Jak stworzyć prototyp aplikacji na iOS za pomocą Sketch i Flinto
Opublikowany: 2016-05-18Sketch ma mnóstwo aplikacji towarzyszących, z którymi można dzielić się z najwyższym stołem, a zwłaszcza nie brakuje aplikacji do prototypowania, aby wyprodukować i zjeść naszą ulubioną aplikację do projektowania. Jednym z moich ulubionych jest Flinto (dla komputerów Mac). Aplikacja, która w ostatnich czasach urosła w siłę. Przetestujmy te dwie aplikacje, czy podczas projektowania i prototypowania aplikacji na iOS.
Dobrze. Odpal szkic! Nie masz pod ręką kopii? Możesz pobrać bezpłatną wersję próbną tutaj.
Jest kilka rzeczy, które możesz chcieć najpierw pobrać do tego samouczka (jeśli jeszcze tego nie zrobiłeś):
- Iconjar : Już wcześniej zachwycałem się tą aplikacją. Jest idealny do przechowywania i odwoływania się do twoich ikon. Musi mieć i taki, który możemy dobrze wykorzystać za pomocą ikony ustawionej poniżej.
- Craft Plugin by InVision LABS : Idealna wtyczka umożliwiająca wykorzystanie rzeczywistych danych w projektach i nie tylko. Jedna z obecnie niezbędnych wtyczek do korzystania z programu Sketch.
- Czcionki Google : Pobierz Raleway i Open Sans .
- Zestaw ikon Zeiss (Lite) : Zapraszam do pobrania zestawu ikon.
Wszystko w porządku? Wszystko zainstalowane? Słodki! Weźmy się za to!
Projektowanie naszych ekranów w Sketch

W pierwszej części tego samouczka będziemy tworzyć ekrany dla naszej aplikacji. Nic zbyt testującego. Zachowamy prostotę, z 6 ekranami dla fikcyjnej aplikacji Photo Editor na iOS o nazwie „ Zeiss ”. Carl Zeiss wynalazł nowoczesny obiektyw aparatu. Zasługuje na aplikację do zdjęć na iOS nazwaną jego imieniem, nie sądzisz?
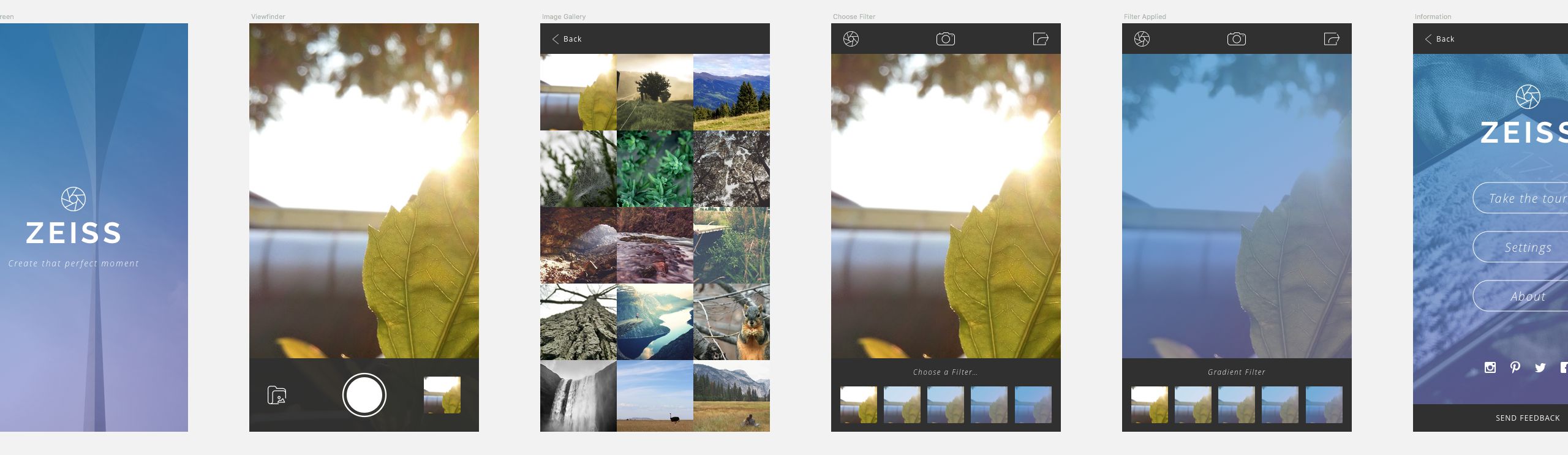
Jak wspomniałem, stworzymy tylko 6 ekranów (w końcu jest to wersja „Lite” ) dla różnych części aplikacji:
- Ekran powitalny
- Wizjer
- Galeria obrazów
- Wybierz filtr
- Zastosowano filtr
- Informacja
Zacznijmy od pierwszego z tych ekranów:
Ekran powitalny

Utwórz nowy obszar roboczy (A) i wybierz opcję iPhone 6 z panelu Inspektor po prawej stronie.
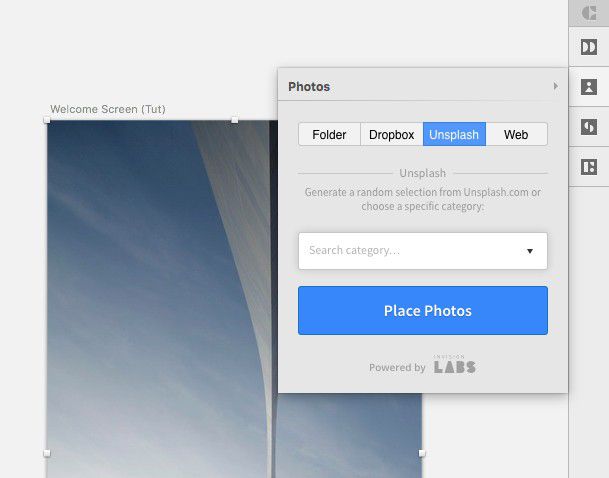
Narysuj prostokąt (R) , aby zakryć obszar roboczy (375×667), a następnie z panelu Craft po prawej stronie wybierz narzędzie Zdjęcia .
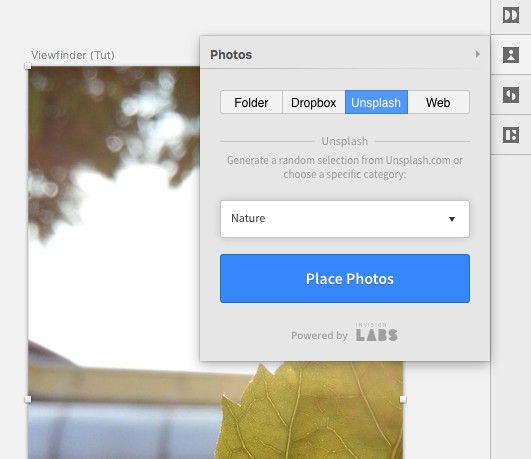
Wybierz opcję Unsplash i kliknij przycisk Umieść zdjęcia .
Szybka uwaga: Możesz włączyć/wyłączyć panel Craft za pomocą Cmd + P , a jeśli chcesz szybko przełączać się między (losowymi) obrazami Unsplash, użyj Shift + Ctrl + 3 .

