Jak stworzyć prototyp aplikacji na iOS za pomocą Sketch i Flinto (część 2)
Opublikowany: 2016-05-21Witamy spowrotem! Powinieneś teraz mieć sześć ekranów niesamowitych projektów, które stworzyłeś w pierwszej części tego samouczka. Dobra robota! Uruchommy teraz narzędzie do tworzenia prototypów Flinto (dla komputerów Mac) i ożyw nasze ekrany.
Szybka uwaga: będziemy utrzymywać rzeczy stosunkowo prosto. W tym samouczku nie wszystko będzie możliwe do kliknięcia. Ale szczerze mówiąc, kiedy już pobawisz się Flinto i odkryjesz, jak jest przyjazna dla użytkownika, będziesz gotowy, aby aplikacja była interaktywna w każdym możliwym miejscu.
Instalacja i konfiguracja Flinto
Jeśli jeszcze tego nie zrobiłeś, pobierz bezpłatną wersję próbną Flinto (dla komputerów Mac) i nie zapomnij również pobrać wtyczki Sketch.
Zainstaluj Flinto i wtyczkę Sketch, a potem będziemy gotowi do stworzenia proto-dobroci.
Rozpalanie Flinto
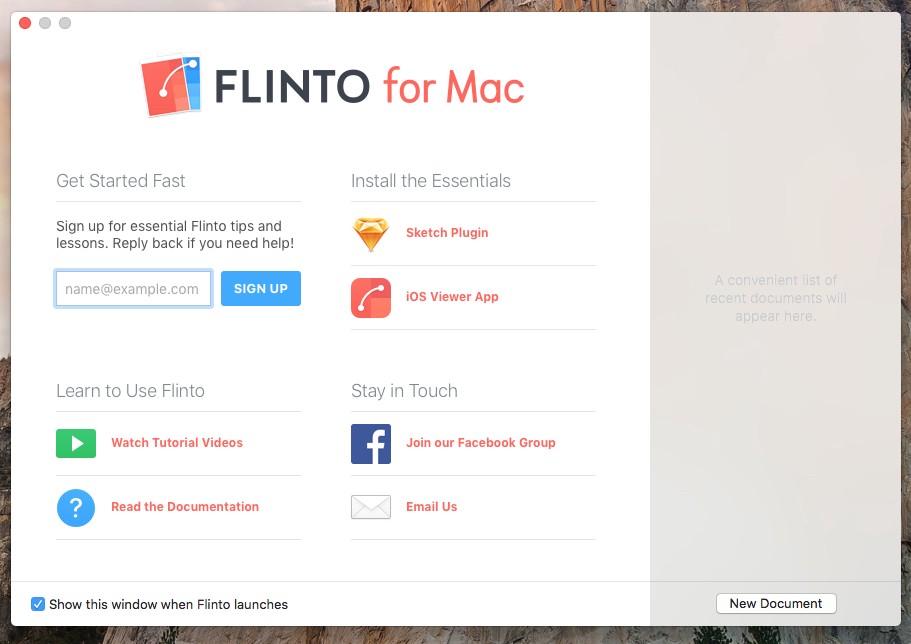
Po otwarciu Flinto pojawi się ekran powitalny, na którym możesz kliknąć Nowy dokument . To z kolei otwiera okno Nowy dokument (tak, wiem, oczywistość została dobrze powiedziana i rzeczywiście została powiedziana).

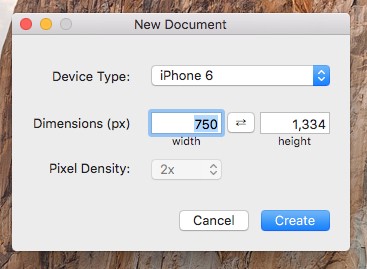
Następnie ustaw Typ urządzenia na iPhone 6 i kliknij Utwórz .

Po wyświetleniu nowego ekranu możesz użyć tych samych skrótów klawiaturowych, co Szkic…
- Powiększ
Cmd + (+) - Pomniejsz
Cmd + (-)
…aby łatwo powiększać i pomniejszać ekran, aż zostanie wyświetlony odpowiednio do konfiguracji.
Szybka uwaga: ponownie, tak samo jak w przypadku szkicu, możesz poruszać się po płótnie, przytrzymując spację oraz klikając i przeciągając.
Oczywiście nie będziemy potrzebować właśnie utworzonego ekranu, ponieważ importujemy ekrany ze Sketcha. Usuń więc ten ekran, naciskając Delete lub klikając prawym przyciskiem myszy na ekranie i wybierając Usuń .
Pamiętaj, aby szybko zapisać nowy dokument i nadać mu nazwę, aby wtyczka Sketch mogła się bardzo szybko odwoływać.
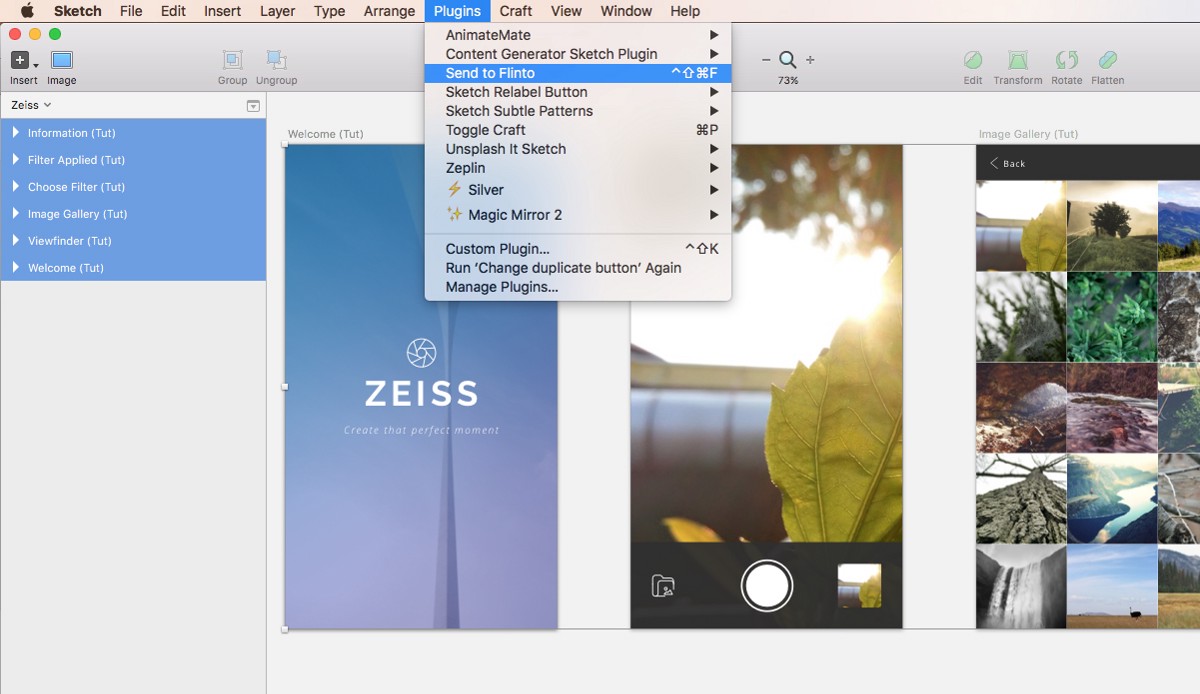
Wróć do szkicu i po zaznaczeniu wszystkich obszarów roboczych (ekranów) wybierz Wtyczki > Wyślij do Flinto z paska menu lub użyj skrótu klawiaturowego Shift + Ctrl + Cmd + F .

