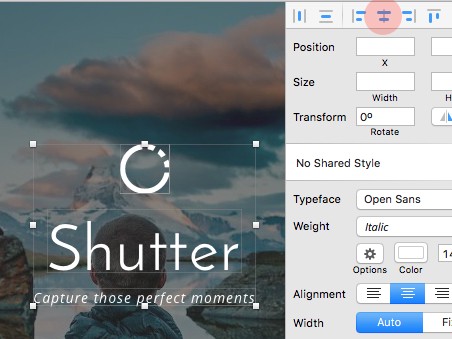
Po wybraniu obu warstw tekstowych i wybranej ikony przejdź do panelu Inspektora i kliknij opcję Wyrównaj w poziomie .

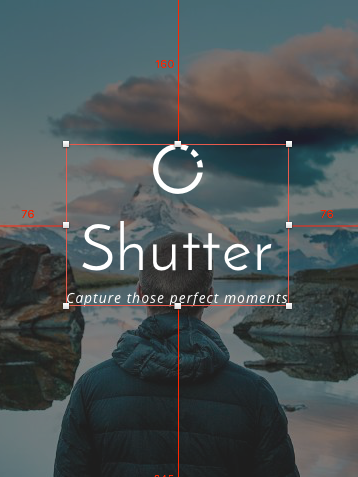
Następnie, przytrzymując Alt , zmierz odległość, aby prawidłowo wyrównać elementy w projekcie.

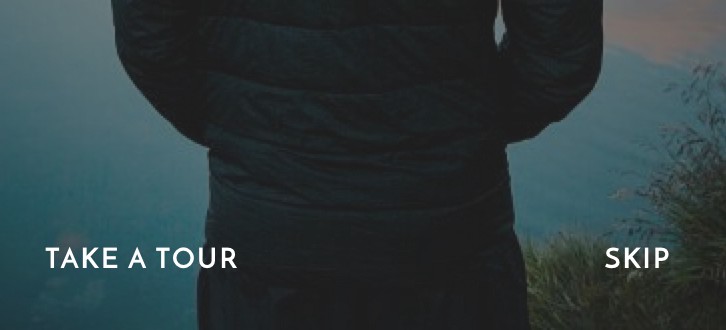
Dodajmy kilka łączy nawigacyjnych, które pojawią się na dole naszego ekranu powitalnego.
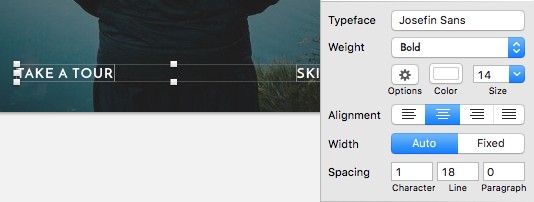
Wstaw 2 warstwy tekstu (T) . Pierwsza z nich była oznaczona jako „Rozejrzyj się” , a druga „Pomiń” .

Następnie po zaznaczeniu obu warstw zastosuj następujące ustawienia…
- Krój pisma: Josefin Sans
- Waga: pogrubienie
- Kolor: #FFFFFF
- Rozmiar: 14
- Wyrównanie: Środek
- Odstępy między znakami: 1

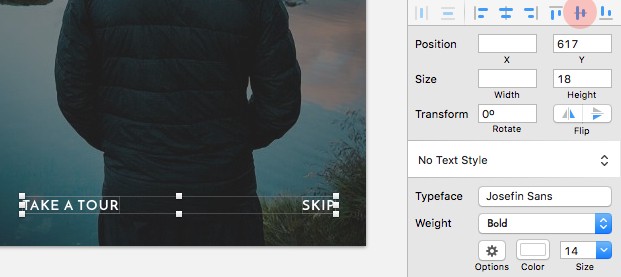
Po zaznaczeniu obu warstw tekstu użyj opcji Wyrównaj w pionie w panelu Inspektora, aby prawidłowo wyrównać elementy.

A następnie ponownie użyj Alt , aby wyrównać nawigację u dołu obszaru roboczego.
To koniec naszego ekranu powitalnego!
Ekran wizjera/przechwytywania obrazu
Stwórzmy ekran dla części wizjera naszej aplikacji.

Ponownie narysuj prostokąt (R) , aby pokryć cały obszar roboczy, a następnie uruchom wtyczkę Unsplash It, aby wstawić odpowiedni obraz. Zostawię to twoim osobistym preferencjom.
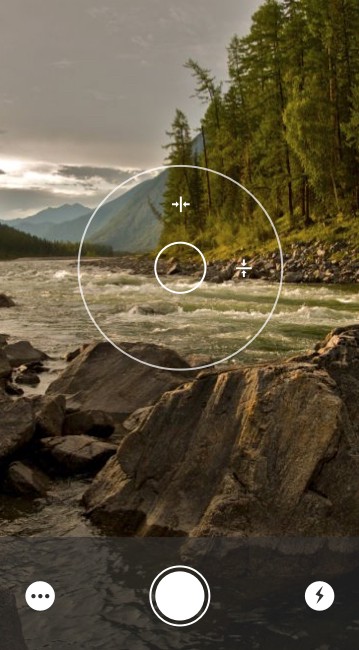
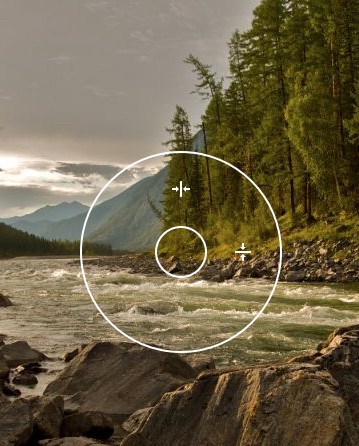
Stwórzmy Wizjer tak, aby pojawił się na środku naszego ekranu.
Za pomocą narzędzia Owal (O) narysuj okrąg 200 x 200px , usuń kolor wypełnienia i dodaj ramkę 2px z kolorem #FFFFFF .
Zduplikuj ten kształt, zaznaczając go, a następnie przytrzymując klawisz Alt i przeciągając go do duplikowania. Następnie zmniejsz jego rozmiar do 50 x 50px .
Korzystanie z narzędzi do wyrównywania
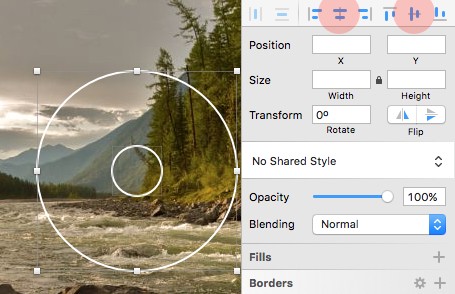
Po zaznaczeniu obu warstw użyj opcji Wyrównaj w poziomie i Wyrównaj w pionie , aby wyrównać je poprawnie względem siebie.