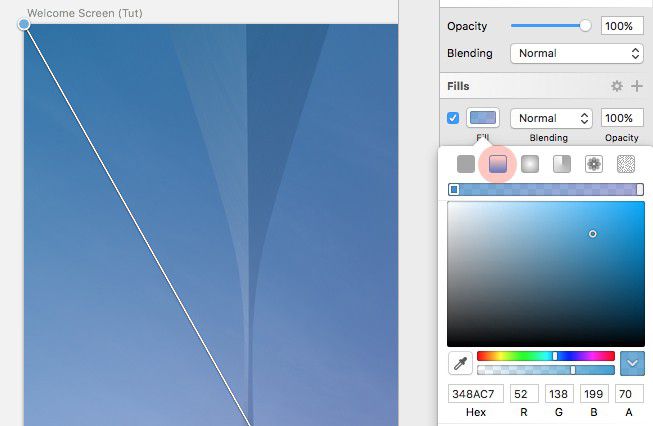
Dodajmy nakładkę gradientową, aby usiąść nad naszym obrazem. Narysuj Prostokąt (R) o takich samych wymiarach jak obrazek, a następnie wybierz Wypełnienie gradientem z panelu Inspektor.

Ustaw Gradient od lewego górnego rogu do prawego dolnego. I dodaj następujące wartości kolorów:
- U góry po lewej: #348AC7
- Dolny prawy: #7474BF
I wybierz opcję Gładkie krycie w panelu Wypełnienia.
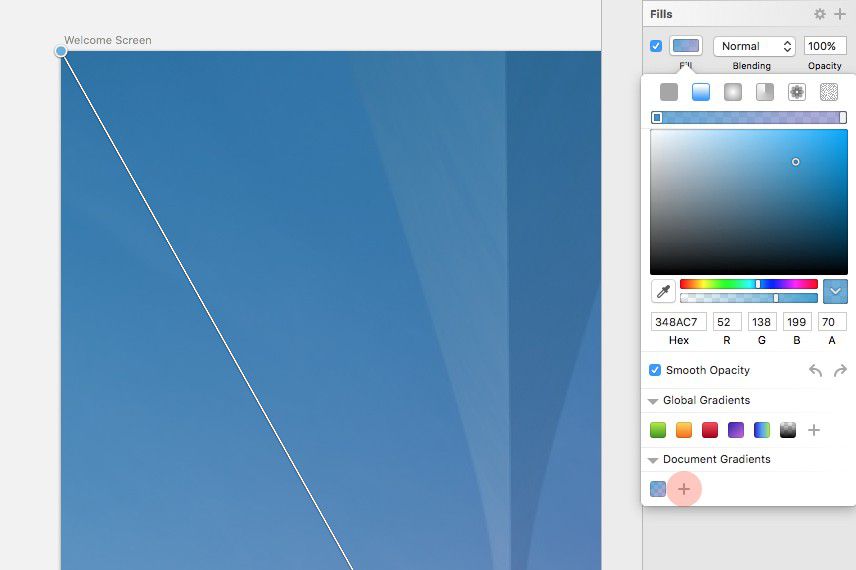
Szybka uwaga: Ponieważ będziemy ponownie używać tego gradientu na innych ekranach w tym samouczku, sensowne byłoby dodanie go do Gradientów dokumentu w panelu Wypełnienia. Więc zrób to teraz. Kliknij Gradient w Panelu Inspektora , a następnie kliknij ikonę plusa (+) w sekcji Gradienty dokumentu , aby go dodać.

Teraz czas wrzucić naszą ikonę migawki. Jeśli nie pobrałeś jeszcze zestawu ikon, możesz go pobrać tutaj.
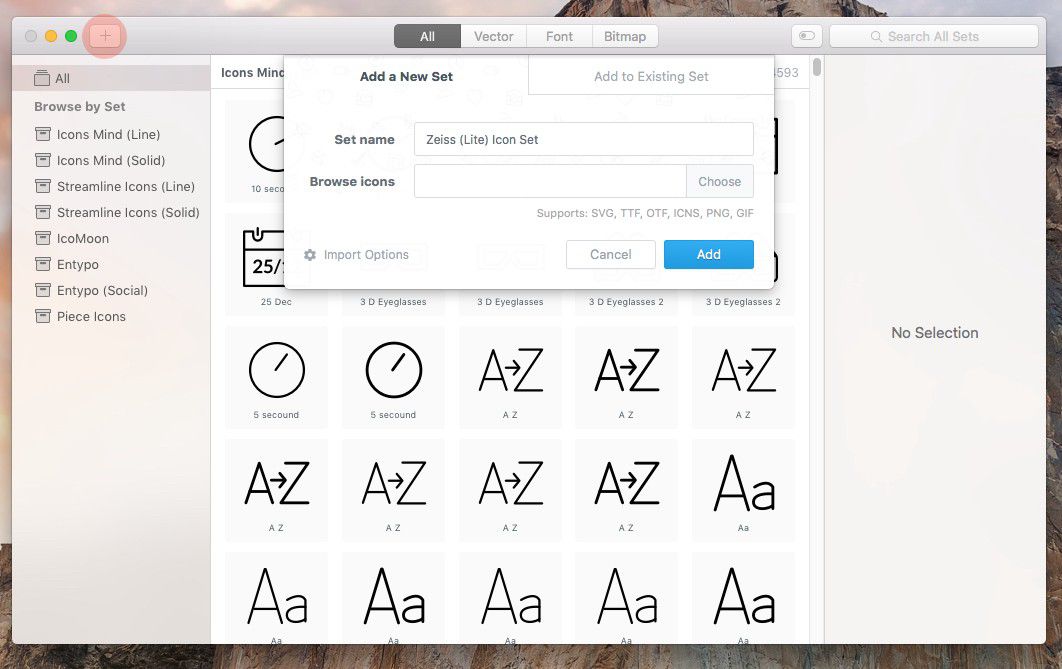
Otwórz IconJar i kliknij ikonę plusa (+) u góry aplikacji, aby dodać nowy zestaw. Nadaj zestawowi nazwę, a następnie przejdź do (rozpakowanego) folderu, w którym znajdują się ikony.