Z wyskakującego okienka wtyczka wie, jak przeskalować grafikę w górę (do 2x) dla ekranu iPhone'a 6 Retina, więc możesz pozostawić wszystkie ustawienia bez zmian i kliknąć Wyślij .
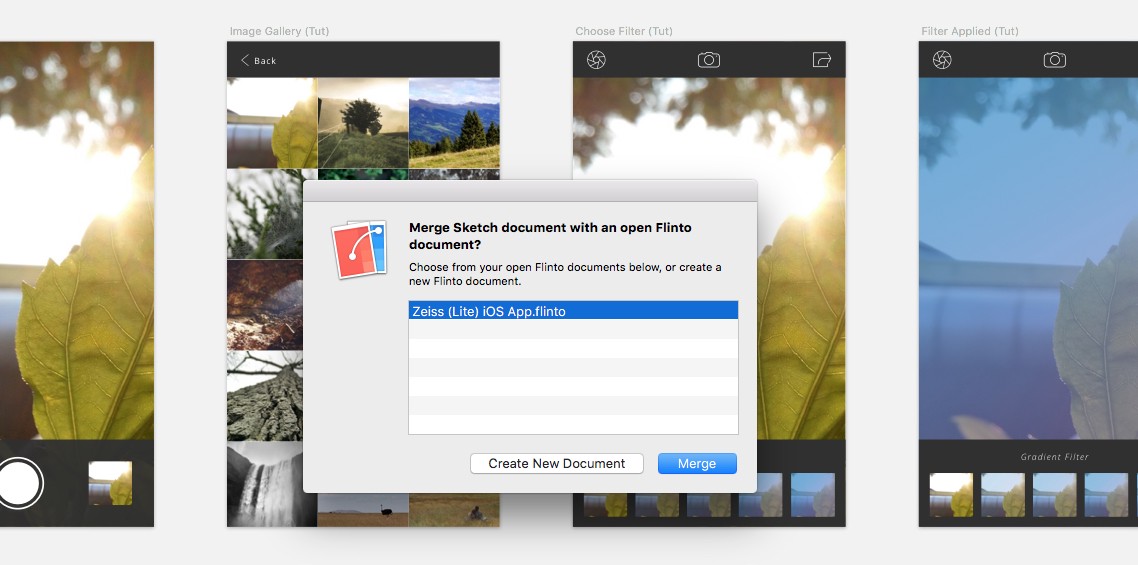
W następnym oknie sprawdź, czy wybrany został wcześniej zapisany plik Flinto i kliknij Scal .

Po powrocie do Flinto zobaczysz, że wszystkie twoje ekrany zostały zaimportowane do aplikacji. Z panelu Warstw zobaczysz, że wszystkie Twoje Warstwy/Grupy zostały zaimportowane, tak jak były w Szkicu, oraz że wszelkie Wektory zostały przekonwertowane na Bitmapy, aby zwiększyć szybkość Twoich prototypów. Świetny!
Szybka uwaga: Jeśli (na panelu Warstwy) nazwy ekranów nie są w tej samej kolejności, co w programie Sketch, możesz łatwo kliknąć i przeciągnąć, aby zmienić ich kolejność.
Znajdziesz tam wiele podobnych akcji i skrótów klawiaturowych do tych, których używasz w Sketchu. Flinto sprawia, że przejście między dwiema aplikacjami jest bardzo znajome, co uwielbiam!
Ekran powitalny
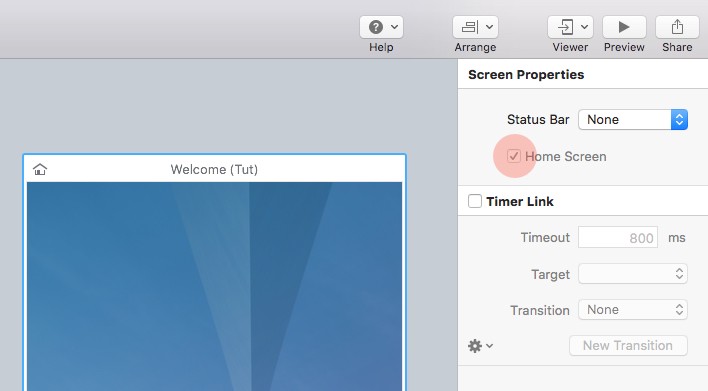
Ponieważ ekran powitalny jest oczywiście naszym ekranem głównym, musimy poinformować o tym Flinto. Po wybraniu tego ekranu wybierz opcję Ekran główny z Właściwości ekranu w Panelu Inspektora.

Zobaczysz teraz małą ikonę Home, która pojawi się zarówno na ekranie, jak iw panelu warstw.
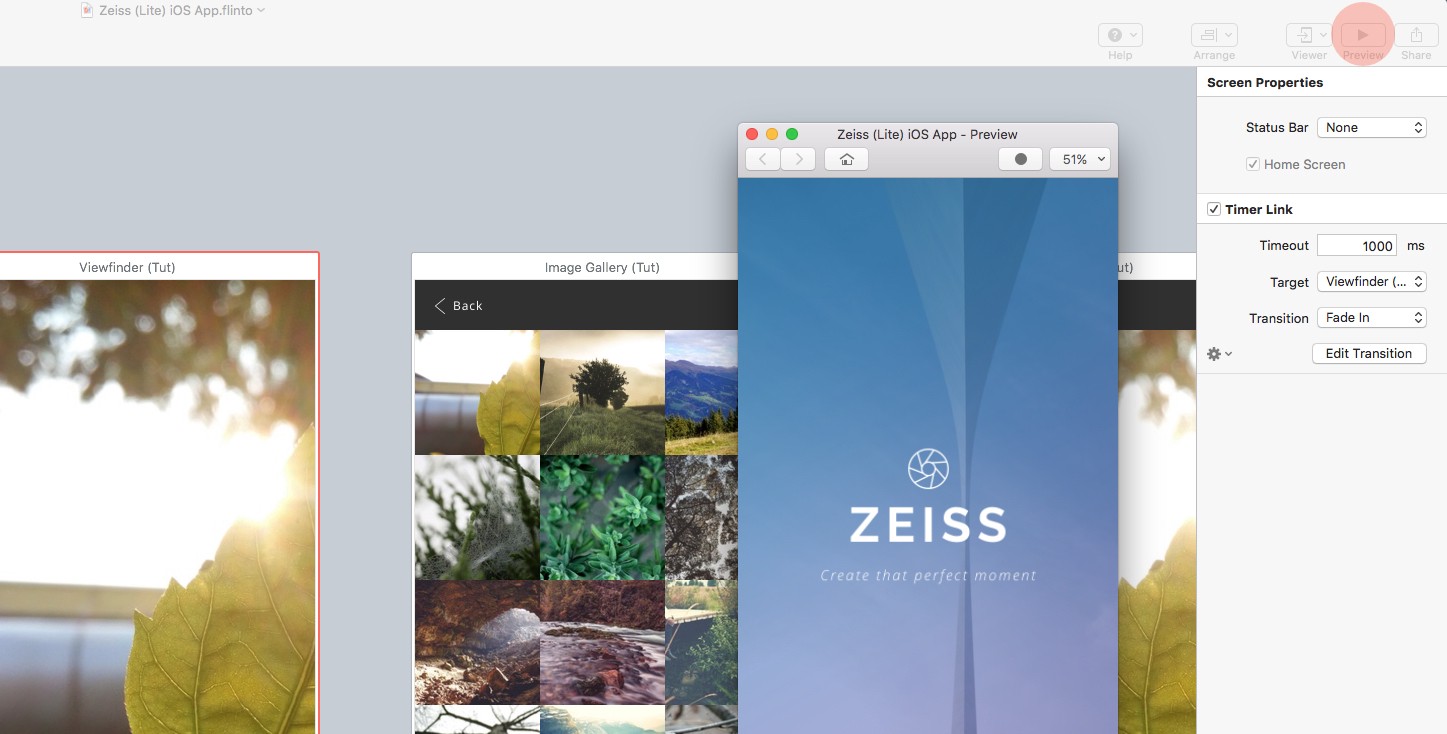
Teraz dodamy czasowe przejście z ekranu powitalnego do ekranu wizjera . Więc wybierz Timer Link w Inspektorze i wprowadź następujące ustawienia (lub cokolwiek wybierzesz):
- Limit czasu: 1000ms
- Cel: wizjer
- Przejście: zanikanie
Teraz byłby dobry moment na odpalenie okna podglądu . Wiem, że nie ma jeszcze zbyt wiele do zobaczenia, ale od tej pory masz możliwość oglądania swoich zmian w miarę ich zachodzenia. Kliknij ikonę podglądu na pasku narzędzi lub użyj prostego skrótu Cmd + P .