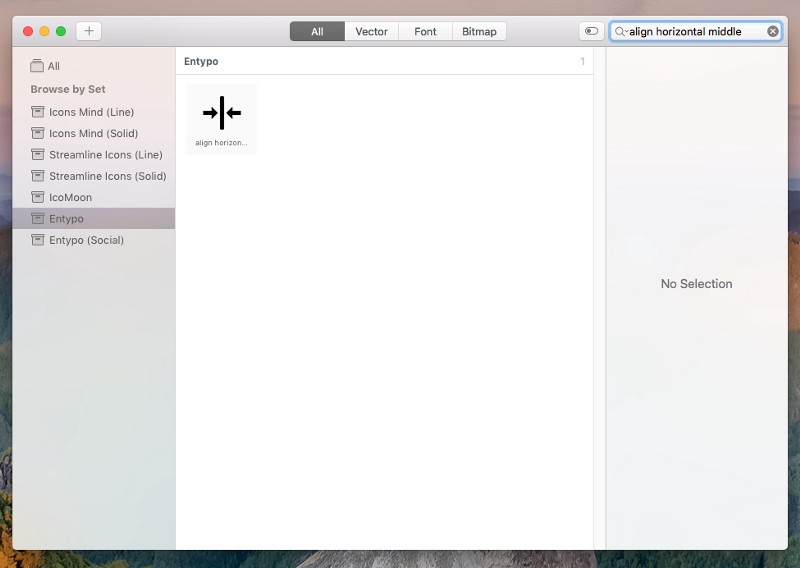
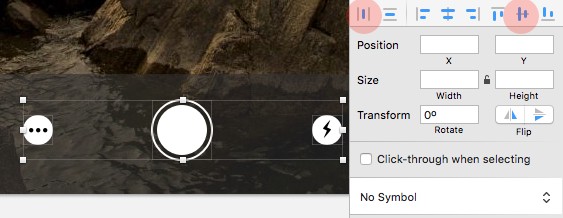
Wróć do Iconjar, wyszukaj ikony „wyrównaj do środka w poziomie” i „wyrównaj do środka w pionie” i przeciągnij każdą z nich do obszaru roboczego.

Pozostaw wymiary bez zmian i zmień ich kolor na #FFFFFF .
Następnie, używając narzędzi Wyrównanie w panelu Inspektora, wyrównaj je wewnątrz okręgu w wizjerze.

Zakończmy ten obszar roboczy paskiem kontrolnym, który znajduje się u dołu ekranu.
Narysuj prostokąt (R) o szerokości 375 pikseli i wysokości 120 pikseli i usuń obramowanie.
Po wybraniu warstwy wybierz styl współdzielony „Ciemna nakładka” z panelu Inspektora.

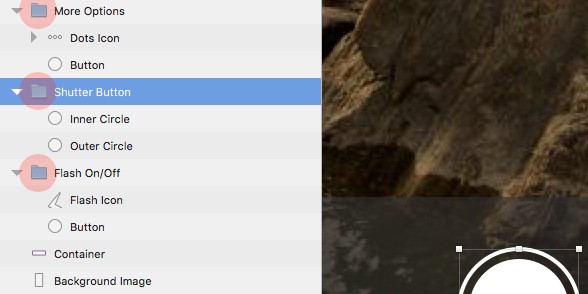
Teraz dodamy kilka przycisków do tego obszaru. Jeden dla „więcej ustawień…” , jeden dla naszego „przycisku migawki” , a drugi dla lampy błyskowej.

Zaczniemy od „przycisku migawki” .
Za pomocą narzędzia Owal (O) narysuj okrąg 50 x 50px , zmień Kolor wypełnienia na #FFFFFF i usuń obramowanie.

Zduplikuj ten kształt, przytrzymując klawisz Alt i przeciągając go do duplikatu. Następnie zwiększ jego rozmiar do 60 x 60px , dodaj ramkę 2px i usuń kolor wypełnienia.
Po zaznaczeniu obu warstw użyj opcji Wyrównaj w poziomie i Wyrównaj w pionie , aby wyrównać je poprawnie względem siebie.
W przypadku „więcej ustawień…” i przycisków flash, narysuj 2 okręgi (lub użyj Alt , a następnie przeciągnij) o wymiarach 30 x 30 pikseli i pokoloruj je #FFFFFF .
Wyszukaj ikony „kropki trzy poziome” i „flash” w Iconjar i przeciągnij je na obszar roboczy.
Zachowaj rozmiary bez zmian, a następnie wyrównaj każdą ikonę prawidłowo w utworzonych kręgach.
Zawsze pamiętaj o grupowaniu warstw
Upewnij się, że grupujesz elementy podczas śledzenia. Jeśli jeszcze tego nie zrobiłeś, przejdź do Listy warstw i za pomocą Cmd + G zgrupuj każdy z nowo utworzonych przycisków. Dzięki temu będziesz mieć 3 oddzielne grupy i znacznie ułatwisz wyrównywanie elementów w projekcie.

Po wybraniu 3 grup użyj opcji Rozłóż w poziomie i Wyrównaj w pionie w Inspektorze, aby uporządkować sprawy.

