Moc szkicowania piórem i papierem
Opublikowany: 2022-03-10Chcesz coś zaprojektować? Kuszące może być rozpoczęcie od narzędzia komputerowego, np. oprogramowania do tworzenia szkieletów, takiego jak Balsamiq, lub narzędzi do projektowania, takich jak Photoshop lub Figma. To ma swoje miejsce, ale radzę cofnąć się i zacząć od skromnego pióra i papieru.
Ręczne szkicowanie może wydawać się nieznane i niewygodne dla tych, którzy nie mają ochoty artystycznej, ale elastyczność ręcznych szkiców w połączeniu z naszą wyobraźnią oznacza, że możemy pracować nad większą liczbą pomysłów i tworzyć lepszy kierunek projektowania szybciej niż moglibyśmy, niż gdybyśmy zaczęli z bardziej konkretnym, komputerowym rozwiązaniem.
Trzeba przyznać, że czasami sam się z tym zmagam; podczas gdy spędziłem dzieciństwo ze szkicownikiem wiecznie w ręku i ukończyłem uniwersytet z dyplomem artystycznym, szkicownik papierowy został na krótko zapomniany, gdy zacząłem karierę projektanta stron internetowych. Zajęło mi lata przedzierania się przez mało inspirujące koncepcje i poczucie, że nie przekraczam swoich granic, zanim zdałem sobie sprawę, jak potężne może być generowanie pomysłów za pomocą szybkich fizycznych szkiców.
Ten proces jest zalecany, nawet jeśli nie projektujemy czegoś dużego lub nie jesteśmy projektantem. Każdy od czasu do czasu musi być „projektantem”; od tworzenia szybkiej osobistej strony głównej, strony docelowej dla nowego projektu typu open source lub tworzenia ładnie wyglądających slajdów do następnej prezentacji.
Chwyć kawałek papieru i długopis i zaczynajmy!
Dlaczego warto zacząć od papieru
Ponieważ zawsze siedzimy przy komputerze (a myślę, że większość z nas tak jest w dzisiejszych czasach), czasami nawet nie przychodzi nam na myśl, żeby odejść i spróbować zaprojektować coś poza ekranem.
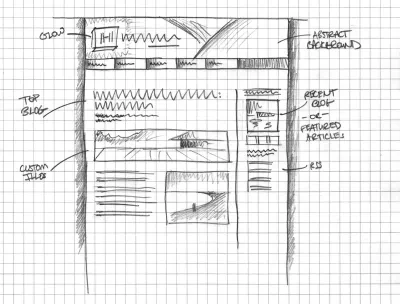
Szkicowanie na papierze może wydawać się czymś związanym wyłącznie ze sztuką wizualną lub projektowaniem graficznym (na przykład legendarny projektant logo Saul Bass jest dobrze znany ze swojego poparcia dla rysowania), ale nawet najwcześniejsze pomysły na interfejsy komputerowe zaczynały się od papieru. Susan Kare, projektantka ikon graficznego interfejsu użytkownika Macintosha, wykorzystała papier milimetrowy do zaprojektowania swoich wstępnych pomysłów na kultową wczesną grafikę pikselową.
Siłą szkicowania na papierze jest efemeryczność szkicu i to, że wydaje się on mniej „prawdziwy” niż wszystko, co tworzymy szybko na komputerze. Zacznij przesuwać słowa i przyciski na ekranie komputera, a kuszące jest podążanie w określonym kierunku i nigdy nie odkrywanie alternatywnych ścieżek. Szkice papierowe zmuszają naszą wyobraźnię do wypełniania luk – znacznie szybciej, niż gdybyśmy dodali te szczegóły do makiety komputera.