Szybka uwaga: Jeśli jeszcze tego nie zrobiłeś, możesz również pobrać aplikację Flinto ze sklepu iOS App Store.
Ekran wizjera
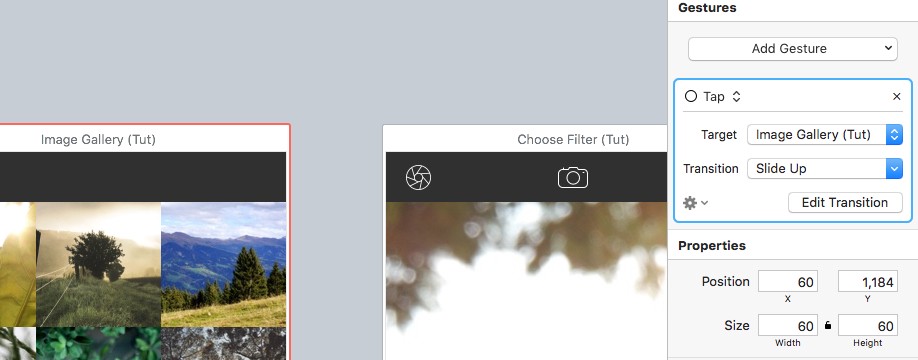
Z ekranu Wizjera dokonamy prostego przejścia (poprzez ikonę folderu) do naszego ekranu Galerii obrazów. Będziemy trzymać się domyślnych przejść, ale nie krępuj się i kliknij Nowe przejście , aby dodać własne, jeśli sobie tego życzysz.
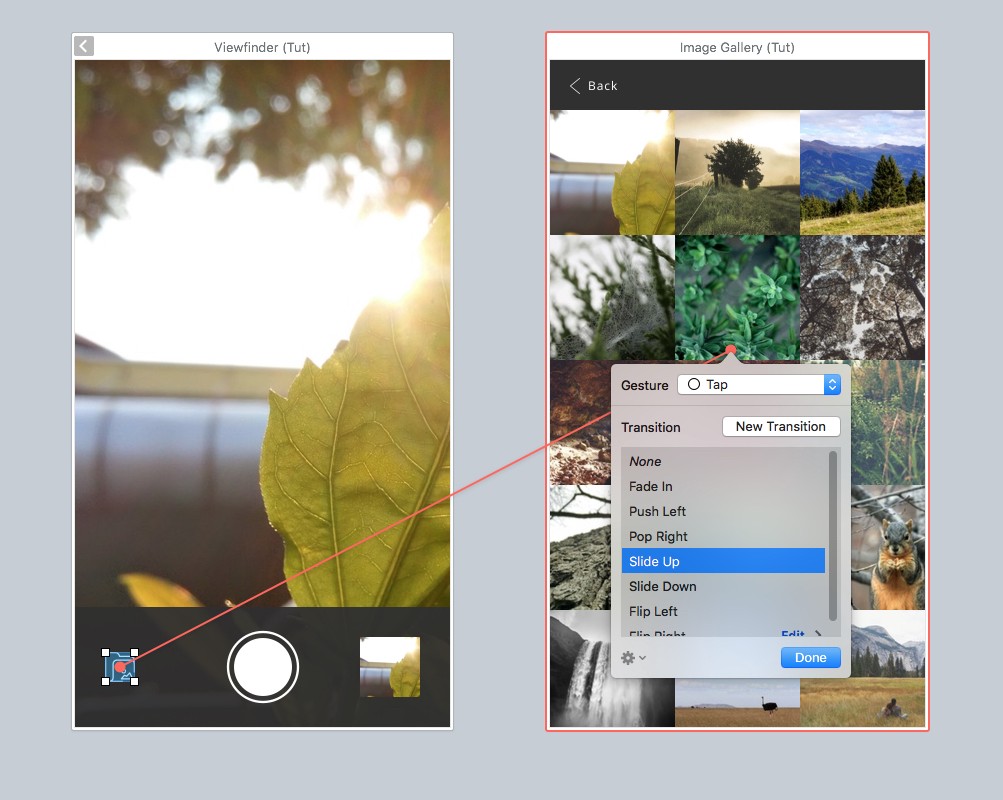
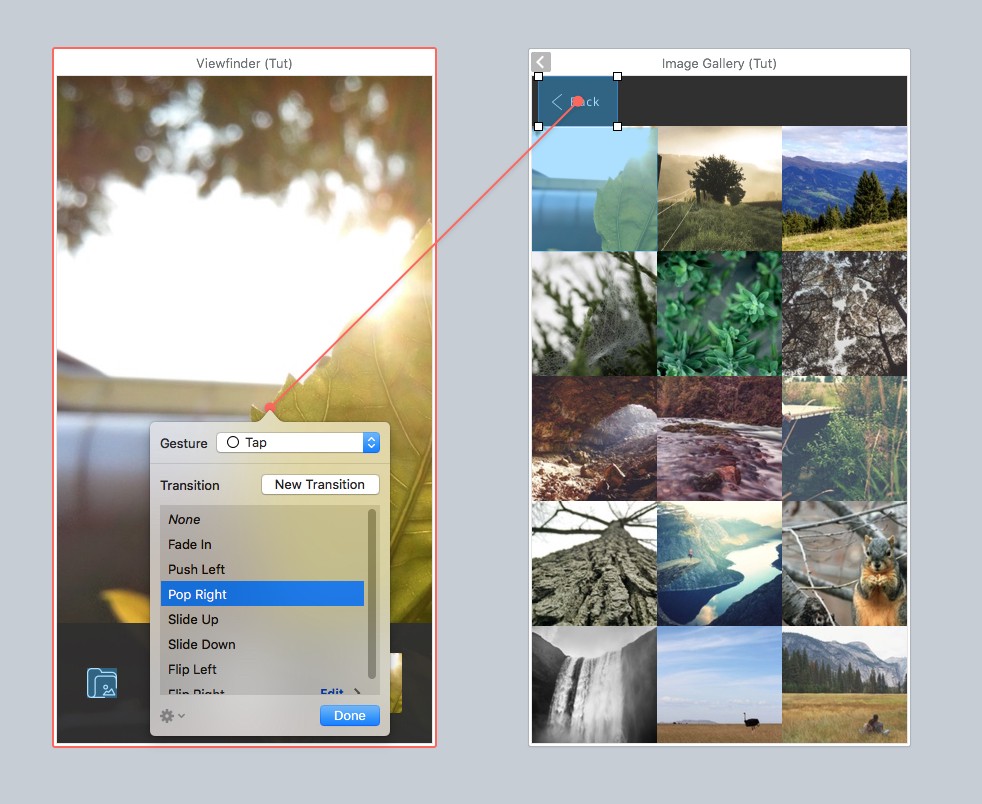
Wybierz ikonę folderu i kliknij F , aby utworzyć nowe łącze. Przeciągnij pomarańczowy wątek w poprzek ekranu Galerii obrazów i kliknij, aby wyświetlić okno Gest/Przejście .


Stąd wybierz żądany gest . Tap byłby rozsądną opcją dla tego typu łącza. Następnie wybierz Przejście . Idę z Slide Up . Następnie kliknij Gotowe . Przejście wszystko ustawione. Przetestuj go w podglądzie lub na urządzeniu z systemem iOS!
Zdecydować, że pewne przejście nie jest tak naprawdę kołysaniem twojej kasby? Nie ma problemu, po prostu przejdź do Panelu Inspektora i edytuj przejście z tego miejsca.

Ekran galerii obrazów
Po pierwsze, mamy pasek nawigacji u góry ekranu z przyciskiem Wstecz, który utworzyliśmy w Sketch, i chcemy łatwo nawigować z powrotem do naszego ekranu Wizjera. Pokażę ci, jak to zrobić:
Najpierw kliknij D , aby narysować punkt aktywny łącza wokół przycisku wstecz, a następnie po prostu przeciągnij wątek łącza z powrotem na ekran wizjera i wybierz gest i przejście.
Szybka uwaga: w tym przypadku chcieliśmy, aby przycisk Wstecz wracał do ekranu Wizjera i tylko do tego ekranu. W dalszej części tego samouczka pokażę ci, jak ustawić link zwrotny, który będzie uwzględniał, że mogłeś wejść na pewien ekran z różnych punktów dostępu.

