Zasady komunikacji wizualnej
Opublikowany: 2022-03-10Wizualne opowiadanie historii może onieśmielać. Uczono nas komunikować się za pomocą słów, ale słowa nie zawsze są najlepszym sposobem przekazywania informacji i pomysłów. Czasami najlepszym sposobem na opowiedzenie historii jest przemyślane wizualizacje, a nie długie akapity tekstu. Tworzenie wizualizacji nie jest zarezerwowane dla projektantów, ilustratorów czy artystów. To umiejętność, którą każdy może nauczyć się i stosować każdego dnia.
Kluczem do większego komfortu w komunikacji wizualnej jest oduczenie się zasad, które podświadomie zebrałeś. Dorastając, uwielbiałem tworzyć tęczowy tekst za pomocą WordArt, dodawać fantazyjne obramowania dokumentów i pobierać czcionki dekoracyjne na Dafont. Moja praca w podstawówce wyglądała tak:

Po prostu bawiłem się czcionkami i stylami dla zabawy. Nie miałem pojęcia, co składa się na „dobry” lub „zły” projekt wizualny. Patrząc wstecz na ten wiersz, typografia jest obiektywnie trudna do odczytania. Jednak celowo znalazłem czcionki pasujące do każdego przymiotnika i nadające każdemu nagłówkowi ten sam styl czcionki. Poprzez te chwile zabawy zacząłem budować fundamenty mojej wizualnej intuicji.

Wizualne opowiadanie historii to proces przekazywania pomysłów za pomocą rzeczy, które można zobaczyć. Z wiekiem wizualne opowiadanie historii staje się coraz bardziej onieśmielające, ponieważ jesteśmy uwarunkowani, aby wierzyć, że wizualizacje są dziecinne lub czysto dekoracyjne. Uczono nas, że całe pismo musi być pisane czcionką Times New Roman 12 pkt i podwójnie odstępowane na papierze o rozmiarze Letter. Powiedziano nam, że minimalizowanie wykrzykników i emotikonów jest „bardziej profesjonalne”. Wymyślamy wymówki typu „Po prostu nie jestem wystarczająco artystyczny”.

Dziś codziennie komunikuję się z wizualizacjami. Kieruję początkującymi projektantami w rozwijaniu ich intuicji wizualnych i projektuję produkty dla rodzin uczących się w domu. Stanie się lepszym wizualnym gawędziarzem polega na zrównoważeniu zabawy i praktyki z fundamentem zasad. Chodzi o znalezienie złotego środka między zabawą z WordArtem a bezpiecznym korzystaniem z Times New Roman.
W tym artykule przyjrzymy się zasadom wizualnym, podkreślimy, dlaczego wizualne opowiadanie historii jest cenną umiejętnością, której każdy może się nauczyć, i zademonstrujemy, jak możesz ulepszyć swoje wizualne opowiadanie poprzez zabawę.
Pokaż > Powiedz
Wszystkie wizualne opowieści można podzielić na zestaw konkretnych zasad. Aby ułatwić Ci zagłębienie się w ten temat, dowiedzmy się, jak typografia stanowi podstawę wszystkich wizualnych opowieści i przeanalizujmy zasady wspólne dla skutecznych wizualizacji.
Typografia stanowi podstawę
Nie zawsze musisz dodawać ilustrację lub grafikę, aby wizualnie zakomunikować pomysł! Dobra typografia stanowi podstawę wszelkiego wizualnego opowiadania historii. Istnieje wiele zasobów typograficznych na wolności, ale moje dwie największe rady to:
- Trzymaj się jednego kroju pisma.
Znajdź krój pisma o wielu grubościach i stylach. Łączenie różnych krojów pisma jest trudne. Moimi ulubionymi czcionkami Google są teraz IBM Plex Sans i Inter. - Zmieniaj jedną rzecz na raz.
Tworzenie wystarczającego kontrastu między stylami pisma to sztuka. Zalecam zmianę tylko jednej osi na raz: rozmiar, waga, styl i kolor to najpopularniejsze rzeczy do zmiany.
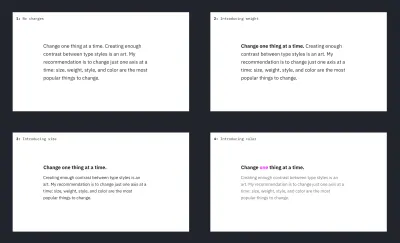
Oto przykład wizualnego opowiadania historii za pomocą prostej typografii.