Dobra robota! To nasz ekran Wizjera zamknięty.
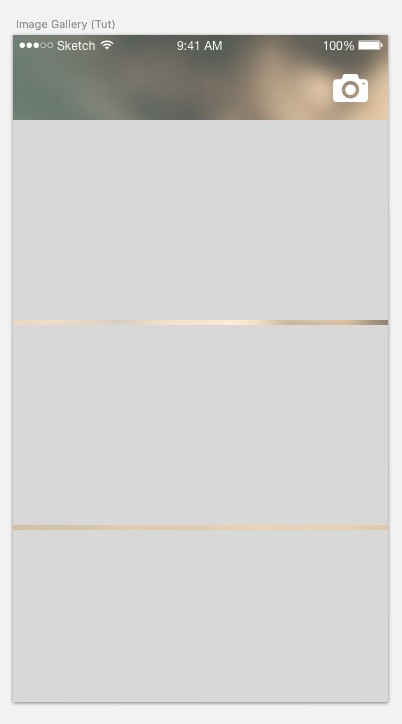
Galeria obrazów
Czas stworzyć ekran do naszej Galerii Obrazów.

Narysuj nasz prostokąt (R) , aby pokryć cały obszar roboczy.
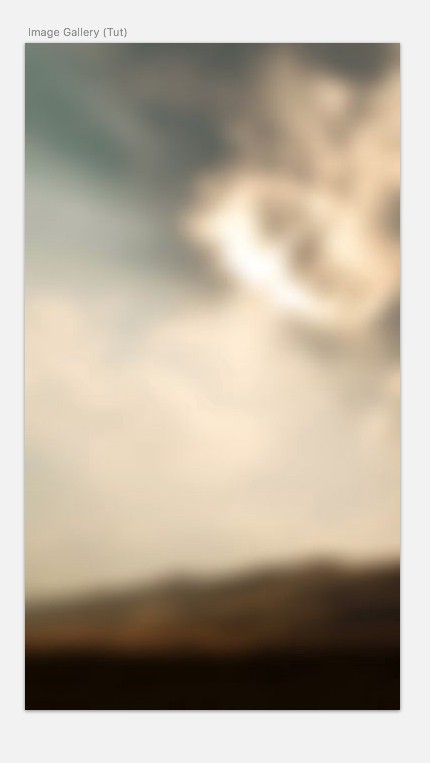
I znowu użyjemy wtyczki Unsplash It , ale wybierz inną opcję z menu.
Po wybraniu tej warstwy kształtu przejdź do Wtyczki > Unsplash It Sketch > Unsplash It with Options lub użyj Shift + Alt + Cmd + U .
W opcjach pojawiających się na ekranie wybierz Nie dla Skali szarości , Tak dla Rozmycia i Centrum dla grawitacji kadrowania .
Szybka wskazówka: pamiętaj, że możesz łatwo uruchomić wtyczkę ponownie za pomocą Shift + Ctrl + R , dopóki obraz nie będzie zadowolony.

Teraz na innych utworzonych przez nas ekranach pominęliśmy pasek stanu iPhone'a , aby bardziej skupić się na tych ekranach. Zamierzamy jednak wstawić pasek stanu na tym ekranie.
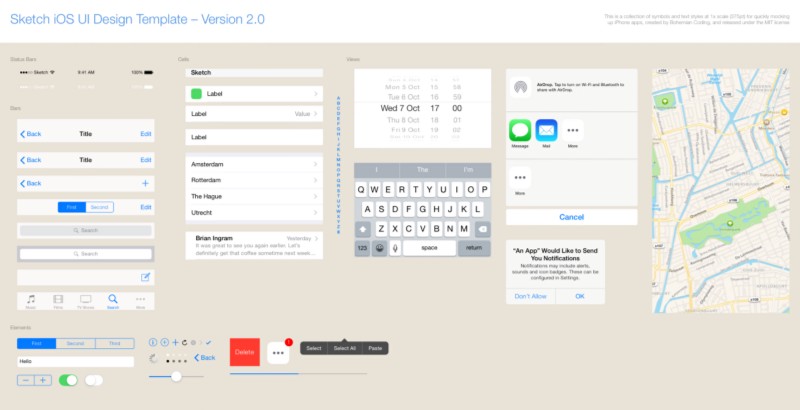
Z paska menu przejdź do Plik > Nowy z szablonu > Projekt interfejsu użytkownika iOS , a tutaj znajdziesz bardzo przydatny szablon zawierający wiele elementów interfejsu użytkownika dla systemu iOS. Dziękuję Bohemian Coding!

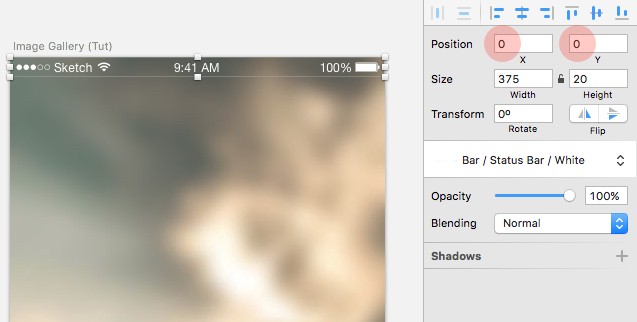
Znajdź biały pasek stanu , a następnie skopiuj go i wklej do naszego obszaru roboczego galerii obrazów.
A następnie umieść go na 0 na swojej osi X i Y.

Aby użytkownik mógł szybko zrobić kolejne zdjęcie i wrócić do ekranu Wizjer, upuszczamy ikonę aparatu, aby to umożliwić.
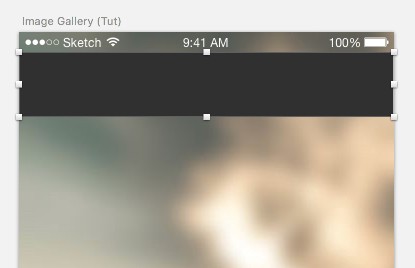
Ale zanim to zrobimy, aby ułatwić wyrównanie elementów, narysuj Prostokąt (R) , szerokość 375px i wysokość 65px (usuń ramkę).
Upewnij się, że przylega do paska stanu.