Teraz pamiętasz, w pierwszej części samouczka, kiedy wspomniałem o naszych miniaturach obrazów znajdujących się poza naszym obszarem roboczym? Tak, fajnie. To było po to, abyśmy mogli przetestować funkcjonalność Scroll Group we Flinto, co jest całkiem niesamowite! Ustawmy to na tym ekranie:
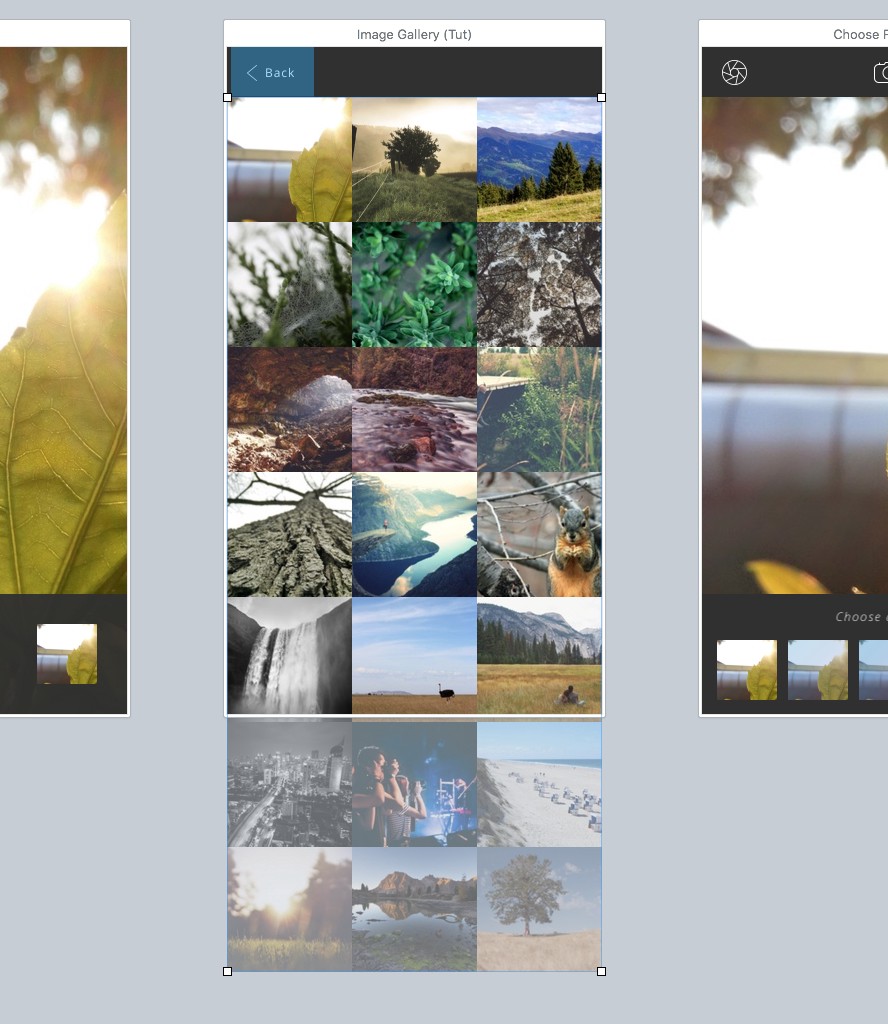
Więc najpierw wybierz warstwę miniatur obrazów (która, jak zobaczysz, została przekonwertowana na prostą warstwę bitmapową, którą możemy wykorzystać we Flinto).

Zobaczysz, że po wybraniu pokaże nakładanie się poza obszarem roboczym, ułatwiając nam odniesienie w następnym kroku.
Wybierz Scroll Group z paska narzędzi lub użyj skrótu Alt + Cmd + G , aby zmienić tę warstwę w obszar przewijany. Jeśli spojrzysz na panel warstw, zobaczysz, że nasza warstwa miniatur znajduje się teraz w folderze grupy przewijania.
Śmiało i przetestuj to w podglądzie lub na swoim urządzeniu, a zobaczysz, że miniatury przewijają się na ekranie i pod paskiem nawigacyjnym. Miły!
Zachowamy naszą grupę przewijania z ustawieniami domyślnymi, ale zachęcamy do poeksperymentowania z wieloma opcjami dostępnymi w sekcji Opcje grup w panelu kontrolnym.
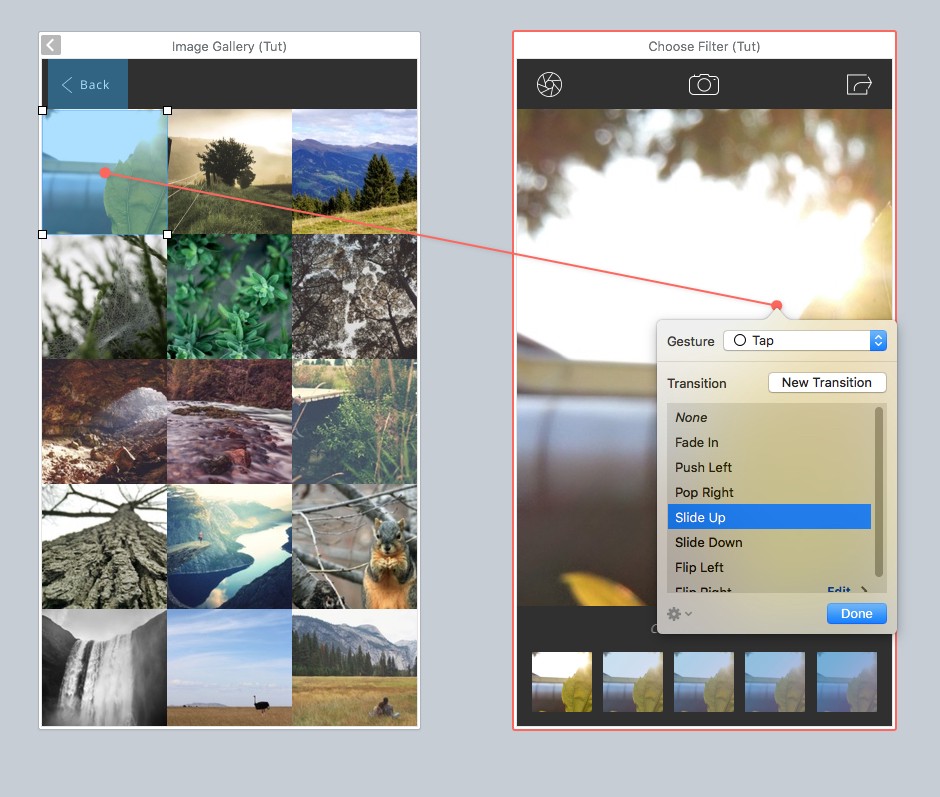
W przypadku naszej pierwszej miniatury chcemy, aby łączyła się ona z naszym następnym ekranem (Wybierz filtr), więc ponownie narysuj hotspot łącza (D) wokół miniatury, a następnie ustaw łącze do następnego ekranu.

Pierwszą rzeczą, jaką możesz zauważyć na ekranie Wybierz filtr, jest to, że nie mamy przycisku Wstecz!! Horror! Ale jak wrócić do poprzedniego ekranu, jeśli zajdzie taka potrzeba?
Pokażę ci:
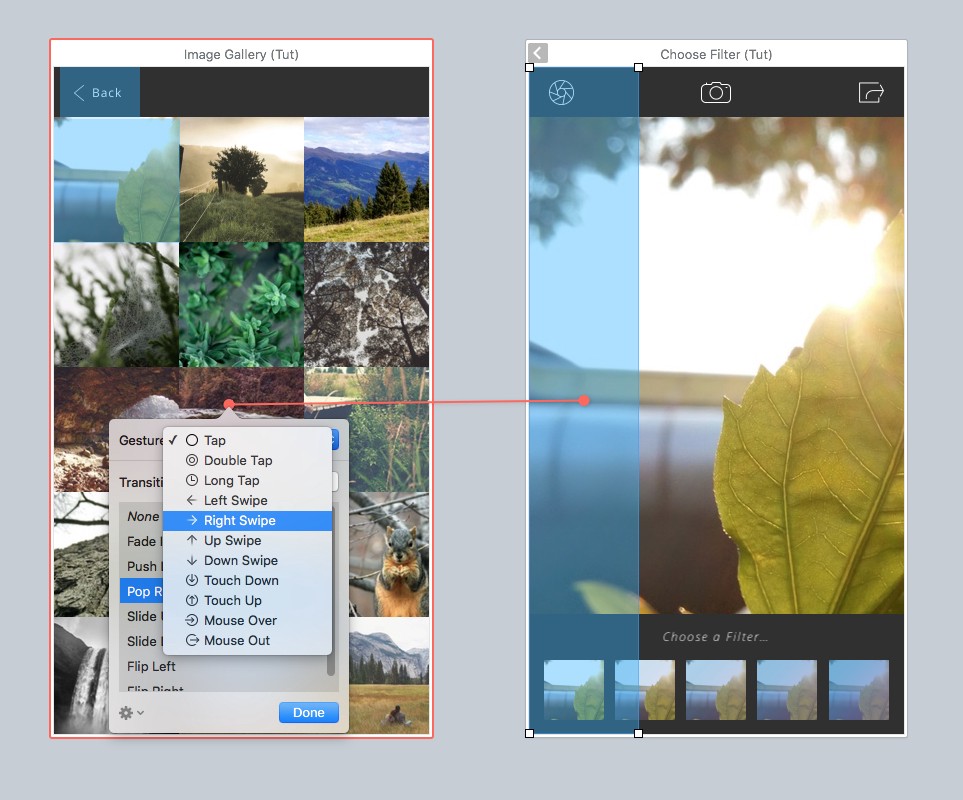
Kliknij (D) , aby narysować punkt aktywny łącza i ustawić go na pełnej wysokości ekranu i szerokości około 220 , a następnie umieścić go po lewej stronie ekranu. Następnie po prostu połącz to z poprzednim ekranem, a dla Gestu wybierz Przeciągnięcie w prawo , a dla Przejścia wybierz Pop w prawo . Teraz możesz łatwo wrócić do poprzedniego ekranu za pomocą gestu Swipe. Problem rozwiązany!
Śmiało i zrób to również dla ekranu Zastosowany filtr.

