Spojrzenie na stan progresywnych obrazów i percepcję użytkownika
Opublikowany: 2022-03-10„Obrazy progresywne” to obecnie gorący temat. Często spotykamy artykuły wyjaśniające techniki, jak uniknąć pokazywania pustej przestrzeni, w której zostanie załadowany obraz. Medium i Facebook to przykłady stron internetowych i aplikacji mobilnych, które stosują ten wzorzec.
Niedawno pisałem o różnych sposobach wykorzystania SVG jako symboli zastępczych, a tegoroczny kalendarz wydajności PerfPlanet zawierał dwa posty, które dokładniej opisują SQIP, technikę opartą na rozmytych plikach SVG: Progresywne ładowanie obrazu przy użyciu obserwatora przecięcia oraz SQIP i SQIP — niejasne wektory dla wydajnych podglądów.
Kiedy po raz pierwszy udokumentowałem technikę ładowania obrazu Medium, byłem zainteresowany głównie inżynierią wsteczną ich techniki. Widziałem efekt przeglądania Medium na wolnym połączeniu podczas lotu. Pomyślałem, że wczesne renderowanie małego obrazu, leniwe ładowanie i przejście do ostatecznej wersji to dobry pomysł.
Zakładamy, że te techniki poprawiają postrzeganą wydajność użytkownika . Szybkie renderowanie bije wolne renderowanie. Wczesne umieszczenie czegoś na ekranie użytkownika, nawet jeśli nie jest to ostateczna treść.
Czy jesteśmy tego pewni?
Przeglądając kilka komentarzy na Reddit, znalazłem wiele wnikliwych (i negatywnych) opinii. Oto dwa z nich:
„Nienawidzę stron internetowych, które pokazują rozmytą wersję obrazu przed załadowaniem ostatecznego. Bawi się moimi oczami. Muszę odwrócić wzrok i zerknąć, żeby zobaczyć, czy to się skończyło, zanim będę mógł czytać dalej. Chciałbym, żeby istniał sposób na wyłączenie tej funkcji”.
— rocky1138, Hacker News
„W jaki sposób ludzie doszli do wniosku, że wyświetlanie wersji obrazu o niskiej zawartości informacji do załadowania jako symbolu zastępczego skutkuje szybszym postrzeganiem ładowania? Dla mnie wszystkie te efekty są po prostu śmieciowe i rozpraszające, bez żadnych korzyści — na pewno nie postrzeganie szybkości. To nie tak, że kiedykolwiek zrozumiem, czym naprawdę jest obraz, zanim i tak zostanie w pełni załadowany, z naszym bez fantazyjnym symbolem zastępczym”.
— dwb, Hacker News
Próbuję znaleźć badania na temat postrzegania użytkowników
Chciałem znaleźć jakieś badania naukowe, które mogłyby potwierdzić, że te techniki ładowania obrazów są (lub nie) korzystne. To okazało się wyzwaniem. Nie udało mi się znaleźć żadnego badania dowodzącego, że wyświetlanie czegoś takiego jak rozmyta miniatura przed załadowaniem obrazu poprawia percepcję użytkownika. Potem pomyślałem o progresywnych JPEG-ach.
Powrót do podstawy: progresywne pliki JPEG
W pewien sposób przez długi czas stosowaliśmy podobną „technikę progresywnego ładowania obrazów”. Dobrym przykładem jest progresywny JPEG.
Progresywne pliki JPEG zostały zaproponowane jako dobra praktyka w przypadku obrazów, zwłaszcza w przypadku witryn używanych w wolnych sieciach. Ann Robson napisała post zachęcający do tworzenia progresywnych plików JPEG, teraz pięć lat temu, w którym podsumowała, dlaczego są one lepsze:
„Progresywne pliki JPEG są lepsze, ponieważ są szybsze. Pojawianie się szybciej oznacza szybsze, a postrzegana prędkość jest ważniejsza niż rzeczywista prędkość . Nawet jeśli jesteśmy chciwi na to, co staramy się dostarczyć, progresywne pliki JPEG dają nam jak najwięcej tak szybko, jak to możliwe”.
Progresywny JPEG koduje obraz na kilka skanów. Pierwszy skan renderuje pełny obraz w niskiej jakości i jest poprawiany w miarę renderowania większej liczby skanów. Alternatywą jest podstawowy tryb JPEG, w którym obraz jest dekodowany od góry do dołu.