Wróćmy teraz do ikony…
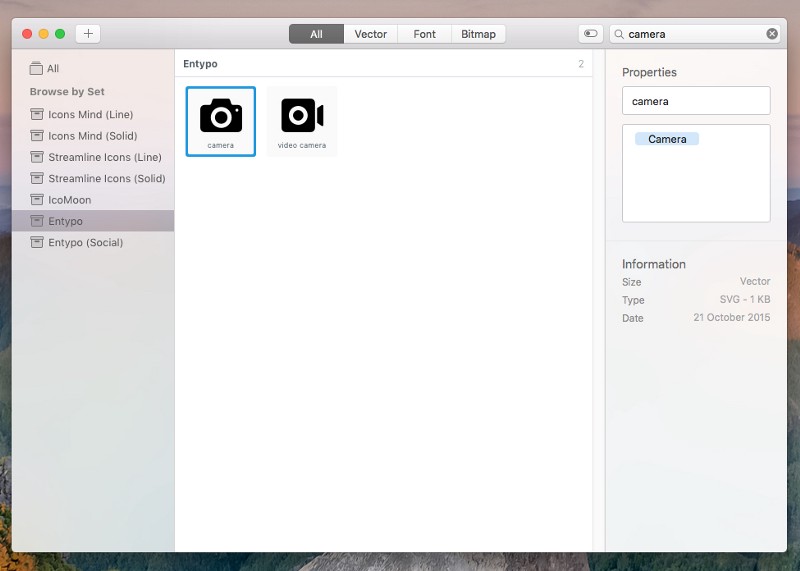
W Iconjar wyszukaj „aparat” i upuść go na swój obszar roboczy.

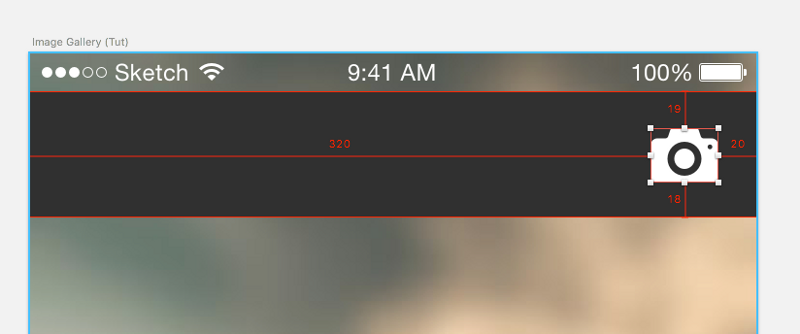
Zwiększ szerokość do 35px (z założoną kłódką), pokoloruj ją #FFFFFF , a następnie wyrównaj poprawnie wewnątrz utworzonej wcześniej warstwy shaper.

Następnie przejdź dalej i ukryj warstwę kształtu, klikając ikonę oka (obok nazwy warstwy) na liście warstw.
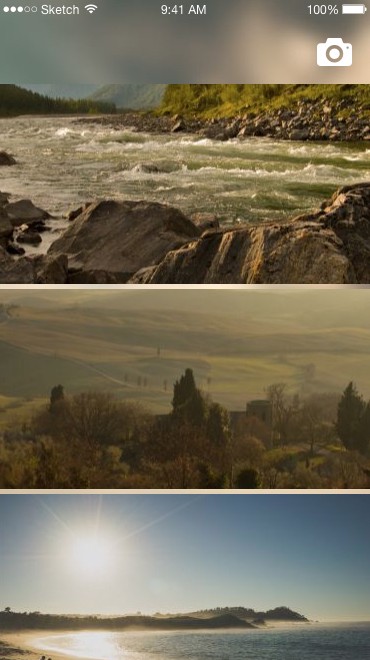
Czas dodać kilka zdjęć do naszej Galerii.
Narysuj prostokąt (R) o szerokości 375 pikseli i wysokości 200 pikseli. Następnie zduplikuj to jeszcze 2 razy, pozostawiając dolny margines 5 pikseli między każdą warstwą kształtu.

Po zaznaczeniu wszystkich 3 kształtów uruchom wtyczkę Unsplash It Shift + Cmd + U .
Obraz w mgnieniu oka! To jedna przydatna wtyczka.
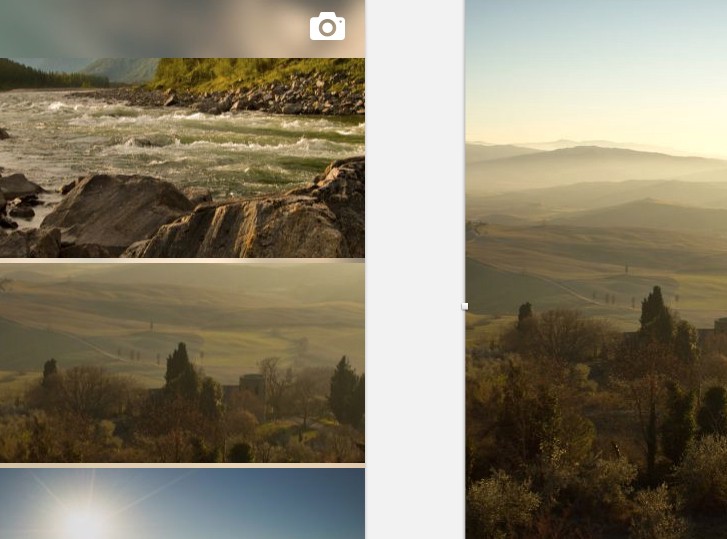
Oh. W przypadku pierwszego obrazu w Twojej galerii sensowne byłoby ponowne wykorzystanie obrazu, który wstawiliśmy na ekran Wizjera, aby zachować pewną jednolitość.
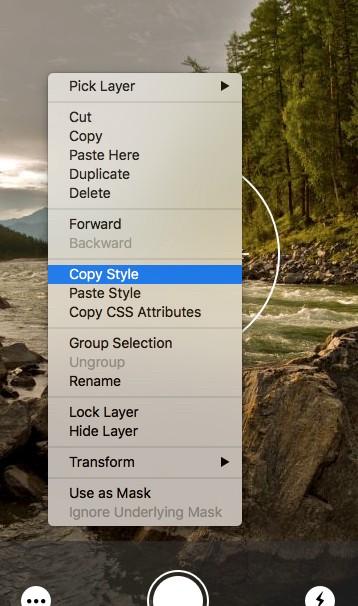
Po wybraniu obrazu na ekranie Wizjera kliknij prawym przyciskiem myszy i wybierz opcję Kopiuj styl .