Projektant przejścia
Jedną z najlepszych funkcji (wśród wielu innych) jest Transition Designer . Do tej pory pokazywałem tylko dostępne domyślne przejścia. Ale kiedy już zdecydujesz się na wypróbowanie własnego przejścia, w grę wchodzi Projektant Przejść.
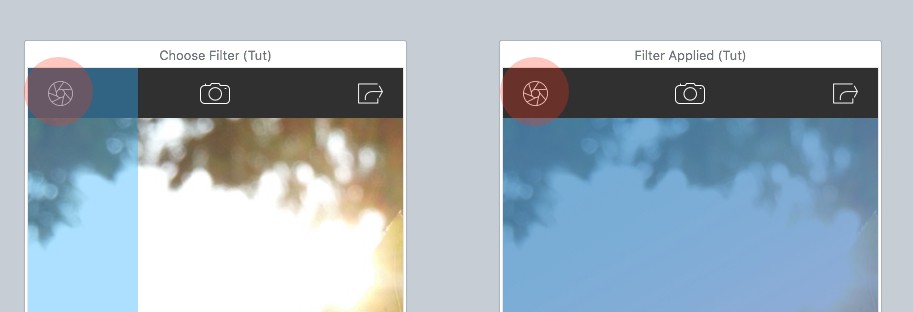
Mamy nadzieję, że na naszych ekranach Wybierz filtr i Zastosowany filtr widać, że chcemy mieć przejście, w którym jedna z opcji filtrowania jest wybierana u dołu ekranu, a z kolei duży obraz jest zmieniany, aby to odzwierciedlić.
Zachowamy to całkiem proste. Kliknięcie miniatury skrajnego obrazu po prawej stronie powoduje zmianę dużego obrazu na obraz z zastosowanym gradientem (jak pokazano na ekranie Zastosowany filtr), a następnie przełączenie z powrotem do obrazu domyślnego po kliknięciu miniatury skrajnej lewej. Rozpocznijmy ten rodzaj interakcji i uruchommy go z Projektantem przejść.
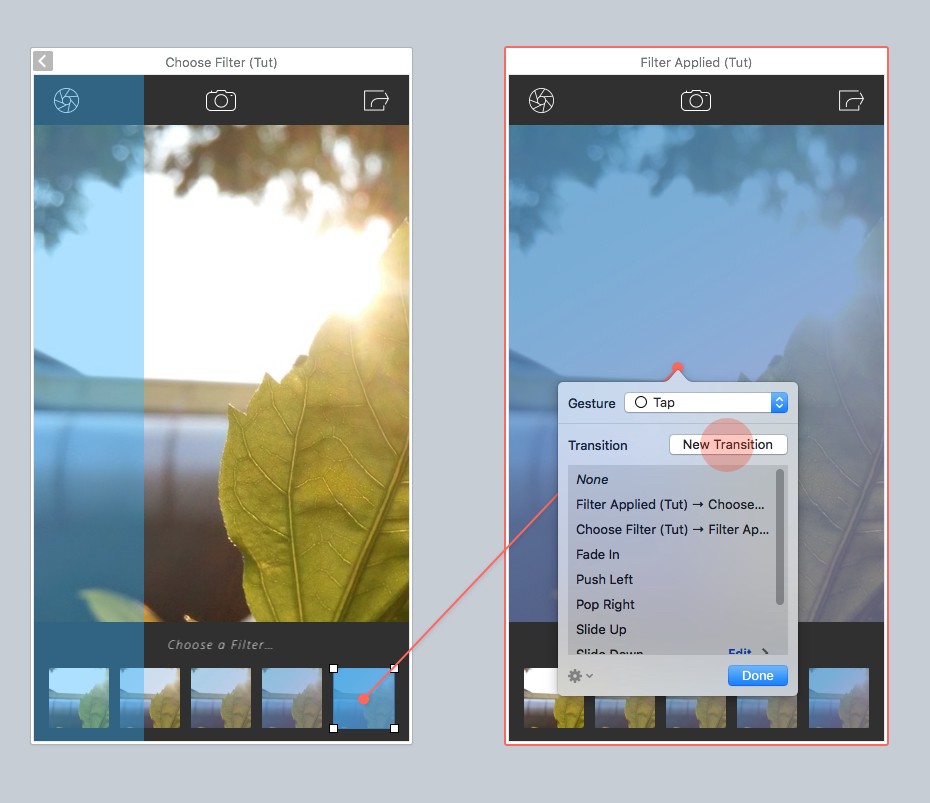
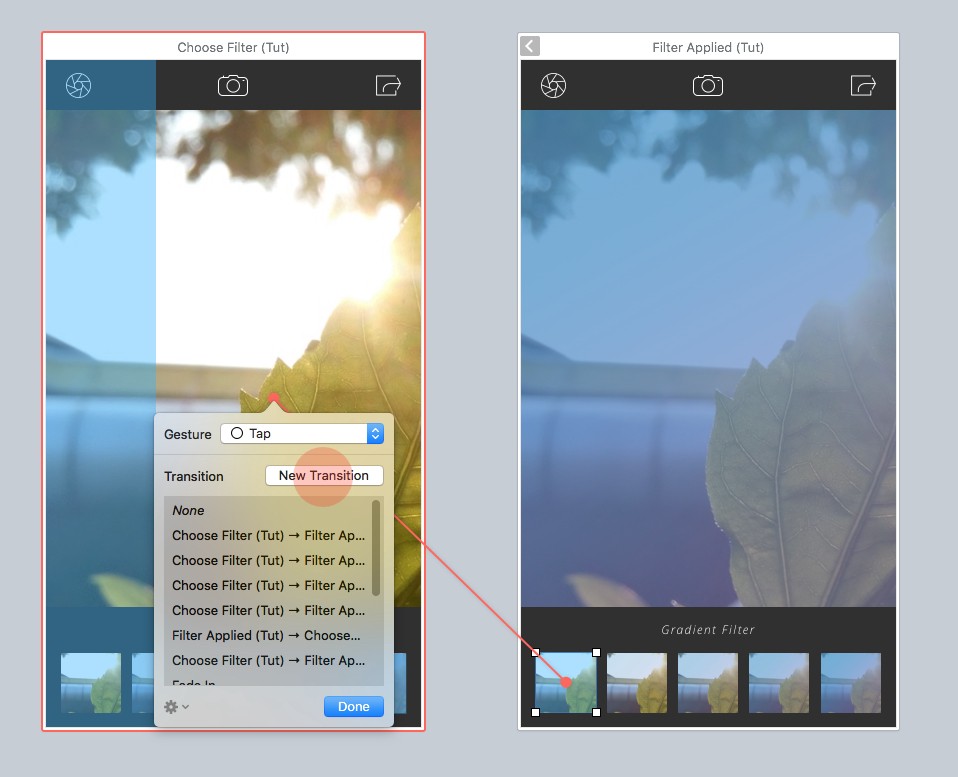
Na ekranie Wybierz filtr narysuj punkt aktywny łącza (D) na ostatniej miniaturze i połącz go z ekranem Zastosowany filtr. Następnie kliknij Nowe przejście …

…i bum! Zajmujemy się Projektantem Przejść .