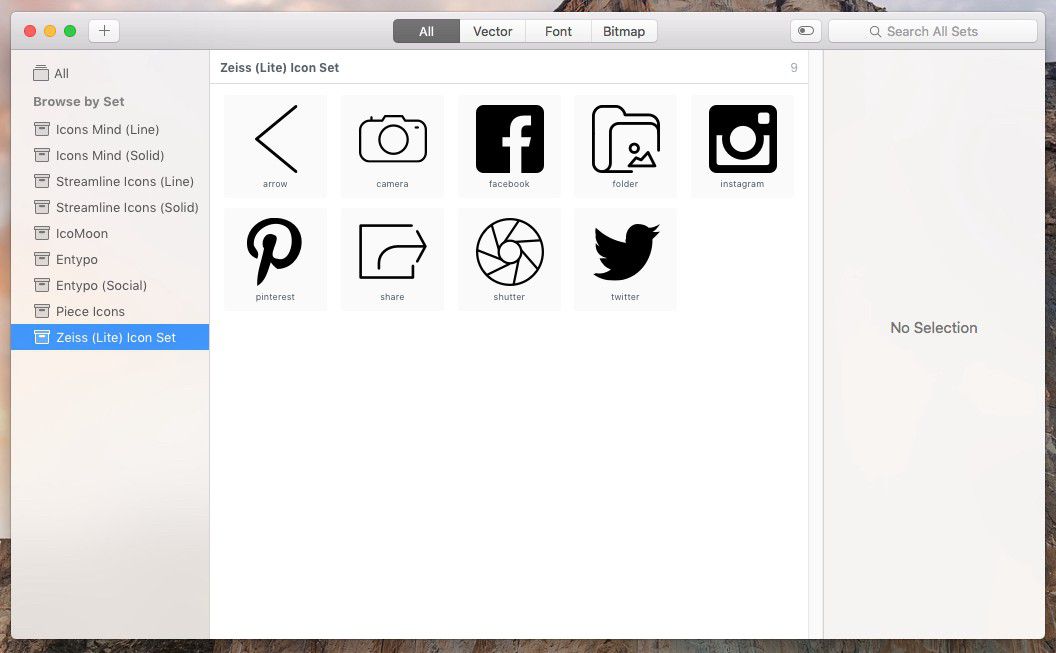
Zobaczysz teraz swój zestaw ikon w IconJar, skąd możesz łatwo wybrać ikonę i po prostu przeciągnąć i upuścić ją do swojego projektu Sketch. Bum!

Przeciągnij ikonę migawki do Sketch, zachowaj ten sam rozmiar, ale zmień kolor ikony na #FFFFFF . Upewnij się, że masz wybrane warstwy kształtów, a nie rzeczywisty folder.
Dodaj kilka warstw tekstu (T) . Jeden dla tytułu aplikacji, a drugi dla podtytułu.
Do tytułu użyłem następujących ustawień:
- Krój pisma: Raleway
- Waga: pogrubienie
- Kolor: #FFFFFF
- Rozmiar: 48
- Wyrównanie: Środek
A za podtytuł:
- Krój pisma: Open Sans
- Waga: lekka kursywa
- Kolor: #FFFFFF
- Rozmiar: 14
- Wyrównanie: Środek
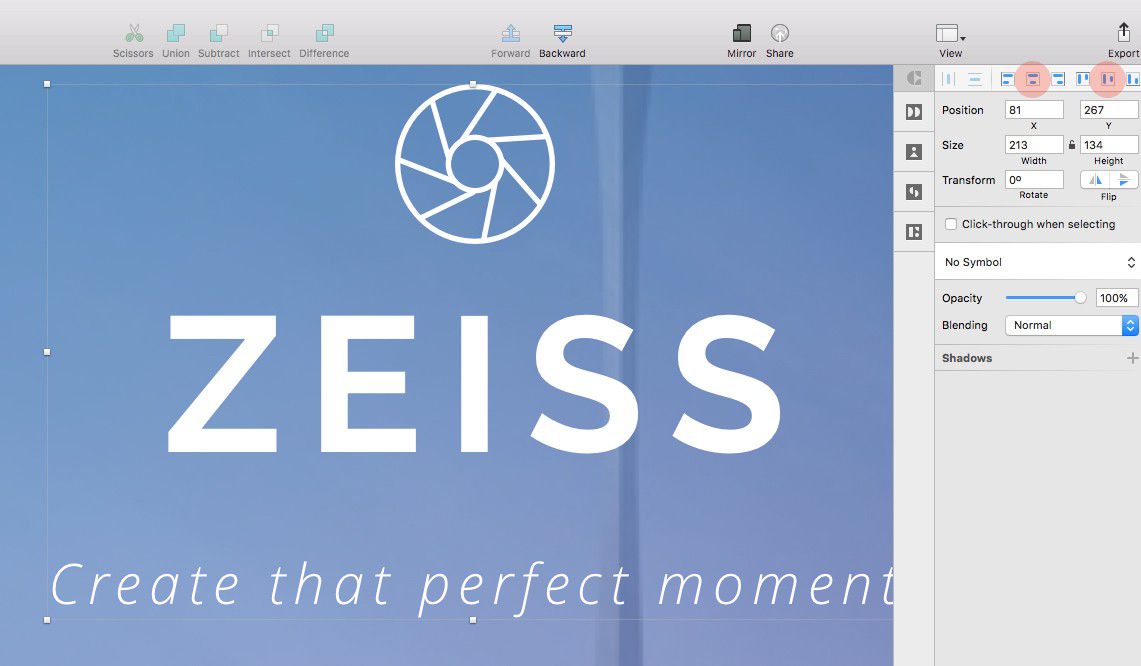
Pogrupuj ikonę i warstwy tekstu (Cmd + G) , a następnie użyj narzędzi wyrównywania , aby wyśrodkować tę nową grupę na obszarze roboczym.

Dobra robota. Jeden ekran w dół, pozostało pięć!
Wizjer

Utwórz nowy obszar roboczy (A) i ponownie wybierz opcję iPhone 6 z panelu Inspektor po prawej stronie.
Podobnie jak w przypadku ekranu powitalnego, narysuj prostokąt (R) , aby zakryć obszar roboczy, a następnie z panelu Craft po prawej stronie wybierz narzędzie Zdjęcia .
Wybierz opcję Unsplash i kliknij przycisk Umieść zdjęcia .

Szybka uwaga: Możesz pobrać dowolne zdjęcie ze strony Unsplash, ale na następnych kilku ekranach, aby zachować trochę jednolitości, zobaczysz, że tym razem wybrałem jedną z kategorii („Natura”).
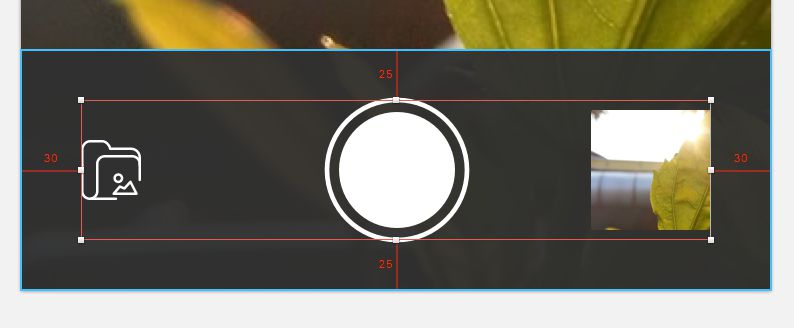
Teraz na pasku kontrolnym naszego ekranu Wizjera.
Narysuj prostokąt (R) 375 x 120px i umieść go na dole ekranu. Nadaj mu kolor wypełnienia #303030 i zmniejsz krycie do 95% .
Na sterach:
Najpierw upuść ikonę folderu z IconJar i nadaj jej kolor #FFFFFF .
Następnie dla przycisku migawki wybierz narzędzie Owal (O) , narysuj okrąg 58 x 58px , zmień Kolor wypełnienia na #FFFFFF i usuń obramowanie.
Zduplikuj ten kształt, przytrzymując klawisz Alt i przeciągając go do duplikatu. Następnie zwiększ jego rozmiar do 70 x 70px , dodaj białą ramkę 2px i usuń kolor wypełnienia.