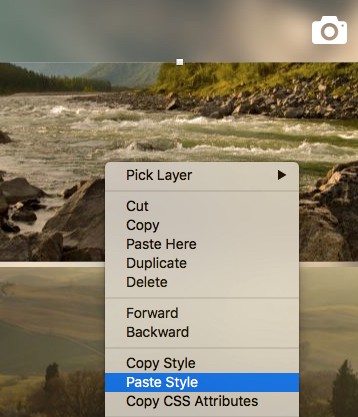
Następnie wybierz pierwszy obraz na ekranie Galerii, kliknij prawym przyciskiem myszy i wybierz opcję Wklej styl .

I to jest nasz prosty ekran Galerii gotowy!
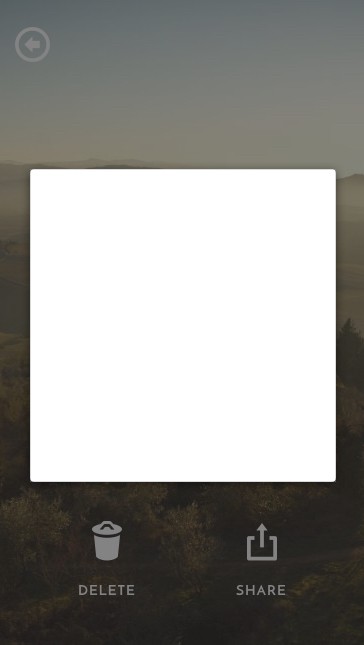
Pełny podgląd obrazu
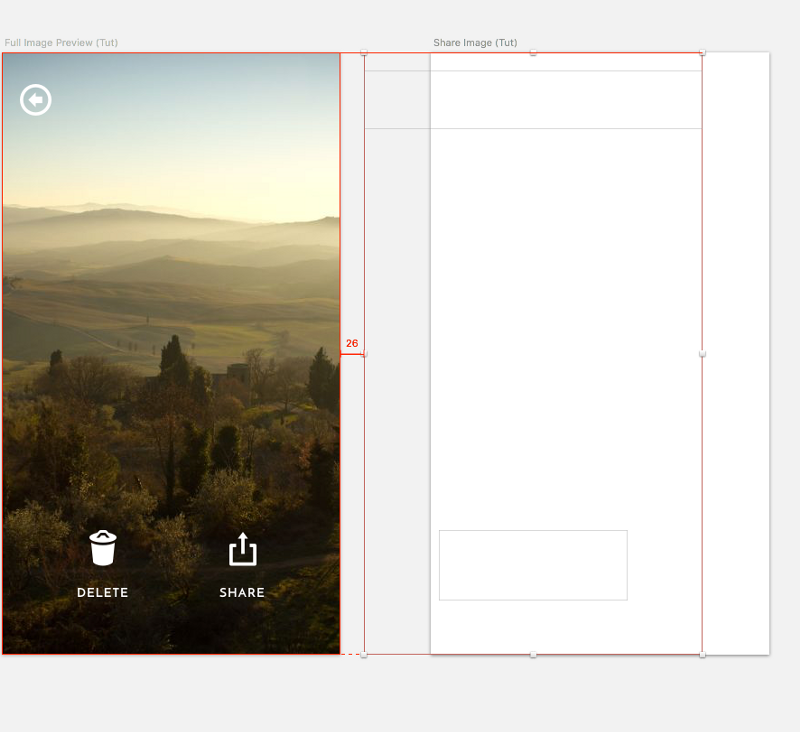
Teraz na ekranie, aby zobaczyć nasz pełnoekranowy podgląd obrazu.

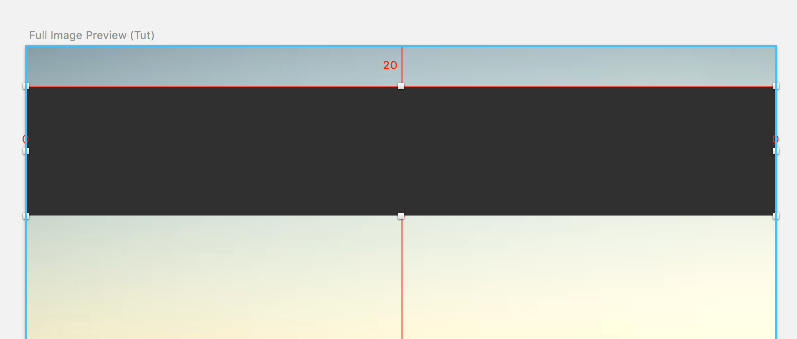
Narysuj prostokąt (R) , aby zakryć obszar roboczy, a następnie wykonaj powyższe kroki, skopiuj styl z drugiego obrazu w galerii i wklej ten styl do warstwy kształtu.

Na pasku kontrolnym u góry ekranu narysuj prostokąt (R) o szerokości 375 pikseli i wysokości 65 pikseli i umieść go 20 pikseli od góry ekranu.