- W wersji 1 używam tego samego stylu do całego tekstu.
- W wersji 2 pogrubiłem najważniejszy tekst na stronie: „Zmieniaj jedną rzecz na raz”
- W wersji 3 zmniejszam rozmiar tekstu akapitowego i przenoszę nagłówek do osobnego wiersza.
- W wersji 4 zaznaczam słowo „jeden” na różowo, aby zaznaczyć jego ważność, a tekst akapitu zmieniam na jaśniejszy odcień szarości.
Małe poprawki w typografii często mogą komunikować więcej niż dodanie większej liczby słów. Zanim rozważysz dodanie wizualizacji, zawsze najpierw poeksperymentuj z typografią. Typografia to coś więcej niż wybór czcionki. Możesz zmienić ważność tekstu, dostosowując rozmiar, wagę, kompozycję i kolor. Zastanów się, co jest najważniejsze i upewnij się, że wyróżnia się w tekście.
Zasoby dotyczące typografii
- Mówiący typ autorstwa Jessiki Hische
- Projektowanie rzeczy: lista kontrolna typografii
Co mają wspólnego dobre efekty wizualne?
Dobre wizualizacje są skupione, komunikując najważniejszą ideę na pierwszy rzut oka. Raporty powinny być informacyjne, ale łatwe do skanowania. Schematy blokowe powinny podkreślać różnice między starymi i nowymi procesami. Kiedy tworzysz wizualizację, możesz łatwo przytłoczyć odbiorców zbyt wieloma pomysłami naraz. Najlepsze wizualizacje utrzymują jasny przekaz, zwracając uwagę na to, co najważniejsze.
Spędziłem dużo czasu na mentoringu wschodzących projektantów produktów w zakresie budowania portfolio. Portfele projektów zazwyczaj składają się z kilku studiów przypadku, które przechodzą przez proces myślowy projektanta od początku do końca.
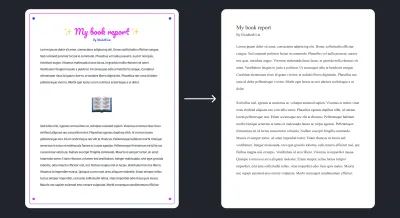
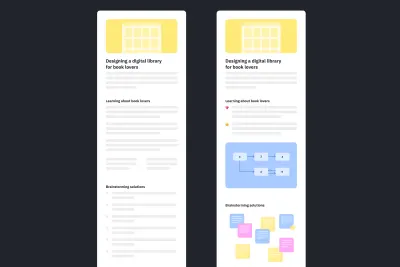
Poniżej znajdują się dwa szkice studiów przypadku portfolio o niskiej wierności. To przesada, ale ten po lewej jest mniej udany, ponieważ nie ma żadnych elementów wizualnych towarzyszących historii. Ten po prawej jest łatwiejszy do zeskanowania, ponieważ są tam obrazy przedstawiające proces projektanta.

Dobre komunikatory wizualne mogą podkreślić najważniejsze elementy wizualizacji. W powyższej grafice studiów przypadku celowo zablokowałem tekst główny i uczyniłem dwie wersje prawie identycznymi. Starałem się zminimalizować wszelkie wizualne rozproszenia. Jeśli dodam tekst wypełniający, grafika jest trudniejsza do zrozumienia, ponieważ staje się wizualnie zaśmiecona.

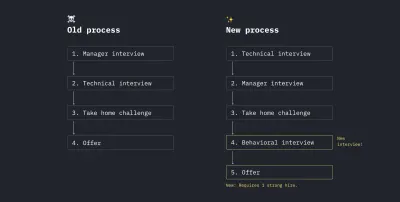
Wizualizacje mogą być również pomocne, gdy musisz zakomunikować zmianę w procesie. Na przykład, jeśli Twoja firma dokonuje restrukturyzacji procesu zatrudniania, pomocne może być przedstawienie schematu blokowego przed i po, który podkreśla zmiany. Wyobraź sobie, że są to zmiany:

- Przenieśliśmy wywiad techniczny z drugiego do pierwszego kroku;
- Jako ostatni krok dodaliśmy wywiad behawioralny;
- Aby kandydat otrzymał ofertę, potrzebujemy teraz co najmniej jednego silnego pracownika.
Może się to wydawać oczywiste, ale w miejscu pracy domyślnie korzystamy z e-maili i dokumentów. Wizualizacje przed i po są świetne, ponieważ pomagają ludziom zwizualizować różnice.
W poniższym przykładzie zauważysz, że oszczędnie używam kolorów jako sposobu na podkreślenie nowych dodatków do procesu. Kolor to jeden z najlepszych sposobów na zwrócenie uwagi na ważne aspekty wizualne.