Szybka uwaga: pamiętaj, aby podczas rysowania okręgu przytrzymać klawisz Shift , aby zachować proporcje.
Po zaznaczeniu obu warstw użyj opcji Wyrównaj w poziomie i Wyrównaj w pionie , aby wyrównać je poprawnie względem siebie.
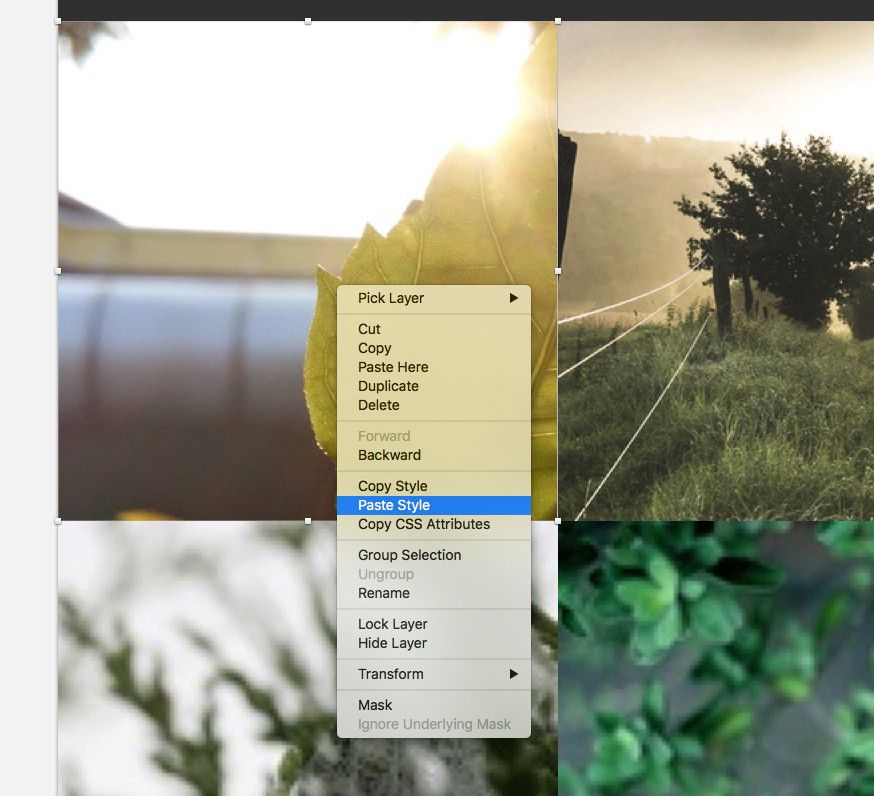
Następnie, w przypadku małej miniatury obrazu, wybierz duży obraz tła, który wstawiliśmy wcześniej, kliknij prawym przyciskiem myszy i wybierz opcję Kopiuj styl . Następnie narysuj mały prostokąt (R) 60 x 60px o promieniu 1 , kliknij prawym przyciskiem myszy tę warstwę i wybierz opcję Wklej styl .
Zgrupuj wszystkie 3 elementy (ikona folderu, przycisk migawki i miniatura obrazu), a następnie użyj narzędzi do wyrównywania , aby wszystko prawidłowo wyrównać.

Galeria obrazów

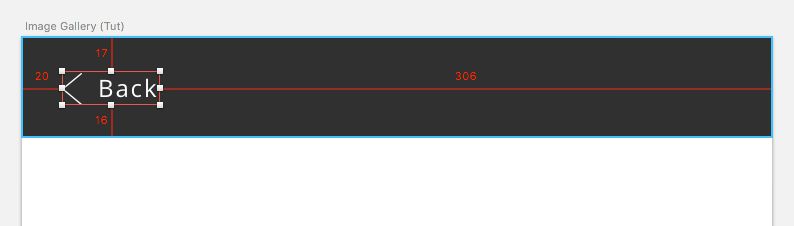
Dodajmy pasek nawigacyjny do naszego ekranu Galerii obrazów.
Narysuj prostokąt (R) 375 x 50px i nadaj mu kolor wypełnienia #303030 i umieść go na górze ekranu.
Przeciągnij ikonę strzałki z IconJar i pokoloruj #FFFFFF .
Wstaw warstwę tekstową (T) , zmień sformułowanie na „ Wstecz ”, a następnie nadaj mu następujące ustawienia:
- Krój pisma: Open Sans
- Waga: Regularna
- Kolor: #FFFFFF
- Rozmiar: 12
- Wyrównanie: w lewo
Wyrównaj ikonę i warstwę tekstową, a następnie zgrupuj te dwa elementy. Przytrzymanie klawisza Alt (aby wyświetlić prowadnice taktów) wyrównuje tę nową grupę z warstwą tła, którą utworzyłeś wcześniej.

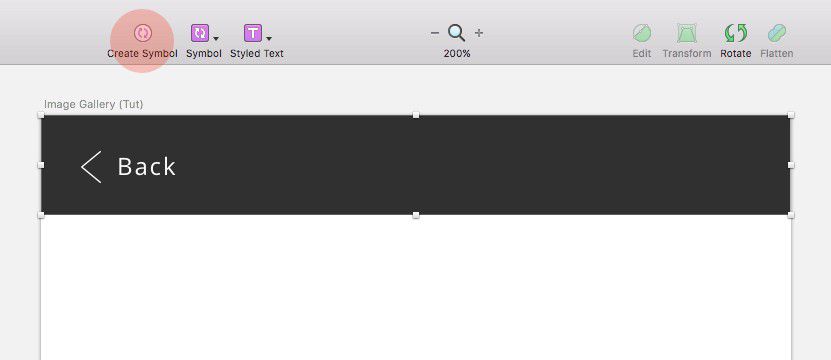
Ponieważ ponownie użyjemy tego elementu, przekonwertujemy go na Symbol . Po wybraniu naszego paska nawigacji wybierz opcję Utwórz symbol z paska narzędzi.