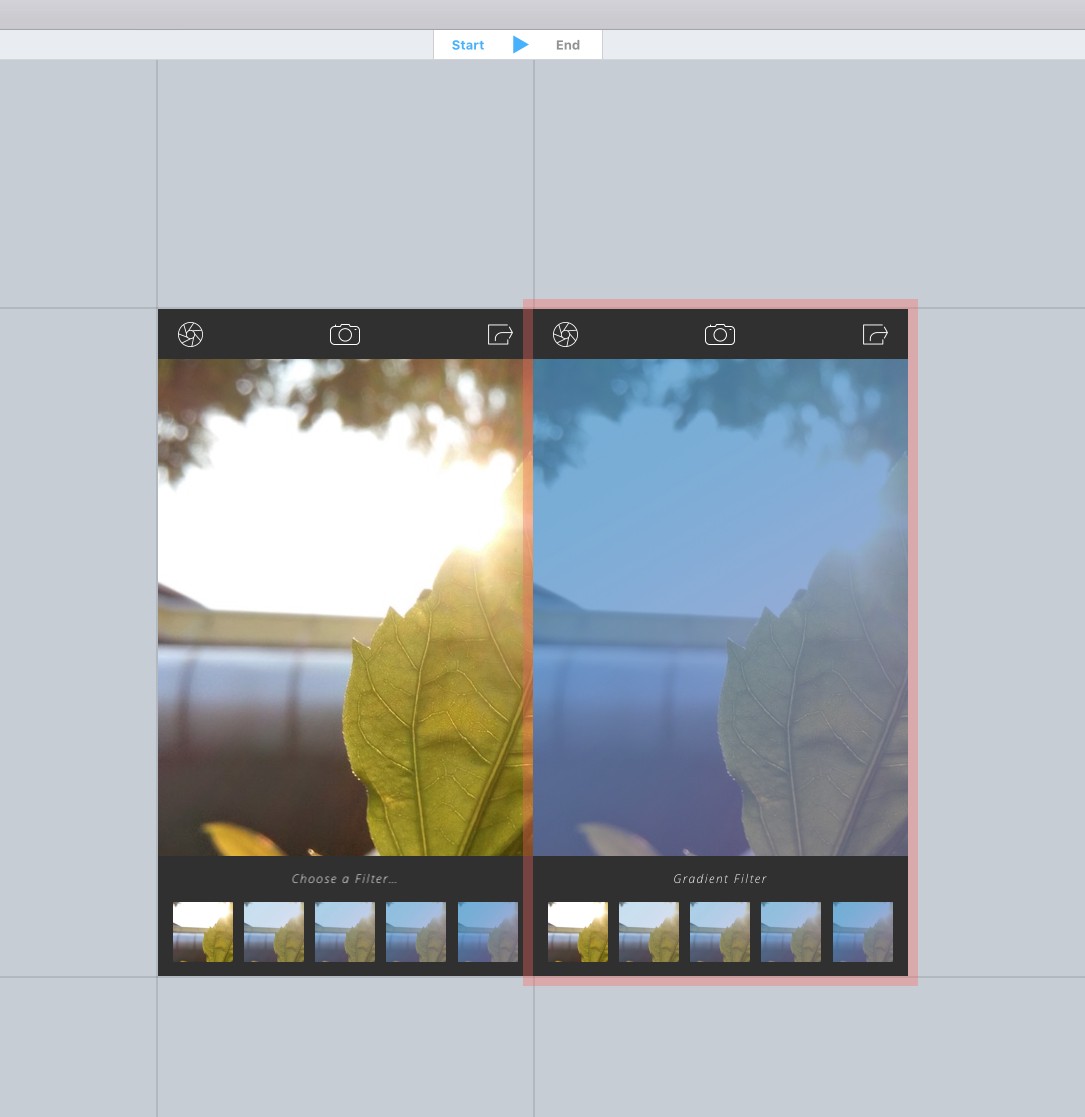
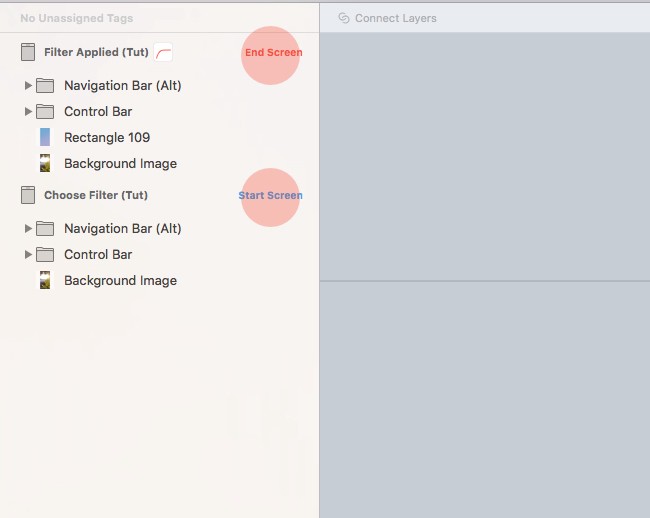
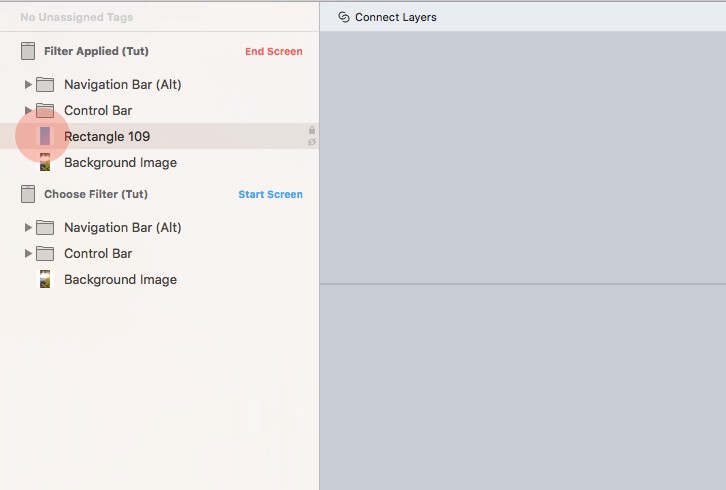
Zobaczysz 2 ekrany, między którymi chcemy przejść, i zobaczysz je odpowiednio oznaczone w panelu Warstw (ekran początkowy i ekran końcowy)

Aby osiągnąć żądany efekt, przeciągnij ekran końcowy (zastosowany filtr) na górze ekranu startowego (wybierz filtr).
Szybka uwaga: Możesz zaznaczyć cały ekran, klikając czerwoną ramkę wokół ekranu, a następnie przeciągając ją na drugi ekran. Zwróć uwagę na czerwone wskazówki, aby idealnie je dopasować.

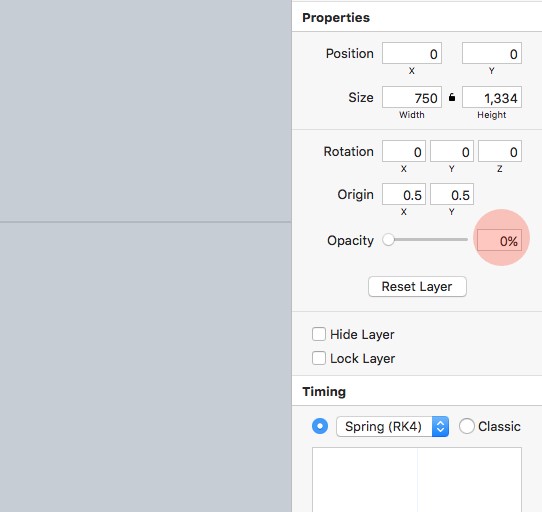
Oczywiście możesz teraz pomyśleć „ poczekaj, nie chcę pokazywać filtra zastosowanego na początku przejścia ”. Oczywiście, że nie. Wybierz więc warstwę gradientu (na ekranie końcowym) w panelu Warstwy:

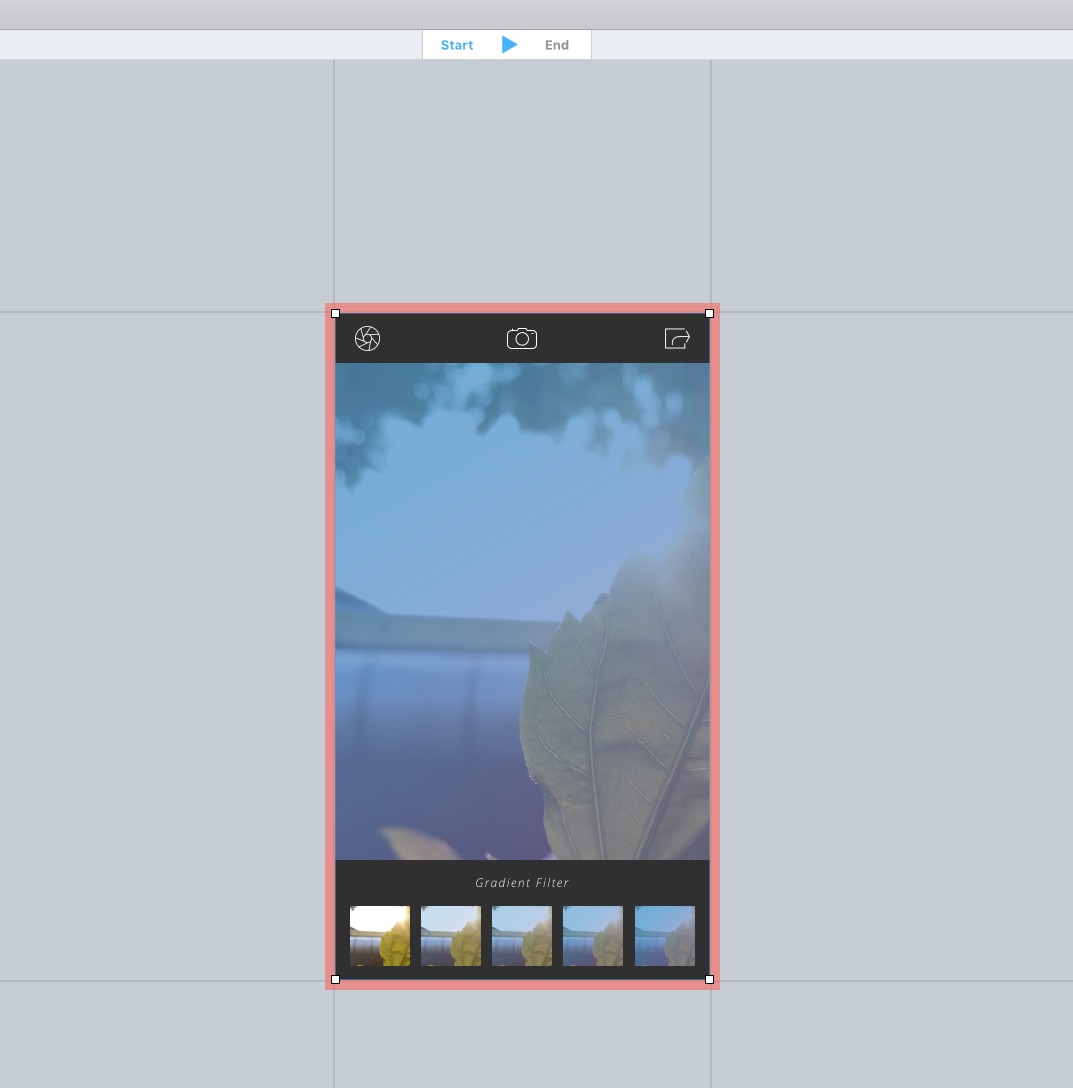
A następnie z Panelu Inspektora zmniejsz Krycie tej warstwy do 0% . I to wszystko.

Możesz kliknąć kontrolki odtwarzania u góry obszaru płótna, aby zobaczyć przejście w akcji, a gdy będziesz zadowolony, kliknij Zapisz i wyjdź , aby wrócić do głównego okna.
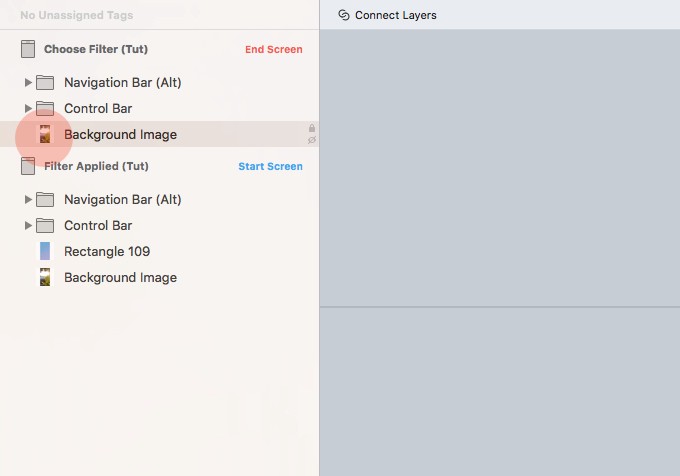
Chcemy mieć możliwość powrotu do obrazu bez zastosowanego gradientu. Podobnie jak wcześniej, narysuj punkt aktywny łącza (D) na skrajnej lewej miniaturze ekranu Zastosowany filtr, łączący z powrotem do ekranu Wybierz filtr i wybierz Nowe przejście z wyskakującego okienka.

Wróć do Projektanta przejść, przeciągnij ekran startowy (zastosowany filtr) na górę ekranu końcowego (wybierz filtr). Chcemy nadal pokazywać gradient na początku naszego przejścia, więc wybierz warstwę obrazu tła ekranu końcowego (Wybierz filtr) i zmniejsz krycie do 0% .

Kliknij przycisk Zapisz i wyjdź i przetestuj go za pomocą funkcji Preview Cmd + P .
W tej części samouczka tylko przejrzałem powierzchnię tego, co może zrobić projektant przejść. To potężne narzędzie i mnóstwo zabawy do zabawy, więc na ostatnim ekranie w tym samouczku przesuniemy go trochę dalej. „Push it real good”, jak kiedyś śpiewała Salt-N-Pepa!
Ekran informacyjny
Na tym ekranie mamy 2 punkty dostępu (poprzez łącze migawki), jeden z ekranu Wybierz filtr i ekran Zastosowany filtr .