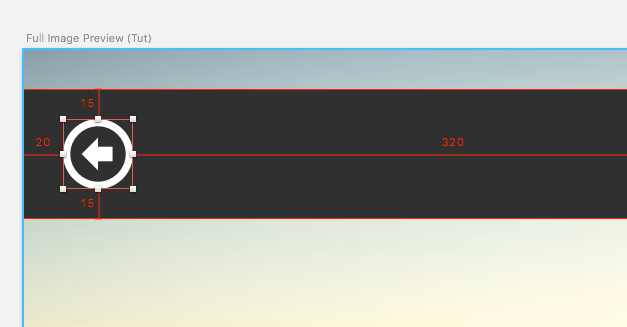
Następnie przeciągnij „strzałkę z kółkiem w lewo” z Iconjar, zwiększ szerokość do 35px (kłódka włączona) i zmień kolor na #FFFFFF .
Wyrównaj prawidłowo elementy, a następnie ukryj warstwę kształtu.

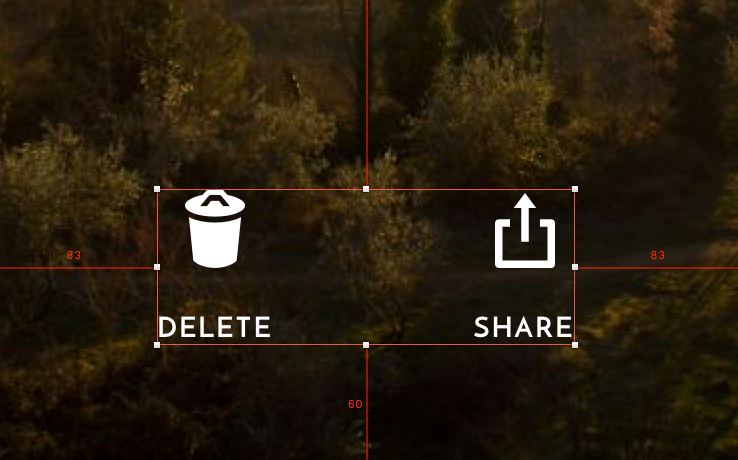
W przypadku przycisków Usuń i Udostępnij u dołu ekranu będziemy potrzebować jeszcze kilku ikon.
W Iconjar wyszukaj ikony „kosz” i „udostępnij alternatywę” , a następnie przeciągnij je do obszaru roboczego.
Teraz może się okazać, że te (obecnie) maleńkie ikony są trudne do wybrania i przez pomyłkę chwytasz obraz tła? W takim przypadku wybierz warstwę obrazu i użyj klawiszy Shift + Cmd + L , aby zablokować ją na miejscu (w razie potrzeby powtórz skrót, aby odblokować).
W przypadku ikony Kosza i Udostępnij zwiększ szerokość do 30 pikseli i zmień kolor na #FFFFFF .
A dla tekstu, który pojawia się pod każdą ikoną, utwórz dwie warstwy tekstowe (T) i zastosuj sformułowanie „Usuń” dla pierwszej warstwy i „Udostępnij” dla drugiej.
Następnie zastosuj następujące ustawienia do obu warstw tekstu…
- Krój pisma: Josefin Sans
- Waga: pogrubienie
- Kolor: #FFFFFF
- Rozmiar: 14
- Wyrównanie: Środek
- Odstępy między znakami: 1
I ustaw obie warstwy na wielkie litery za pomocą opcji Tekst > Wielkie litery na pasku menu.
Teraz śmiało i używając kombinacji elementów grupujących na liście warstw, używając Alt dla prowadnic miar i narzędzi wyrównania w inspektorze, umieść te przyciski poprawnie na obszarze roboczym.

Dobra robota!
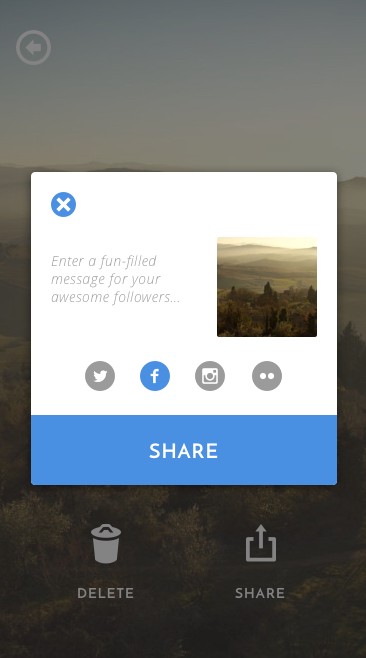
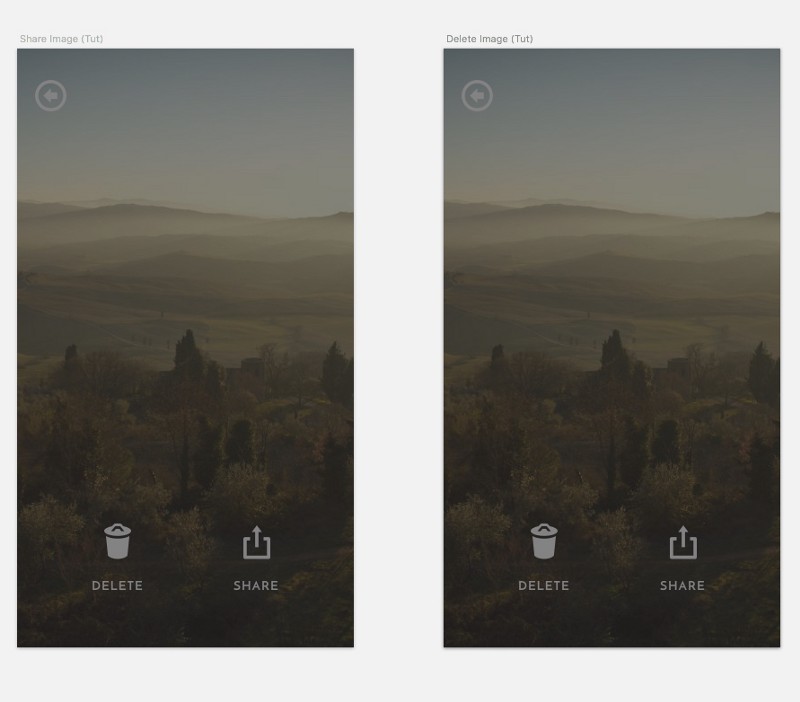
Udostępnij obraz
Popracujmy na ekranie naszego okna Share Modal.