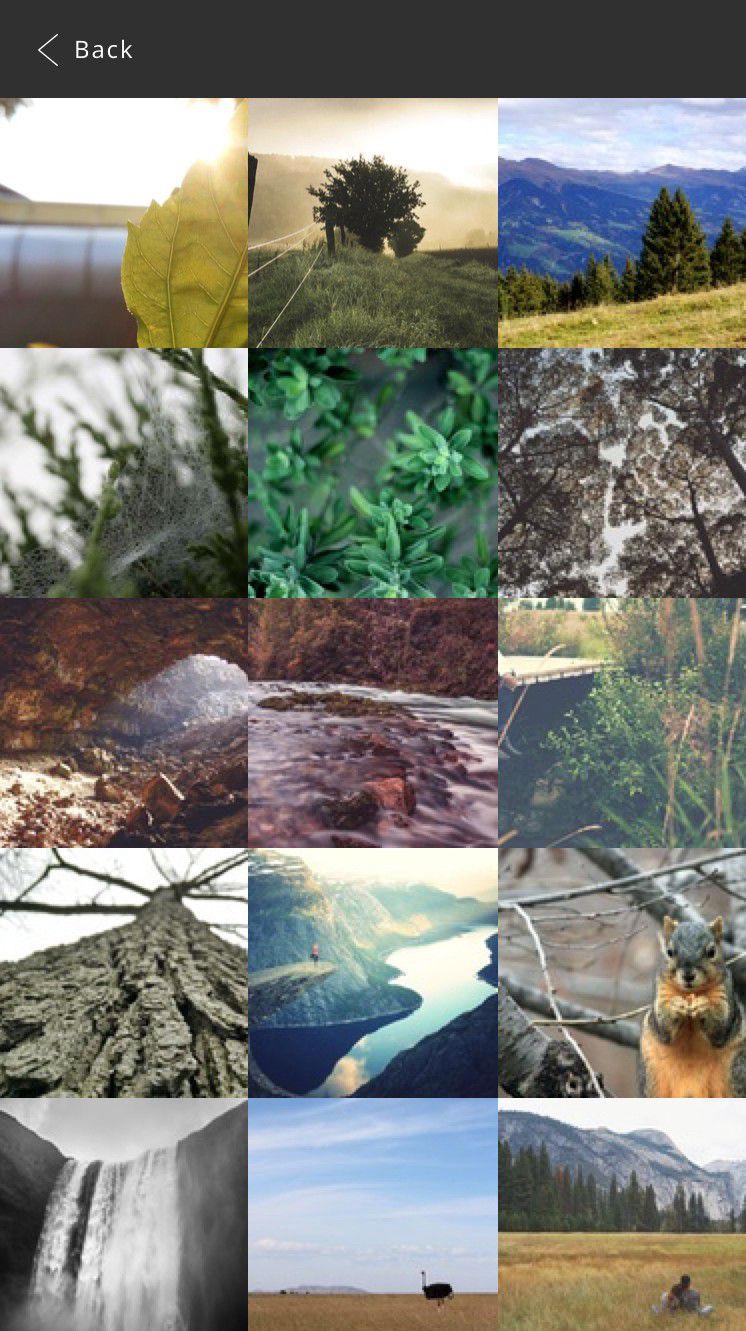
Teraz, aby ponownie uruchomić wtyczkę Craft! Gdzie znowu będziemy używać narzędzia Zdjęcia (w połączeniu z obrazami Unsplash), a także narzędzia Powiel. Dobre czasy!
Narysuj prostokąt (R) 125 x 125px i umieść go przy lewej krawędzi ekranu, bezpośrednio pod paskiem nawigacji.
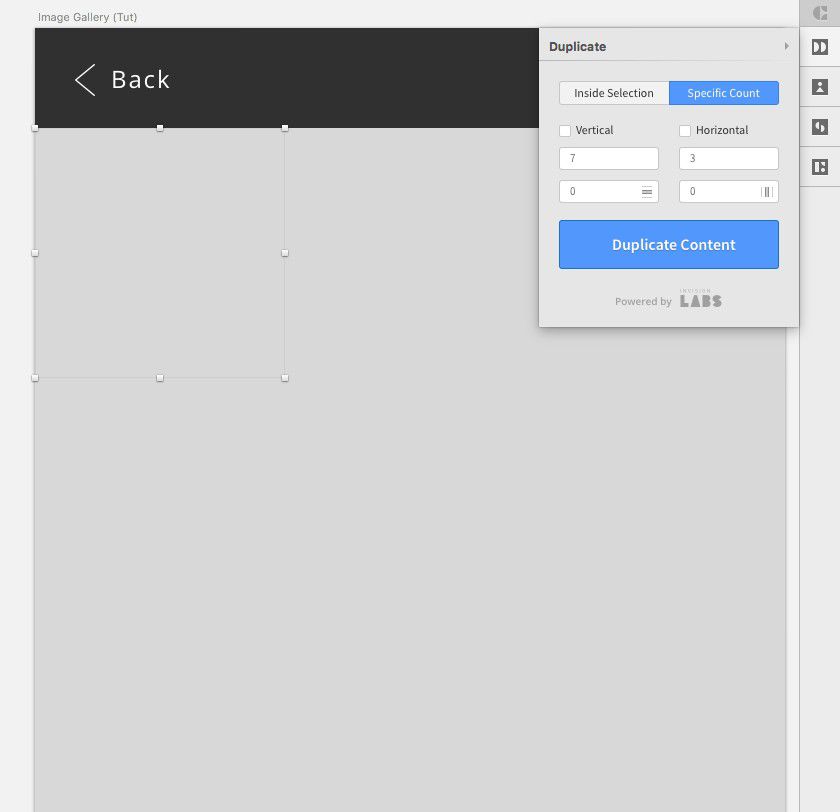
Następnie, z wciąż zaznaczoną warstwą kształtu, wybierz narzędzie Powiel z panelu Rzemiosło i wybierz opcję Określona liczba .
Zaznacz obie opcje Pionowa i Pozioma, a następnie dla liczby elementów w pionie wpisz 7, a dla liczby elementów w poziomie wpisz 3. Pozostaw obie rynny na 0, a następnie kliknij Powiel zawartość.

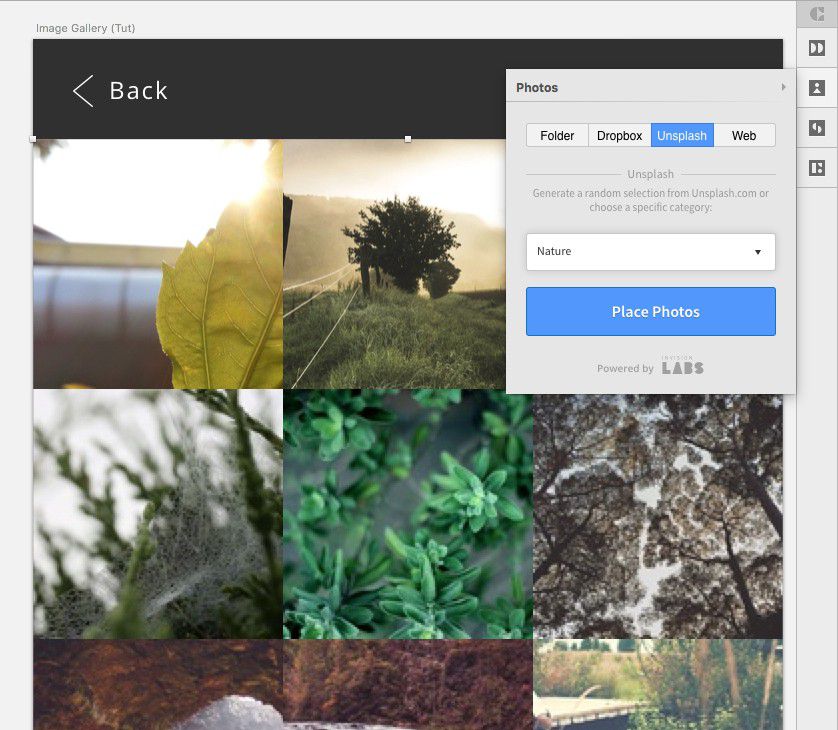
Następnie wybierz wszystkie te warstwy kształtu (w sumie będzie ich 21) z Listy warstw i wybierz narzędzie Zdjęcia w Craft, aby propagować każdą z warstw obrazami z Unsplash (należy pamiętać, że wypełnienie każdej z nich może trochę potrwać warstwa).

Zanim zakończymy ten ekran, zastąp pierwszą miniaturę obrazem z poprzedniego ekranu, aby przepływ nie został przerwany.