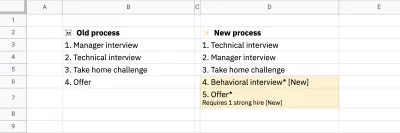
Możesz stworzyć grafikę za pomocą wszystkiego, w tym długopisu i papieru! Użyłem Figmy do powyższego, ponieważ znam to narzędzie, ale możesz stworzyć podobnie skuteczną grafikę za pomocą czegoś tak prostego, jak Arkusze Google.

Wizualizacje to narzędzie, którego możesz użyć, aby rozjaśnić każdy pomysł. Pamiętaj, że nie zawsze musisz dodawać grafikę lub ilustrację. Możesz dużo komunikować, wprowadzając drobne poprawki do typografii i prezentacji. Po prostu skup się na najważniejszym pomyśle i upewnij się, że prześwieca.
Narzędzia do tworzenia wizualizacji
- Figma ma wyższą krzywą uczenia się, ale oferuje największą elastyczność.
- Whimsical jest łatwy w użyciu i zawiera szablony do tworzenia popularnych wizualizacji, takich jak schematy blokowe.
- Mural jest jak cyfrowa tablica. Świetnie nadaje się do współpracy i ma szablony.
Rozwijanie efektów wizualnych poprzez zabawę
Tworzenie wizualizacji wymaga czasu, zabawy i eksperymentów. Jeśli tworzysz wizualizacje od podstaw, Twoja pierwsza próba nigdy nie będzie najlepsza! Jestem w branży projektowej już od jakiegoś czasu i wciąż zawodzę i powtarzam każdego dnia. To jest zrzut ekranu moich ostatnich iteracji projektowych dla tylko jednego ekranu w przepływie.

Nauczenie się, jak zostać lepszym gawędziarzem wizualnym, polega na praktyce i iteracji. Na moich zajęciach z projektowania uczę studentów iteracji, tworząc z nich konkurs. Dzielę uczniów na zespoły, a celem każdego zespołu jest uzyskanie jak największej liczby iteracji w określonym czasie. W tym ćwiczeniu zachęcam uczniów do zmiany jednej rzeczy na raz podczas iteracji.

To ćwiczenie uczy uczniów, jak swobodnie próbować wielu rzeczy, które mogą nie działać. Po 15 minutach iteracji każę grupom dyskutować, które projekty są ich ulubionymi. Dlaczego uważasz, że wybrane przez Ciebie projekty są najskuteczniejsze?
Iteracja może wydawać się zniechęcająca, ale w rzeczywistości jest to naprawdę fajny proces. Kiedy tworzysz wizualizację, zacznij od myślenia o jednej rzeczy , której chcesz, aby widzowie się nauczyli. Wyobraź sobie, że naszym celem jest poinformowanie, że musisz trzymać się 6 stóp od siebie, aby zapobiec rozprzestrzenianiu się Covid-19.
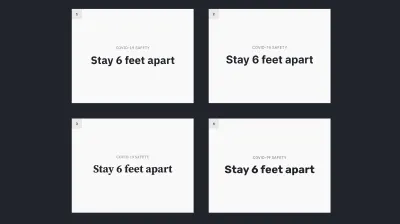
Zawsze zaczynam od ustawienia typografii. Oto seria iteracji, w których dostosowuję tylko rozmiar, wagę i styl czcionki.