W tej części (i następnej) będziemy używać tego samego ekranu z naszego podglądu pełnego obrazu. Tak więc ze wszystkimi warstwami wybranymi na liście warstw (pamiętaj, aby odblokować ten obraz tła)…

Przytrzymaj Alt , a następnie przeciągnij przez wszystkie warstwy do obszaru roboczego udostępniania obrazu.

Teraz z łatwością zduplikowałeś warstwy z jednego obszaru roboczego do drugiego. Prosty!
Aby nasze okno modalne było skupione, narysuj prostokąt (R) , aby zakryć obszar roboczy, a następnie wybierz styl współdzielony „Ciemna nakładka” z panelu Inspektor.
Następnie użyj Ctrl + Alt + Cmd + ↑ , aby umieścić nakładkę nad innymi warstwami.

Sensowne byłoby zduplikowanie wszystkich tych warstw do ostatniego ekranu w tym samouczku. Tak więc, wykonując powyższe kroki, przeciągnij duplikat na ten obszar roboczy.

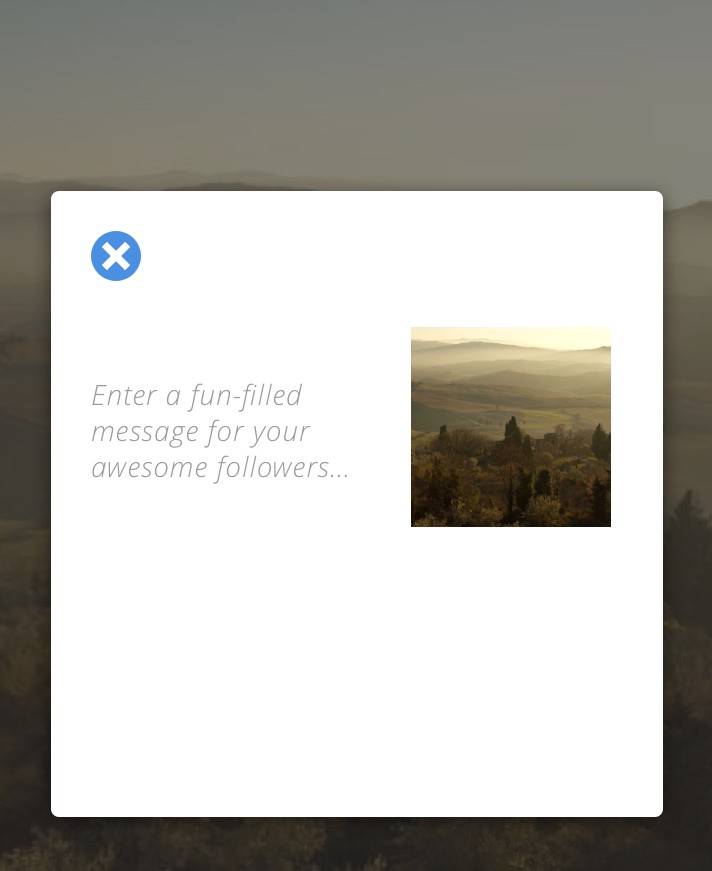
Zacznijmy od okna Share Modal dobrze?
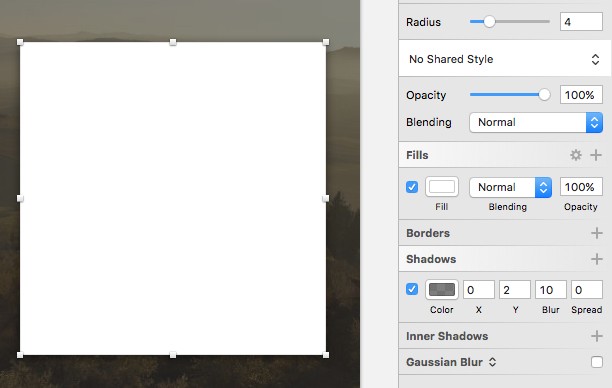
Narysuj prostokąt (R) o szerokości 306 pikseli i wysokości 313 pikseli , a następnie zastosuj następujące ustawienia…
- Promień: 4
- Kolor wypełnienia: #FFFFFF
- Granice: Brak
A następnie zastosuj następujące ustawienia cieni…
- Kolor: #000000 z 50% kryciem
- X: 0
- T: 2
- Rozmycie: 10

A następnie wyśrodkuj go na swoim obszarze roboczym.

Z Iconjar upuść ikonę „kółko z krzyżem” , zwiększ jej szerokość do 25px i wypełnij ją kolorem #4A90E2 . Następnie umieść go w lewym górnym rogu okna modalnego.

Wstaw mały akapit tekstu z następującymi ustawieniami…
- Krój pisma: Open Sans
- Waga: lekka kursywa
- Kolor: #9B9B9B
- Rozmiar: 14
- Wyrównanie: w lewo
- Odstępy między znakami: 0,5
A następnie narysuj mały prostokąt (R) , 100 x 100px , a następnie, korzystając z opcji stylu kopiuj/wklej, które pokazałem wcześniej, wstaw obraz tła do nowej warstwy kształtu.

Czas dodać kilka ikon społecznościowych
Wstawmy kilka ikon społecznościowych w ramach funkcji Share Modal.
Od Ciebie zależy, ile chcesz wstawić, ale w tym przewodniku wrzucę 4 ( Twitter, Facebook, Instagram i Flickr ) ikony społecznościowe.
Wyszukaj w Iconjar dla…
- „twitter z kółkiem”
- „facebook z kółkiem”
- „instagram z kółkiem”
- „flickr z kółkiem”
I upuść je na obszar roboczy.
Zwiększ szerokość każdego z nich do 30 pikseli (z założoną kłódką) i zmień kolor na #9B9B9B .
Następnie użyj opcji Wyrównaj w pionie i Rozłóż w poziomie , aby wyrównać i rozmieścić je równomiernie.

