Kompletny przewodnik po nawigacji priorytetowej
Opublikowany: 2018-04-28Pracując z klientem zajmującym się projektowaniem stron internetowych, masz plan, prawda? Jestem pewien, że chciałbyś pomóc im dokonać sprzedaży lub uzyskać informacje, które pozwolą im w przyszłości śledzić kontakty do potencjalnych klientów.
Ale nawet najlepiej wyglądająca strona internetowa może nie trafić w cel, jeśli Twoja strategia nawigacji jest wyłączona. Czasy witryn z broszurami się skończyły – jeśli Twoja strategia projektowania nie zapewnia jasnej ścieżki konwersji, jaki jest sens?
Ludzie są zajęci. Wyświadczasz im przysługę, budując strony internetowe, które pozwalają szybko uzyskać poszukiwane informacje. I zgadnij co? Świetny UX i jasna droga do celu idą w parze.
Innymi słowy, pomagasz sobie i odwiedzającym, upraszczając i priorytetyzując elementy nawigacyjne.
Zrozumienie przeciążenia wyboru
W jaki sposób teoria marketingu oparta na badaniu dżemów w sklepie spożywczym może mieć zastosowanie do tworzenia stron internetowych? Pojęcie przeciążenia wyborem zostało zbadane w badaniu psychologicznym z użyciem dżemu. Choć może się to wydawać bez związku, odkrycia mają szerokie zastosowanie.

Celem badania opublikowanego w 2000 roku przez psychologów SS Iyengara i MR Leppera było zbadanie zachowań konsumenckich w obliczu wielu opcji. W ciągu dwóch weekendów pokazy dżemów były zmieniane, oferując sześć lub 24 wybór. Badanie wykazało, że chociaż ludzie byli bardziej przyciągani przez większą różnorodność, ostatecznie spróbowali tej samej liczby.
Ale co ważniejsze dla tych, którzy chcą sprzedawać dżem lub cokolwiek innego – kupujący, którzy otrzymali sześć wyborów zamiast 24, byli dziesięciokrotnie bardziej skłonni do zakupu!
Psychologowie przeprowadzili inne badania, które wykazały również, że chociaż konsumenci mogą być zainteresowani szeroką gamą ofert, są bardziej skłonni do zakupów, gdy mają mniejszy wybór.
Ta sama koncepcja dotyczy nawigacji w witrynie. Niezależnie od tego, czy nazwiesz to przeciążeniem wyborami, czy zmęczeniem decyzjami, badania pokazują, że zbyt wiele opcji może oznaczać, że konsument po prostu odejdzie.
Oczywiście nie chcesz tego na swojej stronie. Oto trzyetapowy plan zwiększenia liczby konwersji dzięki nawigacji według priorytetów:
Krok 1: Potrzebujesz strategii
Strategia to plan osiągnięcia celu. Aby dokonać konwersji dzisiaj, Twój plan musi uwzględniać korzystanie ze stron docelowych, niezależnie od tego, czy zaczynasz od zera, czy pracujesz nad przeprojektowaniem.