Na marginesie, kodowanie JPEG można dostosować za pomocą różnych skryptów skanowania. Można to wykorzystać do tworzenia obrazów zakodowanych w trybie hybrydowym między linią bazową a progresywnym.
Techniki progresywne, takie jak Blur-up, SQIP przypominają progresywne pliki JPEG z punktu widzenia użytkownika. Przeglądarka najpierw renderuje obraz o niskiej jakości, a po załadowaniu zastępuje go ostatecznym obrazem.
Co ciekawe, zdecydowana większość obrazów JPEG korzysta z trybu bazowego. Według niektórych źródeł progresywne pliki JPEG stanowią najwyżej 7% wszystkich plików JPEG. Jeśli wydaje się, że zgadzamy się, że te techniki poprawiają postrzeganą przez użytkownika wydajność, dlaczego progresywne pliki JPEG nie są używane szerzej niż podstawowe pliki JPEG?
Badania
Udało mi się znaleźć tylko badanie zatytułowane „Progresywne renderowanie obrazu – dobro czy zło?”, które próbowało rzucić trochę światła na ten temat.
„Kiedy, podobnie jak w przypadku metody progresywnego JPEG, odtwarzanie obrazu jest procesem dwuetapowym, w którym początkowo szorstki obraz zostaje wyostrzony, płynność poznawcza jest zahamowana, a mózg musi nieco ciężej pracować, aby zrozumieć, co jest wyświetlane ”.
Według badania użytkownikom trudniej jest przetwarzać progresywne pliki JPEG, chociaż na pierwszy rzut oka wydaje się, że jest to lepsze.
Niedawno wspomniałem o badaniu w rozmowie o LQIP (Low-Quality Image Placeholders). Wkrótce otrzymałem kilka odpowiedzi kwestionujących rygor badania:
Wiele osób kwestionowało jednak słuszność tego badania. Jest to sprzeczne ze wszystkim, co zakładamy na temat korzyści płynących z renderowania progresywnego i nikt jeszcze nie przedstawił drugiego badania z podobnymi wynikami. Potrzebujemy więcej danych.
— Tobias Baldauf (@tbaldauf) 9 grudnia 2017 r.
Badanie było bardzo ograniczone i kontrowersyjne. Dane na dużą skalę, aby udowodnić lub obalić, konieczne jest wyciągnięcie wniosków
— Yoav Weiss (@yoavweiss) 9 grudnia 2017 r.
Jak dotąd mamy jedno badanie, które jest przyjmowane ze sceptycyzmem. Co jeszcze mamy? Czy możemy wykorzystać istniejące narzędzia do pomiaru postrzeganej wydajności jako proxy?
Pomiar postrzeganego czasu obciążenia
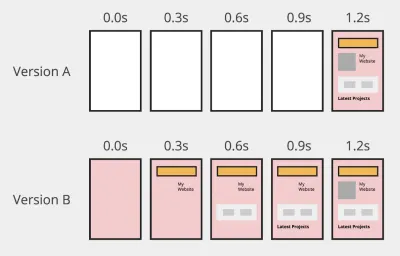
Wyobraź sobie te dwa hipotetyczne taśmy filmowe nagrane z witryny:


Ogólna zgoda jest taka, że użytkownik zauważy, że wersja B ładuje się szybciej niż wersja A. Dzieje się tak, ponieważ części strony są renderowane wcześniej niż w wersji A.
W pewnym sensie sytuacja przypomina progresywne obrazy, ale na większą skalę. Częściowa treść tak wcześnie, jak to możliwe, nawet jeśli nie jest to ostateczna.
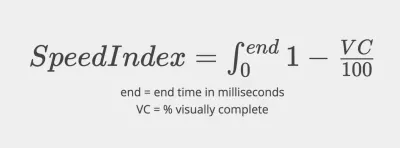
Czas ładowania strony wynoszący 1,2 sekundy mówi nam część historii, ale nie opisuje tego, co użytkownik widzi w tym czasie. Obecnie używamy danych, takich jak indeks prędkości, aby ocenić, jak szybko wczytuje się strona. Indeks prędkości mierzy obszar strony, który nie jest uzupełniony wizualnie. Odbywa się to na kilku zrzutach ekranu wykonywanych w odstępach czasu. Im niższa liczba, tym lepiej.

Jeśli myślimy o technikach progresywnego ładowania obrazu, jak indeks prędkości będzie się zmieniać podczas ładowania obrazu? Czy ten obszar zostanie uznany za „zakończony wizualnie”, jeśli użyjemy symbolu zastępczego niskiej jakości?
Początkowo Speed Index mierzył postęp, porównując odległość histogramów, po jednym na każdy kolor podstawowy (czerwony, zielony, niebieski). Nazywa się to średnią różnicą histogramu. Celem jest zapobieganie takim zmianom, jak zmiany układu stron, w których wszystkie elementy na stronie są przesunięte o kilka pikseli, aby nie miały dużego wpływu na obliczenia. Aby uzyskać więcej informacji na temat algorytmu, przeczytaj sekcję Pomiar postępu wizualnego w dok. Indeks prędkości.
Zdecydowałem się wypróbować Webpagetest na stronie, która wyświetla symbole zastępcze niskiej jakości (patrz raport dotyczący WebPageTest):

Możemy zauważyć, że między 8 a 10 sekundą obraz ładuje się. Rozmyty symbol zastępczy zwiększa procent kompletności wizualnej z 75% do 83%. Załadowanie ostatecznego obrazu zabiera go z 83% do 93%.
Widzimy, że symbol zastępczy przyczynia się do wizualnej kompletności strony mierzonej przez indeks prędkości. Możemy również zauważyć, że symbol zastępczy nie liczy się jako w pełni wizualnie kompletny obszar.
Indeks prędkości nie jest jedyną metryką, której możemy użyć do uzyskania pomiaru szybkości renderowania naszej strony. Narzędzia dla programistów Chrome zawierają opcję przeprowadzenia audytu wydajności. Przejdź do Audits → Perform an audit → Check 'Performance' → Run audit .
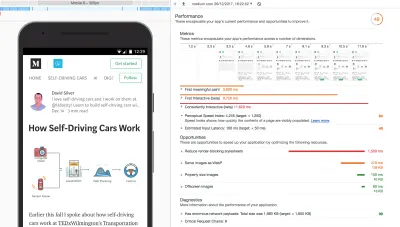
Przeprowadzenie audytu generuje taki raport:

Jednym z raportowanych wskaźników jest „Indeks szybkości percepcyjnej”. W tym przebiegu wartość wynosi 4,245 . Ale co dokładnie oznacza ten termin? Czy to to samo co „Indeks prędkości” Webpagetest?
Podejście Speed Index do mierzenia podobieństwa pod względem pikseli, zwane również „średnią różnicą histogramu”, ma pewne wady. MHD nie rejestruje wizualnej percepcji kształtu, koloru ani podobieństwa obiektów.