Aby zakończyć sprawy związane z naszym Modalem, dodajmy przycisk Udostępnij .
Narysuj prostokąt (R) o szerokości 306 pikseli i wysokości 70 pikseli i nadaj mu kolor wypełnienia #4A90E2 .
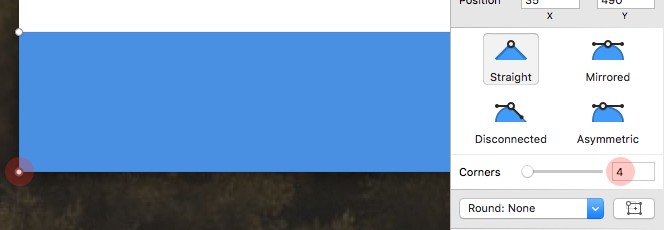
Teraz nasz kształt przycisku musi ładnie pasować do naszego modalu (z zaokrąglonymi rogami). Więc kliknij dwukrotnie warstwę kształtu, co przełączy nas w tryb edycji .

Następnie kliknij (po jednym na raz) w lewym dolnym i prawym dolnym rogu i dodaj 4 w polu Narożniki w panelu Inspektora.

Na koniec wstaw warstwę tekstową (T) z napisem „Udostępnij” . I użyj następujących ustawień…
- Krój pisma: Josefin Sans
- Waga: pogrubienie
- Kolor: #FFFFFF
- Rozmiar: 20
- Wyrównanie: Środek
- Odstępy między znakami: 1
I dopasuj to poprawnie do warstwy kształtu.
Dobra robota!
Usuń obraz
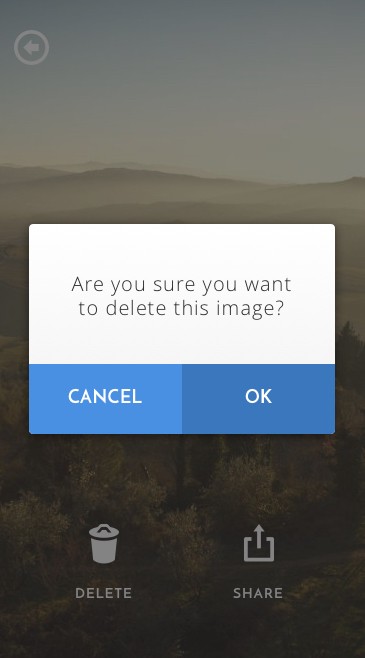
Aby zakończyć tę pierwszą część, stwórzmy ekran dla naszego trybu usuwania obrazu. Nie zajmie to wcale czasu!

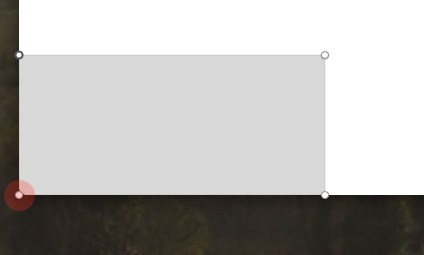
Narysuj prostokąt (R) o szerokości 306 pikseli i wysokości 210 pikseli , usuń obramowanie i nadaj mu promień 4 . Następnie wróć do obszaru roboczego udostępniania obrazu i skopiuj styl z utworzonego tam modalu.

Wstaw warstwę tekstową (T) z tekstem „Czy na pewno chcesz usunąć ten obraz?” i użyj następujących ustawień…
- Krój pisma: Open Sans
- Waga: Lekka
- Kolor: #303030
- Rozmiar: 20
- Wyrównanie: Środek
- Odstępy między znakami: 1
Teraz dodaj kilka przycisków, aby zakończyć.
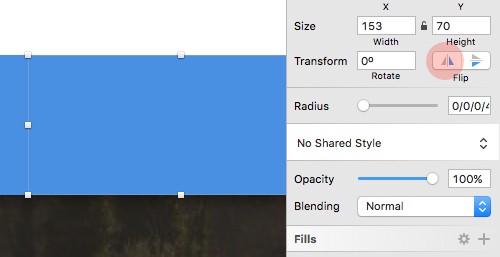
Za pomocą narzędzia Prostokąt (R) narysuj warstwę kształtu o szerokości 153 pikseli i wysokości 70 pikseli . Kliknij dwukrotnie, aby przejść do trybu edycji , a następnie edytuj lewy dolny punkt i wstaw 4 w polu Narożniki .

Nadaj temu kształtowi kolor #4A90E2 .
Przy wciąż zaznaczonym kształcie przytrzymaj Alt i przeciągnij, aby utworzyć duplikat.
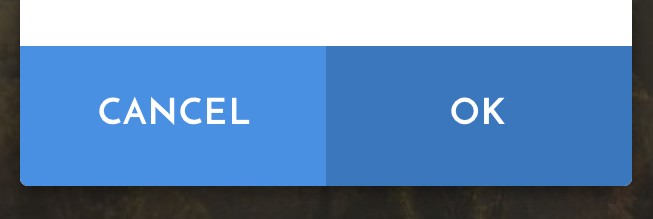
Wybierz Poziomo w opcjach Odwróć w Inspektorze, aby Twoje zaokrąglone krawędzie pasowały do modalnego, a następnie nadaj mu kolor #3B77BD .

Wstaw 2 warstwy tekstowe (T) i napisz pierwszą 'Anuluj' , a drugą 'OK' .
Następnie zastosuj następujące ustawienia do obu warstw tekstu…
- Krój pisma: Josefin Sans
- Waga: pogrubienie
- Kolor: #FFFFFF
- Rozmiar: 18
- Wyrównanie: Środek
- Odstępy między znakami: 1
I dopasuj je poprawnie do każdego z przycisków.

I tak dochodzimy do końca tej części poradnika. Weź łuk!
Pojawi się w części 2
W drugiej części tego przewodnika pokażę ci, jak wziąć projekty, które stworzyłeś, ze Sketch, i skonfigurować je jako działające prototypy w Marvel.
Brzmi dobrze? Fajny. Do zobaczenia wkrótce!