Podczas pracy nad nowym projektem chcemy wypróbować wiele różnych pomysłów. Chociaż kilka pierwszych pomysłów może wydawać się wystarczająco dobre, nasz piąty, siódmy lub dziesiąty pomysł może być jeszcze lepszy . Szybka i luźna praca pomaga nam szybko przejść przez wiele pomysłów. Pomysły płyną szybciej, a gdy pracujemy bez ograniczeń, możemy zaskoczyć się tym, co pojawia się na stronie.
Jeśli nie znasz jeszcze narzędzi do projektowania, takich jak Photoshop, Sketch lub Figma, samo rozpoczęcie pracy i nauka obsługi narzędzia może być przytłaczające. Zamiast pracować nad wieloma pomysłami, spędzamy czas na zastanawianiu się, który przycisk robi co.
A narzędzia do tworzenia szkieletów, takie jak Balsamiq? Tworzą pomysły, które wyglądają jak szkice – faliste linie, niedoskonałe pudełka – ale nadal wskazują nam kierunek pracy nad jednym pomysłem i grzebania w nim, aż będzie doskonały, zamiast wypróbowywania najpierw wielu różnych pomysłów. Szybciej jest zacząć od pióra i papieru . Narzędzia do tworzenia szkieletów mogą być kolejnym krokiem w procesie (a nie pierwszym).
„Szkicowane” makiety również lepiej sprawdzają się w wyrażaniu opinii, których szukamy, prezentując recenzentom. Makieta, która jest zbyt idealna co do piksela, często skłania do szukania szczegółów dotyczących nieistotnych szczegółów, ale zgrubny szkic spowoduje rozmowy na wyższym poziomie na temat układu.
Powtarzaj sobie: luźny, szybki, nie musi być doskonały
Wszyscy widzieliśmy te „projektowe” szkice, które wyglądają wspaniale i szczegółowo. To nie są standardy, z którymi można się zmierzyć. Ignoruj ich. Nasze szkice powinny być szybkie i pozbawione wielu szczegółów.

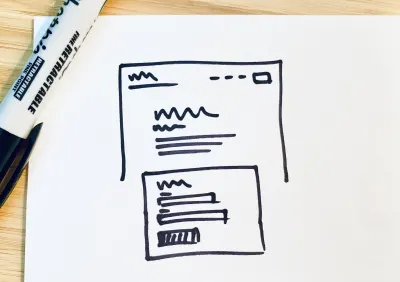
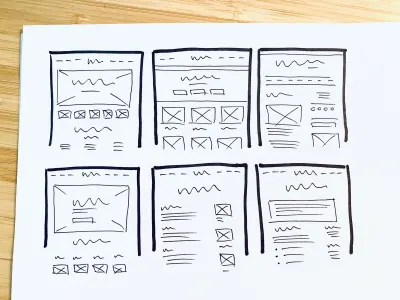
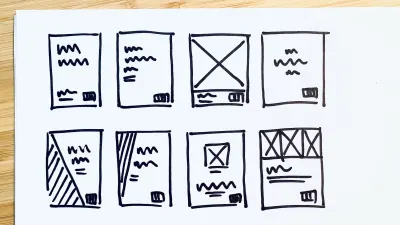
Zamiast tego użyjemy naprawdę szybkich linii i ramek, dzięki czemu nasze szkice będą małe i szybkie.
Możemy użyć tych małych szkiców, aby wypróbować wiele wersji układu strony głównej:


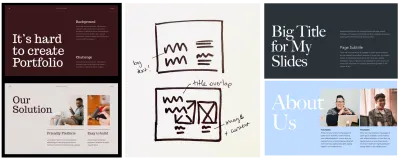
Szkicowanie jest przydatne w przypadku niemal każdego zadania projektowego: biuletynów, logo, prezentacji, widżetów — wszystkiego, co wymaga pracy, aby szybko wymyślić wiele pomysłów wizualnych. Jako przykład, co powiesz na kilka pomysłów na okładkę ebooka?

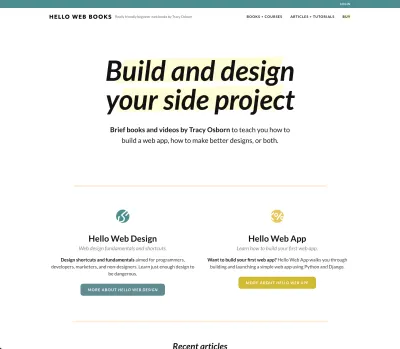
Dobrym sposobem na rozpoczęcie ćwiczenia tego rodzaju techniki szkicowania jest skorzystanie z istniejącej witryny internetowej i wykonanie inżynierii wstecznej szkicu. Nie tylko pomaga ci to poczuć się komfortowo podczas rysowania, ale także zaczynasz wyczuwać różne wzorce projektowe.