Teraz możesz zapytać „Ale dlaczego dwa rzędy miniatur znajdują się poza ekranem?” . Gdy przejdziemy do drugiej części tego samouczka, wszystko zostanie ujawnione! Mwa, ha ha!! (Trochę za dużo? Mniej ha, więcej mwah, tak?)
Wybierz filtr

Najpierw narysuj Prostokąt (R) , aby pokrył cały ekran, a następnie za pomocą prawego przycisku myszy , kopiuj/wklej styl (tak jak pokazałem wcześniej), wklej obraz z ekranu Wizjera.
Teraz dodajmy pasek nawigacyjny do naszego ekranu Wybierz filtr (trochę inny niż ten, który stworzyliśmy wcześniej, więc nie używaj jeszcze tego symbolu).
Narysuj prostokąt (R) 375 x 50px i nadaj mu kolor wypełnienia #303030 i umieść go na górze ekranu.
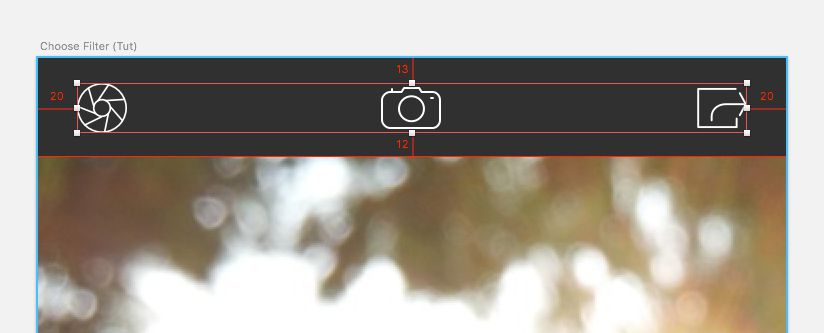
Następnie z IconJar przeciągnij ikony migawki , aparatu i udostępniania .
Zmień ich kolor na #FFFFFF , a następnie użyj narzędzi wyrównania, aby odpowiednio je rozmieścić, z migawką i udostępniać ikony w odległości 20 pikseli od krawędzi obszaru roboczego. Zgrupuj 3 ikony razem, a następnie dopasuj je poprawnie do utworzonego wcześniej tła.

Ponieważ możesz ponownie użyć tego elementu, śmiało przekonwertuj go na Symbol . Po zaznaczeniu paska nawigacji (ikony i tło) wybierz opcję Utwórz symbol z paska narzędzi.
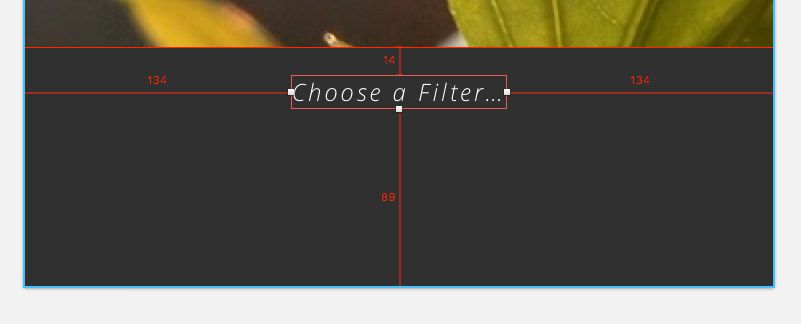
Teraz na pasku kontrolnym naszego ekranu Wybierz filtr.
Narysuj prostokąt (R) 375 x 120px, nadaj mu kolor wypełnienia #303030 i umieść go na dole ekranu.
Dodaj warstwę tekstową (T) , zmień sformułowanie na „Wybierz filtr:” i zastosuj następujące ustawienia:
- Krój pisma: Open Sans
- Waga: lekka kursywa
- Kolor: #FFFFFF
- Rozmiar: 12
- Wyrównanie: Środek
Następnie wyrównaj to poprawnie wewnątrz warstwy tła.

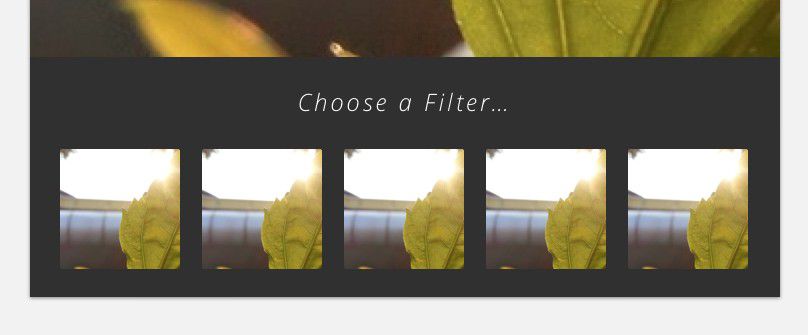
Narysuj prostokąt (R) 60 x 60 pikseli z promieniem 1 , a następnie skopiuj/wklej styl w poprzek obrazu tła wstawionego na początku tej sekcji.
Powiel tę warstwę 4 razy, przytrzymując klawisz Alt , a następnie przeciągając ją, aby powielić, lub korzystając z opcji Powiel z panelu Rzemiosło. Zostawię to tobie! (Możesz nawet użyć funkcji Utwórz siatkę w Szkicu, ale może to być trochę przesada w tej części samouczka).

Następnie, wykonując podobne kroki do powyższych, utwórz cztery dodatkowe kwadraty za pomocą narzędzia Prostokąt (R) (używając tych samych wymiarów i promienia co miniatury obrazów) i umieść je na obrazach 2, 3, 4 i 5.
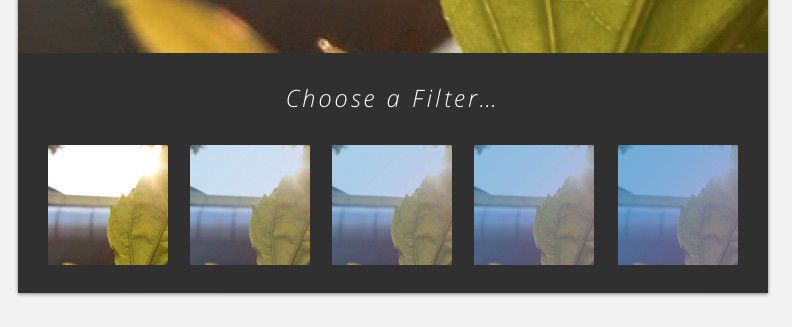
Pamiętasz ten gradient dokumentu , który zapisaliśmy wcześniej? Fajny. Wykorzystajmy to ponownie (ale poprawiajmy to nieco w miarę postępów).
Tak więc, zaczynając od kciuka 5, dodaj gradient dokumentu do naszej nowej warstwy kształtu, a następnie zrób to samo dla kciuków 4, 3 i 2, zmniejszając krycie o 20% w miarę poruszania się.