Zajmijmy się najpierw ekranem Wybierz filtr .
Narysuj łącze punktu aktywnego (D) na ekranie Wybierz filtr i wybierz opcję Nowe przejście , co spowoduje powrót do Projektanta przejść .
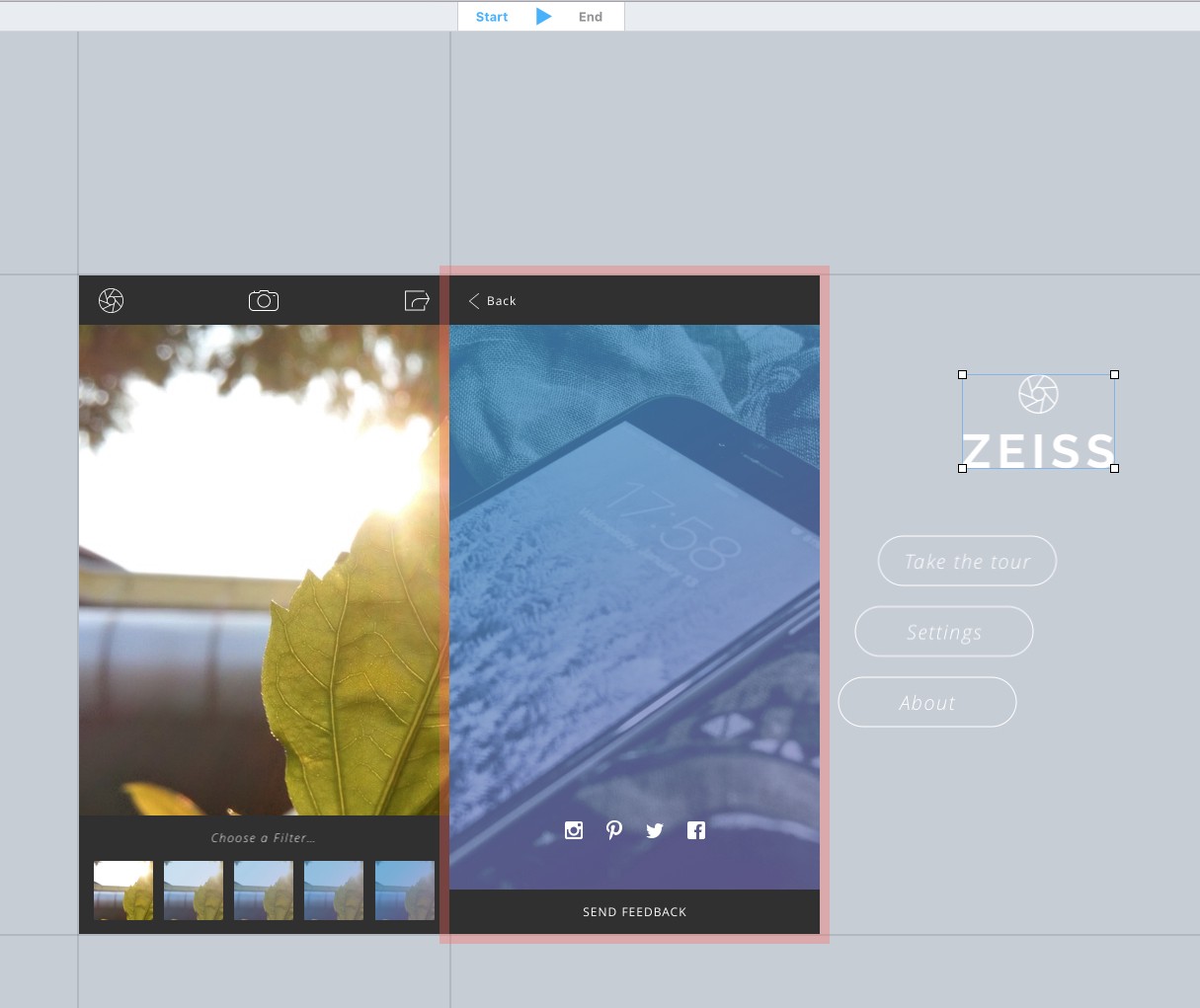
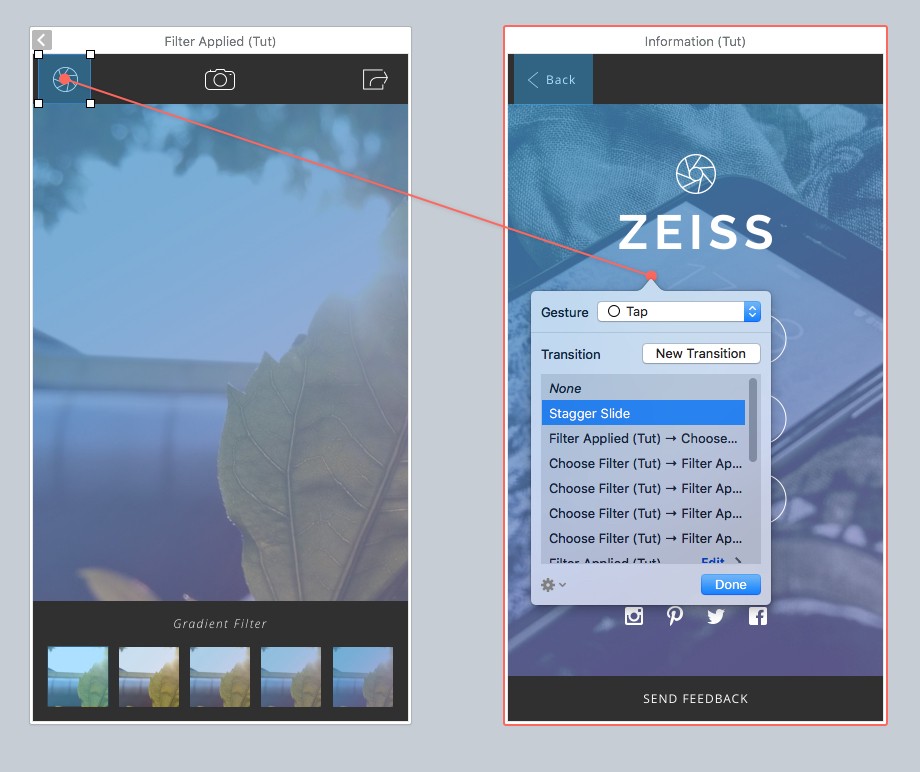
Na poniższym obrazku widać, że na ekranie końcowym (informacje) wyciągnąłem logo i przyciski z ekranu w sposób naprzemienny, więc po użyciu tego przejścia te elementy będą się przesuwać po jednym na raz. To wspaniała rzecz we Flinto. Możesz wypróbować wiele różnych przejść, a Flinto wypełni animację za Ciebie (wszystko bez pomocy osi czasu).

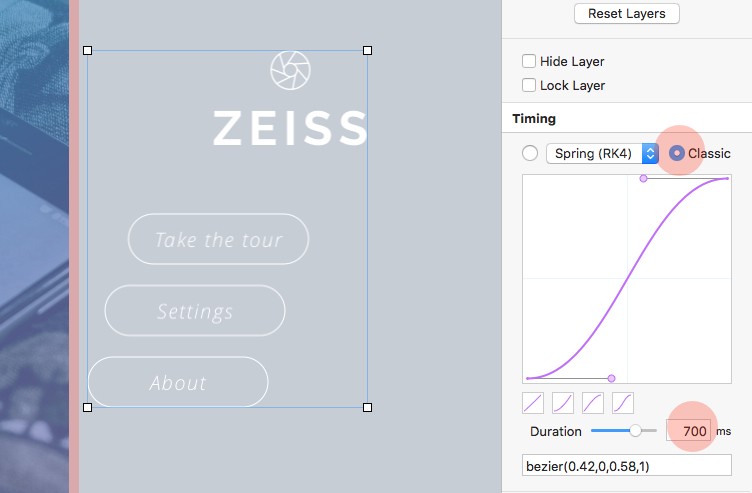
Poprawiłem również ustawienia czasu dla tych warstw (logo i przyciski). Zmieniono go na klasyczny i zwiększono czas trwania do 700 ms .

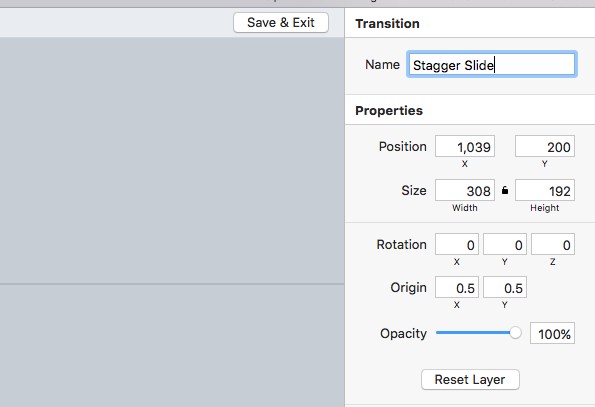
Nadaj swojemu Przejściu nazwę. Nazwałem ten jeden Stagger Slide . A następnie Zapisz i wyjdź .

Możesz teraz utworzyć kolejny Hotspot łącza (D) na ekranie Zastosowany filtr i wybrać właśnie utworzone przejście z dostępnych opcji.

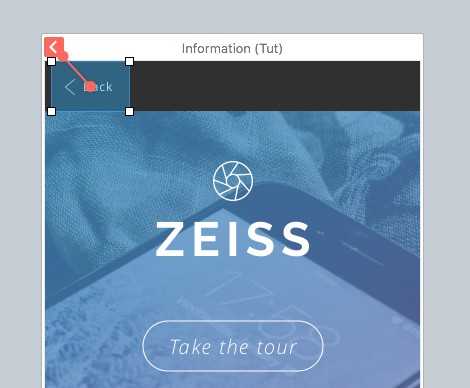
Na koniec chcemy, aby link wsteczny na ekranie Informacje uwzględniał, że weszliśmy na ten ekran z różnych punktów dostępu. Narysuj więc punkt aktywny łącza (D) i przeciągnij wątek łącza do pomarańczowej strzałki, która pojawi się u góry ekranu informacyjnego. Spowoduje to utworzenie łącza zwrotnego , które nie jest ustawione na konkretny ekran.

I myślę, że wszyscy tu skończyliśmy!
Dotknąłem tylko niewielkiej części tego, co jest możliwe w Projektancie Przejść, ale zostawię Wam zabawę i trochę więcej.
Mam nadzieję, że dzięki temu samouczkowi zobaczysz, jak Flinto jest tak świetną aplikacją towarzyszącą Sketchowi, która zasługuje na uwagę przy następnym projekcie.
Możesz również rzucić okiem na moje poprzednie samouczki Sketch:
- Projektowanie aplikacji na iOS w Sketch
- Prototypowanie w Marvel i Sketch
Szukasz najszybszego i najbardziej praktycznego sposobu na naukę szkicowania?
Sketch App Essentials to doskonały przewodnik, który pomoże Ci w pełni wykorzystać potencjał tej niesamowitej aplikacji. Zajrzyj tutaj .
Użyj kodu oferty MEDIUMESSENTIALS , aby otrzymać 20% ZNIŻKI na którykolwiek z Pakietów.