W większości przypadków nie będzie to miało większego znaczenia podczas przeprowadzania wizualnej oceny kompletności. W praktyce Indeks Prędkości oraz Indeks Prędkości Percepcyjnej mają wysoką korelację:
„W szeroko zakrojonych badaniach empirycznych, które przeprowadziliśmy (przy użyciu ponad 500 najlepszych filmów wideo ze stron internetowych Alexa zebranych za pośrednictwem WebPagetest), stwierdziliśmy, że SI i PSI są liniowo skorelowane (a dokładnie 0,91).” — Percepcyjny indeks prędkości (PSI) do mierzenia wydajności sieci nad zakładką
Percepcyjny indeks prędkości
Zgodnie z dokumentacją Lighthouse firmy Google, indeks prędkości percepcyjnej jest obliczany za pomocą modułu węzła o nazwie Speedline. Ten pakiet oblicza percepcyjny indeks prędkości w oparciu o tę samą zasadę, co oryginalny indeks prędkości, ale oblicza wizualną progresję między klatkami przy użyciu SSIM zamiast odległości histogramu .
SSIM (podobieństwo strukturalne) służy do pomiaru podobieństwa między dwoma obrazami. Ta metoda ma na celu modelowanie sposobu, w jaki ludzie postrzegają obrazy, i uchwyca podobieństwo kształtu, koloru i obiektu. SSIM ma inne ciekawe zastosowania: Jednym z nich jest optymalizacja ustawień kompresji obrazu, na przykład cjpeg-dssim, który wybiera najwyższy poziom kompresji JPEG i generuje obraz o wystarczająco bliskim SSIM.
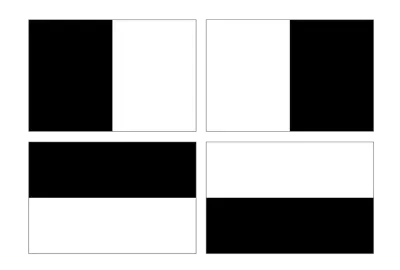
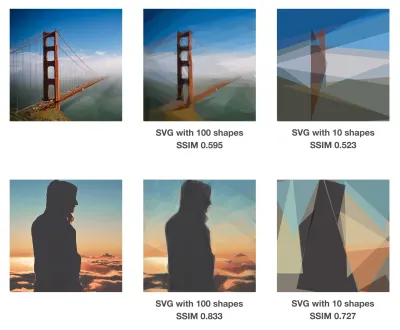
Poniżej możesz zobaczyć wyniki Image SSIM JS dla obrazów SVG utworzonych za pomocą Primitive. Im więcej użyjemy kształtów, tym bliżej oryginalnego obrazu (SSIM = 1).

Nowsze alternatywy dla SSIM to butteraugli (używane przez Guetzli, Perceptually Guided JPEG Encoder firmy Google) i SSIMULACRA (używane przez Cloudinary).
Wniosek
Nie ma prostego sposobu, aby zsyntetyzować postrzeganie przez użytkownika ładowania obrazu w czasie. Kierujemy się przeczuciem, że wcześniejsze wyświetlanie jest lepsze, nawet jeśli nie jest to ostateczna treść, chociaż niektórzy użytkownicy się z tym nie zgodzą.
Jako programiści musimy mierzyć wydajność . To jedyny sposób, w jaki możemy wyznaczać cele, aby je poprawić i wiedzieć, kiedy nie osiągamy budżetu skuteczności. Zaletą obstawiania progresywnego ładowania obrazu jest to, że możemy to zmierzyć za pomocą narzędzi opartych na percepcji użytkownika. Dają nam ocenę, są powtarzalne i skalowalne. Pasują do naszego przepływu pracy i narzędzi i są tutaj, aby pozostać.
Jako twórcy stron internetowych powinniśmy bardziej dbać o wczytywanie tworzonych przez nas witryn. Wspaniale, że mamy teraz narzędzia takie jak WebPageTest i Lighthouse, które mogą nam w łatwy sposób zmierzyć efekt stosowania technik progresywnego ładowania obrazu. Żadnych więcej wymówek!