Zastosowano filtr

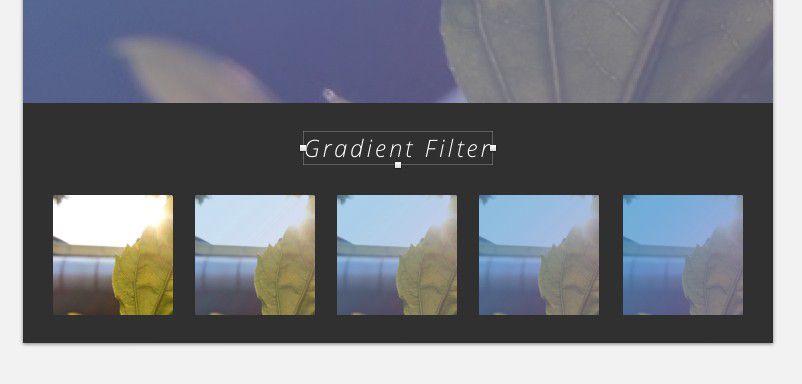
Ta sekcja nie zajmie nam zbyt wiele czasu, obiecuję. Wystarczy szybkie powielenie poprzedniego ekranu, zmiana koloru i zmiana nazwy. Tak to proste!
Tak więc w obszarze Płótno kliknij nazwę poprzedniego ekranu, „Wybierz filtr” (lub cokolwiek to nazwałeś), aby wybrać cały obszar roboczy, a następnie przytrzymując Alt , kliknij i przeciągnij, aby go zduplikować.
Zmień nazwę w Panelu Inspektora. Coś w rodzaju „Zastosowano filtr” byłoby na najwyższym poziomie.
Następnie utwórz prostokąt (R) , aby zakryć nowy obszar roboczy, zastosuj wcześniej zapisany gradient dokumentu , a następnie umieść warstwę poprawnie, korzystając z następujących skrótów klawiaturowych:
- Przesuń do przodu
Alt + Cmd + ↑ - Przesuń wstecz
Alt + Cmd + ↓
A następnie, aby zakończyć, szybko zmień sformułowanie warstwy tekstowej na coś w rodzaju „Filtr gradientu” .

I to jest cały zasiany ekran!
Informacja

Na nasz ostatni ekran.
Podobnie jak w przypadku poprzednich ekranów, narysuj Prostokąt (R) , aby zakryć obszar roboczy, a następnie z panelu Craft po prawej stronie wybierz narzędzie Zdjęcia .
Wybierz opcję Unsplash i kliknij przycisk Umieść zdjęcia .
Narysuj kolejny prostokąt (R) , aby umieścić go na obrazie, i zastosuj wcześniej zapisany gradient dokumentu .

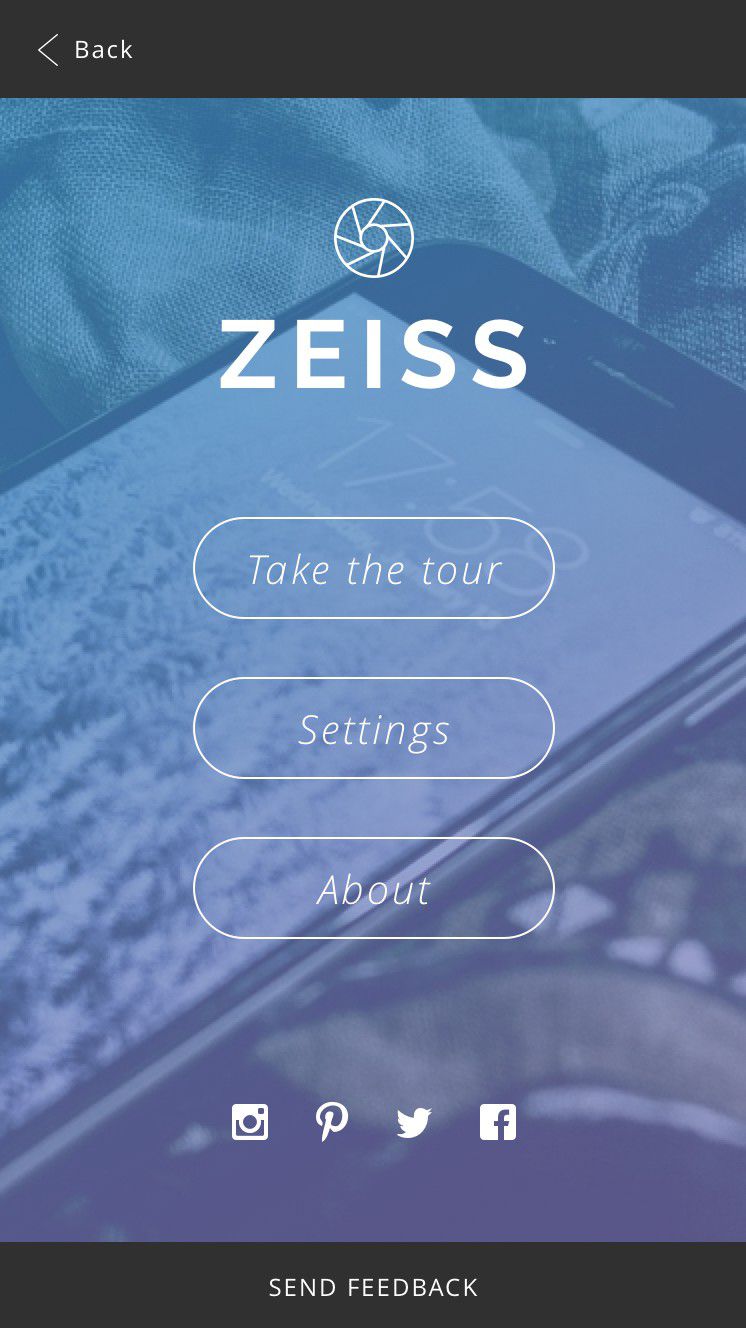
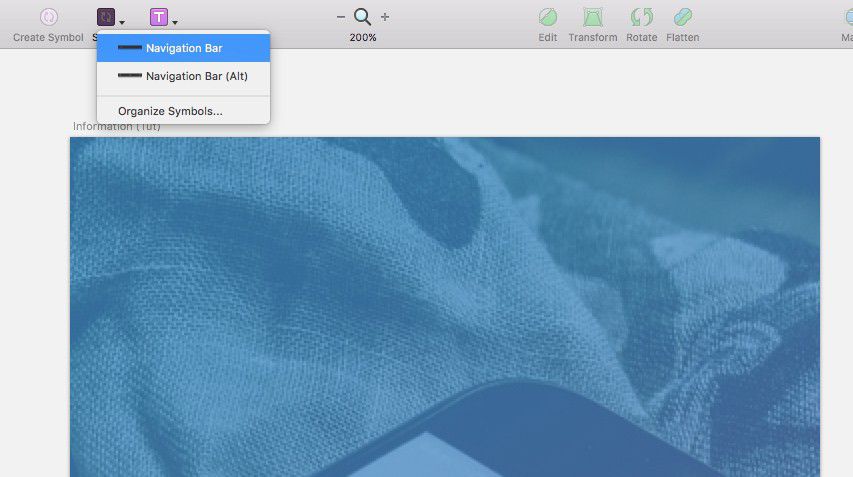
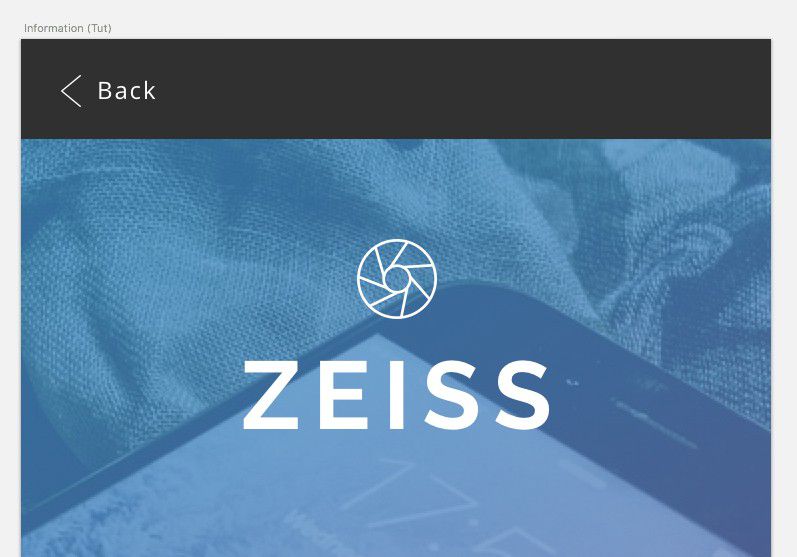
Następnie z ikony symbolu na pasku narzędzi wybierz utworzony wcześniej symbol paska nawigacji i umieść go na górze obszaru roboczego.