Jako przykład rozważ swoją stronę portfolio. Domyślam się, że zawiera próbki twojej pracy. Odwiedzający może zagłębić się w Twoje próbki, aby uzyskać pomysły na swoją stronę i miejmy nadzieję, że będzie pod takim wrażeniem Twojej pracy, że rozważy zatrudnienie Ciebie.
Ale sama strona portfolio prawdopodobnie nie zapewni Ci żadnych konwersji.
Zamiast kierować ruch na stronę portfolio, musisz kierować potencjalnych klientów z kampanii w mediach społecznościowych lub e-mailowych na stronę docelową. Jeśli świadczysz więcej niż jedną usługę — na przykład projektowanie stron internetowych i logo — będziesz potrzebować innej strony docelowej dla każdej oferty.
Twoje strony docelowe mogą zawierać najciekawsze momenty z Twojego portfolio, przekonujący tekst sprzedażowy, dowód społecznościowy, listę korzyści dla klientów i – co najważniejsze – wyraźne wezwanie do działania.
W przypadku każdej oferowanej usługi pomyśl o swojej stronie docelowej jako o miejscu, w którym znajdziesz wszystko, czego potrzebujesz, aby przekonać kogoś, że możesz mu pomóc.
Krok 2: Dowody potwierdzające
Mając to na uwadze, możesz potrzebować dowodów potwierdzających. Niektórzy potencjalni klienci mogą chcieć sięgnąć głębiej, aby dowiedzieć się więcej o Twojej wiedzy projektowej lub przejrzeć swoje studia przypadków. Dołączyłeś kilka próbek i referencji – a na innych stronach Twojej witryny jest ich znacznie więcej.
Ale nie chcesz, aby Twój potencjalny klient wędrował po Twojej witrynie bez wskazówek. Twoim celem jest konwersja. Możesz to zrobić na trzy sposoby na swojej stronie docelowej:
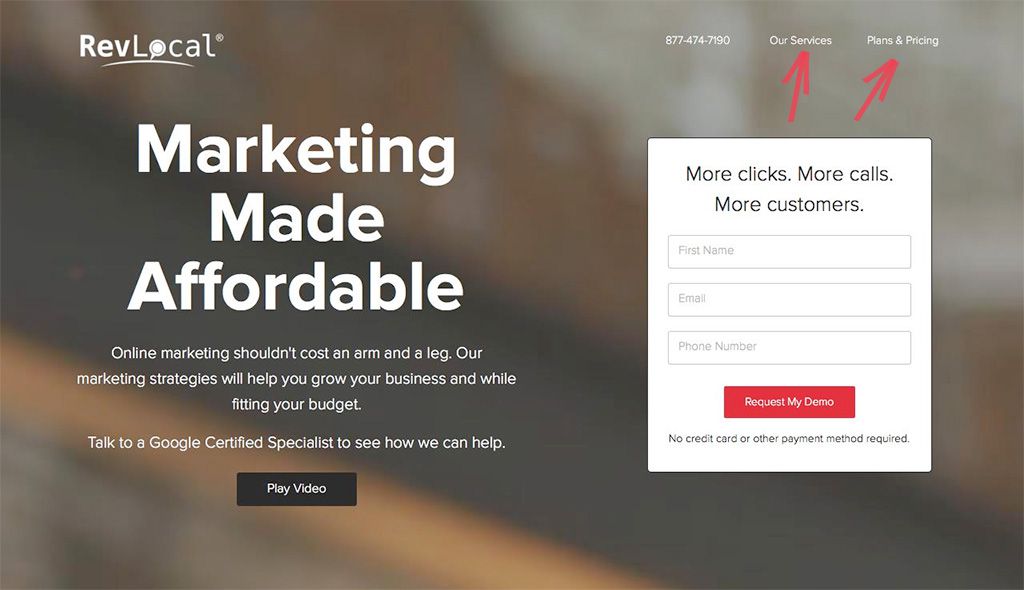
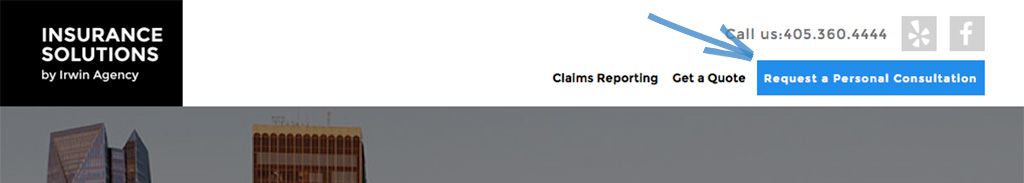
1. Ograniczona nawigacja w nagłówku – jeśli zamierzasz zapewnić nawigację w nagłówku na swojej stronie docelowej, zachowaj prostotę. Podaj tylko dwie lub trzy opcje, być może do większej liczby referencji lub większej liczby próbek lub studiów przypadku. Korzystając z poprzednio używanego przykładu witryny portfolio, rozważ dołączenie linków do obu stron docelowych, aby użytkownicy mogli przełączać się tam iz powrotem.
Upewnij się, że pasek nagłówka jest „przyklejony”, aby pozostał na swoim miejscu, gdy odwiedzający Twoją witrynę przewijają stronę w dół.

2. Linki kontekstowe – możesz również umieścić linki w treści swoich stron docelowych, aby skierować odwiedzających witrynę do materiałów pomocniczych, takich jak studia przypadków lub referencje.

3. Drugorzędna nawigacja – UX-pertycy będą spierać się o korzystanie z dodatkowej nawigacji, ale zapewnienie jasnej ścieżki do konwersji jest mądrzejsze niż uwidacznianie wielu wyborów dla odwiedzających witrynę przez cały czas. Jeśli chcesz, aby linki do wszystkich stron lub sekcji witryny były dostępne na stronie docelowej, umieść je niżej na stronie lub nawet w ukrytym menu szuflady.
Najważniejsze jest to, że chcesz zachować prostotę. Nie oferuj zbyt wielu opcji, które nie są konieczne do konwersji.
Krok 3: Wyraźne wezwanie do działania
Najważniejszą częścią strony docelowej jest wezwanie do działania.
Korzystając z witryny projektanta stron internetowych jako przykładu, Twoje wezwanie do działania prawdopodobnie zabierze potencjalnych klientów do formularza, aby umówić się na bezpłatną konsultację. W przypadku witryn, które tworzysz dla klientów, wezwanie do działania może być przyciskiem umożliwiającym zakup przedmiotu lub zapisanie się na bezpłatny biuletyn lub inną zachętę mającą na celu utworzenie listy adresowej dla przyszłych kontaktów.
Na swojej stronie zaprojektuj CTA jako przycisk i nadaj mu trochę pizzy. Badania pokazują, że jaskrawy kolor, kontrastujący z resztą strony, przyciąga najwięcej uwagi.
Słowa takie jak „Konsultacja bez zobowiązań”, „Zamów już dziś” lub „Zapisz się, aby otrzymać bezpłatny biuletyn” na przycisku CTA i w głównym nagłówku nawigacji zapewniają jasne sygnały, które informują potencjalnych klientów o tym, co dalej.

Zawijanie
Postępując zgodnie z tymi krokami, z powodzeniem nadasz priorytet nawigacji od strony docelowej do punktu konwersji, CTA.
Dostarczając przekonującą kopię sprzedażową, próbki swojej pracy i prostą nawigację, zapewniasz potencjalnym klientom informacje, których potrzebują, aby odpowiedzieć, oraz łatwy sposób na uzyskanie od Ciebie większej ilości informacji.
W końcu o wiele lepiej jest, gdy skontaktują się z Tobą w momencie, gdy są zainteresowani tym, co masz do zaoferowania, niż kontynuują przeglądanie stron Twojej witryny, a potem oddalają się.
Na tym polega piękno nawigacji według priorytetów — pomaga ona skoncentrować potencjalnego klienta na konwersji — na wyborze, którego chcesz, aby dokonał.