W każdej iteracji zmieniłem tylko jedną rzecz! Jak myślisz, która wersja działa najlepiej? Osobiście uważam, że ostatnia iteracja działa najlepiej, ponieważ przekaz jest głośny i wyraźny. Następnie eksperymentowałem z kilkoma różnymi krojami pisma. Każdy krój pisma ma inną osobowość:

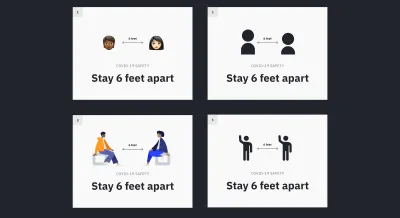
Po eksperymentach z czcionką możemy poeksperymentować z dodaniem grafiki lub ilustracji do plakatu. Nie musisz być ilustratorem, żeby stworzyć grafikę. Istnieje wiele zasobów online, które można wykorzystać do skomponowania grafiki.
- W wersji 1 użyłem emotikonów Apple.
- W wersji 2 narysowałem ikonę osoby za pomocą dwóch kółek i prostokąta.
- W wersji 3 użyłem biblioteki ilustracji Humaaans.
- W wersji 4 użyłem zestawu symboli Apple.

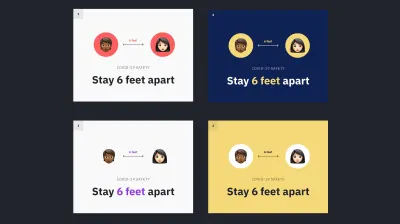
Wszystkie te wskazówki są skuteczne. Wskazówki 2 i 4 przypominają bardziej oficjalną grafikę rządową, ale wskazówki 1 i 2 są bardziej zabawne i zachęcające. Mając wszystkie nasze komponenty na swoim miejscu, możemy spróbować dodać stylu i koloru. Ważne jest, aby oszczędnie używać stylu i koloru, ponieważ mogą one przytłoczyć przekaz.

Wszystkie cztery z tych iteracji działają dobrze! Kierunki (2) i (4) przyciągają wzrok widza, ponieważ wykorzystują jednolity blok koloru w tle. Wskazówki (1) i (3) mogą być łatwiejsze do zeskanowania ze względu na prostotę tła. Podoba mi się, jak kierunek (3) używa fioletu, aby podkreślić wytyczne „6 stóp”.
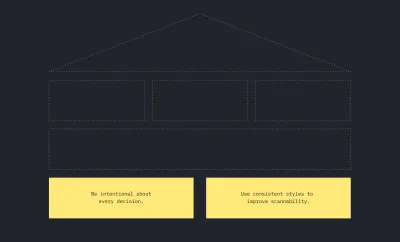
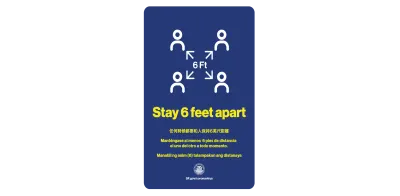
Tak właśnie wygląda plakat „Zostań 6 stóp od siebie” w San Francisco. Całkiem dobrze przekazuje wiadomość. Najważniejszy tekst „Zostań 6 stóp od siebie” jest podświetlony na żółto i zawiera również prostą grafikę, która ponownie podkreśla przekaz.

Zasoby do opracowywania wizualizacji
- Podstawy projektowania wizualnego
- Zasady projektowania: percepcja wizualna i zasady Gestalt
- Kształt projektu autorstwa Franka Chimero
Co dalej?
Następnym razem, gdy będziesz projektować slajdy, tworzyć plakat lub dokument, pomyśl o włączeniu fragmentu wizualnej opowieści. Zacznij od małego, podkreślając ważne fragmenty tekstu typografią. Jeśli zdecydujesz się dodać wizualizację, pamiętaj, że nie musisz używać wymyślnych narzędzi. Spróbuj zacząć od ołówka i papieru lub dowolnego narzędzia, które znasz. Opowiadanie wizualne polega na przekazywaniu pomysłów, a nie na tworzeniu dzieł sztuki.
Jeśli nie masz pewności, od czego zacząć, poniżej znajdziesz fantastyczne zasoby:
- Kapryśny
- Figma
- Humaowie
- Zestaw symboli Apple
- Najlepsze darmowe czcionki Google
- Darmowe ilustracje wektorowe
Każdy może nauczyć się komunikować za pomocą wizualizacji! Polecam dzielenie się swoją pracą z przyjaciółmi lub rówieśnikami, aby sprawdzić, czy Twoja wiadomość dociera do nas. Otrzymywanie informacji zwrotnych wcześnie i często poprawi Twoją pracę i pomysły. Im więcej iterujesz, tym szybciej i lepiej będziesz w przyszłości. Dzięki praktyce i zabawie zaczniesz zbierać własne zasady wizualne i budować własne wizualne podstawy.