Z obszaru roboczego ekranu powitalnego skopiuj i wklej logo, które tam utworzyłeś, a następnie wyrównaj je poprawnie w obszarze informacyjnym .

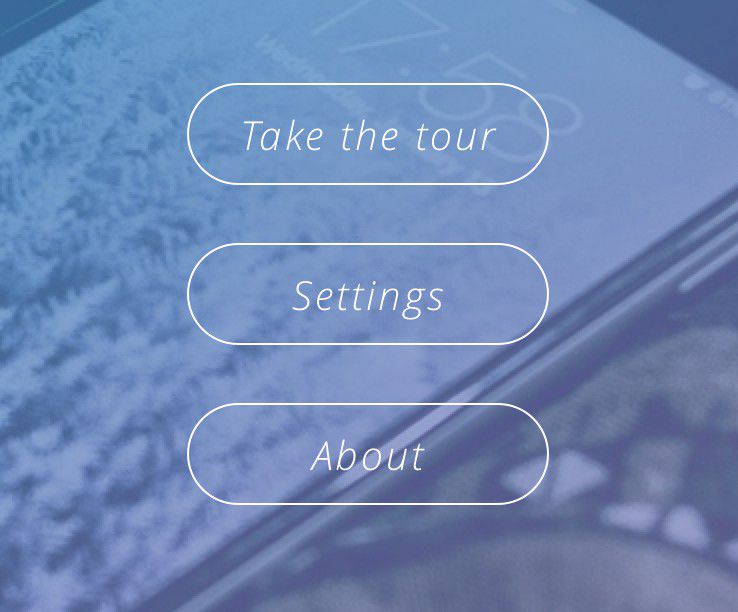
Teraz dodajmy 3 przyciski, które pojawią się na tym ekranie:
- Wybierz się na wycieczkę
- Ustawienia
- O
Narysuj Prostokąt (R) 180 x 50px o promieniu 100 . Usuń kolor wypełnienia i nadaj mu obramowanie 1 z kolorem #FFFFFF .
Wstaw warstwę tekstową (T) , zmień sformułowanie na „Obejrzyj prezentację” , a następnie zastosuj do tej warstwy następujące ustawienia:
- Krój pisma: Open Sans
- Waga: lekka kursywa
- Kolor: #FFFFFF
- Rozmiar: 20
- Wyrównanie: Środek
Następnie, po zaznaczeniu zarówno kształtu, jak i warstwy tekstowej, użyj narzędzi Wyrównanie, aby wyrównać je ze sobą.
Szybka uwaga: Pamiętaj, że możesz użyć Alt , aby sprawdzić, czy wszystko jest w porządku.

Zduplikuj ten przycisk dwukrotnie i odpowiednio zmień sformułowanie.

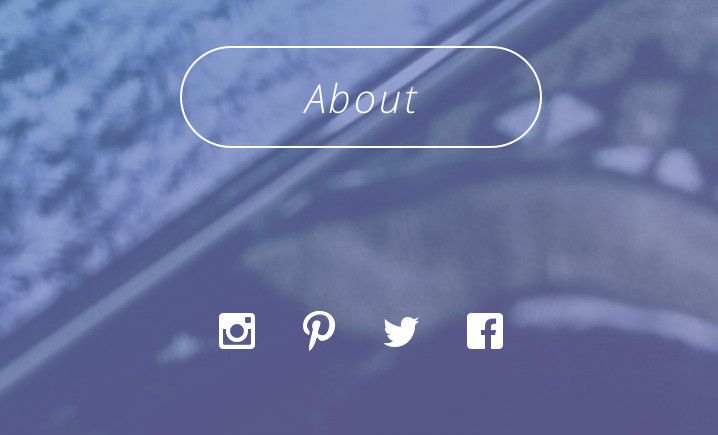
Czas na pojawienie się kilku ikon społecznościowych, tak?
Z IconJar przeciągnij przez ikony instagram , pinterest , twitter i facebook . Zmień ich kolor na #FFFFFF i wyrównaj je poprawnie w obszarze roboczym.
Szybka uwaga: Podczas pracy z takimi elementami zawsze pamiętaj, aby dobrze wykorzystać te narzędzia do wyrównywania!

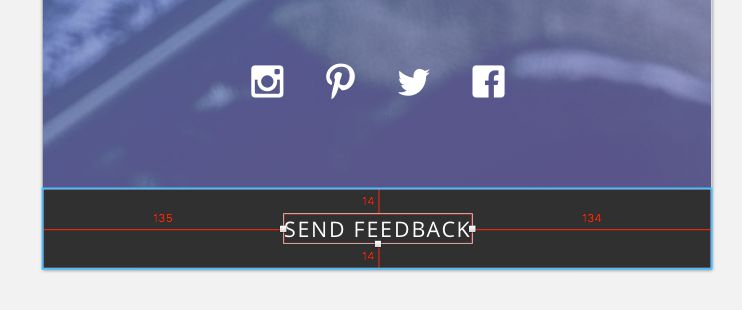
Aby zakończyć ten ekran, dodamy pasek/przycisk opinii, który pojawi się na samym dole.
Narysuj prostokąt (R) 375 x 45 px kolorem #303030 . Dodaj warstwę tekstową (T) , zmień sformułowanie na „Prześlij opinię” i zastosuj następujące ustawienia:
- Krój pisma: Open Sans
- Waga: Regularna
- Kolor: #FFFFFF
- Rozmiar: 12
- Wyrównanie: Środek
Następnie z paska menu wybierz polecenie Tekst > Wielkie litery .
Wyrównaj kształt i warstwę tekstu:

I to jest podsumowanie tego ekranu i pierwszej części tego samouczka.
W drugiej części tego samouczka będziemy eksportować nasze obszary robocze ze Sketch (za pomocą ich sprytnej wtyczki) do Flinto, aby tchnąć w nie trochę życia!
Możesz również rzucić okiem na moje poprzednie samouczki Sketch:
- Projektowanie aplikacji na iOS w Sketch
- Prototypowanie w Marvel i Sketch
Szukasz najszybszego i najbardziej praktycznego sposobu na naukę szkicowania?
Sketch App Essentials to doskonały przewodnik, który pomoże Ci w pełni wykorzystać potencjał tej niesamowitej aplikacji. Zajrzyj tutaj .
Użyj kodu oferty MEDIUMESSENTIALS , aby otrzymać 20% ZNIŻKI na którykolwiek z Pakietów.