Niezależnie od tego, jakie podejście wybierzesz, wypełnij swoją stronę pomysłami! Nie przestawaj, nawet jeśli wpadniesz na pomysł, który naprawdę Cię podnieca, a który chcesz kontynuować. Kiedy wypełnisz stronę, przejdź do następnej. Przeglądaj alternatywne pomysły na wypadek, gdybyś znalazł coś, co kochasz bardziej.
Gdy masz wiele opcji, zrób sobie przerwę, aby odpocząć, a następnie wróć, aby zakreślić ulubione, udoskonalić, a może wtedy przejdź do tworzenia makiety. Będziesz mieć większą pewność w kierunku, który wybierzesz, ponieważ wiesz, że wypróbowałeś i odrzuciłeś wiele innych pomysłów.
Skorzystaj z inspiracji, aby wspomóc szkicowanie i tworzenie pomysłów
Szkice powinny iść w parze z inspiracją, więc przynieś ten komputer z powrotem! Napędzaj swój własny proces projektowania, badając inne projekty i szukając szczegółów, które Twoim zdaniem będą działać samodzielnie.
Jeśli nie masz pewności, od czego zacząć, poszukaj inspiracji w obszarach powiązanych z tym, nad czym pracujesz. W przypadku osobistej strony głównej dobrze jest zacząć przeglądać strony domowe partnerów z Twojej branży. Jeśli utkniesz lub potrzebujesz więcej ogólnych inspiracji, zapoznaj się z tymi zasobami:
- Dribbble, który jest szczególnie dobry do badania pomysłów na projekt elementów, takich jak formularz logowania.
- SiteInspire, aby zobaczyć, jakie są aktualne trendy w nowoczesnym designie.
- Land-book, dla inspiracji do projektowania stron docelowych.
- Commerce Cream, dla inspiracji do projektowania witryn e-commerce.
- Pttrns — inspiracja do projektowania aplikacji mobilnych.

Podczas badania zwróć uwagę, jakie elementy chcesz wciągnąć do swojego projektu (i pamiętaj, aby nie kopiować dokładnie!). Na przykład ładny układ, szczególny sposób, w jaki inspiracja łączy treść z obrazami, formularz kontaktowy, który wydaje się szczególnie łatwy w użyciu. Wypróbowanie wielu różnych pomysłów na nawigację na szkicach papierowych jest znacznie szybsze niż tworzenie pełnych makiet lub kodowanie wszystkiego.
Gdy znajdziesz elementy i pomysły, które chciałbyś zapamiętać, szkicuj je ! Kontynuuj dodawanie pomysłów do arkusza szkicu i wypełniaj stronę wszystkimi potencjalnymi pomysłami. Pamiętaj, na początek pracuj nad wieloma różnymi opcjami i pomysłami, a następnie zawęź swoje ulubione pomysły.
Pamiętaj, aby ćwiczyć!
Każda nowa umiejętność będzie wydawać się niezręczna za pierwszym razem. To normalne. Nie zniechęcaj się. Im więcej ćwiczysz szkicowanie i wykorzystujesz tę umiejętność podczas projektowania, tym bardziej naturalne będzie to uczucie.
Do następnego projektu odłóż tę klawiaturę i pozwól swojej wyobraźni i kreatywności płynąć, zaczynając od szkiców długopisem i papierem.
Przyjrzyjmy się, co omówiliśmy:
- Szkice papierowe to najszybszy sposób na poznanie opcji projektowych.
Możemy zrobić o wiele więcej w krótszym czasie, odchodząc od myszy. - Korzystaj z inspiracji podczas szkicowania, aby przyspieszyć generowanie pomysłów.
Nie zaczynaj od pustej strony; rozbuduj swoje pomysły, patrząc na prace projektowe, które chcesz naśladować. - Zrób więcej szkiców i wypróbuj więcej pomysłów, niż myślisz, że powinieneś.
Czasami piąty pomysł może wydawać się dobrym kierunkiem, ale później okaże się, że jest jeszcze lepszy. - Praktyka czyni mistrza.
Im więcej szkicujesz, tym szybciej to pójdzie, tym łatwiej się poczujesz i tym lepiej.
Masz inne źródła inspiracji? Jak wyglądają twoje szkice? Bardzo chciałbym usłyszeć od Ciebie w komentarzach!
Dalsza lektura na Smashing Magazine
- „Cały dzień rysuję obrazy”, Alma Hoffmann
- „Ręczne szkice: rzeczy, o których nie wiedziałeś, że twoje gryzmoły mogą osiągnąć”, Laura Busche
- „Jak stworzyć Porsche 911 za pomocą szkicu”, Nikola Lazarević
- „Przejście od Photoshopa i Illustratora do szkicu: kilka wskazówek dla projektantów interfejsu użytkownika”, Lachezar Petkov
- „Pisanie pędzlem: po praktyce robi się lepiej”, Alma Hoffmann
- „Nowoczesna ilustracja z połowy wieku: tworzenie okładki z ilustratorem i programem InDesign”, Manuela Langella
- „Szkicowanie na żywo podróży odwiedzającego witrynę w celu stworzenia mapy witryny z klientem”, Matt Orley
- „Przejście od szkicu do figmy: studium przypadku migracji systemów projektowania”, Buzz Usborne
- „Uwolnienie pełnego potencjału symboli w szkicu”, Javier Cuello
